APP设计模式之——引导设计
编辑导语:产品的易用性是留存转化用户的关键点之一,如果用户操作门槛高,则容易给用户带来不理想的体验,也容易导致用户流失。那么,互联网产品应当如何进行引导设计,让用户获得更优体验?本篇文章里,作者对引导设计进行了一个系统总结,一起来看一下。
互联网产品,尤其是移动互联网产品,都必须有门槛低、上手快的特性,这是因为,移动互联网产品的客群是2C(customer)而非2B(business),以用户自发性使用行为为主,产品可替代性强,用户粘度不高。如果用户下载安装APP后,无法通过几分钟的尝试搞明白产品提供的主要功能和操作方法,那么这个应用离弃用也就不远了。
一个能让用户快速上手的APP,除了设计符合产品逻辑、符合用户操作习惯、足够简洁之外,层次分明不失趣味性的引导设计,也是非常重要的。所以在这篇文章中,我将重点介绍使用引导的设计模式。
一、全局预览
全局预览往往在引导页阶段来完成,应用第一次安装启动后,或者在用户完成有效账户注册前的每一次启动,都会进入引导页,通过左右滑动来浏览奇数量的引导页。
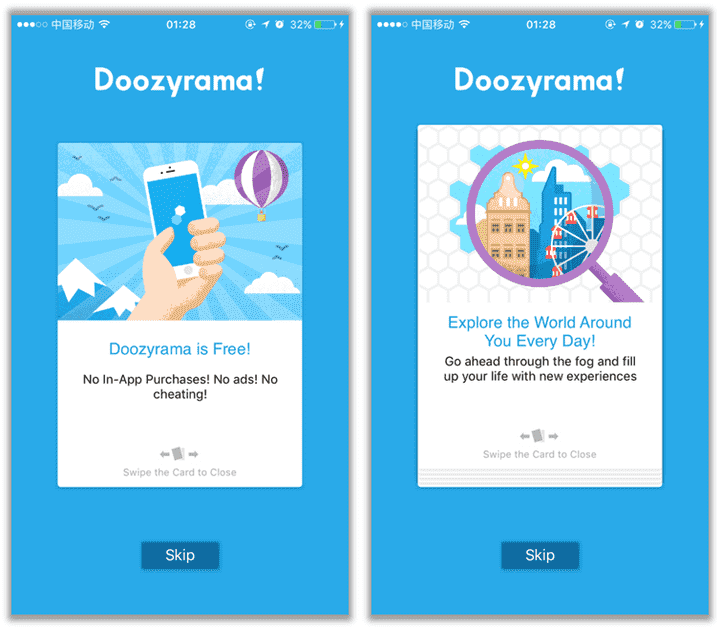
全局预览通过应用程序逐屏逐功能的最终邀请(左右滑动),完成对应用程序的最终探索。Doozyrama是此模式很好的例子,包含了现阶段流行的引导页的典型设计元素:简洁的文字介绍、生动的扁平化插图、左右滑动切换和一个明确的退出标志:

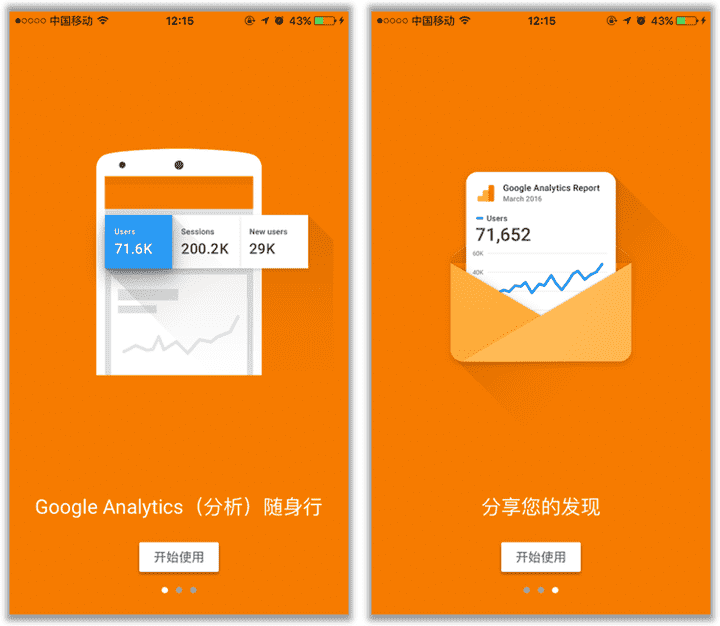
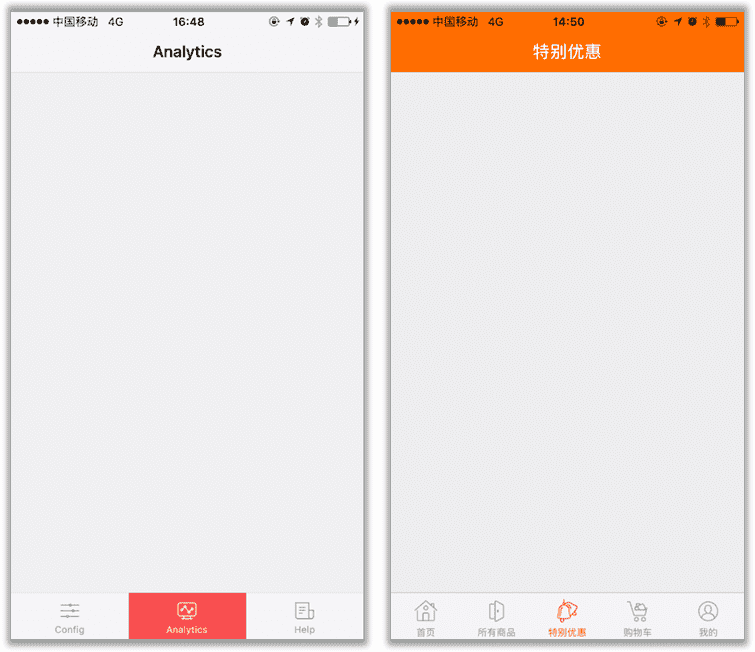
再比如Google Analytics:

最佳实践:
全局预览应用于强化或突出显示关键或核心功能;
全局预览模式一般从用户目标角度出发,要尽量保持简短,并辅以有力的视觉引导。
二、交互教程
交互教程,指通过引导用户进行交互动作,来掌握应用操作方式的一种引导设计。当用户第一次打开应用,或浏览某个页面时,交互教程会自动显示,并通过图文说明、箭头指引和交互触发,帮助用户更快上手APP。有趣的交互教程设计可以有效地提高用户体验。
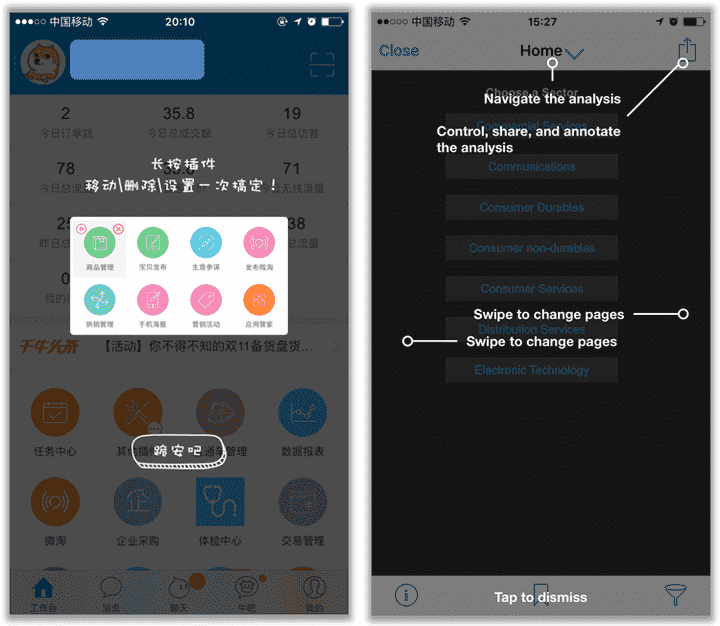
同时,为了让交互教程的引导更加通俗易懂,交互教程往往采用半透明蒙版+操作说明的设计模式。在应用主屏幕上,用一个带有提示的半透明层蒙住下层主屏幕内容。如千牛工作台和analytics(一款数据分析展示应用):

一款应用,如果只有难用的功能和丑陋的界面,那么会马上被用户删除,由新的同类应用取而代之。
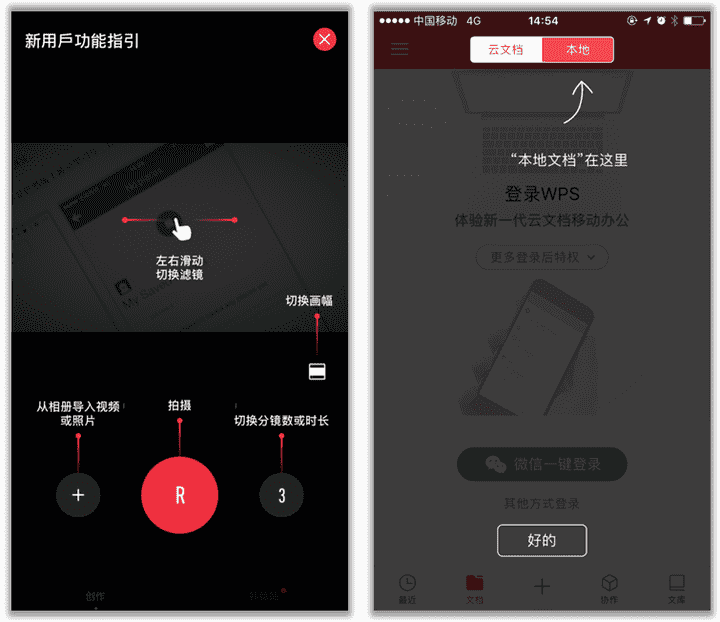
相反,如果在用户第一次进入APP主界面时,应用就展示出色的交互教程设计,这样可同时起到功能导航和提升用户体验的双重效果,如VUE和WPS Office:

VUE是视频制作利器,WPS Office是白领的移动化办公工具,前者注重设计感和逼格,后者注重商务和办公氛围浓厚,因此整体设计偏简洁。
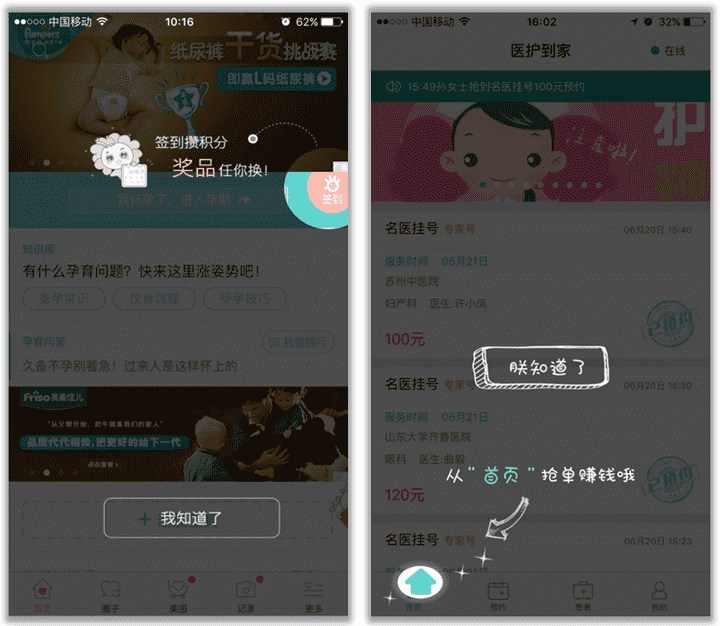
而宝宝树和医护到家更加注重趣味性:

宝宝树的用户以年轻妈妈为主,重点发力社区;医护到家是移动看病问诊工具,涵盖人群更是多样化,但无论怎样,二者传达的理念都是:人性化、亲民、拉近应用与用户之间的距离、用户与用户之间的距离,以及用户与医疗服务提供者之间的距离。
趣味性的设计,会为应用带来更多的印象分,从而提高用户的探索欲望和用户粘性。
三、弹出框
弹出框,英文Popup Box,全称“弹出式窗口”,与“固定式窗口”相对应,指的是通过应用自身触发或者用户交互动作触发的,悬浮于原有页面上方的窗口式设计,触发后,用户可对其进行关闭,因此这是一种非全局的、只存在于特定状态下的设计,也因为这种特点,弹出框在最初经常被用于广告提示。
随着设计模式越来越规范,人们发现,弹出框的人机交互模式非常适合用于应用本身的提示和引导,逐渐普遍在互联网和移动互联网产品中普及。典型的设计是:弹出框口+半透明蒙版背景(增强视觉对比)。
对于现在的移动APP来说,对话框是一种最常见的引导设计。同时,也正因为无处不在,它也是最容易被忽略和摒弃的,我们可以用弹出框引导来实现:
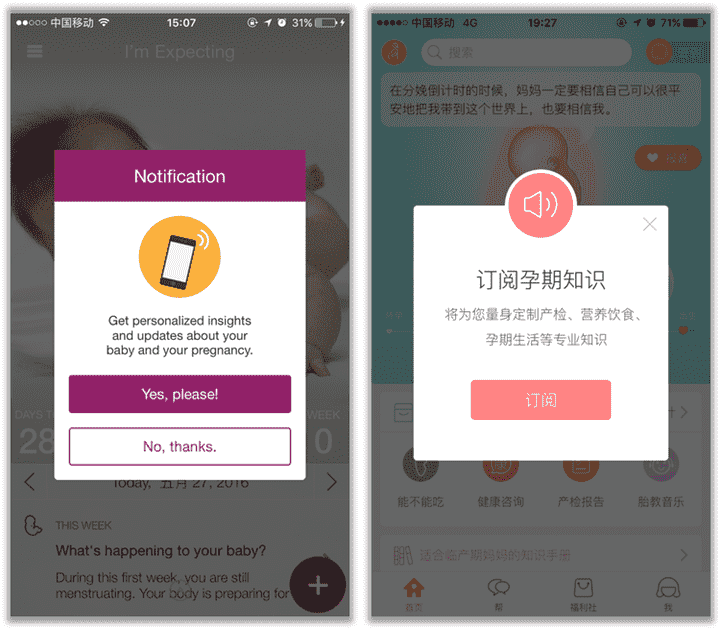
消息/内容提示。如Pregnancy+和宝宝树孕育:

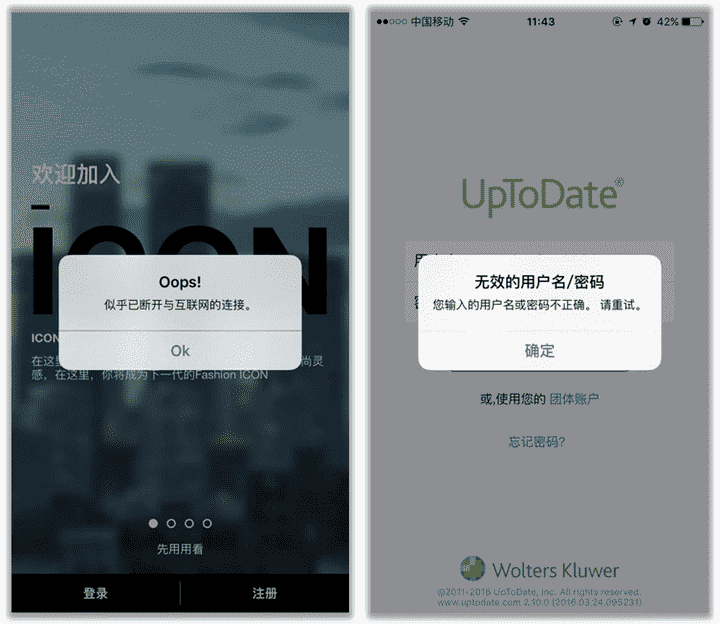
问题/错误提示。如icon和Wolters Kluwer:

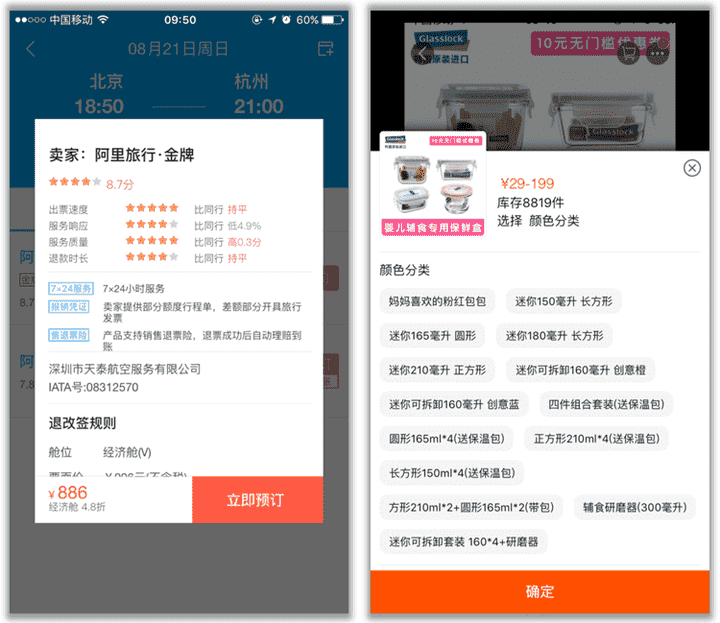
内容详情。如阿里旅行(已更名为飞猪)和淘宝:

操作判断。如频果单词(右图):

最佳实践:
保持弹出框文案简短;
确保弹出框内容可以在应用其他功能模块中访问到。
四、对话框
对话框,英文Dialog Box,提起它时脑海里就浮现“聊天对话框”或“消息对话框”的样式,这是一种次要窗口,不能最大最小化、不能改变形状,只能用于简单的人机交流,如消息提示等。
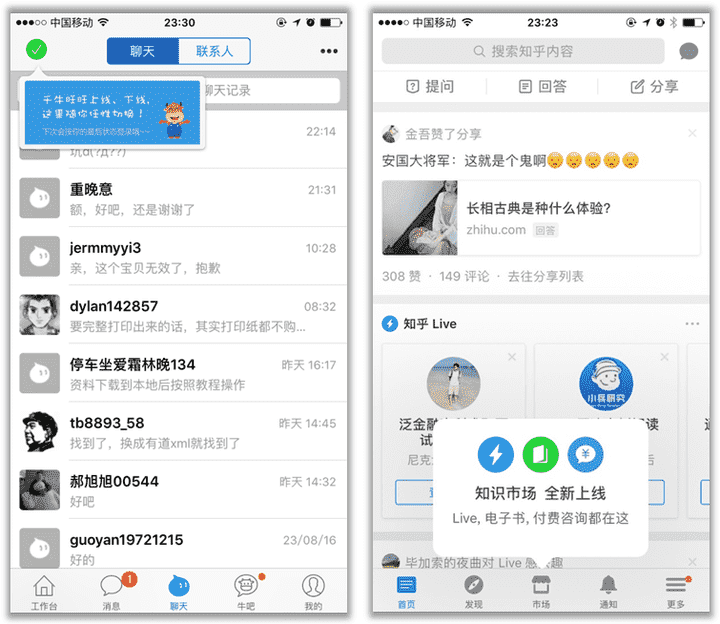
对话框用于引导时,可以显示在屏幕任意位置,并且比弹出框更贴合操作情景。如千牛工作台和知乎:

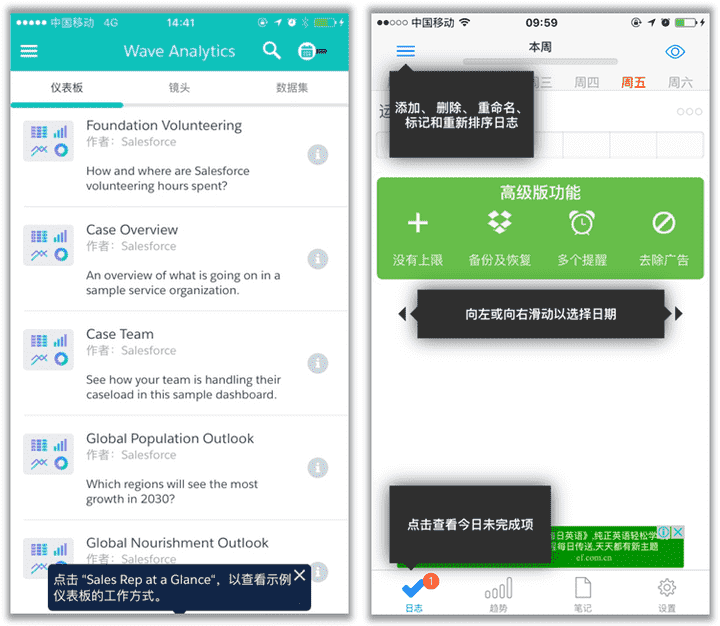
点击页面内任意区域,即可关闭对话框。再比如Wave Analytics和Way of Life,后者更是在一个页面内,可同时存在多个提示:

最佳实践:
提示尽可能靠近指向对象;
内容要简短;
开始触发交互动作后(如触碰屏幕),提示要自动消失;
对话框整体颜色要和页面有所区分,对比鲜明。
五、空状态页面
空状态页面,指的是内容为空的页面,常见于需要用户自己进行初始化配置、创建内容等的应用中,典型场景是用户刚安装应用并开始使用。当用户完成配置、创建内容后对“空状态”的页面进行覆盖。
而空状态页面引导,就是在空状态页面中加入引导式设计,增强用户体验。而空状态引导也被称为初次使用引导。
空状态页面引导一般由一种或几种元素构成:包括文字提示、表意插图、触发按钮等。这些元素往往将固化在屏幕设计中,并一直存在,直到用户执行交互操作,或被其他内容覆盖。许多笔记类应用,都是用初次使用引导去吸引用户添加内容。
我把空状态页面引导设计分为两种:被动型引导和主动型引导。
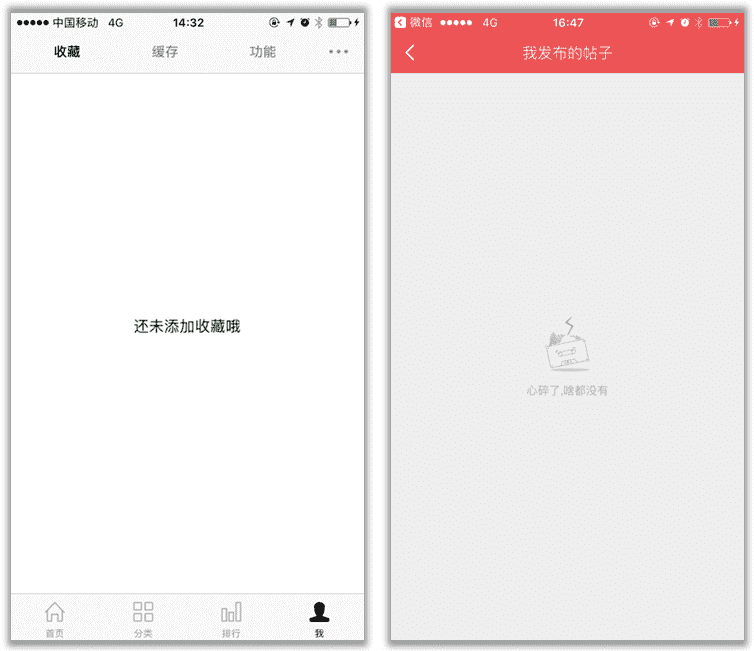
先介绍被动型引导。这种设计以空状态界面为典型应用,如Change和Finger:

为什么说它们是被动型引导,因为这个页面的提示信息对用户来讲,与其说是引导,还不如说是提醒,用户无法通过当前页面进行任何有效的相关的交互。Change只用文字告诉了用户当前页面状态(可能更大的作用是,页面上有这几个汉字,就不会让用户觉得当前页面出了什么bug,仅此而已)。
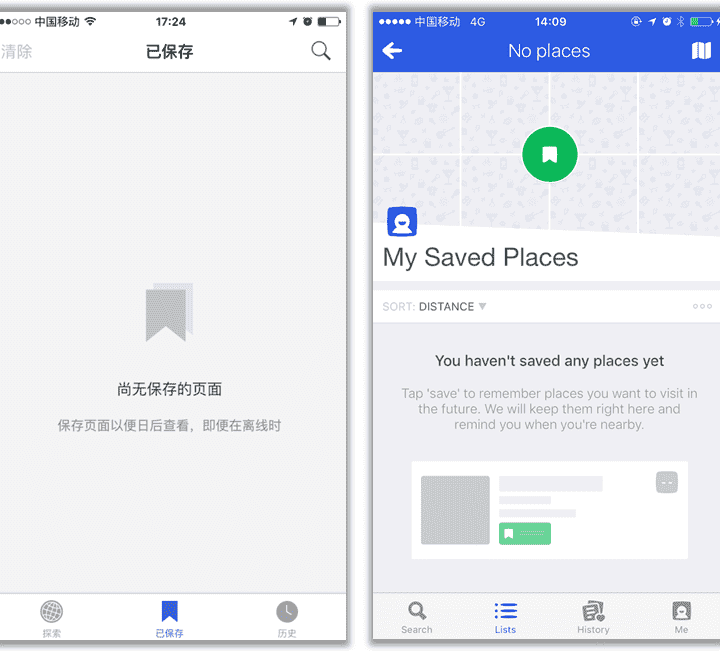
下面的例子,虽然增强了解释,但是仍然属于被动型引导,比如维基百科和Foursquare:

二者除了文字提示当前页面是“空状态”外,还进行了补充说明。不过维基百科的这句“保存页面以便日后查 看,即便在离线时”,充满着生硬的直译的倒装…
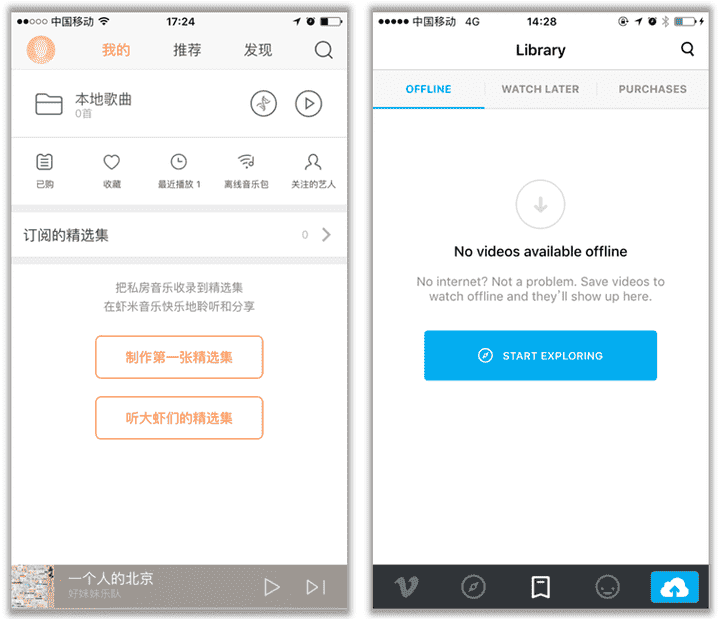
主动型引导的特点在于:在提示用户当前页面状态后,给出用户改变当前页面状态的入口,比如添加内容或新增内容,比如采用圆角矩形按钮入口的虾米音乐和Vimeo:

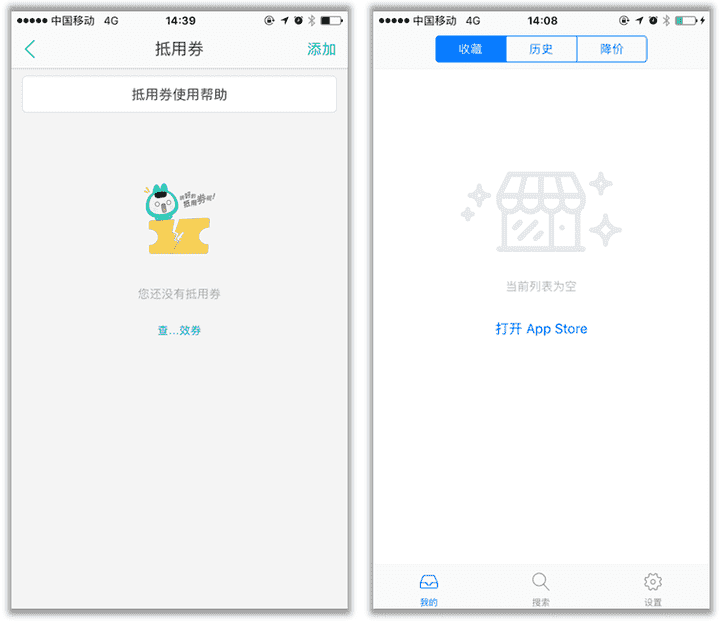
以及文字入口的美团和Price Tag:

需要注意的是,这些触发新页面的文字入口,文字颜色要和主题色保持一致(主流方案),这也是遵循用户习惯的最优选择。
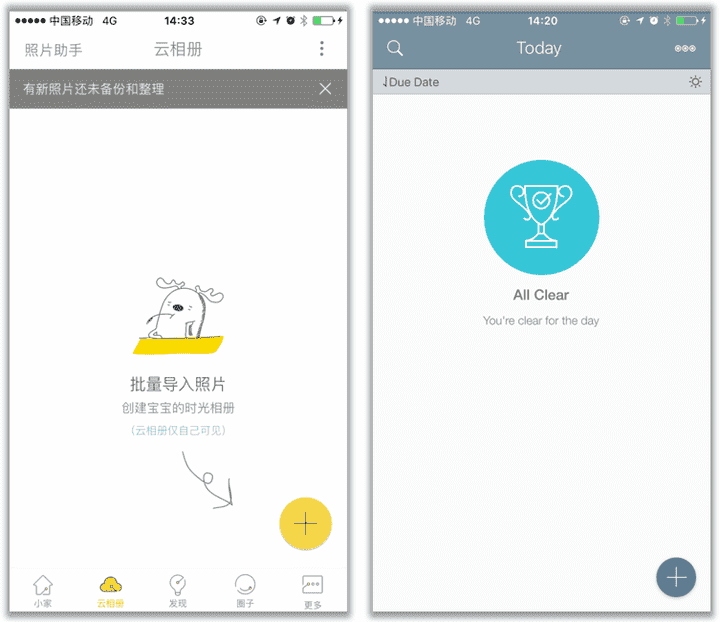
有的主动型引导做成了悬浮圆形按钮样式的全局引导,即哪怕用户进行了内容覆盖,引导按钮依然存在。如小时光和2Do:

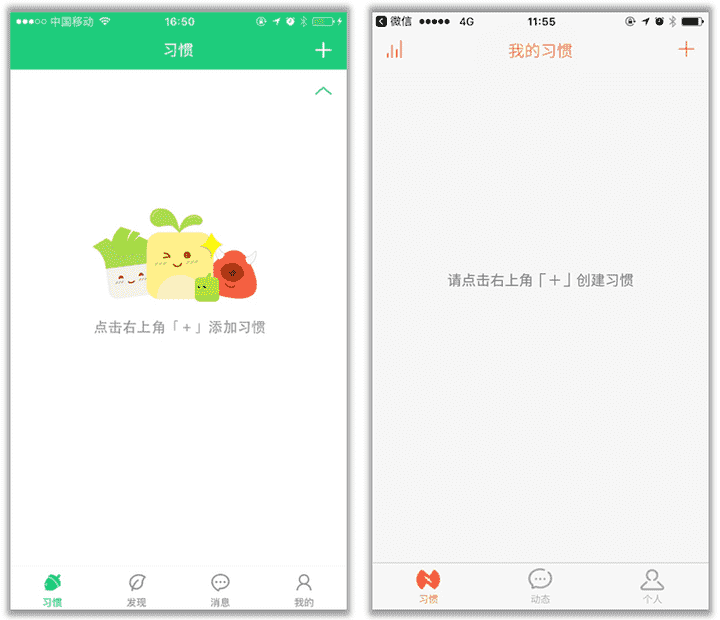
或者直接将“+”做到导航栏中,比如种子习惯和New:

再举两个反例,即没有任何提示的空状态页面,如Replica(左下图),进入该菜单页后,作为一个用户,我会怀疑:这个页面是不是卡住了?是不是网络不好没加载出来?再等等看?以及开心夺宝,仍然是空空如也,没有任何提示:

六、持久性设计
持久性设计,指长期显示在页面上的引导设计。无论页面其他元素如何变动,持久性设计元素始终存在,始终提示用户某项功能的入口,无论用户是第一次还是第N次进入界面,持久性设计元素依然在屏幕上显示。
高频操作时,持久性引导在视觉上会被设计的非常醒目,如圆形悬浮按钮;低频操作时,持久性引导会弱化自身视觉效果,使之融入整个页面,但又时刻可见。
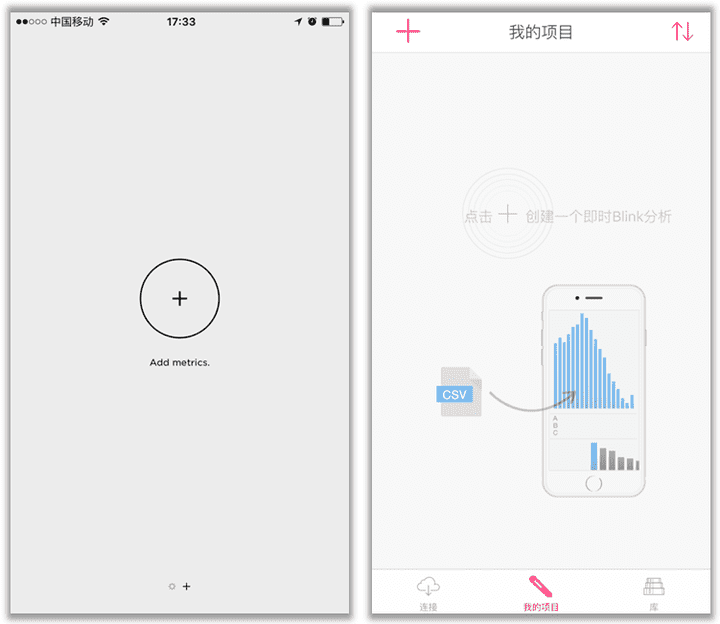
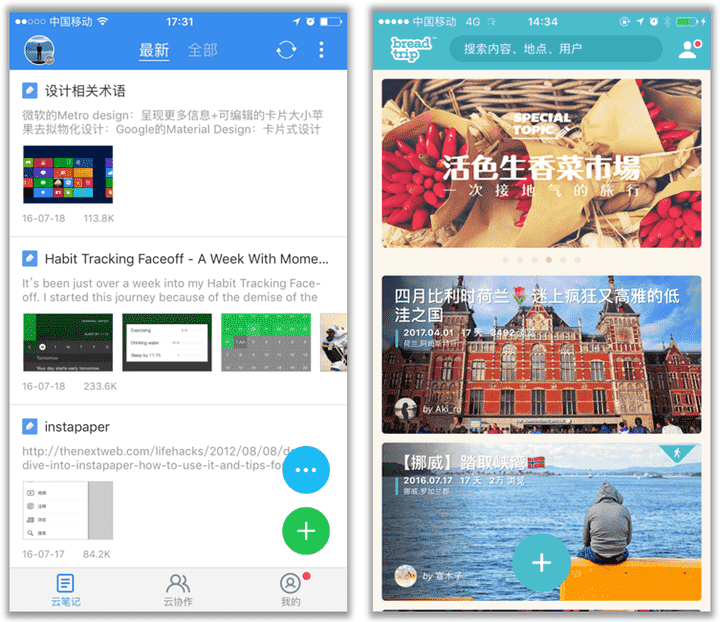
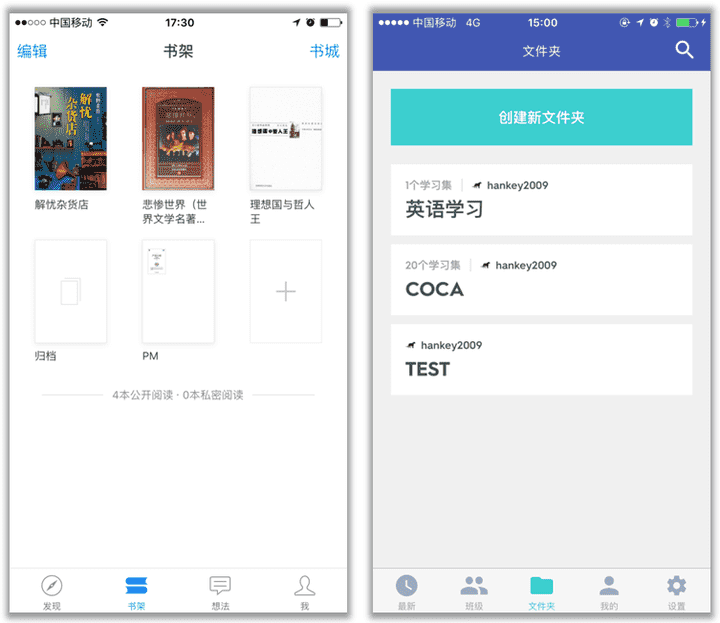
引导的典型设计是用户通过点击“+”按钮来添加在屏幕上持久展示的内容,如Analytics、Roambi、有道云笔记、面包笔记、微信阅读和Quizlet:



最后的微信阅读,就将添加书籍的功能做成了持久性引导,且为保持页面整体风格,被设计成接近书籍缩略图的大小和样式。
七、易发现/刷新
易发现设计,指的是滑动屏幕进行内容刷新时,在“拉出”区域出现的操作提示设计。当按照提示让手松开屏幕时,页面恢复原位置,“拉出”区域消失,同时伴随消失的还有操作提示。
这种设计是不会扰乱屏幕、鼓励特定交互的有效方法,往往用于执行一些常见的动作,如滑动、短按等。易发现设计发展到现在,大体经历了两个阶段:
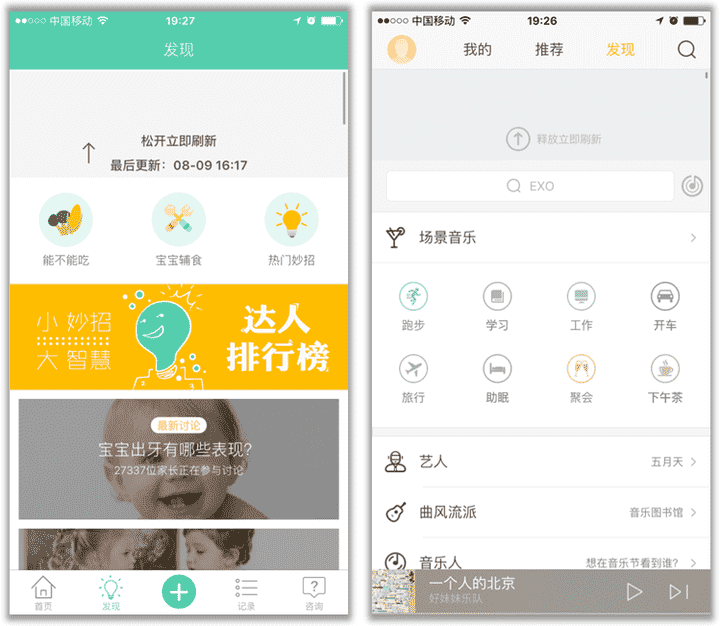
第一阶段:icon动效+文字提示+刷新时间。随着大屏手机的迅速普通,移动交互设计处于“百花争鸣”的阶段,没有所谓的“主流”设计方式,所以早期的易发现设计主要的功能是对交互动作进引导性解释,当然,移动互联网的时代也刚开启没几年,现在大量应用扔沿用这种设计。而这时对于用户来说,因为“习惯性存在”而产生的熟悉感,可能要比引导性解释的意义更大。下面是育学园和虾米音乐:

育学园加上更新时间有其特殊性,因为这个应用本身就是记录宝宝成长的工具,记录数据包括喂奶、拉粑、吃药、睡眠等,每一项活动都需要记录时间,因此当宝妈在逛论坛和知识版块时,APP通过一些交互动作来展示时间,提醒宝妈,是非常必要的。
当然,状态栏本身也有时间显示,但是由于该时间是“一直存在”的,一直存在的事物,就像整本书全被划了重点,很容易被用户无意识忽略。
当然,育学园的时间提示也有问题,日期“08-09”明显多余了。
而虾米音乐采取这种方案的话,可能起到相反的效果。很多音乐爱好者习惯在睡前听,如果在进行内容刷新的时候,被提示时间“最后更新:23:59””,对于用户来说,可能就是入睡提示,从而降低应用的使用时长,虽然这对用户来说是好事,但并不是APP官方想要看到的结果。
第二阶段:ico动效或其他。到了这个阶段,大部分用户已经习惯了滑动屏幕再释放刷新内容的操作方式,文字提示的必要性降低,所以很多应用直接用简单的动效来完成,如即刻:

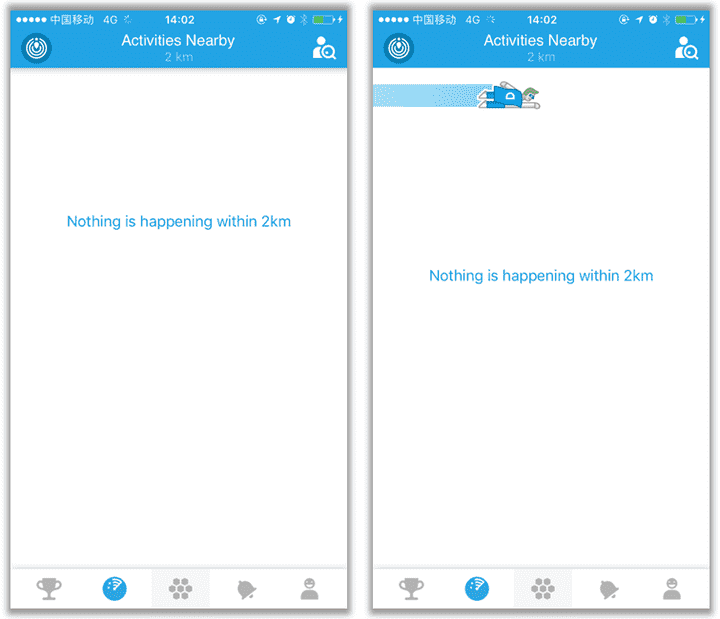
左图下拉,右图释放刷新。再比如Doozyrama:

左图为静态页面,右图为下拉页面再释放后的刷新动效,超人形象的小人儿在空白页面上方来回飞一次。
对比即刻和Doozyrama,不难发现,当页面信息较多时,应相对减少易发现设计的复杂度;而当页面信息较少甚至是空白时,增加易发现设计的复杂度(相对来说),这样使页面信息呈现上取得平衡,不至于太满(有呼吸空间)或者太空(有抓眼球内容)。
作者 @check hou
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
