产品细节剖析,让你看看大厂是如何做设计的(2021-18)
编辑导语:产品最终服务于用户,这就要求设计师了解用户的需求、偏好与行为习惯等,进而才能更合理地设计出符合用户期待值的产品。而对现有产品的剖析可以让我们有所学并有所思。本篇文章里,作者针对一些大厂产品的设计细节进行了分析和思考,一起来看一下。
前言
Dan Saffer 说过“最好的产品通常会做好两件事情,功能和细节”,功能可以吸引用户关注这个产品,而细节则能够让关注的用户留下来,当PM确定好产品目标后,就不要让用户断送在设计师的手上。
资深的设计师之所以强,是因为强在对设计细节的把控能力,他们总是能看到大部分设计师看不到的问题,这些细节不需要要处理的多么炫酷、耀眼,或许仅仅只是一句文案、一幅插图或者一个打动人心的动画,能使用户获得愉悦的使用体验。

2021 | 第18篇分享目录(256~270)
256.「流利说·英语」慢速播放-降低发音学习难度
257.「微信」应用-最有效的消息回复
258.「抖音」抖一抖-匹配即将“擦肩而过”的人
259.「微信」切换账号-一键操作 等同多开
260.「抖音」协议/条款-清晰且明确的视觉提醒
261.「支付宝」版本更新提示-引导用户第一时间体验新版本
262.「爱奇艺」“奇观”-演员/歌曲信息快速识别
263.「站酷」摇一摇-关闭还是启用 自己决定
264.「抖音/快手」为什么Tab栏没有搭配图标?
265.「keep」动作提醒-提高线上健身的效率和质量
266.「微信」限时状态-结合当下属性打造特殊基因
267.「全民K歌」唤醒搜索-无处不在的交互手势
268.「优酷HD」iPad端看片-“隔空操作”带你玩转黑科技
269.「淘宝」一键清除未读消息,避免重复操作
270.「网易云音乐」取消截屏分享-根据场景给予适当的提示
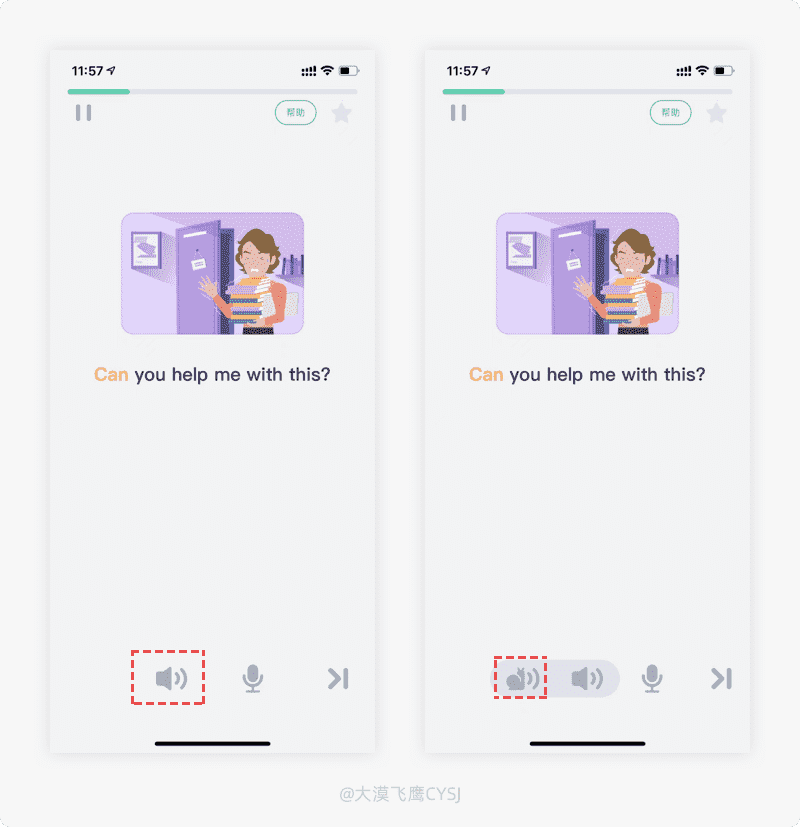
256.「流利说·英语」慢速播放-降低发音学习难度
1. 产品体验
在使用流利说·英语跟读的过程中,如果需要重复收听,点击机底部的“小喇叭”图标即可,当第二次(包括以后)点击该图标时,会弹出图标选项,“小喇叭”为正常语速播放,“蜗牛”为慢速播放。

2. 设计思考
曾有人口出狂言“英语将来是世界语言”,对于这句话,或许我们可以直接否定,但不可置疑的是英语目前是全世界使用最多的语言。除此之外,不管是为了自身的提高、还是工作需要,英语都有一定的用处。
于是,很多进入职场的年轻人加入了自学英语大军,接下来就要面对单词记不住、发音不准、语法不会等难点。
作为三大难点之一“发音”的问题,很多人都从这里开始放弃学英语。众所周知,自学英语的首要步骤就是听,然后多练习,但如果听都听不懂、练从何说起呢?
流利说·英语为更好地帮助用户提高发音的准确性,当用户出现第二次重复收听单词或句子时,自动弹出慢速(“蜗牛”图标)播放选项供用户选择,让语音播放达到更清晰的效果,通过行为预判解决用户发音不准的问题。
通常,用户在重复听第一次,可以理解为没听清或其他因素导致的干扰,当存在多次重复收听时,最大的可能性为用户没听懂发音,则需要通过多次重听提高记忆,这时系统弹出慢速播放让用户选择并使用,方便通过慢放听得更清晰,帮助用户更快学习发音的标准,降低自学英语的难度,提高用户的忠诚度。
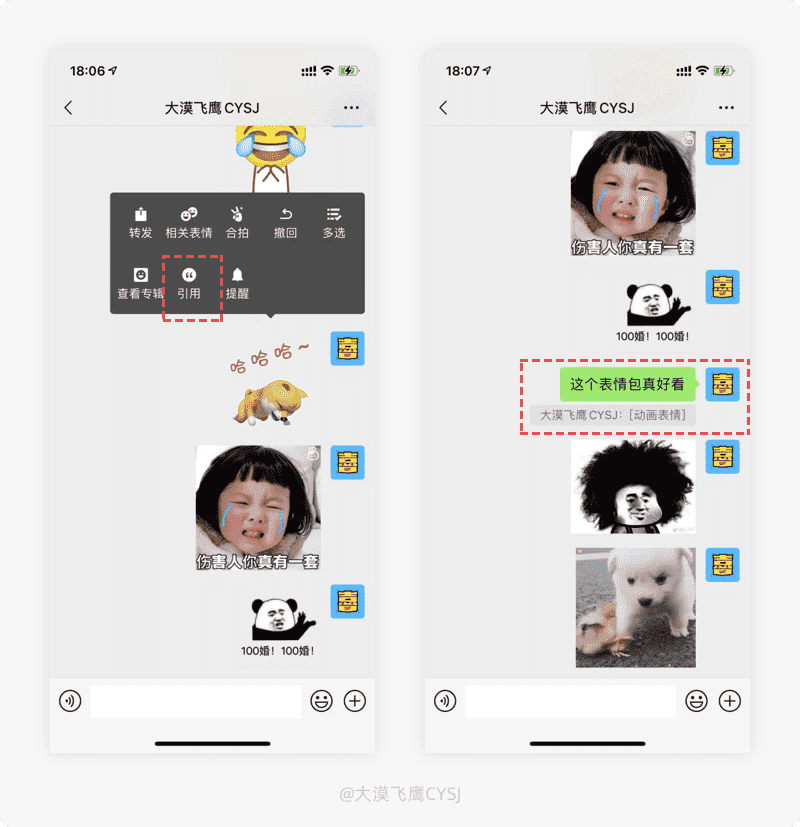
257.「微信」应用-最有效的消息回复
1. 产品体验
在微信对话框,长按其中一条消息,选择弹窗中的“引用”后,可对消息做针对性的编辑/回复,被引用的消息会显示在气泡下方,点击进入引用的消息详情。

2. 设计思考
我们在聊天过程中,不管是对个人还是群聊,有较多的问题需自己回复时,当消息发出后,因对方很难判是针对哪个问题的回复而带来理解上的困难,严重情况还会造成误会、闹笑话,所以需要过多的编辑文本内容或反复回答来避免尴尬及不必要的麻烦。
在微信对话框中,可以通过长按小程序、图片、文件、文字等一系列内容进行引用,将消息编辑发出后,被引用的消息会显示在该条消息下方,让对方一眼就能看出消息的针对性。微信交流通过快速引用话题,避免唐突,有效减少重复解释和文本内容的编辑量,解决消息混乱、前言不搭后语的问题。
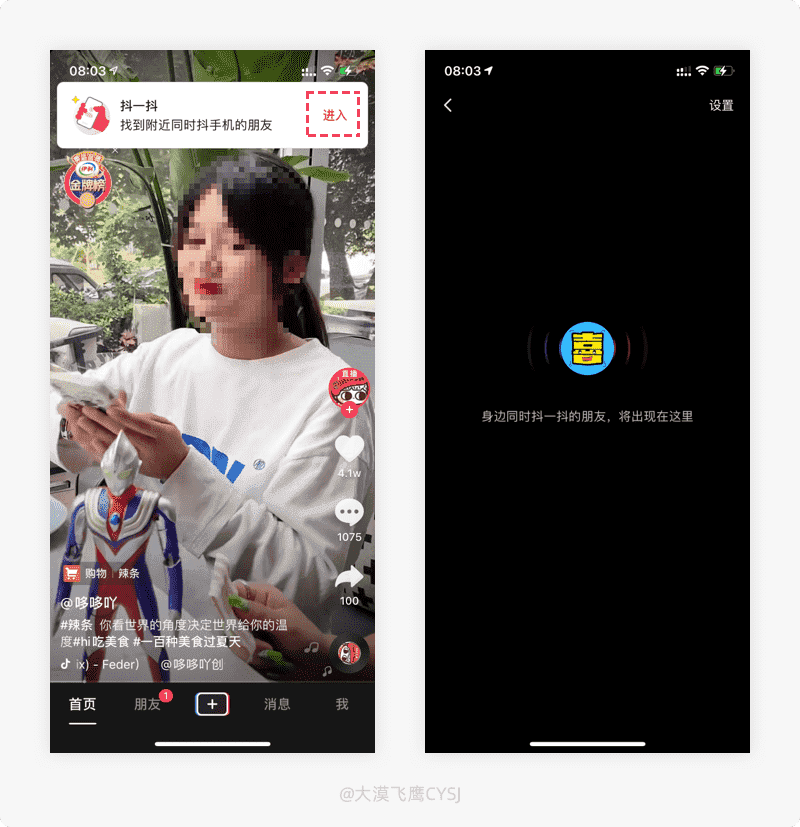
258.「抖音」抖一抖-匹配即将“擦肩而过”的人
1. 产品体验
在抖音的任何页面晃动手机,顶部会弹出抖一抖入口,进入该页面后,身边有同时抖一抖的人将会出现在这里。

2. 设计思考
两年前,张一鸣、王欣和罗永浩几乎同一时间上线多闪、马桶MT、聊天宝,企图在社交行业分一杯羹,微信简单的“禁止分享”就将这些挑战者扼杀在摇篮中。摇一摇,非常熟悉的一个词,作为一个陌生交友神奇的功能,但凡想将手伸入社交领域的产品,都会用将摇一摇作为社交延伸的一个分支。
细心的用户肯定也发现了抖音现在也有了“抖一抖”功能,跟微信的摇一摇有些相似,用户可在任何页面摇一摇,顶部将弹出“抖一抖”功能入口,进入后,如果身边的人也在使用“抖一抖”,将会现在在列表。
与微信“摇一摇”不同的是,“抖一抖”只会匹配到身边的人。“抖一抖”不仅能多维度的满足用户陌生交友,促成相互之间的连接,还有助于进一步拓展产品的社交范围,为用户打造具有更强的互动性、新鲜感的短视频社交平台。
(PS:开启私密账号、未授权定位的用户,无法正常使用该功能。)
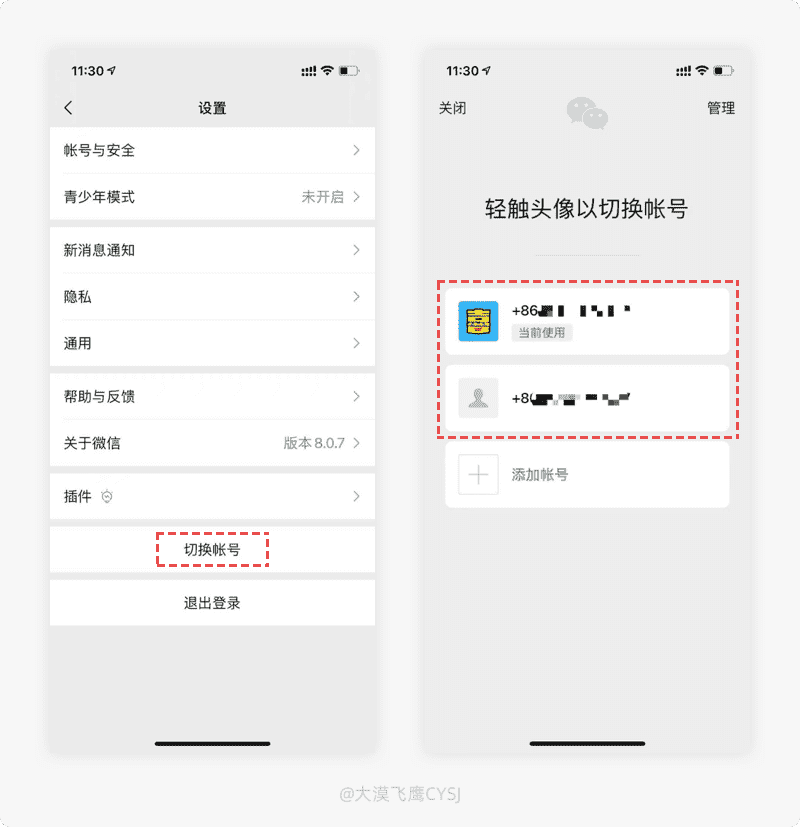
259.「微信」切换账号-一键登录 等同多开
1. 产品体验
从微信的设置中进入切换账号页面,可在列表中添加多个账号,在后续的登录中无需输入信息,一键切换登录。

2. 设计思考
微信是必备的交流工具,在现实生活中,我们可能存在多个微信号,家人朋友一个、工作团队一个、销售副业一个……最烦恼的就是切换账号时,每次要输入账号密码,即便手机自动记忆信息,也不方便,准备两个手机不仅要多花一份钱、不方便携带,还可能要承受其他人异样的眼神。
在微信设置-切换账号功能中,可添加多个微信账号,后续有切换需求时,选择对应的账号一键切换登录,虽然不是真正的多开,但接近于多开了,非常方便。
一键切换帮用户节省了大量的时间成本,减少不必要的烦恼及多余操作,让产品变的更容易使用,也间接增加了用户使用粘性。
(PS:一键切换登录功能虽然出现的很早,除了少数不允许多账号的应用之外,还有很大一部分应用并没有上线此功能,如能提供,定能提一部分用户体验。)
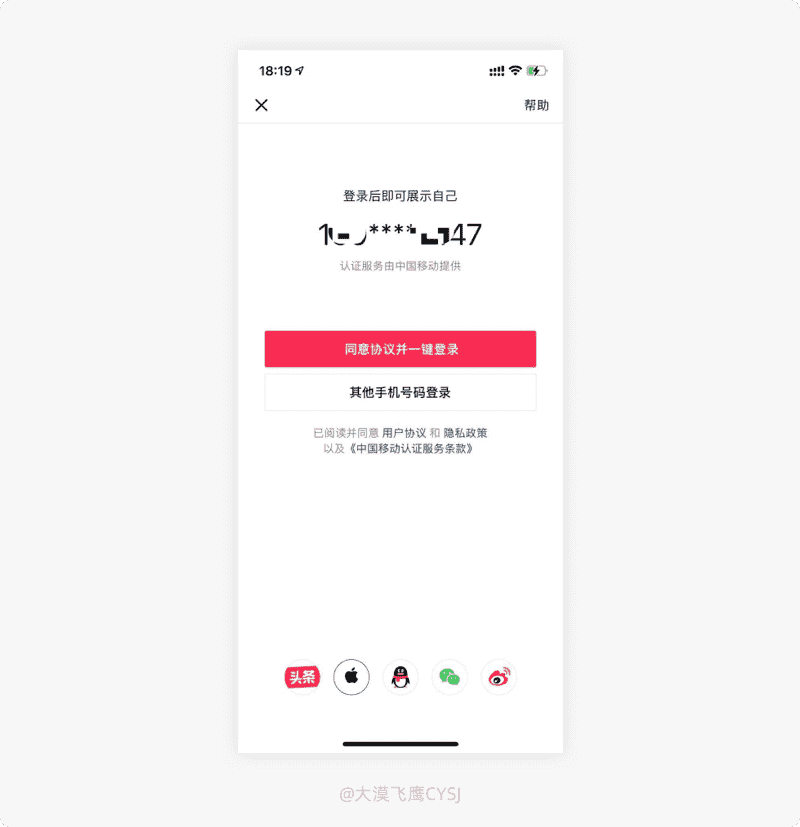
260.「抖音」协议/条款-清晰且明确的视觉提醒
1. 产品体验
在抖音登录页面,使用本机号码一键登录时,按钮的文案为“同意协议并一键登录”,强化用户对“登录即表示同意服务/协议”的认知。

2. 设计思考
每个应用的登录页都有用户服务协议/条款,这也是为了避免后续在使用中产生疑惑。
但是,用户在登录时绝大多数都不会点开协议去查看,浪费时间不说,而且对于长篇大论的文本内容,实在没有看下去的欲望,以至于后来,很多产品会默认勾选、帮助用户去同意服务协议,非常不合理,准确的说算违法了。
鉴于此,部分应用又将文案改为“登录即表示同意xx协议”的弱化文字提醒,当用在使用过程中出现问题后,依然会说文字太小、太弱存在误导登录等行为,导致发生不必要的纠纷。
抖音的登录页面,将同意协议文案融入登录按钮中,用强化视觉的方式“同意协议并一键登录”加深用户已经同意的认知,非常清晰明确的文案提醒在提升用户印象的同时,方便存在疑问或警惕心理的情况下去仔细阅读服务协议。相比之前视觉较弱的纯文字提醒,能有效降低被用户忽略的几率,避免用户后续发使用过程中,因情况不明而带来不必要的麻烦。
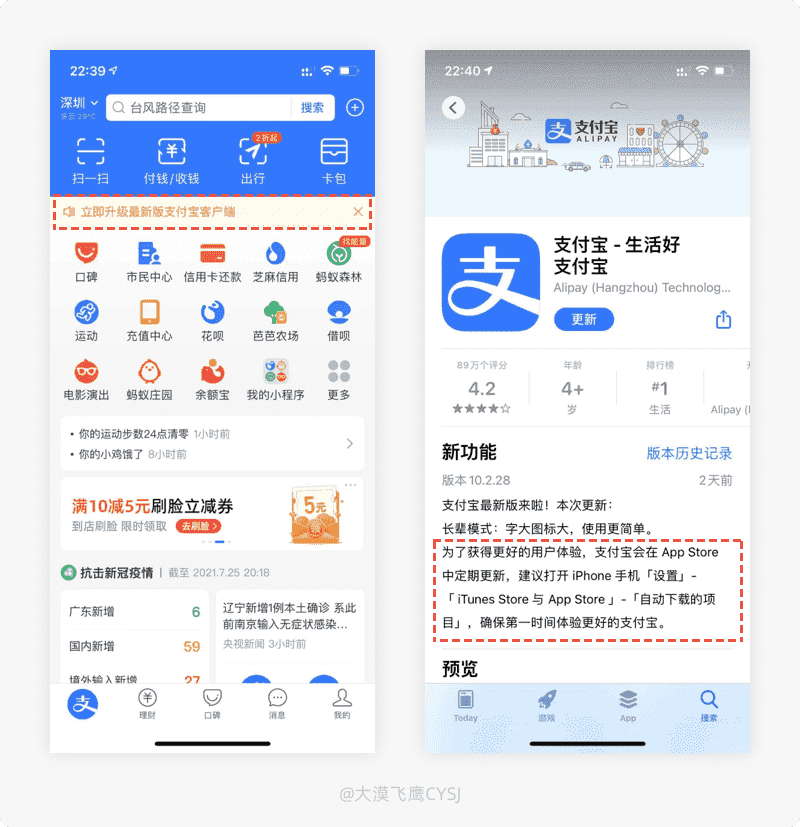
261.「支付宝」版本更新提示-引导用户第一时间体验新版本
1. 产品体验
支付宝在新版本上线后,首页会在重要位置给予提示,点击可快速跳转到市场更新页面。在应用市场的更新记录的最后内容中,也会引导用户在设备中开启自动更新的设置方法,时刻促使用户保持使用最新的版本。

2. 设计思考
任何一个APP在发布新版本时,都是为提升用户及公司价值而为之,可能是提升用户使用体验、bug修复、纠错挽回损失、提高公司收益等。
在这个竞争激烈的环境,即便冒着给用户带来负担的风险,也不得不频繁的更新迭代,但任何一个新版本,都只能在用户更新并使用之后才能发挥产品的最大价值。
支付宝的新版本上线后,不管是APP首页还是应用市场,都有明确的引导提示督促用户更新,便于用户随时都能使用最新版本,给予享受最新、最好的服务及使用体验,当用户的更新频率逐渐提高并变为积极时,方能体现出产品价值的最大化,也能间接提升企业的利益。
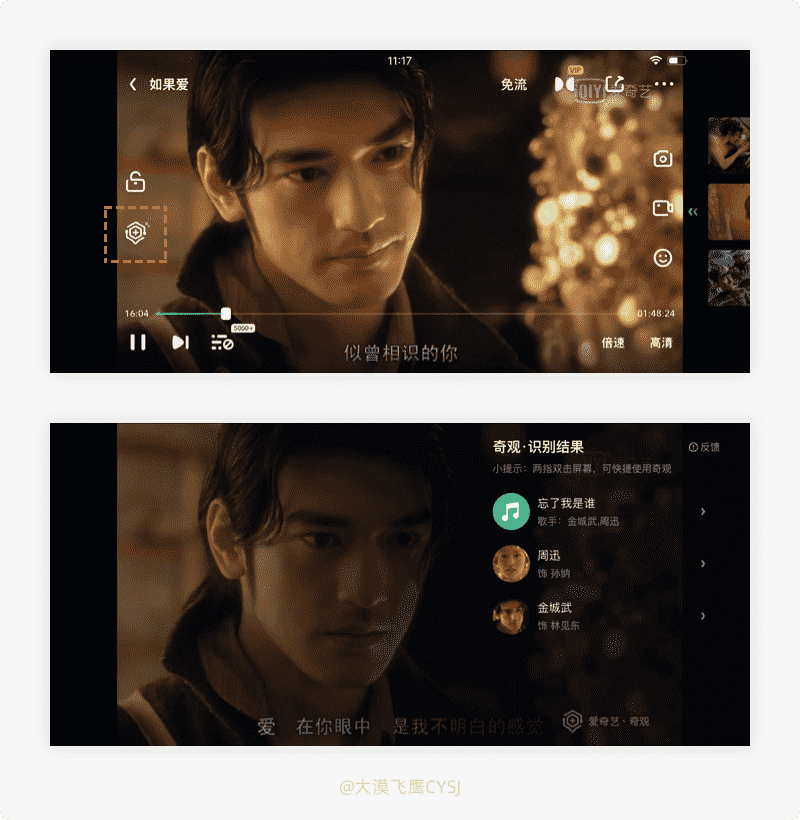
262.「爱奇艺」“奇观”-演员/歌曲信息快速识别
1. 产品体验
使用爱奇艺全屏观看影片时,点击左侧第二个图标“奇观”,即可识别出正在播放的画面演员姓名及背景音乐。

2. 设计思考
当我们在影片中看到自己喜欢的角色或插曲时,却不知演员姓名、歌曲名字,一股脑地打开百度搜索,会找到大量的相关信息,这足以说明当相同的需求、问题较多时,搜出的结果就就越多,但这并不排除搜索出的结果跟真实信息会有一定的偏差,不知过去了多久,自以为了解演员的影迷们还被蒙在鼓里。
使用爱奇艺看片,如果看到自己喜欢的角色或听到喜欢歌曲却不知道名称时,在横屏状态下点击屏幕左侧的“奇观”图标,即可快速识别并将结果从右侧弹出,以列表的方式展示出来,点击还能查看演员、歌曲详情。
感兴趣的演员资料一键识别、好听的背景音乐一键识别、不懂的台词知识一键识别……爱奇艺通过“奇观”快速满足用户需求,无需借助第三方平台搜寻相关信息,给用户提供最便捷查询途径的同时,还利用识别技术的创新,为用户打造出从内容观看、信息识别到娱乐互动的一体化服务流程,进一步满足用户的个性化需求。
(PS:“奇观”还可以识别出画面中出现的物品,更能一键下单同款,其在内容创作、内容营销、商业变现等多环节发挥巨大作用。相较于前者,演员/歌曲识别旨在满足用户需求、提示用户体验,而物品识别、一键下单则是利用前者带来的好感进行内容营销、商业变现。)
263.「站酷」摇一摇-关闭还是启用 自己决定
1. 产品体验
在站酷APP中摇一摇,会弹出意见反馈弹窗,为避免误触影响使用,还提供了“关闭摇一摇反馈”的快捷入口。

2. 设计思考
摇一摇,时不时会出现在各种应用里,但在现实使用过程中,除了用户有对应需求主动发起的摇一摇手势之外,其他情况下触发、唤醒摇一摇反馈均会影响用户正常使用,甚至是反感,即便有时候会告知用户去关闭摇一摇的操作方法,但势必会增加用户的操作、学习成本。
站酷APP在检测到用户存在摇一摇行为时,除了给用户提供主动发起的手势“意见反馈”需求入口外,还提供了因失误引发的被动伪需求,即“关闭摇一摇反馈”快捷操作,点击即可关闭。
此入口能避免用户在无摇一摇需求时触发而影响正常使用,让用户自己选择哪一种情况更符合,即便后续出现不利于自己的情况,也会因当初自己的选择而不会有太大的抵触心理。
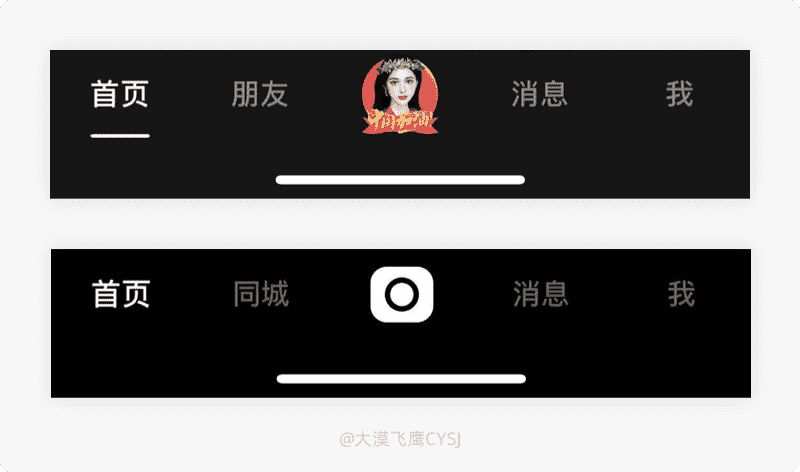
264.「抖音/快手」为什么Tab栏没有搭配图标?
1. 产品体验
进入抖音、快手APP后,眼尖的用户就会发现底部Tab栏只有文字而没有图标,目的是通过弱化Tab栏、降低对用户的吸引力,让用户更专注于视频内容。

2. 设计思考
Tab Bar大多出现在应用底部,是一个囊括了多项可在屏幕之间随时切换功能页面的容器,90%以上都是图标+文字的样式,而且有很多设计师都会在Tab图标上下功夫,通过差异化的样式和不同的动效来吸引用户的眼球,其重要性可想而知。
在短视频火爆的今天,抖音/快手是数一数二的存在,绝大部分人的手机中必定安装了两大应用其中的一个,善于观察细节的用户会发现,这两个APP的底部Tab栏都选用了纯文字样式,没有图标。
首先,抖音/快手有着庞大的用户,且群体跨度非常大,使用纯文字遵循简单易用的原则,特别是老人、小孩这一类用户,无需考虑图标的辨识度及具体含义,能更直观的地通过文字进行理解。
其次,众所周知,图像/图形/图片有着天然的比文字更具视觉吸引力,作为视频类应用,需要打造沉浸感,没有图标的纯文字Tab栏在视觉上对用户的吸引力较小,能让用户连贯且自然将注意力集中视频内容上。如果产品希望用户更专注于内容本身,减弱标签栏的视觉吸引力是一个不错的设计思路。
(PS:说到用户群体对图标辨识度这一块儿,必然有一些偏差。比如:当应用中出现放大镜图标时,大部分用户的第一印象是搜索、查找,但在三、四线城市的老、幼用户眼中,可能是平底锅、波浪鼓、棒棒糖……)
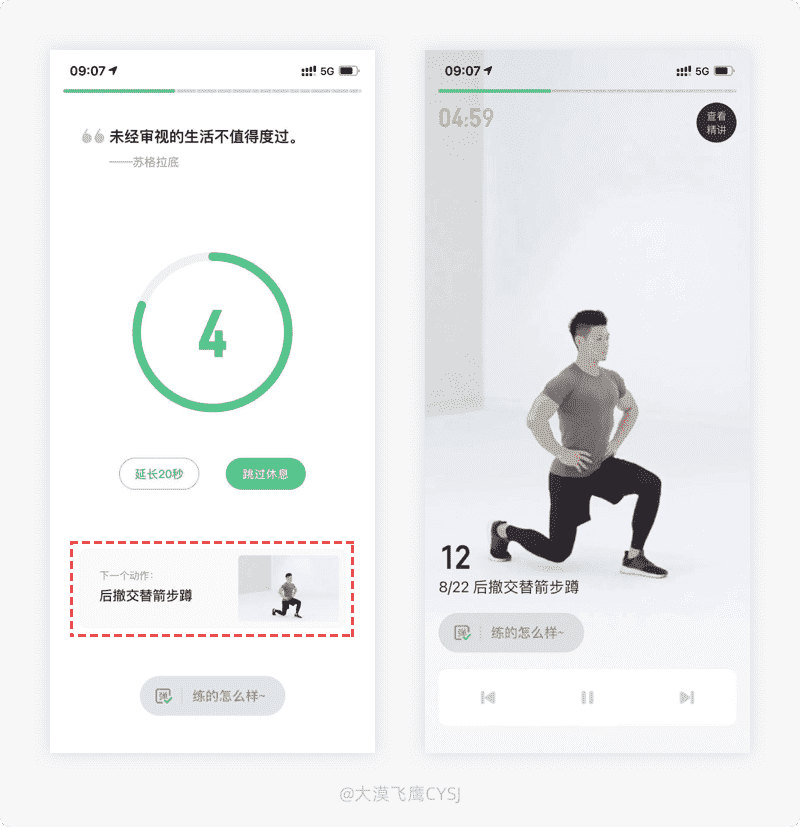
265.「keep」动作提醒-提高线上健身的效率和质量
1. 产品体验
使用keep健身,锻炼每进行一部分,都会给予一定的休息时间来缓解身体压力,同时会提示下一个锻炼动作。

2. 设计思考
能坚持健身的人都很自律,这只是一个很浅显的说法。其实大部分健身的用户都有一个目标,减脂、增肌或塑形,这个目标才是自己健身坚持下去的动力。
基于很有人在经济、时间因素的影响下选择的线上应用健身,殊不知在跟着做的情况下,有很多动作不到位、不规范,从而引导各种不良的问题,不管你承不承认,健身的核心是更健康,其次才是去追求自己想要的效果。
使用keep应用在线健身,锻炼每持续一段时间后,都会给一定的休息时间。
考虑到用户休息时精神及身体机能都处于放松状态,为避免休息结束后异常(对下一个动作出现的非常突然毫无准备,慌忙中随便应付,导致锻炼动作不规范;或者规范好动作后、本来就为数不多的锻炼次数已经进行好几个,最终锻炼不到位)情况的发生,在页面提供了下一个动作的预告,便于用户在开始之前有足够的准备快速完成下一个动作心理模拟,减少因毫无准备而出现的动作不规范或锻炼不到位的情况发生,降低运动损伤的风险,提高线上健身的效率和质量。
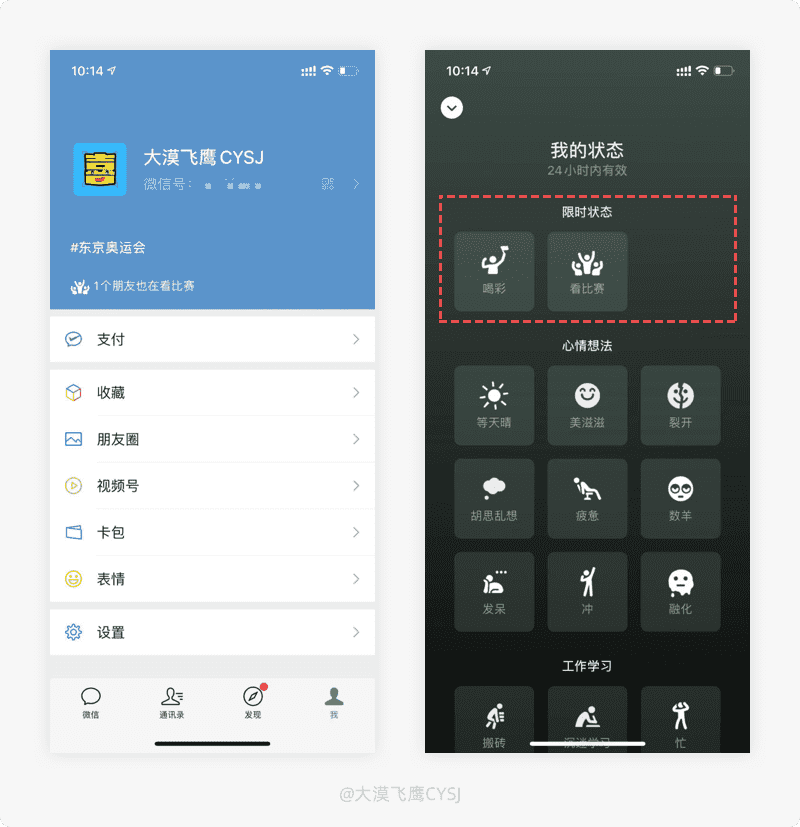
266.「微信」限时状态-结合当下属性打造特殊基因
1. 产品体验
在微信状态选项中,限时状态的选项会根据当下热点或特殊的日子/节日限时提供,当时间一到会自动消失。

2. 设计思考
微信状态上线时,龙哥对这个功能的思考是:认为社交的本质是找到同类,而“状态”是给人看到的,最好还是同类人看到。
但很多用户吐槽设置后只有24内有效,且很难被人发现,其实真实情况并非如此,如果你想长期有效且好友都能看到,发个朋友圈不就解决了么?
首先,状态功能相对低调,再也不用担心像朋友圈那样被别人以为是在炫耀、博眼球,不必利用分组来对朋友设置查看权限,因为只有真正关心我的人才会点进来看到我的名片;其次,24小时的限制也会减少我们对于表达自己状态的压力,由“死”变“活”,今天的伤心明天就不见了。
经常使用状态功能的用户会发现,选项中有一栏为限时状态,它主要是由系统在重大节日或特殊日期范围内提供、结合当前日期属性所设计的状态并限时提供,比如奥运会期间有喝彩、看比赛,用户可在有效时间范围内设置自己的状态。
微信限时状态根据日期打造特殊基因,不仅能提高用户之间的互动性,也有利于表达自己当前的想法,另一方面也通过应时应景的小心思展现了产品有趣的灵魂。
(PS:设置状态后的有效时间、状态选项中的限时,二者一定要区分开来,前者为设置好状态后24小时内有效,后者是系统提供在一定时间内可供我们选择的状态。)
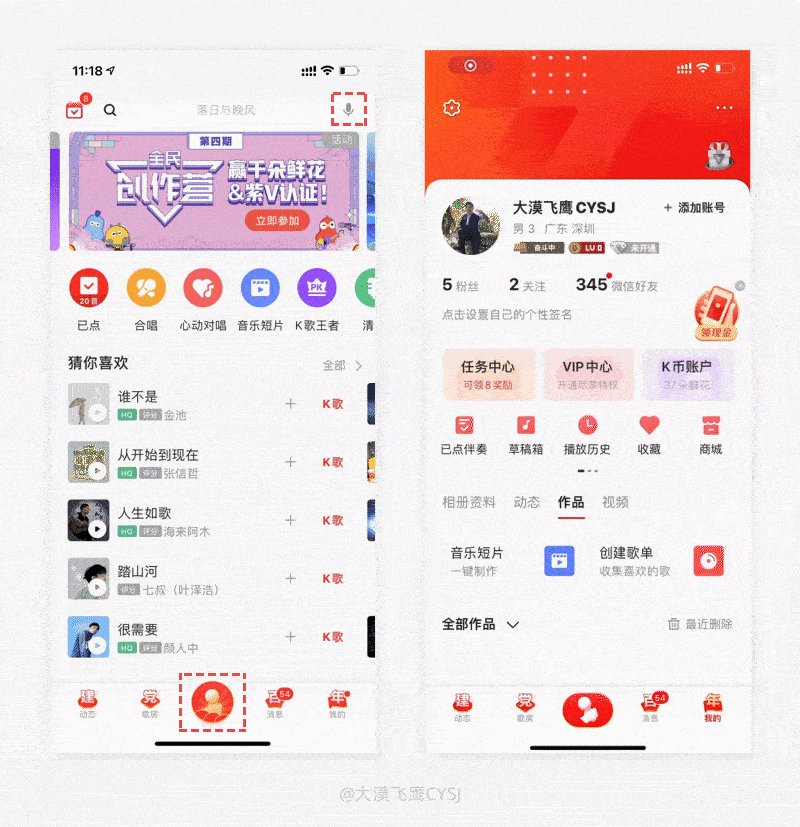
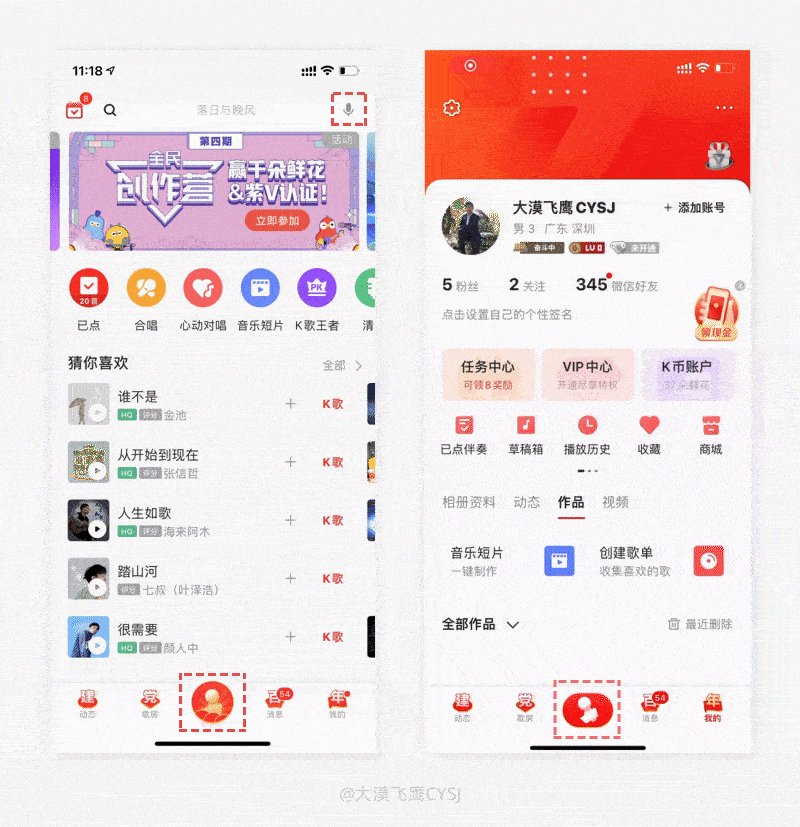
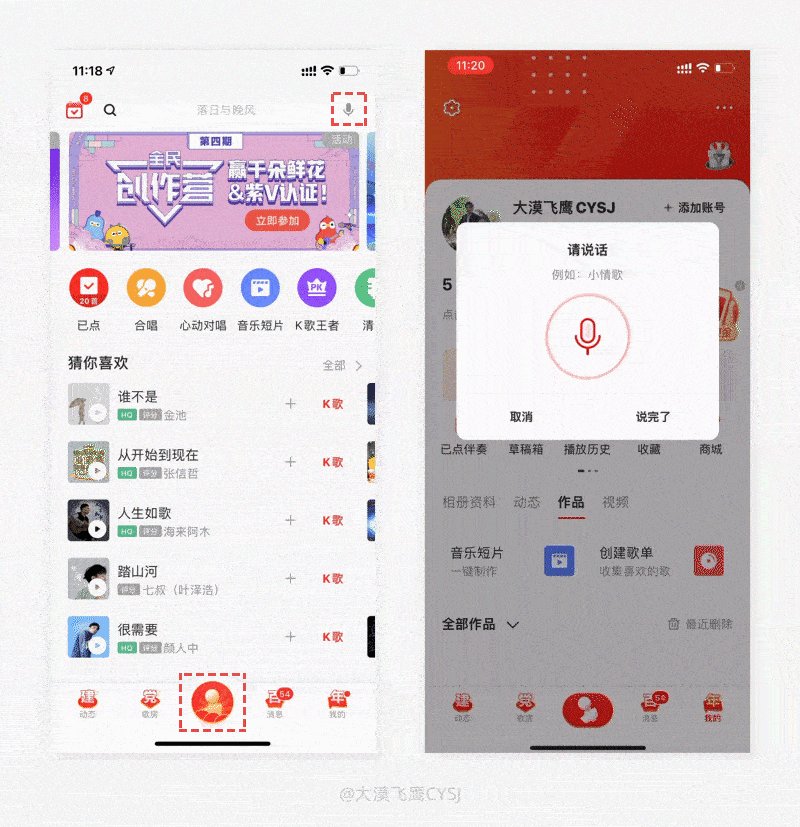
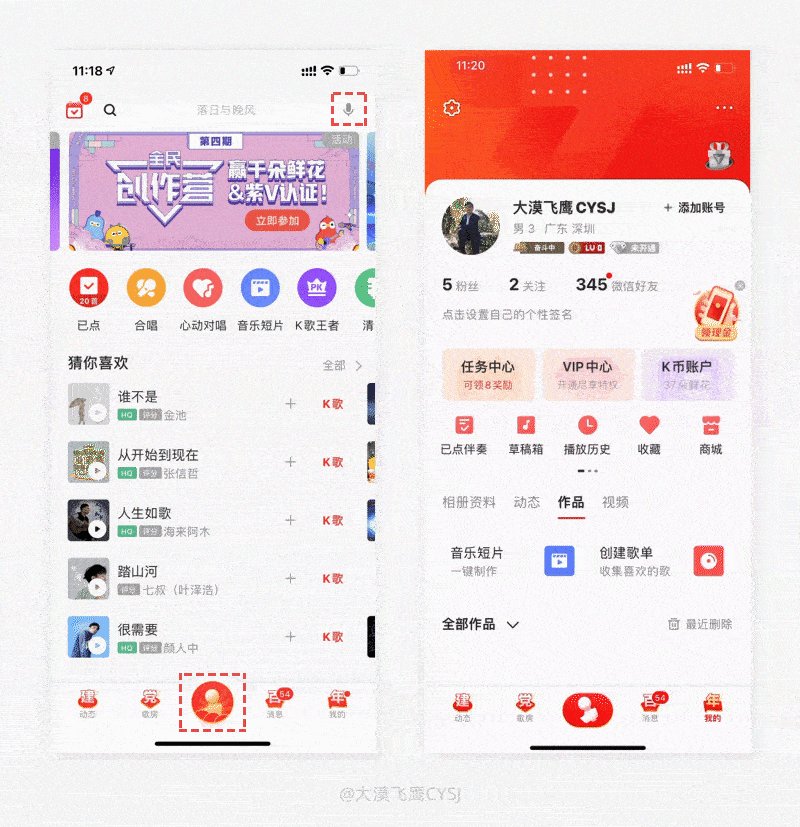
267.「全民K歌」唤醒搜索-无处不在的交互手势
1. 产品体验
在全民K歌APP中,长按底部标签栏中间的“话筒”图标,即可在不切换页面的情况下快速唤醒语音搜索弹窗。

2. 设计思考
搜索是应用中一个非常重要的模块,最为常见的位置是在应用的首页、主功能页和列表页,它能方便用户快速查找内容,这也让很多团队都在想办法在不影响用户使用的情况下以最大程度扩展搜索功能的原因。一个良好的搜索功能体验所具备的首要条件就是“使用前-便捷的搜索入口”。
全民K歌应用除了在部分页面顶部有正常的功能搜索入口外,还在Tab栏中间的功能图标上提供了长按快速唤醒语音搜索的交互手势。
在不跳转页面的情况下弹出语音搜索,一改以往必须要从搜索入口进入的路径,方便用户在必要的情况下,通过Tab栏5大功能的任何一个主页面随时通过交互手势唤醒搜索功能,减少了页面之间的跳转,提高用户的操作效率。
268.「优酷HD」iPad端看片-“隔空操作”带你玩转黑科技
1. 产品体验
在iPad端用优酷HD看片时,可通过“隔空“”交互手势,在保持一定距离的情况下完成播放/暂停、快进/快退、全屏/半屏切换操作。


2. 设计思考
对于喜欢追剧的小伙伴来说,iPad设备无疑是最好的选择,屏幕大、视野宽、看着爽,无论是在蹲坑、洗衣服、做饭、织毛衣都不影响,堪称移动版的“电视机”。
使用iPad不仅方便,同时也说明可能不需要经常操作设备,意味着解放出双手可以去做更多其他的事情,但影片的内容跌宏起伏且不可控,当我们偶尔需要再次操作设备时,即便不方便(洗衣服满手是水、切肉满手是油)也得放下手头上的事情走近设备操作,无疑增加了操作成本。
使用优酷APP在iPad端看片,则无需这么麻烦,只需掌握基本的手势,便可保持一定的距离“隔空”进行播放/暂停(OK手势)、全屏/半屏切换(手掌)、快进/快退(大拇指朝向左/右)基本的常规操作,用户在不方面触控的情况使用非常方便,堪称黑科技。
“隔空”交互手势满足了用户在多场景下使用优酷看片的基本操作需求,能有效降低操作成本,为提升用户体验带来了价值。
(PS:“隔空”交互手势操作对设备有一定的要求,另外需要开启允许访问摄像头权限。)
269.「淘宝」一键清除未读消息,避免重复操作
1. 产品体验
在淘宝消息页面的左上角,点击清除未读,即可一键清除所有未读消息的小红点,消息列表瞬间安静。

2. 设计思考
在很多电商APP中的消息列表,经常接收到各种对自己毫无用处的商家推送信息,这些未读消息的小红点,犹如任务悬而未决,想让其消失纯属人之常情。
对于强迫症用户,不去主动消除未读状态,相当于在接纳不完美,看着十分难受,如果一条一条地点开,像淘宝、美团这种一天就可能几十上百条信息保证你点到怀疑人生。
淘宝APP消息列表的左上角,提供了清除未读消息操作,点击后可一键清除所有消息小红点,让那些无关紧要、毫无用处的消息瞬间变为已读,对强迫症患者来说简直就是福星,解决了因消息太多、单个清除太慢的痛点,避免了很多不必要的重复操作。
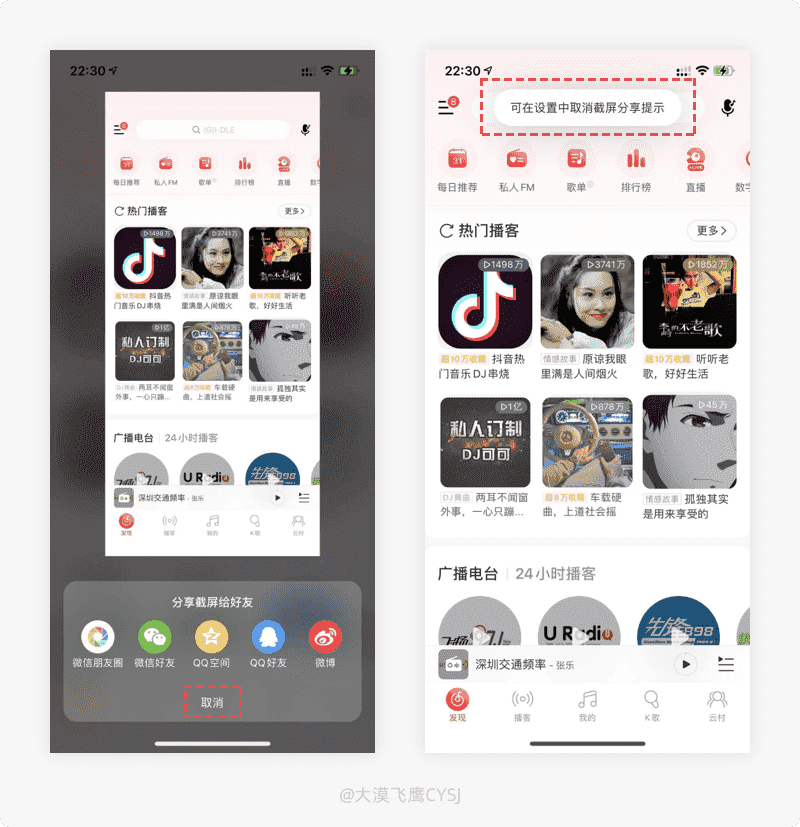
270.「网易云音乐」取消截屏分享-根据场景给予适当的提示
1. 产品体验
在网易云音乐APP存在截屏行为时,系统会自动弹出分享渠道以便于用户即时分享,但并非每一次截屏都有分享的想法,当分享弹窗关闭次数每累计3次时,会从顶部向下弹窗在设置中取消截屏分享的toast提示。

2. 设计思考
我们在应用中看到感兴趣事务/事件时,会忍不住截屏分享给好友或发个朋友圈,大部分应用也正是考虑到用户有这一行为动机,所以当检测到有截屏行为时,会自动弹出分享渠道给用户提供最快捷的操作,若细分场景,有时候截屏纯属留作纪念,并非打算分享,这时候出现的弹窗就会是干扰的存在,成为用户的负担。
在网易云音乐截屏弹出分享渠道时,手动关闭分享弹窗累计每达到3次为一个周期,会从顶部弹出可在设置中关闭的toast提示,通过特定的截图次数周期变化给予额外的提醒,引导用户进入设置中关闭截图分享,有效避免每次截屏后都出现弹窗给用户带来的干扰。
结语
设计师需要养成体验产品的好习惯并将优秀的产品细节记录下来,加强自己的记忆,不仅能提升自己的语言组织和总结能力,也为日后输出优秀的作品当铺垫,对自己的能力提升以及未来的职业发展带来便利。
本期产品设计细节分享结束,我们下期再见。
作者
大漠飞鹰;公众号:能量眼球,致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
