产品设计师如何高效支援Banner设计需求
编辑导语:当下互联网进入以内容运营为核心的时代,市场竞争激烈,需要对于市场的热点进行快速反应、持续迭代,且不管是大厂还是小厂的UI设计师都需要支援运营需求。本文作者就产品设计师如何高效支援Banner的设计需求进行了总结,一起来看一下。
一、为什么需要高效?
当下互联网进入以内容运营为核心的时代,市场竞争激烈,需要对于市场的热点进行快速反应,持续迭代。不管是大厂还是小厂的UI设计师多多少少需要支援运营需求。U1S1 做简单运营图对于体验设计方向的设计师来说,性价比确实有点低,一般难度较高的运营设计需求都由专业的视觉设计师来做,体验设计师一般接到的都是比较简单或者紧急的需求,这对于设计的能力提升来说是比较有限的,大量的时间被占用在运营设计上,持续被榨干,有些本末倒置,但人生就是这么操蛋,总得想办法解决。

二、Banner构成拆解
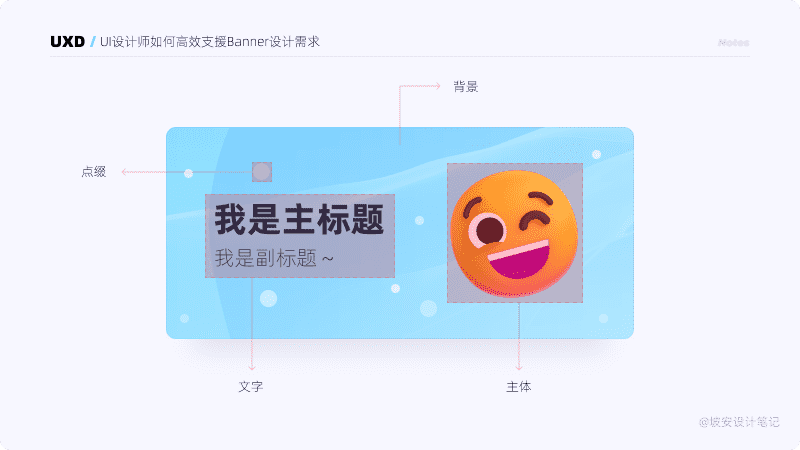
就目前大部分互联产品的Banner而言。
其构成一般由标题文案、主体元素(人物、物品等)、背景(场景、底色等)元素构成。

三、模板化沉淀
1. 面向设计师:模板化运营设计 + 素材资源同步盘
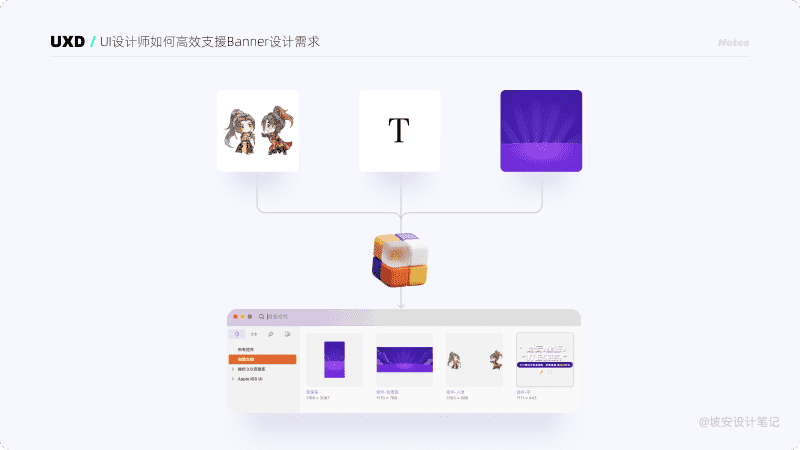
第一种方法是本文的核心方法,原理很简单,其实就是利用Sketch和或者Figma的组件化(为了统一语义本文统一称为组件,其子集为用例)进行设计。
我们将这些元素分别打包成组件。

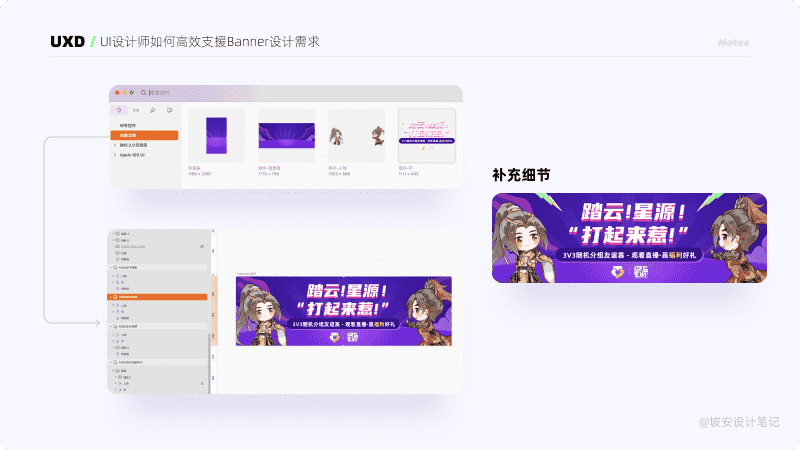
把组件的用例调整后放置在预览区所有不同尺寸的画板中。
当出现需要特殊调整的时候可以解绑微调。如果希望给画面添加一些细节的话,再另外添加即可~

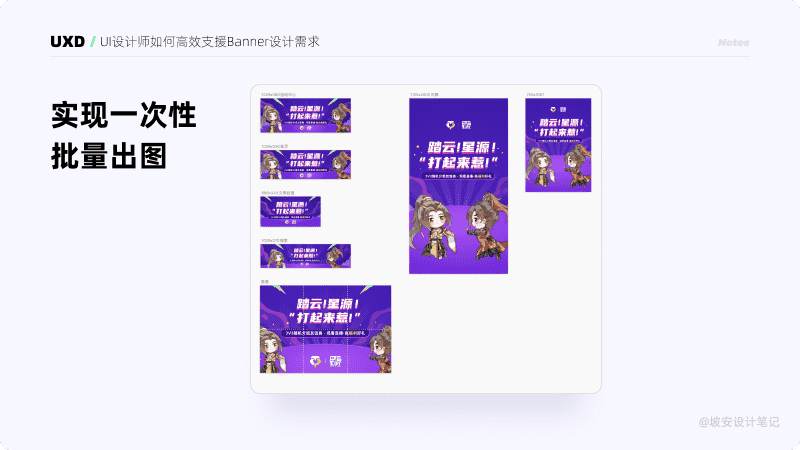
这么一波操作,大概1个多钟就可以输出一整套7个图,足以应付一周22套运营图的需求了(悲伤的故事)。

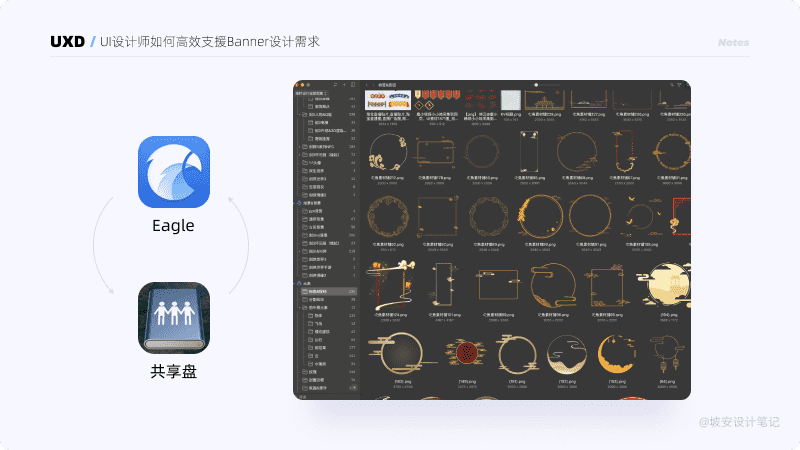
当然要达到这种速度还需要一个通用素材库的加持。空闲时间把一些KV的图素拆出来放到Eagle共享盘,这样你和你的小伙伴们就可以高效愉快地拉图了……

2. 面向运营同学:创客贴等第三方设计平台
在创客贴搞个团队模式,然后设计师把常用的一些模板上传上去,运营同学只要自己改改文案,换换人就可以啦。

四、设计规范制定
虽然有了模板化的设计工具,但如果缺少了设计规范的引导,就会宛如脱缰野马,设计出各种偏离业务需求或风格不一致的Banner出来。
设计规范需要与运营同学共同协商制定,比如标题最长长度、排版构图、图素尺寸等等。具体规范需要根据不同的业务需求进行定制化。
下面就以我们团队的制定方式作为范例说明一下。
1. 排版构图
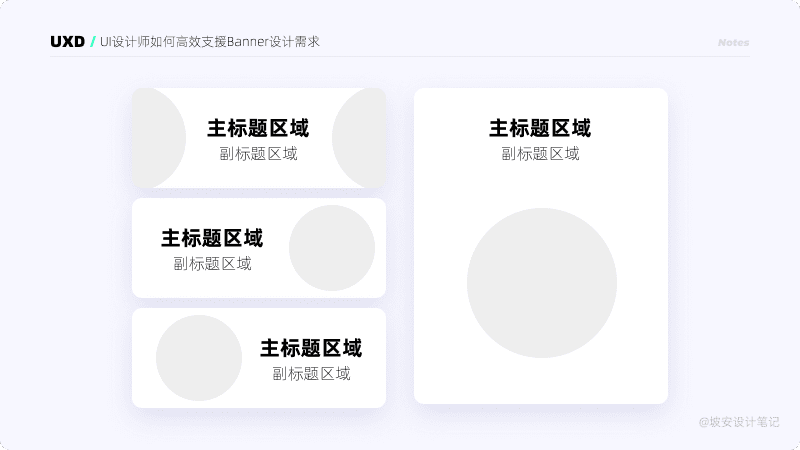
常规的排版构图模式有居中式构图、左右构图。
居中式构图:居中式构图是将主体放置画面的中心进行构图。这种构图方式的最大优点就在于主体突出、明确而且画面容易取得左右平衡的效果。
左右式构图:左右构图将文字标题元素和主体物按照比例分割进行位置安排。符合用户阅读习惯:阅读视线要符合用户从左到右或从上到下的浏览习惯。

2. 尺寸
Banner的尺寸需要根据UI界面的需求进行制定。
例如针对我司的产品,一个活动最多有7个运营位的样式,分别在首页、搜索位、文章封面、活动中心、闪屏等。
3. 标题长度限制
由于运营同学有时候对于标题的长度没有经过精简优化,标题特别长长长长长长长长,加上Banner本身就小,在手机屏幕上基本看不清,也就没有意义了。因此需要共同制定好主标题副标题长度限制,超过就直接打回重改。
4. 出血设置
制定出血位的原因是某些尺寸的图素可能出现在多个不同的入口,以及不同尺寸的手机屏幕可能会出现裁剪的现象。

五、视觉走查
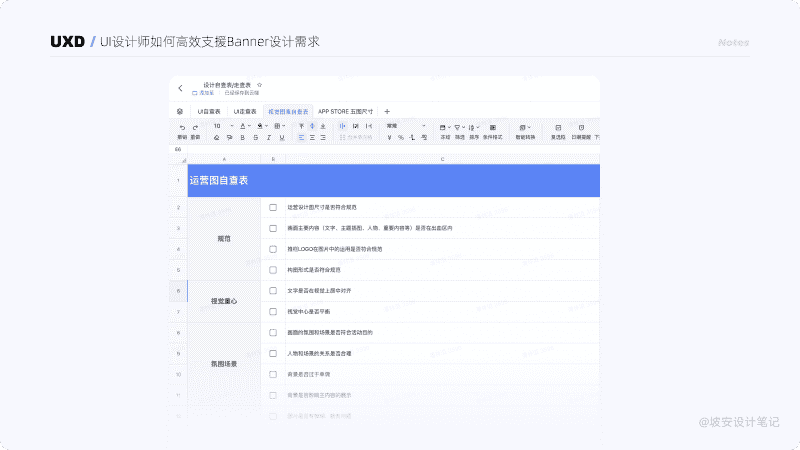
不论是设计师也好,运营同学也好,完成设计之后最好建立一个视觉自查表进行对照,目的是尽量减少一些原则性错误,减少来回改稿的情况。

六、流程化闭环
为了更完美的提升整个流程效率,不仅需要升级中部流程,前后端的流程都需要进行优化。
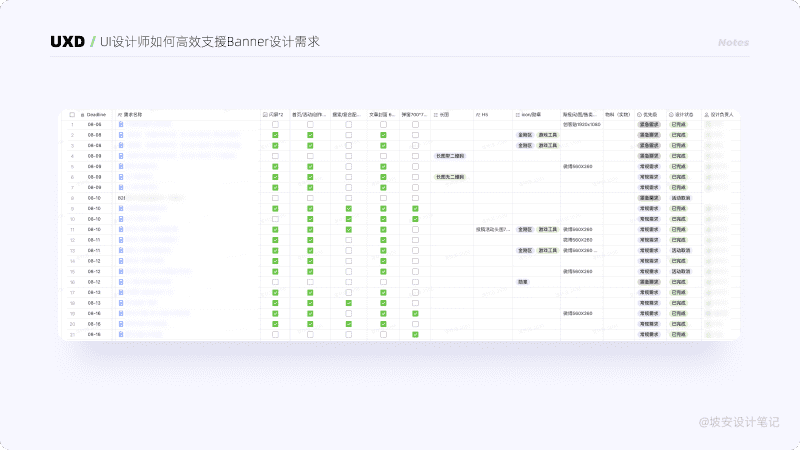
首先是最好在需求的前端建立需求排期表进行需求的筛选。
分门别类地将需求的详细信息进行可视化展示,对应的需求文档接入。

针对需求的后端即设计交付环节,最好是在设计稿导出的时候使用工具进行压缩,更小的体积意味着更快的加载速度,这对于提升产品的用户体验是毋庸置疑的。这里推荐2个工具:
imageOptim
Picdiet https://www.picdiet.com/zh-cn (个人推荐JPG使用这个网站,压缩的质量最高)

七、总结
最后,如果实在人力不足的情况下,就把项目外包出去吧,毕竟占用UI设计师太多时间产出如果没什么价值的话,其实roi也是很低的,设计师的人力成本也是钱!
能用钱解决的问题,就用钱解决!
—— 鲁迅
如果运营经常提出很多无理的需求,比如量很大,没有什么依据都是拍脑袋想的,那可以考虑把项目外包出去,一旦外包出去,花的就是真金白银,让运营也知道,这是设计师呕心沥血画的,市场的价格就摆在那,整天搞些有的没的是否真的能对项目带来价值。
这就是我们团队目前的解决方案,如果有更好的方式请多指教哦!
大家自己斟酌选择大不了就走人,喜欢就记得点个赞哦~
作者 @坡安Chris
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
