十万个产品细节推导(八)
编辑导语:产品设计最终是服务于用户的,而交互体验的优化可以让用户更加轻松便利地使用产品、获得所需信息,进而推动产品的用户留存。本篇文章里,作者对一些产品设计细节中的交互方案进行了总结和优化思考,一起来看一下吧。
本期目录
一、【饿了么】-撤销兑换红包功能
二、【微信】-消息引用的展示优化
三、【抖音】-长按搜索评论内容
四、【得到】-音频操作栏设计
五、【钉钉】-标为已读还能这样设计
六、【网易云音乐】-热水瓶形式的点赞
七、【微信】-轻触切换账号
八、【微信】-有趣的「模糊一下」效果
九、【得物】-缺货时可怎么办?
十、【京东】-贴心的物流信息显示
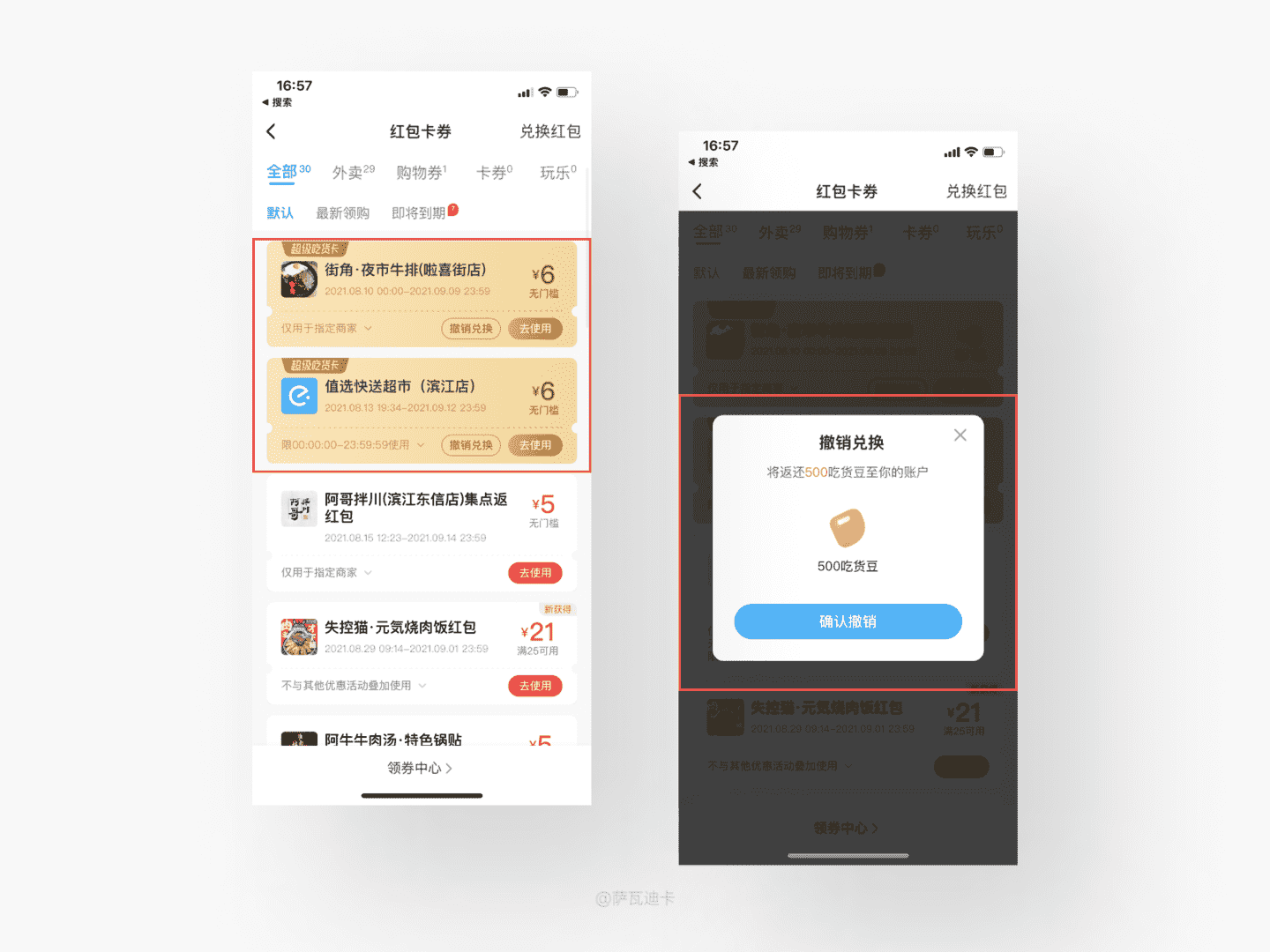
一、【饿了么】-撤销兑换红包功能

1.【使用场景】
用户在某家外卖店铺兑换红包之后,也会出现购买别家外卖的情况,这样容易造成红包的浪费。
2.【设计思考】
设计目标:解决用户兑换红包后失效的问题,提升红包的使用率。
设计方案:在饿了么的红包卡券页面,用户兑换红包未使用的情况下,会出现「撤销兑换」的功能,点击即可撤销成功,方便用户合理使用吃货豆,避免不必要的浪费。
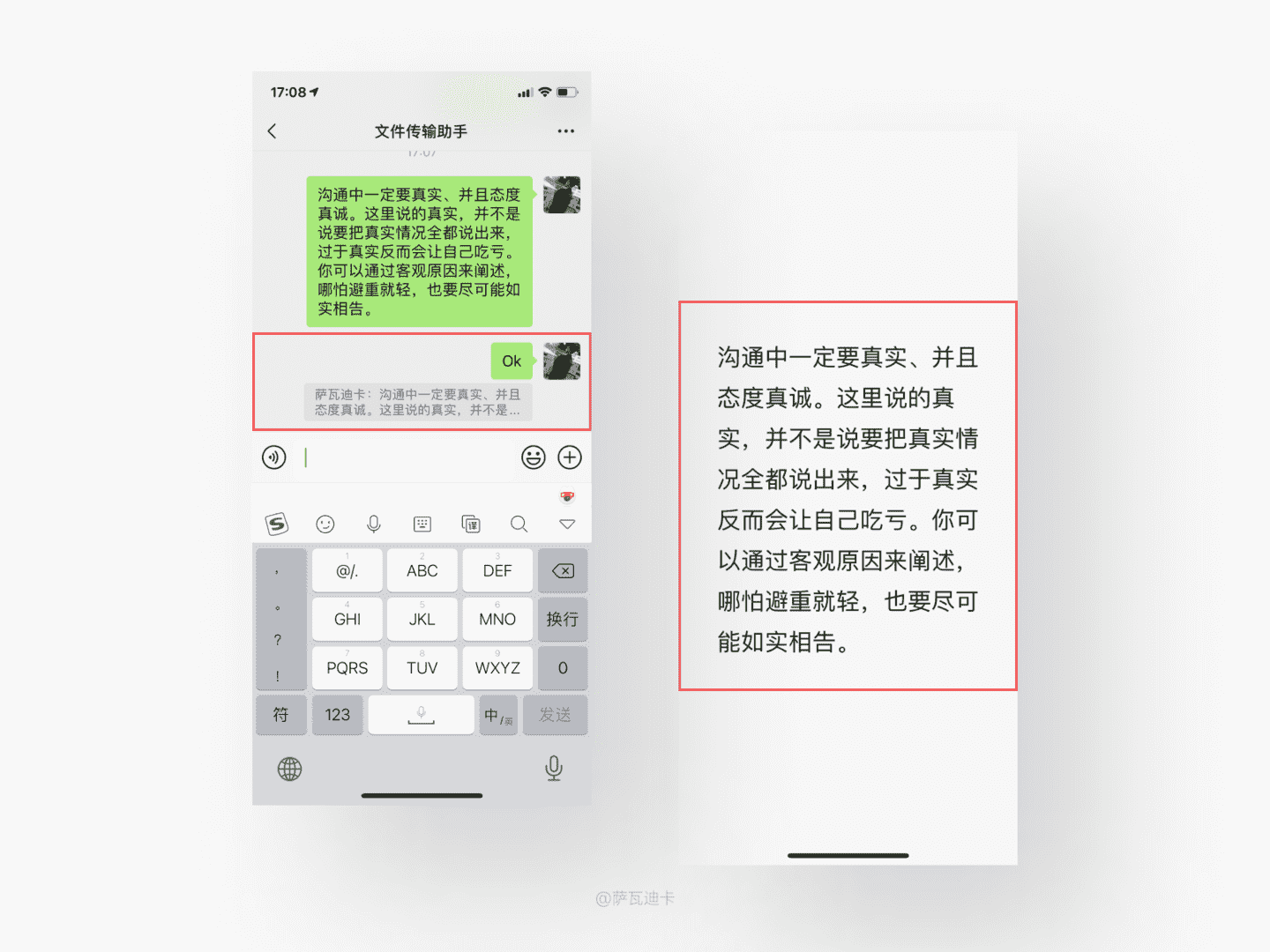
二、【微信】-消息引用的展示优化

1.【使用场景】
用户在微信聊天时,「引用」是很常用的使用功能,所以引用的信息如何呈现也变得至关重要。
2.【设计思考】
设计目标:解决引用的信息呈现不理想的问题,提升用户的沟通效率。
设计方案:之前点击引用的信息会定位到该信息的位置进行查看,目前点击之后直接展示信息的详情,用户查看更加直观方便,也避免了定位信息带来的时间损失。
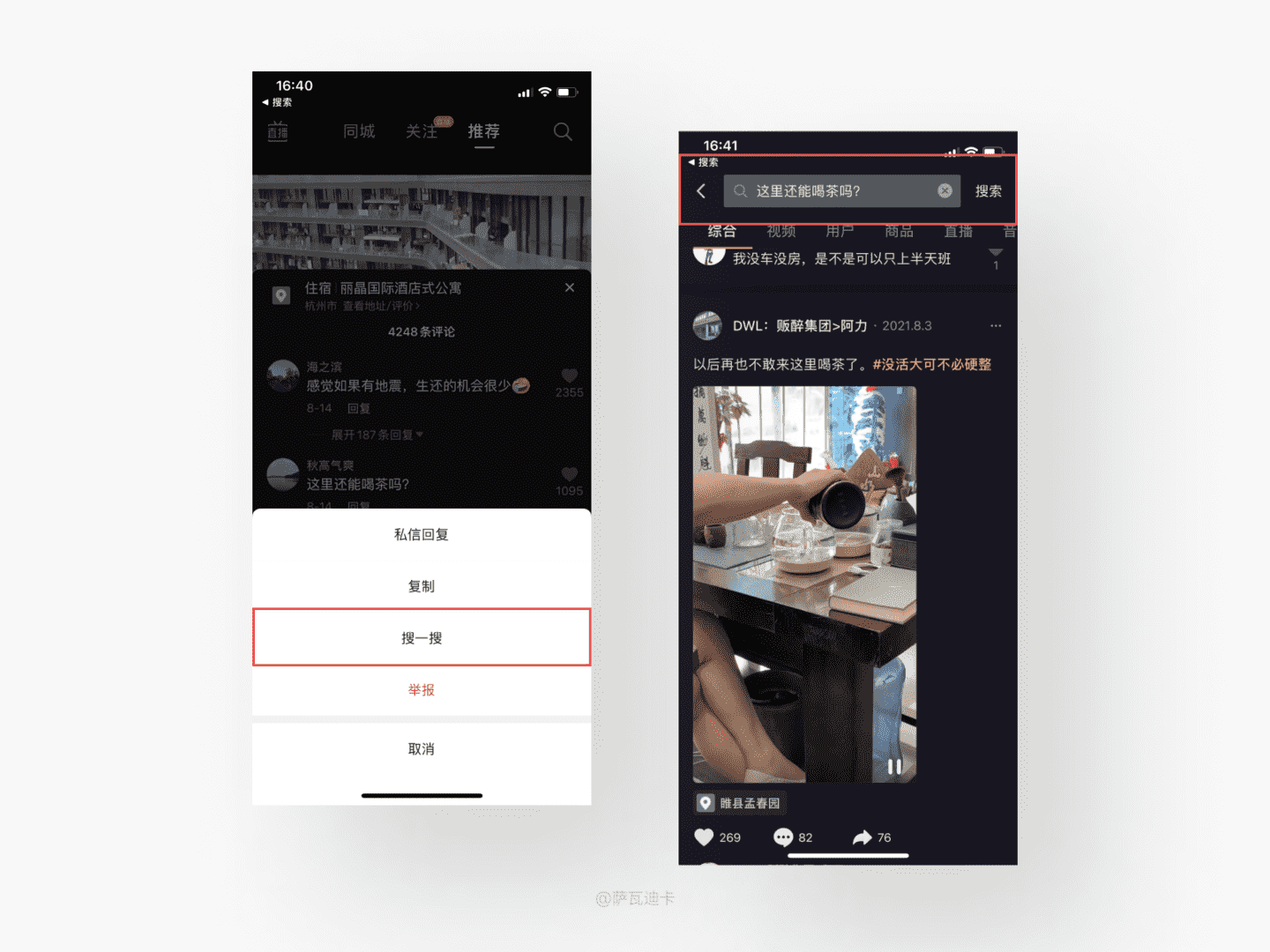
三、【抖音】-长按搜索评论内容

1.【使用场景】
用户刷抖音查看评论时,当看到不理解的或者感兴趣的内容,也会想去进一步了解。
2.【设计思考】
设计目标:进一步解决用户内容搜索的问题,降低用户的内容获取成本。
设计方案:在抖音的评论页中,长按某个评论,点击「搜一搜」即可搜索关于该评论的相关内容,方便用户进一步去了解内容,不过检索的内容仅限于抖音自身的内容生态系统。
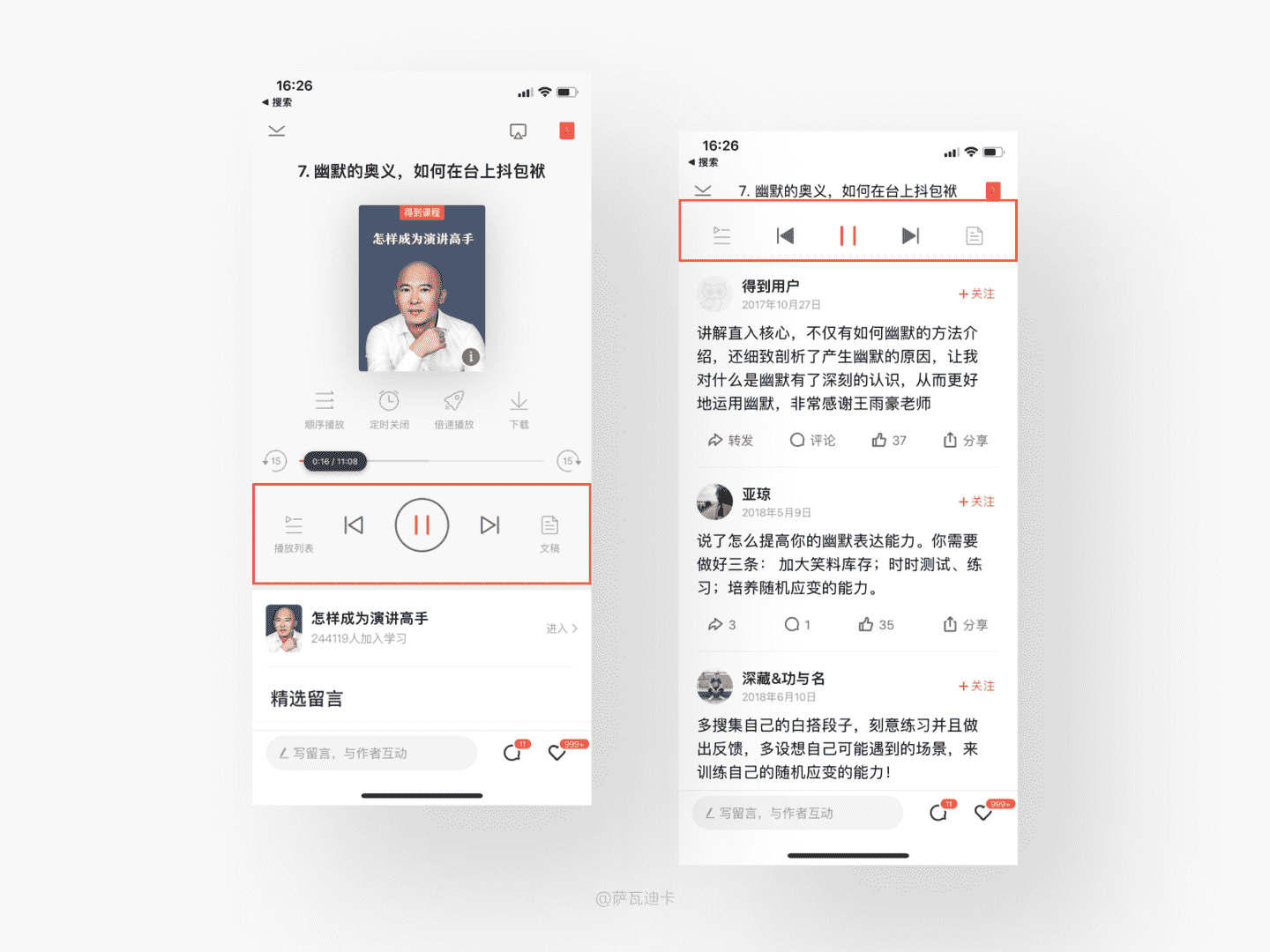
四、【得到】-音频操作栏设计

1.【使用场景】
用户在听音频的同时也经常会浏览评论信息,有时过于关注评论就会错过音频讲的内容。
2.【设计思考】
设计目标:解决用户经常重听音频的问题,提升产品的使用体验。
设计方案:在得到听音频时,往下浏览超过一屏时,音频操作栏会固定在界面顶部,方便用户在浏览评论的时候点击暂停或者播放,避免用户错过音频内容,很好的提升了用体验。
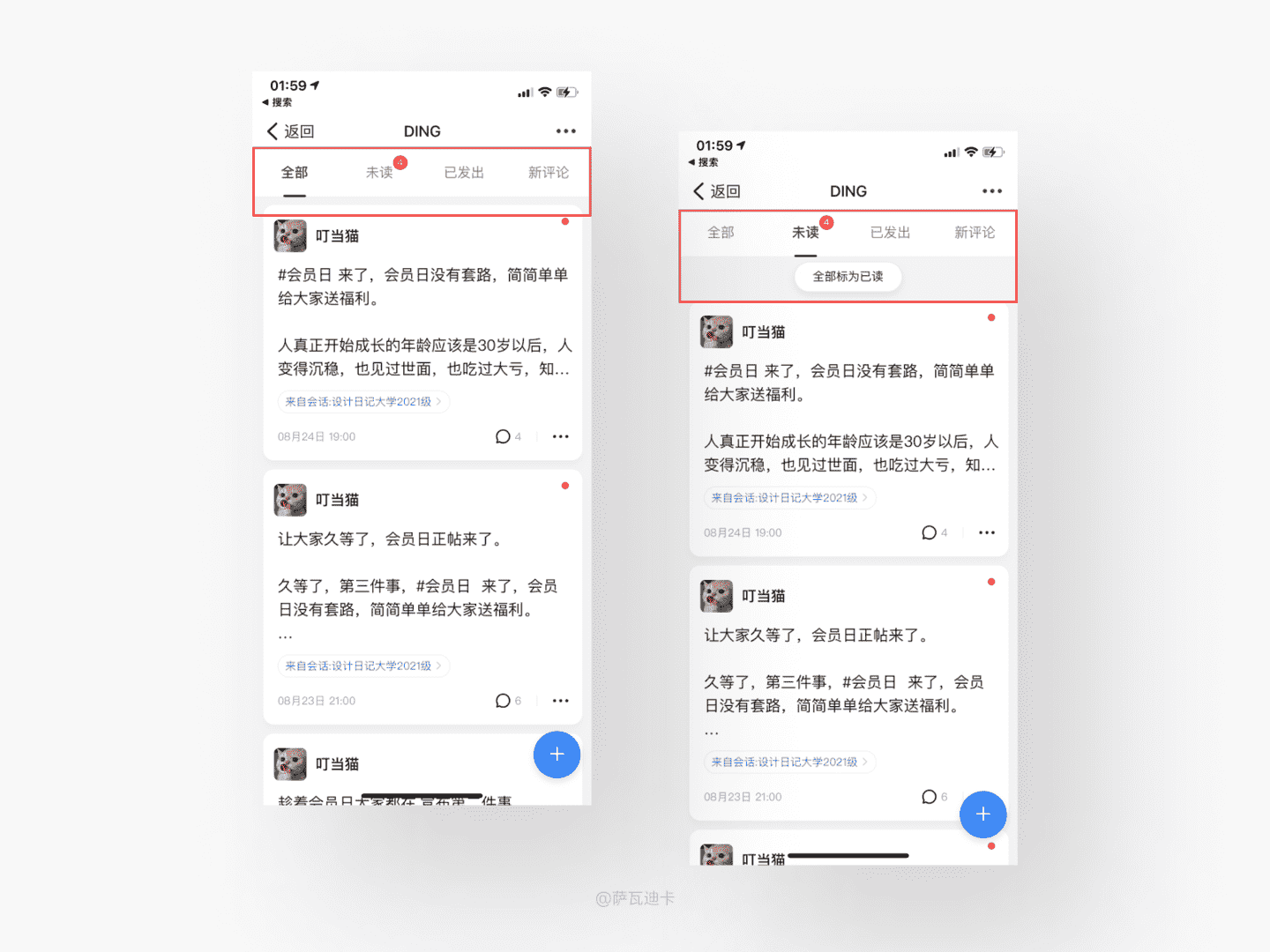
五、【钉钉】-标为已读还能这样设计

1.【使用场景】
当用户发现未读信息过多时,经常会直接「全部标记已读」,可有时由于页面限制,该功能不好展示。
2.【设计思考】
设计目标:解决标为已读功能不便设计的问题,提升功能的易用性。
设计方案:在钉钉中,「全部标记已读」设计在未读信息提示的下方,方便用户点击。同时没有未读消息的选项栏中,不出现该功能,可以减少对界面信息的干扰。
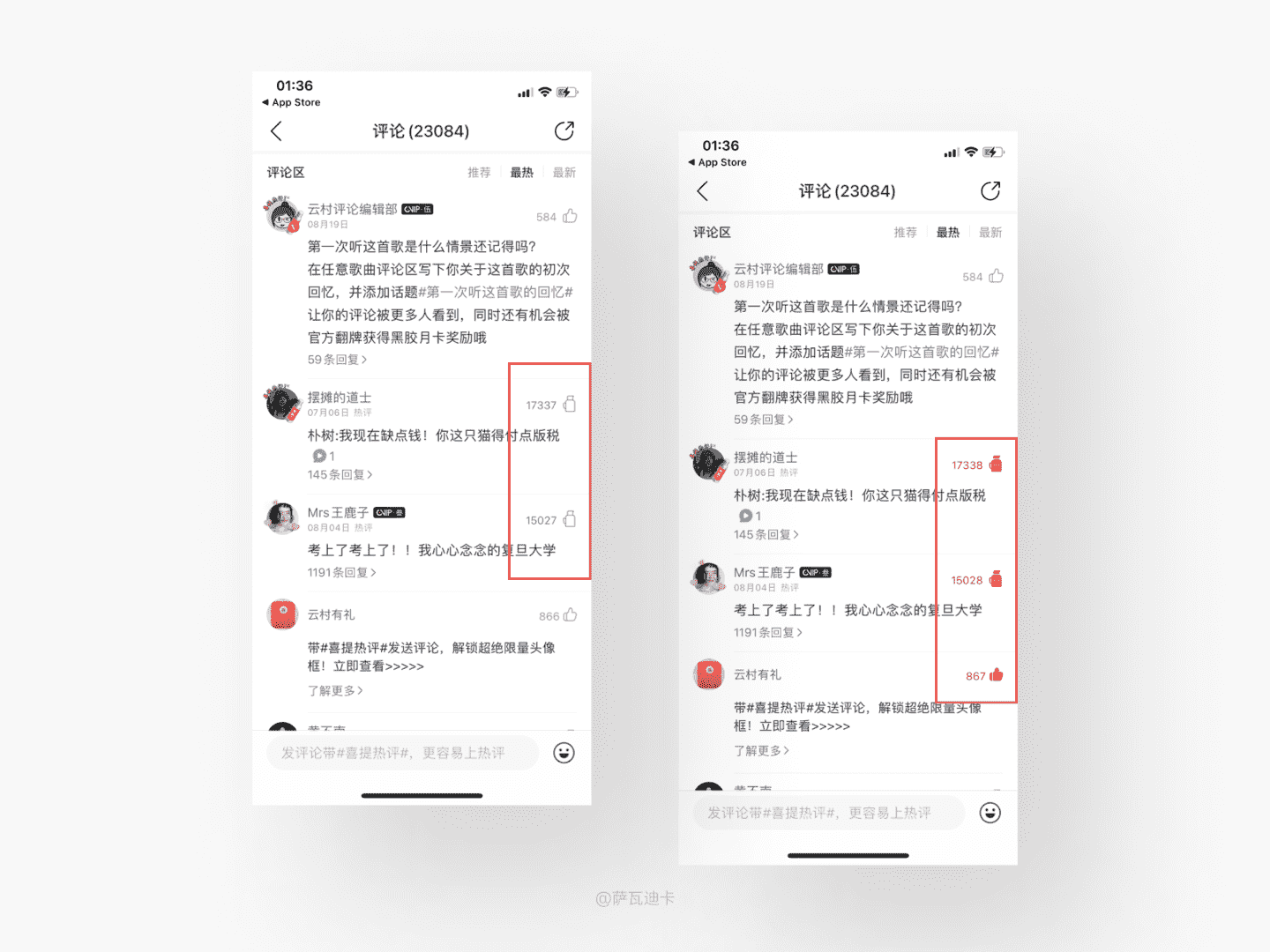
六、【网易云音乐】-热水瓶形式的点赞

1.【使用场景】
用户一般看到热门的评论会更加积极的关注 ,目前仅仅通过常见的点赞达到的效果越来越弱。
2.【设计思考】
设计目标:提升用户对热评的参与度,增加评论区的浏览时长;
设计方案:在网易云中的评论区,针对热评的点赞形式变成了热水瓶的形式,同时热评与热水瓶也有异曲同工之处,可以更好的吸引用户参与互动,增加用户的活跃。
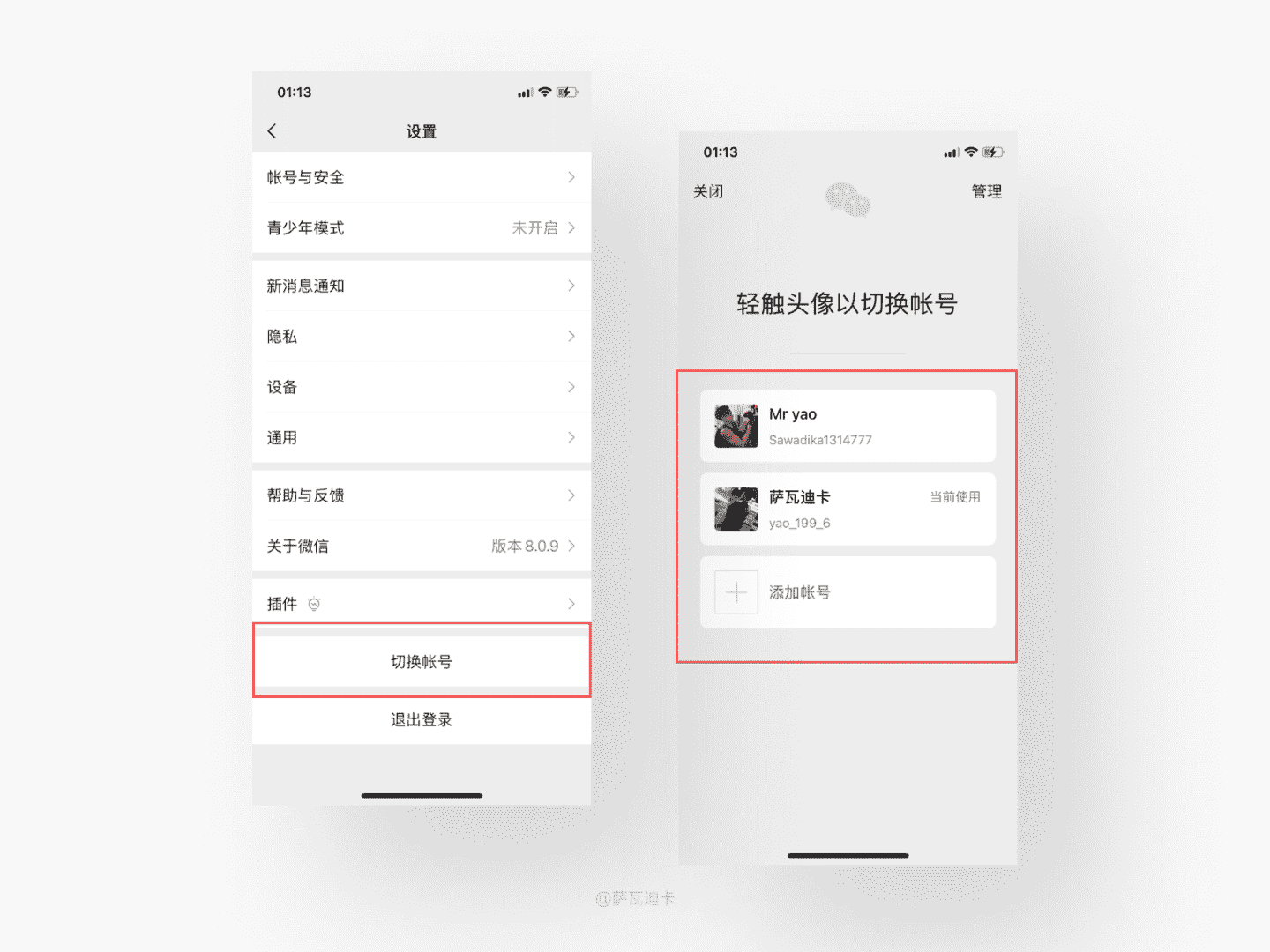
七、【微信】-轻触切换账号

1.【使用场景】
有些用户为了区分微信的生活号和工作号经常会切换账号使用,在切换的过程中容易给用户带来麻烦。
2.【设计思考】
设计目标:解决用户账号登录登出的麻烦,增加用户好感度;
设计方案:在微信的设置中,点击切换账号之后,会显示之前登录的账号记录,点击某个账号即可快捷登录,避免了用户重复输入账号与密码,提升操作效率。
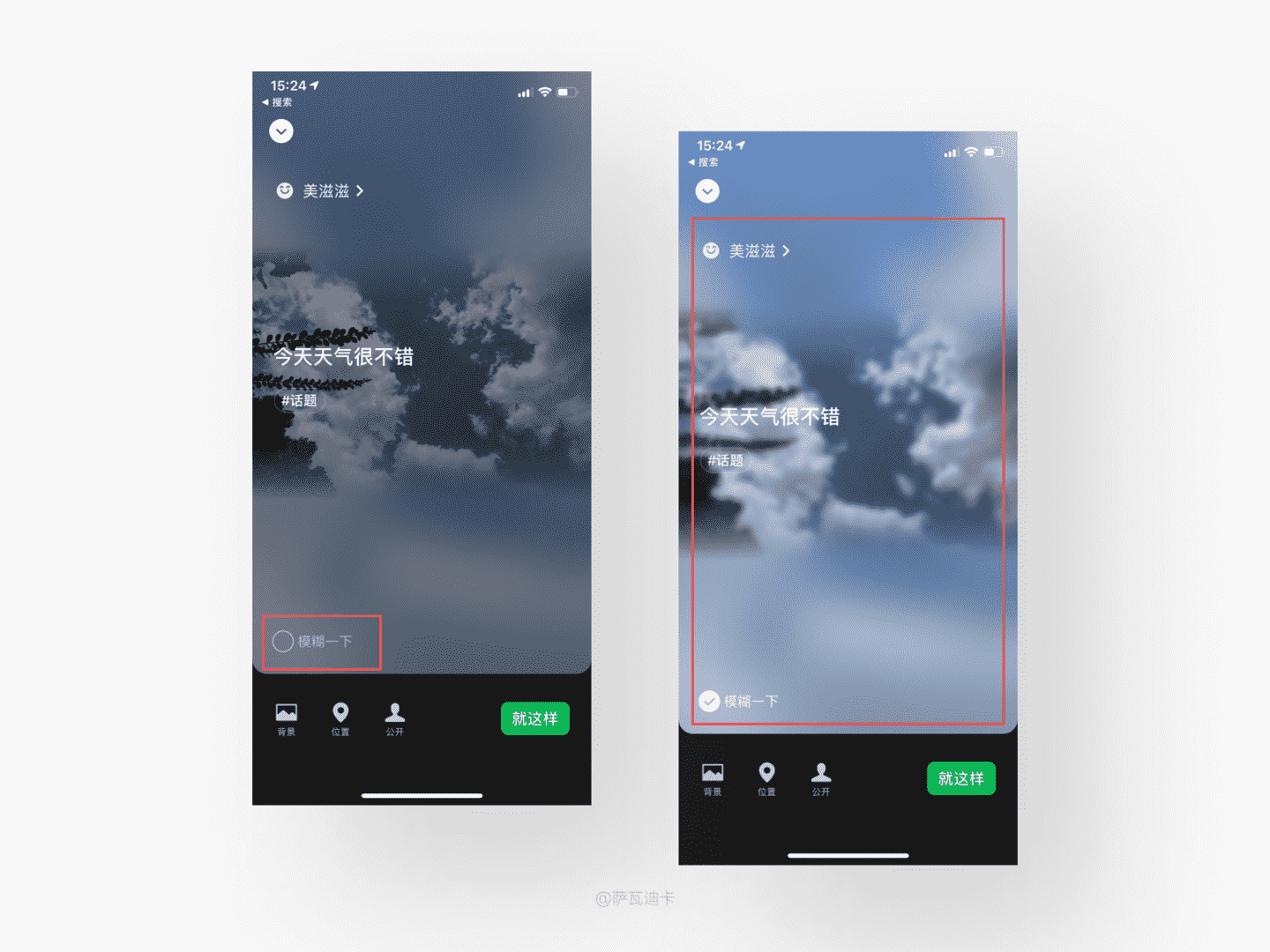
八、【微信】-有趣的「模糊一下」效果

1.【使用场景】
用户在微信中添加状态,选择背景图片时,不希望背景图片过于抢眼。
2.【设计思考】
设计目标:解决背景图片过于抢眼的问题,提升用户的好感度。
设计方案:在微信中,选择背景图片之后,可继续选择勾选「模糊一下」的选项,可更好地展示状态文字,弱化背景图片。虽然看该功能作用不大,但正是微小的细节给用户更好的体验效果。
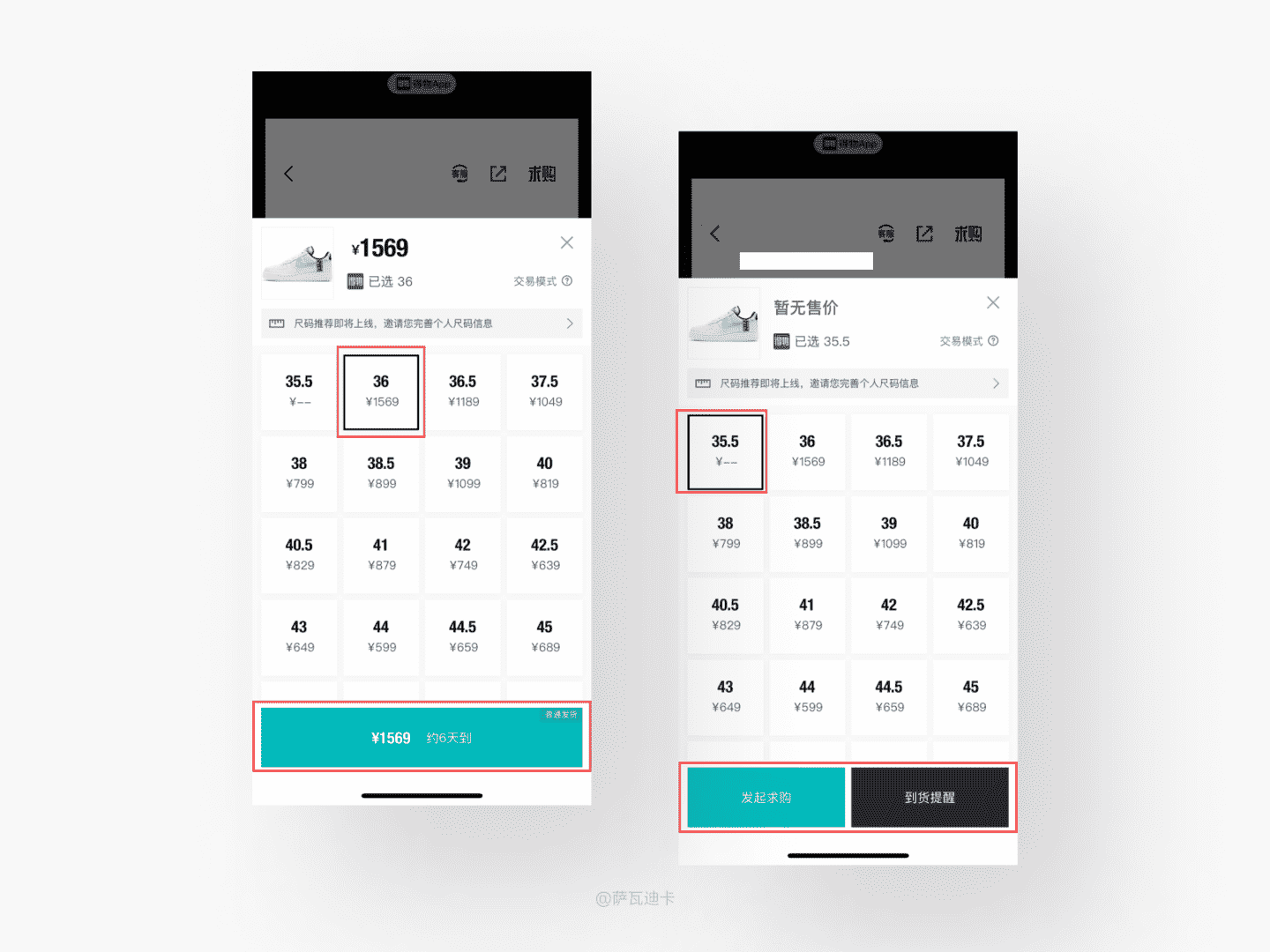
九、【得物】-缺货时可怎么办?

1.【使用场景】
用户在购买商品时经常会遇到缺货的状态,这样的情况非常影响用户的购买体验以及用户的心情。
2.【设计思考】
设计目标:提供给用户缺货后的可行性方案,减少用户的流失。
设计方案:在得物中,当遇到商品缺货时,操作按钮即变成「发起求购」与「到货提醒」,这样的方式可以促进卖家与商家的良性互动,为缺货给买家带来的不良购物体验提供补偿方案。
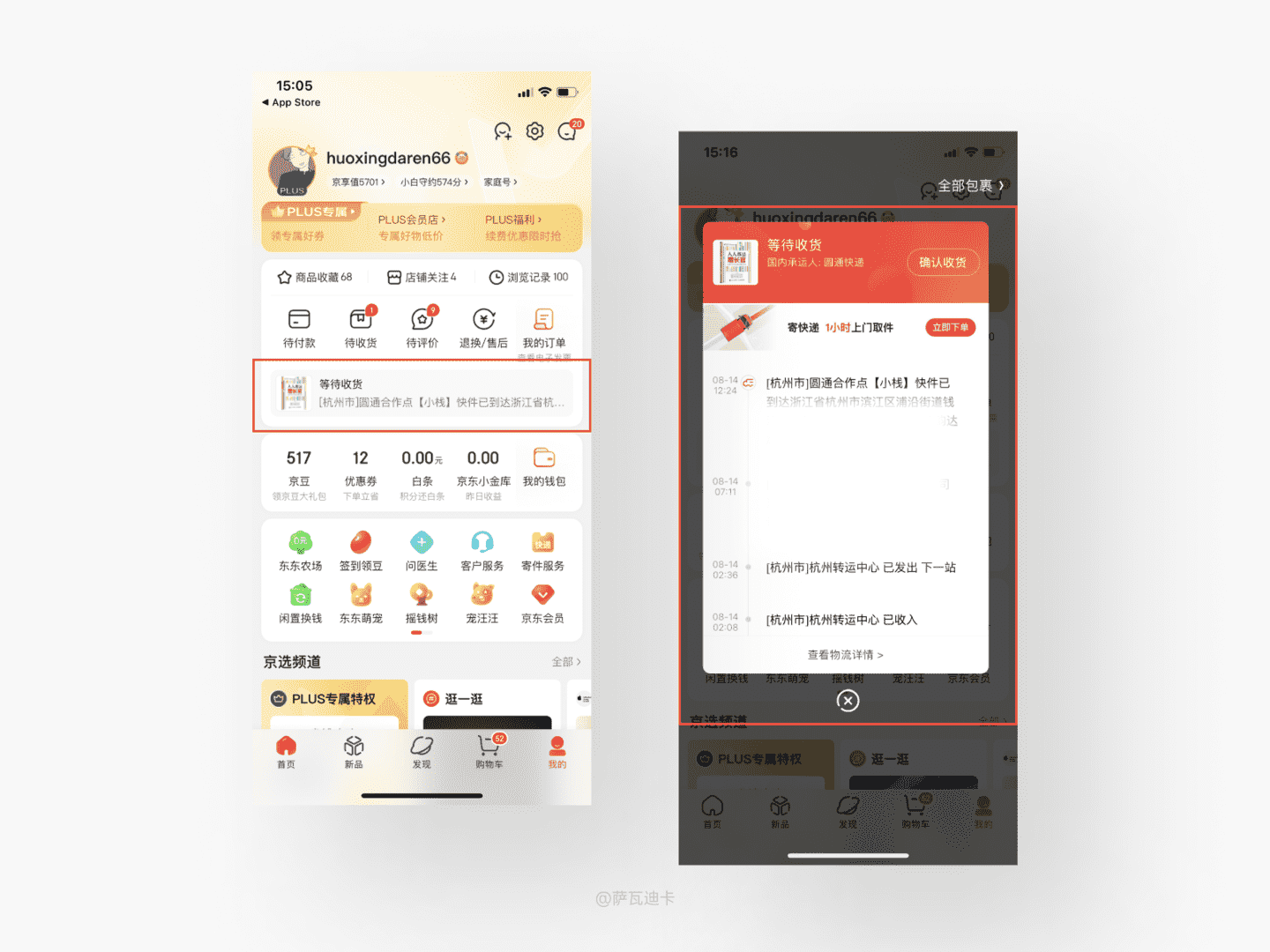
十、【京东】-贴心的物流信息显示

1.【使用场景】
用户购买商品之后会经常查看物流的进度,如果物流信息层级过于深入极大影响用户的查看效率。
2.【设计思考】
设计目标:解决物流信息层级太深的问题,减少用户的操作路径。
设计方案:在京东App中,用户购买商品之后物流信息会直接显示在「待收货」的入口下面,点击还可查看详细进度,很好的方便用户查看物流进度,减少了操作路径,提升查看效率。
十一、结语
在设计的生涯中,如何说服别人会伴随着我们从头到尾。我们在记录好的设计细节时,也要不断提升自己的输出表达能力。做到既能让别人听得舒服,也能让自己减少改稿率。
本期的产品细节推导分享结束,我们下期再见!
作者 @萨瓦迪卡
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
