设计心理学系列(02)——希克定律
编辑导语:设计师在日常工作中除了要掌握设计技巧之外,一些心理学的知识也需要进行掌握,这样才可以抓准用户需求,做出符合用户的设计。本文作者分享了希克定律,看看它在复杂场景下是如何应用的。
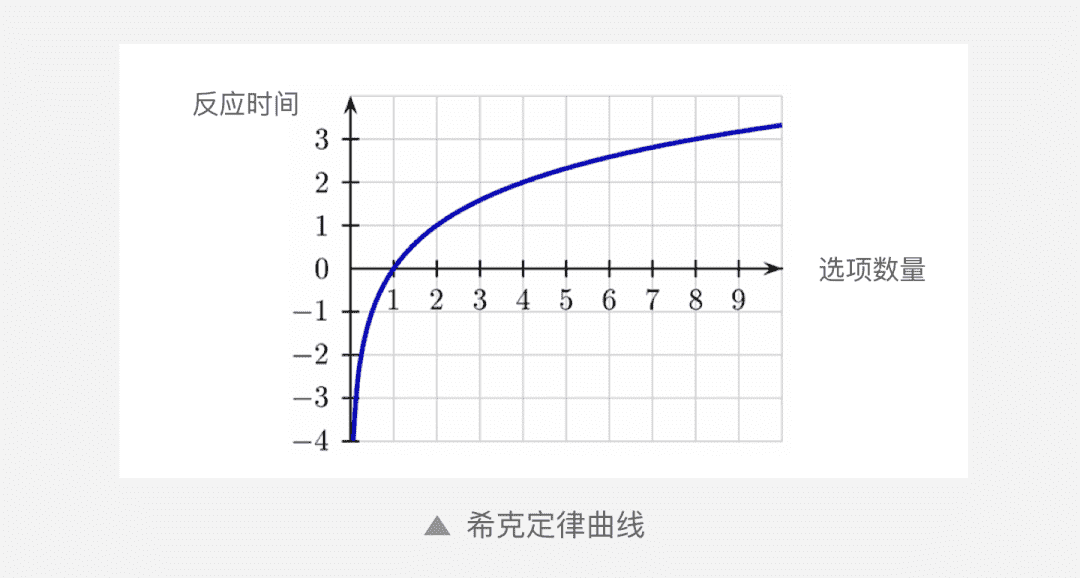
当人们面对选择时,他们的反应时间是怎样的呢?
Hick和Hyman给出了公式:RT = a + b log2 (n)。
随着选择数量的增加,用户的反应时间也会增加,并且存在对数关系,也就是响应时间以递减的速度增加。最终增加选择的数量不会产生太大的影响。依旧还是很难理解,对吗?
那就看看下面的图:

这个定律被发现后,在很多领域得到了应用,包括体验设计领域,所以今天我们就来解读下希克定律。
本文主要内容包括:
- 如何理解希克定律
- 希克定律在复杂场景下的应用
- 希克定律的逆向应用
- 常见的信息设计策略
01 如何理解希克定律
希克定律表明,可供选择的刺激越多,用户决定与哪一个进行交互的时间就越长。
如果为用户提供太多的选项,也就意味着用户需要花费更多的时间和精力去识别和理解这些信息,再结合自己的需要才能做出决策。当用户没有足够的精力或者无法做出明确选择时,很可能会放弃选择。
所以在保证用户可理解的情况下,需要尽可能减少信息量,让用户快速做出判断。
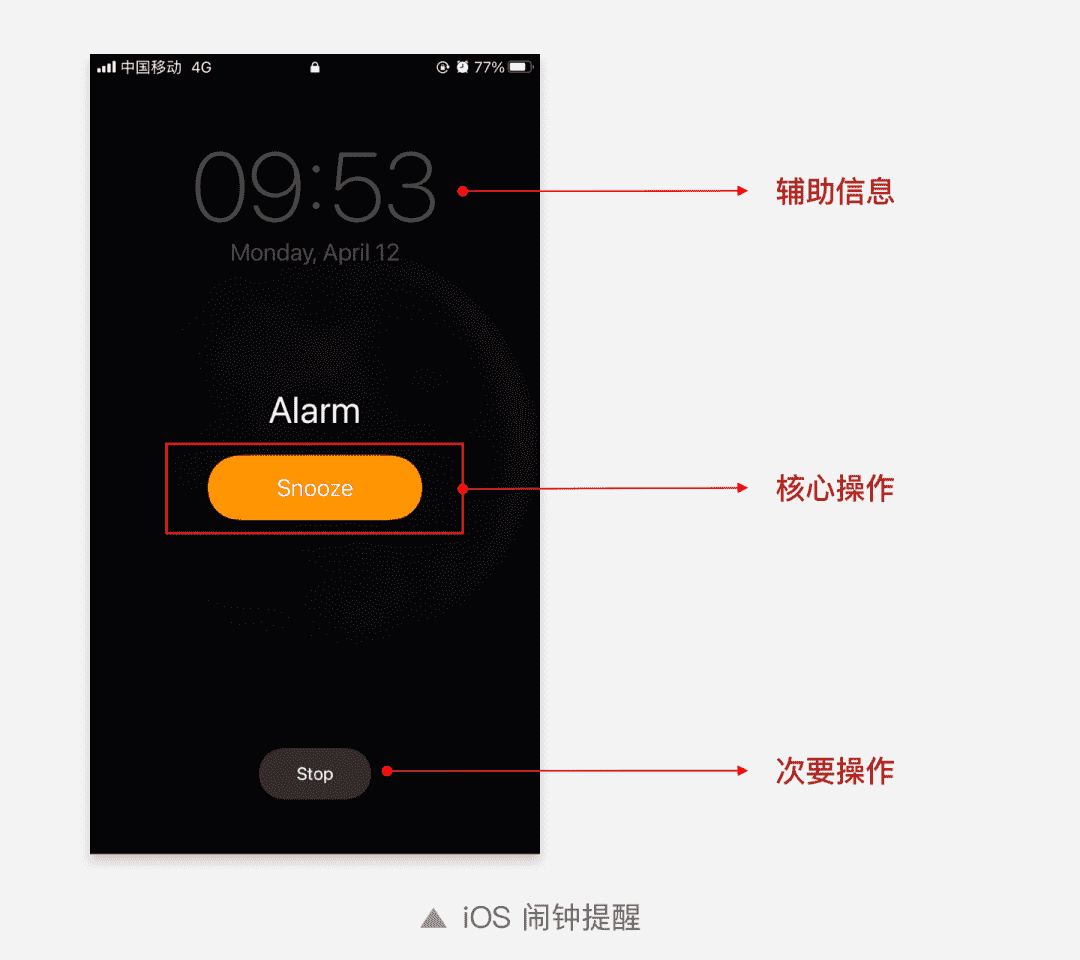
例如苹果iOS的闹钟提醒,在页面中只有标题文字、2个按钮,外加弱化了的辅助信息,内容做到了最大化的精简。2个按钮通过背景色、文字大小、空间位置上都做了明显区分,从而减少了用户的决策成本。

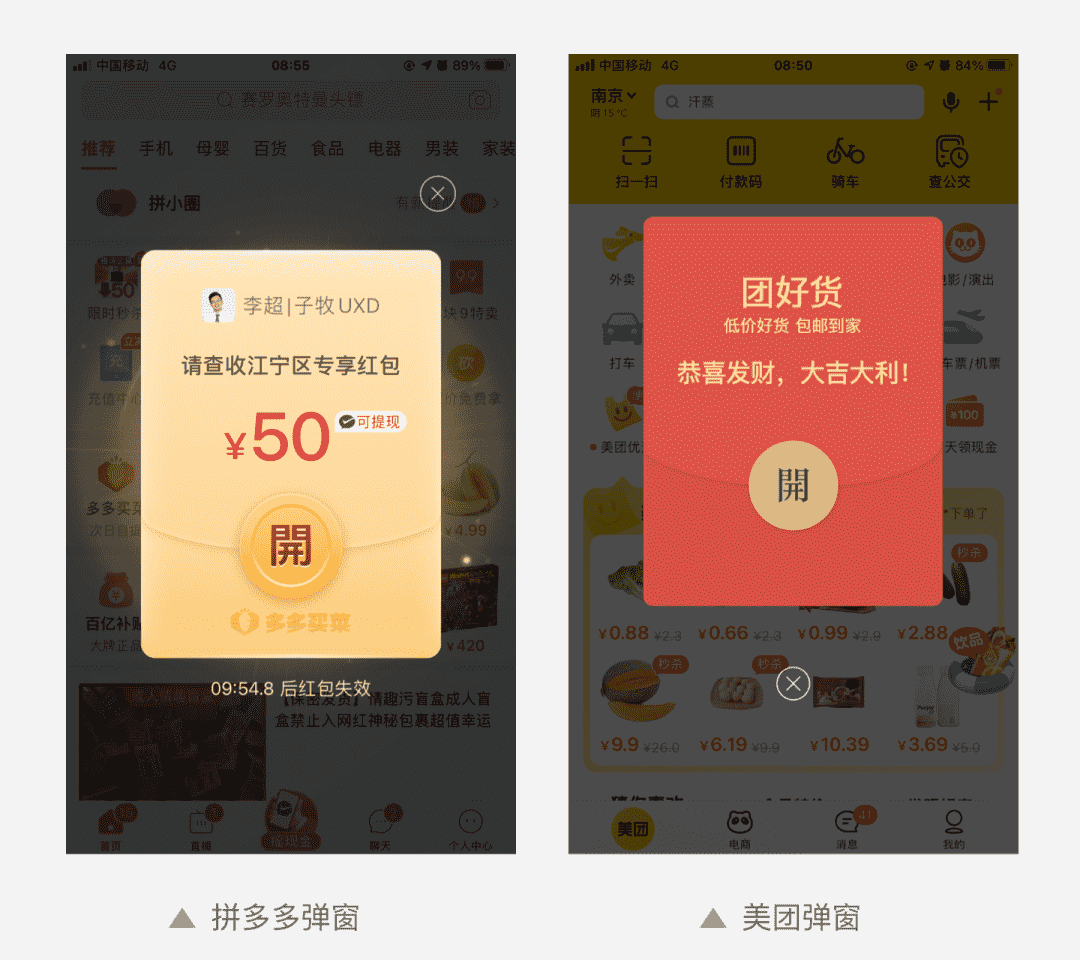
而很多弹窗设计也是尽可能做到内容简洁化,突出核心的利益点、强化行动按钮,引导用户操作。

02 希克定律在复杂场景下的应用
互联网包含了海量的信息,复杂场景是不可避免的。在此情况下,一方面做好内容的整合、信息量的控制。另一方面随着大数据等技术的发展,产品可以将符合用户需求的内容送到用户面前,降低用户的决策成本。

1. 精简内容,提高决策效率
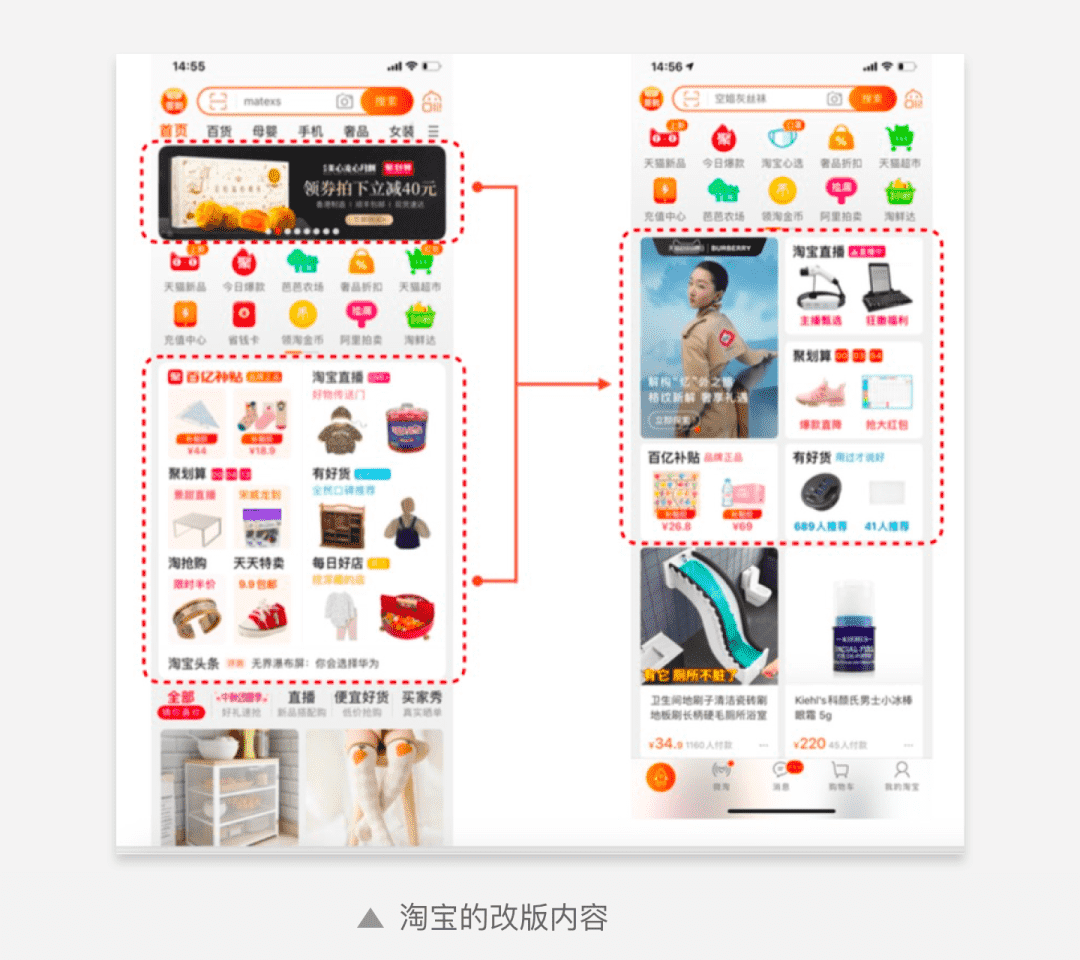
电商平台的首页可以说极其复杂,页面的排版布局、交互逻辑可能会直接影响用户的点击决策,从而影响全站的流量分发。2020年淘宝首页做出了重大改版,核心方向就是精简内容,强化“猜你喜欢”的曝光,通过商品引导用户决策。

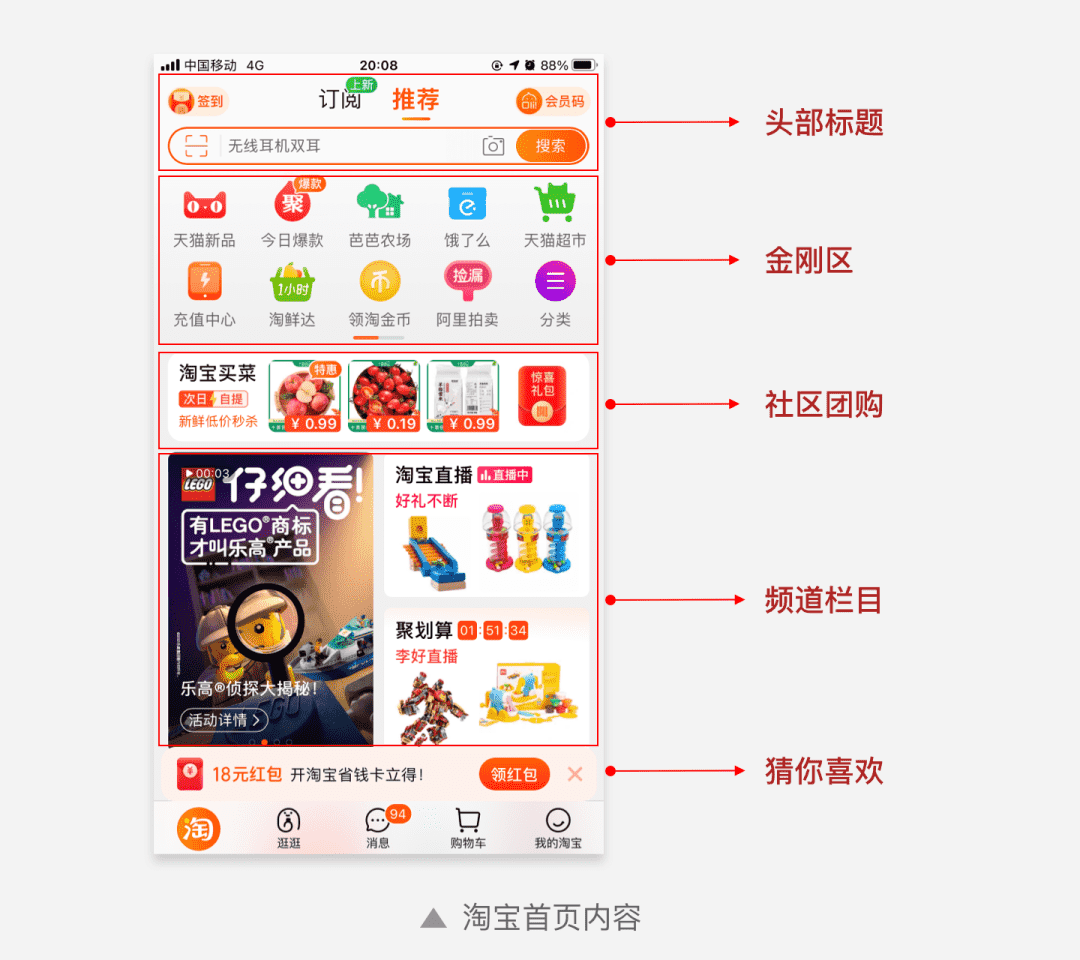
改版后的淘宝首页调整为了5大内容模块,力求商品能够快速触达用户。通过“千人千面”的精准营销能力,为用户提供更有效的信息流,吸引用户点击。

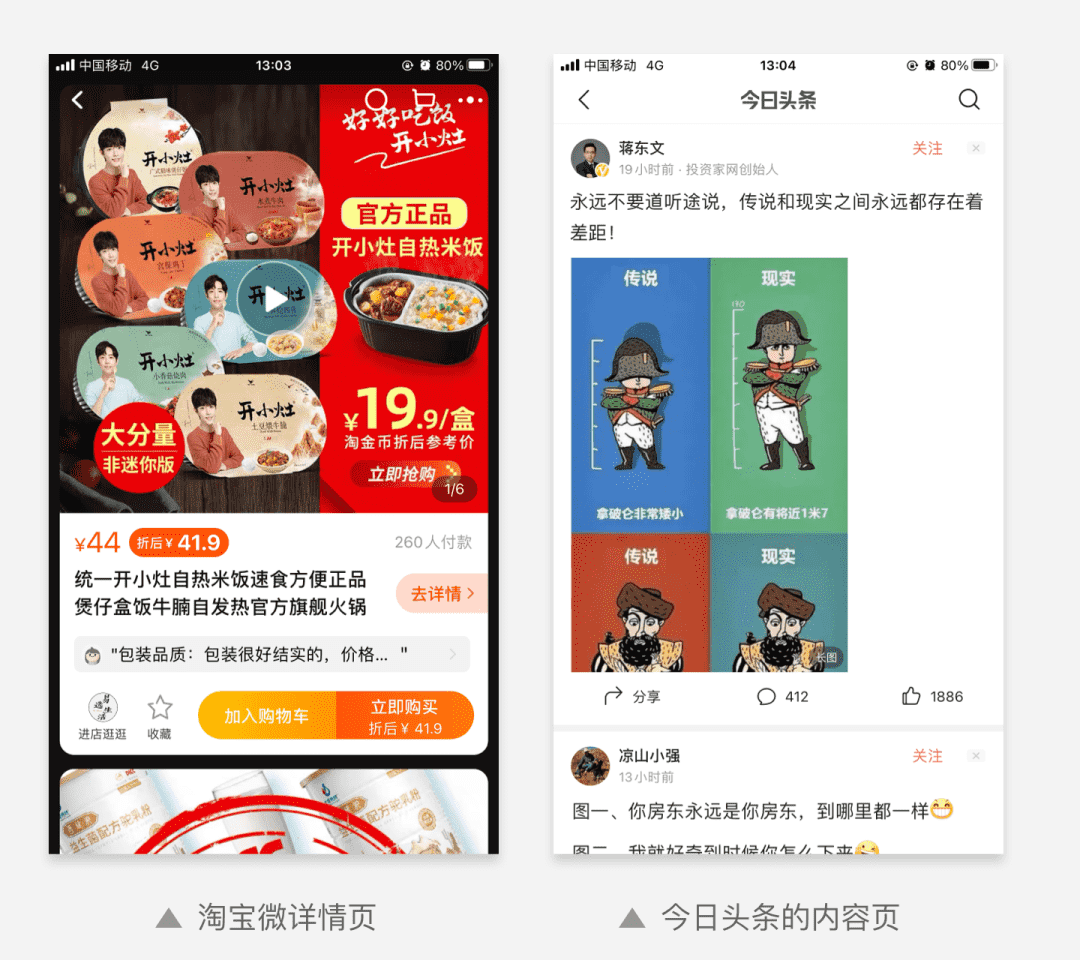
此外淘宝开始营造“内容化”沉浸式体验,用户在点击首页推荐商品后,不再进入商品详情页,而是进入新搭建的“微详情页”,里面包含了大量的同品类商品。为用户提供了更多的选择,希望让用户沉浸其中逛起来,完成购买下单。同时微详情页也增加了商家和商品的曝光机会。
这种展示逻辑跟今日头条非常相似,可以说电商也在逐步的走向“内容化”。

2. 取消选择,降低决策成本
产品不仅仅要争夺流量,还要提升用户活跃度和停留期间。
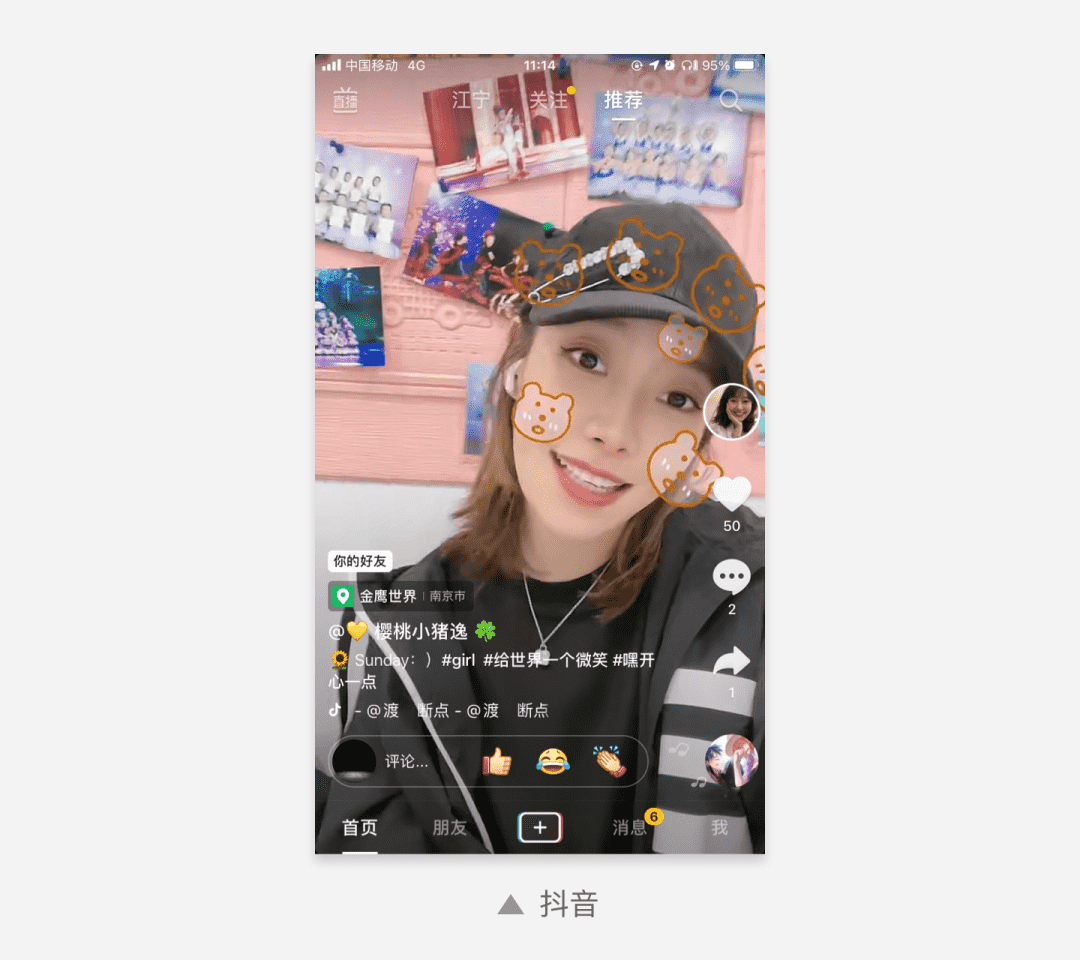
抖音“推荐”频道采用单列全屏展示模式,将内容做到了最简单。依靠精准的算法,将符合用户偏好的视频内容推送给用户,自动播放的方式可以快速抓住用户兴趣点,让用户快速沉浸其中。
用户几乎不需要做出决策,只需要滑动手机切换内容即可。通过内容“投喂”,让用户刷个不停。

快手8.0版本也将双列选择改为了单列模式,不再给用户选择的机会,从而减少了用户的决策成本。当然这必须要依靠精准的推荐技术,不然用户随时都会做出离开的决定。
03 希克定律的逆向应用
商业化设计在保证用户体验的同时,还要实现商业目标。根据希克定律,可以通过增加选项和内容人为的制造用户交互成本。
例如用户关注微信公众号之后,取消关注的按钮从文字变成了icon图标,并且图标表达的是状态信息,用户对纯图标的理解还是有些费力的,从而增加了取消关注的难度。
同样在Bilibili中,关注UP主后,关注按钮会变成了灰色的“已关注”状态,给人不可点击的认知。点击之后底部浮窗中加入了一些新的功能,取消关注被放置在最后,在一定程度上增加了用户的操作成本。

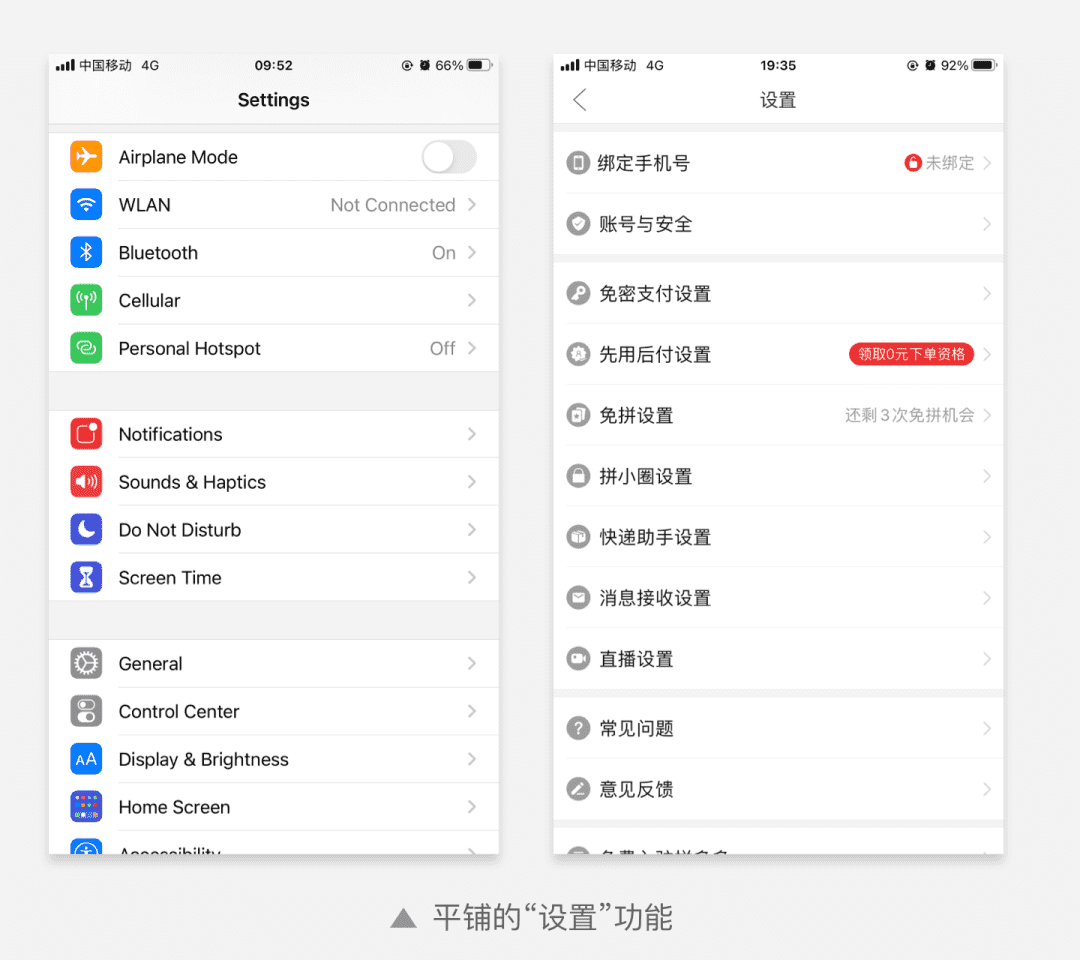
一般APP预置功能都充分考虑用户的体验需求,因此“设置功能”使用的频率并不高,没必要投入太大的设计精力。增加新的功能后继续堆叠放置即可。根据希克定律,随着选项的增加,用户的交互时间也不会明显增加。所以大多数APP都采用了列表方式展示。

04 常见的信息设计策略
很多场景下受到业务本身限制,很难做到内容精简。所以我们需要根据产品定位和具体场景做出正确的设计。
1. 有效的信息分层
当信息内容过多时,需要将信息分层,强化关键信息,提高信息的识别效率,辅助用户做好决策。
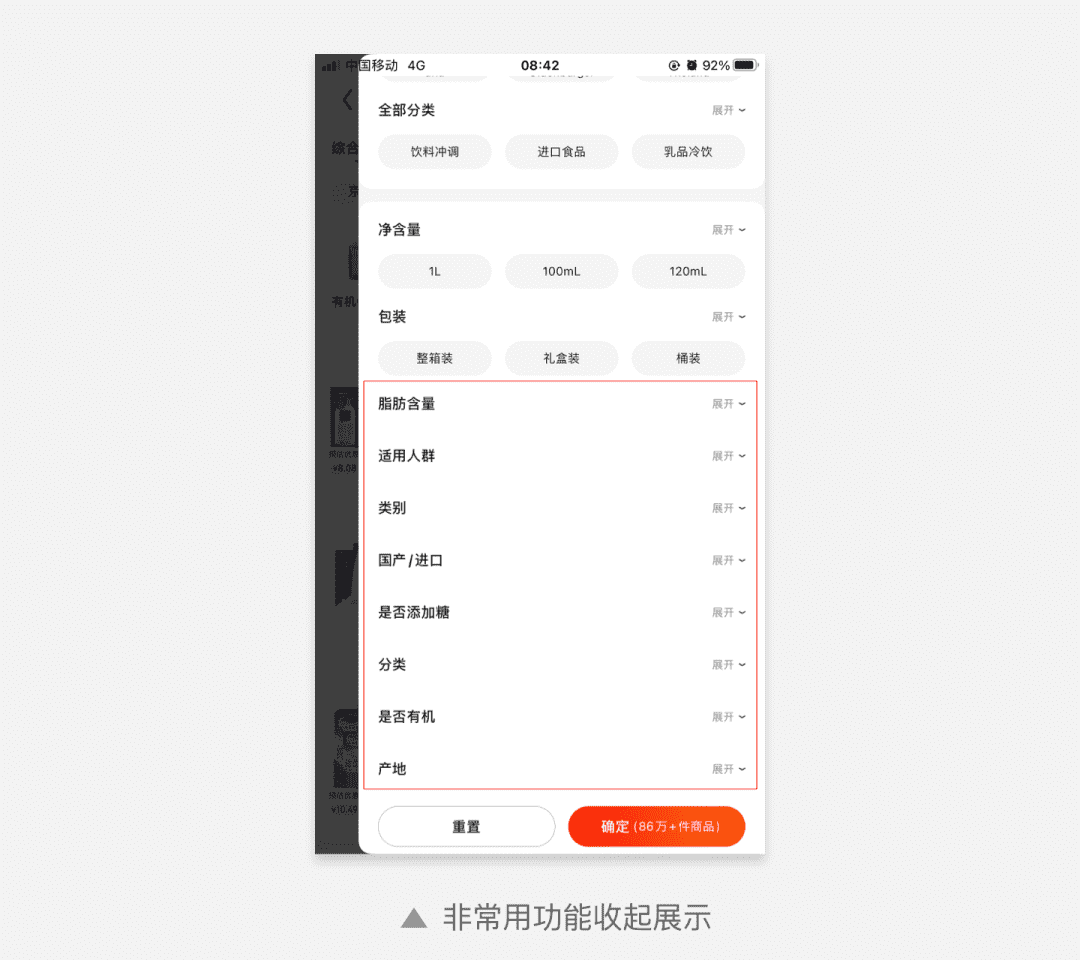
除了搜索功能,电商平台还给出了二次筛选的功能,帮助用户缩小商品范围。而筛选项并不是全部展开的,而是分为了两个维度——常用功能和非常用功能。常用功能直接显示选项,非常用功能则默认收起。

2. 关联信息的打通
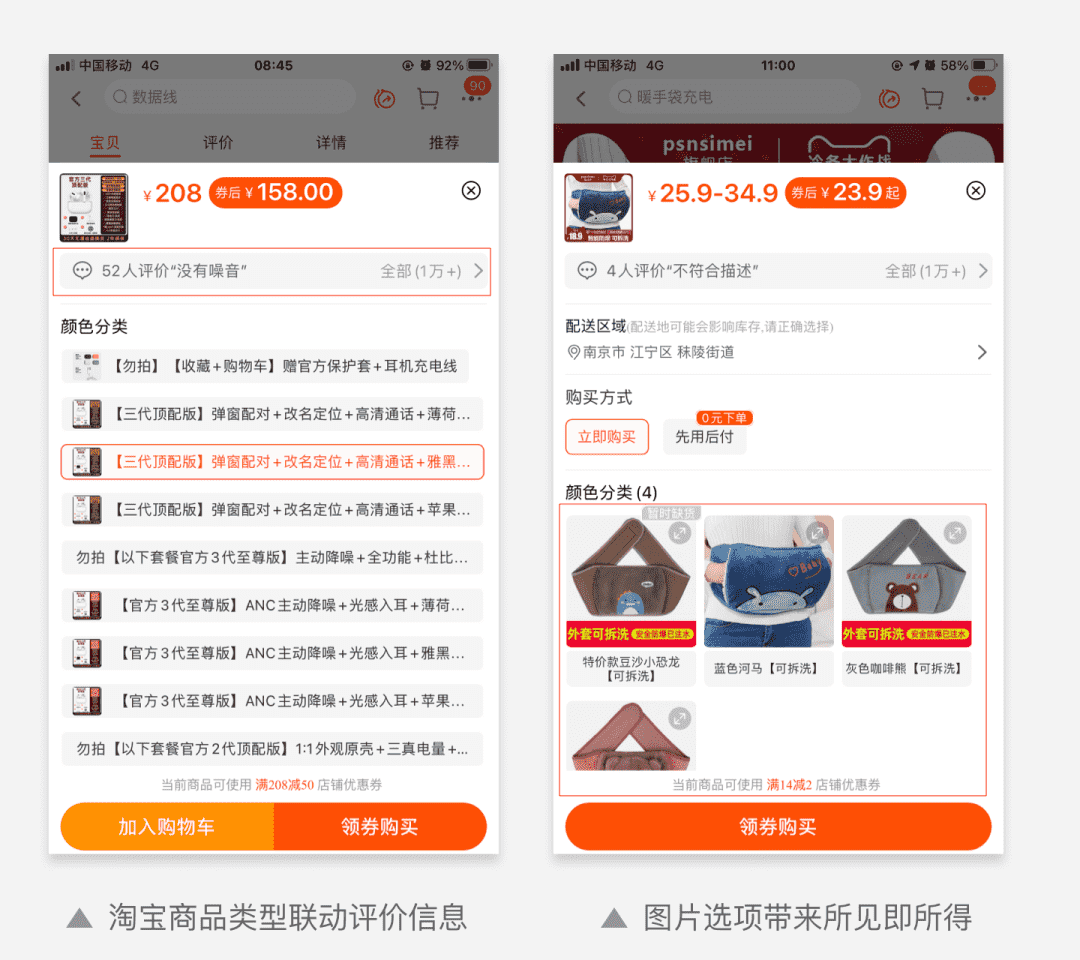
面对大量的选项,可以增加关联信息辅助用户决策。例如淘宝商品类型选择页面,增加了商品的评论信息,方便用户参考。某些场景下采用了商品图片直接展示的方式,用户可以更好的查看细节,从而降低选择商品的难度。

3. 帮助用户做出快速决策
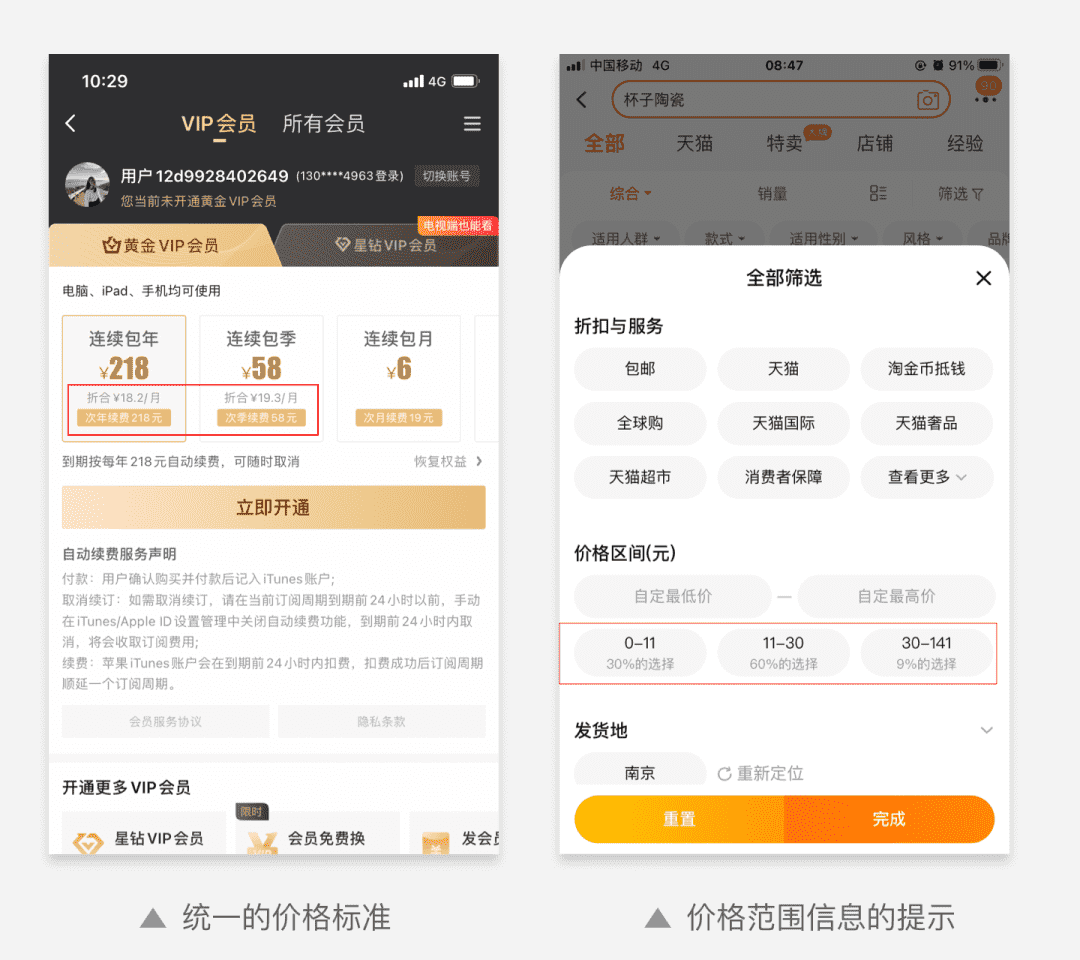
除了提供必要的信息分层,还需要在体验层面提供更多有效信息帮助用户做出决策。爱奇艺付费会员开卡页面除了给出套餐价格,还给出了折合每月的价格。可以降低用户的付出感知,统一标准还有助于用户对比决策。
商品在筛选条件中可以设定价格范围,但是部分用户可能对商品的价格缺少认知。所以很多平台展示了用户填写范围的比例,更好的帮助用户完成操作。

4. 复杂业务步骤化
当单一页面内容信息量过大时,需要通过分步骤的方式化整为零,让用户逐步的完成任务。特别是B端产品设计,由于业务比较复杂,一个业务流程可能堆积了大量的信息,导致整体页面过长。满屏的表格、表单、选项容易造成用户较大的心理压力,也会增加浏览和操作成本。
而将内容分拆之后,既可以帮助用户全面了解任务信息,增加用户的预期,同时每一步操作任务也会更加清晰。
05 写在最后
希克定律作为原则性的定律,只是告诉我们过多的选项影响我们决策时间。其实如何使用没有一定的标准,在实际的产品设计中需要根据实际情况灵活运用。
本文的案例可能不一定完全符合希克定律范围,欢迎大家留言讨论。
作者
子牧先生。公众号:子牧UXD(HelloDesign)。产品体验设计师。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
关键字:设计心理学
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
