产品设计之工作流程规范
本流程仅适用于软件产品开发。enjoy~
在行业内,产品研发线上包括的职位分别有产品经理、项目经理、用户研究、交互设计师、视觉设计师、前段工程师、开发vs服务、测试等角色,部分公司产品经理兼着项目经理的工作,或交互设计师也兼着用户研究的工作,甚至交互和视觉设计统一由产品设计师一同承担,这也是行业发展的需要和趋势,会对各角色的能力要求越来越高,不同企业和不同的团队都会根据不一样的项目类型、平台、资源等因素,决定团队的搭配。产品是整体团队共同努力的产出物,一个好产品的诞生除了团队成员的个人能力,还有需要建设一套规范的协作工作流程。
以下以产品经理、交互设计师、视觉设计师、开发、测试为团队案例进行具体讲解。
如何建立
1、明确产品设计五个阶段

所有的软件都会经过这五个阶段,分别是:
立项阶段 :一个项目在正式立项会后,就算正式启动。
参与人员:项目经理、产品经理、设计师、开发、测试等项目组各环节关键成员参与
需求阶段 :主要梳理用户需求、商业需求、客户需求
参与人员:产品经理、用户研究、交互设计师
设计阶段 :主要包含交互、视觉方案详细设计
参与人员:交互设计师、视觉设计师
开发阶段 :实现产品方案方案
参与人员:开发vs服务
验证阶段 :检验产品质量,设计师进行走查根据实现
参与人员:测试人员、产品经理、设计师
项目组各成员必须完全理解各阶段的目标,及自身在各阶段的主要职责目标。
2、各阶段主要目标及职责
(1)立项阶段
产品经理: 输出产品概要说明,主要描述本项目主要目标任务;
发起立项会议,制定会议议题,讨论项目大概的时间计划需求,立项前必须经过多方确认(包括:资源分配、技术可行性等评估);
输出物:项目计划表
交互设计师: 进行目标用户分析(即为什么做这个?这个需求针对的用户群是什么?用户特征是什么?),具体方法包括目标用户定位、桌面研究、人物角色、竞争分析、实镜调查等,发现和理解用户需求;
输出物:产品概要文档
视觉设计师: 该阶段的需求还未完全明确,可以针对产品类型、方向进行设计趋势分析;
输出物:设计趋势分析文档
(2)需求阶段
需求阶段包括了需求发现、需求分析、需求管理工作。
产品经理:
- 洞察行业,理解用户,明确商业目标;
- 收集各方来源需求,包括:用户反馈、用研分析需求、设计需求、市场需求、领导需求等等,并进行分类管理;
- 进行需求讨论,邀请专家、用研、交互设计师进行讨论,使用KANO模型、优先排级、二维知觉图等工具分析;
- 将确定的需求整理成需求list,并输出给交互设计师、视觉设计师;
- 书写产品PRD文档,并组织多方评审会议;
- 待方案通过后,将PRD文档输出给交互、视觉、开发;
- 组织交互设计师评估交互设计时间进度;
- 需求闸门关闭,控制该版本需求数量,避免不断的改变或加入需求,造成项目的失控。
输出物:具体的需求list、产品需求文档
交互设计师:
- 挖掘用户需求,发现用户痛点 (满足什么场景下的需求?使用过程中的痛点在哪?当前的主导需求和潜在需求?),使用流程图、用户旅程图、生态系统图、亲和图等工具,这是用研、交互最核心的部分,所有的设计idea都需建立在目标用户和使用场景之上,脱离用户谈设计都是不能成立的;
- 将痛点整理成需求list,输出给产品经理汇总 ;
- 待产品经理输出PRD过程文档,可以根据需求进行初步概念设计方案 ,概念方案输出的形式可以是草图、DEMO、动态演示、高保真原型,具体不做限制,目标可以明确表设计想法,时间控制一般迭代版本在3天左右,大型项目控制在7天左右;
- 内部审核,确定参会人员范围、会议目标 ,应提前1天发出需求评审文档,以便评审人员提前了解具体方案,发现问题,可以避免会议过程中无序讨论争执,提高会议效率;并在会议后做好会议记录,邮件方式发生相关人员,针对评审结果对方案进行优化(后续的相关评审会议都需要这样做);
- 快速验证,设定好测试案例,最好找真实用户对象进行测试 ,若资源、时间不允许的情况,可以找身边同事、亲人、朋友进行定性研究,3-5个即可。最小成本试错,设计最优方案,如果你想偷懒跳过该步骤,最后的方案很可能是偏离用户需求,那么将以十倍甚至更多的代价进行修改弥补,甚至错过了好的市场时机,所有的设计必须放入实际的场景中于用户对话才能得以验证,所以在产品孕育过程必须坚持与用户的对话;
- 设计提案,合理组织提案内容,把目标理解、需求分析、概念方案 (与视觉方案一起)整个设计思路梳理清晰,另外注重个人的表达能力,这也是设计师必须课,把握好每一次这样的机会。同样提前发起会议,确定参会人员范围、会议目标,应提前1天预定会议上,并发出方案,可以提前收集关键评审人员对方案的意见,可以预期了解各个不同人员的想法,提前发现问题,预想优化方案和提议;
输出物:用户分析报告、分析过程文档、照片记录、语音记录、需求分析结果文档、概念设计方案
视觉设计师:
- 进行设计趋势分析,并输出分析报告;
- 配合交互设计进行概念方案设计,快速将ideal进行视觉呈现;
- 进行视觉风格推导。
输出物:概念设计方案、视觉风格推导文档
(3)设计阶段
从抽象到具象关键的一步。
产品经理:
- 跟进交互设计方案,确保不偏离初衷;
- 参与设计评审会议;
- 在进行方案技术评估会议上,对各交互设计、视觉设计、开发、测试的时间进行梳理和评估,时间必须精确到天,包含了版本提交和上线日期。
输出物:详细项目时间关键节点文档
交互设计师:
- 进行交互详细设计,包含信息架构图、页面流程图、任务流程图、整体设计方案、交互状态注释等,注意交互文档的标准化格式、文档命名、文案真实性、避免视觉化和使用截图、文件命名方式、建立标准控件,最好制定交互文档书写规范,并严格执行,这样有利于设计、开发、测试人员阅读,降低沟通成本,更能体现个人的专业度;
- 组织内部审核,包含自检和设计组审核(小范围),设计师本身需要养成严谨细心态度,在发出文档前一定养成自检习惯;
- 评审范围再次扩大,评审人员包含总监、产品、交互,会议后必须整理会议记录,并根据评审结果优化方案;
- 召集项目组各环节关键成员进行方案可行性评估,主要包含技术可行性评估、技术范围评估、开发时间评估,并在过程中可能会根据技术的评估会对方案进行评审,会议后必须整理会议记录,并根据评审结果优化方案,还有需确定各环节具体参与人员名单;
- 最后一轮方案需求评审,再次召集项目组各环节关键成员,对最终方案进行一次评审,在过程可能还会存在细枝末叶的调整,但基本可以保证方案方向的确定性,确保后续开发阶段不做大的需求变动;
- 宣讲,应该召集项目组所有设计、开发、测试等着实参与人员,针对方案进行宣讲,过程中对方案不做具体讨论;
输出物:详细交互设计方案
在设计过程中经过了大大小小的多伦评审,这样有利于后续需求方案的稳定性,降低整个开发成本,且进入开发阶段后,产品经理可抽出身来进行下一个版本的规划和思考,具体的实施由设计师、开发、测试执行即可。
视觉设计:
- 关键页面设计,确定基础风格,建立基础规范;
- 根据交互设计方案,进行具体视觉详细设计;
- 组织评审: 坚持自检、小组范围评审、产品范围评审等评审原则(以上交互设计环节有详细说明),避免后续不断调整风格问题,前期关键页面设计尽可多预留时间进行设计推导;
- 输出设计资源给予开发或前端工程师,注意模块分组、图标命名、以及不同分辨率的设计和管理;
输出物:详细设计设计方案、设计资源
开发人员:
- 通过参与评审会议,熟悉了解产品逻辑、流程,设计底层框架;
- 提出技术支持需求;
- 技术评估会上评估时间需求;
测试人员:
通过参与评审会议,熟悉了解产品逻辑、流程;
技术评估会上评估测试时间;
制定测试案例和具体执行计划;
(4)开发阶段

产品经理:在该阶段,产品经理可以进行下一个版本的规划和思考;
开发过程中,合理调配资源,支持各方需求;
还原度跟进,整理相关BUG,通过固定工具反馈给测试人员。
交互设计师:
- 整理交互设计规范,包含:基本原则、通用交互的规范、基本控件交互规范、扩展控件交互规范、信息提示规范、导航规范、页面典型视图规范、窗口规范、文本规范等,作为后续设计指导;
- 还原度跟进,整理相关BUG,通过固定工具反馈给测试人员;
- 开发反馈完善方案。
视觉设计师:
- 整理视觉设计规范,包含:标准色彩、标准文字组合、基础布局、图标风格、基本控件、通用页面结构等,作为后续设计指导;
- 还原度跟进,整理相关BUG,通过固定工具反馈给测试人员;
- 开发反馈完善方案。
开发人员:
- 按计划进行具体开发;
测试人员:
制定详细的测试案例;
根据开发结果进行初步测试。
(5)验证阶段

产品经理:策划上线准备,包含:运营推广、产品上线准备(引导页、应用商店截图、部署用户反馈渠道等);
收集测试反馈产品问题;
遗留问题跟踪;
准备上线后,获取用户反馈和数据分析方式和工具。
交互和视觉设计:
- 遗留问题跟踪;
- 还原度跟进,整理相关BUG,通过固定工具反馈给测试人员;
开发人员:
- 根据测试反馈进行bug修复。
测试人员:
- 执行第一轮、第二轮测试;
- 合理整理测试问题,并及时反馈给产品、设计、开发;
- 整理最后的测试报告。
以上即整个产品设计流程,简单描述了不同角色在五个阶段的不同职责,规范输入输出,有效把控团队节奏,合理推进项目塑造产品。在实际工作中其实并不会完全依据流程执行,会根据实际团队搭配、项目的大小进行调配。尤其巨无霸项目,必须拆分成多个模块进行,每个模块都按该流程走,类似于敏捷开发中提到的sprint(冲刺)概念。
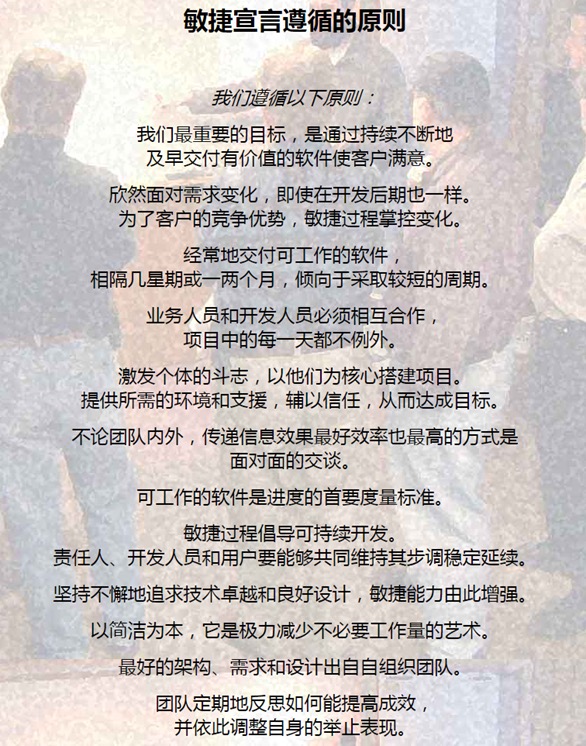
对比敏捷开发:
上图为敏捷宣言遵循的原则,可以看出敏捷强调去文档、去流程,通过高效的沟通传达信息,这样对团队之间的耦合度要求更高,同时更适合创业团队,一般企业内都不会建议完全去文档化的过程,需要考虑版本的迭代、团队扩大、人员的变更情况,同时文档可以节约一些常规问题上的沟通成本,同时也降低了错误发生率。但是敏捷中的“敏”是可以应用到上述流程中,将每个模块拆得更细,流程中也更加快,同样过程中使用站会(整理每天完成任务和当天计划任务)、燃尽图(一种项目管理工具)、故事版(四个栏目:待开发、开发中、待测试、测试中、待发布,每增加一个任务需求都放入该故事版中,让团队成员明白每个需求的状态)方式和工具。
适用范围:
- 如果你们团队中还没有一套规范流程,可以以该流程为基础进行实施,再根据自身特色进行完善流程;
- 团队人数超过10人,或多个产品线的企业,可以以该作为流程规范,让团队深刻理解该流程,对号入座即可;
- 正在转型中的企业,还没有达到互联网产品团队的成熟、效率,可以以此流程为基础,走稳每个版本迭代;
- 如果没有执行敏捷方法,可以在此流程基础上融入敏捷精髓,进行尝试;
最后希望能够让各位看官有所收获,欢迎交流学习!
【完】
作者:Joun Deng 微信公众号:J交互
关键字:产品设计, 工作流程, 流程规范, 规范化
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
