交互设计:多维度单页面选择的尝试
编辑导语:如何让引导内容更符合用户预期?这需要产品在设计时考虑到用户的关键需求、了解用户的行为操作特点等方面。本篇文章里,作者以二手房交易页面设计为例,分析了如何实现多维度单页面选择、以求实现更好的引导,一起来看一下。
今天北京又是大暴雨,闲来无事,分享一个交互设计。之前负责网易二手房,在第一版里有些自己很喜欢的设计因为改版要暂时拿掉,还是想把这些拿出来分享,抛砖引玉,供大家讨论。
需求介绍:在不强制规定引导关系的前提下,根据用户选择改变“下一步”显示内容,从而实现引导内容更符合用户预期。
一、房产用户关注3要素
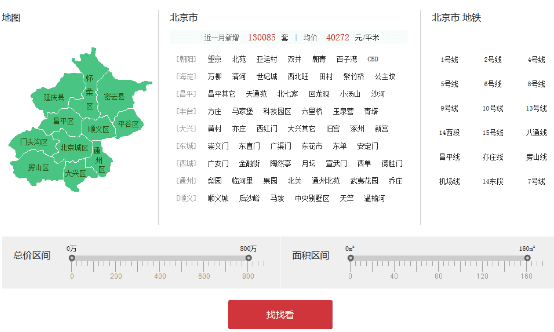
北京买房用户在选房时,考虑最多的是距离、便捷性、购买力,分别对应区域、地铁、价格,尤其在初选阶段,大多基于这三个维度选择。
功能在设计中着重考虑到用户在买房出击阶段的行为特点,简单地通过“三要素”的选择寻找目标房源,并按照关注的强弱顺序用图形化的方式排列。
而北京有300多个板块,页面空间无法完全呈现,如果用TAB切换的方式,操作又变得复杂。
我们通过数据可以发现一定时间内用户关注的板块趋同,所以在默认状态下,板块(中间位置)显示在平台内用户关注最多的9个区县和其热门板块,从而使呈现的默认内容更贴近用户(如下图)。

二、内容因你而变
这个功能非大数据匹配,而是基于用户的操作来改变内容,对于一个新频道缺乏数据积累,通过用户行为匹配的方式是比较合适的做法,考虑到开发的复杂程度,这版只实现了双维度的交叉选择。
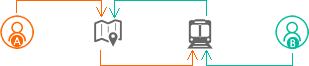
前面说的三个维度中区域和地铁有比较大的交集,用户在选择时也因人而异,对有些人选择了地铁站就是选择了板块,而另一部分人则相反。分析这两种用户行为:

基于上面行为,要让用户在选择过程中内容变化,需要为区域和板块建立联系,再通过前端实现双维度的交叉选择。
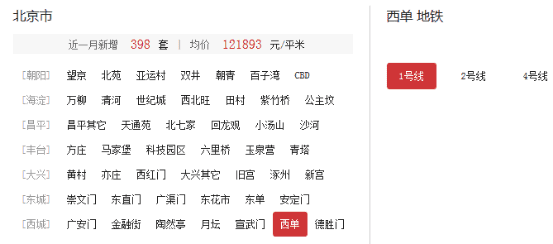
小明希望买西单的房子,在板块中选择西单后,右侧地铁变成经过西单这个版块的地铁,再选择1号线,就会匹配出在一号线地铁西单站周边的房子。按照用户的操作,地铁是区域的子级。

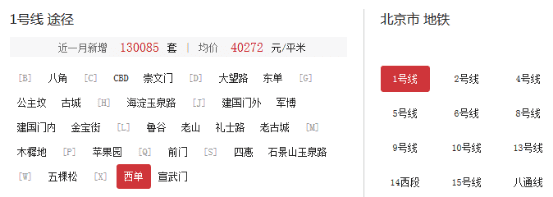
另一个用户小红,先选择的1号线,中间的板块对应显示1号线经过的所有板块,在选择西单,这样操作板块是地铁的子级。

三、更懂用户
用户在选择过程中,每个人心里的关注顺序也不尽相同,如果所有选项都陈列出来,不免页面内容过多而繁琐,也会出现选择维度无交集而导致的无结果。
双维度的交叉选择,两个维度的关系由用户决定,未来再加上对用户之前行为的分析,以及相似用户的行为变化趋势……并增加选择维度,将会构成一个错综复杂的引导结构,如果能实现我想将会是一个高效的入口页面。

作者:胡爷,职陪伴知识研习社发起人,公众号:zhipeiban
作者 @胡爷
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
