「人机自然交互」Ant Design 设计价值观解析
本文 6,500 字,预计阅读时长 10 分钟。原文链接
引言
一年前,我们将「自然」确立为 Ant Design 的核心价值观,来指导我们的设计工作。一年来,越来越多的产品通过使用 Ant Design 为成千上万用户提供优质的企业级服务;同时,也有越来越多的设计体系基于 Ant Design 蓬勃生长。这一次,我们将清晰阐述「自然」这一价值观,希望能启发或帮助大家完成自己的产品 / 体系构建;同时,你们的反馈和互动也会成为我们进步的源泉和动力。
真诚地邀请设计师反馈共建,一起让用户体验美好~
在接下来一系列的文章,我们会从「什么是人机自然交互」、「为什么选择自然作为价值观」以及「如何实现人机自然交互」这三个方面进行论述,详细阐述我们背后的思考和实践。
什么是人机交互
对比建筑设计和工业设计,人机交互设计是一个相对年轻的领域,同时这三个领域又有诸多共性。纵观几十年的人机交互应用史,我们经历过初期的 TCD(以技术为核心的设计)、BCD(以商业为核心的设计),直到现在拨乱反正的 UCD(以用户为核心的设计)。那么未来会走向哪里?发展了几千年的建筑设计和几百年的工业设计,目前已经很少提及以用户为核心的设计。尤其在建筑设计领域,我们更多感受到的是大师对于人、环境、建筑三者和谐共处的探讨和实践。
我们可以以史为鉴,从建筑领域、工业产品领域获取灵感,来观察整个人机交互的发展现状,以及推测未来的发展方向。
工业设计中的功能
所谓的功能:并非只存在于「人」或「工具」一方,而是借由双方的力量进行融合。
——深泽直人

上图中有两把锤子,一把在美国叫 Hammer;一把在日本叫做金槌。两把工具在主要功能和结构上差不多,但是在设计理念上差异很大。
- 先看 Hammer 的设计。考虑到人在使用锤子时,需要很大力气敲击,但是由于塑料材质比较滑,所以设计师在手柄的下半部分添加了黑色橡胶,通过增强摩擦力。这看起来没问题,却忽略了一些使用细节。人在使用锤子时,往往先握住手柄中上部将钉子定位;再滑到手柄底部,大力敲打钉子。而这额外的橡胶却阻碍了滑动。
- 再看金槌的设计。由于是木制手柄,在一开始使用时没有多大区别。但是多次滑动和大力握持后,人的手汗和劲道会和木制手柄发生反应,从而改变手柄的形状。这些重复的互动行为,让手柄中部光滑,从而容易滑动;让手柄底部出现握痕,从而更容易施力。
正如深泽直人说的,功能是由人和工具共同完成的。所以,我们不能孤立的看待人,或者孤立的看待工具/系统,尤其在人机交互领域。
人机交互的定义
人机交互(英语:human–computer interaction[1],缩写:HCI,或 human–machine interaction,缩写:HMI),是一門研究系统與用户之間的互動關係的學問。系统可以是各种各样的机器,也可以是计算机化的系统和软件。
——来自《维基百科》
人机交互这个英文是 Human-Computer Interaction ,我们可以拆开来 4 部分理解:
- Human:人类,下文统称人
- Computer:计算机或者系统,下文统称系统
- Inter + action:互相的影响、作用。Inter:在...中,间;action:作用,行为,动作。
通俗的讲,人机交互指的是人和系统互相影响、互相作用的过程。
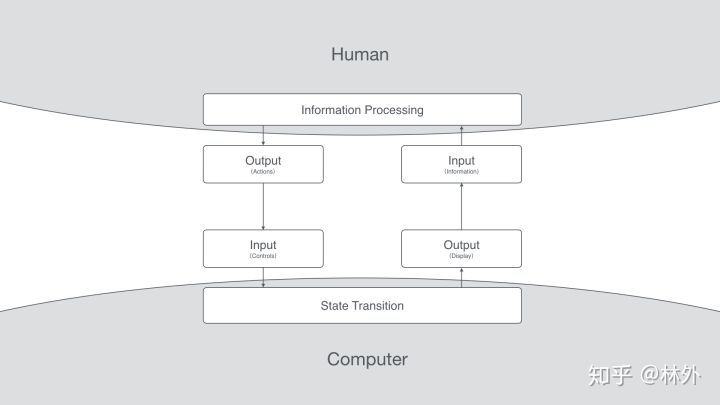
- Human Output—>Computer Input:人将信息处理后,通过 Actions 将其输出;系统通过 Controls 接受这些输入,引发系统状态的改变。
- Computer Output—>Human Input:系统将改变后的系统状态,通过 Display 输出;人通过感知器官,将这些 Information 作为输入,并引发人脑的信息处理,并引发下一个输出。

人机交互中的 7 个阶段
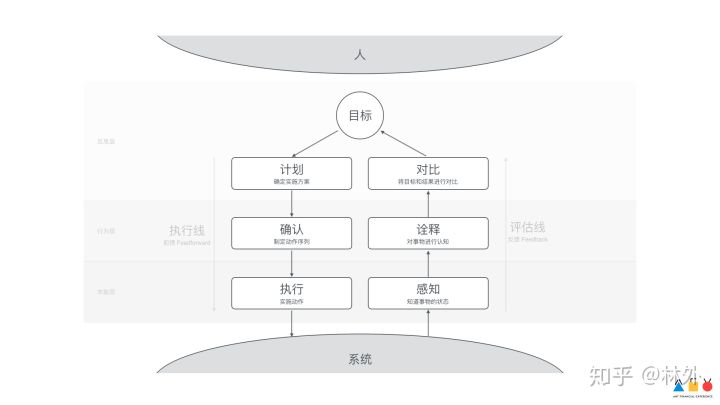
1988 年,Norman 在《The Psychology of Everyday Things 》(中文名:设计心理学 1)中,将行为的 7 个阶段引入到设计中。虽然距今已超过 30 年,但其理论仍然具有很高的指导价值,尤其是对于研究人机交互设计中。在接下来的论述中,我们会将这个理论作为基本框架,不断进行推理和演化。

人机交互的过程,可以分为以上 7 个阶段。举个例子来说明:
- 假设办公室空调很冷,那我形成一个目标:调整办公室气温。
- 我可以自己去去调整空调,也可以让别人调高空调,这就是达成我目标的计划。
- 最后我决定自己去调整,那么我要先离开座位走过去,并找到空调调节按钮,这是我计划的确认序列。
- 具体如何离开座位,先迈左脚还是右脚,用左手还是右手,这是我具体实施执行动作的细节。
- 操作完成后,我通过视觉从仪表盘看到温度数值的变化,以及通过皮肤从环境中感知到温度变化(如果靠的够近的话)。
- 将我视觉和触感进行认知,eg:23° 变成 26° 是温度升高的信号;皮肤的触感也会告诉我,温度有上升。
- 将我认知到的结果和目标进行对比,eg:这个温度不冷了,刚刚好。
注:warning:️:当然不是所有的人机交互都要走完这个过程,也不是所有的人机交互都是从目标开始的。我们很多行为可以非常快速完成,只需要经历几个阶段。举个例子说明:
- 假设我们从一个很暗的房间到了一个亮光处。
- 我们的眼睛(感知器官)感受到强光后,原先放大的瞳孔会自动缩小,眼皮也会眯起来,甚至手也会不自觉地抬起来遮挡光线。这个过程快速,几乎没有意识参与,也没有具体的目标。就是发生了。
小结
- 研究人机交互,不只着眼于「人」和「机」,更要关注人和机互动的过程。
- 人机交互包含了 7 个阶段,分别为:目标、计划、确认、执行、感知、认知、对比。
什么是人机自然交互
人腦的重量雖然只占人體重量的2%左右,但是大腦消耗的能量卻占全身消耗能量的20%。人體消耗的能量主要由膳食中的糖、脂肪和蛋白質提供。 但人腦在利用能源物質上與其他器官不同,它主要依靠血液中的葡萄糖氧化供給能量。
——《MBA 智库百科》神经系统比身体任何一个部位消耗的葡萄糖都多。若把葡萄糖当钱币来比喻的话,费力的心智活动显然特别昂贵。当你主动做一个困难的认知推理,或做一个需要自我控制的作业时,你的血糖会下降。
——《快思慢想》
在人机交互的行为中,除了在「执行」、「感知」过程中会消耗体力,在「目标」、「计划」、「确认」、「诠释」、「对比」看不见的活动也会消耗脑力,消耗高质量的葡萄糖。甚至对于现代脑力劳动者而言,脑力的消耗会远大于体力消耗。回想一下以下过程:
- 考试前一天复习完整个学期的课程,走出图书馆大门之后,是不是想大吃一顿?
- 周五下午回顾完一周的工作,并完成周报的撰写,感觉饥饿的可以吃掉一头牛?
- 除了努力思考,白日做梦也是会消耗葡萄糖,也是会累的。

所以,大脑(神经系统最主要的组成部分)属于非常典型的「体积小、能耗高」的器官,能量消耗约等于肌肉消耗。在物质极度匮乏的时代,人体将大量的优质葡萄糖和氧气供给一个看似无用的宝贝,这是极其奢侈的。然而在进化过程中,我们的祖先选择并持续进化我们的大脑,最终成为万物之灵,那自然有其原因。
人脑是如何运作,从而保证我们在恶劣的生存环境中存活下来的呢?
人脑中的两套系统

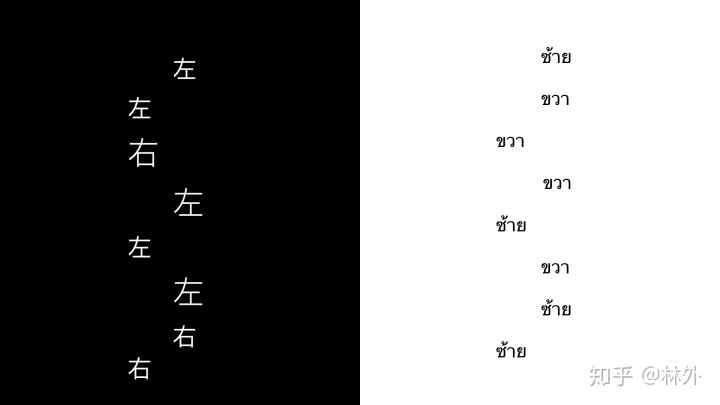
先做两组试验,其中左侧记做黑色组,右侧记做白色组。
- 在黑色组中存在两列字,如果这个字偏向左边,就在心里默念左;如果在这个字偏向右边,就在心里默念右。
- 在白色组中也存在两列字,操作同上。
多尝试几次后,是不是觉得黑色组有点难度,感觉脑子里有两个小人,同时一不小心出错率也会提高;而白色组就简单多了,因为压根看不懂字,很自然默念出来(不过对于泰国人就没那么简单了,因为白底上恰是泰文的左和右)。
在几百万年的进化中,人的大脑形成了两套不同的思维模式,来合理高效的利用能量。在黑色组的实验中,正是有这两个不同系统在同时工作,甚至产生了冲突。
在《快思慢想》一书中,诺贝尔奖得主丹尼尔·卡尼曼将它们定义为「系统 1」和「系统 2」:
系统 1:自动化运作,非常快,不费力气,即使要费力,也很少,它不受自主控制。举几个例子:
发现一个物体比另外一个物体远
回答 2+2=?
在棋局中发现一条好路(如果你是象棋大师的话)
系统 2:动用到注意力去做费力的心智活动,包括复杂计算。它的运作通常都跟代理人、选择和专注力的主观经验有关。举几个例子:
在赛跑时,注意裁判的枪声(如果你不是专业运动运的话)
回答 66x73=?
维持比平常更快的步伐
系统 1 和系统 2 的工作分配非常有效率:它将工作负荷减至最低,将效能充分提高。
常规时,系统 1 自动化运作,处理常见问题;系统 2 则处于很舒适的低费力模式中,只用一小部分的资源在运作。
当系统 1 碰到困难,就呼叫系统 2 支持,提出比较详细和比较特定处理方式,以解决目前的困难。eg:贝多芬的电话号码。
系统 1 和系统 2,经常会有冲突。eg:你努力控制自己的眼睛,不看奇装异服的客人。
在刚才的实验中,系统 1 能快速识别一个字在「偏左」还是「偏右」,同时系统 1 也能快速识别这个汉字是「左」还是「右」(对于识字的人);但是黑色组中,有些字明明「偏左」却写成了「右」,系统 1 感知到困难,就呼叫系统 2 来支持,来进行控制和认知。
系统 1 和系统 2 是由心理学家 Keith Stanovich 和 Richard West 率先提出的术语,又在丹尼尔·卡尼曼的《快思慢想》一书中得到详尽推理和广泛传播。但是系统 1 和系统 2 是一种代号,在设计圈是一种陌生词汇,也并不友好。所以,笔者想寻找一些设计师能理解的词汇,来代替这两个系统的称谓。此时,无意识设计走入我们的视野。
无意识 unconscious 和意识 conscious

我把无意识定义为所有那些未被意识到的心理现象的总和。这些心理内容可以恰当地称之为「阈下的」。如果我们假定每一种心理内容都必须具有一定的能量值才能被意识到的话,一种意识内容的能量值越是变低,它就越是容易消失在阈下。
——卡尔·荣格《本能与无意识》
荣格用能量值的概念来区分人脑的两种不同工作模式,非常贴切和具有启发性。能量消耗是区分无意识和意识的根本标准,也是区分系统 1 和 系统 2 的根本标准。

所以,在后续的行文中,笔者会将「系统 1 ≈ 无意识」,将「系统 2 ≈ 意识」,以便设计圈理解和学习。虽然在科学界并不精确,在设计领域却恰到好处。
小结
在这几百万年的进化中,正是进化出了这两套不同的模式:低能耗模式处理日常、低难度的行为,让我们的祖先在恶劣的自然环境中生存下来;高能耗模式处理异常、高难度的行为,并逐步进化成万物之灵。复杂事情简单化;简单事情标准化;标准事情流程化;流程事情自动化,万事莫不如此。
而我们今天讲的「人机自然交互」,就是如何让「人机交互」自然,其实是要求我们关注能量的消耗,关注众多无意识人机交互行为。所以,自然的人机交互核心:节能,既要节省身体运动的体力,更要节省大脑思考的脑力。
我们现在知道了人脑/神经系统存在两套工作模式,那么在人机交互的设计中,我们应该注意什么?
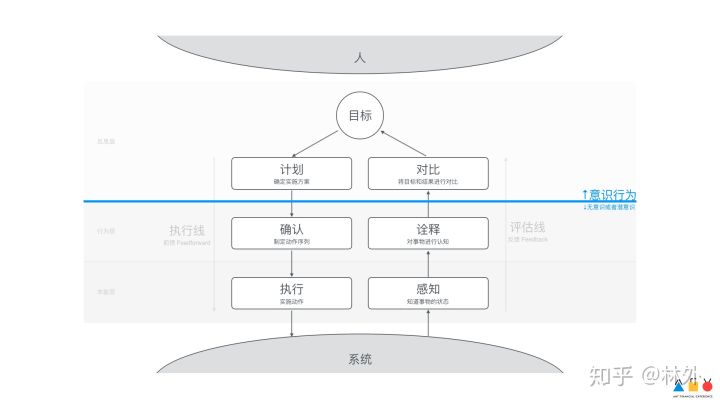
人机交互的动态耗能

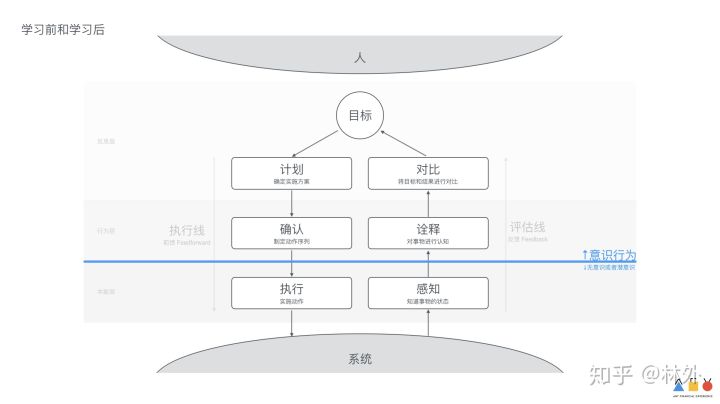
如上图所示,我们将能耗的概念引入到人机交互的 7 个阶段中。其中,越靠近人的部分往往越耗能,越是有意识的。在一个相对常规的人机交互行为中,意识和无意识的分割线往往在「计划」和「对比」这两个阶段之下。
但是对于异常的状态或者需要学习的情况下,这条区分意识和无意识的分割线会动态调整,会大幅下降,甚至会下降至「执行」和「感知」这层之下。比如:
- 玩手机太久了,发现抬胳膊都需要付出很大的努力/能量;
- 身体机能发生病变后,行走、站立这些对于普通人极其容易的事情,都需要付出很大的努力/能量。
当然在人机交互过程中,分割线的动态调整主要来自于「学习」这一种特殊过程。
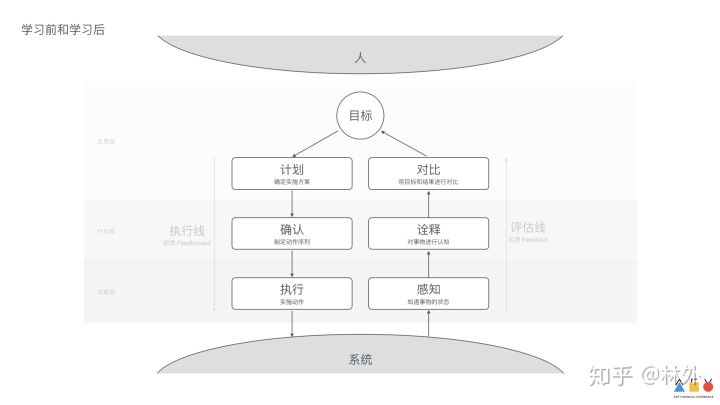
学习前

人必须有意识地控制注意力,付出很多能量来学习「制定动作序列」和「对事物进行认知」上。
回想教练教授我们如何靠边停车时,这包含了一系列动作序列:打转向灯,观察后视镜,踩刹车,打方向盘,缓慢滑行,避开消防栓,把车挺稳,拉手刹,关闭转向灯等动作。
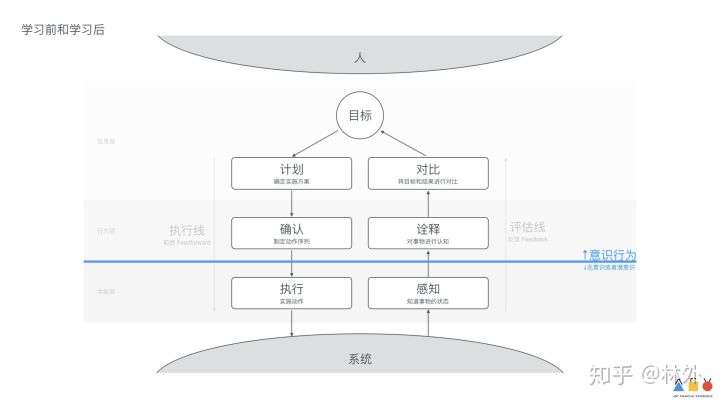
学习后

通过「过度学习 overlearning」/刻意训练,可以将这些意识行为转换无意识行为,让他们自然而然的发生。
我们通过几十次的训练,我们终于可以自如的做到靠边停车,再也不用记住动作的前后顺序,也不需要刻意控制踩刹车的力度、滑行的距离,停车这一动作就不再需要这么多意识介入,一切发生的非常顺利。
碰到异常时

如果有新问题、错误和僵局发生时,意识才会再次介入。
如果今天上了一辆新车,刹车的脚感完全不同,一踩就停,此时你就必须让意识介入避免危险的发生。
小结
对于不同的人机交互行为,会存在不同的耗能表现;同时,对于同一个人机交互行为的不同阶段,也会存在不同的耗能表现。所以我们在进行设计时,应当注意几点:
- 保证产品视觉和交互的一致性,可以有效减少用户学习的数量,从而减少整体能耗。
- 通过映射、隐喻等方式,提升产品的易学习性,让用户能够快速度过新手阶段,也能减少单个能耗。
认知和情感

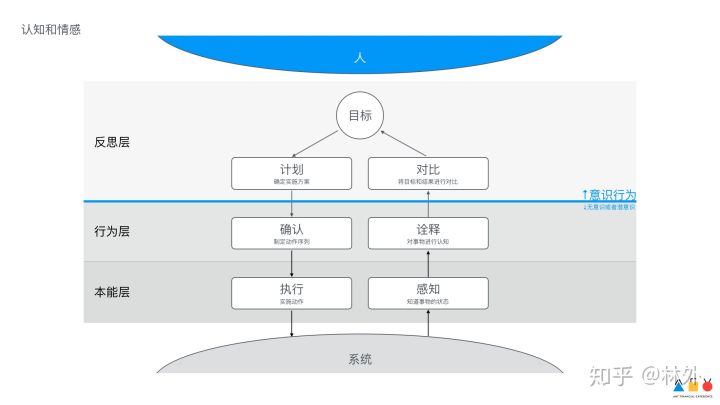
认知和情感是紧密交织在一起的,在认知的任何阶段都有可能产生各种情感,同时情感也会影响相关的认知和行为。下文罗列了 Norman 在《设计心理学 3》的部分结论,方便大家理解。该段将大脑处理信息的三个层次的理论模型(本能层、行为层、反思层),运用在认知和情感处理过程中。在认知心理学上虽然是一种近似模型,但是对于设计这类应用领域已经足够适用了。
本能层面:是人类情感系统最基本保护机制的一部分,能够对环境做出快速的判断:好或坏,安全或者危险。
本能的反应是快速和自发的。
本能层次与身体的肌肉——运动系统紧密相连。eg:紧张出汗
本能的反应是迅速的,完全是潜意识的。
伟大的设计师用他们的美学素养激发人的这些本能反应。
行为层面:是学习能力之本,在适当的匹配模式下被触发。(前馈,就是去触发这个模式)
当一个行为学习的很好时,我们所要做的就是认清目的,行为层次会处理其他所有细节。
对设计师而言,行为层次最重要。尝试让每个行为都与一个期望相关联。如果期待一个积极的结果,其结果就是一个积极的情感反应(正价反应);反之,成为负价反应。
行为状态是可以习得的。当对行为的结果有很好的了解和预知时,就会产生控制感。
反思层面:是有意识的认知之本。是发展深层理解的地方,是产生推理和有意识决策的地方。
是认知的,有深度的而缓慢的,通常在事件发生以后才产生反思。
最高层次的情感来自反思层次,因为在这个层次确认事件的缘由,对未来进行预测。如果将因果关系加在经历过的事件,人们会产生诸如内疚或者自豪的情绪,也会责备或者赞扬他人。
人机自然交互,创造极致心流
认知是环境输出信息和人类输入信息的重要通道,是人机交互的必备环节,所以情感和认知产生互相影响和作用的同时,也必然和人机交互产生同样的影响和作用。那么,当我们追求人机自然交互时,会产生什么样的情感?或者说,什么样的情感会对人机自然交互产生好的影响?

首先,虽然人机交互过程有 7 个阶段,但不是所有的人机交互都一定要走完 7 个阶段。举两个例子:
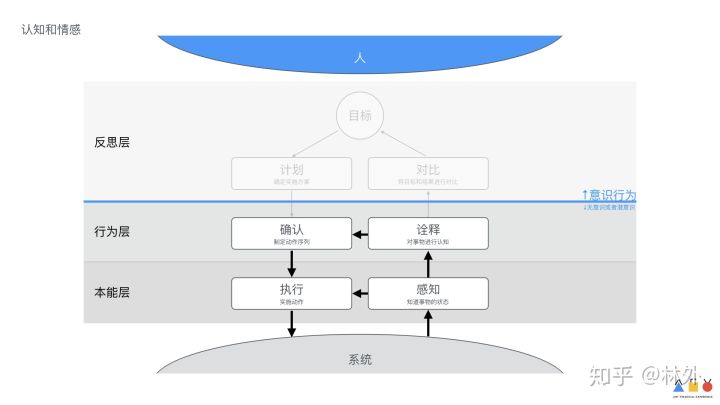
- 人碰到滚烫热水,手会快速收回。在整个过程中,人只是经历「感知」(感觉到滚烫),然后就「执行」(立马将手收回),所用人机交互过程只发生在「本能层」,「反思层」的意识往往是事后才介入的。
- 看到微信/钉钉/邮件上的红点,我们会不自觉的去打开。通过不断的重复和训练,我们养成了一种在「行为层」上的习惯,看见红点就会无意识的自动点击和阅读,完全没有「反思层」接入,反而控制自己不去看成了一种意识行为。
其次,一个行为往往由多个子行为完成,如果让人在子行为的执行过程汇中频繁让意识介入到「反思层」,这不仅消耗更多能量,而且还会让人分散注意力,让人不断产生和当前任务无关的想法和行为。举个例子:
- 假设我们要完成一个汇报 PPT 并准备明天进行汇报,这个行为往往会有很多个子行为组成。
- 一开始我们非常顺利,在投入半个小时候之后,可能一次困难操作或者一个粗鲁弹框或者意外电话,都可能打断了原先的行为,我们意识开始活跃和介入,将当前的注意力转移去处理这些额外行为。
- 当我们处理完这些额外行为后或者过程中,活跃的意识会不自觉进行扩散,将注意力转移到其他事情上,比如:和旁边的同时聊个天;或者感觉肚子饿了,点个下午茶外卖。
- 当下班时间逼近时,我们不得不努力控制自己的注意力聚焦到原先的行为上,避免它在发散耽误正事。但是,控制自己的注意力集中在某项事情上,本省就非常耗能。
所以,如无必要,勿扰用户。一旦意识活跃或者介入大脑后,就像打开潘多拉的魔盒一样,对人机自然交互的形成有害无益。这不不仅仅是因为意识行为非常耗能,更重要的是控制自己的注意力聚焦在当前任务更加耗能。对于那些需要长时间投入的行为/任务时,尤其明显。
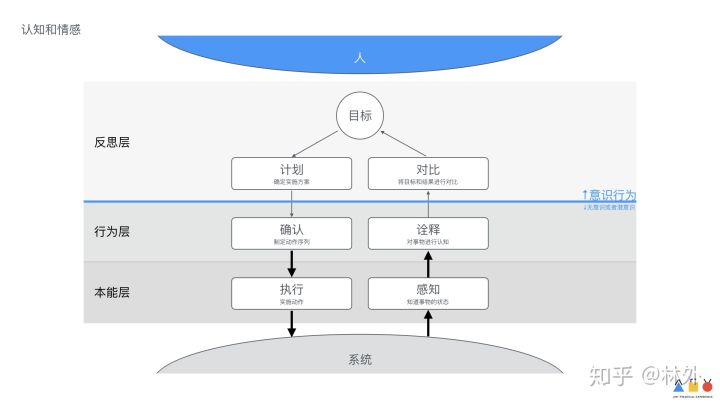
最后,让人机交互过程集中在「本能层」和「行为层」,有助于人一个接一个完成行为,不仅仅降低整体能耗,更重要的是创造一种极其重要的心理学现象( Flow 心流)。这是一种将个人精神力完全投注在某种活动上的感觉;同时,心流会引发高度的兴奋感及充实感。在这种状态下,把所有精力集中在手头上的事情上,不用去控制自己的注意力,忘却时间、忘却自己、忘却自己的问题。

备注:米哈里·齐克森认为,使心流发生的活动有以下特征:
- 我们倾向去从事的活动
- 我们会专注一致的活动
- 注意力投入在当前活动
- 动作与意识的合并
- 反思自我意识的丧失
- 有清楚目标的活动
- 有立即回馈的活动
- 我们对环境与动作有主控感--挑战与技能之间达成平衡
- 在从事活动时我们的忧虑感消失
- 主观的时间感改变--例如可以从事很长的时间而不感觉时间的消逝
小结

作为设计师,我们应该将更多的注意力集中在「本能层」和「行为层」中,更多将人机交互行为控制在无意识状态下,这样才能让人机自然交互。
这不仅仅能减少能耗,让人高效完成这一系列任务;同时,这种状态还能人感觉到极大兴奋感、充实感、控制感,这是人机自然交互想要追求的最佳情感反馈,也是我们追求的最佳体验。
总结
- 人机交互是人和系统互动的过程,不应该孤立的看人,或者孤立的看系统。
- 人机自然交互的核心在于:节能,既要节省身体运动的体力,更要节省大脑思考的脑力。
- 人机自然交互,创造极致心流。
参考书籍

后续
本篇文章主要阐述「自然」这一价值观的前因后果。在接下的文章中,提供实现和评价自然人机交互的原则和技巧,启发在具体业务中应用。主要内容会从【执行线:前馈】和【评估线:反馈】两个思路出发。
其中【执行线:前馈】已经有了初步框架,后续会逐步夯实:
- 利用情景和之前的用户行为来推送功能
- 历史记录(偏好路径)
- 文化习俗
- 人际关系
- 元数据
- 传感器
- 空间、时间
- 防呆理论
主编辑:林外
副编辑:瀚雅
最佳浏览体验,可访问自然——Ant Design 设计价值观 · 语雀
最后的最后
一位建筑设计师亚历杭德罗·阿拉维纳接到这样一个任务:为智利北部无家可归的人,建造一个社区。但是所有的资金全部来源于政府资助,而且每户只有非常有限的 7500 美元,包括全部的土地与建筑经费;然而同样标准的住房大约花费 3 倍以上,所以钱远远不够。
在一段时间思考之后,他决定启动一个用户参与式的设计流程,让这些无家可归的人参与进来。他为每一户设计了一半的房子,人们可以在建好的一半房子中生活,也可以通过自己的努力再建另外一半。

不要孤立的看待人,也不要孤立的看待系统,要相信人和系统互动的力量。设计师应该发现并引导这些行为的发生,将得到难以置信的力量。
三年之后,一个活跃社区,拔地而起、欣欣向荣。

Not Design,Just Find.
关键字:产品设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
