交互设计的七大定律法则
编辑导语:设计师在日常工作中需要掌握很多理论技巧,怎么样让设计出来的产品更加美观,更加符合大众审美呢?设计师有一些理论上的知识可以引用,本文作者分享了关于交互设计的七大定律法则,我们一起来了解一下。
有时在一些设计师讨论分享会,或者和一些非设计师同事朋友交流,会碰到下述一些疑问……

阿里巴巴UCAN2019大会主题《设计,让商业美而简单》。我个人很喜欢这个口号,这是我们UX设计师朋友们每天都在做的事情,也是我们价值的体现。那怎么样让我们的设计,能让商业美而简单,有没有什么方法、理论、技巧、原则的东西指导我们进行设计呢?
其实在设计领域就有很多经过很多设计前辈引路人,通过大量的设计检验过的定律及法则来作为设计的指导原理,它能够帮助设计师对界面上的内容元素进行合理的运用,发现一些产品使用过程中的问题,实时进行改善设计使产品的可用性上得以更好的提升,从而体现出美而简单的价值。
下面七条定律和原则也许可以帮助你更好地做好产品设计:
一、米勒定律

米勒定律是美国心理学家乔治·米勒(George A.Miller)对短时记忆能力进行了定量研究后提出:人的短时记忆能力广度为7±2个信息项,超过该范围就容易出错。
提及到人的大脑短时记忆容量约为“7”,并在7+2与7-2之间浮动,因此也这个神奇的记忆容量规律称为“7±2法则”。
我们做个试验:读一遍下图中的随机字母,然后移开眼睛回忆一下,看你能回想起几个:

再试试这个,同样重头到尾读一遍,然后移开眼睛回忆:

你能记几个?结果会发现:通常会记忆起5~9个,即7±2个,这个有趣的现象就是7±2效应。
但是,后来在《设计师要懂心理学》一书中又被提到,,这一理论实际上缺乏足够的科学依据,不少学者通过大量研究,发现那个神奇的数字其实是“4”。
如果人能够注意力集中,其处理信息的过程也不受干扰,那么其工作记忆中能保存4项左右事务;所以建议在给用户展示信息时,尽可能限制在4以内,合理利用分类与归纳减少信息数量。
米勒定律及其所引发后人的研究结论,其实这一思考常常被运用到产品设计当中,如:
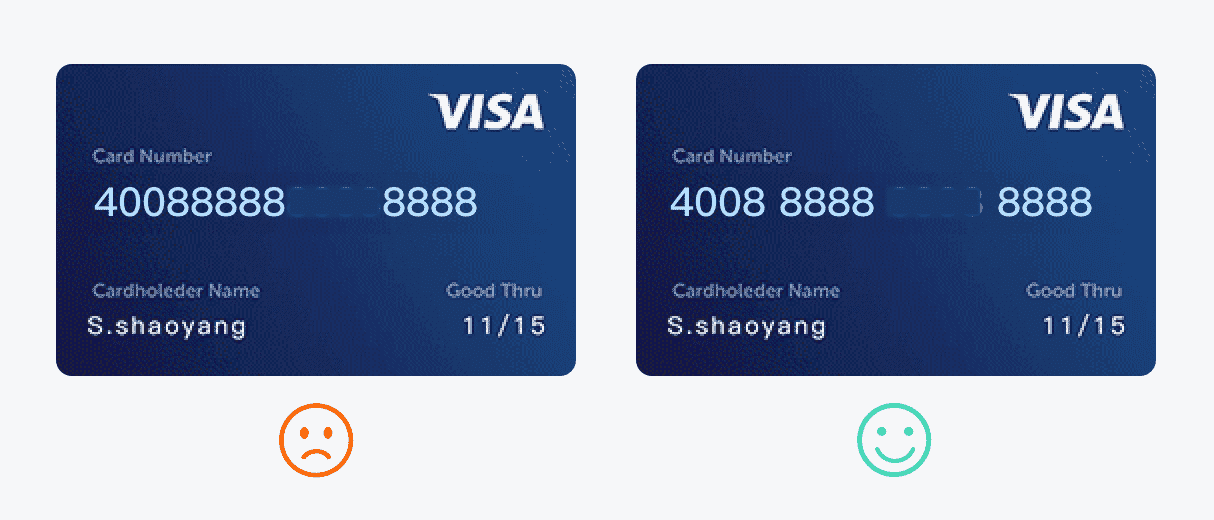
示例一:现在很多手机号、银行卡号、身份证号等这种长字符内容,会进行分段显示,对比之下你会发现阅读起来会大大提升易读性。


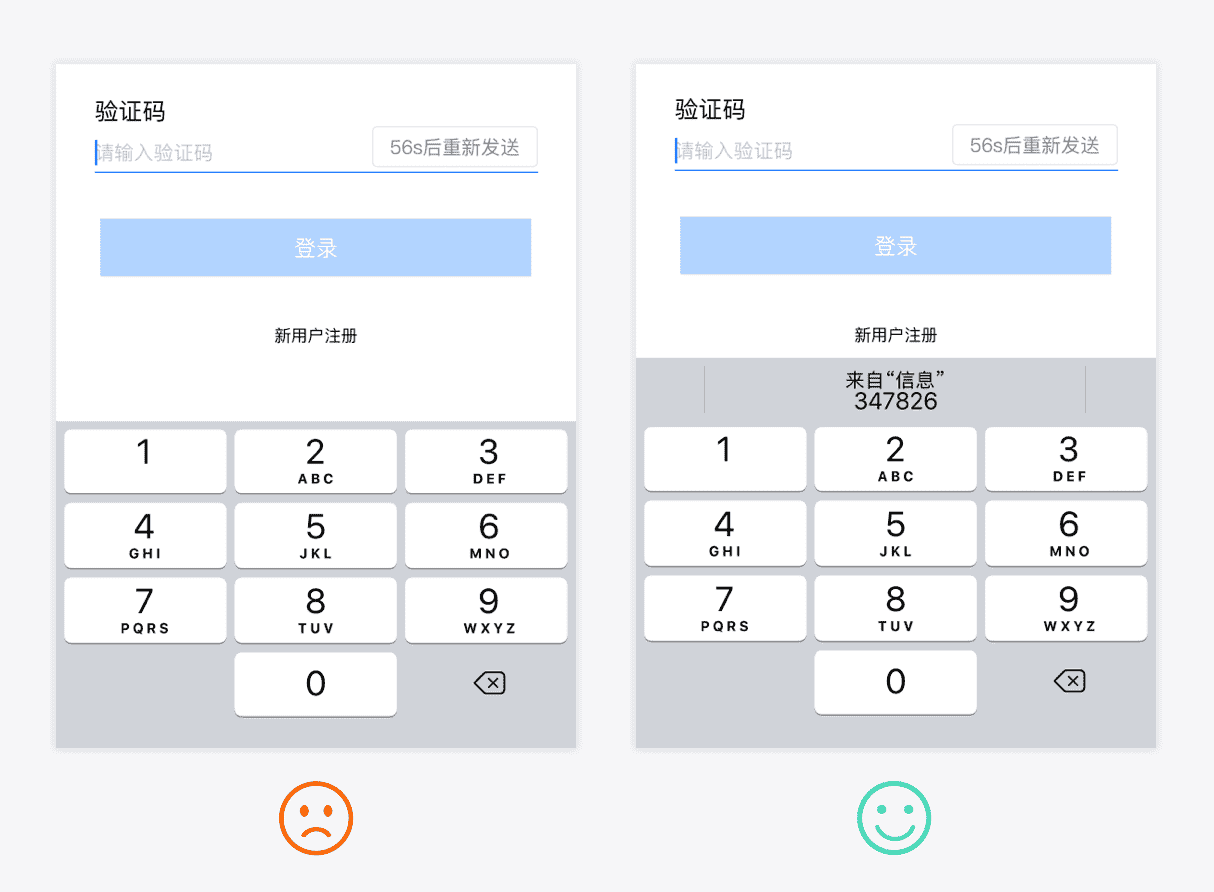
示例二:以前我们要输6位数字验证码要切换出去看短信,凭记忆输入,通常要切两三次才能全部填完,后来在技术支持下,直接提取短信中的验证码在键盘上显示点击即可,大大减少用户的输错几率及记忆成本。

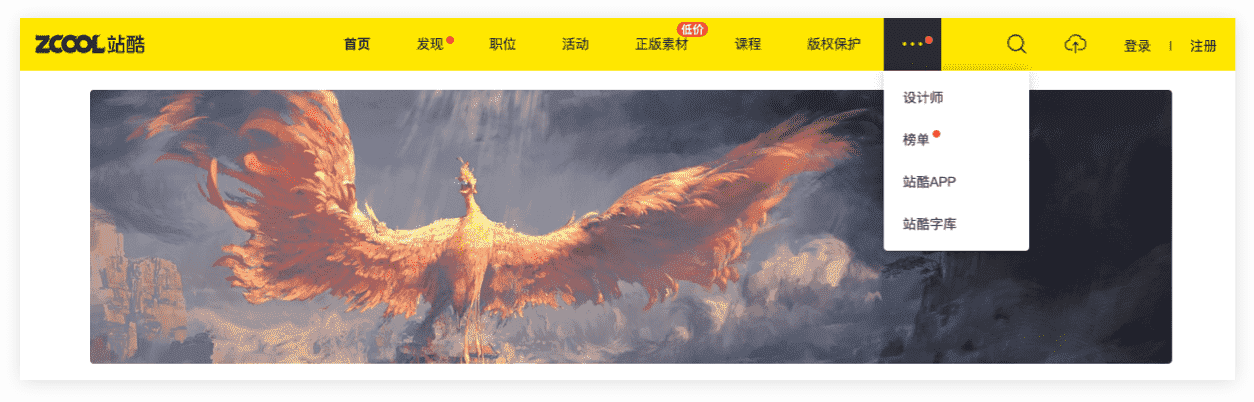
示例三:设计师互动平台ZCOOL站酷的导航栏设计,把主要导航栏位外放7个,更多用收起方式呈现,能保证最核心的内容优先呈现给用户。

二、席克定律

席克定律是一种心理物理学定律。它主要体现出两个参数:数量和时间;当所面临的选择数量越多,所作出选择决策的时长花费就会长。
这定律更简单一点归纳就是:
尽可能减少选项的数量,Don’t make me think!
决策效率是一个产品导致用户流失的重要原因之一,用户迟迟不能做出选择,付出的成本越大自然选择放弃的几率就越大。产品在服务于用户“时间是关键”,所以我们要将做决定的选项在满足产品业务诉求的情况下,尽可能精简,以减少所需反应的时间。如何提高用户的选择和获取效率?这就考验对产品设计的权衡,哪些内容必须要保留?哪些内容可以精简?哪些内容可以前置后移?
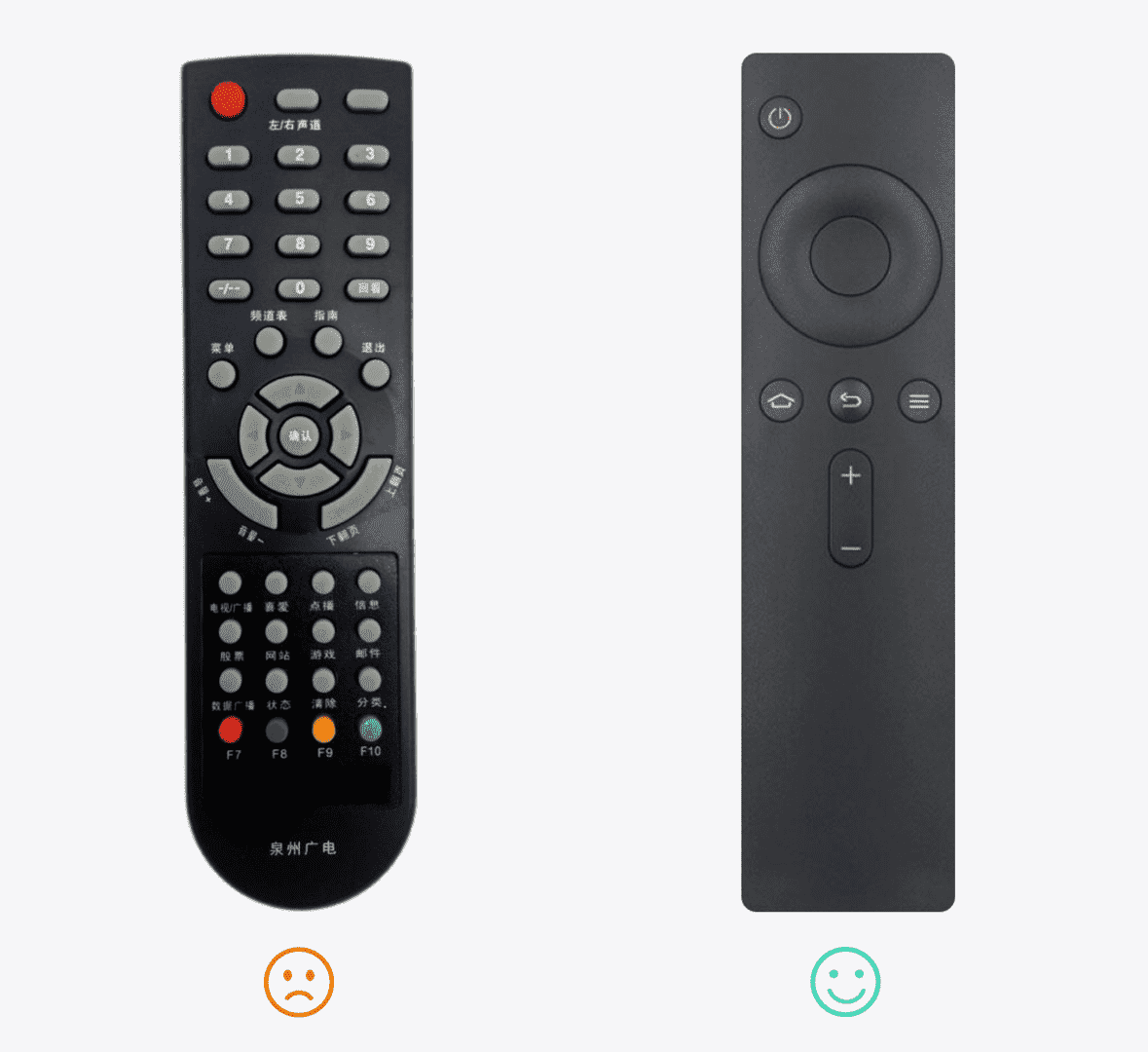
示例一:大家都还记得早前的电视遥控器吧,功能齐全应有尽有,可以回想下我们平时使用最频繁的是哪些?再看现在比如小米苹果等电视机的遥控器,把开关、音量、频道、菜单等最最频繁的几个按键外放,其他更多的操作藏在菜单中,没有过多干扰,大大减少用户做选择的时间。

示例二:苹果的产品也都是义无反顾地遵循着席克定律,不遗余力地缩减给予用户的选择,无论是在软件产品和智能硬件产品上都是足够精简;如下图App store有之前精品推荐还是展示很多App,后来改版直接通过这种大卡片样式把真的“精品”的app足够放大让你快速获取。

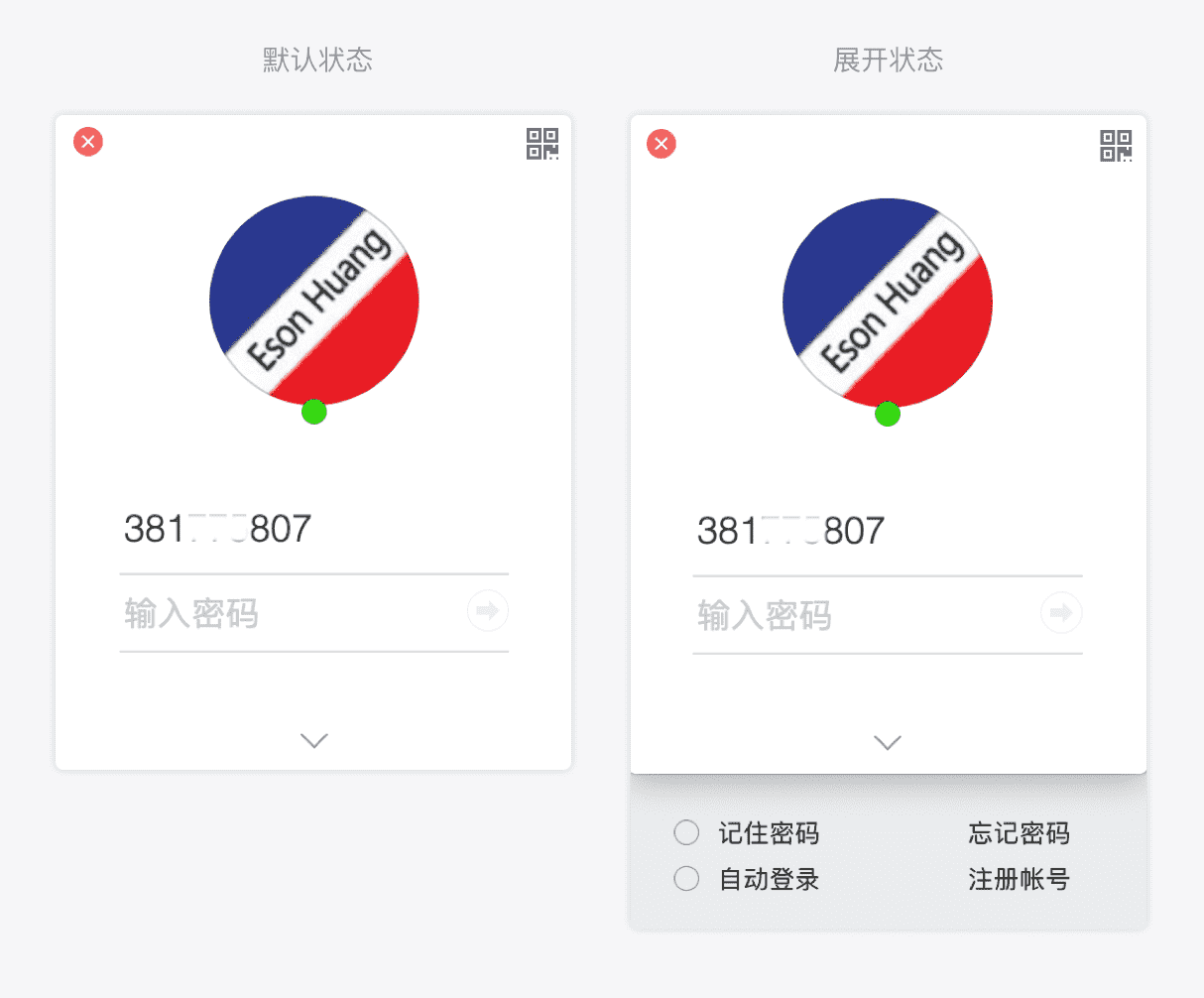
示例三:Mac版QQ客户端的登录框,输完账号密码直接登录很顺畅的完成登录操作,把更多那些注册、忘记密码等事项做收起处理,使得整个界面都给人比较简洁清爽的感觉。

三、费茨定律

费茨定律主要体现出三个参数:时间、距离和大小;任意一点移动到目标位置所需要的时间,与目标距离正相关,距离越长所需时间越长,与目标大小负相关,体积越大越宽所需时间越短。
这定律核心要点更简单一点归纳就是:放大目标对象,减少目标距离。
示例一:你会看到现在很多产品厂商,他们的产品宣传广告图,都是把产品图放大,然后才是宣传标题和内容。目标就是通过图片大小,强烈是视觉冲击,先吸引到你的眼球,让你第一眼有印象,然后再展开看具体的细项内容。

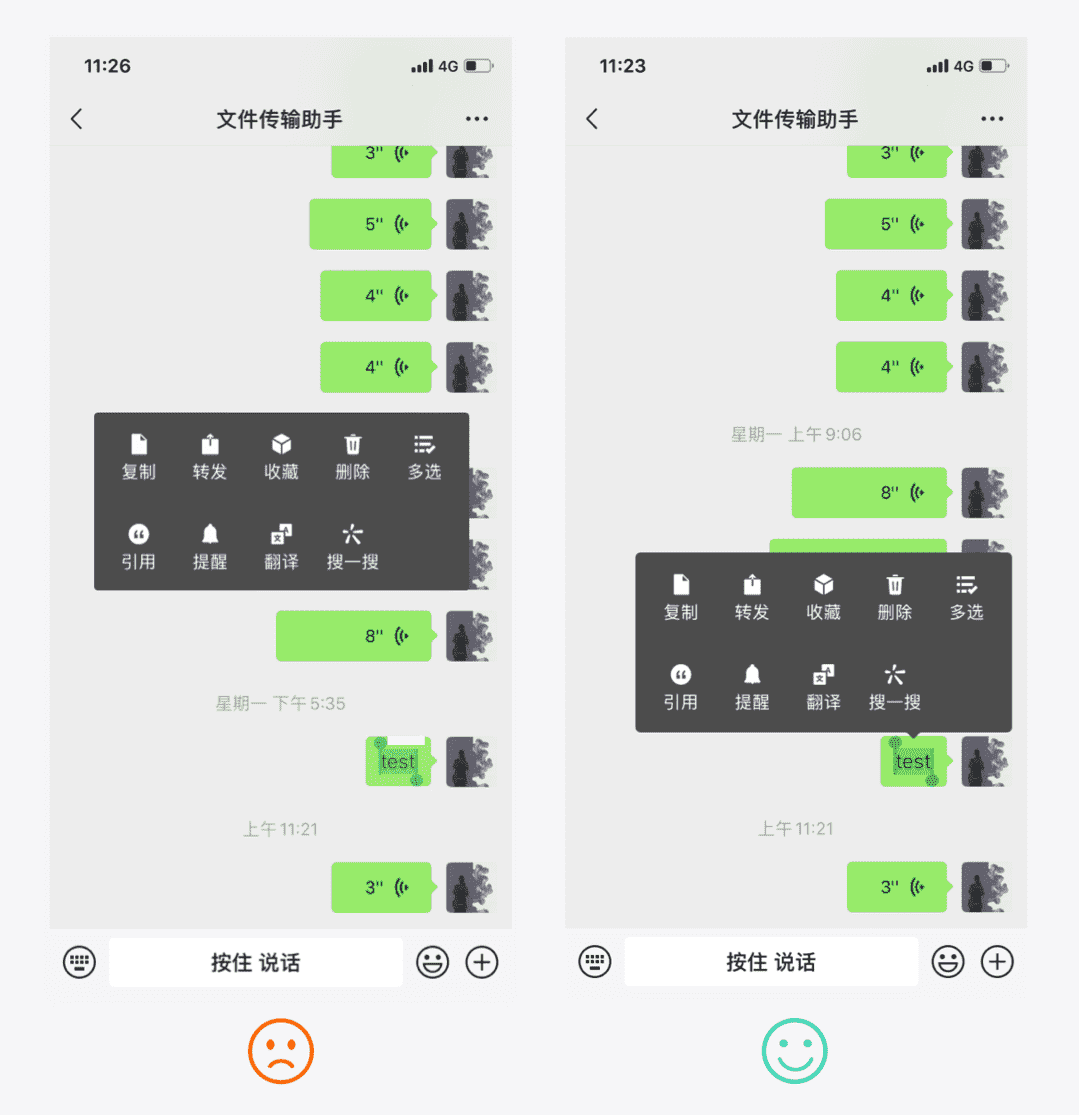
示例二:很多产品也会把比较密切关联的关联信息,距离放得比较近,方便用户做即将进行的关联操作,如微信:长按复制某项内容,复制后关联操作内容会跟复制项距离挨得比较近,将操作距离缩到最短;假设把关联弹窗操作信息放在统一居中位置,操作以及视角距离会拉长,相应地操作时间会拉长。

示例三:QQ 手机端登录页面也是同样原理,次要的注册和忘记密码内容缩小放在次要位置,输入框内容放大,输入账号和密码后,紧接着点击登录按钮,展示顺序和操作也都相对比较流畅;假设把按钮放在下方,暂不考虑键盘交互的情况下,输入完账号密码后,登录按钮距离相对较远,关联操做不够连贯。

四、泰勒斯定律

泰斯勒定律又称复杂性守恒定律,指的是任何系统都存在其固有的复杂性,且无法被减少,我们要考虑的是,怎么样更好地处理它,让用户简单、高效地使用它。
这一定律也时常在平时工作中,在面对较为复杂的业务、流程、页面的时候,要去思考如何在不影响业务和功能的情况下,保证用户的使用体验;也不能为了所谓的页面简洁而删掉一些业务认为重要的东西,最终导致功能满足不了业务诉求。
设计本身就是一个反复沟通的一个过程,哪些内容可以精简?哪些可以怎么处理?哪些强调弱化?这些都需要和业务产品方做反复沟通,达成意见一致,找到业务和体验之间的权衡点。在面对不可避免的系统复杂性,我们要做的是花费更多的精力,实现用户界面上的简化,不把系统的复杂性交给用户。
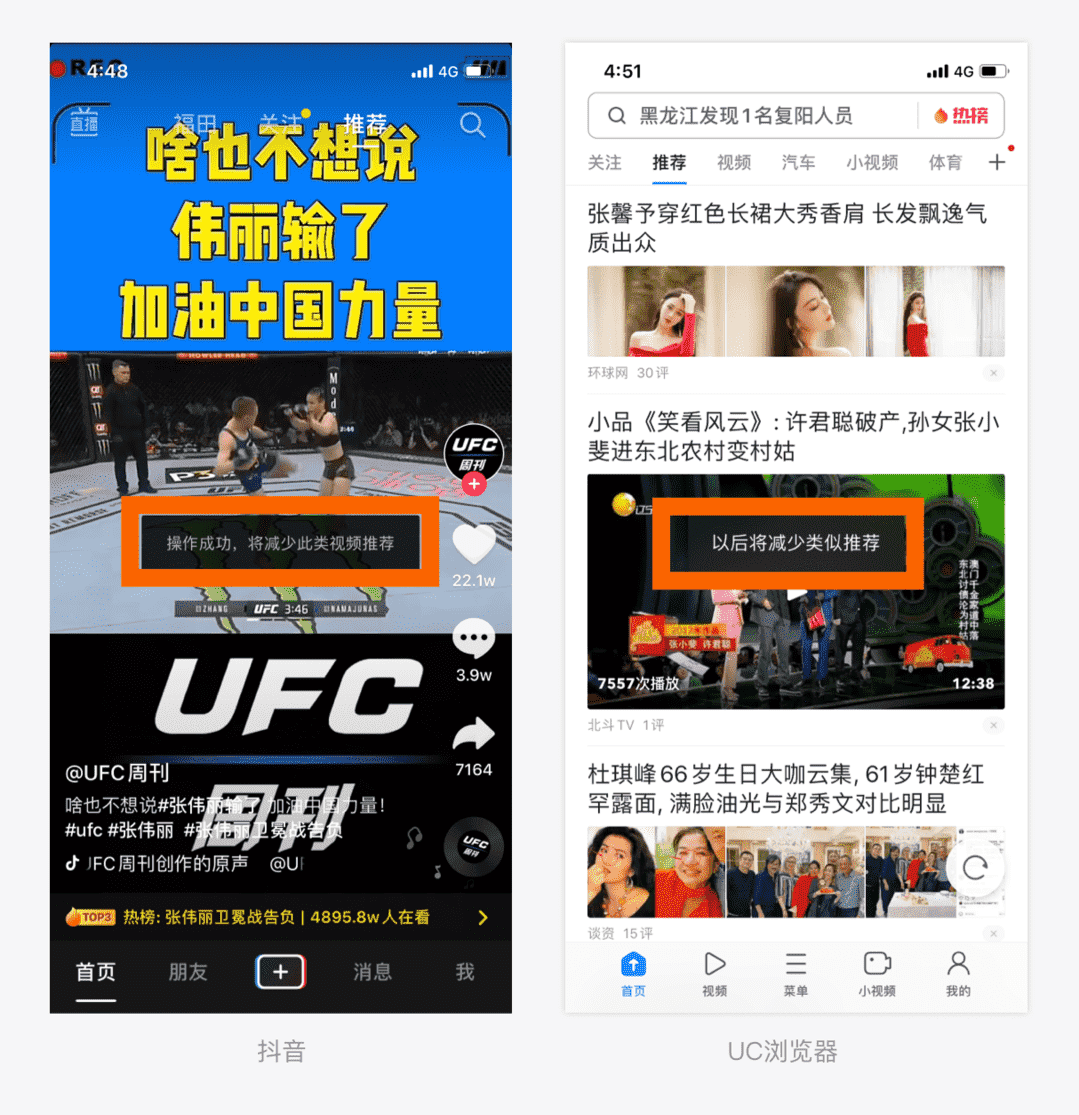
示例一:比如抖音、UC浏览器、淘宝等平台,会通过用户平时浏览的时长、点赞、收藏等行为,来进行数据分析智能推送用户关心的内容,从而使用户对平台产生更高的使用黏着度;通过一种技术的处理,减少用户界面上的操作,帮助用户更快达到其目标;

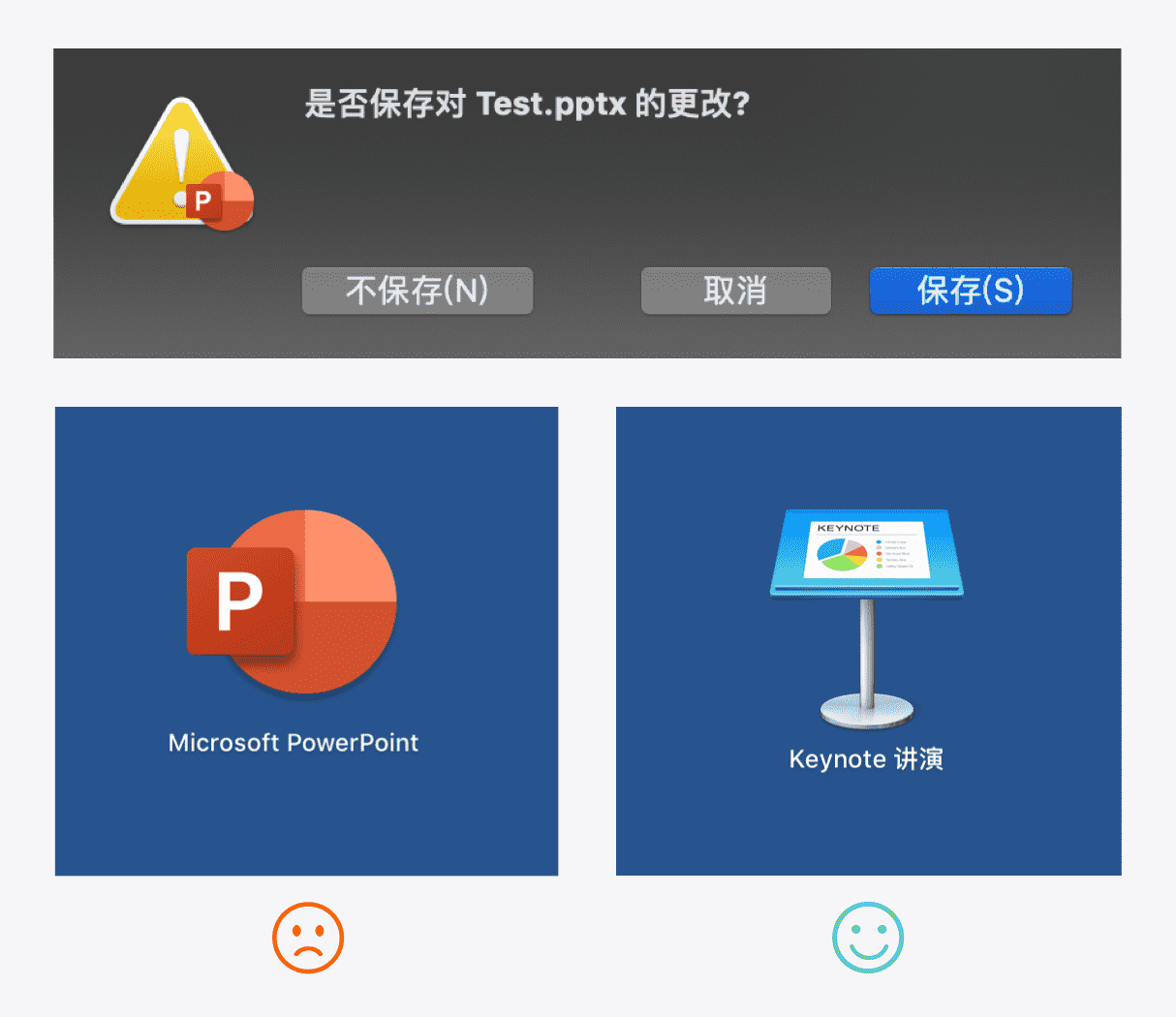
示例二:苹果的Keynote和微软的PowerPoint对保存定义差异,Keynote是系统自动保存,用户做到哪里随时关闭,会自动帮你进行保存。PowerPoint是手动保存,用户做任何操作需要保存才能存档,否则中途死机或者软件出问题导致软件自动关闭,而你做的东西可能会功亏一篑。

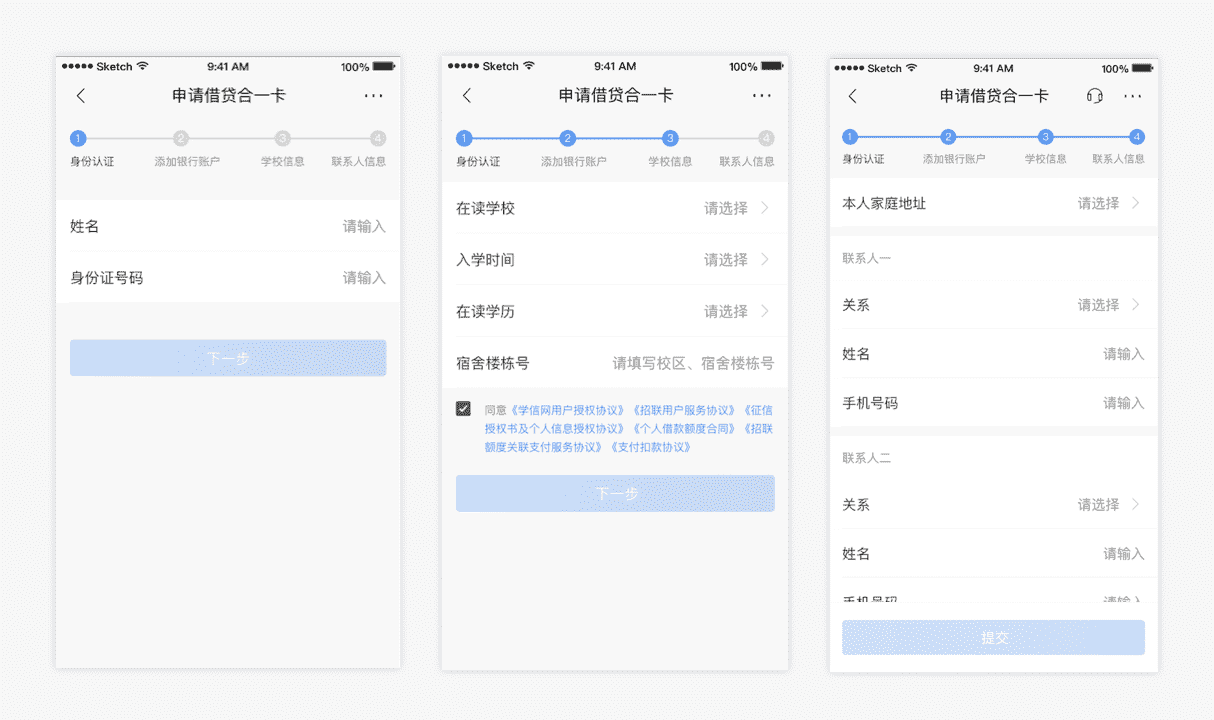
示例三:在做一个比较复杂的申请时,在内容上和业务方沟通后已没办法再减,如果全部内容在界面上放在一页去展示,会给用户直观上感觉内容很多,当我们可以把内容分拆一下,而且告知用户整个流程完成下来大概需要几步需要填什么内容,提前告知用户,然给用户心里有预期。

五、奥卡姆剃刀定律

奥卡姆剃刀定律也是关于本体论简化的原则,它提出:如无必要,勿增实体。即任何存在的东西,应该有对应的事实依据,否则我们不应该去考虑它。
今天我们用到「奥卡姆剃刀」这个词语时,其实是在原理论上延伸开,泛指意指删繁就简,剔除问题中无用的杂项,倾向于简单的解决办法。为什么要将复杂变简单呢?
因为复杂容易使人迷失,只有简单化后才利于人们理解和操作;简单的页面让用户一眼就能找到他们感兴趣的内容,使用户浏览更舒适,更能专心于你要表达的内容上,而复杂的页面会让用户找不到信息的重点,容易分散用户的视觉注意力。
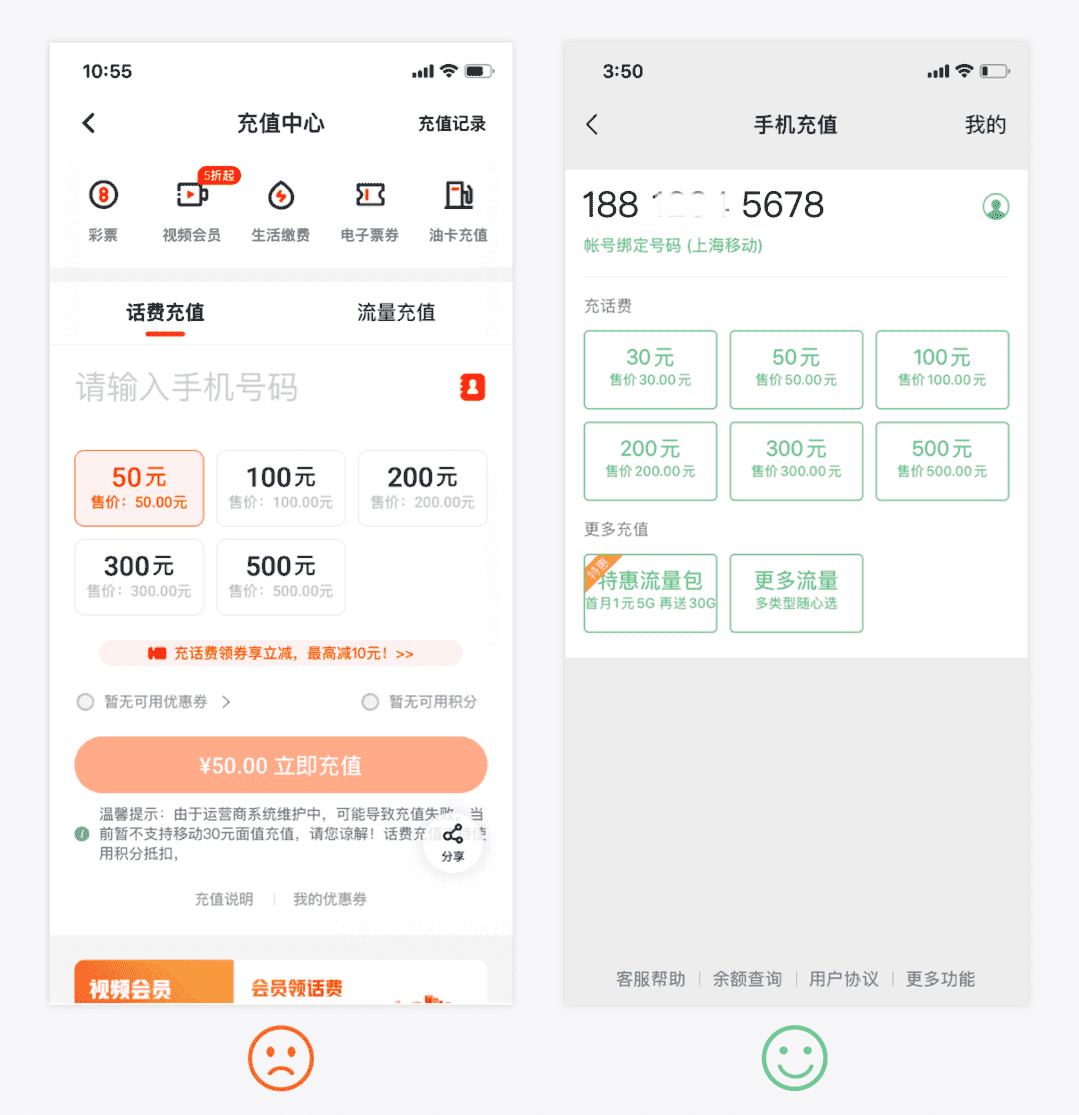
示例一:对比微信手机话费充值页面,和左侧其他平台的充值页,你会发现用户在做话费充值这件事上,通过微信充值会非常明确而且快速能够完成任务,而左侧平台页面整体页面元素比较多,就会干扰用户完成主要的任务操作,当然这也取决于产品本身的定位和策略不一样展示的内容也会不一样。

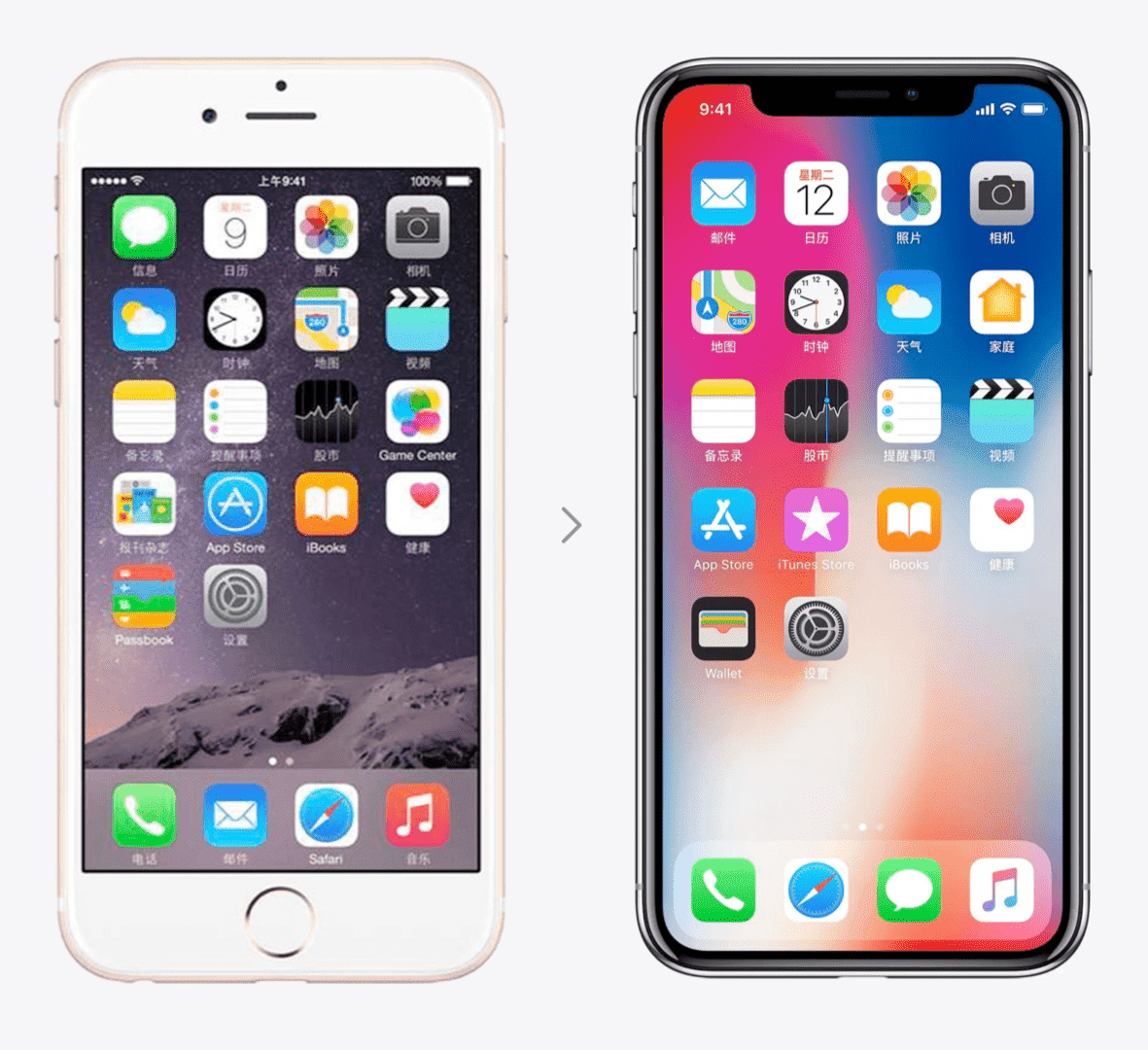
示例二:iPhone苹果手机当时把直接把仅有的一个实体home键拿掉,通过上滑操作来代替回到首页的操作,这也让后来其他的手机厂商都追随这样的设计一致做了调整。

示例三:MUJI的设计,无疑也是很好地体现了这个定律原则,通过“精选材质”、“ 修改工序”、“ 简化包装”重新审视了商品,制造出简洁而舒心的商品。

六、接近原则

接近原则是一个心理学名词,指对于彼此接近的事物,人们总会下意识地将他们建立某种关联性,并视为一个整体去看待。
这原则更简单一点归纳就是:把接近相似的信息元素组织起来。
接近原则是非常常用和极其有效的一种设计技巧,根据人的认知习惯和心里模型来构建页面,能很好地帮助用户节省浏览和理解内容的成本。
界面设计中的接近原则是对相似的信息及功能类别进行分组、布局;它在界面中的作用能够直接影响到用户与产品的视觉交流,借此引导用户的浏览及操作行为。目的都是在视觉上通过组与组的区分来划分功能与功能之间的关联性,让界面变得更清晰,并且帮助用户在浏览页面时,能够清楚地感知到各个信息组之间的关系,也就是信息的归类。
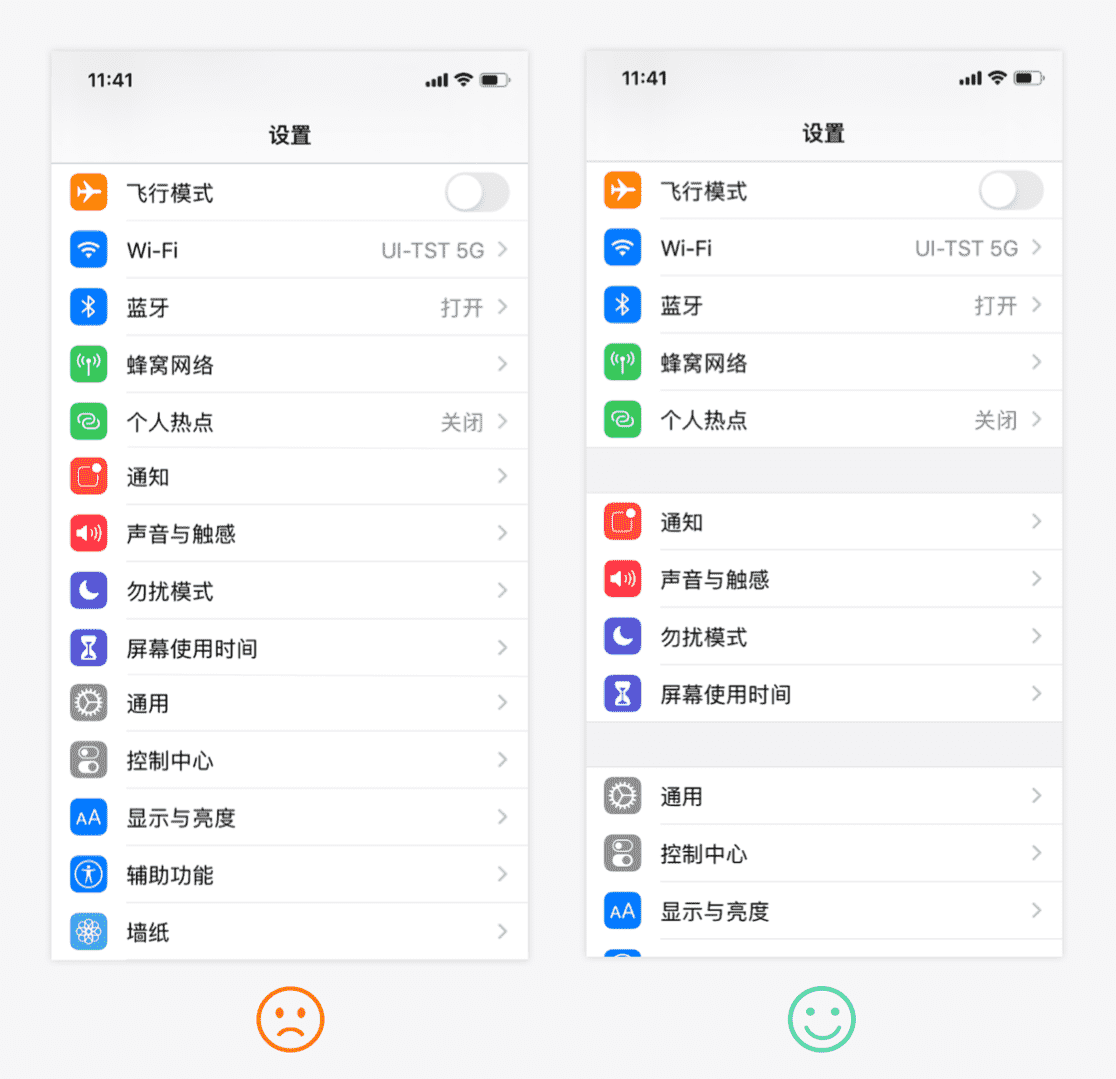
示例一:现在很多表单的设计,比如系统设置、个人中心等此类多表单的页面,通常都会将相关联信息归类组合处理,既能让信息的归类更加清晰,从视觉角度看页面更有层次感,让信息之间有一定的间歇,减少阅读的疲劳感。

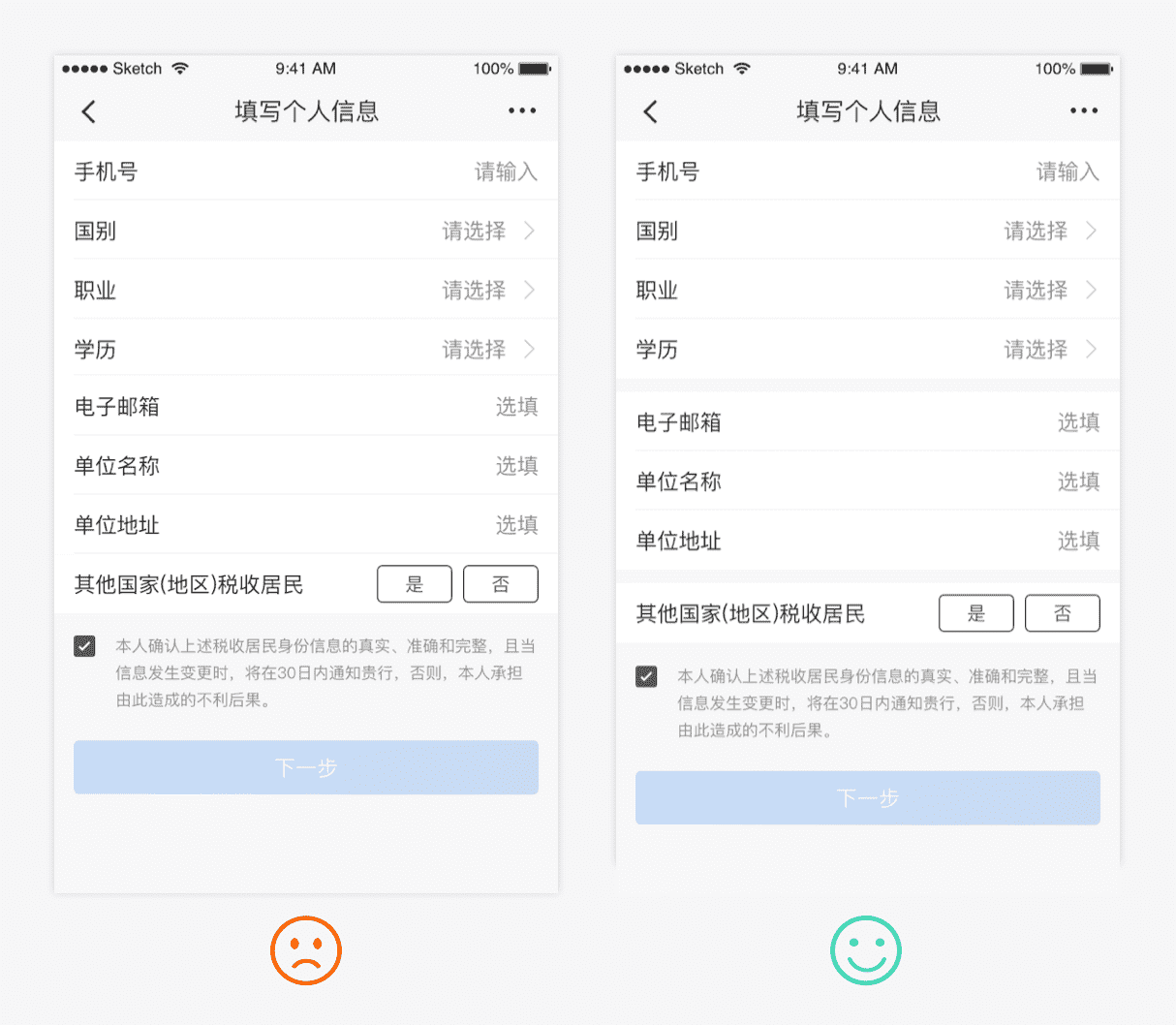
示例二:我们进行一些业务的申请,也常常碰到填单页面,如下图,信息就是这么多你全部罗列出来,从视觉感观上看,会给用户感觉要填很多内容;把相关联信息归手机号/国别/职业/学历这些个人自身的基础信息,邮箱/单位名称/单位地址这些归成另一类,在信息归类上就可以和上面区分开,让页面更有层次感。

七、防错原则

防错原则最早出现在19世纪60年代的汽车制造领域,由丰田汽车的专家工程师新乡重夫创造的理念。
防错原则其实是为站在用户的角度,尽可能地提供相应措施,减少错误概率,令用户更安心更效率地地完成任务。要注意换位思考,从用户角度出发,站在用户使用场景,预测用户有可能发生错误操作。比起一个优秀的错误提示,更好的设计是在这个错误出现前就提前告知用户,最大程度的减少错误的发生。
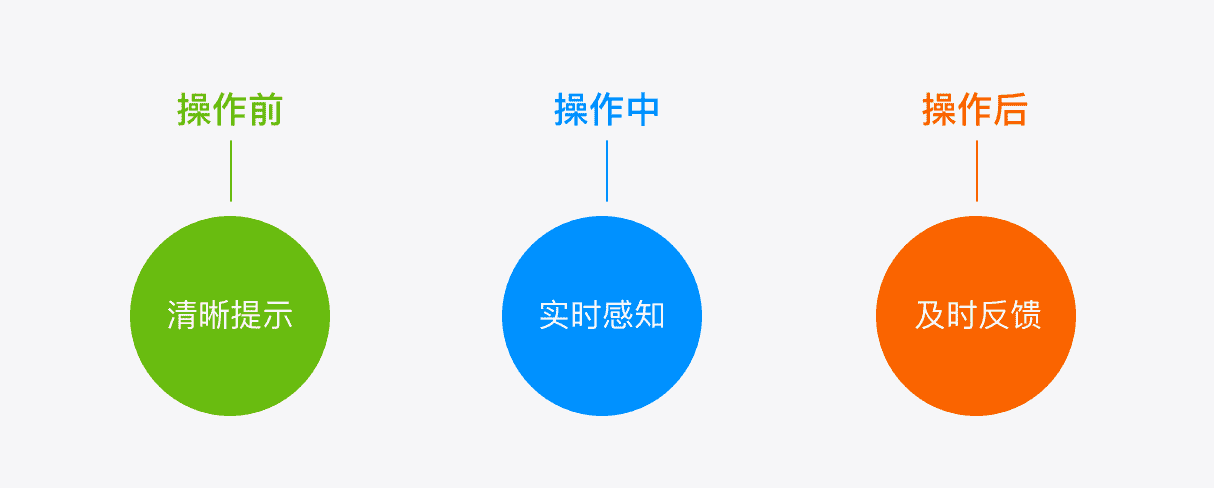
3个维度帮助我们更好地做好防错机制:
- 操作前,怎么把提示做得更清晰清晰,让用户在准备操作时候就能清晰知道在哪操作要做什么;
- 操作中,实时告知当前位置,让用户知道自己进行到哪了;
- 操作后,能及时给予反馈,一旦错误可及时调整;

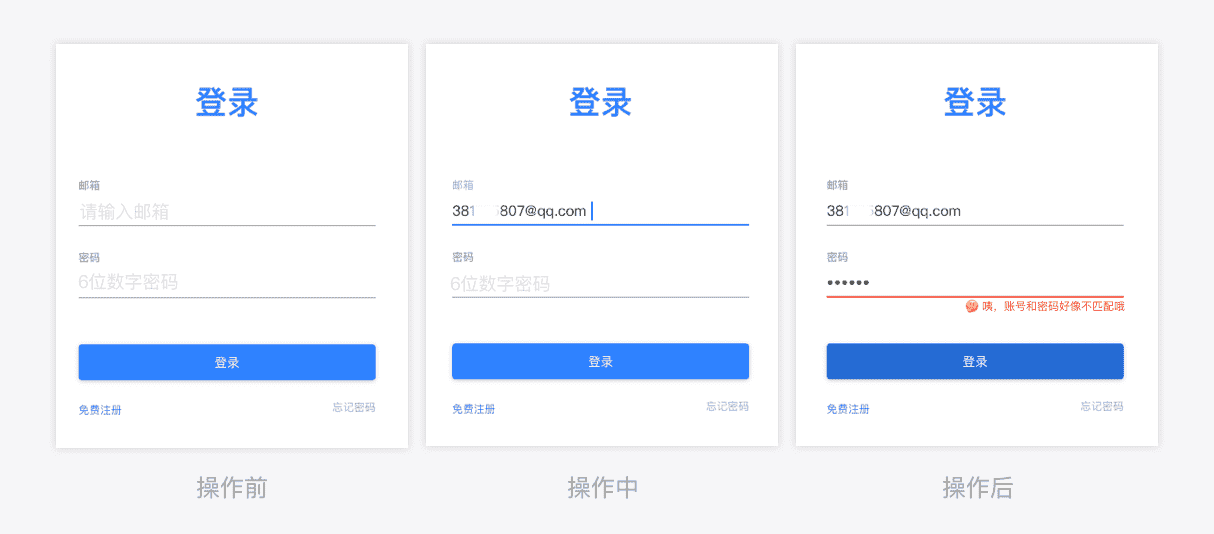
示例一:下图登录窗口,很好地诠释目前很多操作表单的使用样式。
- 操作前,输入框提示语能让用户知道是哪里操作,密码框内提示输入的密码规则也写出来,提高操作效率;
- 操作中,输入框高亮明确让用户知道当前所在位置,并且让用户更聚焦在当前内容;
- 操作后,如内容有误,给出明确提示,让用户能及时调整;

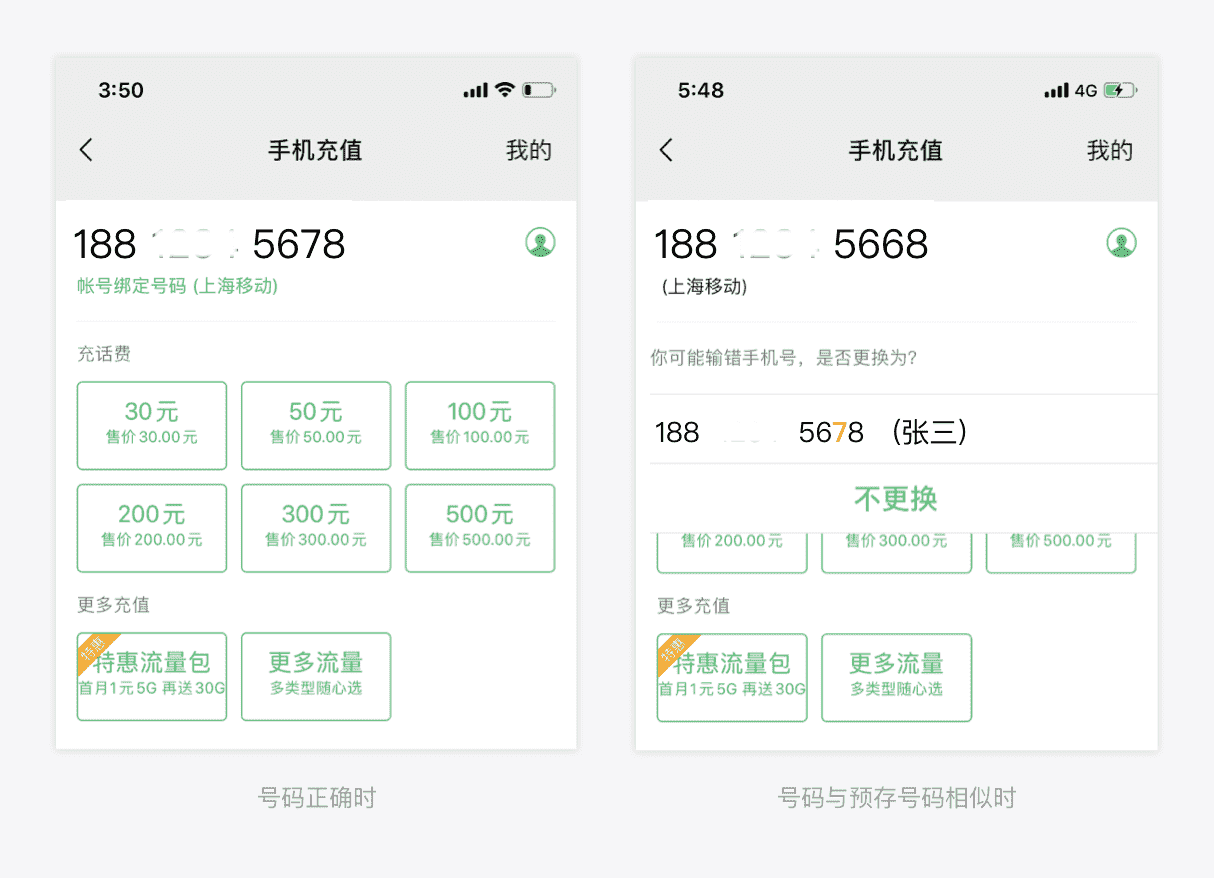
示例二:微信手机充值设计,输入一个通讯录存有,但输入疑似错误的手机号码时,页面会提醒用户是否输错,且给出可能是用户想要的结果,通过系统辨识,帮助用户做内容校正,防止用户操作错误。

八、最后

誉为交互设计之父的阿兰·库珀(Alan cooper)说过一句话:除非有更好的选择,否则就遵从标准。这些被认定的设计定律原则,其实是最基础的理论知识,当我们了解它后,这会成为个人的知识技能储备,在平时设计工作中会给我们很好的参考和启发,帮助我们更有效地完成自己的设计。
这些所谓的定律原则,当你全部理解之后,你会发现他们之间有些是相似甚至是重合的,如席克定律、米勒定律和奥卡姆剃刀定律,其实都是在强调信息要精简。
所以我们要怎么做?
不要去迷恋任何法则,不要纠结去背念这些定律法则的名字,不要觉得有了这些法则,把这些定律原则照本宣科地对照进自己的产品就能提升一个档次,设计水平就能得以很好地提升,这是不可能的。
我们要去学习它理解它使用它,其中最重要的是真正地“理解”它,然后结合自身的产品情况及使用场景,更好地运用它。
除了交互设计七大定律原则外,其实还有很多前辈总结的一些原则,如尼尔森十原则、设计心理学、格式塔理论等这些前辈们通过多年的经验总结出来的理论知识,都会对我们做产品做设计有一定思考和启发,提示我们平时多看多理解,在我们产品上就会得以更好的体现,从而把产品做得更好。
以上,感谢阅读!
关键字:交互设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
