这些提升产品体验的小细节,你注意到了吗?
编辑导语:在使用产品的过程中,往往会有一些人性化的小设计深得消费者的青睐,有些小细节我们能够注意到,而有的则被我们忽略了。本文作者就通过悉心的观察,总结出了12个能够提升产品体验的小细节,让我们一起来看看吧。
如何让自己的产品在保证基本的可用性和易用性的同时,还能让界面看起来柔和、更富有亲和力?
一个产品能留住用户的虽然是内容本身的质量与吸引力,但一个小小的细节却能够阻止用户的流失,成为内容转化的最后一道防线,让人眼前一亮,值得借鉴。
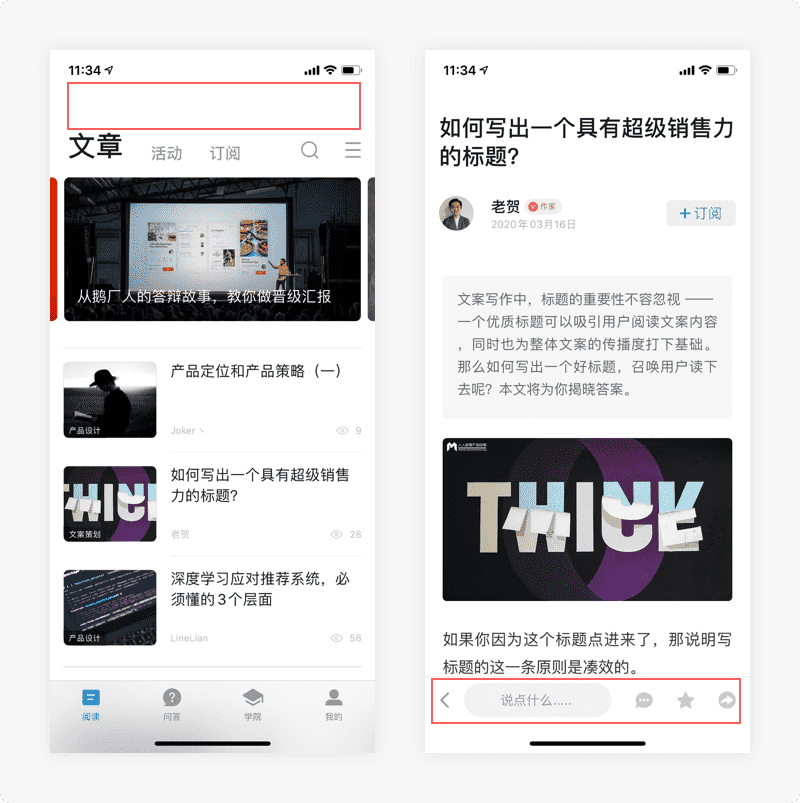
一、「产品经理」为拇指区域设计
1. 产品体验
1)更高的头部设计区域,标题栏的区域放大,主要操作向拇指区域靠近;
2)部分功能将导航及重要操作放在屏幕底部,让用户更易于接近目标,操作更便捷。
2. 设计思考
大屏幕尺寸已经是趋势,屏幕大意味着内容可以更大限度地得到展示。
产品经理APP将头部区域设计的更高以及部分功能和导航置于界面底部的方式有效的解决的用户单手操作大屏幕手机操作的难点,更易于操作,提升便捷性。
更有效的防止用户因操作困难而导致手机滑落(碎屏),增加安全系数。
根据费茨定律,任意一点移动到目标中心位置所需要的时间,与目标距离相关,尽可能缩短操作所相关按钮的间距。
产品经理APP缩短了手指与操作按钮之间的距离,节约用户操作时间成本,提升了用户体验。

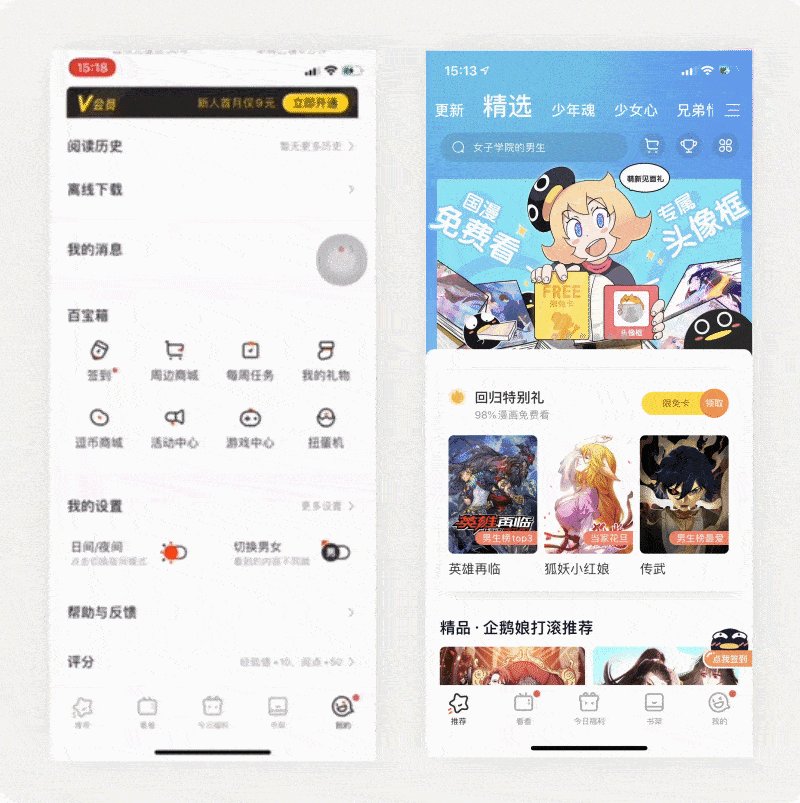
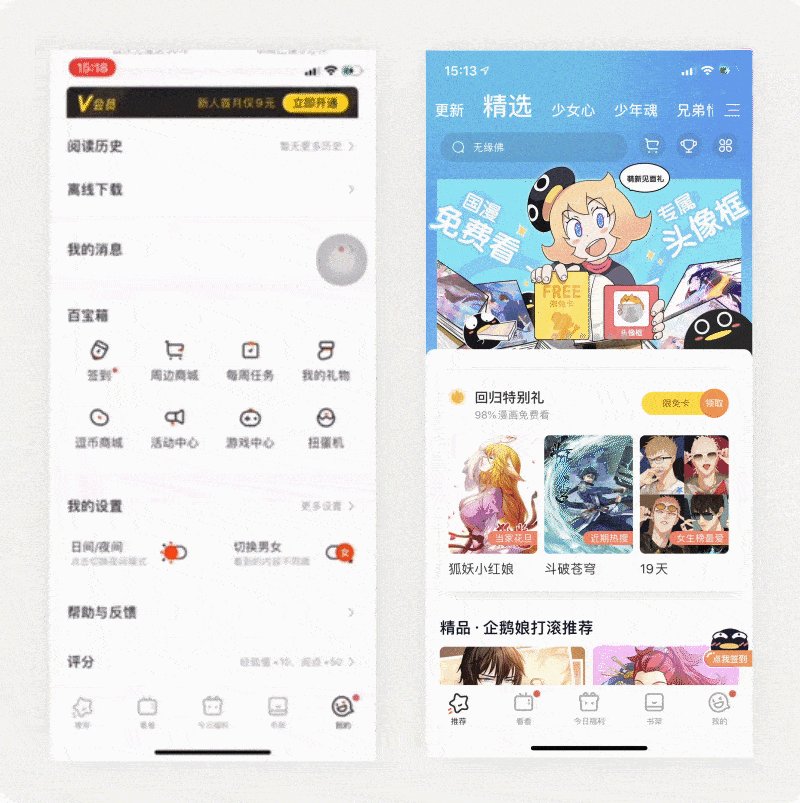
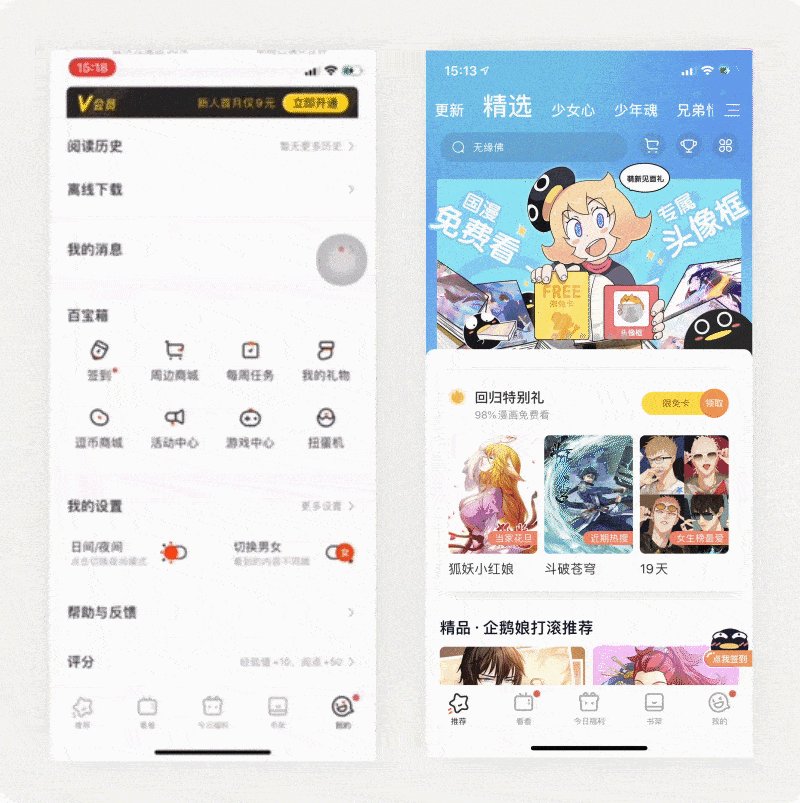
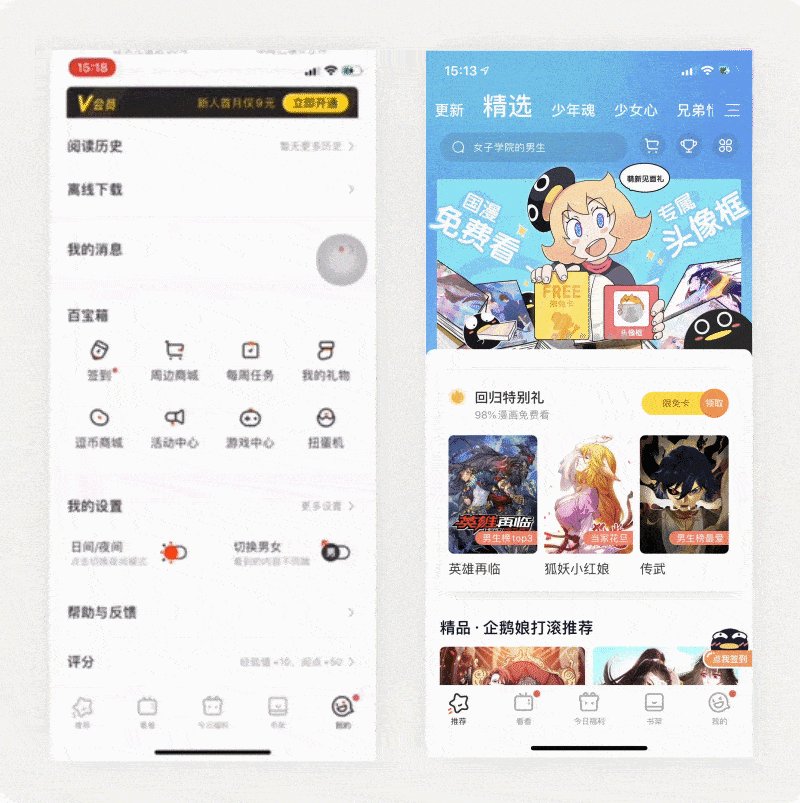
二、「腾讯动漫」趣味的icon动效
1. 产品体验
1)个人中心的性别切换以重量级的功能展示在一级页面,点击切换男女图标,以动画的效果过渡切换;
2)性别切换的同时,根据不同性别,首页的推荐内容也随之更换。
2. 设计思考
性别icon通过动态的方式切换,动态比静态更加吸引眼球,增加视觉关注度,因此在切换时具有更强的视觉冲击力。在过渡的时间差中,也体现了趣味化的表达。
首页承担了产品最核心的功能,决定了产品的属性和基调。
在切换性别后,根据产品的定位及不同性别用户的心理特征推荐不同的内容,以方便用户快速进入对应的需求模块,针对不同的用户给与不同的体验,提高效率、用户粘性及活跃度,强化了产品在用户心中的认知度。

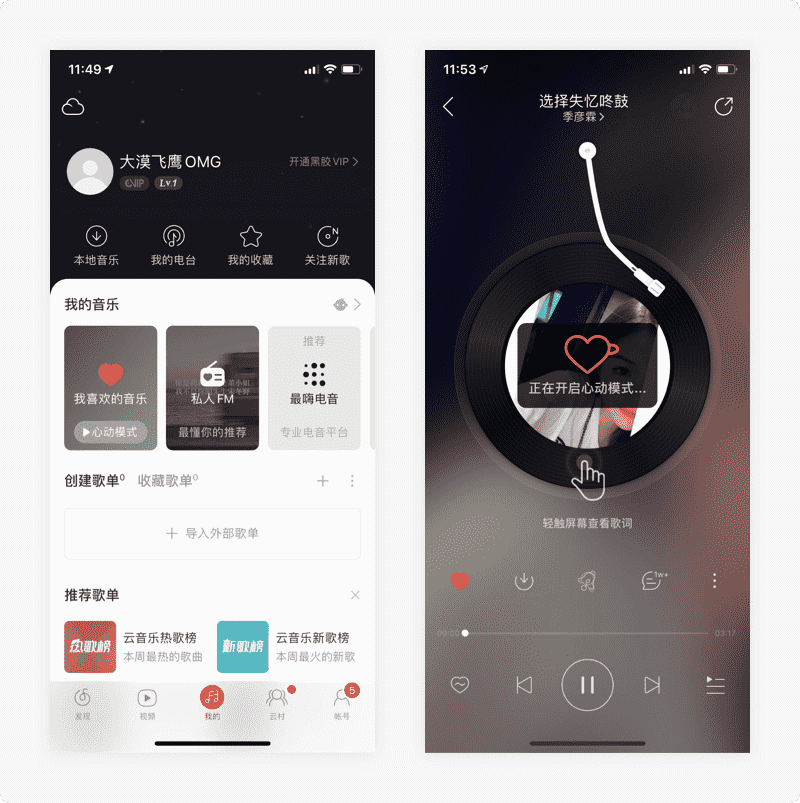
三、「网易云音乐」俘获人心的心动模式
1. 产品体验
在我喜欢的音乐模块,开启心动模式激活此功能,播放即为心动模式,或者从其他入口进入播放页面,点击左下角的播放模式图标,系统会优先播放您最近一次添加的歌曲,播放顺序变为心动模式。
心动模式是系统根据算法自动匹配同类型的歌曲作为下一曲播放,按照此种方式来回穿插。
2. 设计思考
要想在庞大的曲库中遇到一首符合自己心意的歌实在太凭运气,这种“老歌+新歌”的心动模式,相较完全陌生的歌单推荐更能减少用户对接受新歌的抵触情绪。
让用户在听到自己收藏歌曲的同时,还能发现更多喜欢的歌曲,充分迎合了用户想要听到的精彩、跳过因没有目标而在歌曲列表来回翻看的无聊动机,十分友好贴心,提前表达了用户可能出现的想法,提升用户的体验好感度。

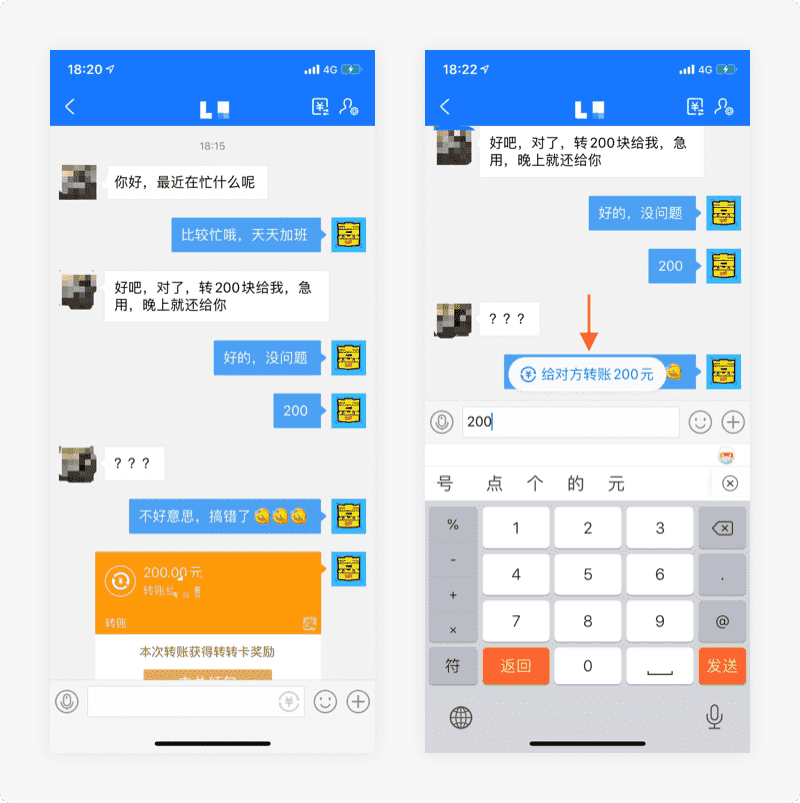
四、「支付宝」聊天框贴心的数字转账提醒
1. 产品体验
1)支付宝在好友对话文本框输入纯数字信息时,文本框上方会出现转账提示,5秒后自动消失,点击提示即可跳转至转账页面并自动带入之前输入的转账金额,按流程可完成转账操作;
2)当文本框输入的数字超过5位数时,转账提示自动消失,丝毫不影响用户的对话内容信息。
2. 设计思考
相信很多人都经历过,使用微信或支付宝转账时,用发信息的方式给对方发过去几个数字,此时对方一定是满脸黑人问号。
如果及时发现,还可以撤回并使用转账功能操作完成;但自己在很忙的情况下,数字发过去就放下手机继续忙自己的。等你发现的时候,对方可能都已经不需要了(严重的话就把你拉黑了)。
支付宝在输入纯数字增加的转账提示,对于需要转账而操作方式失误的用户来说,可谓是非常的贴心,降低了出错的概率,避免失误后引起尴尬。

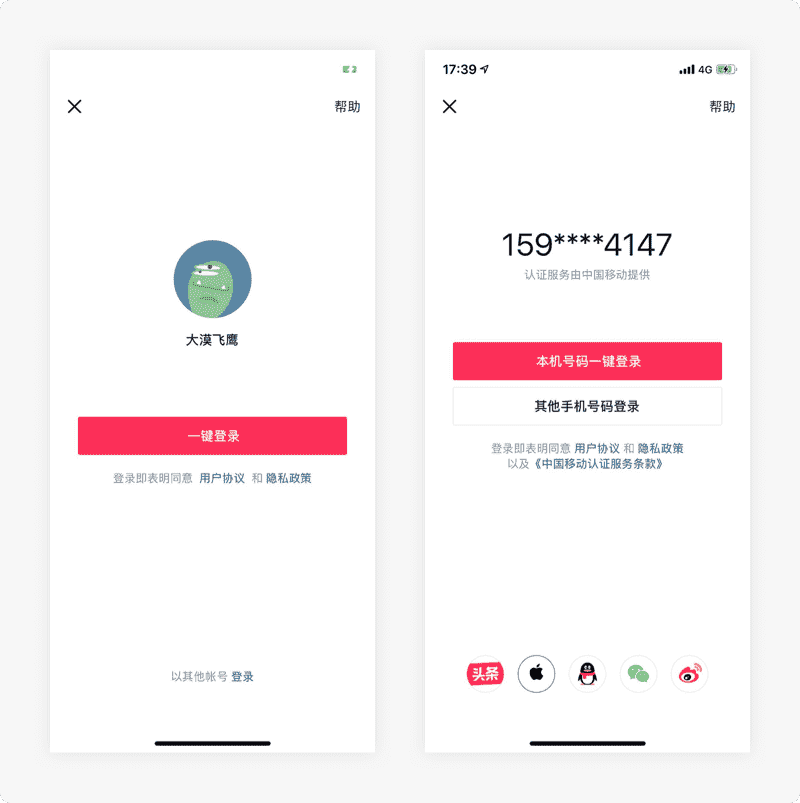
五、「抖音」便捷的登录方式
1. 产品体验
1)进入登录界面,系统检测到数据流量打开时,可通过手机号运营商认证服务一键完成登录;
2)通过说明告知用户登录即表示同意《用户协议》,无需点击;
3)其他登录方式默认隐藏,点击“以其他账号登录”才显示所有登录方式。
2. 设计思考
对于一个产品的主流用户人群,大部分都是用手机号作为最基本的账号使用,抖音登录通过运营商认证服务一键完成登录,应该是目前最简洁最快速的登录流程,也间接推动着用户注册的转化率。
用户登录即表示同意用户协议,这种做法可减少用户勾选同意的流程步骤,提升完成率。
将其他登录方式隐藏,使一键登录内容更加聚焦,避免多个内容挤在一个页面,导致页面的可操控性差,容易误操作造成的登录流程失败。
面对时间的压力、错误的风险和后果,要视情况而定提供简单的操作体验。

六、「微信」“拍一拍”用温度、脑洞交流
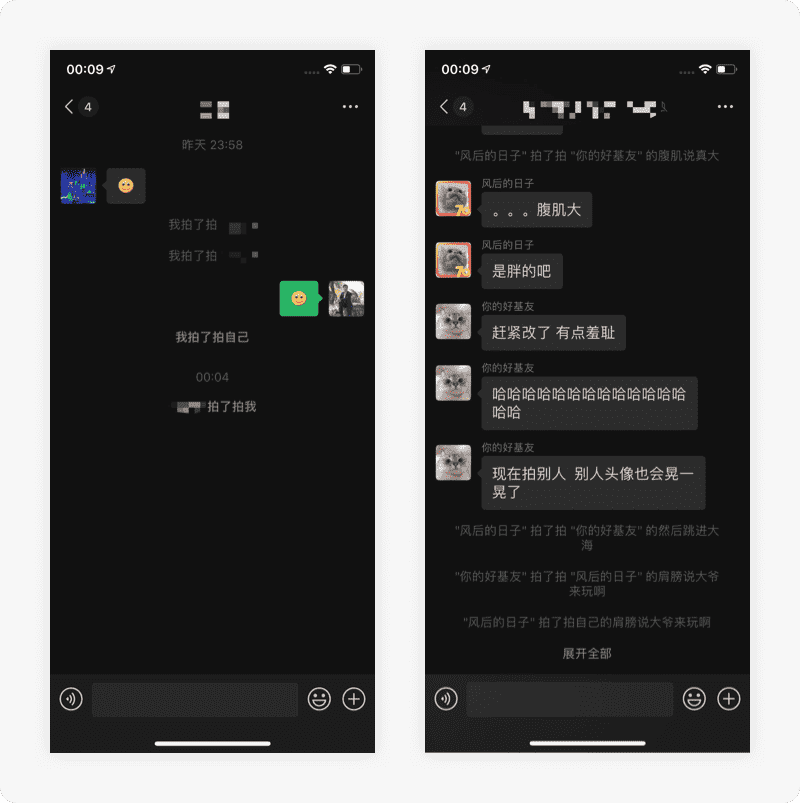
1. 产品体验
1)微信在好友聊天框,双击对方头像,对方头像会出现抖动和拍一拍和“你拍了拍Ta”的文字提示;
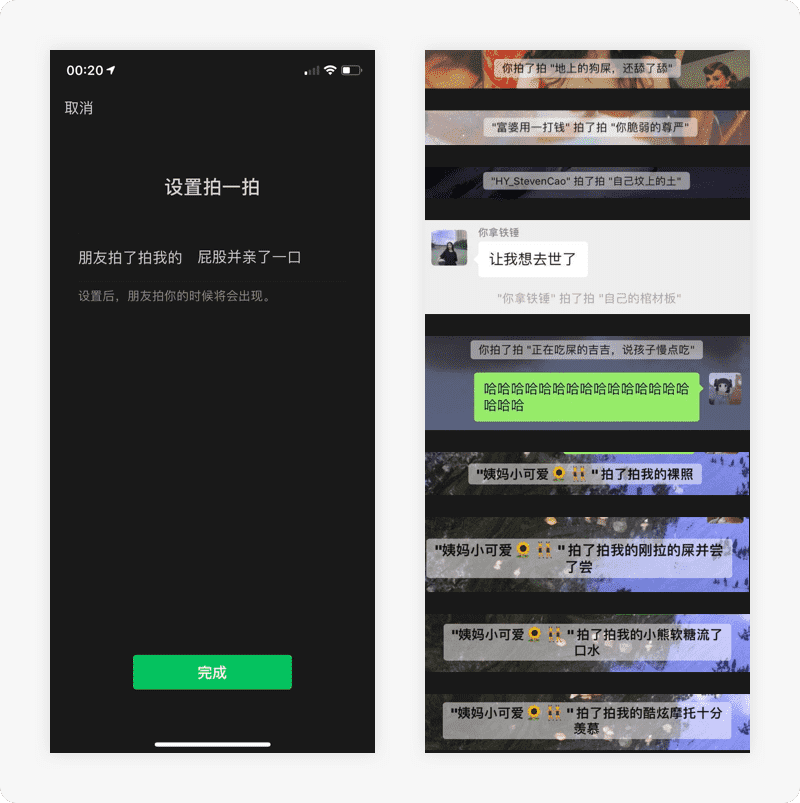
2)通过个人信息设置拍一拍,可以设置各种脑洞、恶搞、套路…(需更新到iOSV7.0.14版本)
2. 设计思考
在以前我们玩QQ的时候,我们可以使用「抖一抖」来提醒对方回复消息,或者无聊的时候挨个的找好友「抖一抖」,没准就抖出了爱情的火花。
微信最近新增的「拍一拍」功能,有没有似曾相识的感觉。「拍一拍」从上线的开始,很多群聊里面基本都是拍一拍在刷屏,那么拍一拍到底存在什么意义呢?
“拍一拍”这个功能,可以弥补非语言线索的缺失,是一种动作上的“情感补偿”,可以提高传播主体之间的亲密度。
同时模拟了线下的身体形态,再现了真实生活中的一些场景。比如,你遇到不开心的事情的时候,别人想要安慰你却不知道怎么开口,拍一拍你的肩膀。
1)“拍一拍”起了弱提醒的作用,引起对方注意
微信官方把“拍一拍”翻译成“nudge”,是轻轻推一下别人的意思。这和之前QQ的“抖一抖”类似,起到确认对方是否在线,以及引起对方注意的作用。
在群聊天中使用“拍一拍”功能,提醒的没有“@”那么明显,很容易被忽略。
但是在私聊过程中,“拍一拍”的动作会把聊天框置顶出来,可以在对方不回消息或者想回避对话的时候,起到一个温柔的提醒作用。
2)缓解社交恐惧者的恐惧与紧张感
对于微信里刚认识的人,有社交恐惧心理的人可能会害怕在群聊中被人注意而避免主动发言。
“拍一拍”功能为害怕主动发言的人 提供了新思路,可以缓解个体在社交媒体上与他人沟通与交流时的恐惧与紧张感。
因为“拍一拍”的提醒方式不那么明显,除了聊天界面中的文字记录,没有其他任何形式的提醒,手机不会推送信息,也没有任何形式的提醒,也不会震动。
这就避免了传统的“@”和“在吗”的尴尬,可以自然亲切建立起社交的弱关系。

(来源知乎:鲨鱼也搞电商)
你们以为这样就完了吗?这不过才刚刚开始。
我的微信「拍一拍」功能无疑在用户的交流互动中增添了更多的乐趣,让产品变的活泼可爱,给用户带来了更好的体验,作为社交产品,这种方式也大大提升了用户的使用频率和粘性。

七、「腾讯视频」个性化的明星装扮主题
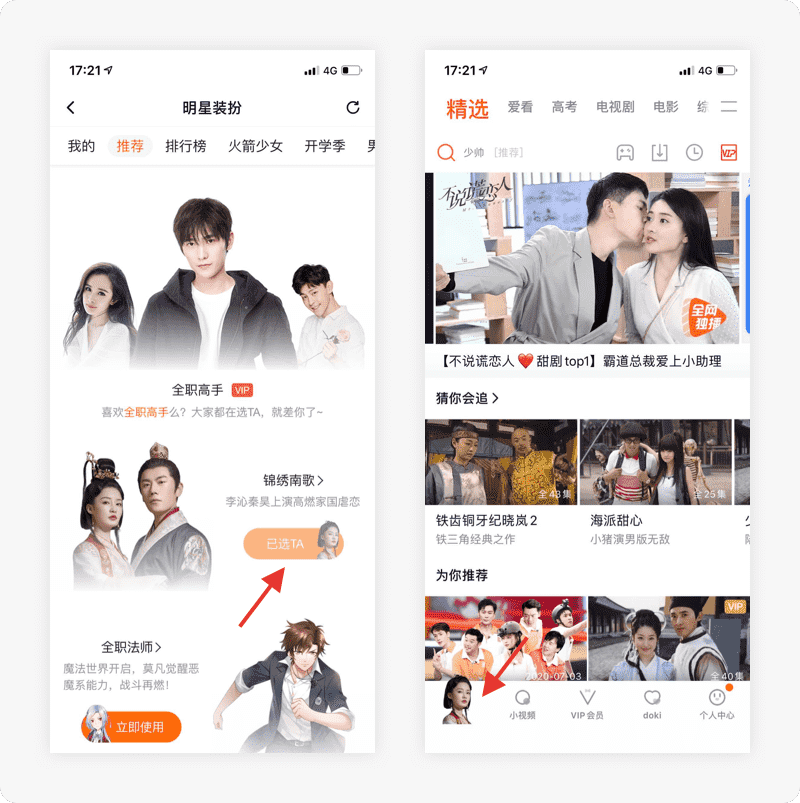
1. 产品体验
进入腾讯视频个人中心, 选择视频功能里的明星装扮,即可设置自己心仪的明星主题皮肤。
设置完成后,Tab标签栏激活状态图标、播放加载动画、刷新…变成相应的明星主题形象。
2.设计思考
这种全方位的明主题装扮在体验时更加沉浸,不仅仅是视觉表面上的改变,更让情感化的设计细节为产品增添了温度,让人惊喜。对于追星族的你,是不是感觉跟他/她的距离又近了一步。
当然,任何人和任何事物都有人喜欢、有人不喜欢,对于腾讯视频海量的装扮库,总有一款适合你。
我们可以选择一部电影、电视剧、综艺等,对于追星、追剧的用户来说,在不经意间就给了我们意外的惊喜和适当的提醒,为我们再次使用该产品埋下了伏笔。

八、「美团」利用签到功能促成用户转化
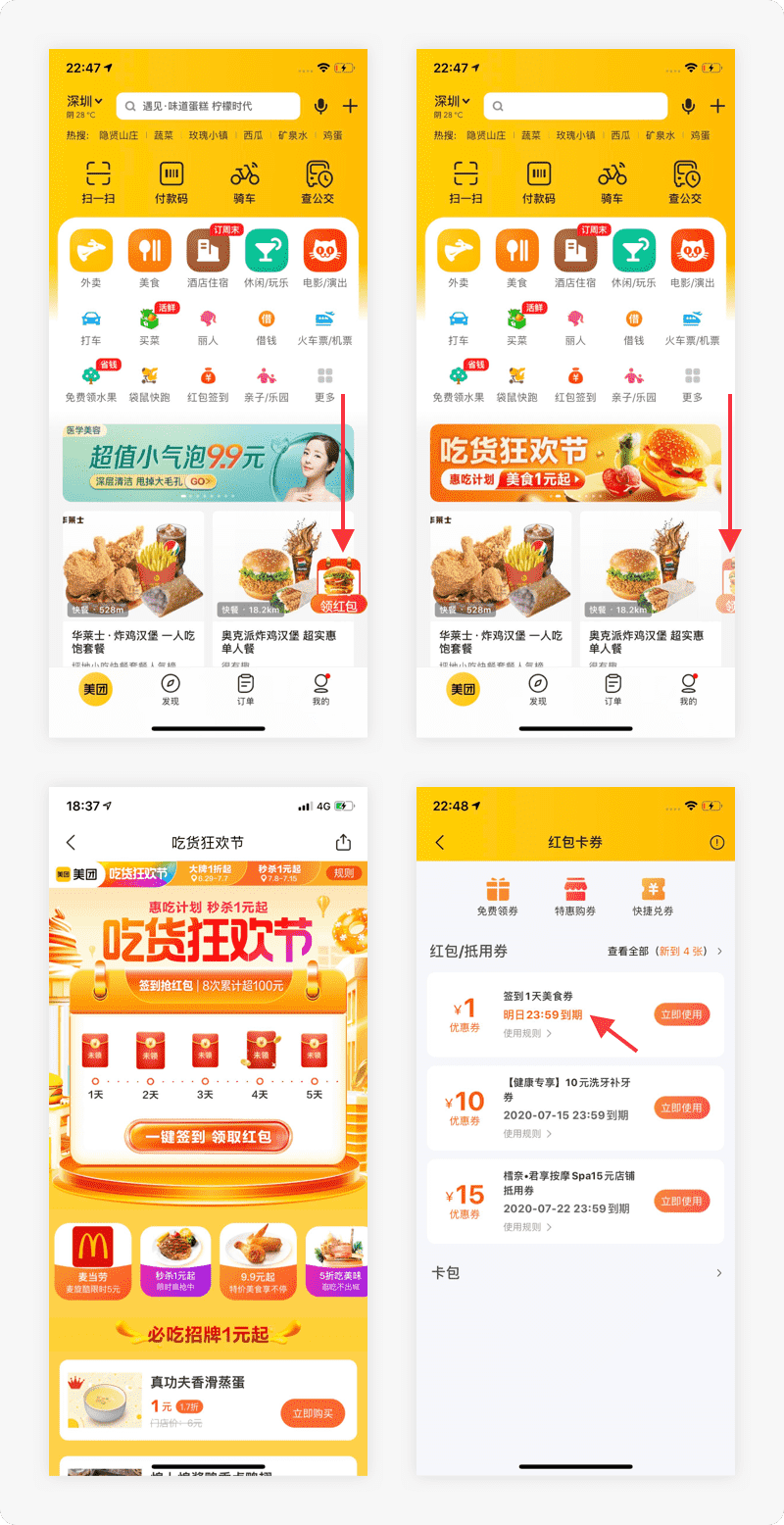
1. 产品体验
1)美团签到功能以动效图标的形式悬浮在首页右下角,页面上下滑动,半透明样式微露头角悬浮右侧,不影响浏览其他内容,停止滑动2秒后还原效果;
2)点击签到图标进入签到页面,签到成功即可获得一张优惠(现金抵扣)券,并告知连续签到有更大的红包;
3)在红包卡券页面即可看到签到领取的优惠券,突出到期时间(超短)。
2. 设计思考
众所周知,人们对动态事务的感知能力要比静态强很多。
美团签到功能利用动态图标提醒用户,趣味性的微动效能吸引用户的眼球,也能引导用户进行操作,让签到入口变的突出而不突兀。
使用“签到+领红包”的文案更是利用了用户占小便宜的心理,大部分都是选择「让利」去吸引消费者,这种方式短期内也最有效,增加了用户的点击欲望,提升签到的完成率。
签到成功,即可获得一张优惠券(也叫红包),告知用户连续签到可获得更大的红包。
根据大部分用户的一种贪婪心理,大多会抱着试一试的想法,即使得到概率小,用户也会去尝试,就算最终没有领到大红包,也不会付出任何代价,无形中留住了用户,也为后面的消费转化做了铺垫。
进入红包卡券,即可看到刚才签到领取的优惠券。优惠券以突出到期时间(超短)为诱饵,对时间的限制能传递给用户一种紧迫感,暗示他们尽快购买,鼓动了用户内心贪婪的欲望。
还有「喜欢走捷径」的弱点,同时「厌恶失去」,让用户倾向于快速地决策来留住一些东西,减少决策时间,达到促销的目的。

九、「微信」提高转账安全的微提示
1. 产品体验
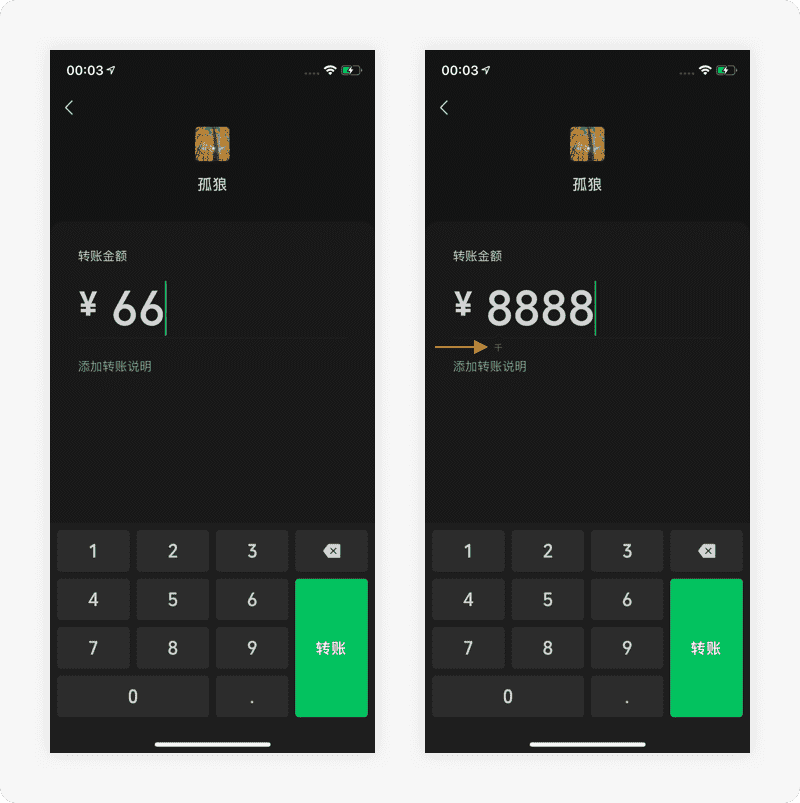
使用微信给好友转账时,金额超过4位数就在数字下方增加单位提示,如:千、万、十万。
2. 设计思考
我们在转账的时候,多输入一两位数字虽然不是常事,但总有大意的时候,如果错转给不是特别熟悉的人,对方删了好友,那就真的是欲哭无泪了。
微信转账增加的单位提示,看似一个简单的细节, 却给用户带来了安全保障,降低了操作时的出错概率,让用户有可控制感和安全感,增加产品的驱动力。
这也跟微信一直倡导的“用户需要在一个积极健康、安全贴心、触动情感的环境进行社交,并最终导人向善”的宗旨遥相呼应。

十、「饿了么」天天送红包-转化付费用户
1. 产品体验
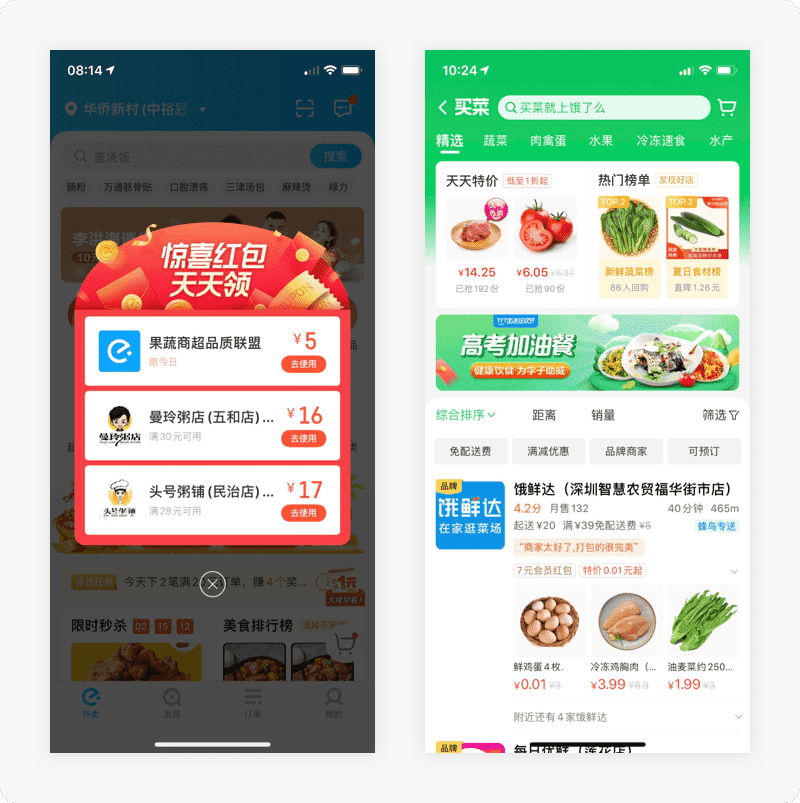
每日首次进入饿了么,会弹出“惊喜红包天天领”的弹窗,点击对应红包的“去使用”按钮即可进入对应的商品/店铺列表,达到条件(如:商品类型、满减)直接作为现金抵扣使用。
2. 设计思考
饿了么使用发放红包的形式,通过利益刺激手段,吸引用户继续完成对内容/商品的消费,以此降低用户流失。
根据用户占小便宜的心理特征,红包的金额数值越高,就越能引起用户的注意力和购买欲望。无论是有目标性的消费,还是无目标性的购物,除去那些特别有钱的土豪之外,红包金额越大,对用户的吸引力就越大。
对于用户每日首次进入会有「惊喜红包天天领」的利益引诱,以此将无目标的用户变成有目标的用户,向「付费用户」转移。

十一、「快手」取消点赞-模拟真人心理的视觉语言
1. 产品体验
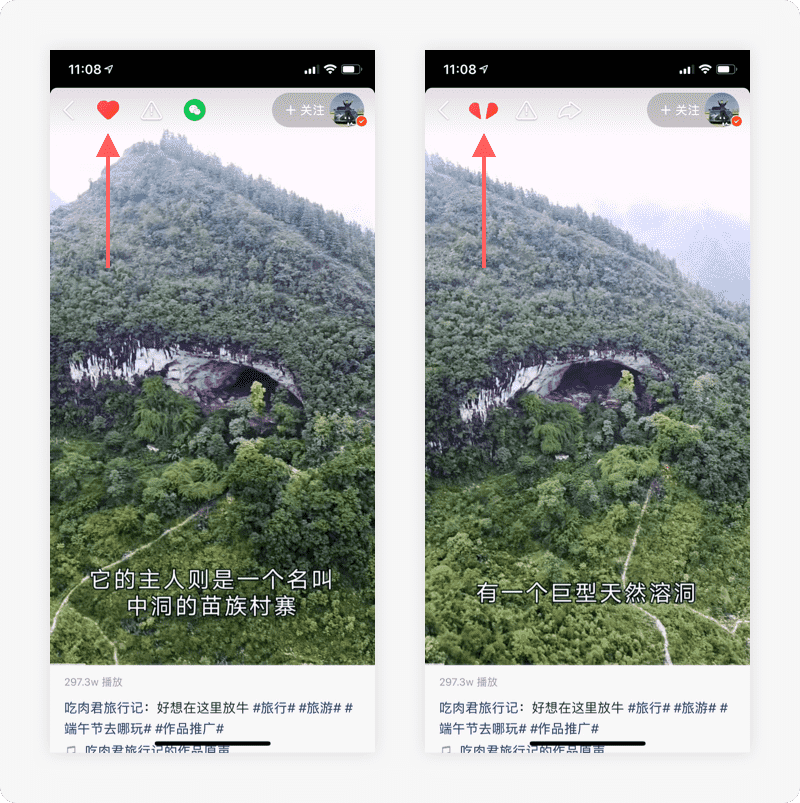
在快手APP看到自己喜欢的小视频,可点击左上角的心形图标点赞,「取消点赞」图标以动画形式从裂开到破碎。
2. 设计思考
在现实生活中,应该都有过这样的感受,当我们喜欢一个人或一件事物时,得知不可获得或者被拒绝,就有一种心碎的感觉。
快手小视频「取消点赞」的心碎图标很好的诠释了这一点,贴近用户的真实环境,遵循现实世界的约定,使信息以自然且合乎逻辑的出现,建立同理心。
通过情感化的表达传递给用户,博得同情心,降低「取消点赞」操作的概率,也会在下次「取消点赞」操作之前慎重考虑。
这时候可能有人会问,再多的点赞量都只是给创作者的,与快手平台有什么关系呢?
其实不然,用户点赞是对创作者的一种认可和支持,以鼓励作者创作出更加优质的作品,而优质的作品能吸引更多的用户,庞大的用户群体又会吸引成就一批更加优秀的创作者,从而造成良性循环,平台也会成为最大的赢家。

十二、「滴滴出行」运用经典交互四策略-合理删除
1. 产品体验
使用滴滴出行呼叫快车,用户确认后,在呼叫司机时,系统自动删除了导航栏和其他控件,页面内的视觉都聚焦在下方的区域内。
2. 设计思考
用户在等待系统呼叫时,属于事件明确阶段,不太需要导航栏的指引或者提醒用户当前所在的位置,也极少的可能在当前状态时去进行其他的操作。系统删除了导航标题和内容控件,避免了因其他内容造成的好奇心而取消当前的订单,同时也达到了降噪的目的。
虽然删除了导航栏,但根据「费茨定律」,就算用户误操作或者要返回,也能便捷地撤销正在等待的订单,这比常规的使用导航栏承载返回按钮合理了许多。
在这里,用户无法直接返回上一级界面,需要先取消订单操作,利用逆向菲茨定律以延长用户在当前页面的时间或对用户的下一步操作发出警示,让用户思考是否要进行下一步操作。
任何一个需要去思考的界面,都有可能让用户放弃当前的想法,使之继续完成当前出行订单的等待阶段。待司机成功接单后,会继续降低用户取消订单的概率,以指引用户最终完成订单的操作流程。

关键字:产品体验
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
