产品细节洞察分析,看完这些你离大厂又近了一步(2021-11)
编辑导语:不知道你有没有留意过,大厂们的产品都是如何设计的?通过对大厂产品细节的剖析,我们可以获得更多经验,更高效地做出提升用户体验的产品。本篇文章里,作者就对一些大厂的产品设计细节进行了剖析,一起来看一下。
目录章节
【58同城】发布与发布-按钮赋予双重功能,提升视觉降噪
【微信】双击放大-文字全屏显示,识别清晰阅读流畅
【ZAKER新闻】长按编辑-结合易用性赋予更多探索体验的乐趣
【高德地图】家人地图-位置一目了然,电量及时显示
【支付宝】外卖了然于心-高效及时的显示送达距离与时间
【酷狗音乐】空歌状态-用趣味插图,替代文字提醒
【抖音】评论兼顾视频-查看评论,也能同时观看视频两不误
【豆瓣】边刷文字边听歌-惬意时光,享受一个产品的开阔体验
【微信】摇一摇-性别不同,图案的显示也不同
【汽车之家】按钮消失-强化发布功能,浏览时也为页面降噪
一、【58同城】发布与发布-按钮赋予双重功能,提升视觉降噪
1. 使用场景
在58同城上进行发布闲置作为卖方等角色和在社区发布交友内容作为社交时,两种发布如何让用户更好理解更容易使用。

2. 设计思考
设计目标:解决用户发布需求与发布社交的检索容易度,为页面降噪突出发布按钮功能。
设计方案:在首页和发现两个模块中,发布按钮给予不同的图标显示,做为浏览频次最高的首页,发布类型多样是满足大众用户较好的一个放置入口,加号图标承载着汇集含义,点击后所承载的内容是丰富的。相机图形,明显给人更直观理解,拍照相册文字发布,更多包含于社交场景下的功能使用。
两个功能图标的合并更多是降低用户学习成本和视觉降噪来进行的优化,发布按钮放在底部并且居中位置,本身也是符合菲茨定律,距离手指目标越短,越容易操作,同时也兼顾左右手不同用户的使用,是一个很好的设计点。
二、【微信】双击放大-文字全屏显示,识别清晰阅读流畅
1. 使用场景
对于视力障碍和嘈杂环境、地铁等身体晃动看不清文字的用户提供的大字显示。

2. 设计思考
设计目标:解决用户看不清文字,阅读费力的问题,提升阅读识别性,让产品更易用更好用。
设计方案:在聊天页面中,发来一段语音,由于嘈杂的场景不便于听,可长按语音转文字阅读,当文字很长阅读费力时,可通过双击点击文本内容激活放大显示功能,进行阅读查看,提高产品易用性,给用户带来良好的阅读体验。
三、【ZAKER新闻】长按编辑-结合易用性赋予更多探索体验的乐趣
1. 使用场景
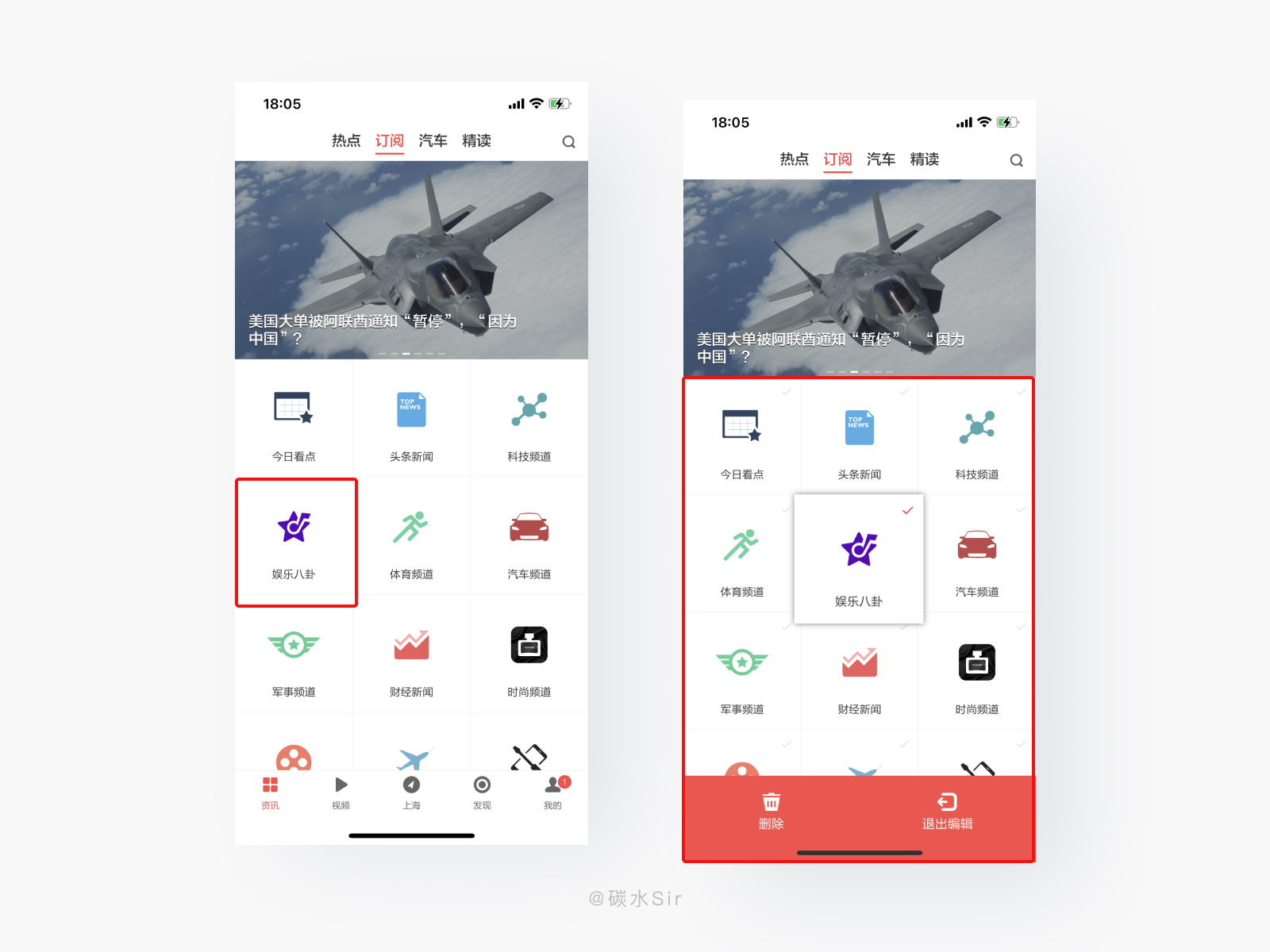
如今的产品功能不断增加,让原本精简的页面变的臃肿起来,ZAKER新闻在订阅板块中如何通过视觉降噪提高产品使用,我们来看下。

2. 设计思考
设计目标:解决视觉干扰问题,把不常用的功能进行隐藏,通过触发激活功能,提高用户操作探索尝试,提升内容聚焦性。
设计方案:在资讯模块订阅导航中,展示了每个频道模块,用户通过长按频道激活编辑,进行位置移动和删除功能,但凡把功能做隐藏,就注定增加了用户学习成本,ZAKER新闻在触发时长上做了优化,用户只需长按0.5s左右即可激活编辑,相较于1-2s的触发时长,操作成本降低了很多,也是对产品易用性的一个优化。
四、【高德地图】家人地图-位置一目了然,电量及时显示
1. 使用场景
地图的使用场景大多在于寻找目的地或者参看不同路段的实况信息,但对于家人位置安全等却是很少会考虑到的一个场景。

2. 设计思考
设计目标:解决地图使用场景单一问题,增加家人地图给用户实时显示,提高产品使用率。
设计方案:如果你经常看我的文章,想必还记得第二期中iPhone查找功能。高德地图的家人模式,是iPhone查找的升级版,进入我的-家人地图,可以直观查看到家人距我的位置,可以通过打电话或去找Ta来快捷使用高德地图,不仅如此,当进入家人地图页面时,还有电量状态显示,当家人手机电量过低时可以及时告知亲人进行充电以免带来无法使用手机的风险。
高德地图从原本只有的地图导航功能,拓宽到各场景中,衍生出家人地图模式,不仅为产品本身带来正向流量,也为用户带来更多便捷的服务体验,这本身就是为用户体验做出的一次尝试。
五、【支付宝】外卖了然于心-高效及时的显示送达距离与时间
1. 使用场景
支付宝是阿里旗下最重要的服务理财支付汇集型产品,对于在支付宝-口碑中点外卖的用户同样提供配送提醒。

2. 设计思考
设计目标:解决在支付宝消费实时订单后的实况反馈提示,优化提示机制,提高产品易用性,提升付费下单率。
设计方案:在使用支付宝点完一单外卖后,回到首页,在中间区域会优先展示订单实时信息,以及配送距离等,给用户明确提示,不需要进入多级页面繁琐查看,减少交互路径。当用户要查看详细信息只需点击外卖模块直接进入订单信息页面,相比饿了么,用户下单后,首页只展示缩略信息,并不能给用户直观信息呈现,还需要点击进入订单信息页面才能查看具体内容。
对比两者,支付宝外卖提醒交互路径更短,更易于用户查看。
六、【酷狗音乐】空歌状态-用趣味插图,替代文字提醒
1. 使用场景
空状态的使用场景一般都很受限制,在空状态之内再添加插画等配图,给用户不同的信息反馈,提升产品温度,使用的亲切感。

2. 设计思考
设计目标:解决空状态形式单一,空状态下操作内容时文字提示的机械感受,提升产品情感,强化用户使用酷狗音乐的心智。
设计方案:当没有播放列表没有歌单时,点击进入歌曲页会展示黑胶唱片图形,告知用户当前没有歌曲,当点击分享或空白处时,唱片图形切换成瞭望塔插图,同样是空状态展示,后者即有点击图标的反馈信息又有传达更深层次的理解,暗示用户查看更多好歌再去分享给好友的深层意思,当然不同人看到会有不同的理解。但通过设计手法增加空状态的不同呈现内容,本身就起到了激发用户探索产品的欲望,同时较好地让用户使用产品本身。
七、【抖音】评论兼顾视频-查看评论,也能同时观看视频两不误
1.使用场景
在观看视频时,查看评论区时往往都会和视频产生分割,不能边看视频边看评论。

2. 设计思考
设计目标:解决用户一心二用的问题,提供边看评论边看视频功能,增加产品使用体验。
设计方案:这个表现手法快手上最先看到,因为这本身就是快手的一个特点,我在这里不加赘述。
抖音做为UGC内容,给予用户创作权限也是最大的,用户可以上传横屏与竖屏内容。针对横屏内容,进行评论与视频同时显示,因为视频宽度不变,高度的黑色区域显示评论,两者互不影响,同时保证观看体验一致性。
但竖屏不支持与评论同时显示,究其原因,评论区的浮层展示高度受限,竖屏本身内容过,与评论区同时显示会压缩整体尺寸,信息采集少且看不清内容,可能还会带来不好的浏览体验,与其添加此功能不如不添加。
八、【豆瓣】边刷文字边听歌-惬意时光,享受一个产品的开阔体验
1. 使用场景
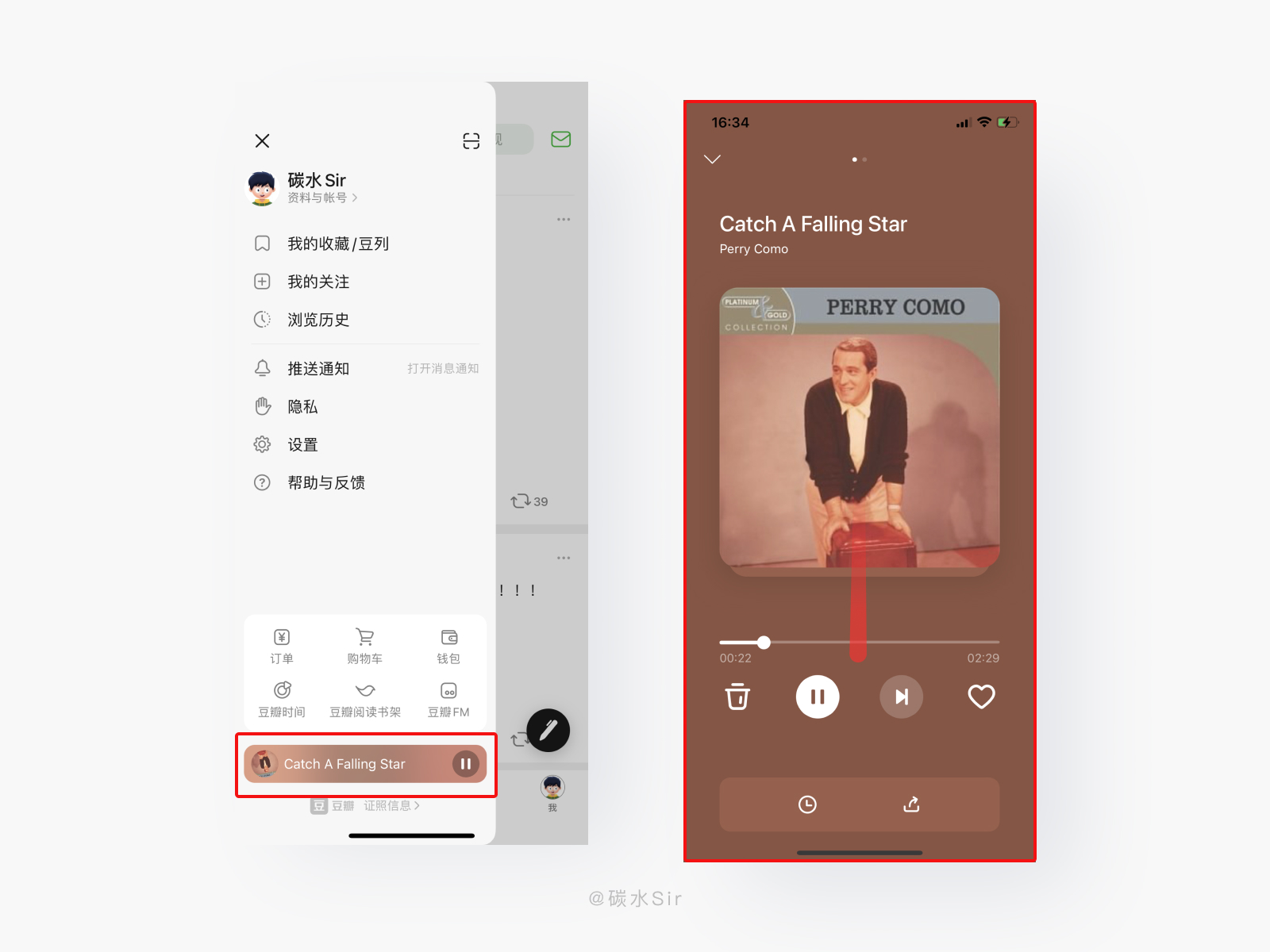
熟悉豆瓣的用户在浏览影评,兴趣小组等模块时,配上音乐氛围感直接拉满,并且可以更专注查看内容。

2. 设计思考
设计目标:整合业务功能,把豆瓣FM植入豆瓣产品中,提高推广度同时给用户视觉听觉双重享受,增加使用粘性。
设计方案:进入豆瓣首页通过左滑或点击左上角汉堡图标,展开抽屉模块,在右下方瓷片区有豆瓣FM入口(没使用过的用户不显示播放器)点击进入歌曲播放界面,用户可对歌曲进行更多操作,关闭时同样通过下滑手势快速回到上一级中,把听音乐变得轻量化,在用户正常浏览内容时不会进行视觉干扰,随时想听就听,很好的整合自家产品矩阵来一次服务好用户。
九、【微信】摇一摇-性别不同,图案的显示也不同
1.使用场景
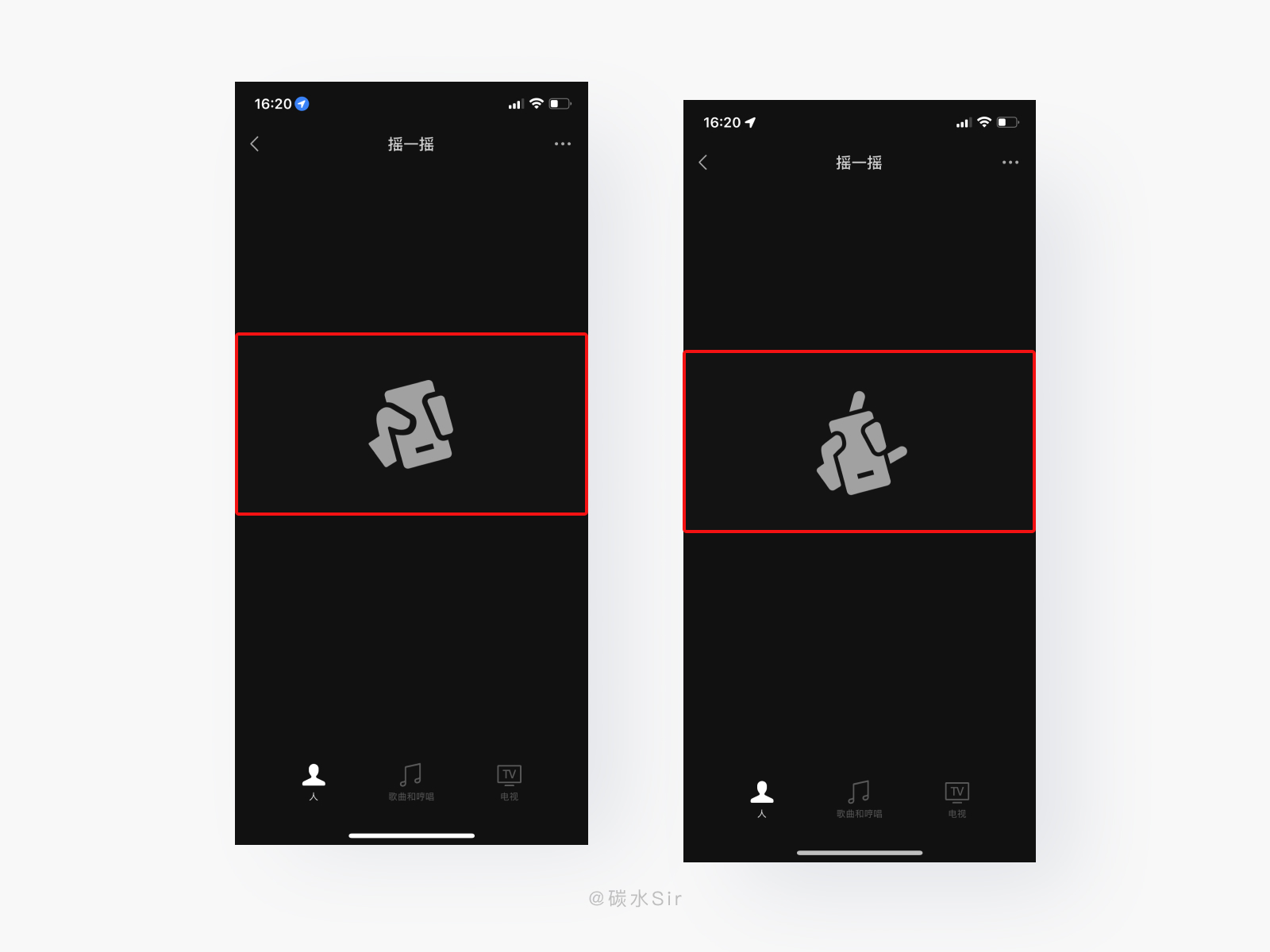
你如果只使用同性别注册账号并且使用,不会发现细小的设计亮点,就如同下面这个案例;左边男性、右边女性。

2. 设计思考
设计目标:按用户性别区分,用图标传达用户群体的特征,让产品更贴合用户使用。
设计方案:当你在微信设置男性时,进入摇一摇页面会是握拳的姿势抓着手机,当你在微信设置女性时,此页面会出现食指和小拇指伸直的图标,二者在性别中做出图形区分,目的降低用户属性的不贴合,给用户产生困扰。
男性具有阳刚、力量等属性,由拳头衍生出抓手机体现出专注且有力量,同时通过图标告知用户摇手机时要抓紧防止脱手。
女性具有优雅、柔弱等属性,手指相比男性纤细修长,握手机这么野蛮的动作当然不能做啦,通过撬指头的方式呈现给女性用户,凸显出几分俏皮感。相反男性用户使用撬指头的图标多少会感觉有些娘,毕竟在微信里面使用陌生交友功能时,感受更真实。
十、【汽车之家】按钮消失-强化发布功能,浏览时也为页面降噪
1. 使用场景
经常会有产品在右下角常驻一个添加按钮,在浏览时会遮挡部分内容,同时纯色图形在页面中也形成了视觉干扰。

2. 设计思考
设计目标:解决按钮干扰以及遮挡部分信息的问题,通过设计表现强化按钮功能,同时优化用户浏览阅读体验。
设计方案:当用户浏览广场页内容时,通过上滑查看更多内容,按钮随着用户手势进行消失。当上滑时,表示用户在进行浏览内容,按钮消失;当用户停留一段时间或向下滑动表示用户返回顶部,这时候用户可能是要发布内容,按钮随即出来。
通过产品IP移植与按钮上方,形成了视觉聚焦,给用户强提示;用户浏览内容时,按钮消失,进行降噪处理,提高用户浏览体验,一举两得的优化点,值得学习。
十一、结语
设计师要有发现美的眼睛。美不仅是视觉,还有好的体验流程。不要让用户思考,这是每个设计师所追求的。认真记录产品细节,了解背后的思考,也是不断提升自己逻辑思维和表达能力的一种方式。
本期产品细节分析结束,我们下期再见!
作者:碳水Sir;公众号:草蓉三石
作者 @碳水Sir
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
