一天卖50W美金的独立站是如何玩转信息架构的
本文将对独立站品牌标杆之一——Allbirds的信息架构进行一次拆解,跟大家一起看看行业天花板的设计与选择,也希望对大家自己的独立站运营有所启发。
一、信息架构不只是导航设计
在正式开始之前,我们想先澄清一个概念:信息架构绝不只是网站导航的设计。在建站工具多如牛毛的今天,其实随便选择一个模板或者Copy一个导航栏都不会产生特别致命的体验问题。
倒是一些更为重要关键信息的结构,会决定独立站的好坏。

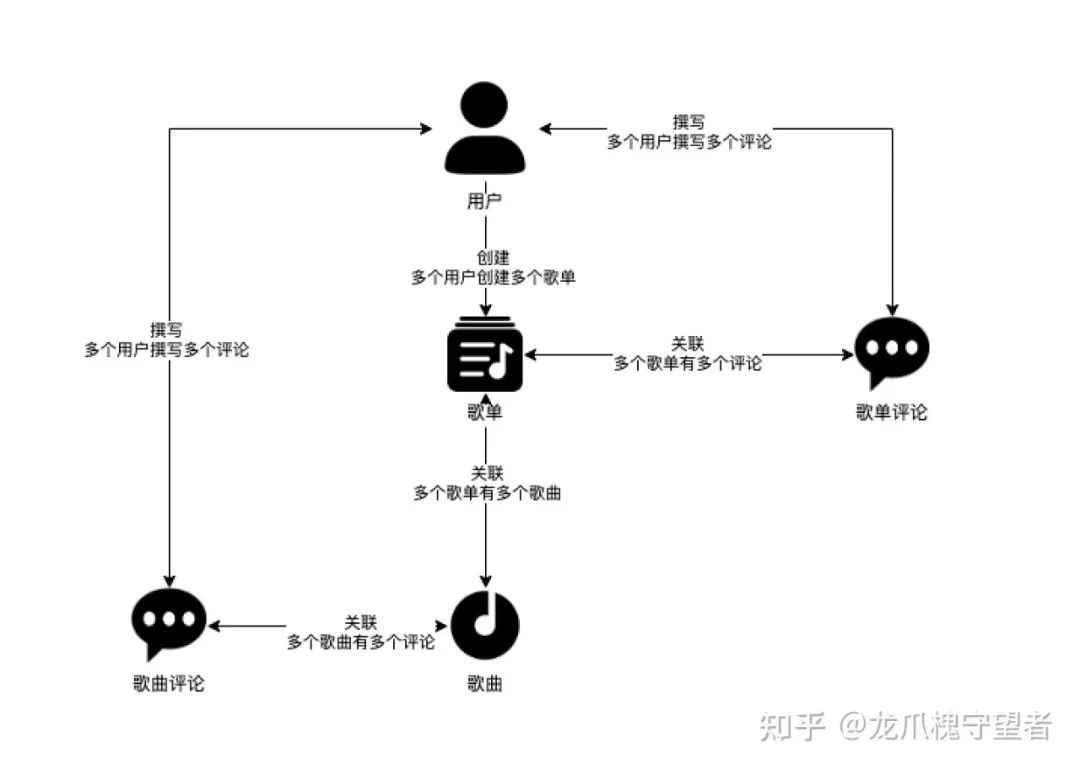
图片来源:知乎@龙爪槐守望者
比如以网易云音乐的信息架构为例:
- 用户可以创建和分享歌单
- 歌单内有歌曲
- 歌单和歌曲都可以被多个用户评论
每个用户访问其中一个节点,可以顺畅地在不同节点间跳转,进而找到自己想要的信息并进行互动。正是这样一张网状的信息结构让用户在歌单、歌曲与评论之间流连忘返互动频频,造就了其作为音乐社区的成功;而其产品底部的5个导航栏,在这其中就显得无足轻重。
那作为承载DTC品牌的转化、连带与复购重任的独立站,又应该如何去构建自己的信息架构呢?现在我们就从Allbirds开始聊起~
二、Allbirds网站信息架构解析
1. 商品分类
虽说导航不是万能的,但是没有一个清晰的导航是万万不能的。所以我们还是从Allbirds的导航看起:
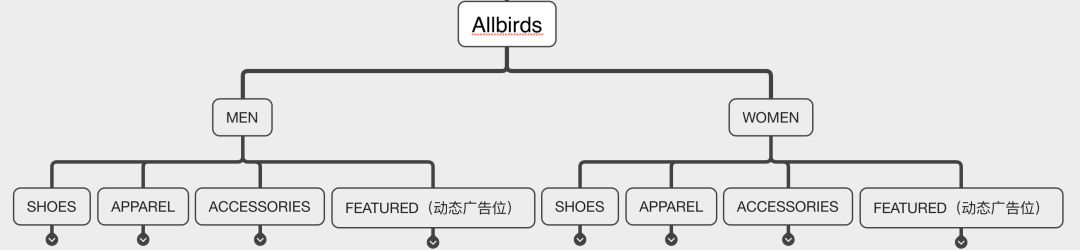
导航首先把商品信息与品牌信息区隔开,商品相关的内容靠左排列,品牌和线下相关的内容靠右排列;

以性别MEN和WOMEN为一级分类,点击展开二级分类的列表;
以品类SHOES, APPAREL和ACCESSORIES为二级分类,点击可进入品类列表页或展开三级分类;

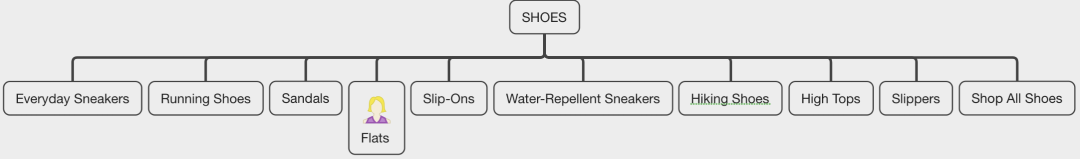
以具体的鞋类、衣裤类型、配饰类型为三级分类:
- 男女对称分布,点击可进入类别的列表页
- 女士单独有一款平底鞋会直接进入商详页

我们可以发现,Allbirds采取的其实是典型的鞋服配饰类电商分类商品的方法。
但其过人之处是在品牌刚开始只有1款商品的时候(2015年)就大胆采取了这样的分类,也因此其导航结构在过去7年间几乎不用改变。这种前瞻性值得所有人借鉴和学习。
2. 页面分类与引导
有了商品的大分类,下一步就是通过页面的引导,尽可能最大化用户发现心怡商品的概率,让用户产生加购和购买的行为。
此时,各种类型的页面之间可以顺畅的相互跳转就显得格外重要。
Allbirds在购物车之前,主要也是首页、列表页和商品详情页三大类别的页面,不过其列表页形式相对多样一些:常规列表页:按商品分类的列表页(Shoes, Apparel, Accessories……)。
场景列表页(更新频率低,相对固定的典型场景):
- 按使用目的分类(Running, Adventure, Traveling, Relaxing……)
- 按天气分类(Warm Weather, Cold Weather, Rainy Days……)
专题列表页(更新频率中,有时效性的各种专题):
- 按新系列/新品分类(The Sugar Series, The R&R Collection……)
- 按多品类/多品聚合分类(Bundle Your Basics……)
活动列表页(更新频率高,各种灵活的活动):
- 按节日/促销分类(Mother’s Day, Spring Sales……)
- 按联名分类(Allbirds*Adidas, Allbirds*Alltrails……)
除此之外,Allbirds也在最近顺应零方数据的趋势上线了购物测试(Style Quiz)的板块,通过用户主动提供偏好信息推荐更符合需求的商品(我们之前也分享过购物测试的内容,如果你有兴趣可以点此查看)。
接下来我们拆解下其是如何在不同类型的页面中引导用户浏览和加购的。
1) 常规列表页的引导

首先是承上启下也是可能性最多的常规列表页。用户可能从站外直接进入常规列表页,也可能从站内的首页、导航或其他列表页进入。
而一旦进入,Allbirds就希望通过各种各样的引导让用户不要离开。

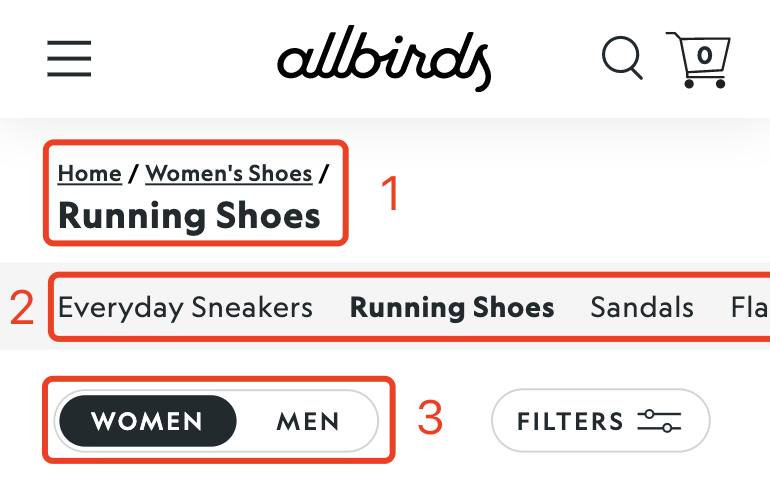
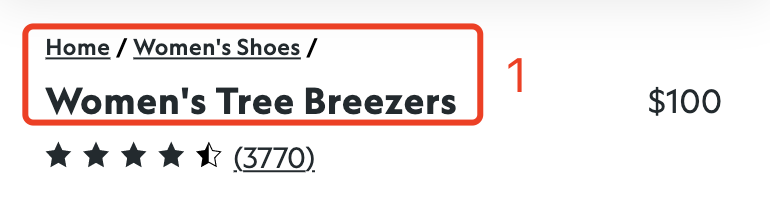
①在页面顶部展示用户所处位置,允许用户回到上级列表页或者首页。
②为了方便用户快速切换列表,提供了一个可以滑动点击的板块。
③因为其大部分商品是男女都有的,所以提供了按钮快速切换性别。

④在列表页中间插入了推荐商品的购物测试入口。
因为如果用户浏览了多个商品还没有点击进入商详页,有可能就是还没有发现心仪的商品;但其又愿意继续浏览,那么推荐其通过测试主动告知偏好更有可能让其找到合适的商品;


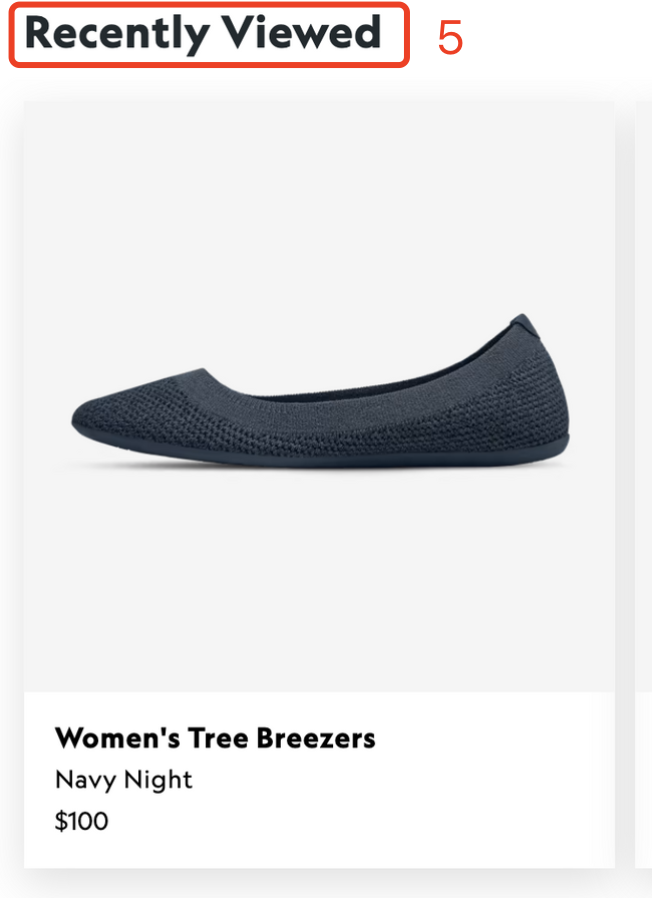
⑤底部提供最近浏览商品的商详页入口。
⑥最后提供同层级其他商品列表的引导。

⑦除了页面之间的引导,其还通过默认展开Quick Add板块的方式,让用户只要选择尺码就可实现一键加购。
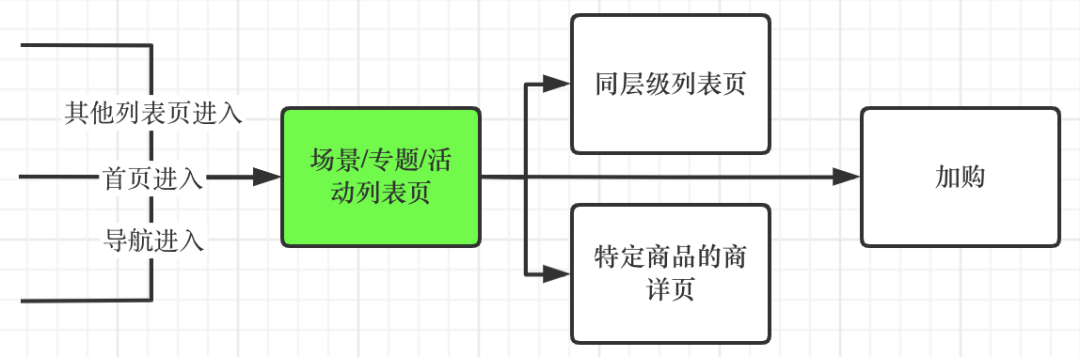
2)场景/专题/活动列表页的引导

当根据使用目的、适用天气、专题或活动选择列表页并进行浏览时,Allbirds选择的是引导用户在同层级的列表页之间快速切换。

针对更新频率低的场景列表页,用户可以在适用Warm Weather, Cold Weather或Rainy Days的列表中切换;也可以在适用Running, Traveling或Relaxing的列表间切换。

而针对更新频率较高的专题、活动列表页,其暂时只允许在性别之前切换。我们猜测是因为此类页面相对独立且更新迭代快,不太适合相互引导。
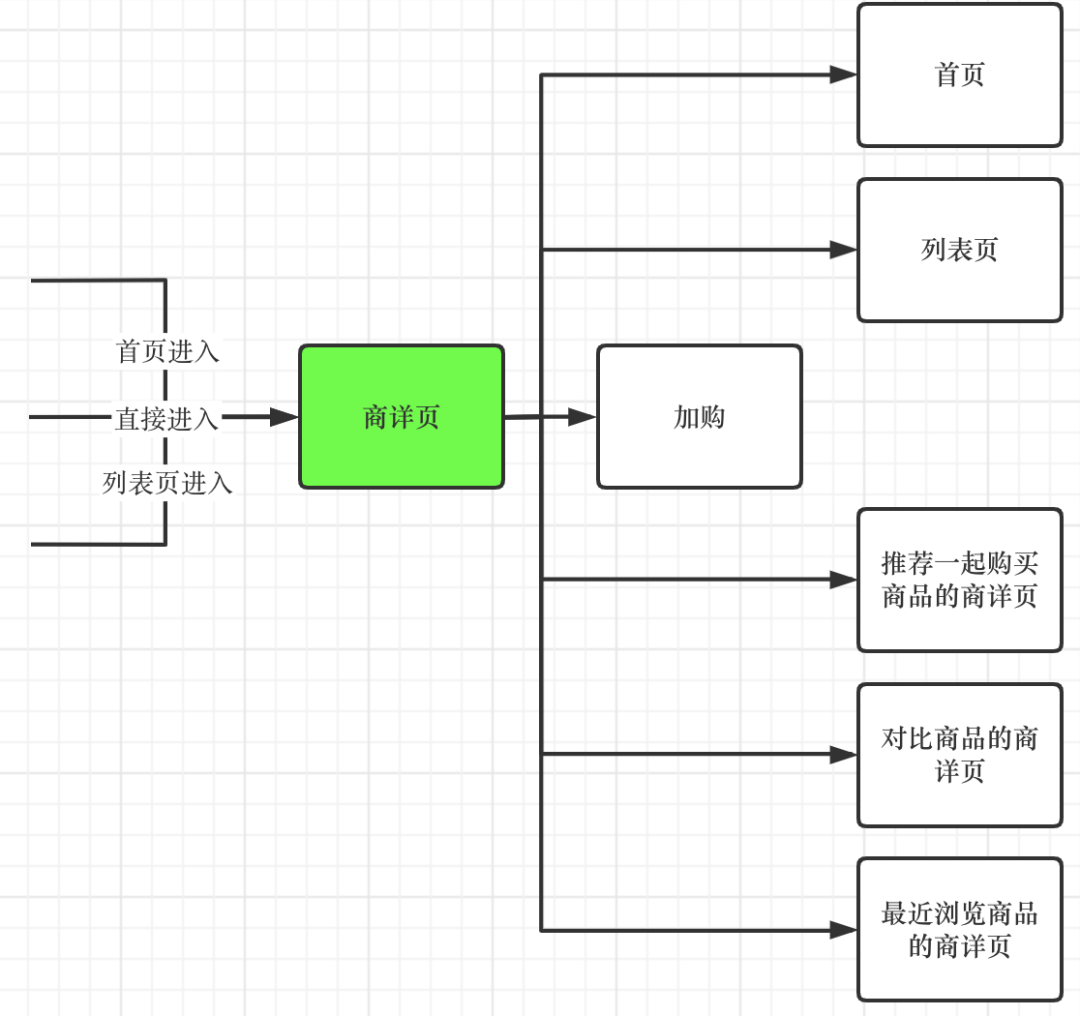
3)商详页的引导

浏览了列表页之后,自然是希望用户进入商详页的。除了引导用户加购以外,Allbirds也在提供其他页面引导的通路:



- 顶部可以回到各个层级的列表页或首页;
- 推荐可以一起购买的商品,允许用户去更多商详页。比如图中就是其平底鞋的商详页,在页面中就推荐了配套的鞋垫和瑜伽裤;
- 在页面底部提供了最近浏览商品的入口;
- 而随着新品上市,其在商详页还在尝试新加商品对比板块,如果用户对对比商品感兴趣的话,也可以进入商详页进一步查看。
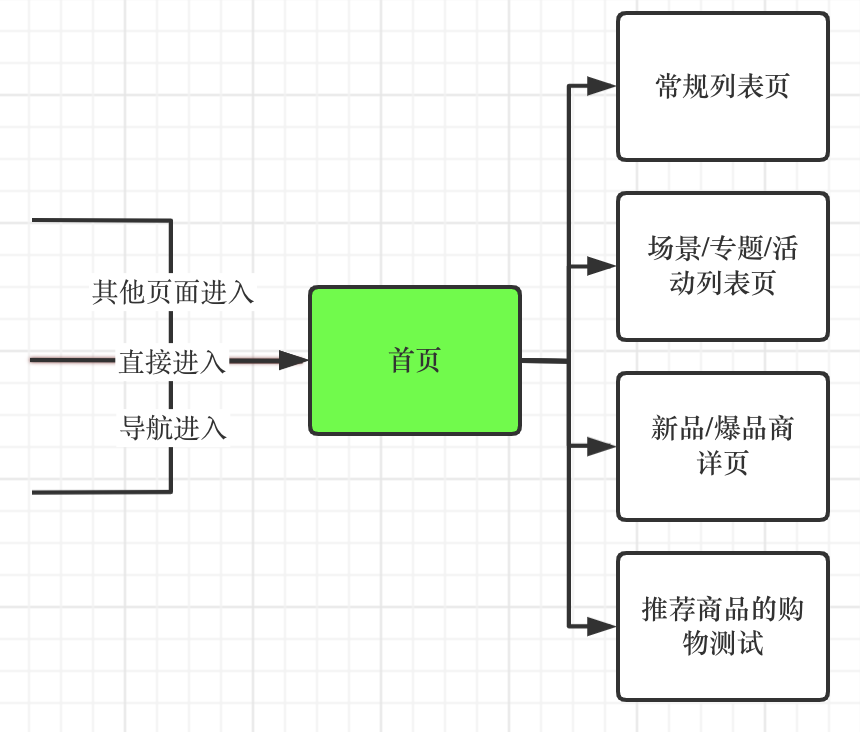
4)首页的引导

其实拆解完列表页和商详页,大家对于其首页做的信息引导也应该基本清楚了。
我们觉得其间隔推荐单品(前往商详页)和系列(前往列表页)的组织形式也值得借鉴。
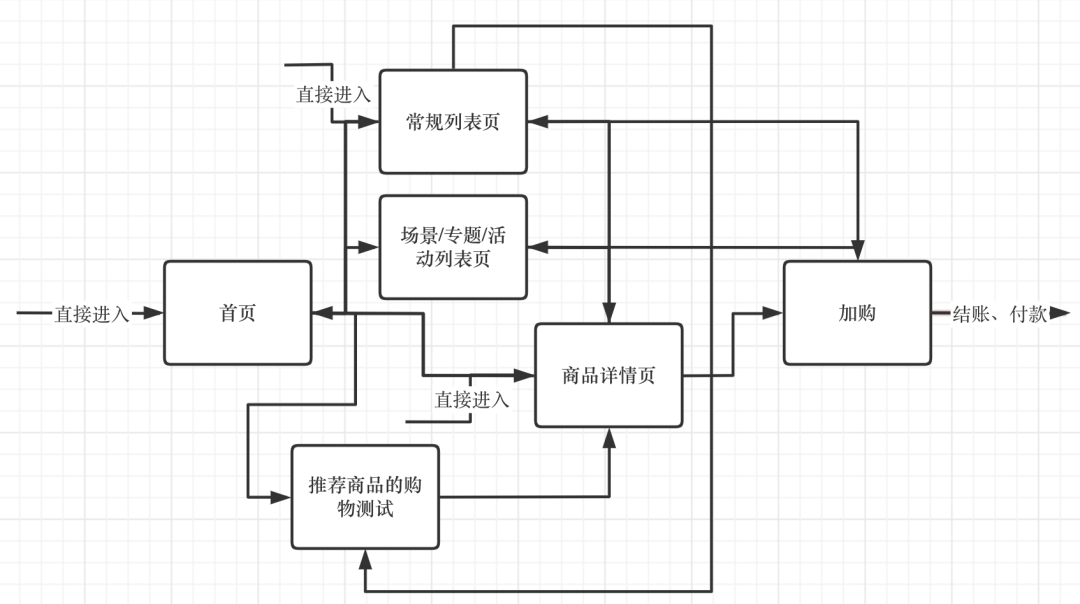
5)整站的结构

把各个页面综合起来,我们就能看到其整站的结构。
其中最大的特征就是用户在浏览过程中始终可以顺滑地去到不同的页面,从而自然增加了加购和购买的概率。
3. 内容的分类
有了引导用户在不同页面间不断浏览的能力仍是不够的,还需要把内容丰富好,也就是贴近用户去提供其做出购买决策需要的信息(关于需要哪些信息,我们在之前的文章里也有涉及)。
以Allbirds新上的Tree Flyer跑鞋为例,从独立站首屏的宣传语“More Bounce, Less Ounce”开始,在首页、列表页和商详页中完整的回答了3大类问题、阐述了10小类卖点,一步步丰满着其又轻弹性又好的形象。
3大类问题:
- 这是什么?
- 这对我有什么好处?
- 下一步应该做什么?
10小类卖点(源自《小米有品商品详情页爆品设计手册》):
- 核心功能:相比竞品的强项和优势,让用户更容易做出比较和选择
- 基础功能:产品解决基础问题的能力,让用户真实的需求能被满足
- 材质工艺:产品的材料以及制造技术,让用户对产品建立整体的认知
- 规格参数:产品相关的各项指标数据,让用户了解产品的性能和品质
- 行业痛点:某些领域难以解决的问题,让用户产生共鸣并萌生期待
- 场景氛围:产品操作使用的真实环境,让用户对产品的功能建立联想
- 物流售后:产品出售以后配送及服务,让用户对产品及品牌形成好感
- 生产制造:产品从材料到成品的升华,让用户看到真材实料、精工细造
- 科技研发:产品在其领域的技术实力,让用户产生强烈的信任和依赖
- 设计创新:产品脱颖而出的探索突破,让用户获得耳目一新的惊喜感
三、写在最后
看完Allbirds的网站信息架构,是否觉得自己的独立站还有很大的提升空间呢?
其实商品对应货;页面对应场;针对用户的内容对应人;设计独立站信息架构还是万变不离其宗,从人、货、场三个维度考虑就能足够全面。
我们在服务过程中,很明显感觉到海外独立站在用户体验方面的投入非常大。比如我们发现Allbirds除了设计好基础的信息架构以外,至少还在对首页是否新增导航、列表页”Quick Add”展示方式等进行AB测试。


上:原始版本;下:测试版本
希望随着“品牌出海”时代的到来,国内DTC品牌也能一步步赶上并超过其步伐。
而起点,可以从独立站信息架构开始。
本文作者 @李景岩 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
