新拟态设计——未来的设计趋势?
编辑导读:新拟态风格与扁平化风格完全相反,可以理解成“加高光、加渐变、加阴影”,其原理是为界面的UI元素赋予真实感。本文围绕新拟态设计进行了分析,希望对你有帮助。
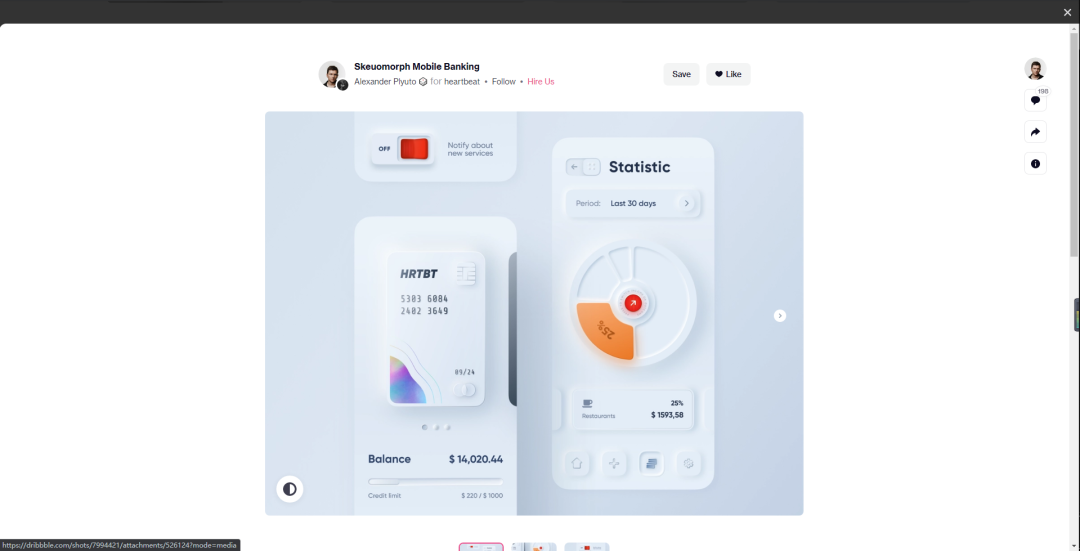
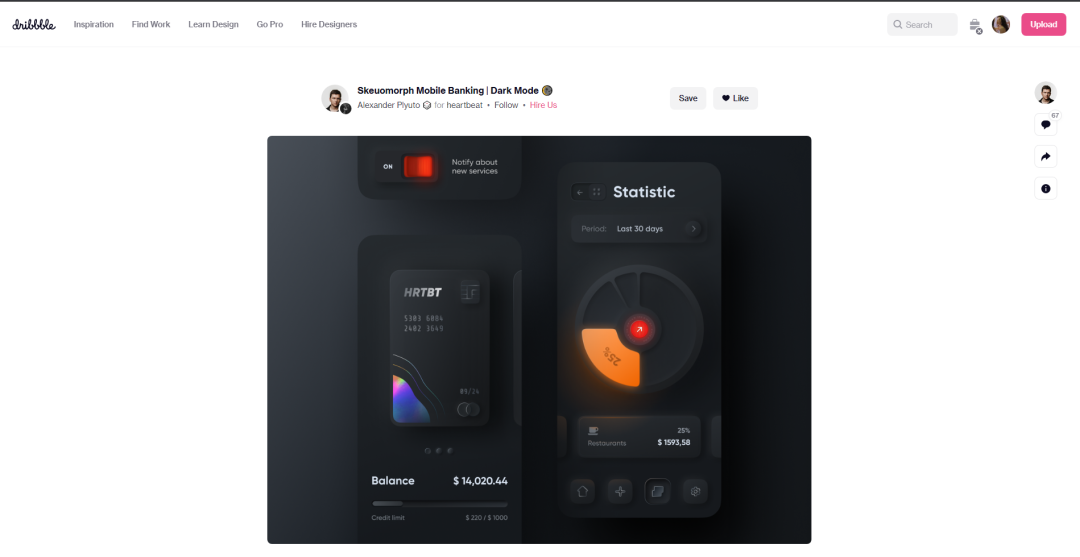
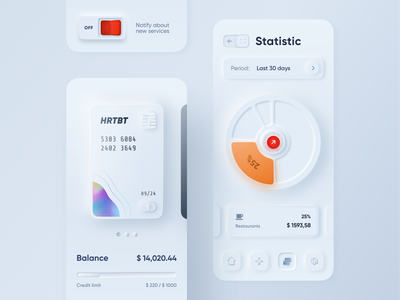
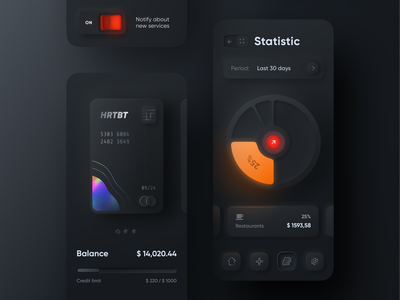
一、设计师Alexander Plyuto发布的作品


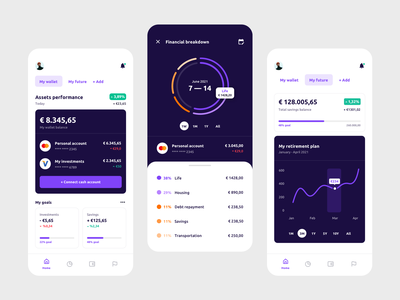
在该风格之前,产品普遍是扁平化风格,扁平化设计意味着将界面中所有元素做扁平处理,其特征是:去高光、去渐变、去阴影。

二、什么是新拟态
首先了解“拟态化”,它用于描述界面对象,反映了现实世界中的对象对应到数字界面中的显示方式。此设计概念利用了用户对实际对象现有认知和思维,该设计风格让用户无需花费额外时间学习新的界面,当UI元素与显示世界类似物结合时,可以减轻用户的认知负担。
新拟态风格与扁平化风格完全相反,可以理解成“加高光、加渐变、加阴影”,其原理是为界面的UI元素赋予真实感。原生名词有几种叫法:Neumorphism/soft UI,翻译过来就是“新拟态”/软UI,是一种具有流线感的设计风格,介于扁平与投影之间。
三、新拟态特点


图片源自Dribble @Alexander Plyuto
新拟态风格特征:
①投影和高光的明暗形成了立体的“浮雕”效果,元素呈现有厚度感但又柔和的边缘,无纹理的拟物风。
②克制的色彩使用;
③整个界面中的元素只有一个光源照射。作者预设了一个光源,靠近光源的部分更亮,反之更暗。图片中作品的光源固定位置是从左上角向右下照射,即受光面在左上,故元素的左上 和 右下投影呈对比;
④元件与背景采用相近色。无论界面是浅色模式还是暗色模式,各个模式下的颜色对比度很低,整体视觉上非常柔和、甚至是模糊,易引起视觉疲劳;
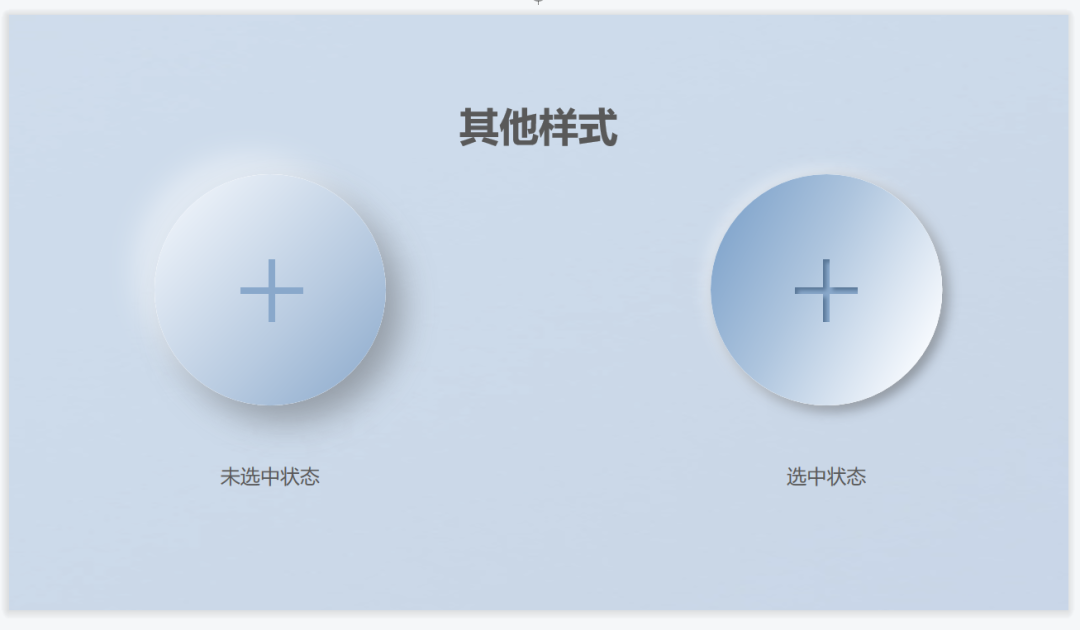
⑤视觉上按钮状态采用“选中状态下按钮是凹进去的,未选中时是凸出来的”方式。对于选中状态,图片中作品的元素做了内阴影的处理方式,同时,选中状态的元素统一采用与未选中状态相反的光源。

常见样式较简单,有时也会采用渐变手法表现元件质感。此处笔者通过PPT制作了简单的效果图。
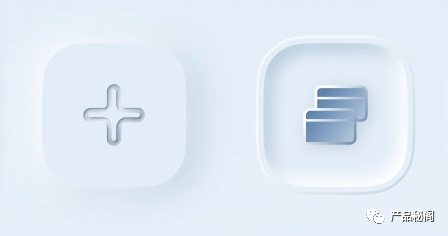
常见样式:
添加渐变的样式:

Photoshop也可以实现该效果,双击图层,对“投影”进行设置:

四、新拟态的局限性
新拟态意味着界面与实际事物的类似,但需要谨慎运用。新拟态风格的柔和特征也有很明显的缺点,即弱清晰度。故在设计时为了让层级在视觉上更清晰,会增加一些渐变描边等处理方式。
以此我们延伸一下该风格的局限性:
①弱清晰度;新拟态对视力低下、失明、色盲的用户来说,可辨识性较 差。而产品设计需要尊重无障碍设计。
《世界现代设计史》引用
无障碍设计始于1974年,是联合国组织提出的设计新主张,强调的是在科学技术高度发展的社会,一切有关人类衣食住行的公共空间环境以及各类建筑设施、设备的规划设计,都必须充分考虑具有不同程度身体上缺陷的人和正常活动能力衰退者 (如老人)群众的使用需求。设计能满足这些人需求的服务装置,营造一个充满爱与关怀,切实保障人类安全、方便、舒适的现代生活环境。设计上考虑残障群体的需求,让他们更平等地使用互联网,要求设计师的同理心和责任感。无障碍设计原则:可感知、可操作、可理解、全面、可靠。
②尺度把握相比扁平风格更难。
例如 元件投影的轻重把控,太轻的投影不利于用户快速找到目标、太重的投影则容易让界面显得很脏;如果一定要用新拟态设计产品,则需要将元素通过增加渐变描边的方式提高识别度,便于信息传递;
③不够明了的视觉层级关系。新拟态风格的元素具有漂浮、脱颖而出的特点,元素会在一个界面空间竞争,对于用户而言很难理解界面中的视觉层次以及信息层级关系,造成页面混乱。
当页面缺少信息层级关系时,会影响到用户的决策过程,如果同一个页面出现多个可操作性内容,但信息层级关系模糊,容易使用户在当前页面/流程中的某一步产生困惑,最终可能导致错误操作;
④新拟态具有一定的隐喻性。即 它会引导用户点击或者会让人认为这是一个功能按钮。
例如 一款产品在界面中仅有一个新拟态卡片展现,那么用户容易被引导对卡片进行点击这一交互行为。但也许该卡片仅仅用于展示卡片内容,此时新拟态卡片的设计问题就显露出来了。
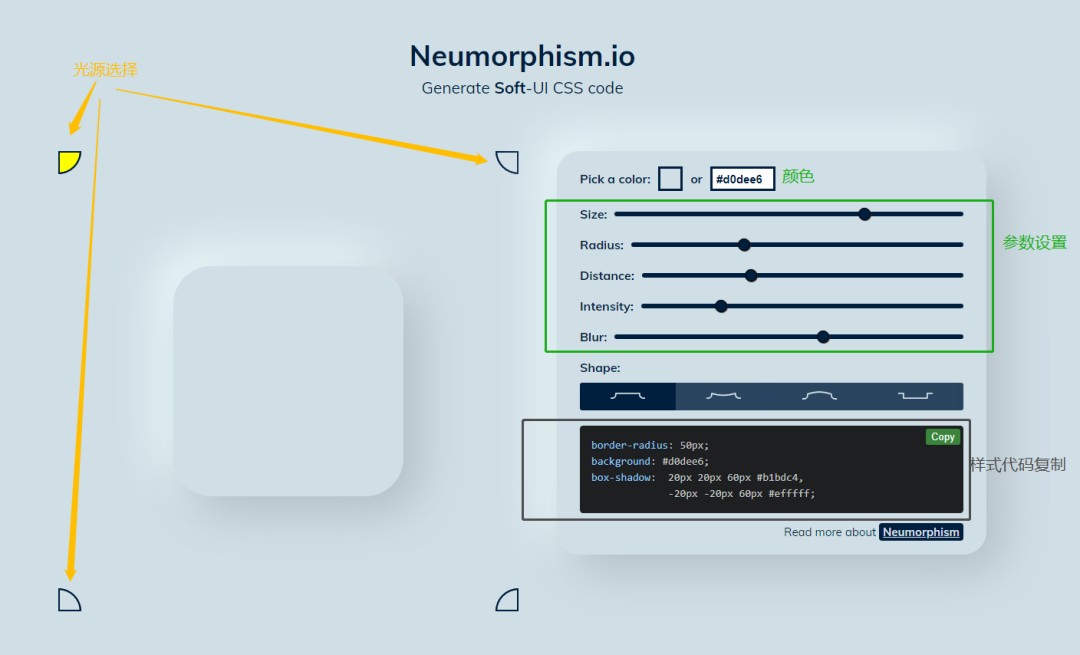
工具推荐:https://neumorphism.io/#55b9f3

五、新拟态的适用性
前面讲述了新拟态风格的局限性,接下来了解下该风格的适用性。没错,虽然它的缺陷多且明显,但也有适用的产品。例如 目前市面上该风格多用于工具类产品(工具型产品具有“场景固定、需求明确、产品黏性相对较低”的特点,例如 笔记类、天气类、时钟类、遥控类),工具类产品相对固定,也无需过多的运营内容,更容易把控,因此视觉风格上的发挥空间更大;
新拟态风格设计需要注意:复杂页面或者复杂控件中,要谨慎使用新拟态风格;混合使用,考虑风格兼容问题;新拟态的隐喻性需要考量,避免用户误解;考虑该风格对残障人士的影响以及在特殊场景下的实用性。
国内相关例子:有道云笔记,具体的体验报告在下一篇文章。
作者 @产品秘阁
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
