暗黑模式设计解析
编辑导语:暗黑模式的设计如今越来越常见。不只于夜间模式,暗黑模式的设计目的更多在于让产品使用者更加专注于自己的操作业务,注重信息内容的表达。本篇文章里,作者对暗黑模式的背后逻辑及设计方法做了相应分析,一起来看一下。
近年来暗黑模式的设计趋势开始一点点明显,Ant Design 在这次 4.0 的升级中也对这类暗黑场景化的设计开始进行初步的探索,接下来就让我们一起来看下 Ant Design 这一针对企业级的设计体系是如何设计暗黑模式的。
一、什么是暗黑模式
暗黑模式是指把所有 UI 换成黑色或者深色的一个模式。
需要说明的是,暗黑模式不只夜间模式。
暗黑模式更多的目的是希望使用者更加专注自己的操作任务,所以对于信息内容的表达会更注重视觉性;而夜间模式则更多是出于在夜间或暗光环境使用下的健康角度考虑,避免在黑暗环境中长时间注视高亮光源带来的视觉刺激,所以在保证可读性的前提下,会采用更弱的对比来减少屏幕光对眼睛的刺激。
同时,从使用场景上来说,暗黑模式既可以在黑暗环境,也可以在亮光环境下使用,可以理解为是对浅色主题的一种场景化补充;而夜间模式只建议在黑暗环境下使用,在亮光环境使用时很可能并不保证信息可读性。
二、为什么 Ant Design 要做暗黑模式
1. 更加专注内容
试想一下,我们在电影院看电影时,为什么要全场关灯?甚至有些 APP,在影片的下方也会又一个模拟关灯效果的操作,来让整个手机屏幕变黑,只剩下视屏画面的部分。
这都帮助我们可以更专注、更沉浸在当前的内容下。
色彩具有层级关系,深色会在视觉感官上自动后退,浅色部分则会向前延展,这样对比强烈的层次关系可以让用户更注重被凸显出来的内容和交互操作;尤其在信息负责界面内层级关系的合理拉开对操作效率都有明显的促进作用。
2. 在暗光环境下更加适用
如今社会我们身处黑夜使用手机、电脑、ipad等设备的次数越来越多,环境光与屏幕亮度的明暗差距在夜间会被放大 ,亮度对比带来视觉刺激也更加明显。
使用暗色模式可以缩小屏幕显示内容与环境光强度的差距,同时也可以为设备的续航带来积极影响,可以保证使用者在暗光环境下使用 OLED 设备的舒适度。
3. 大众喜爱
黑色一直以来就可以给人以高级、神秘的语义象征,相比于浅色模式,暗色模式藏着更多可能性。
三、设计原则
在这次暗黑模式的设计中主要遵循以下两大设计原则。
1. 内容的舒适性
不论是颜色还是文字或是组件本身,在暗色环境下的使用感受应当是舒适的,而不是十分费力的。
如果一个颜色在浅色下使用正常,在暗色下却亮的刺眼或根本看不见,那必然不够舒适也不可读;所以在颜色的处理上不建议直接使用,这样会让界面变得到处都是“亮点”,让眼睛不适的同时,也会带来许多误操作。
2. 信息的一致性
暗黑模式下的信息内容需要和浅色模式保持一致性,不应该打破原有的层级关系。
举个例子,在浅色模式下越深的颜色,与界面背景色对比度越大,也就越容易被人注意,视觉层级越高,比如 tooltip;在暗黑模式下我们同样需要遵循这一规律,所以对应所使用的颜色也就越浅,反之则会越深。
四、如何设计
1. 界面层级
在大量的企业级产品界面中,我们通常用只用一个白色背景结合分割线就可以搞定所有界面的板块层级,因为在浅色模式下有投影可以借助,然而暗黑模式中投影将不足以起到如此功效,我们需要通过颜色来区分层级关系。
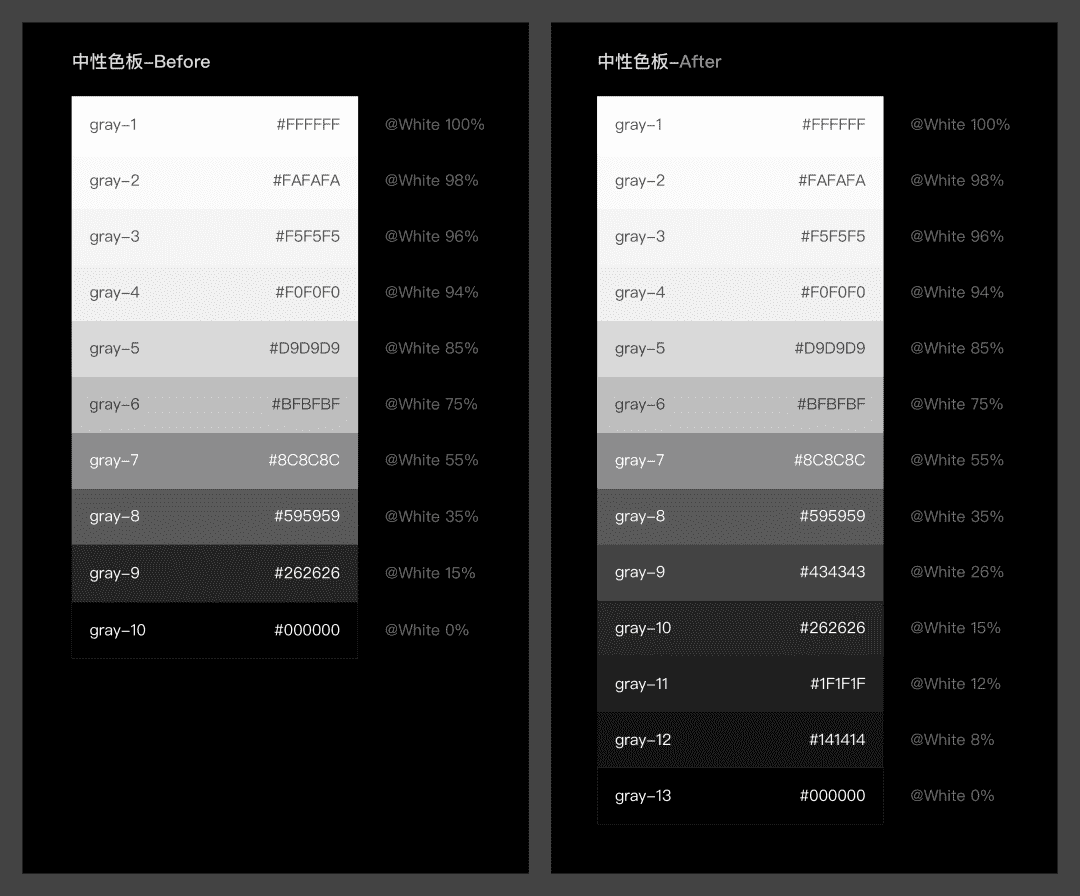
在经过对蚂蚁企业级页面的典型布局结构评估后,我们在中性色中增加了三个梯度,将中性色扩展至 13 个。

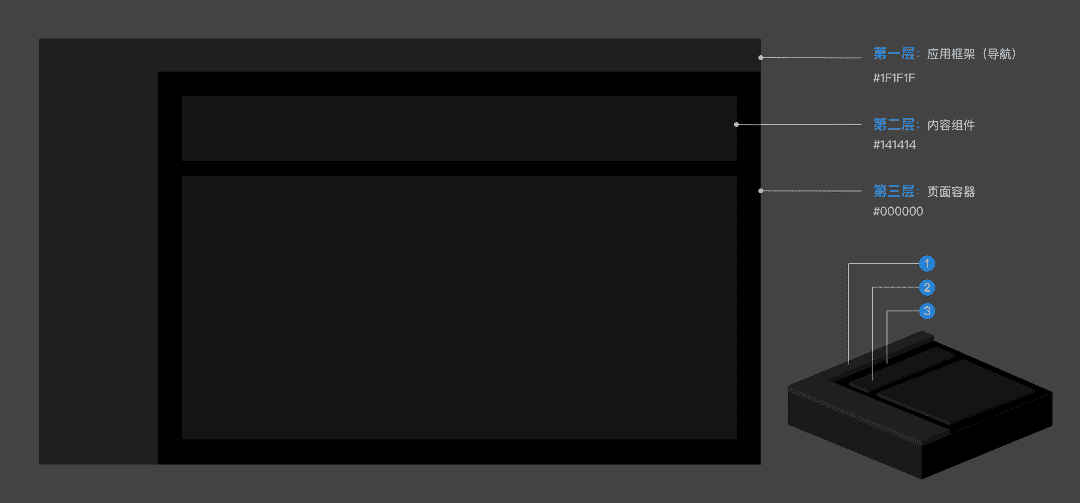
并定义出通用情况下页面中的框架层次,主要分为三大块:
- 应用框架:也就是我们平时定义的导航栏,也是在大结构中最上层的一部分;
- 内容组件:指页面中的具体内容,通常情况下以区块的形式存在,作为第二层级;
- 页面容器:顾名思义,指页面级别的容器盒子,可容纳页面中的所有内容,可以理解为是一个背景板,也就是最末层。
在目前的暗黑体系下,我们分别为这三大块从浅到深定义了#1F1F1F、#141414、#000000 三个颜色,在实际应用中,你也可以根据自身业务的需求,从中性色板中直接选用或是依据透明度的思路自定义出合适的中性色彩。
当定义出较为明确的框架层次和颜色后,也对后续系统中组件的颜色配置有着重要的指导意义。我们需要考虑组件出现在不同颜色背景下的可能性及其表现,尽量保持一致性。

2. 色彩
众所周知,暗黑模式与浅色模式最大的不同就在色彩的处理上。
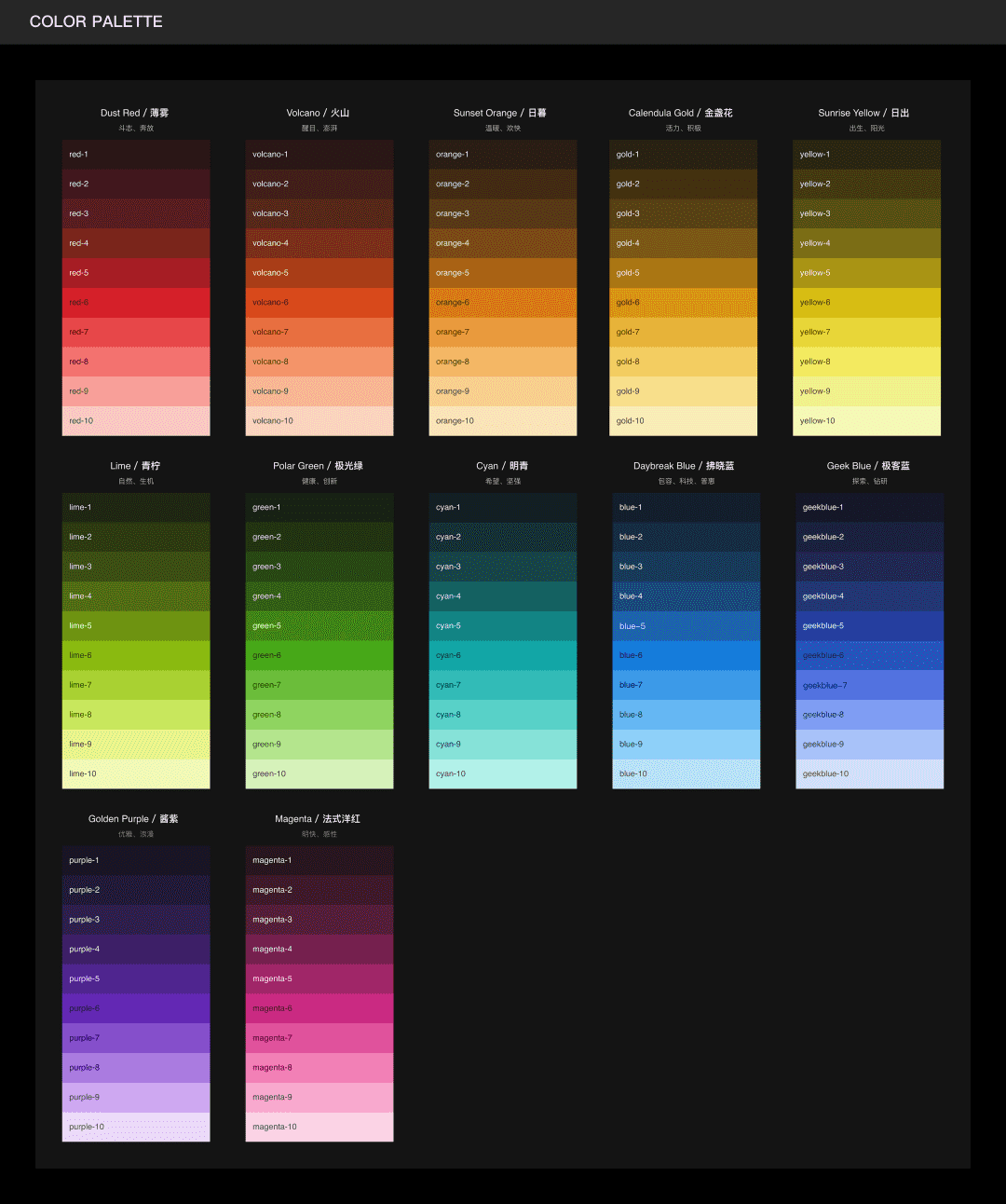
在暗黑模式中,我们并不想打破浅色模式下基础色板的配置规律及色值,当一个应用或站点深浅模式并存时,希望在色彩上有一定延续和关联,而不是毫不相关的两套色板。这样一是避免开发及后续的维护成本,二是实际切换和使用时,可以保证一致性,这意味着需要借助一定规则。
这里分享一下我们的处理思路。
基于 Ant Design 自然的设计价值观,我们先从自然界中寻找灵感,如果说浅色模式如同初升时的朝阳,那暗黑模式就是落日下的晚霞,各有各的韵味。同一片天,唯一不同的是,受光线亮度的影响,晚霞整体会暗一些。
所以我们大体的设计思路也是基于浅色的基础色板,通过结合透明度的转换,去得到一套暗黑模式下的色彩。这样的好处是,深浅模式下的色彩根基是同一个,在这样的基础上经过透明度的变换得到的结果也会相对和谐,同时也符合我们一致性的原则。
这里我们借助下面这两个概念对透明度进行转换。
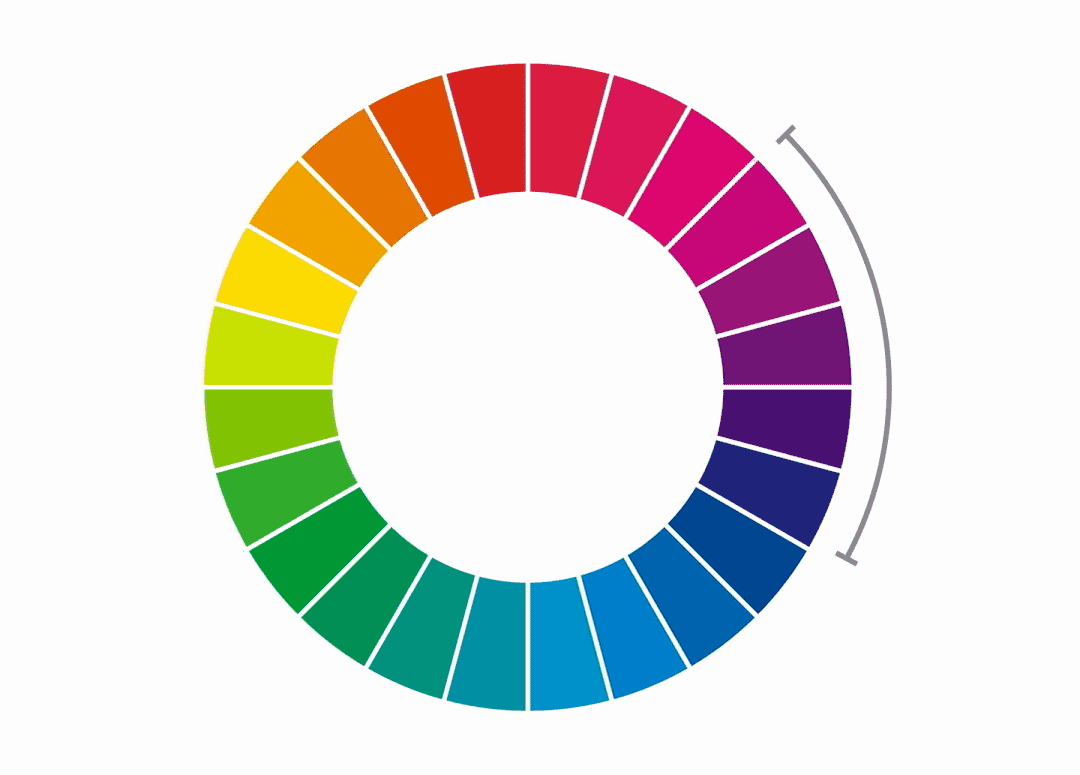
1)对比度极性
对比度极性分为正极性和负极性。
- 对比度正极性:指在电子文本中文本为深色,背景色为浅色。
- 对比度负极性:指在电子文本中文本为浅色,背景色为深色。
2)正负极性差值
顾名思义便是正负两者的差值,这里取的是绝对值。
根据一致性原则,我们尝试通过对比一套颜色的正负极性变化趋势来找到转换规律。
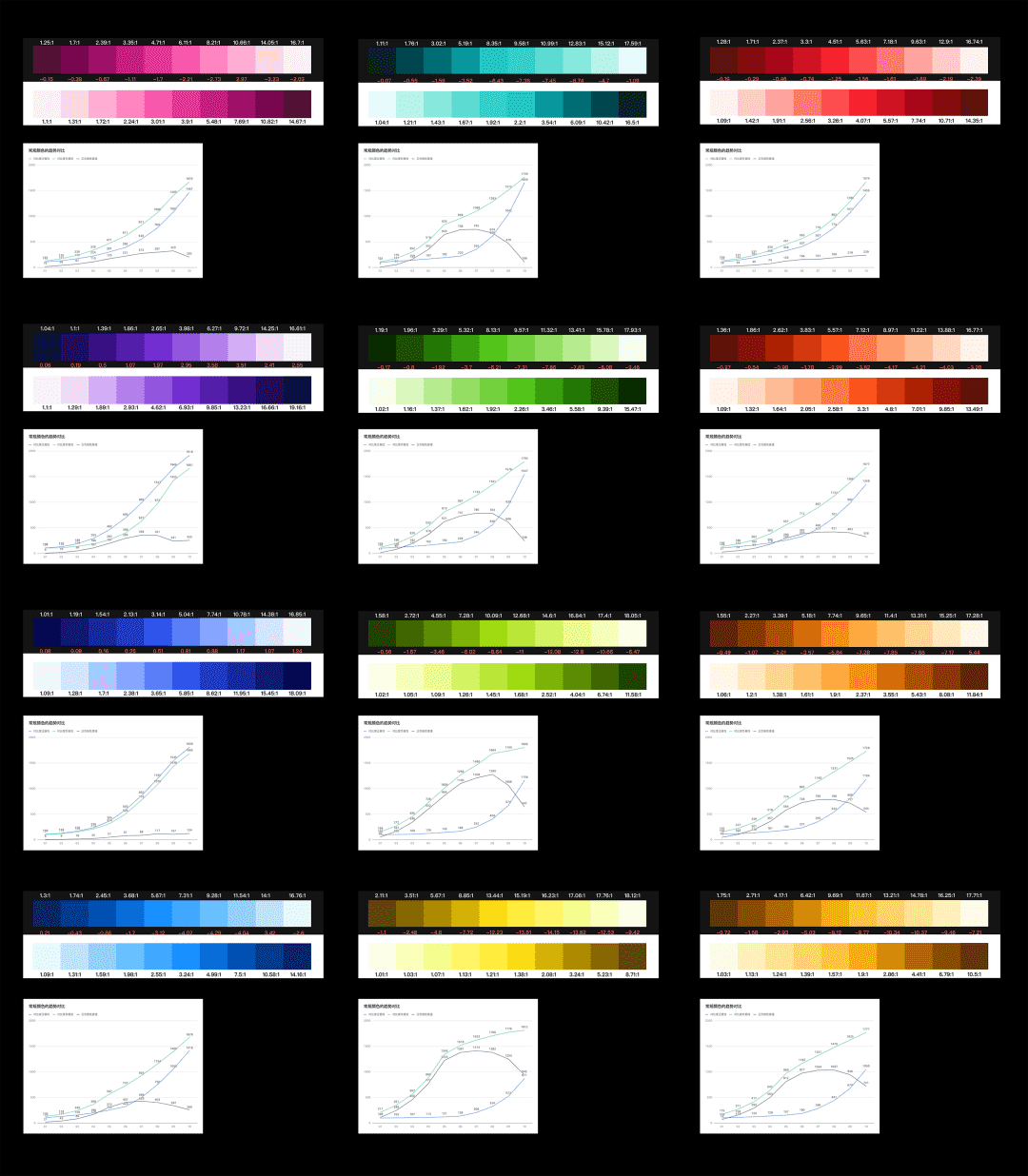
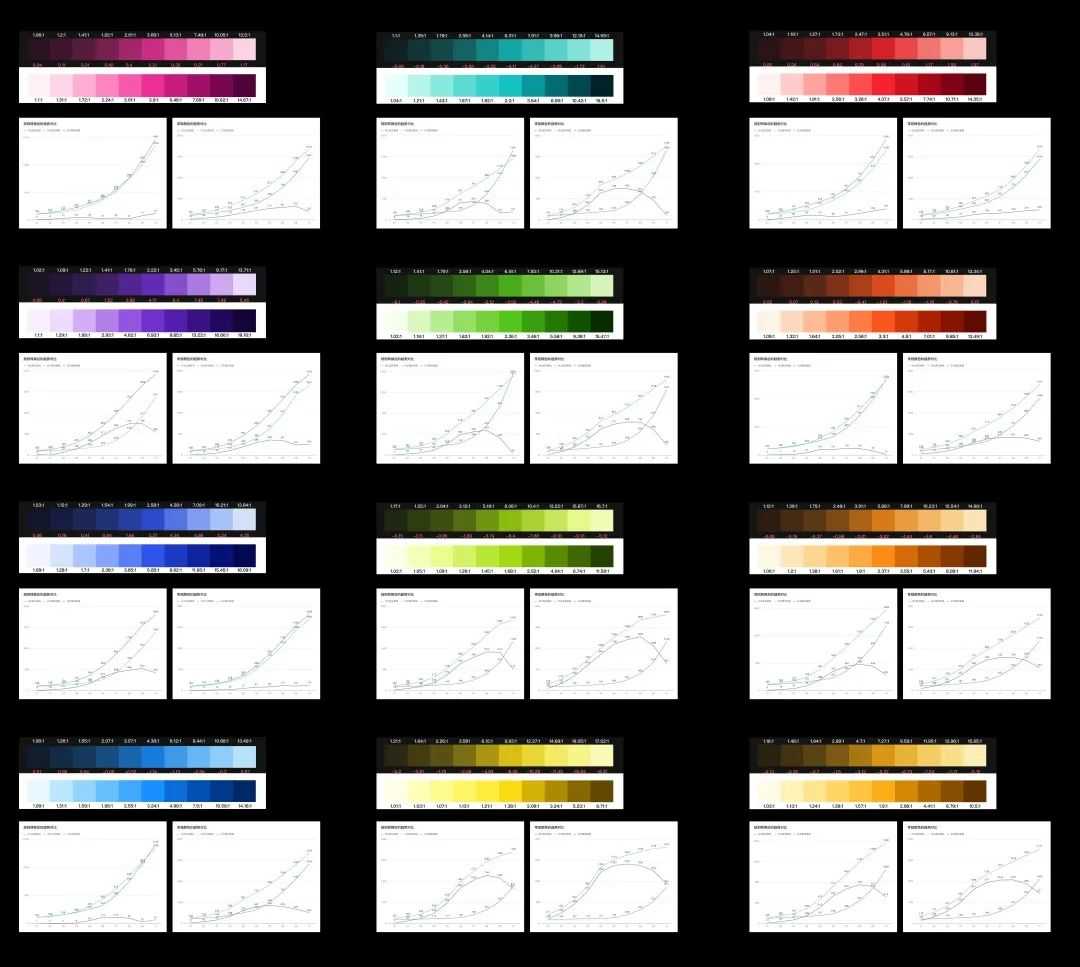
首先可以看下,如果一个颜色在不做任何修改的前提下直接使用,它的正负极性趋势以及差值趋势的走势和关系是怎么样的,我们尝试描绘出这样的曲线,他们的变化规律也将作为我们规则转换的参考标准。

经过对比,可以发现一些变化规律:
首先来说下「差值趋势」。
横向对比可以发现,不同颜色的正负极性走势是很不一样的。
可以看到在黄绿色段差值曲线达到一个变化峰值,这是由于黄绿色本身由于明度、饱和度值相比其他颜色偏高,所以总是有种刺眼的感觉,生活中也会用它来作为警示、提醒的作用,所以在深浅背景下的对比度有一个比较大的差异,可以说这个变化是正常的。
这点也可以从「正负对比度极性趋势」两者间的相对关系反应出来,从红色到洋红,绿线一开始从逐渐在蓝线的上方一点,开始逐渐上移,最后在峰值处开始慢慢下移,在「极客蓝」这个色相中接近重叠,在洋红处又慢慢下移;说明浅色下越深的颜色,在深色中越亮,反之则越暗。
纵向比对单个色板,可以发现,其斜率变化主要受颜色的明度、饱和度影响,可以反应一个颜色的不同梯度在黑白背景下的变化规律。
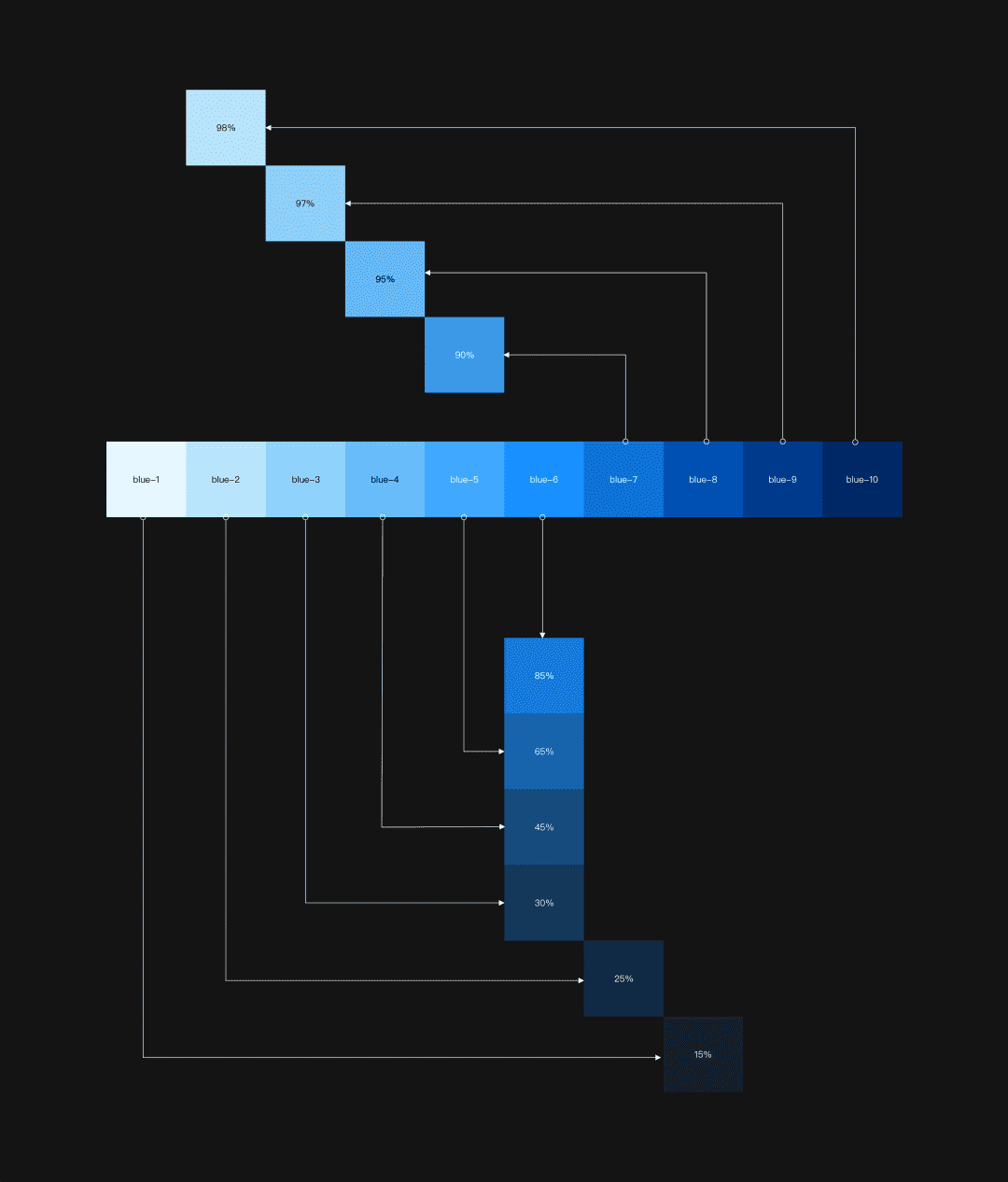
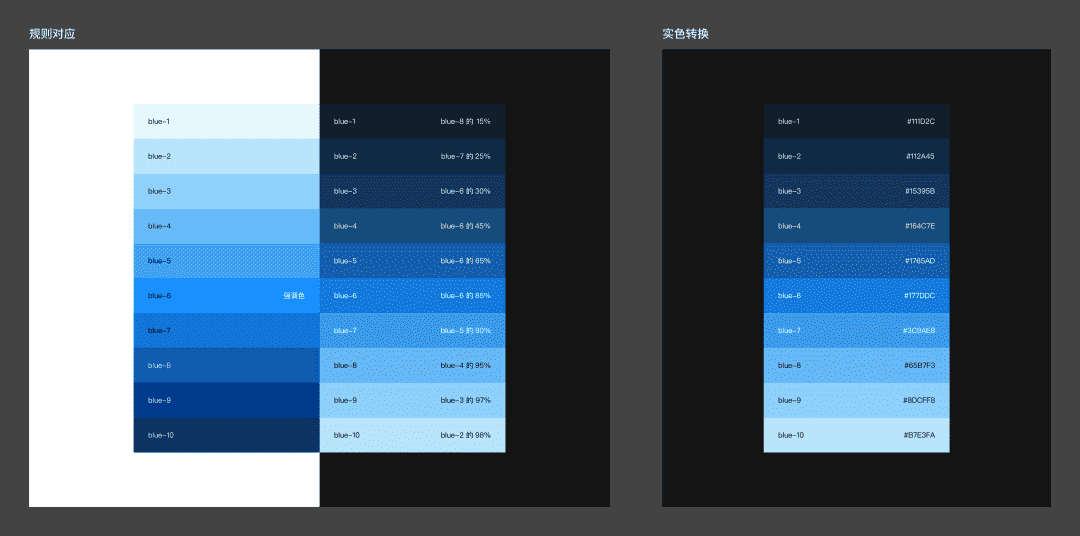
有了这个大的变化规律,我们便可做到心中有数。首先以 Ant Design 的品牌色「破晓蓝」为例,经过在多个业务、场景中不断尝试与调整,我们得到一个透明度转换规则:


并将这个规则应用在其他 11 套色板中,验证其可用性。这个过程确实没有什么快捷通道,唯一的办法就是不断尝试。

最后,我们将经过规则转换的实色与常规颜色的变化趋势做对比:

可以看到在大趋势走向上左右两侧图基本一致,这代表两个色板在变化规律接近一致,基本可以证明规则的合理性。区别在于,对比度负极性和差值相对于右侧未经处理的值明显有所下降。这是由于透明度的处理让暗色下的颜色在明度、饱和度上有所下降导致。
再仔细观察可以发现,在左侧的常规颜色中,从破晓蓝-洋红这段偏冷色系几个颜色中,差值趋势变化最平缓的是「极客蓝」这颜色,这说明该颜色在深浅背景下的表现较为稳定,起伏不大。当基于一个统一的透明度规则前提下,会让它在暗色下的对比度减弱,所以反而会导致差值趋势变大,所以我们会发现差值趋势变化较小的颜色转移到了「破晓蓝」、「洋红」中,也是一个正常现象。
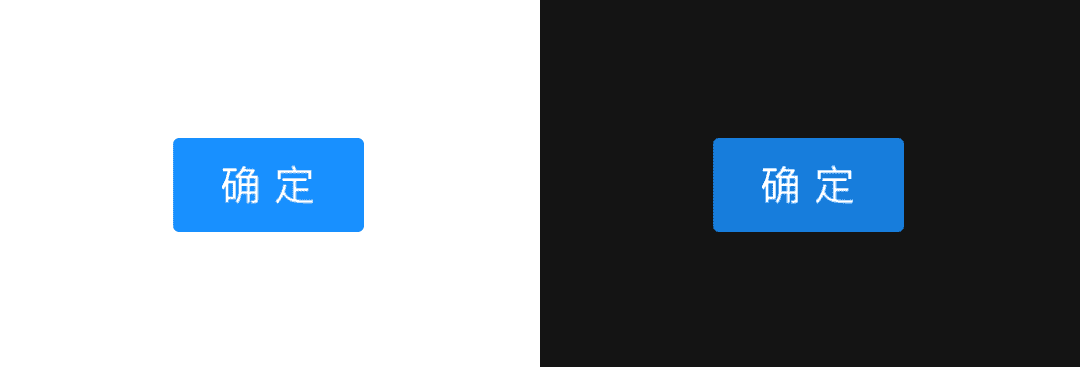
最后可以看到颜色在调整过后实际应用的效果:

另外,如果在实际应用过程中,你选了色相在 225~325 间的深冷色系作为主色或强调色使用,建议适当提高透明度的值,避免在暗色界面上引起阅读障碍。

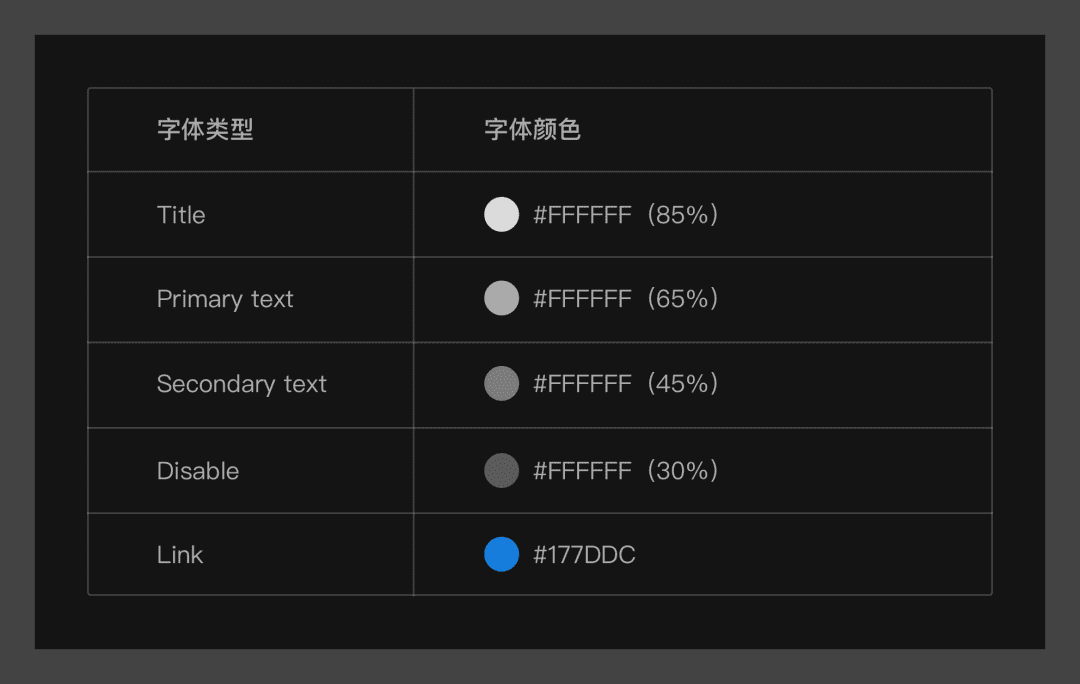
3)文字
暗黑模式中,文字的使用与浅色模式基本一致,依旧从 85%-65%-45%,唯一不同的地方在 disable 的状态,其透明度值提升为 30%,避免颜色过淡真的“不可见”。
另外,对于 #FFFFFF 的纯白色文字,尽量避免大面积使用,尤其对于表格、列表这类偏阅读浏览的场景,如有需要,做小范围强调即可。

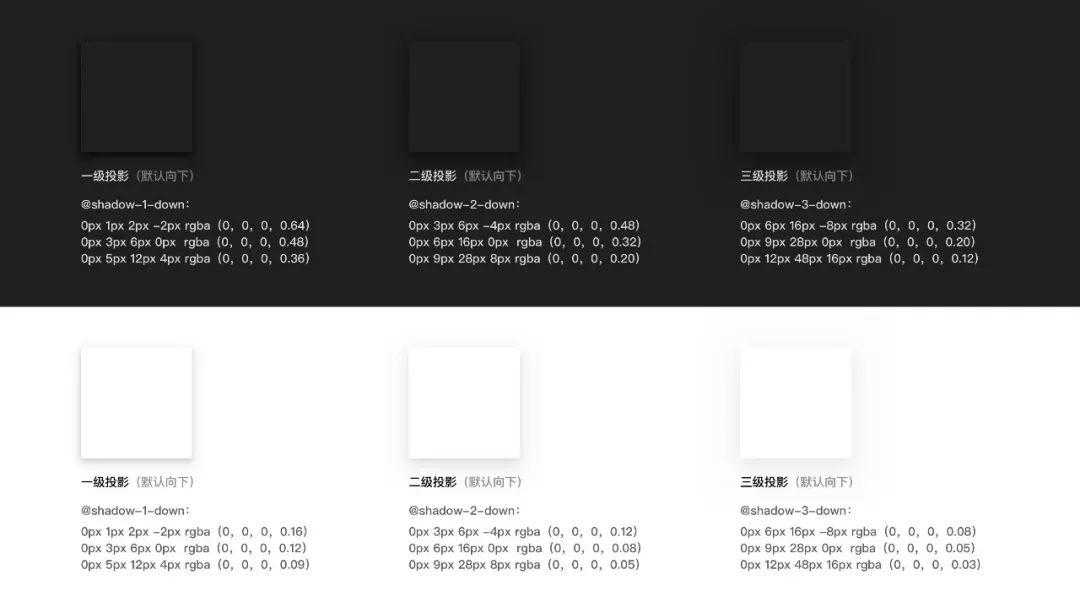
4)阴影
暗黑模式中的阴影规则与浅色模式基本保持一致,但由于本身的界面背景较深,在的阴影色值上也有所加深,帮助层次更好地体现,整体将色值扩大到原先的 4 倍,但在阴影的位移、扩展上均保持不变。

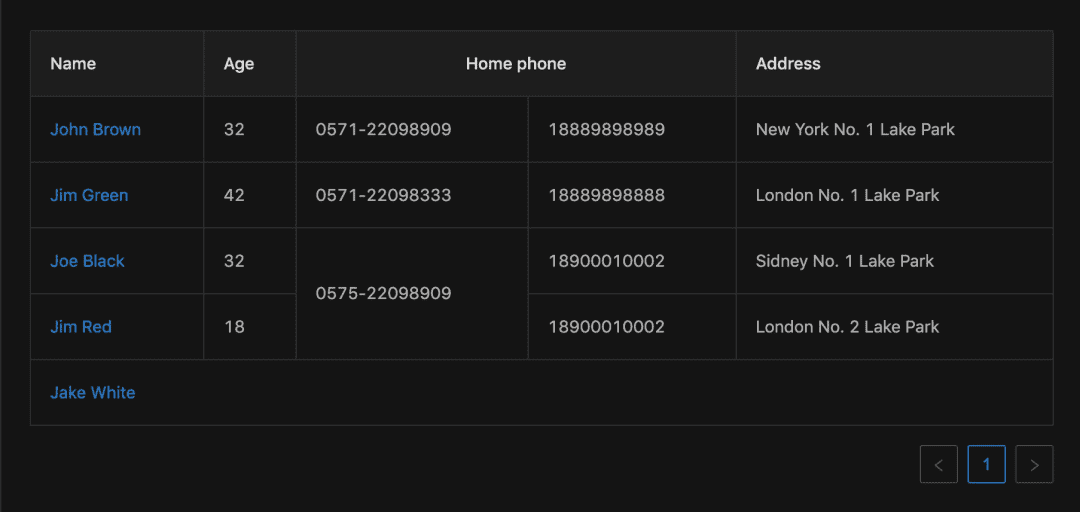
5)分割线
分割线在暗黑模式中建议根据界面中常用的背景色,通过透明度换算成实色使用,Ant Design 中分割线主要有 #434343 和 #303030 两种颜色,分别对应浅色模式下的 #D9D9D 和 #F0F0F0,这样做的目的主要是为了避免带来额外的交错叠加,尤其对于表格类以及很多带有 border 属性的组件,实色会更为稳妥便于记忆。

五、结语
暗黑模式最近越来越受到人们的关注,与某一特定产品的暗黑设计不同,Ant Design 的暗黑模式更多以设计体系的角度考虑企业级这个大场景下的内容,在易用性、扩展度、复用度等方面还有许多需要完善和继续研究探索的地方,我们会在未来的迭代中逐步进行,先完成再完善。
希望上述内容能对大家在暗黑模式的设计上有所帮助。
作者:瑞含,蚂蚁集团设计师
关键字:暗黑模式
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
