用设计讲好故事 – JOOX 2020听歌年榜总结
编辑导语:JOOX是腾讯面向东南亚市场战略性的音乐App,作为一个国家化品牌,它面临着一些困难,但同时它通过创意的方式将自己的产品价值观传递给用户。我们在设计产品中,做好一个设计项目,就好比讲一个故事,但这只是一种表达策略,最终是让用户理解我们所要表达的产品内容。
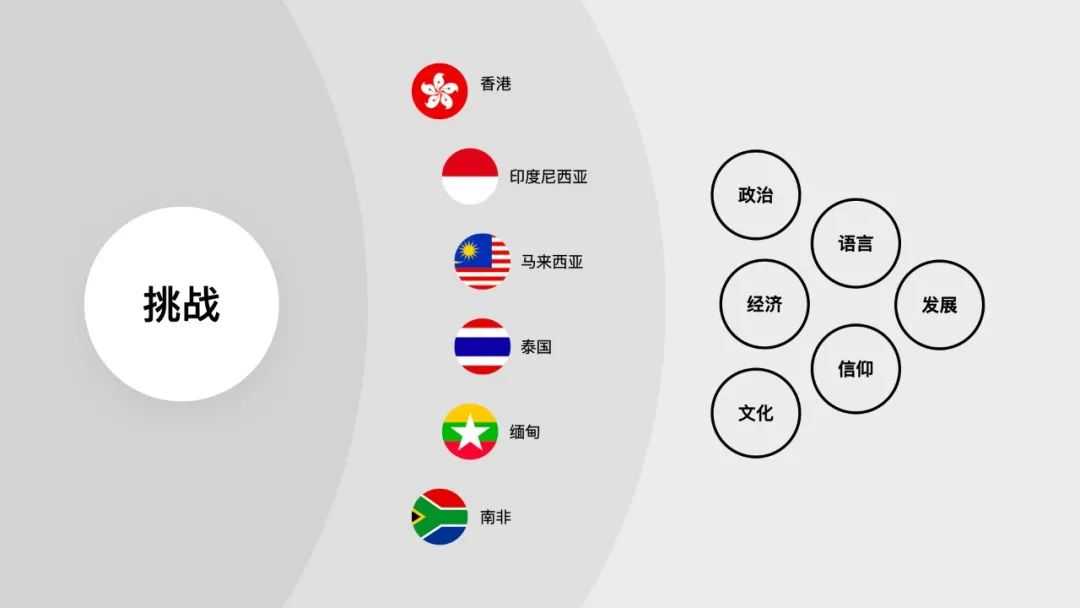
JOOX是腾讯面向东南亚市场战略性的音乐 App,2014 年上线,用户群体主要集中在中国香港、印度尼西亚、马来西亚、缅甸、泰国、南非等市场。
2020 年,一场突如其来的新型冠状病毒席卷全球,对全球的政治经济产生了巨大的影响。这一年,对于我们每个人,都是不平凡的一年。被迫减少出门活动与聚会的频率,只能宅家的这段灰暗时光,JOOX 为用户带去了很多温暖、快乐和感动。
一、挑战
作为一个国际化产品,JOOX 覆盖了六个国家和地区,它们的经济、政治、语言、宗教、文化,不尽相同,面临着比较大的挑战。所以最好的策略是在复杂的场景中去提炼共性,并通过创意的方式,转化成简单易懂的语言,然后把产品价值观传递给用户。

二、设计流程
我们把整个流程分为三个阶段:

三、前期探索
1. 主题定位

△前期方案探索过程
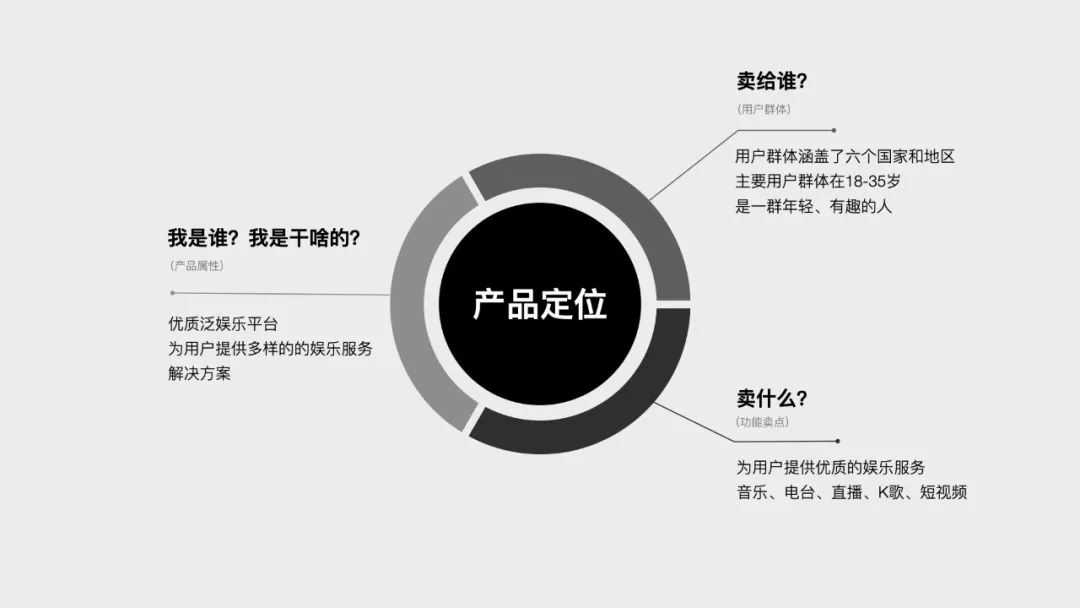
首先要明确自身的产品定位,我们是谁?我们服务对象是谁?我们提供什么样的服务。作为一个泛娱乐平台,我们的使命是致力于用创新的方式给用户带去快乐。从产品角色来讲,JOOX 就好像一个朋友一样,陪在用户身边。
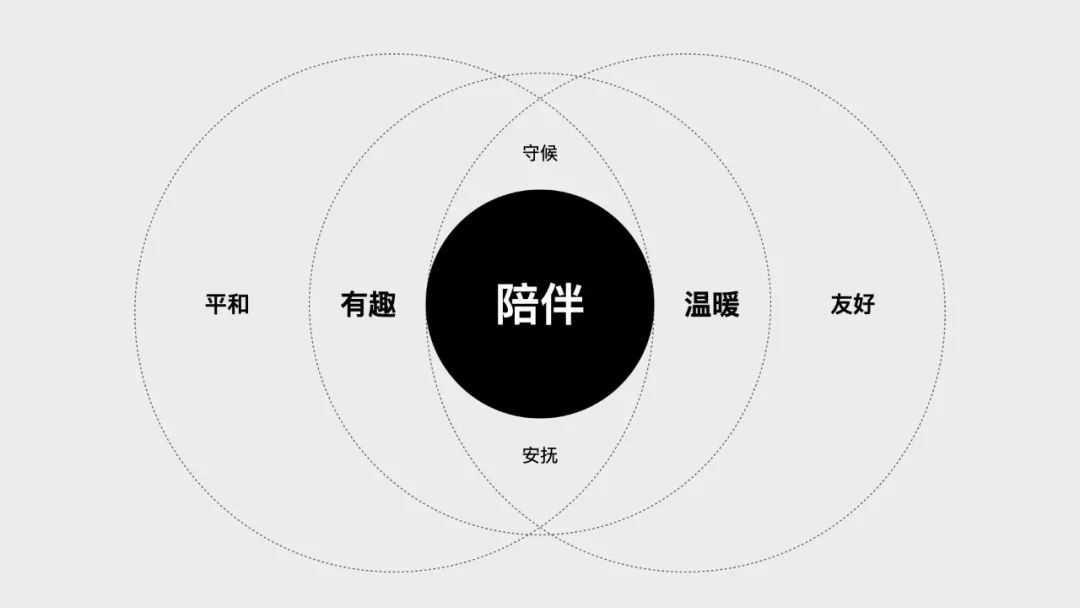
考虑到我们产品在疫情期间的特殊作用,我们希望把 JOOX 塑造成一个陪伴者的角色,用一些轻松、有趣的方式,拉起用户的回忆,再次建立产品与用户的关系。
明确主题:JOOX be with you,在后续的设计执行时,始终围绕着当前的主题展开。

2. 风格调性
基于 JOOX be with you 的定位,围绕“陪伴”来发散思考,整个的风格调性,应该是温暖、平和、友好、有趣的,通过这些定义的词,指导最终方案落地。

3. 设计目标
设计目标最终都要落脚到商业,我们希望能够通过对需求的挖掘,找到与用户共鸣的触点,达到以下目标:
提升活跃,通过一年的音乐回顾,增加老用户的启动率,加强二次分享曝光传播;
品牌宣传,作为年末的重要运营活动,是一个很好的宣传的契机,向用户传递我们的企业价值观和产品理念,拉近与用户距离;
驱动增长,这种大型活动,同时也是做增长设计非常好的机会,建立用户体验地图,做好每个环节的分析,并予之相应的解决办法,提升核心数据指标。
四、创意执行
1. 情绪板
通过前面整理的关键词,寻找搭建视觉语言的风格参考。在疫情最严重的时候,所有人都闭门不出,即使疫情有所改善,在很长一段时间大家选择呆在家里,为了尽可能的还原场景,我们有针对性地去寻找相契合的情绪板。
为了更好烘托出氛围,我们特地选择了当下非常流行的3D风格视觉,通过构造一个相对真实的空间,增强用户代入感。

2. 故事安排
做好一个设计项目,也是在讲一个故事。故事主线要清晰,故事的情节发展、人物设置都要以主线为基础,这样理解起来就更容易:
由于疫情的影响(时间),我们的用户(人物),只能呆在家里(地点),百无聊赖之际(起因),掏出了手机并打开了 JOOX 听音乐、看直播(结果),然后很愉快地度过了一天(结果)。根据我们的故事去构思设计,通过故事去表达用户与 JOOX 的关系。
故事主线清晰后,在关键节点去调动用户的情绪也很重要。

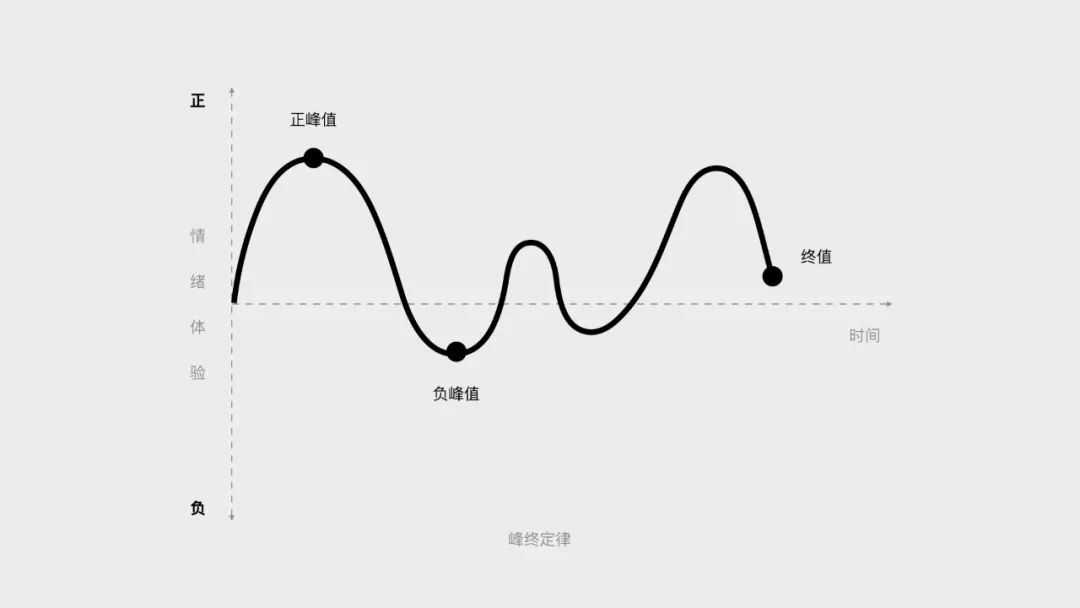
△ 著名的“峰终定律”
如果在一段体验的高峰和结尾是愉悦的,那么整个环节体验的感受就是愉悦的。所以在故事开端一定要用一些特殊手法去吸引用户的注意力,不管是交互方式,还是创新的效果玩法,让用户先留下来,再通过故事线索让用户一步一步往下走,最后完成整个体验流程。
3. 方案草图
画草图是一个非常快速验证 ideas 的方法,在前期创意阶段配合内容的展示上,作出一个基本的判断,特别是对于多语言适配的时候,如果我们在前期能把这些问题考虑进去,那在后面改稿的时候,将会更加游刃有余。
对于总结类的 H5 项目,内容的展示与数据的呈现,永远都是排在第一位。我们所有的设计方法与策略都是围绕内容展示来打造,为了更好地突出我们的数据内容,在一开始去构思整个故事时,就需要进行草图模拟,为内容留下足够的空间。

△ 方案草图模拟
4. 场景搭建
在故事安排的时候,通过场景化来构建用户在家里听音乐的真实状态。拟人化手法,我们用品牌 IP 形象 JOJO 来代表产品,像一个朋友一样陪伴着用户,通过与用户的互动,达到一起玩的氛围。

△ 品牌IP形象JOJO与用户互动的主场景
在确定主场景之后,根据我们之前画的草图,做一个对“故事”的还原,同时为了突出品牌的特征与属性,在场景中加入 JOOX 独有的音乐元素,增加品牌认知。
场景构建的同时,也需要对最终动画效果有一个简单的思考,不能等到所有页面设计都确定之后再来思考怎么做动画,更早的纳入计划,才能在自我博弈中不断地反思,不断地完善思路,最终达到一个理想的效果。

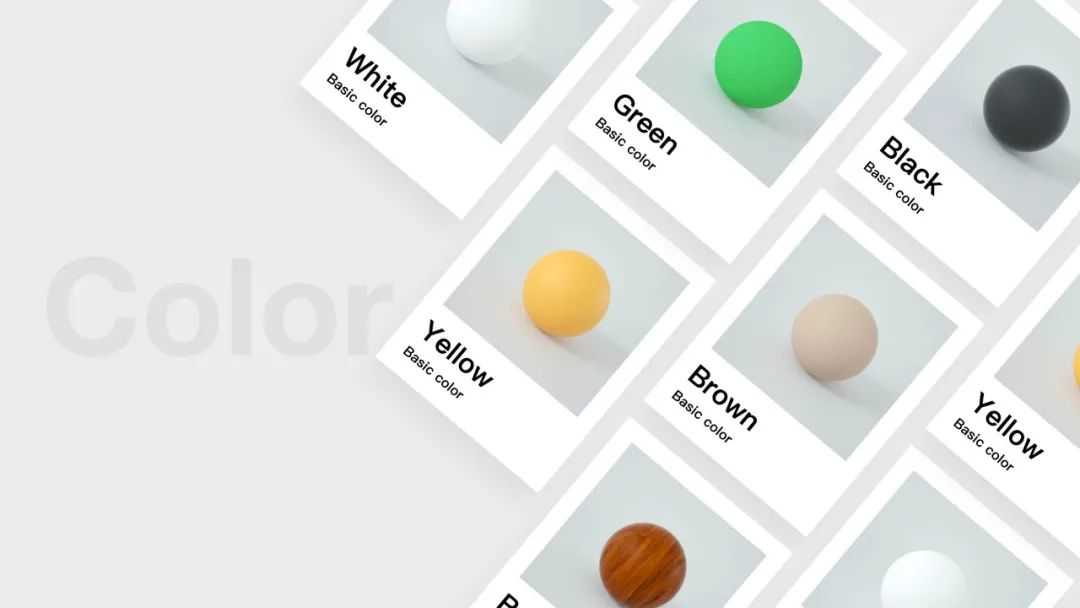
5. 色彩
适合的配色能够直观地传达主题风格,为了营造温馨的家庭氛围,采用了暖色的背景作为我们的主色基调,用我们的品牌绿进行点缀和对比,强调品牌性格,突出关键信息展示。再辅之以小面积黄色对比,来对整个画面的调合,以此来达到主体突出、性格鲜明、调性明确。

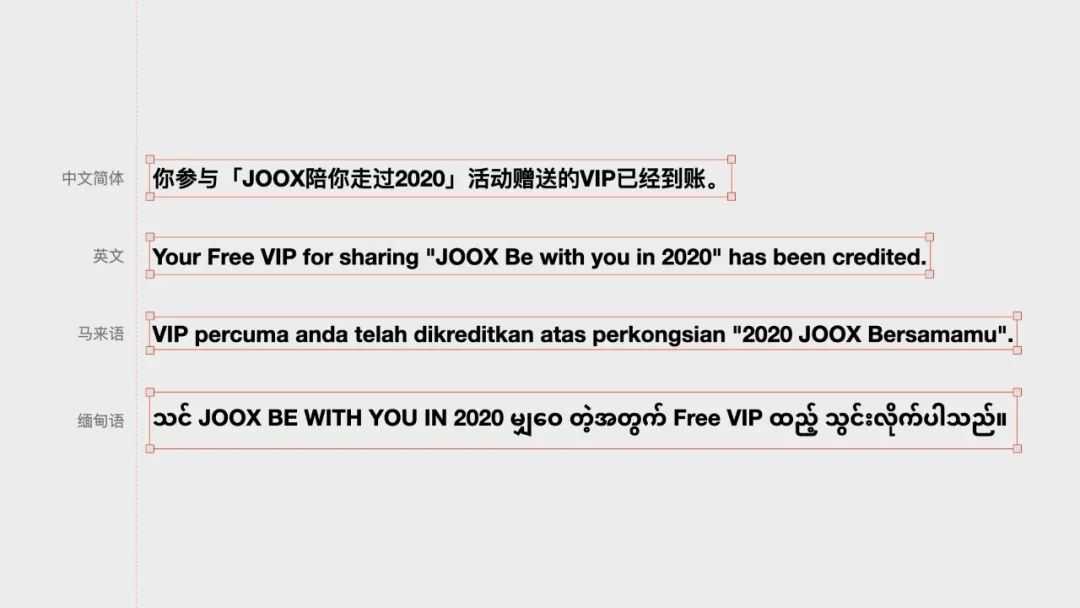
6. 字体
产品覆盖了六个国家与地区,使用多种语言,可能在某一个国家就需要适配三种主流语言,多言语也是过程当中一个非常大的挑战。
如何克服在多语言场景中去做设计?
提前了解内容,并找到相应的团队提前获取翻译素材,再结合场景进行编排;
多语言的适配不太适合复杂的场景设计,所以“简单”是我们的基本准则;
变量文本是多语言展示的定时炸弹,在排版上要多预留空间。所以多言语的适配做得好与差,将直接决定“木桶效应”的短板在哪里。
每种字体的排列规则略有差异,例如下图,相同的文案,不同字符的长度以及不同的行高,如果遇到变量的文本,情况就会愈加复杂。

7. 页面设计
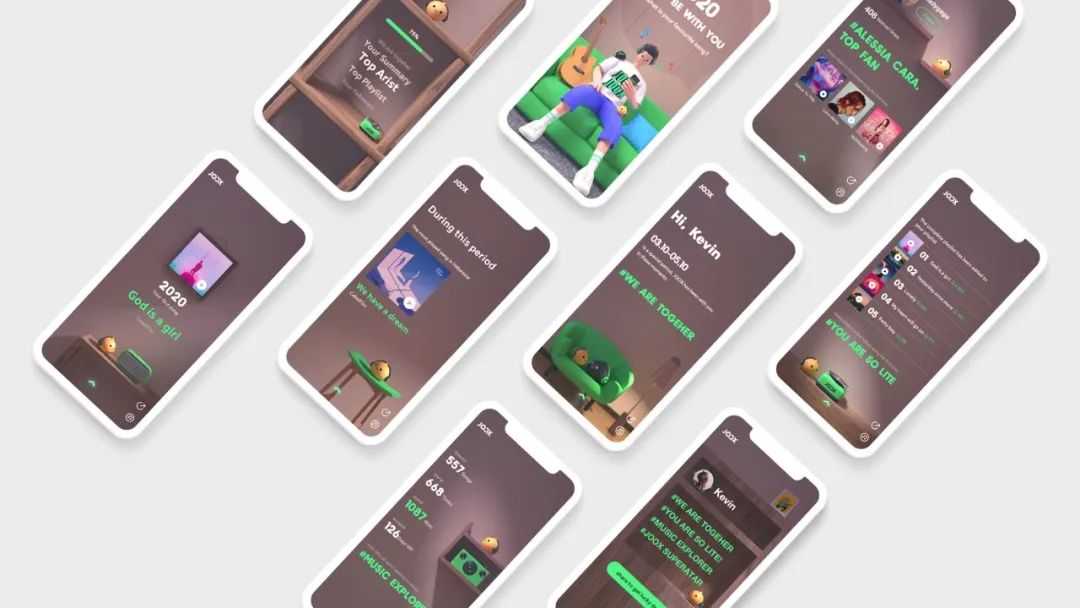
根据项目前期,情绪版、故事安排、色彩、字体等分析,最终呈现我们静态效果。整个设计简约为主,整体的氛围以平和、温暖为主。内容优先,在保证内容展示的情况下,去传递设计理念。

△ 在这里每个页面都有品牌IP形像JOJO,它是我们的品牌线索
8. 交互/动画
JOOX是一个比较年轻化的产品,除了我们在场景构建、故事编排等方面需要多花精力之外,有趣的动画效果必不可少,可以串联起我们的每个小场景,使整个故事脉络一气呵成。
我们的品牌 IP 形象 JOJO,在每个页面都做了关联,用它支撑起主线线索,起到承上启下的作用,能更好地吸引用户,引导他们阅读下去。
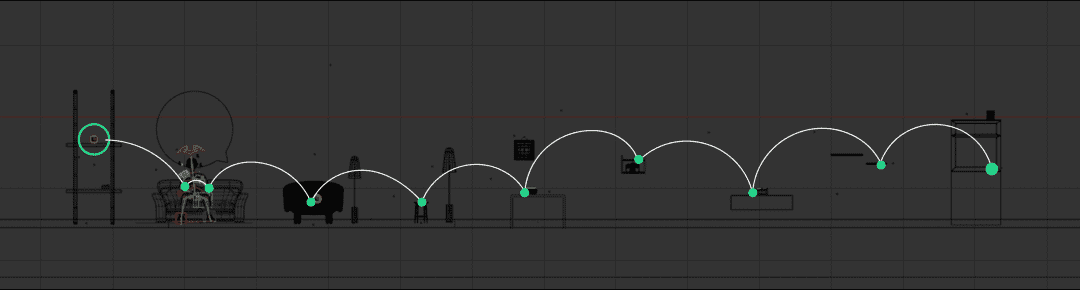
整个动画采用一镜到底的方式,JOJO 随着页面的滑动,而跳动到下一页相应的位置,它的优点是用户可以沉浸式体验,顺着线索往下走,减少中间环节的流失率。

△ 品牌IP形像JOJO的运动轨迹
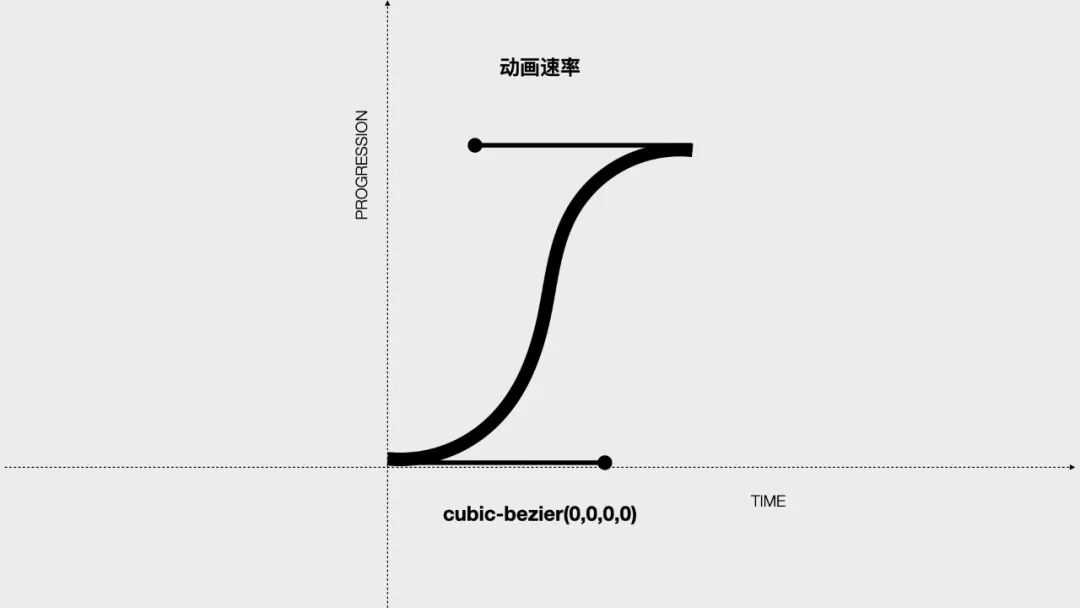
在动画制作的过程中,节奏也很重要,节奏的变化将会直接带动用户情绪的变化。根据主题需要运用节奏,辅助提升整个视觉观感品质,这样的动画才是有意义的。

△ 动画速率的变化曲线
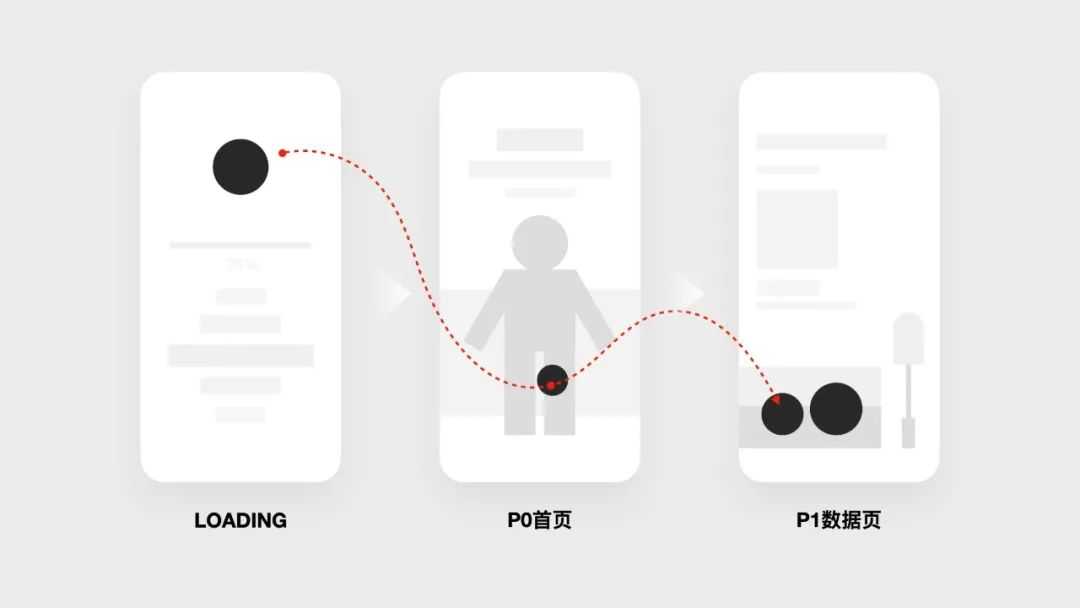
在保留了主页的基础上,取消了“下一步”的按钮,loading加载完之后,先进入P0主页停留一定的时间,再自动跳转到P1数据页,从后期的数据反馈来看,在这一步的数据,提升非常大。

9. 音乐
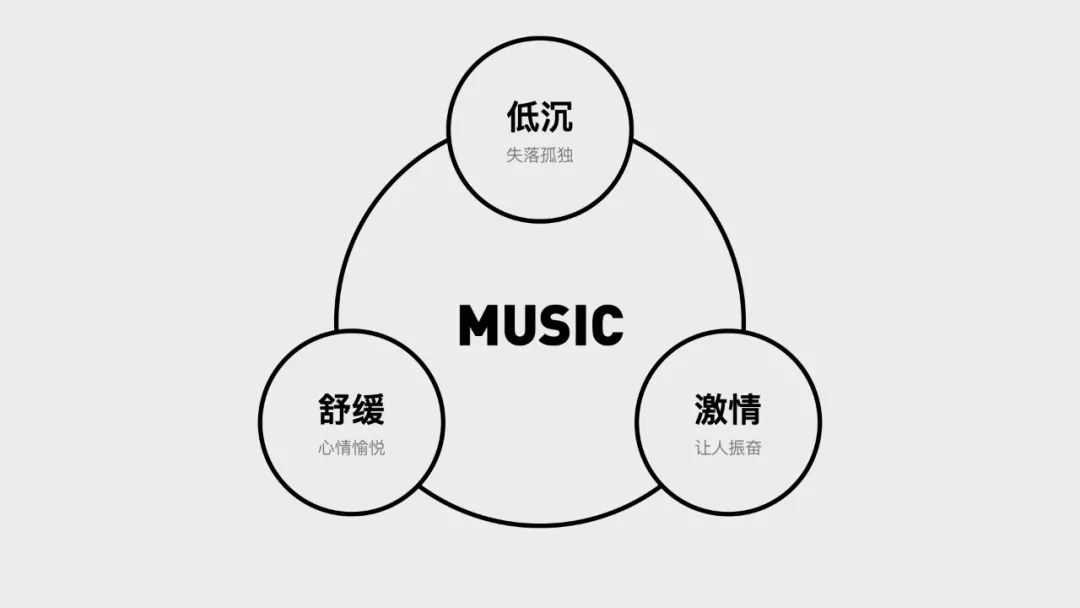
音乐无国界,不同调性的音乐就像不同调性的香水给人不同的感受,进而影响用户的情绪。一首契合主题的背景音乐不仅能锦上添花,更是构建情感连接的核心。

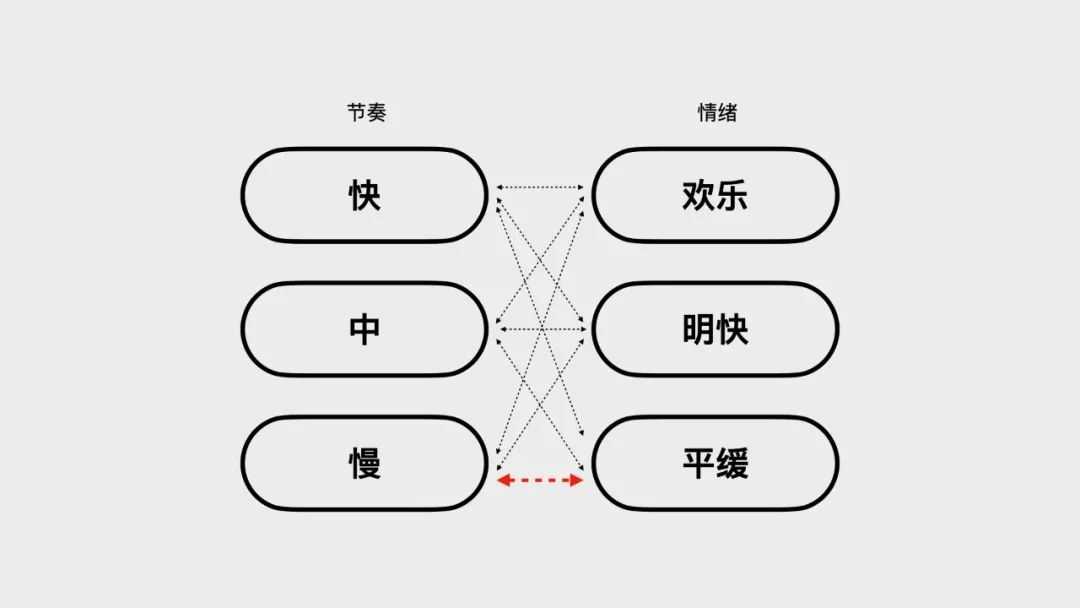
我们把音乐的节奏和情绪表达为三类,节奏:快→中→慢;情绪:欢乐→明快→平缓。
这样更加直观,且进一步把范围缩小,通过排列组合很快能找到目标音乐。由于疫情的原因,整体的氛围还是以平和的、温暖的为主。所以我们最终敲定的方案是“慢→平缓”。

△ 音乐节奏和情绪之间的对应关系
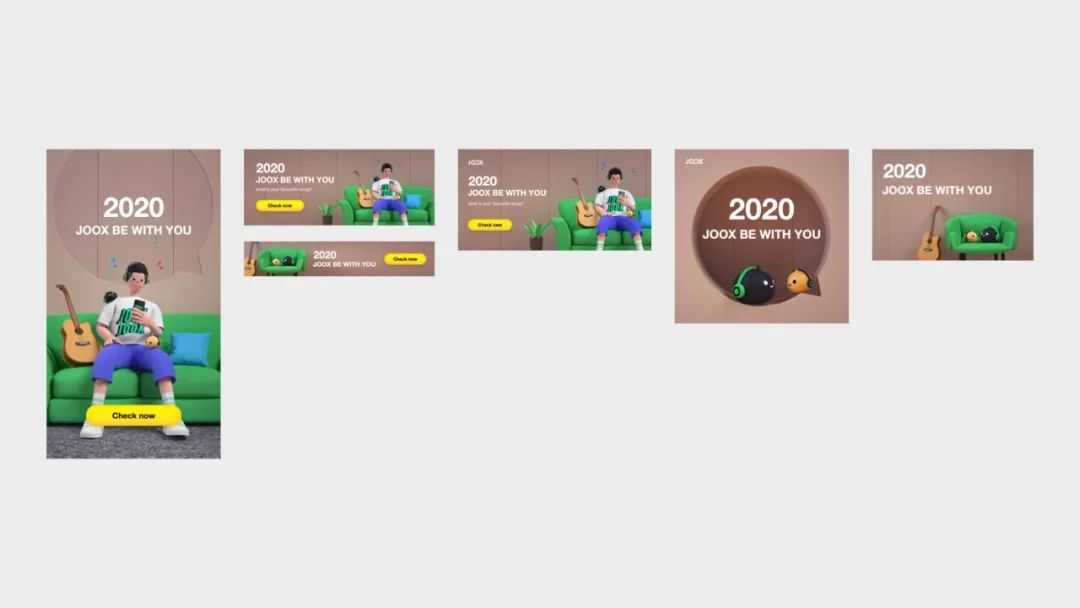
10. 物料输出
相关物料,闪屏、引流 banner,以及分享到 ins、facebook 等渠道的模板。

五、总结
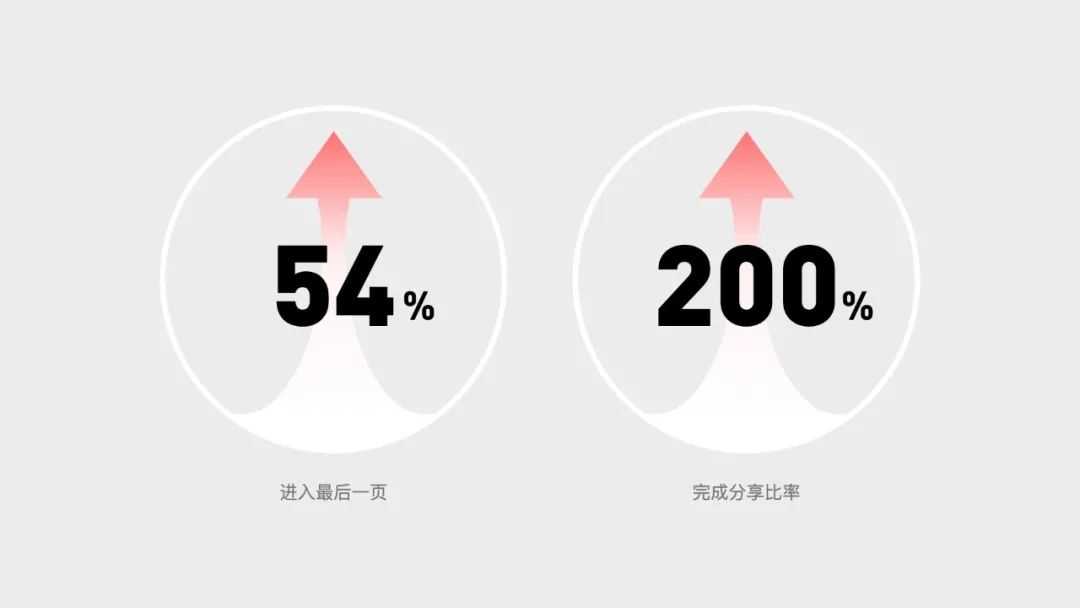
1. 数据回收
吸取了过往的经验,在一些数据流失比较大的环节,设计上做了优化调整,最终的数据表现还是比较的不错,一些核心指标有非常显著的提升。

作为一个国际化产品,推动设计落地时,所面对的困难与挑战要比单一市场要大很多,但解决问题的方法是相通的,不要畏惧,从最基础的底层问题去着手分析。
不同地区的用户使用习惯有所差异,我们目标是寻找共性,用大家都能看得懂、听懂的方式,刺激用户来达到共鸣,比如:背景音乐就是一个很好的情感连接器。
做好一个设计项目,就好比讲一个故事,但这只是一种表达策略,目的是让我们用户能够更好的理解我们传递的内容。所以我们在讲故事的时候不能本末倒置,至少对于这种盘点类的H5,一定是内容优先。
作者:Alic,来自腾讯 IXD 设计团队
作者 @腾讯设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
