谷歌动效设计师经验:做好动效设计并不难
动效可以让界面变得更加生动和易于使用,尽管拥有很大的潜力,但动效设计可能是在设计领域中最不被人熟练掌握的技能。所以,我们一起来看看谷歌动效设计师经验。
之前有篇比较类似的文章,《译文丨做好动效你需要了解的细节》只是那篇文章跟偏重理论,而谷歌设计师写的这篇文章用到的案例会更加真实具体。本文也有很多实用的观点,相信希望大家读完会有不少收获!
下面来看译文:

动效可以让界面变得更加生动和易于使用,尽管拥有很大的潜力,但动效设计可能是在设计领域中最不被人熟练掌握的技能,这可能是因为动效算是在UI领域里的一个新成员。视觉和交互在早起的GUI中就已经被应用,但动效只有在硬件设备都跟上来后才会比较流畅的被使用。
UI动效和传统动画之间的关系也很容易被混淆,传统动画需要去掌握Disney的12个动效基本原则,那是不是意味着UI动效同样很复杂,或者说对于关键数值会拿捏不准?
如果让我来评价的话,在动效应用最广泛的UI领域,设计上应该是比较简单的。
从哪里开始
动效主要的作用通过动态演示UI元素的变化来引导用户操作,动画也有能力通过图标,Logo,插图为一款应用塑造性格,但不管怎样,动画易用性的优先级肯定是要高于增加设计创意形式。在展示你的动画能力之前,让我们先回到最核心的UI动效基础上来,去关注UI中的导航和转换。
转换模式
当设计一个导航转换时,简单和统一就是2个最关键的点。为了实现这一点,我们选择了2种类型的动效模式:
- 基于容器的转换
- 没有容器的转换
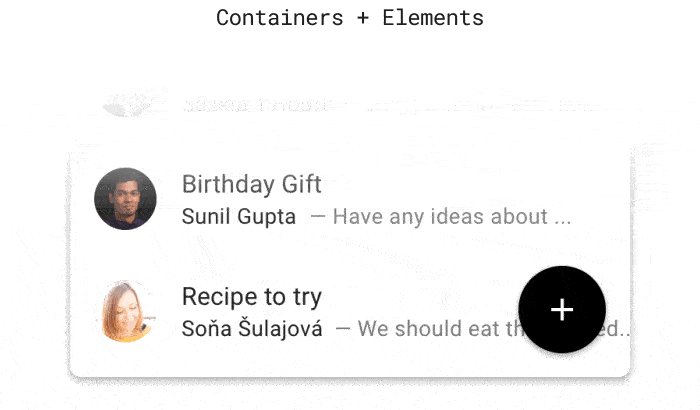
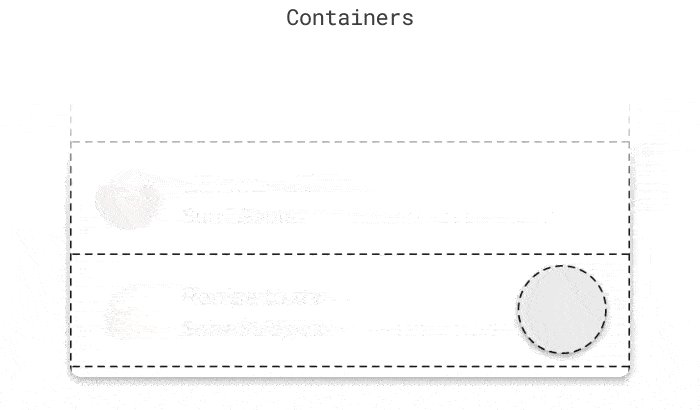
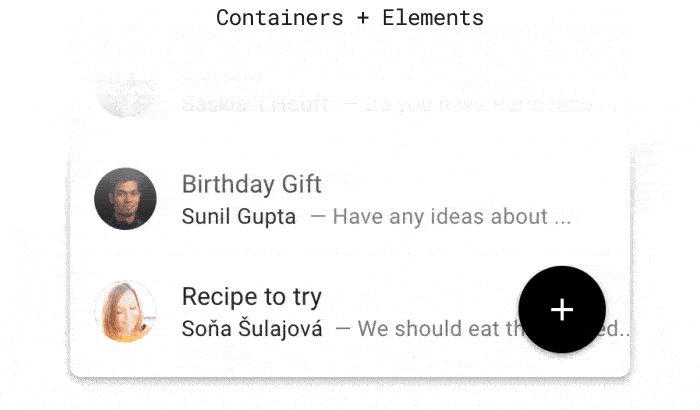
1. 基于容器的转换

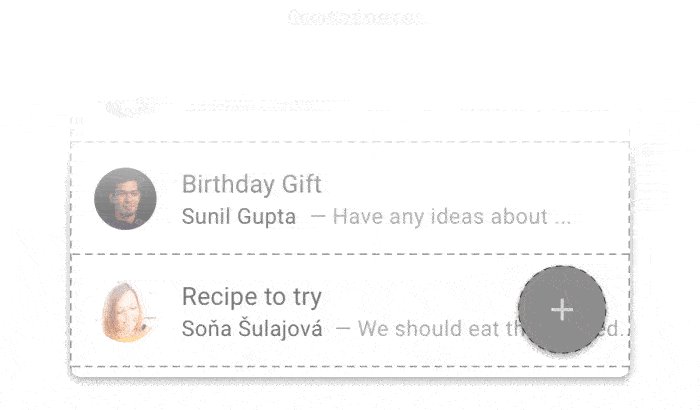
像文本,图标和图片这样的元素都是被分组在容器中
如果界面中涉及到一个容器,比如按钮、卡片或者列表,那么转换就是基于容器的动画。容器通常很容易根据它们的可见边识别出来,但是要记住,它们也可以是在转换之前不可见,就是没有分割线的列表一样。这种模式过程分为三个步骤来做:
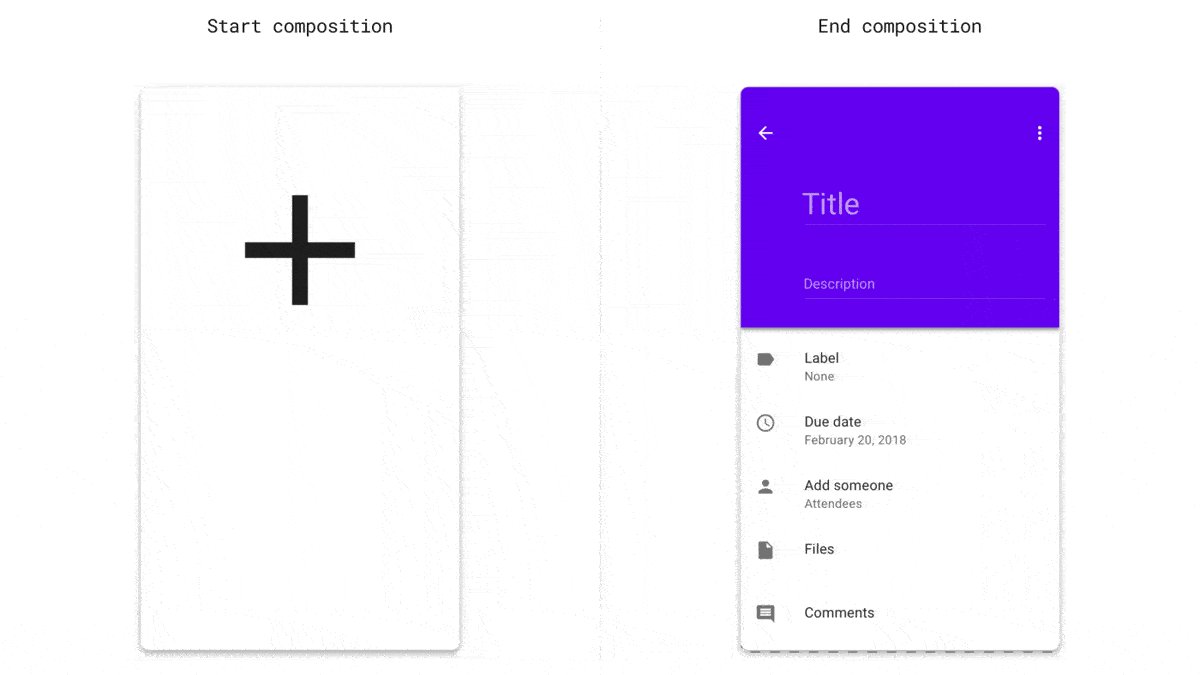
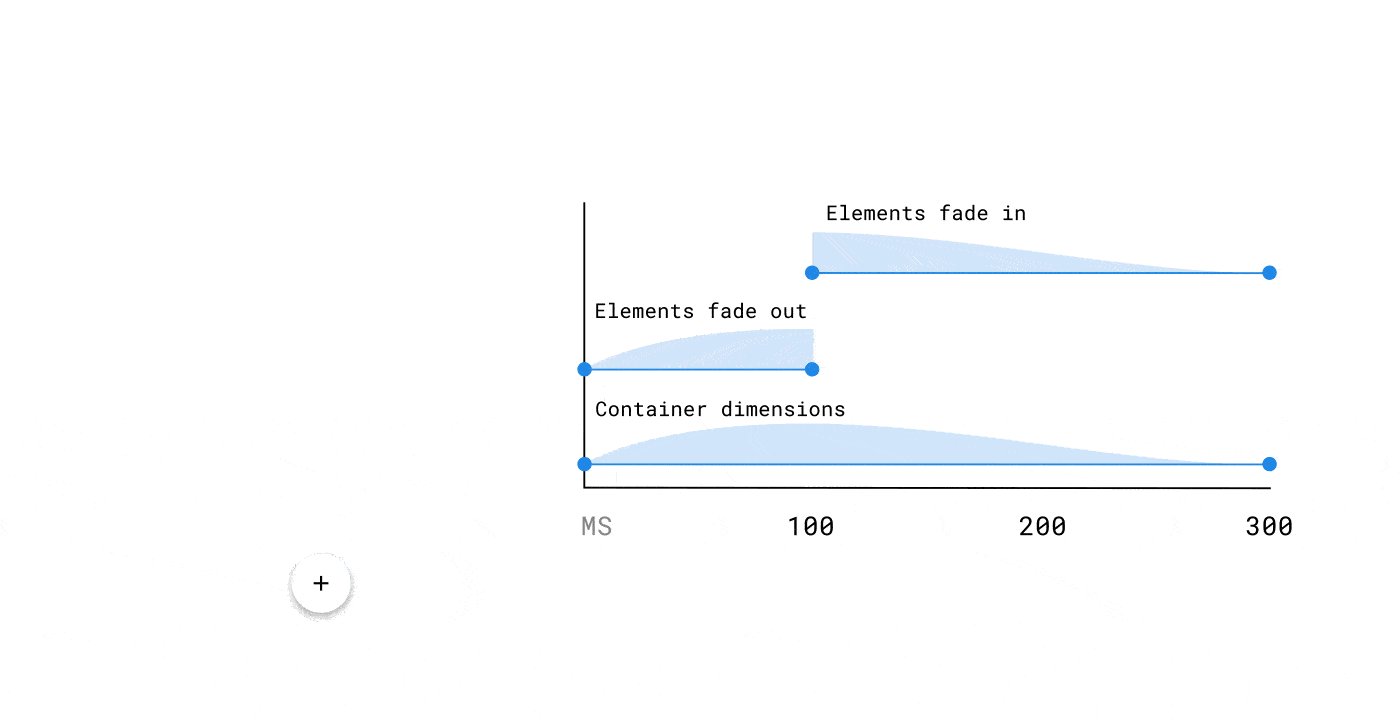
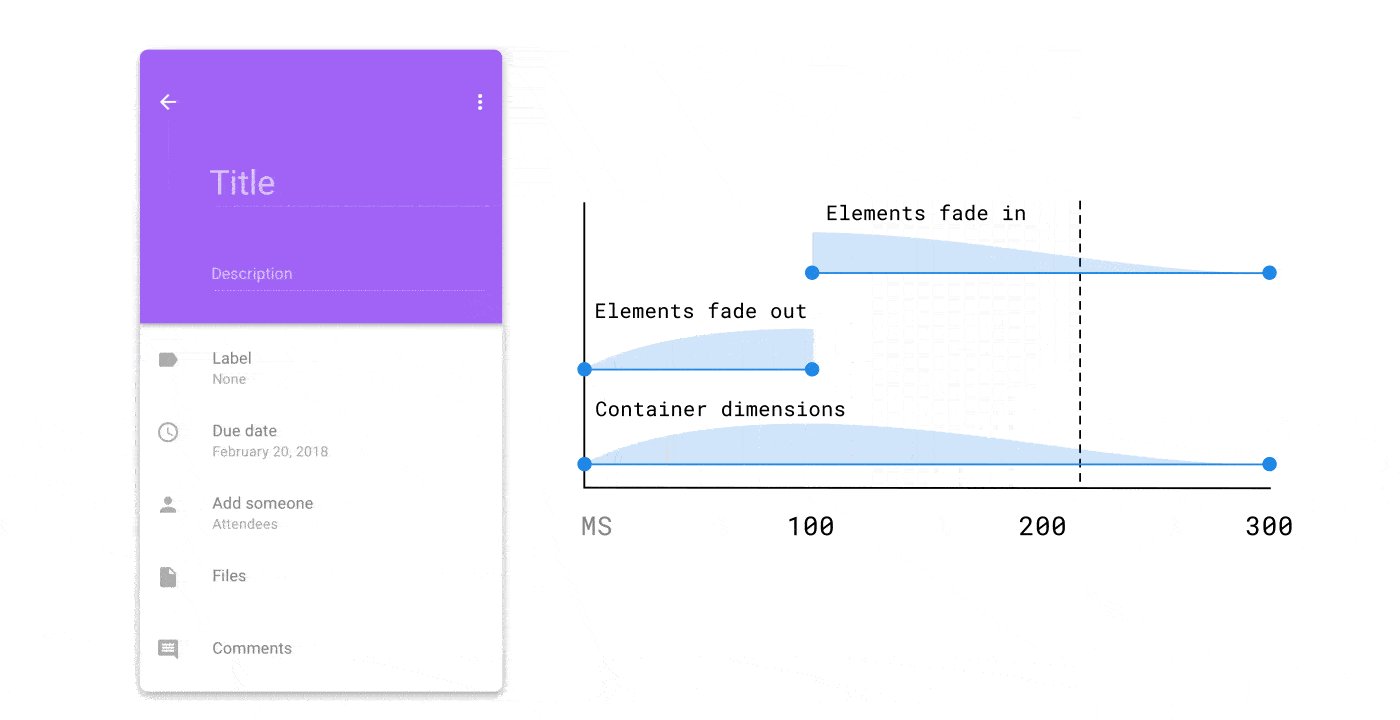
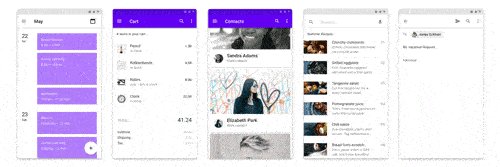
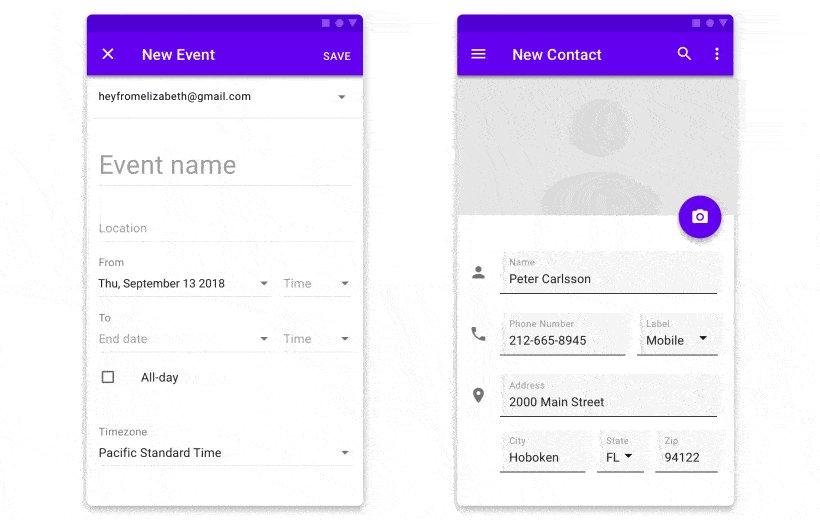
(1)先使用Material标准的缓动动画让容器动起来(先快速开始,然后缓慢结束)。在下面这个例子中,容器的大小和圆角半径发生了改变,从一个圆形按钮变化到一个填充屏幕的矩形。

(2)容器中的元素以适配容器宽度进行缩放,元素被固定在顶部并隐藏在容器内,这样就在容器和内部元素之间创建了清晰的联系。

把动画进行慢放,可以看清元素在容器内是如何隐藏和缩放。
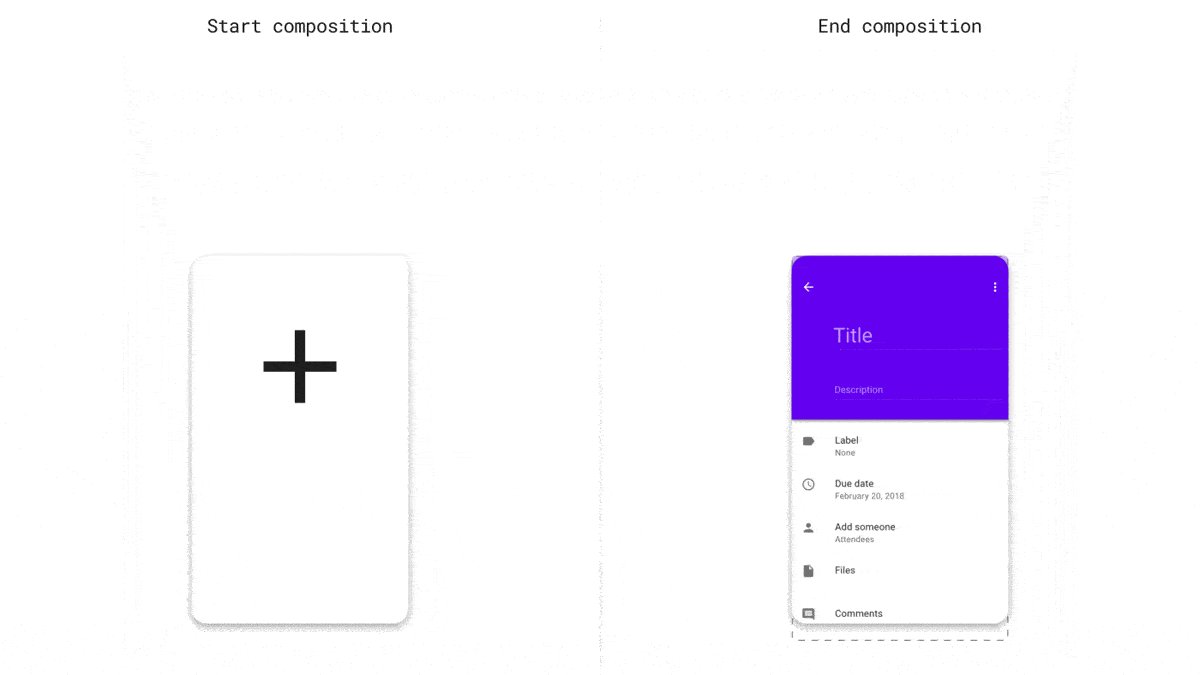
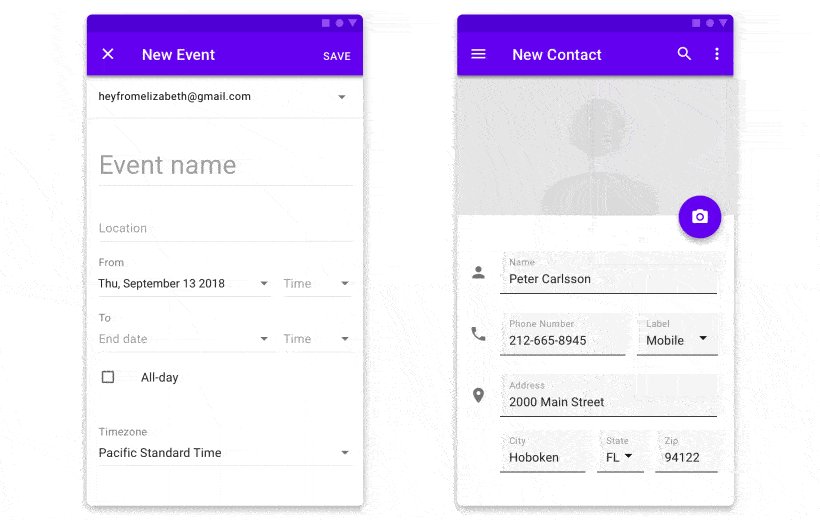
(3)在转换过程中消失的内容元素会随着容器的加速而淡出,当容器减速时,新的内容元素会淡入。当元素快速移动时,通过淡入淡出元素来实现无缝的转换效果。

把动画慢放,用来说明如何使用淡入淡出效果
把这个设计模式应用于所有容器转换上,将会建立一致的效果。它还能明确开始和结束之间的关系,因为是用容器动画进行引导的。为了展示这种模式的灵活性,下面列举了5种不同的组合形式:

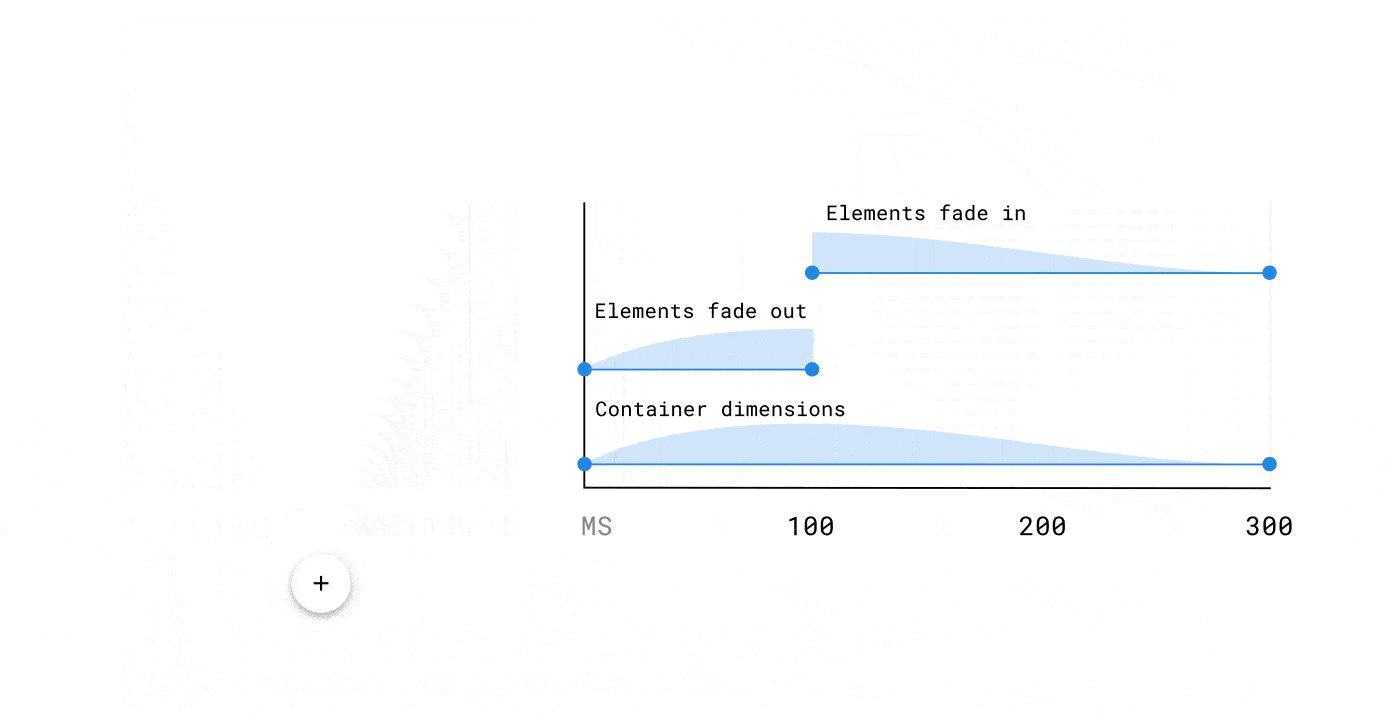
把动画进行慢放,以说明容器动画是如何通过开始和结束来引导用户视线,建立连接的
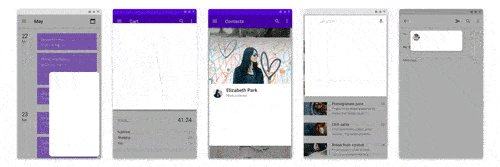
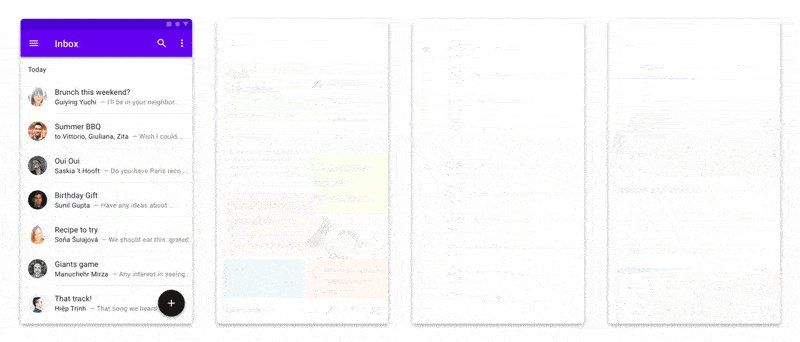
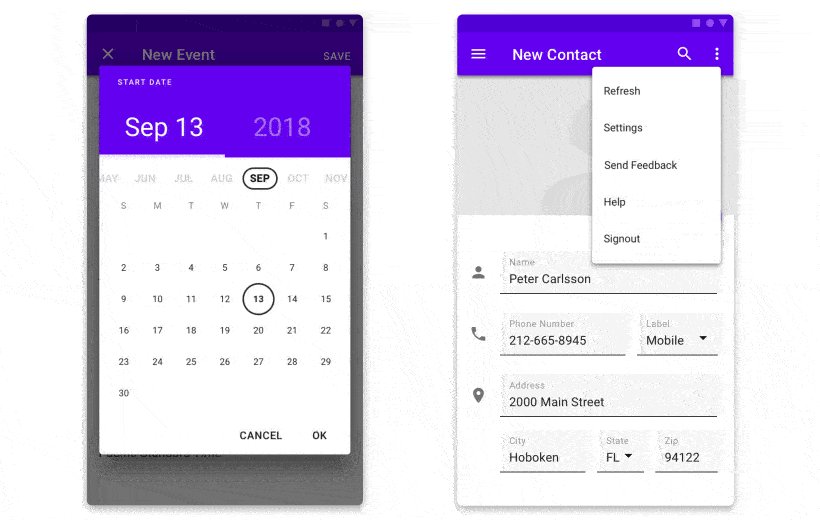
有些容器只是使用Material动画的标准缓动从屏幕外滑入, 它滑动的方向取决于与之关联的组件的位置。 例如:点击左上角的抽屉导航图标,菜单将从左侧滑入容器。

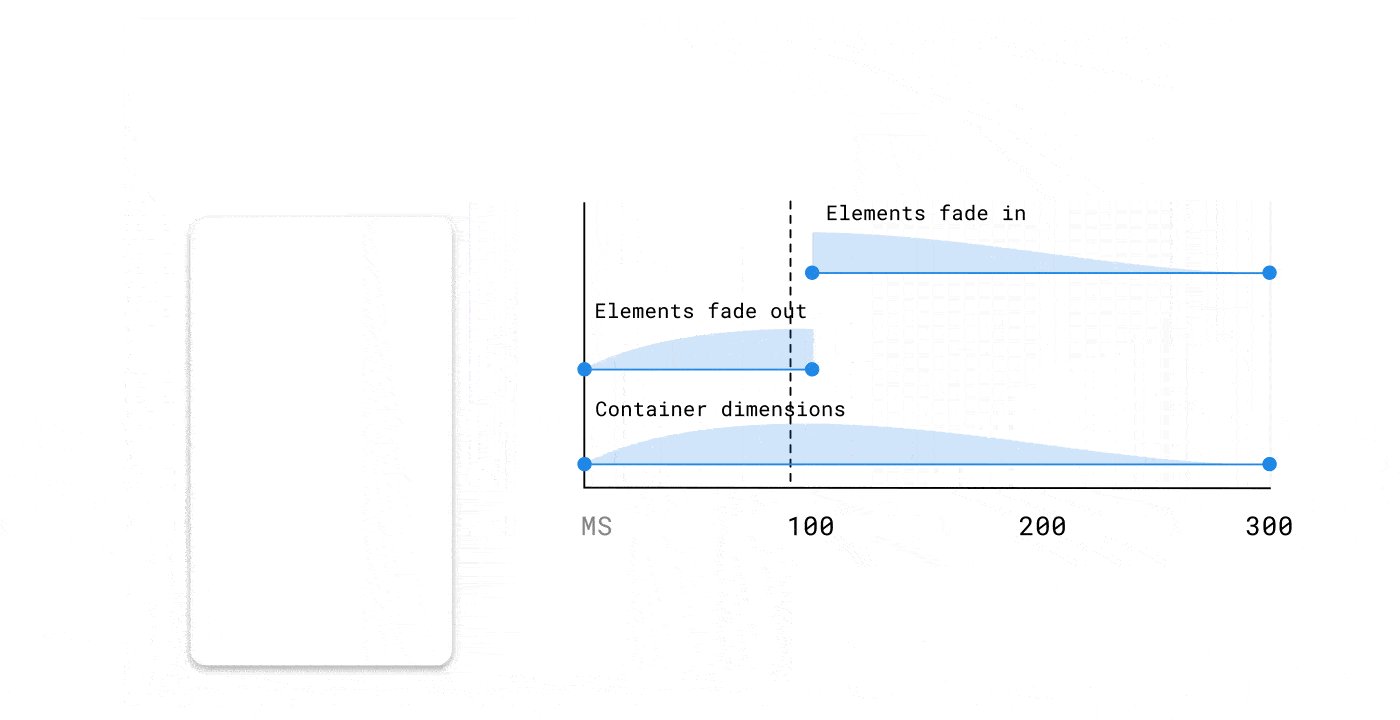
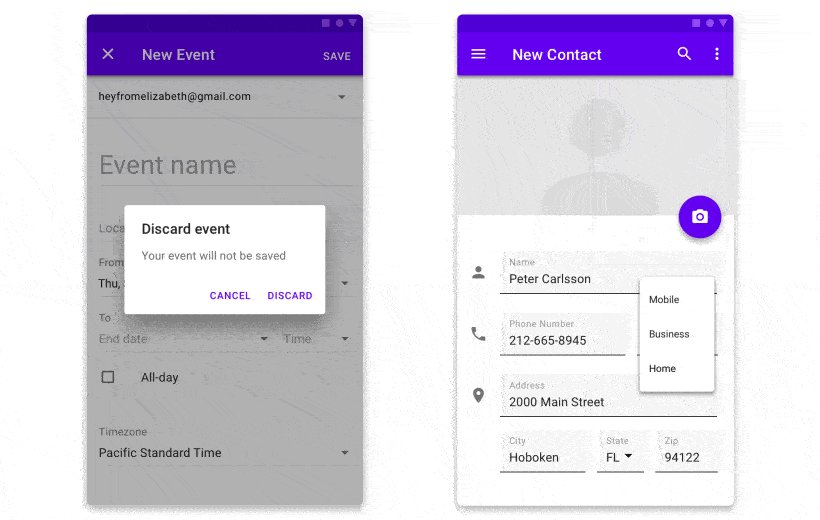
如果容器是从屏幕边界进入,则它会淡入并放大。 动画不是从0%的比例开始出现,而是从95%开始,以避免过度弹跳。 缩放动画使用 Material动画的减速规范,这意味着它以最大速度开始并轻轻地减速并停止。当元素要退出时,容器会在没有缩放的情况下淡出, 退出动画设计会比进入时更微妙,以便让用户将注意力集中在新内容上。

把动画进行慢放,以说明容器是如何进入并进行缓动和缩放的
2. 没有容器的过渡
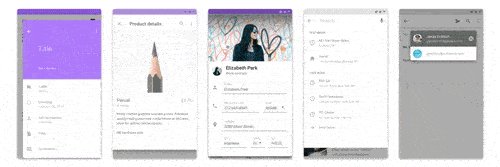
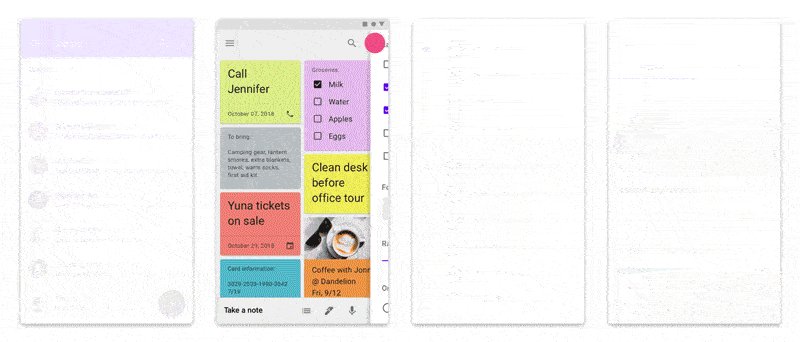
有些界面并不会基于容器进行转换,例如点击底部导航中的图标,将用户带去一个新界面。 在这些情况下,使用两步模式:
- 开始元素以淡出的方式消失,结束元素以淡入的方式进入;
- 随着最终元素的淡入,它也会使用Material动画缓动规律进行细微的放大。

把动画放慢可以说明没有容器时是如何运用缓动和缩放的
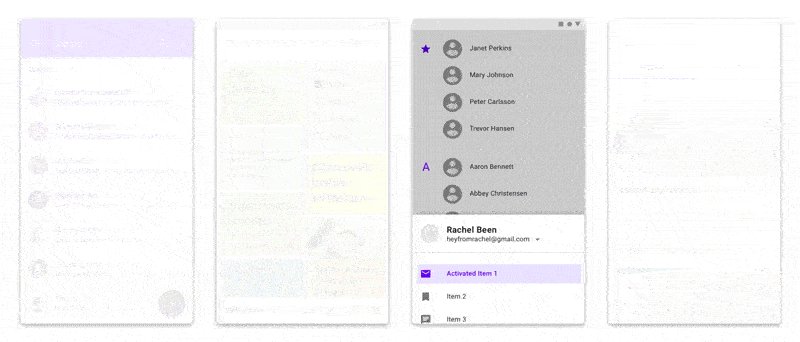
如果在开始和结束元素之间有一个很清晰的空间和层级关系,共享动画就可以强化这种关系。例如:在导航步骤上,开始和结束组件共享一个垂直滑动动画,这种方式加强了在垂直方向上的信息内容。当按下步骤中的下一个按钮时,组件元素之间共享了一个水平滑动动画,从左向右的滑动强化了步骤进行的概念。共享动画也是运用了谷歌Material动画的标准缓动。

把动画进行慢放以说明水平和垂直方向上的共享动画
最佳实践
1. 保持简单
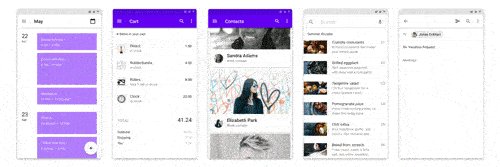
考虑到导航转换的高频率和易用性的特点,导航的切换更倾向于引导功能而不是炫酷的效果。这也并不是说动画的形式永远都不要个性化,只是要确保动画是符合品牌风格的。
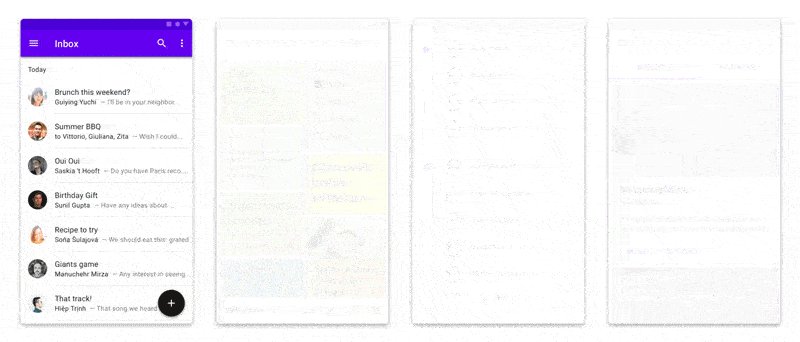
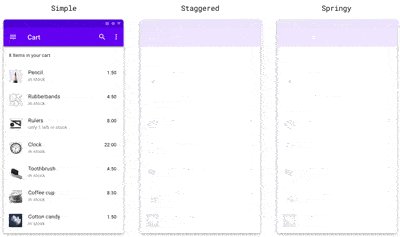
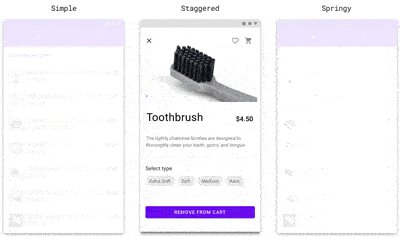
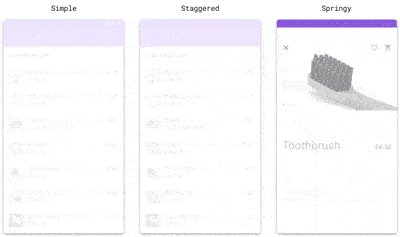
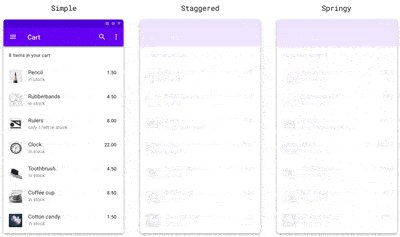
能吸引用户眼球的动画通常都在一些像小图标,logo,加载状态或者空状态等元素中。下面最左边的简单动画可能不会在Dribbble上得到太多的点赞,但是它会使应用变得更好用。

动画放慢后可以看到不同动画形式之间的区别
2. 选择合适的持续时间和缓动形式
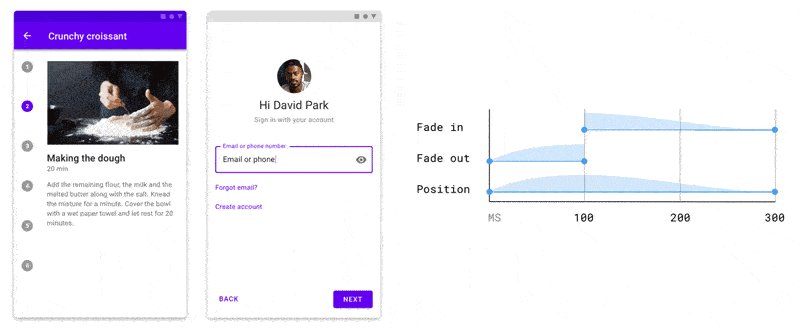
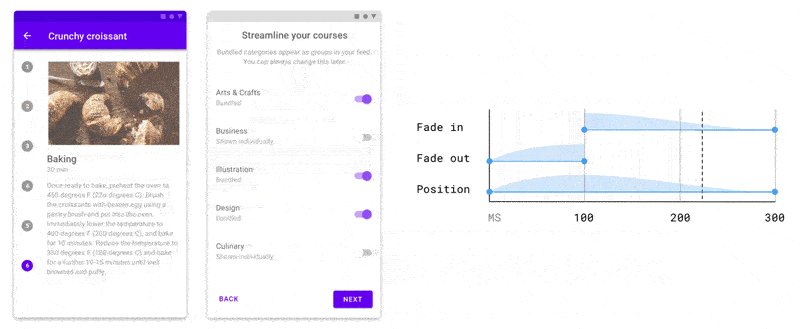
导航的切换是需要优先考虑功能实用性,所以需要优化持续时间,速度上要快一些,但是也不要快到让用户完全注意不到,持续时间是根据动画在屏幕中所占的位置来决定的。由于导航切换通常会占据屏幕的大部分面积,所以根据经验建议300ms会是一个不错的时间选择。
相比之下,像开关这样的小控件使用的时间就会很短,只需要100ms。如果一个过渡动画你感觉太快或者太慢,建议以25ms的增量来调整它的持续时间,直到最终达到一个比较舒服的状态。
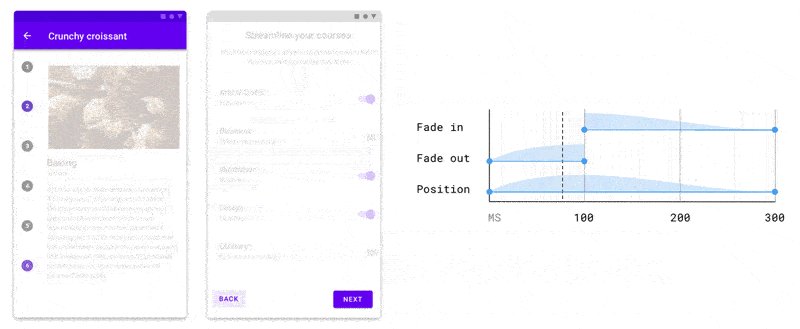
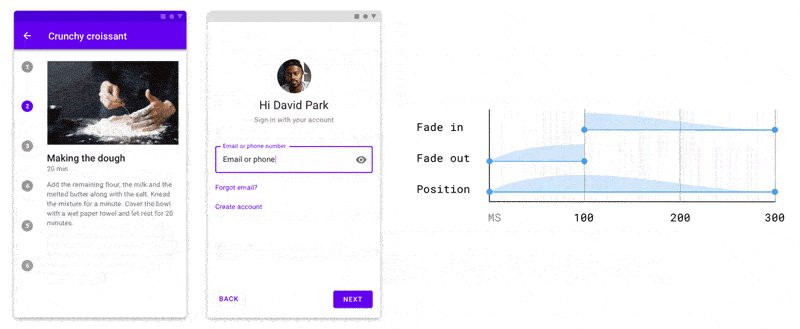
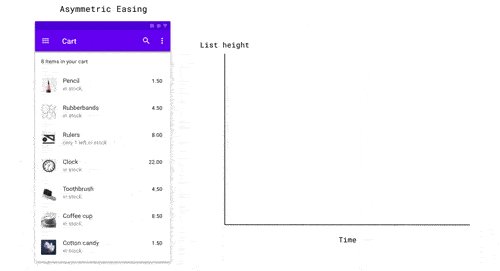
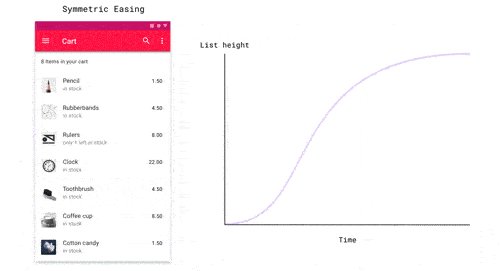
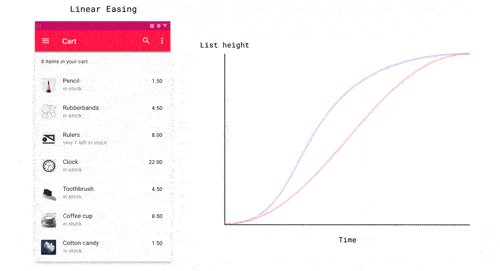
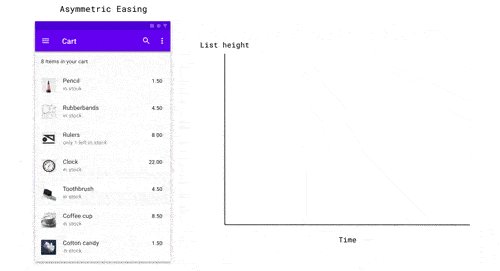
Easing(缓动)描述了动画的加速和减速速率,大多数导航的切换使用Material动画的标准缓动,这是一种非对称类型的缓动形式。这意味着元素在开始阶段以很大的加速度进行加速运动,然后再以很小的加速度去减速,目的是将用户注意力集中在过渡结束的位置。
这种类型的缓动使得动画看起来非常自然,因为现实世界中的物体是不会立即开始或者停止运动的。如果过渡看起来很僵硬、不自然,很可能是因为错误的选择了对称性或者线性速率。

把动画进行慢放,以说明不同的缓动类型
本文中讲到的运动模式和最佳实践,目的在于建立一种实用且精致的动画风格。这能适用于大多数的应用,但对于不同品牌来说可能需要一些更加强烈的风格去表达。要想了解更多关于个性化的动画知识,可以去看看谷歌官方动效规范(https://material.io/design/motion/customization.html)
一旦你开始注意到诸如导航的细微动效,就是你开始给你的应用提升亮点特色的开始。简单的规范模式并不能完全满足需求,动画的巧妙创意才是最亮眼的地方。

角色动画可以让错误变得不那么沮丧
如果你想了解更多关于东西方面的知识,可以去阅读我们官方的动效规范(https://material.io/design/motion/understanding-motion.html#principles)
作者:Jonas Naimark
原文链接:https://medium.com/google-design/motion-design-doesnt-have-to-be-hard-33089196e6c2
译者:彩云Sky,公众号:彩云译设计
题图作者提供
关键字:动效设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
