不愧是大厂!他们都是这样处理“异常状态”的,值得收藏~
看了上千个大厂APP优秀案例后,我深刻总结了近百条案例心得,之:
学会在“异常状态”下,设计出合理、有趣的内容展示。
- 经验数量:4条
- 适用对象:产品体验/UI设计
- 大厂来源:抖音/谷歌/亚马逊/马蜂窝等
一、经验拆解
异常状态的范畴,包括了用户常见的错误页面(如404)、网络连接问题(断网)、以及用户行为的异常情况。对每一种异常状态的处理都可能需要不同的设计策略,以满足用户在不同情境下的需求。
不仅要求内容展示合理,还应具备趣味性,以缓解用户的负面情绪,提升用户体验,同时展现设计的创造性和关怀。
二、案例解读
那么在各个大厂产品中,又有哪些优秀的处理方式呢?
1. 思考异常行为下的原因
抖音的搜索时有被惊到,比如在输入一连串的乱码、不规则的字符后,搜索结果都是一些手办、玩具、游戏等之类的视频,而不是直接展示「暂无结果」的相关提示。

为什么呢:因为能输入一连串的乱码、不规则的字符,除了是屏幕在口袋里不小心按到在误操作外,还可能是孩子在乱玩手机,不小心按到了搜索功能并打出了看不到的词语。
因此展示有关的「儿童视频」不失为一个好的处理方式,能让他们乖一点看看有趣的动画视频,还能提升用户在抖音的观看时间,一举两得。
不足之处:这个设计对于某些用户可能会产生困惑,因为他们可能会认为这些与他们搜索意图无关的内容并不适合他们观看,这可能会降低他们的搜索体验和满意度。
2. 学会融合产品属性
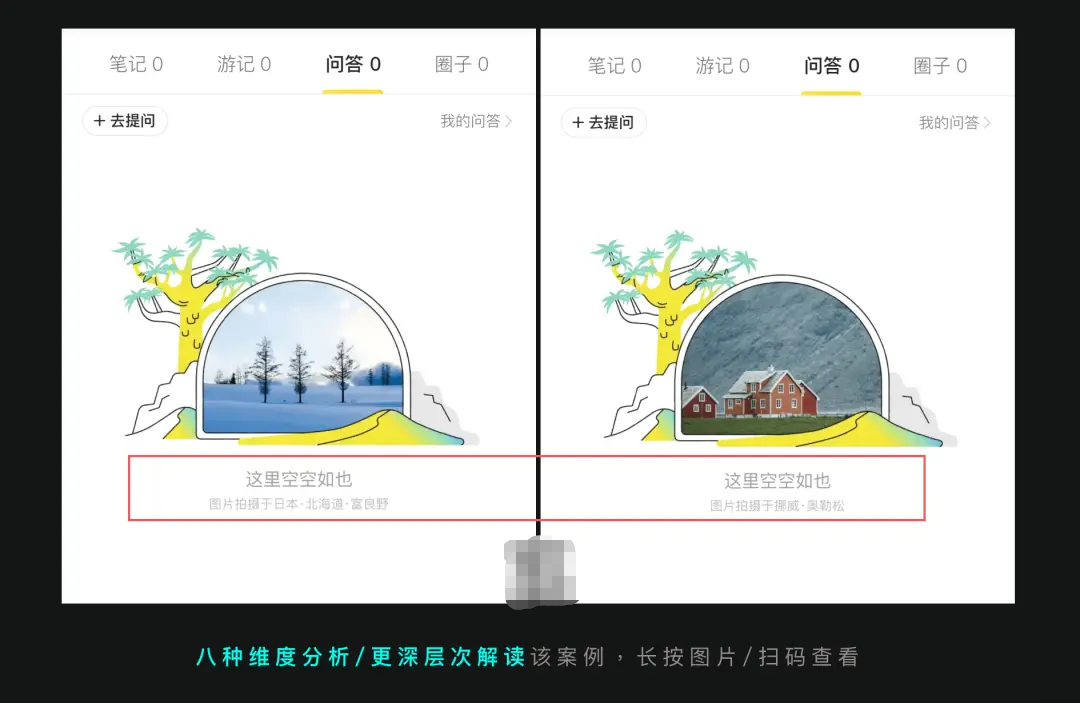
1)马蜂窝:“景点照”缺省页
马蜂窝作为一款旅游APP,在问答和圈子没有内容时除了文案提示外,还给每个空状态添加了真实的摄影图片,底下还附带拍摄地提示(国家-城市-景点名称)。
用户点击图片时,还能刷新成另一张风景图,让用户欣赏各地旅游美景,特别具有旅游氛围。

解决问题:解决了「我的」页面无内容时用户体验较差的问题,提供了愉快的用户界面,减轻了用户的失望感。通过贴合产品定位的元素,提供了更有趣和吸引人的用户界面。
不足之处:图片加载时间可能会影响用户体验,尤其在网络较差的情况下。
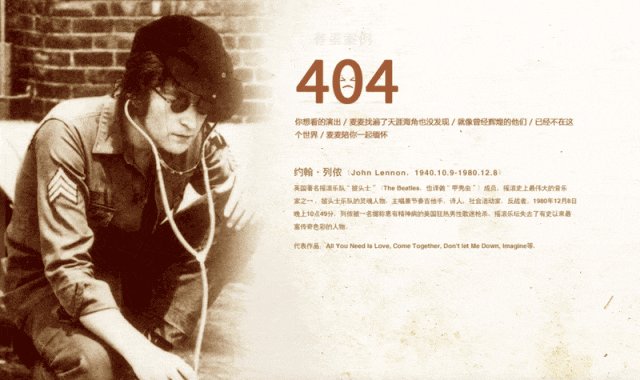
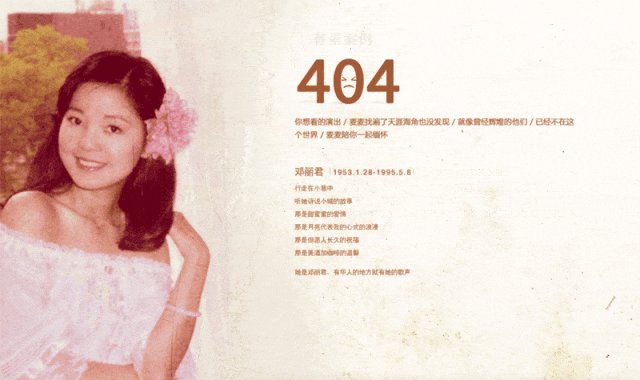
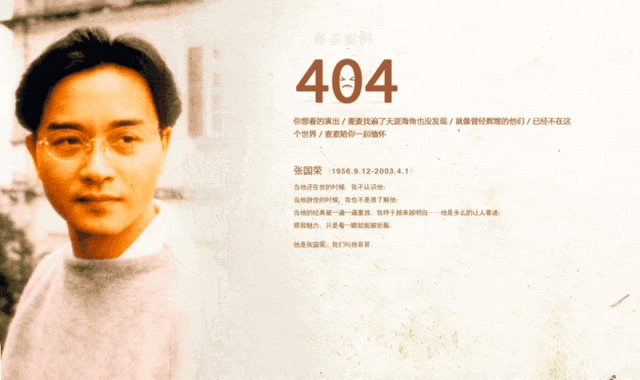
2)大麦:“歌手纪念”404页
大麦网的404页面在遇到页面丢失状况时,不仅显示标准的404标志,而且以某位已故歌手为主题,展示其纪念页。每次页面丢失时,出现的歌手信息不同,但都包含该歌手的照片和生平介绍。

解决问题:通过将页面丢失与已故歌手的纪念相结合,成功解决了传统404页面冷漠、无趣的问题。这种设计方式为用户提供了一种令人感动的文艺体验,使其在面对错误时感受到一份特殊的关怀,增强了用户的情感连接。
不足之处:可能存在一些用户对于这种文艺化的404页面设计不习惯,部分用户可能更希望直接获得有关错误的详细信息,而非通过纪念页来表达。
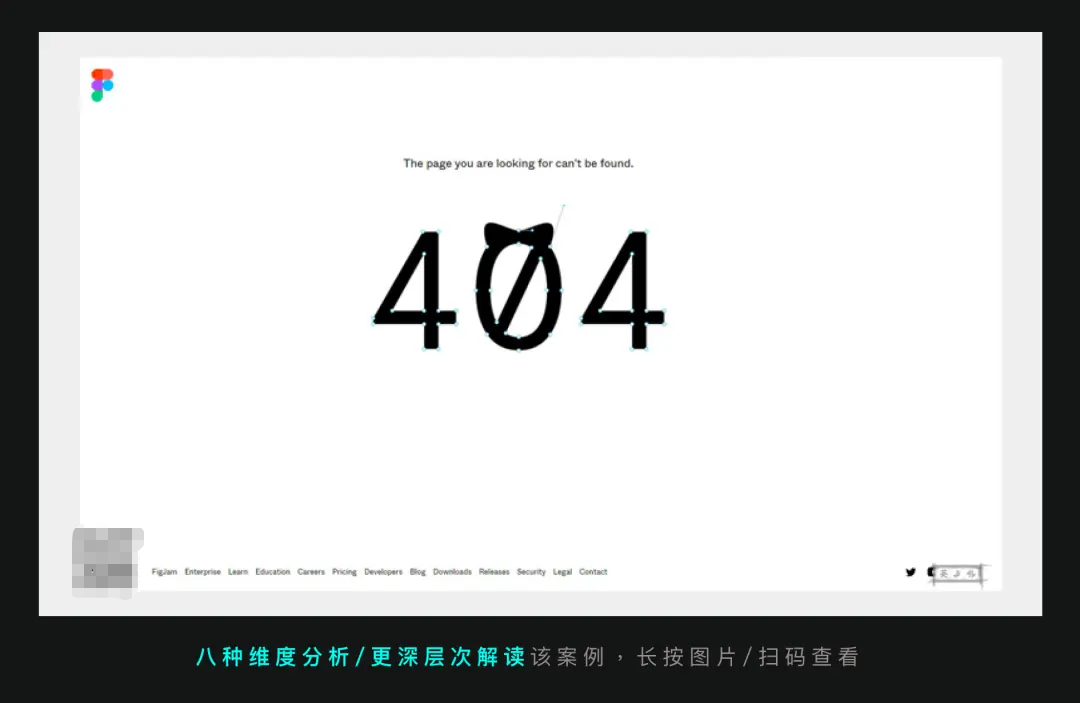
3)figma:“钢笔工具”404页
Figma是一个跨平台在线协作设计工具,其404界面同样延续了产品的设计工具属性。Figma通过增加互动元素,如钢笔工具,让用户对404页面产生兴趣和好奇,转化用户的负面情绪,提高了用户体验。

解决问题:塑造了Figma产品的设计工具属性,增强了品牌形象。而且在设计中加入互动元素,增强了用户对页面的吸引力与品牌粘性
不足之处:尽管404页面增加了钢笔工具等元素,但是实际上它仍然是用户到达错误页面时的提示,本身并不是一个完整的功能页面。
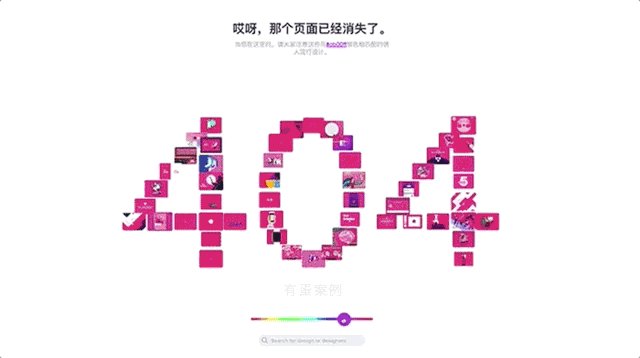
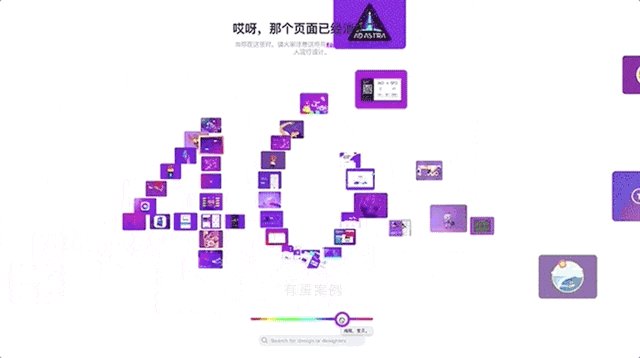
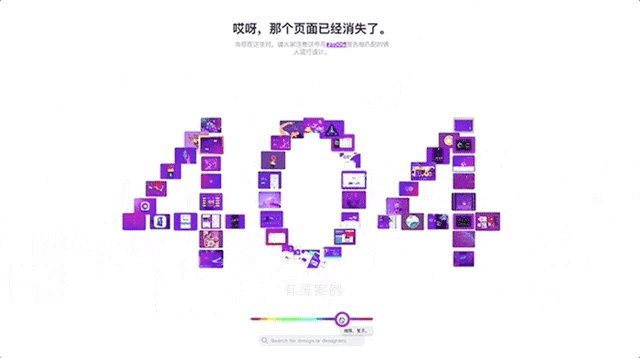
还有dribbble的404页面,也是通过根据用户选择的颜色推荐作品,提供了种与众不同的用户体验,减轻了用户因找不到所需信息而产生的负面情绪。

3. 制造趣味性彩蛋
之前某年的11月28日是娱乐圈值得被“纪念”的日期,发生了太多负面新闻了。太多的搜索量导致百度也崩溃了。但是百度团队用了「自嘲的口吻+搞笑的配图」进行处理,也是显得很有意思。

解决问题:通过自嘲+搞笑的画风来缓解用户的不满情绪,让用户专心等待技术人员的修复。同时给用户带来惊喜并拉进用户之间的距离。
不足之处:不适用于所有的业务场景。
还有用户在使用亚马逊App时触发了404页面,系统会呈现文案「天呐噜!网络断了」,并搭配一组狗狗的萌照。
不仅如此,页面中的汪星人萌照是多组的,每次出现404状况时都会随机显示一只可爱的狗狗。

解决问题:过引入卖萌的汪星人元素,将用户从沮丧的错误状态中拉出,为用户提供了一种可爱而愉悦的体验,有效降低了用户的不适感。
不足之处:可能存在一部分用户对于动物元素不感兴趣,或者期望更直接的错误信息反馈。设计带有一定主观性,可能不被所有用户广泛接受。
4. 设计小游戏增加留存
在使用谷歌浏览器的情况下如果断网,网页会出现一只像素小恐龙。如果你敲击一下空格键,那么小恐龙就会动起来,开始一个小游戏。

解决问题:让等待网络恢复中的用户不会无事可做、不会因为等待时间长而产生情绪。同时通过「游戏化的设计」突显产品的个性化服务与对用户的重视程度。
不足之处:
- 可能会分散用户的注意力:虽然小游戏可以在等待网络恢复期间为用户提供娱乐,但也可能会导致用户在本应专注于待加载的网页内容时分散注意力,延长用户的等待时间。
- 有可能增加产品复杂性:引入小游戏需要在产品中加入额外的设计和开发资源,可能会增加产品的复杂性和维护成本。
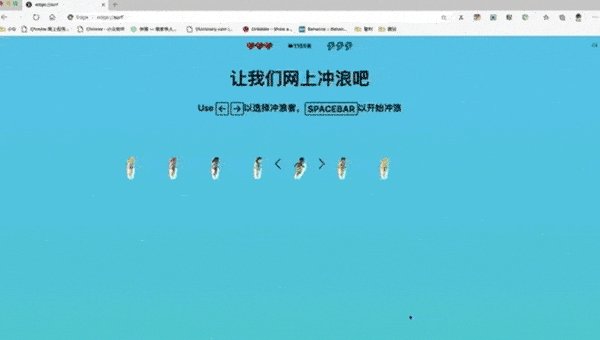
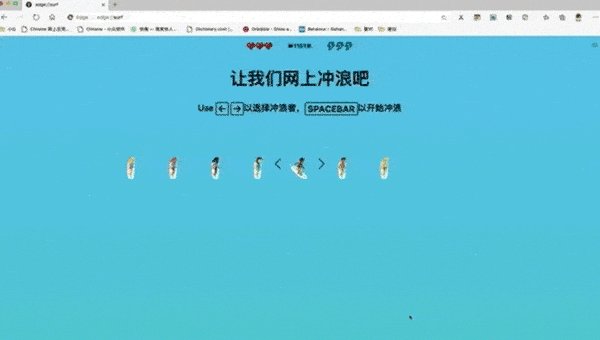
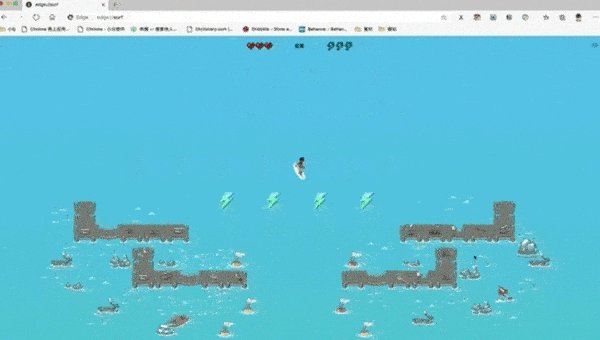
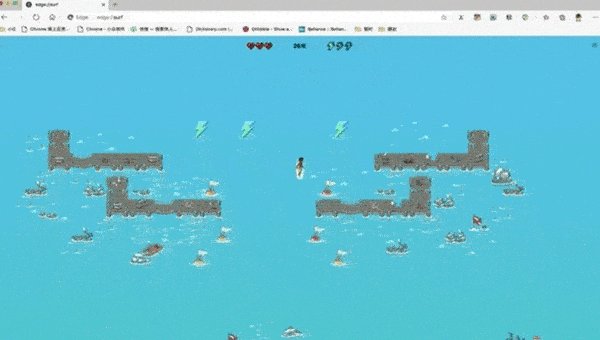
还有使用Microsoft Edge的情况下如果断网,网页会出现一个冲浪小游戏,选择感兴趣的角色后可用键盘控制船板运动。

解决问题:让通过提供一个小游戏来缓解用户等待网络恢复的无聊和不安情绪,断网了等待恢复中的用户不会无事可做、不会因为等待时间长而产生情绪。
不足之处:果用户长时间等待网络恢复,可能会觉得这个游戏比较无聊,缺乏持续吸引力。
三、最后总结
综上所述,要想处理产品的异常装有,可以总以下方面尝试入手:
- 思考异常行为下的原因;
- 学会融合产品属性;
- 制造趣味性彩蛋;
- 设计小游戏增加留存。
好了,以上就是作者对「异常情况」的一些小思考,不知道有没有帮助到你。
作者
和出此严,微信公众号:和出此严。一枚在鹅厂成长中的“90后老干部”,主产各种接地气的交互/产品干货。以做产品的方式,写好每一篇文章。
本文
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
