人人都可以是设计师:UI&UX 小技巧大全(二)
编辑导语:让用户在使用产品不产生混淆、可快速获取所需信息,是产品设计时应当考虑的重要层面,而这需要团队在设计时预先做好方案,去掉无关事物,清晰地呈现信息,提升产品的易用性与用户体验。本篇文章里,作者介绍了提高信噪比的设计技巧,一起来看一下。
让“信噪比”最大化。
编者按:用户对产品的体验来自直观感受。所以UI/UX往往对产品的成败有着直接的影响,糟糕的UI/UX体验会让强大的功能失去效力。
但怎么才能提高UI/UX设计的效果呢?不一定需要你掌握丰富全面的设计知识,有时候一点点的小改变就能令设计大为改观。
Marc Andrew总结了36个改进UI/UX设计的小技巧,分成6篇系列文章刊出,此为第二篇,希望能够帮助到你。原文发表在Medium上,标题是:UI & UX micro-tips: Volume two。

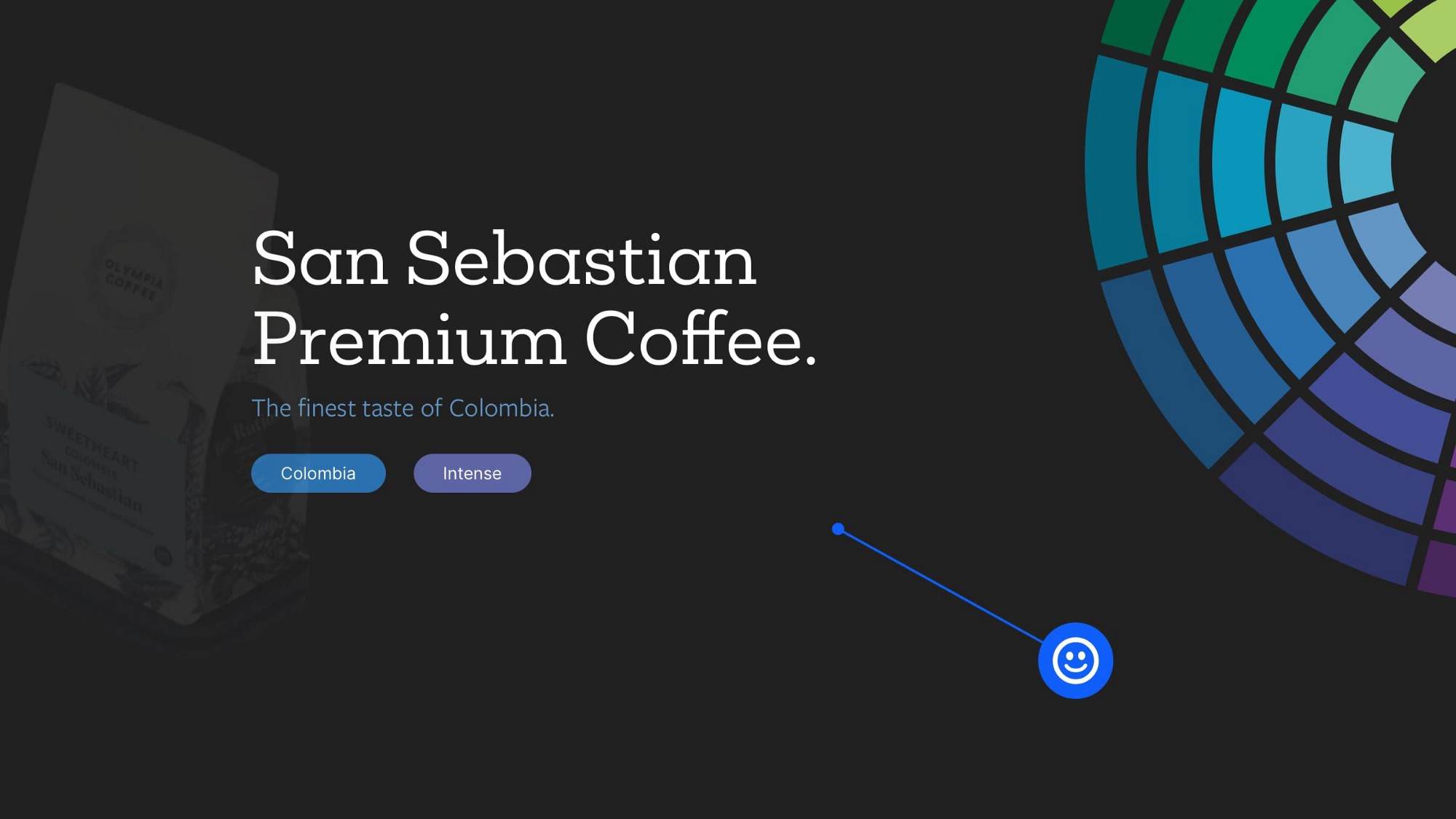
利用了色轮相邻色相的设计示例
在为自己的下一个项目创作高效、美观的 UI 时,有时只需一点小到不能再小的调整就可以帮助你快速改进设计。
在这篇系列文章的第二篇中,我整理了一些很小且容易付诸实践的技巧,你可以不费吹灰之力就能改进设计和用户体验。
废话少说,直接上干货……
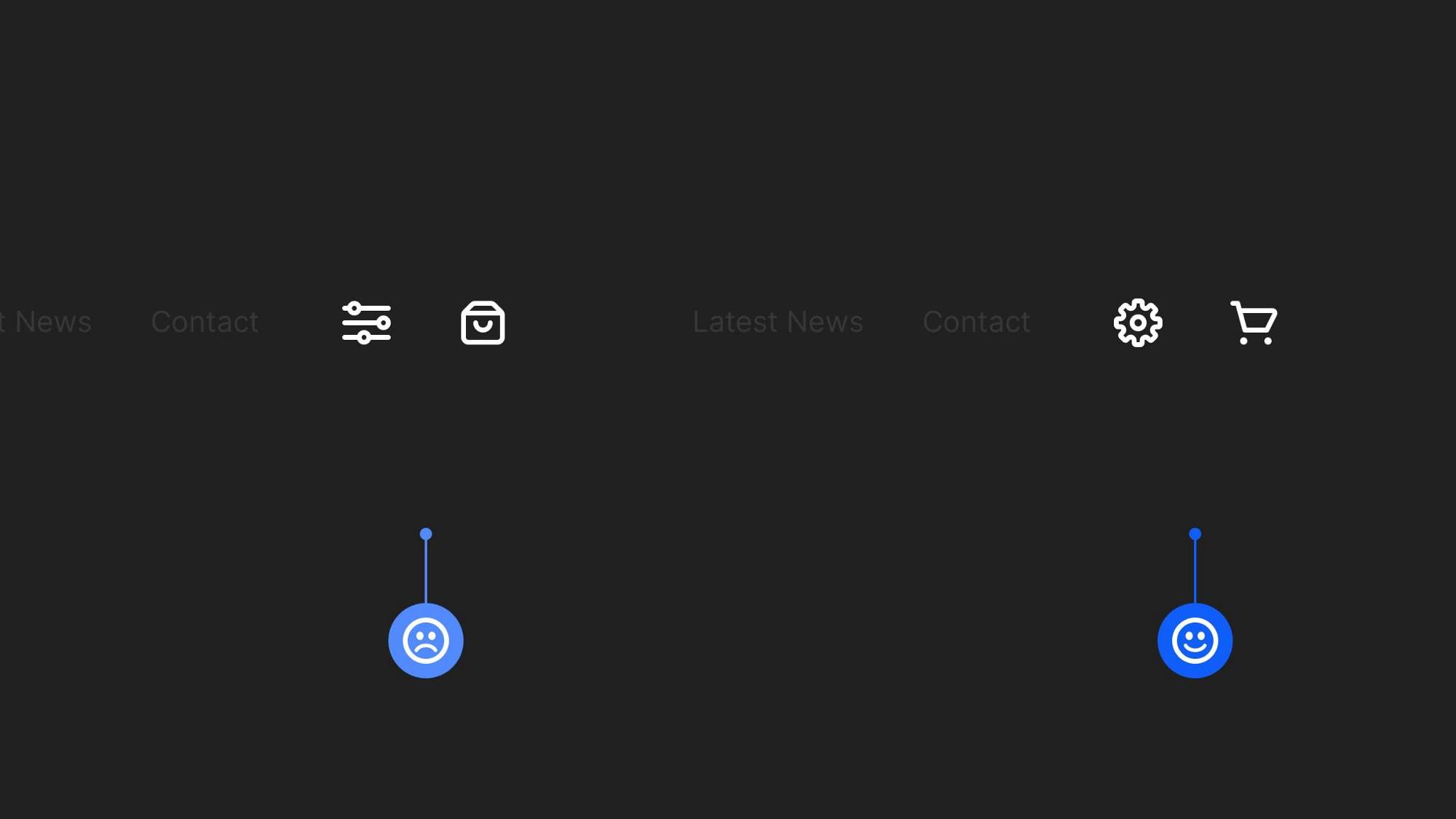
一、在用户界面当中使用已有的图标,可避免造成用户混淆

两个设计实例。一个用了意思不明确的图标,另一个则用了已经得到认可图标来表示要采取的行动。
在给设计添加图标时,永远都要尽量去选择已得到认可的图标,那种可以清楚表示将要采取的行动的图标。
选择一个能传达出正确含义和功能的图标,因为其他任何东西只会引起困惑并给用户造成认知障碍。
图标的选择不要太过叛逆。
二、利用亲密性来表示元素之间的关系

两个设计实例。左边的设计元素间隔得比较开,右边的则相距比较近。
在众多久经考验得到验证的设计原则(对比、间隔、重复等)当中,有一项是关键,可帮助你为用户设计出更清晰的 UI……
那就是亲密性。
实现亲密性很简单,只需要确保相关的设计元素放在一起就行,放在一起就表明了它们彼此之间的关系,这反过来也可以帮助在用户浏览网站或app时加快认知。
三、4像素的基线网格 + 8像素网格 = 垂直节奏和谐

一个带标题、副标题及文本块的样例,使用了 4pt的基线网格。
在处理字体时时,可以把4pt 基线网格跟万能的 8pt 网格一起配合使用,这样设计可以让垂直节奏更加和谐。
你只需要让字体跟4像素的极限网格对齐即可。怎么做?行高值设为4的倍数(16、20、24、28等)。
为什么是4? 好吧,就我个人而言,我发现过去按 8 的倍数伸缩在处理某些文本大小时并不是那么的通用。
4pt 基线网格 + 8pt 网格 = 可爱的垂直和谐。
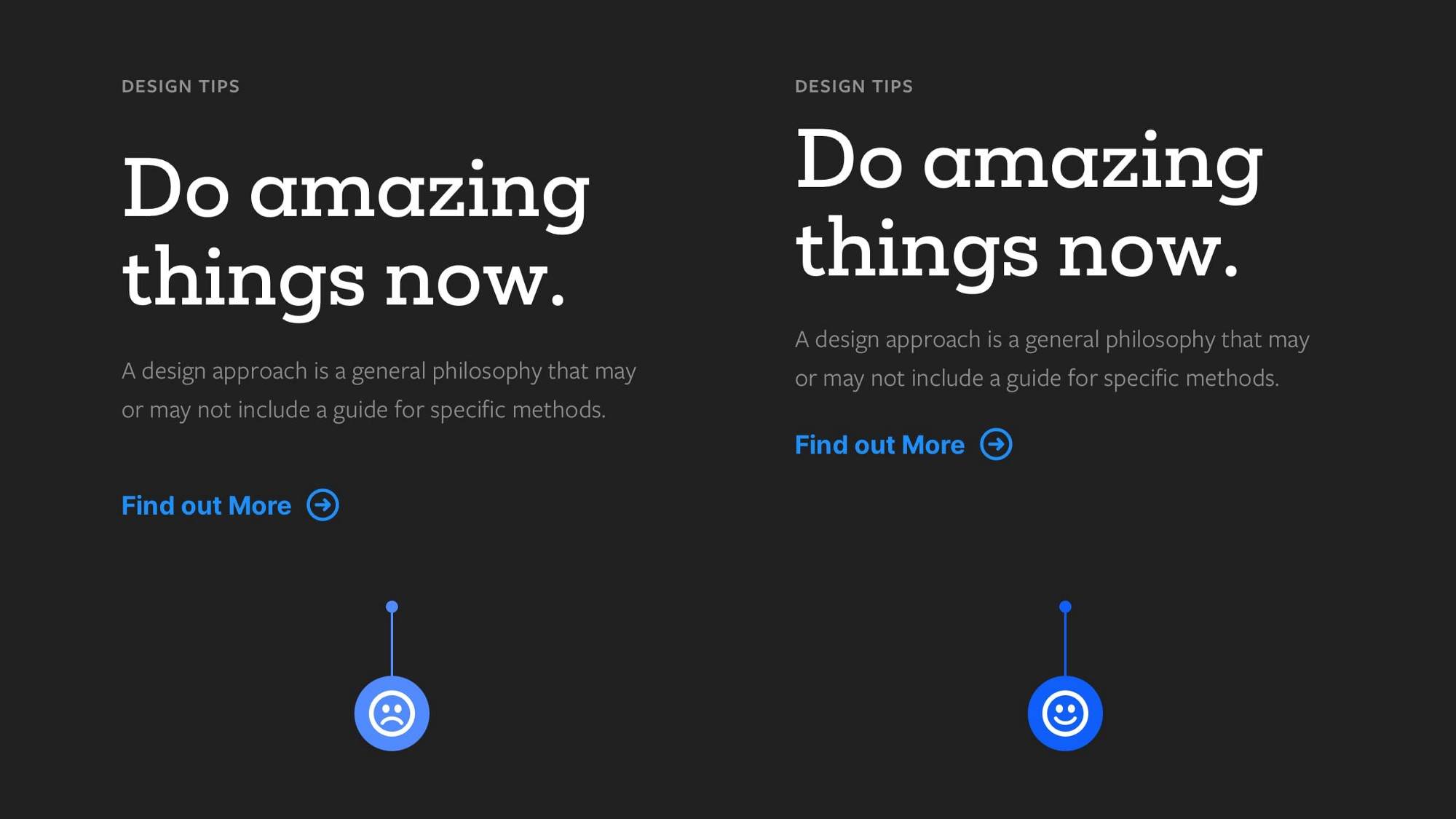
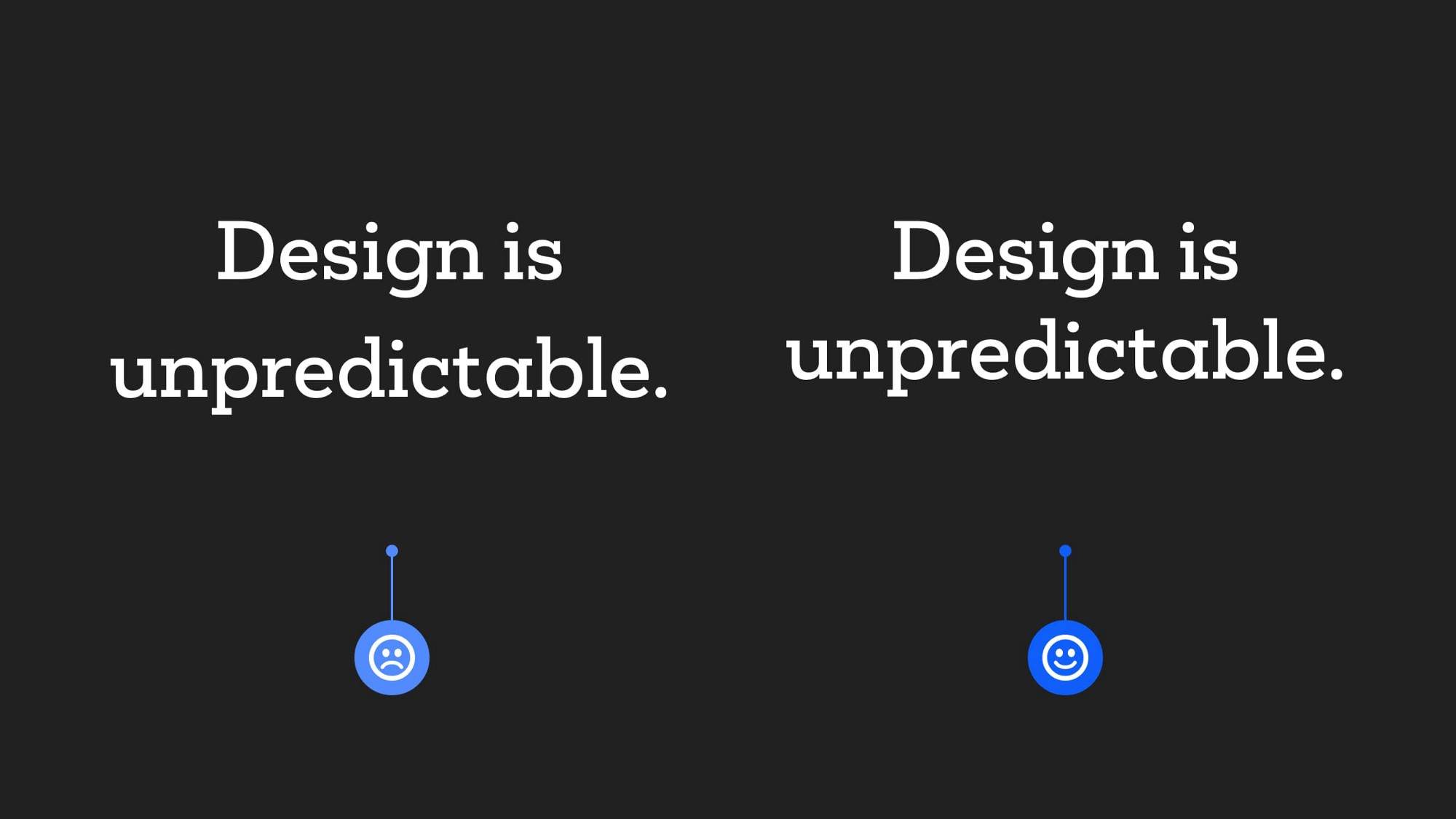
四、降低标题行高有百利无一害

两个设计实例。一个标题行高过高,另一个标题高度正好合适。
跟需要行高足够大以提高易读性的长格式正文相反,标题一般要短得多,这样就可以稍微地缩小一下间距。
推荐的标题行高一般是文本行高的 1 到 1.3 倍,倍数越大,行高就越不需要设得那么大。
标题行高不用太大。
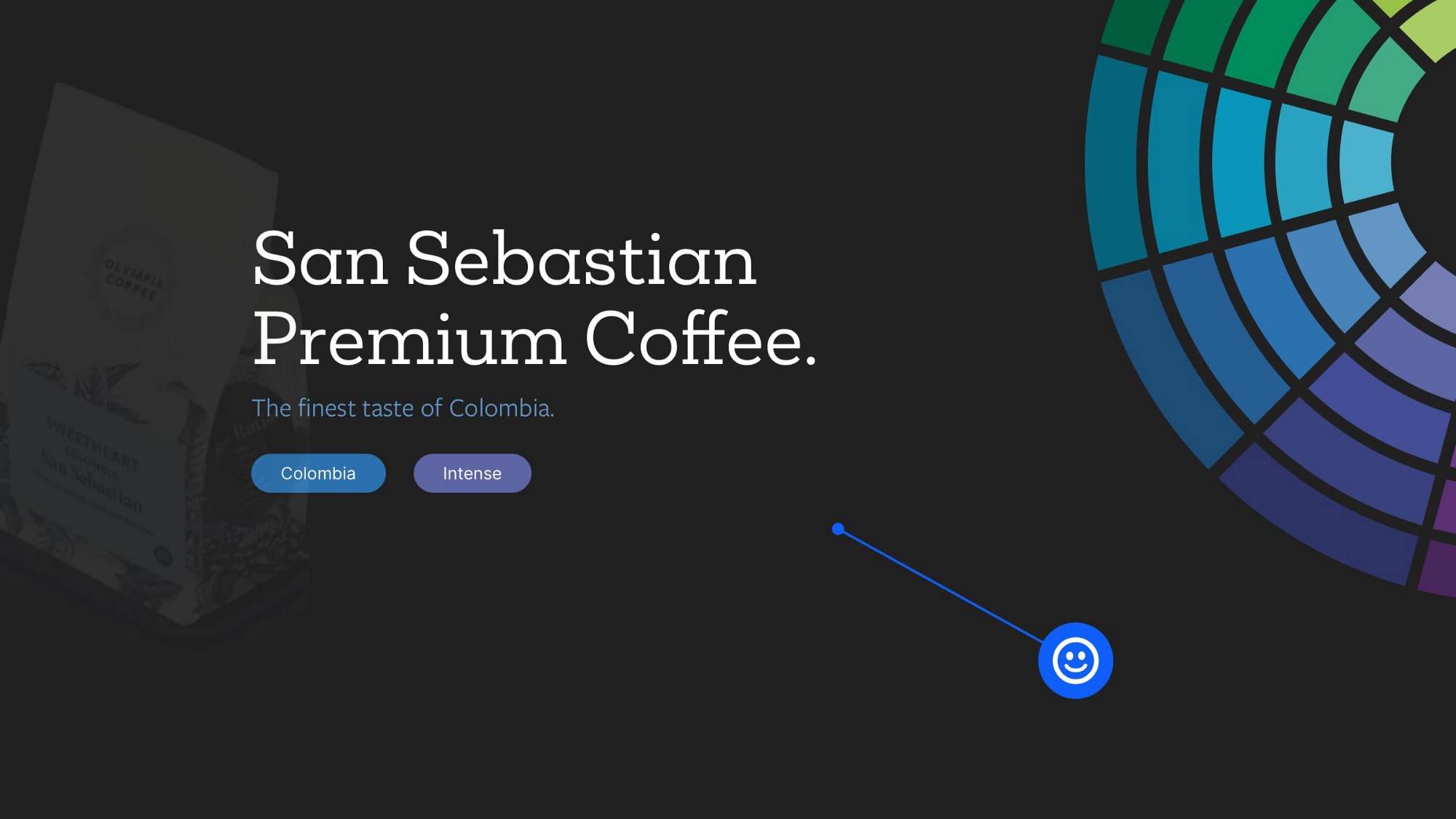
五、选择配色方案的时候遇到麻烦了?利用色轮进行类似配色

利用了色轮的相邻色相的设计样例
类似色,又叫邻接色相或相邻色相,是最和谐的配色方案之一,如果你在挑选颜色搭配方面遇到了困难,类似色可以帮大忙。
一组由基本色、二次色和三次色组成的相邻色相,可以帮助你快速地创建出既简单又无懈可击的配色方案。
当你需要让配色显得和谐时,用类似配色吧……快得很。
六、努力让设计的信噪比最大化

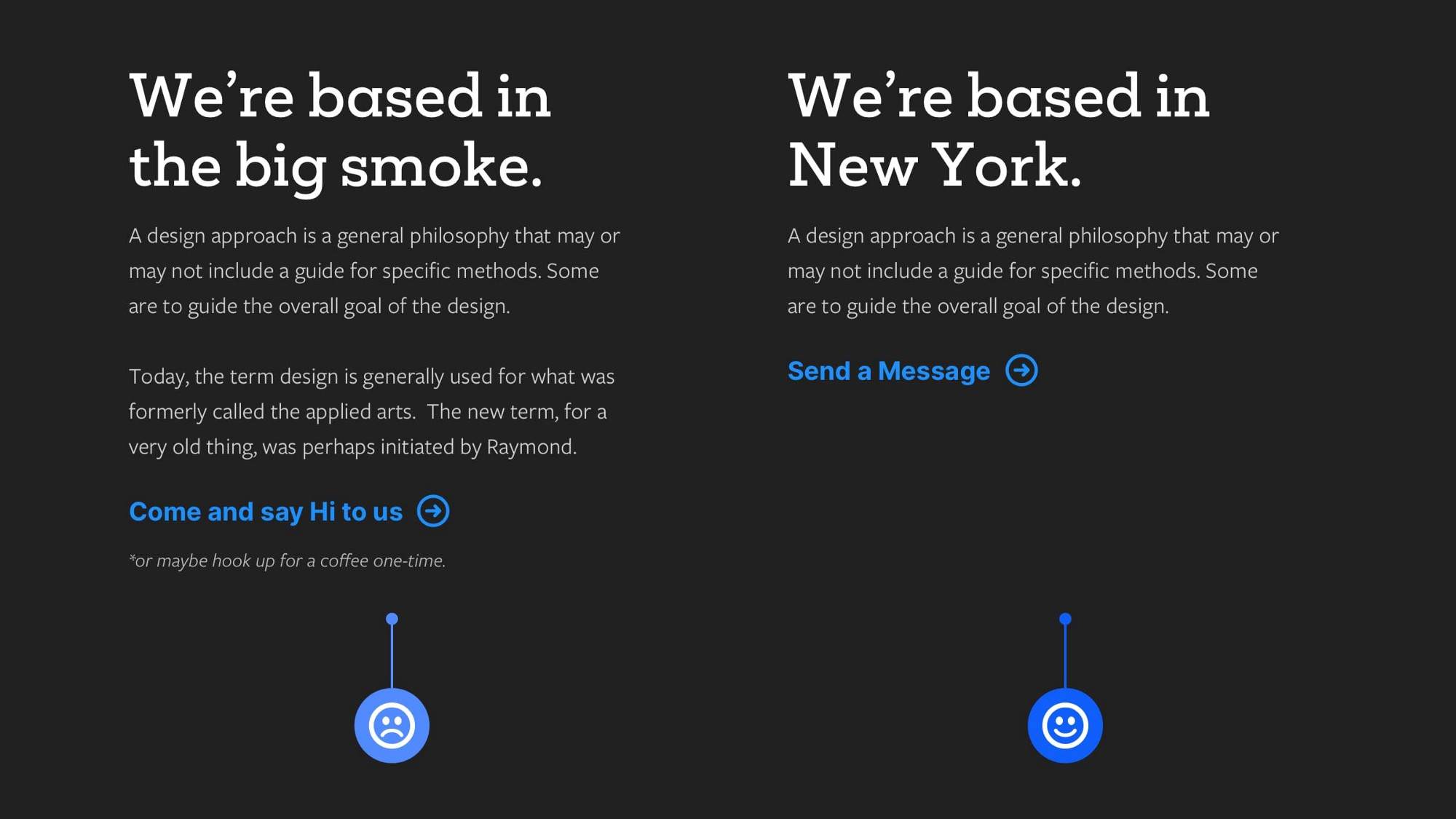
两个设计实例。一个屏幕上的元素太多,另一个看起来远没有那么的凌乱。
设计的清晰度和可用性可以通过让信号最大化,让噪声最小化来实现,而这反过来又会制造出很高的信噪比。
为了实现这一点,你需要确保相关信息(信号)得到有效呈现,而不相关信息(噪音)要减少或完全去掉。
无关的去掉。让东西更清晰。提高信噪比。
希望你看过这篇UI 和 UX小技巧之后,能对设计微调有更多的了解。
作者:Marc Andrew,译者:boxi
来源:https://www.36kr.com/p/1302288489515654
作者 @神译局
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
