实战分享!系统可见原则在交互方案中的运用
系统可见性原则是尼尔森十大交互原则之一,是在日常设计工作中经常运用的原则之一,该原则主要包括三部分内容,即内容可见、状态可见、变化可见。那如何理解系统可见性原则的三部分内容呢,我们可以结合一个线下场景来加以解释。
乘坐电梯几乎是我们日常打工人每天都经历的场景,如果把乘坐电梯整个流程进行拆解,大致可以分为三个部分:等电梯、坐电梯、出电梯。每个部分其实都有系统可见原则的运用。
在等电梯中,上下按钮是用户的主要操作,也就是电梯的核心内容,当用户按下其中一个按钮后,按钮点亮,此时展示的是当前的按钮状态,而电梯随之会根据各楼层的按钮状态进行上下升降,此时就是电梯的变化;
在乘坐电梯时,楼层按钮是当前的内容、楼层按钮的选择与否是当前的状态、而根据楼层按钮高亮情况,电梯升降则是带来的变化;
而当出电梯时,楼层数字定格在当前楼层,是当前的内容,楼层按钮变为未选中则是当前的状态,电梯门的打开则是带来的变化。
所以,系统可见原则不仅仅是运用在设计中,还存在于生活中的方方面面,那我们该如何在实际工作中运用该原则呢?接下来就通过一个实战案例带你了解。
项目背景
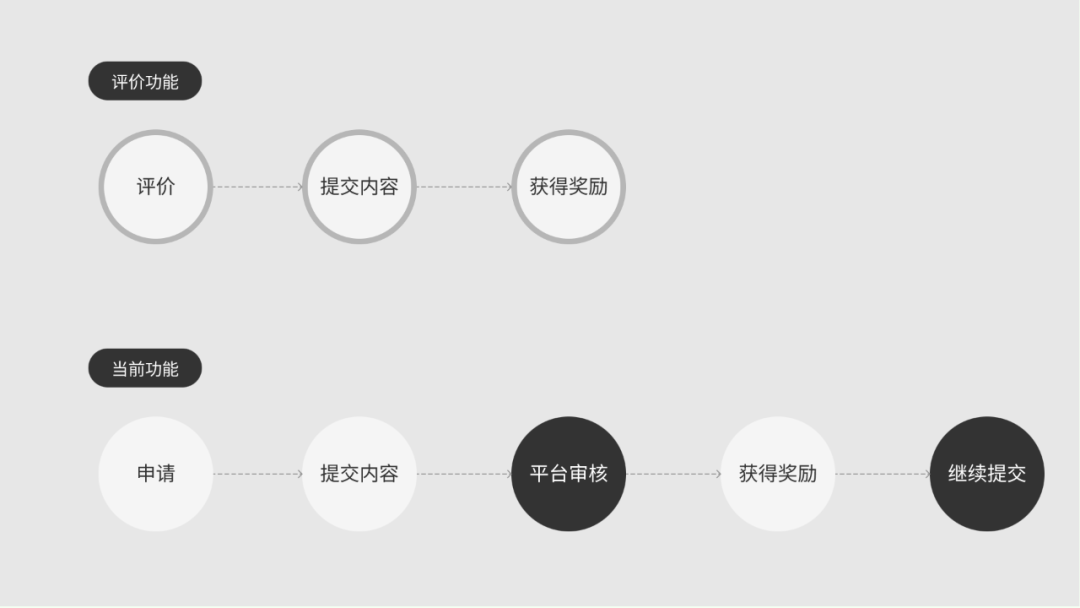
本次项目是一个业务需求,有点类似电商产品中的“评价”功能,用户对于已购买的商品提交相关内容,获得对应的奖励。但是与签到功能还是有两点不同:第一,该功能可根据单个商品的购买数量分次提交内容;第二,用户提交的内容需要经过平台审核,审核通过后才发放对应的奖励。

我将通过对该交互方案输出过程的解析,来带大家了解内容可见、状态可见、变化可见三个系统可见原则的运用。
一、内容可见
内容是功能的基本构成,明确内容后我们才能对页面做信息架构与交互流程的设计,那该如何去考虑内容呢?我们可以通过“5W1h”原则来思考,即需要承载的内容是什么,要放在哪里,以及如何去呈现。
1. 内容是什么?
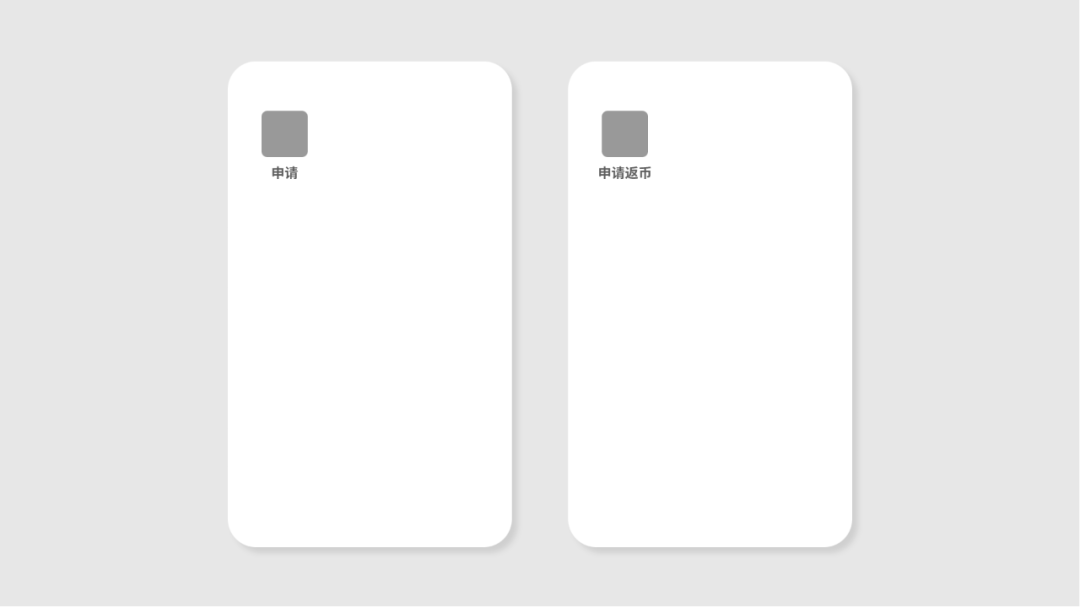
需要呈现什么内容可以从三部分考虑,即入口、信息、数据。入口即功能的触点,用户通过入口进入到功能,此时的内容在于入口名称的设计上,因为该功能是引导用户提交申请并获得奖励,所以入口名称的设计除了交代该功能是什么,还应该考虑该功能能获得什么?

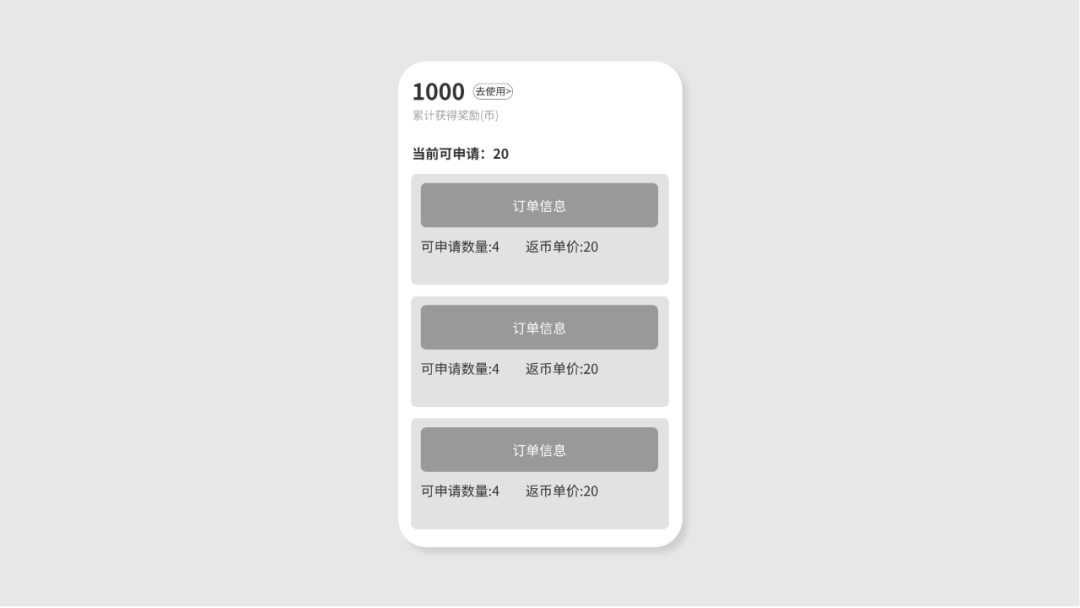
而对于信息的设计,除了主体信息以外我们还需要考虑关联信息。主体信息肯定是订单信息,用户通过对应的订单发起申请,而关联信息则需要根据业务规则来制定。
前面提到该功能用户可根据商品订单数量分次提交,那除了购买数量需要展示外,我们是否还需要展示可申请数量,来让用户明确自己的后续操作;其次由于每个商品申请后的奖励是不同的,是否在每个商品信息上展示对应的奖励信息。

数据则要考虑两个维度的数据,操作数据、奖励数据。操作数据是用户当前可申请的数据,需要有一个汇总方便用户感知,而奖励数据则是用户完成申请后获得奖励的统计。奖励数据除了单纯展示外,还可以引导用户去转化。

2. 内容要放在哪里?
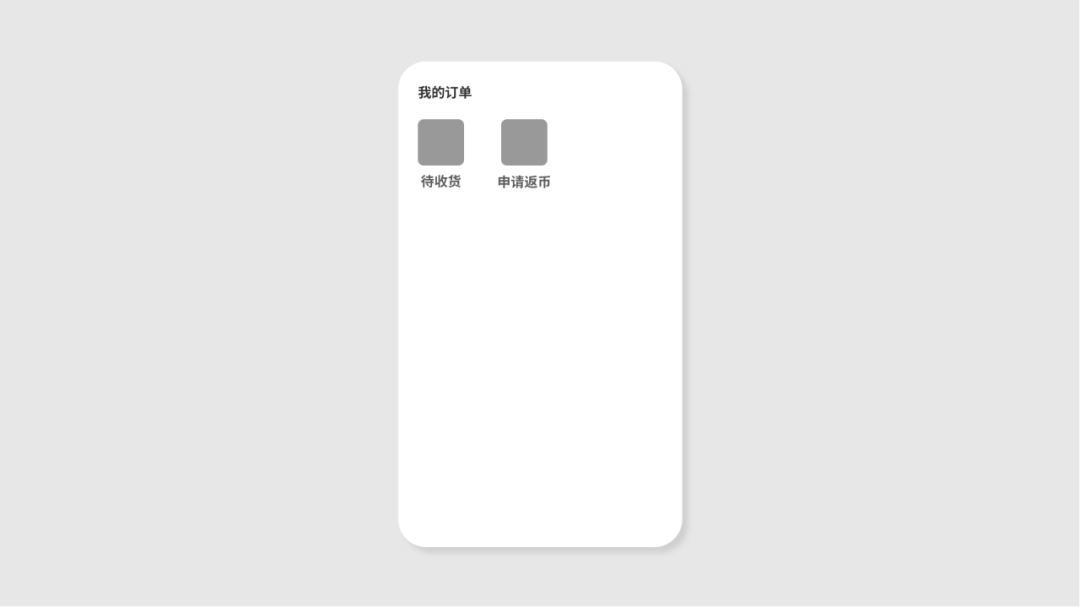
内容的位置可以结合功能的关联度来考虑,比如该功能是针对用户在完成订单后,当订单满足一定条件所提供的服务,跟用户订单相关,此时为了方便用户查看与操作,我们就可以将该功能的入口放在订单信息旁边。

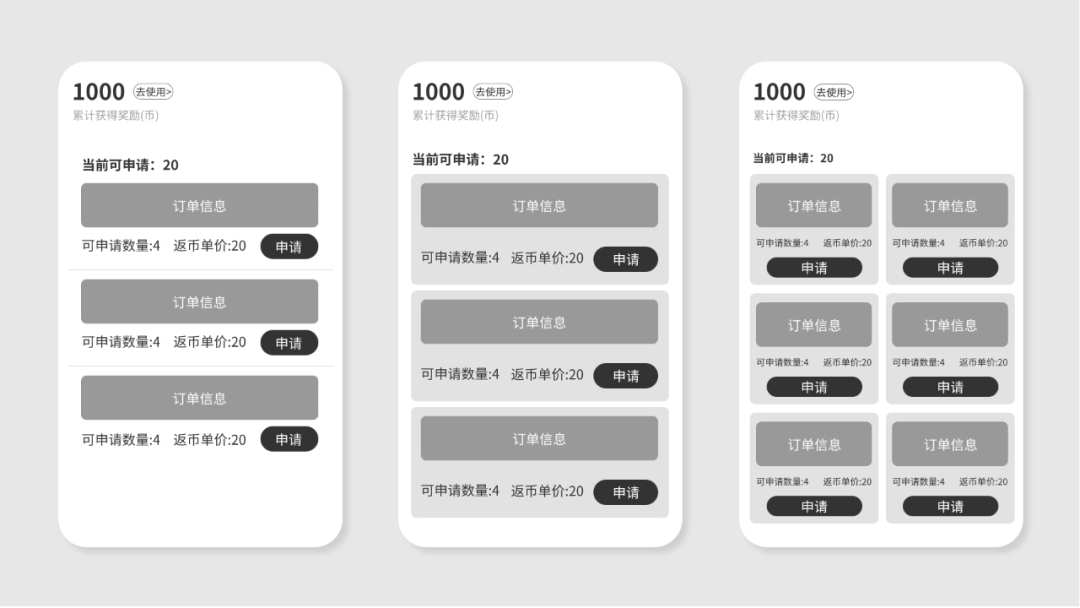
3. 内容该如何呈现?
内容的呈现一般是与ui设计师一起,结合内容的关联性来考量,该功能的主体内容主要是订单信息,包括对应的订单数量、可申请数量、奖励规则以及操作按钮等,所以这些信息会作为一个主体去看待,那多个主体又该如何呈现呢?可以根据主体信息数量来考虑是用卡片还是分割线,是上下布局还是左右布局等。

二、状态可见
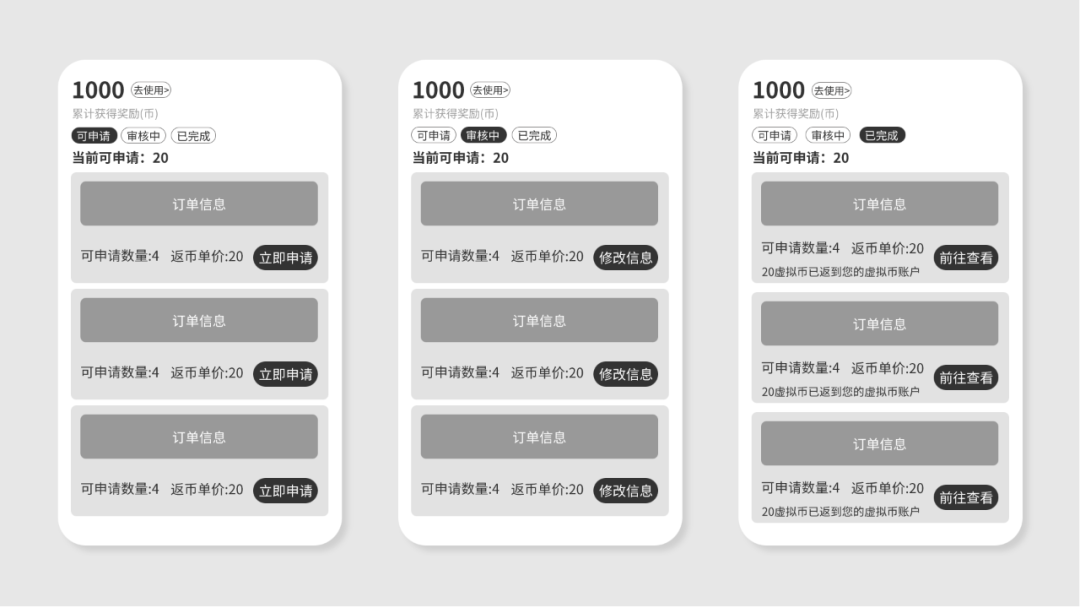
一般只要有操作就会伴随着状态的改变,所以在考虑状态的时候不仅要考虑状态是什么,还要考虑对应状态下的操作。针对此次功能,状态是伴随着申请的路径来划分的,可以分为可申请、待审核跟已完成,而对应状态下的操作,我们则需要结合业务规则来定义。
可申请中,操作则是引导用户去进行申请操作,而在待审核中,我们则需要考虑用户提交的申请信息是否支持修改、撤回等操作,来确定放什么操作按钮;而对于已完成而言,除了告知用户结果以外,为了增强用户的感知,是否可以引导用户在奖励详情中找到对应的奖励记录。

三、变化可见
对于用户而言,变化主要包括两种,主动发生的变化与被动接受的变化。主动发生的变化主要发生在用户操作后,这类变化主要告知用户操作的结果以及预期,比如在该功能中,用户提交申请后,由于需要时间审核,这个时候则需要告知用户当前的操作结果,需要审核的时间,以及通过后预计得到的奖励。

而被动接受的变化则是平台反馈给用户的变化,这个时候就需要增强用户对于变化的感知,比如当有新的可申请的订单时,在操作入口以数字的变化告知用户;当用户申请的内容审核通过后,在奖励数据上可以展示新增奖励的标识,用来增强用户对于平台数据变化的感知。

结语
以上,就是笔者结合自己在工作中的案例,分享的一篇如何运用系统可见原则输出设计方案的文章,经验有限,欢迎大家留言探讨!
本文作者@一个青橙子 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
