1分钟带你了解Bento box设计趋势
Bento box设计风格或Bento UI作为一种设计趋势正在被验证,它近期频繁的出现在大众视野。本文中我们将讨论Bento box设计趋势的起源和发展,并结合设计应用案例,让大家感受它的魅力,望此后的应用中,为设计师朋友带来更多灵感和启发。
一、什么是Bento box?
1. 概念简述
大家对便当盒(Bento box)应该很熟悉,印象最深的是日式便当盒,看上去既精致又有食欲,格子用来区分食物,极其讲究组合的美感。
Bento UI就是用户界面如同便当盒的结构,有清晰的区块划分,整齐又整体的将内容排布。

这种设计风格不仅是一个框架,它融入了极简主义和东方传统美学,将功能与美感推向一个全新的体验。它追求简单直接的解决方案,让用户能够轻松理解并操作。

2. 发展的助推器
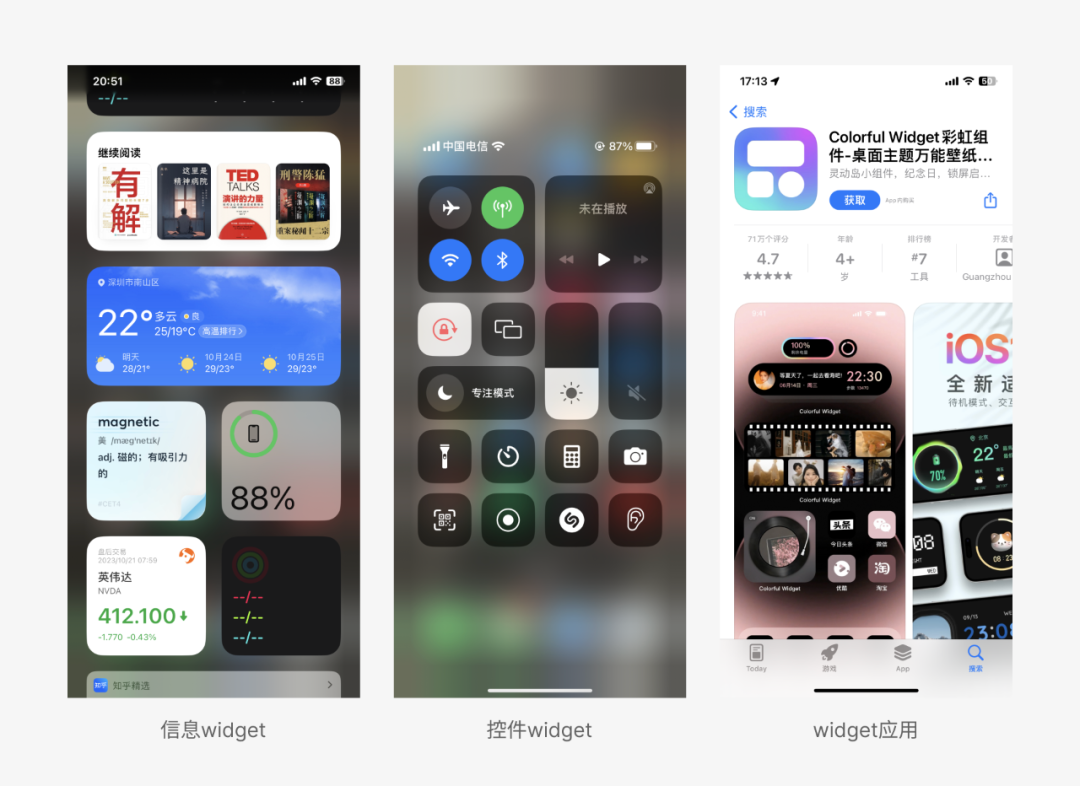
Bento UI让人很容易联想到苹果的widget,widget词典释义为“小组件”。2020年6月苹果手机推出了iOS 14正式版系统,其中讨论度最高的要数Widget。
苹果强调Widget不是进入应用的另一快捷方式,而是一种快速展示用户关心的应用程序数据的信息展示方式。

大众视其为新的流量入口,各大应用抢先适配,多款以时钟、日历、天气功能的小组件应用多次轮番登上App Store应用免费榜前列。


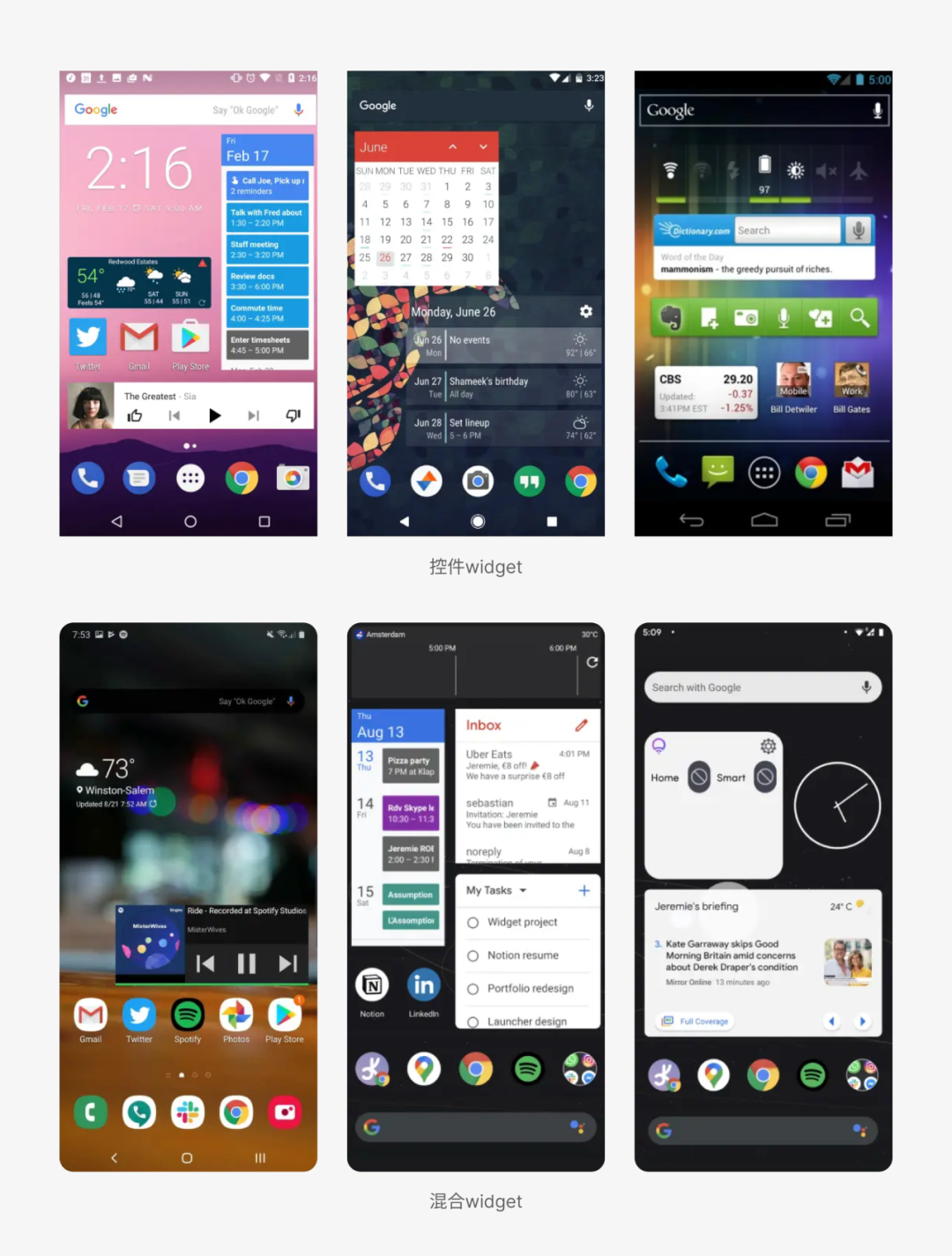
在知乎上,一篇关于夸赞苹果widget的帖子中,有用户调侃的评论道:看来,你对Android手机一无所知。的确,widget早在2008年的Android手机系统上就已经广泛应用了:信息类、集合类、控件类、混合类widget层出不穷。

2010年的Windows Phone 7引入Metro设计语言系统,这些都可以视为现今Bento box设计风格的灵感来源。我们作为设计师,追根溯源会为设计创意开个好头。

二、风格解析
1. 设计特征
- 打造具有视觉吸引力的层次感,结构和组织是基石
- 基于网格,轻松为各设备创建响应式布局
- 内容和功能划分清晰、轻量易用
- 简约优雅、现代感十足
随着被行业影响者们采用,不难看出它抓人眼球的原因,无非是设计思维和设计原则运用的恰到好处。
2. 设计思维
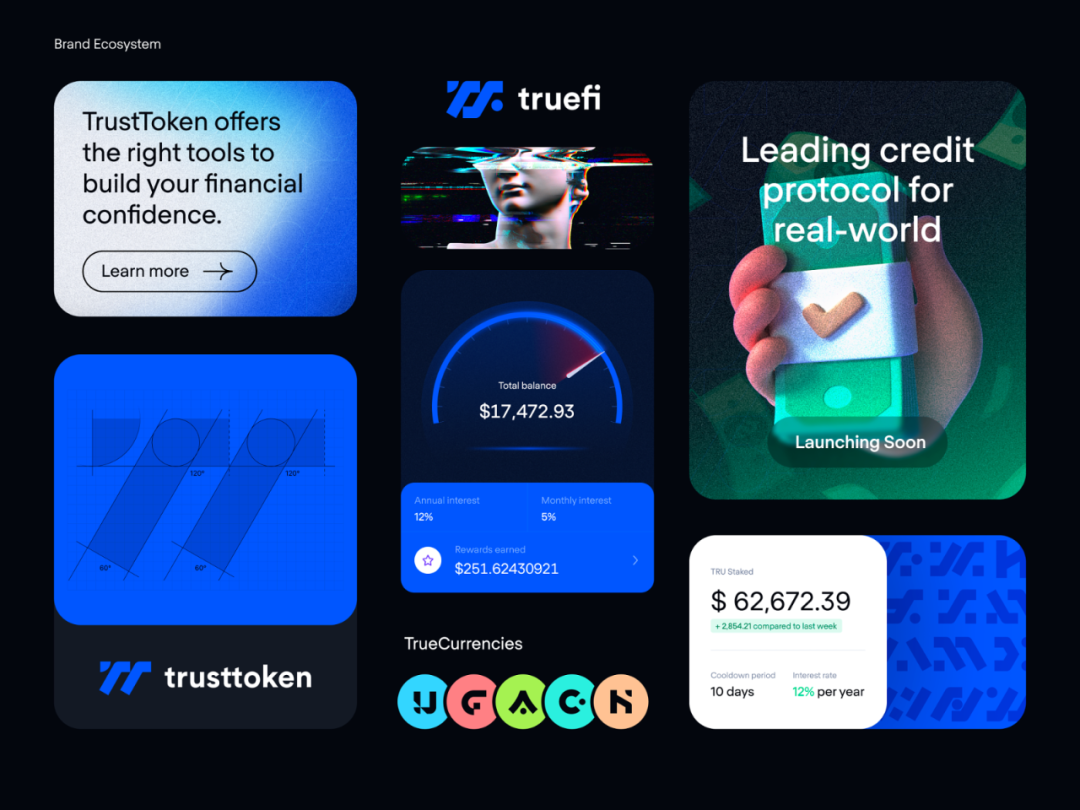
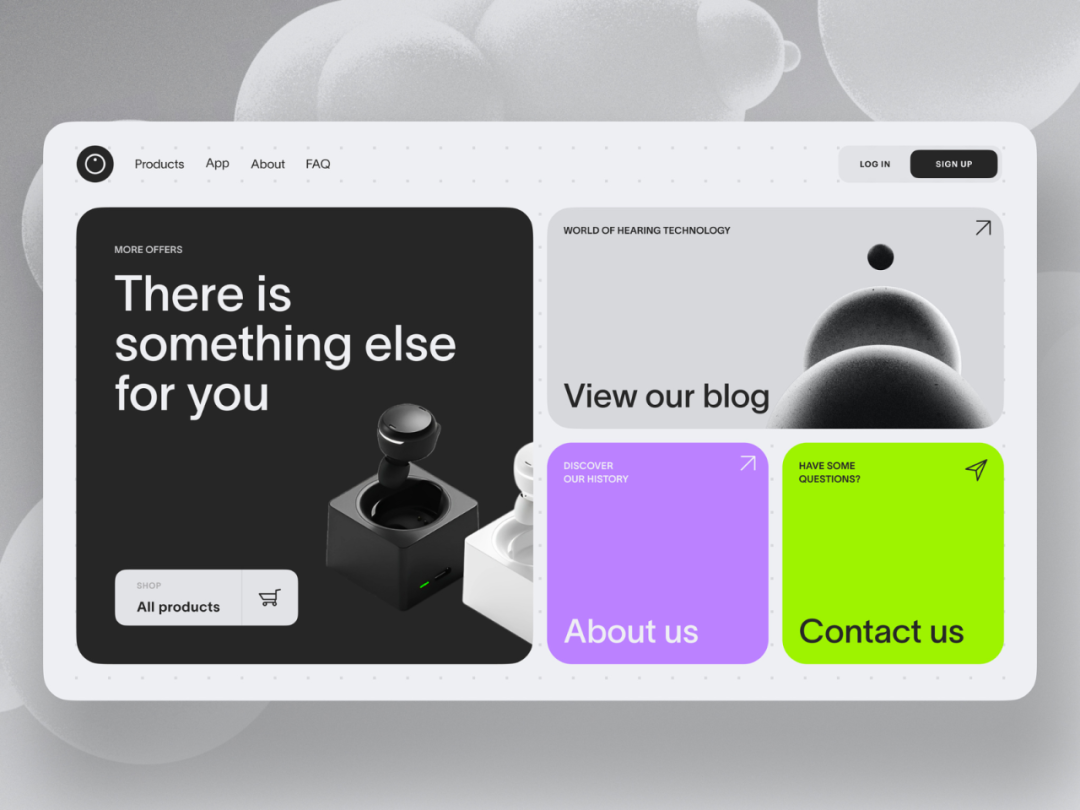
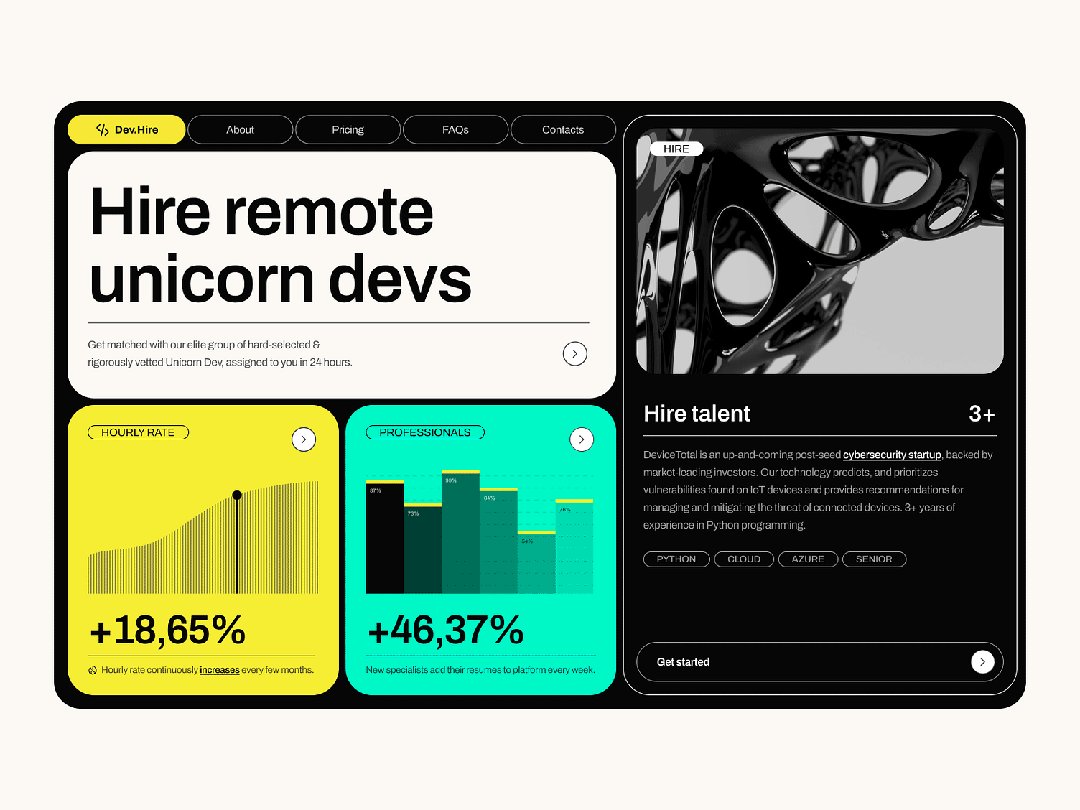
1-1 基于便当盒网格布局的设计思维,让用户更专注于每个Box里的信息呈现。BentoUI的设计美学中,核心元素是Box,你也可以称它为“卡片”、“组件”、“单位”…

1-2 Bento UI可以在不同尺寸的设备上,根据空间进行自适应调整,根据网格规则,在多端可以提供一致的用户体验。

1-3 有组织性的对特定内容或功能进行分化,简约且优雅。

Bento UI会给人很自我的感觉,它的每个卡片间都有清晰的边界,使内容更加突出,用户能直观的判断出卡片类型及其功能,方便信息捕捉。

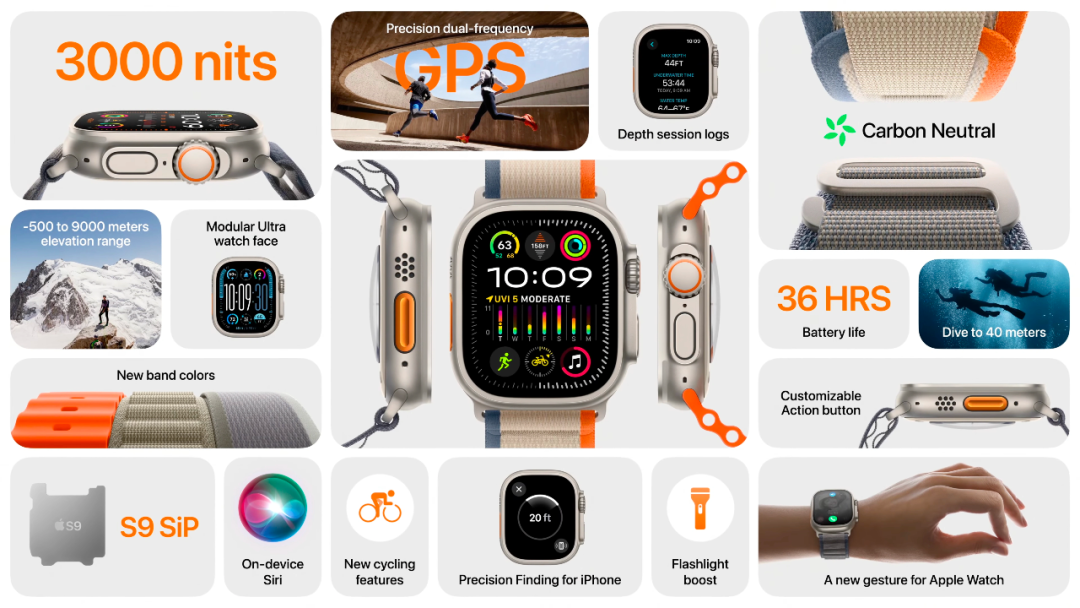
苹果连续两年的新闻发布会幻灯片,均使用了Bento UI来凸显产品的每个特性信息。


3. 设计原则
1-1 减少干扰:使用简单有效的设计元素
当对卡片进行操作时,按钮、开关、点赞层作为重要的操作引导元素,无论任何形状,在这个紧凑的空间内,定会得到用户一定的注意力。

在紧凑的布局中,有规律和规则的添加多操作,也是对设计师能力的考验。

单行或多行的文案根据信息级别,以线和面的视觉形式呈现出节奏的美感。

1-2 重视反馈:微交互加入必要环节
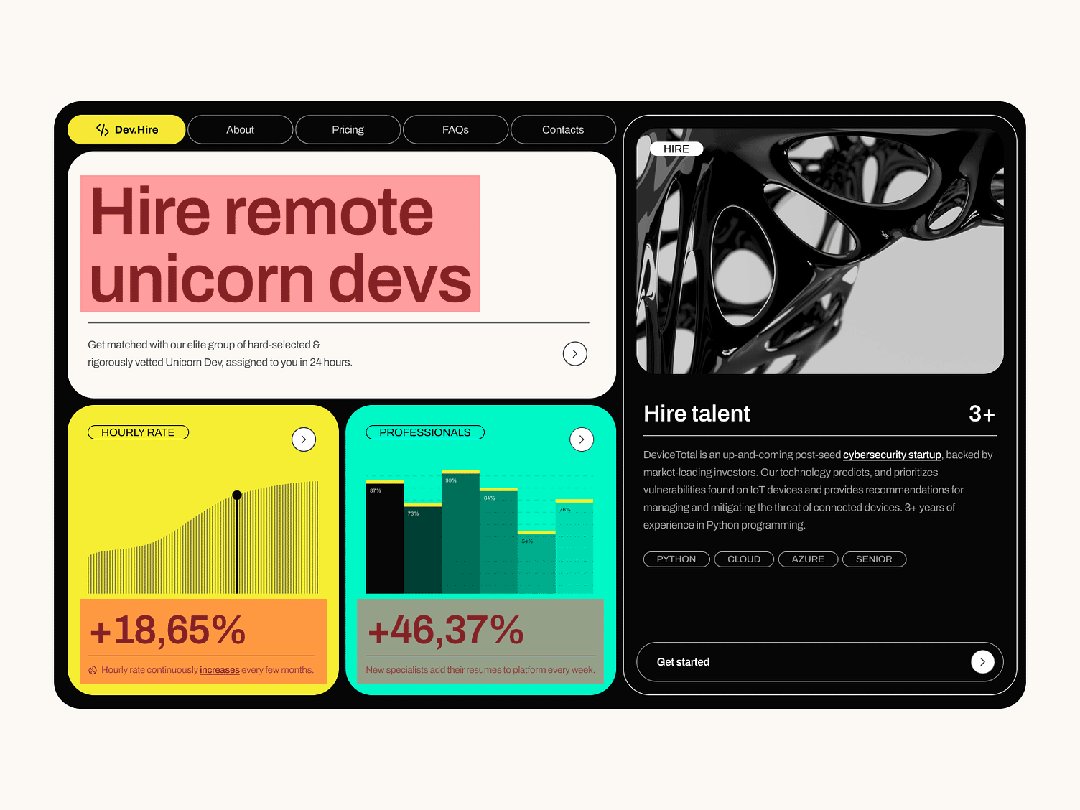
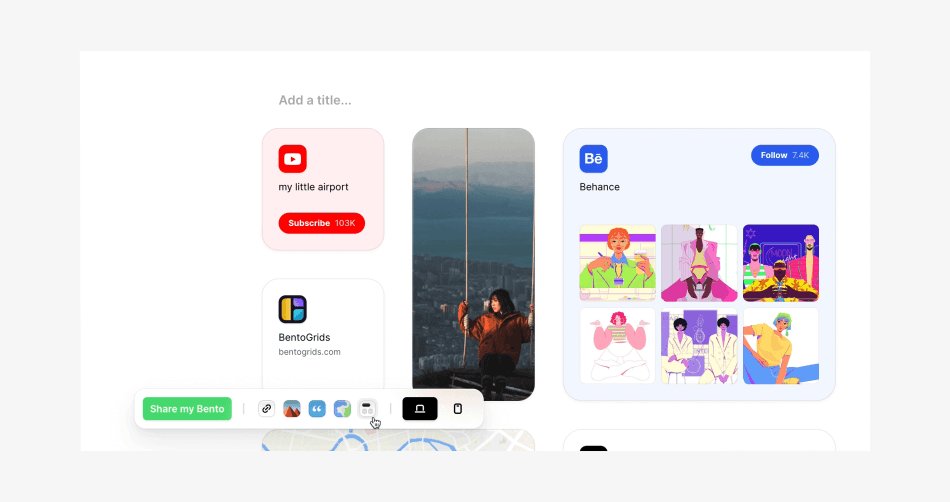
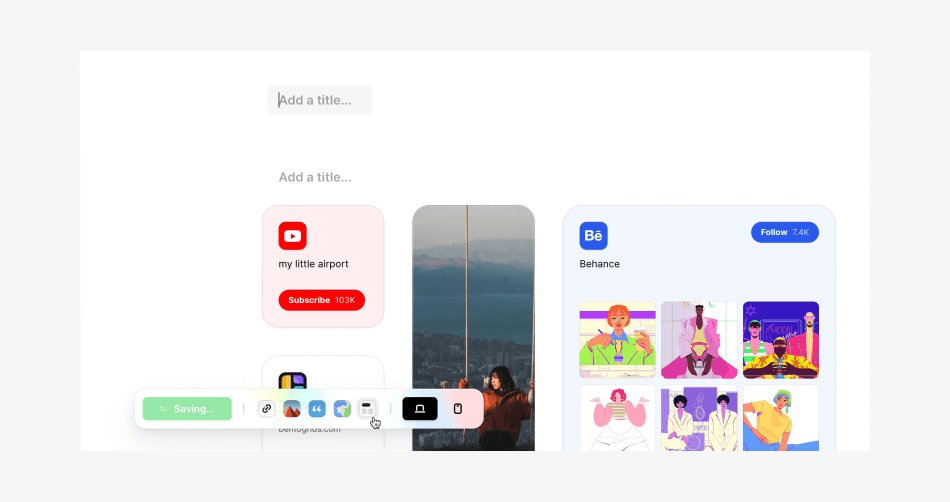
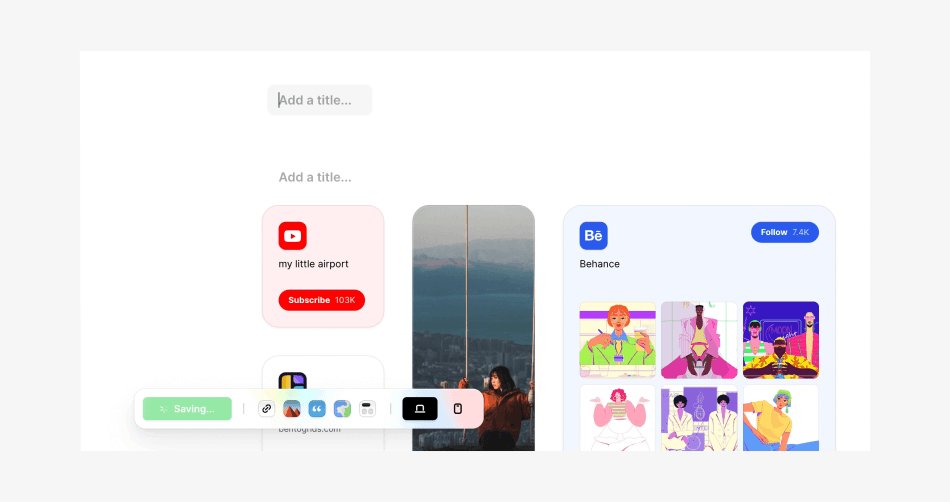
在使用中,被反馈是用户最需要的,也是最基本的交互设计规则之一。反馈动效并非越突出越好、越多越好,也不单纯是为了有趣,要根据使用场景的特征,合理的添加。下图这个输入框回弹动效不难看出设计师的巧思。

必要的操作反馈要讲究克制,细节处打磨够精准,才会让用户眼前一亮。下图中,卡片放置之前,会显示一个灰色格子预判位置;拖拽卡片会模拟物体失重的晃动感,非常自然又充满趣味。

三、Bentobox的食用须知
1. 克制的艺术
漂亮的日式便当盒最大的特征是食材丰富、食物组合极具形式美感。Bento UI的卡片类型多样,需要仔细处理和平衡,避免因信息密集导致的阅读压力问题。美感与口感的权衡,这是专属于设计师的克制艺术。
2. 创意的限制
白玉微瑕,Bento UI也并非完美。在严格的栅格系统上运行,每个单元是一个规矩的矩形,这种严格的布局让异型、破窗等不规则的创新设计很难融入。另外,圆角也是Bento Box设计美学的关键。
3. 为你推荐
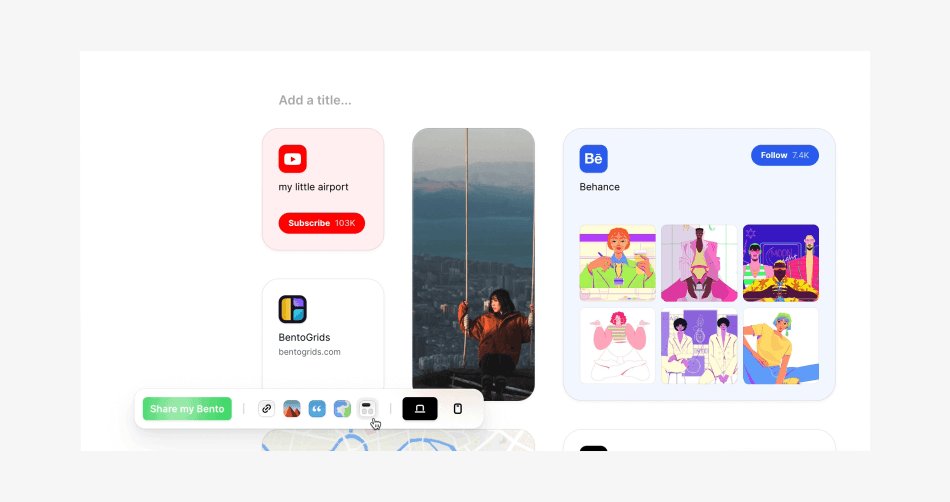
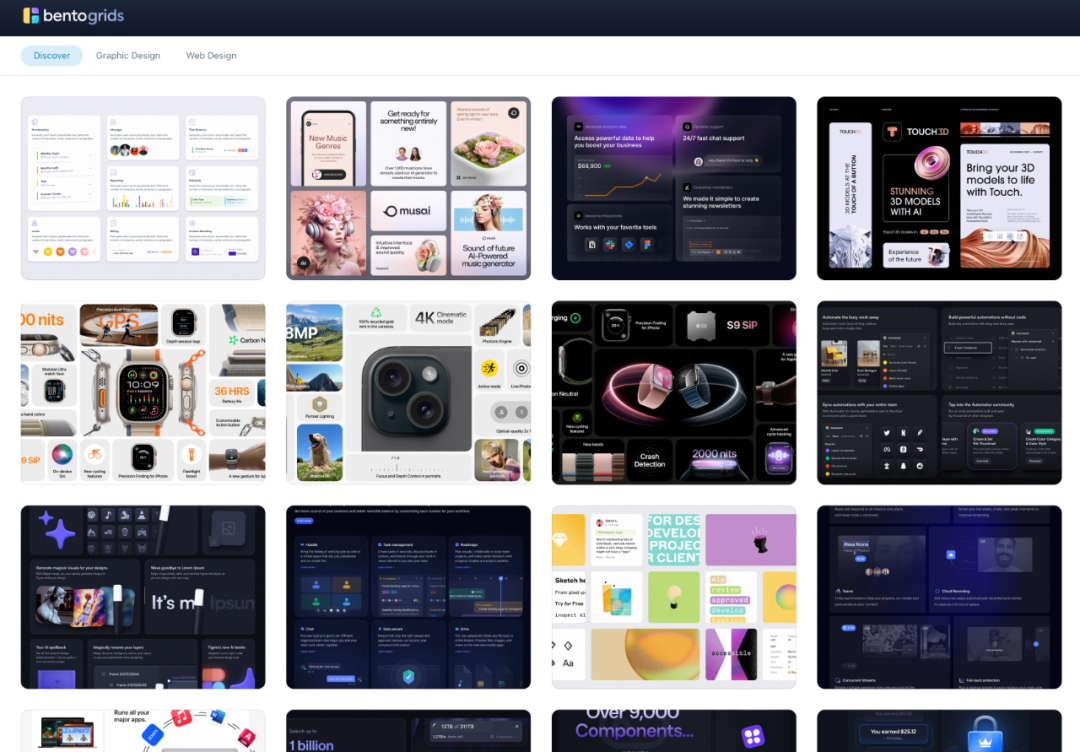
1-1Bentogrids
如果你渴望更多灵感可以去bento grids看看,上面集合了丰富的Bento UI应用程序的创意案例:https://bentogrids.com/

1-2Chronicle
它是一款演示文稿制作工具,官网运用了bento UI的设计:https://chroniclehq.com

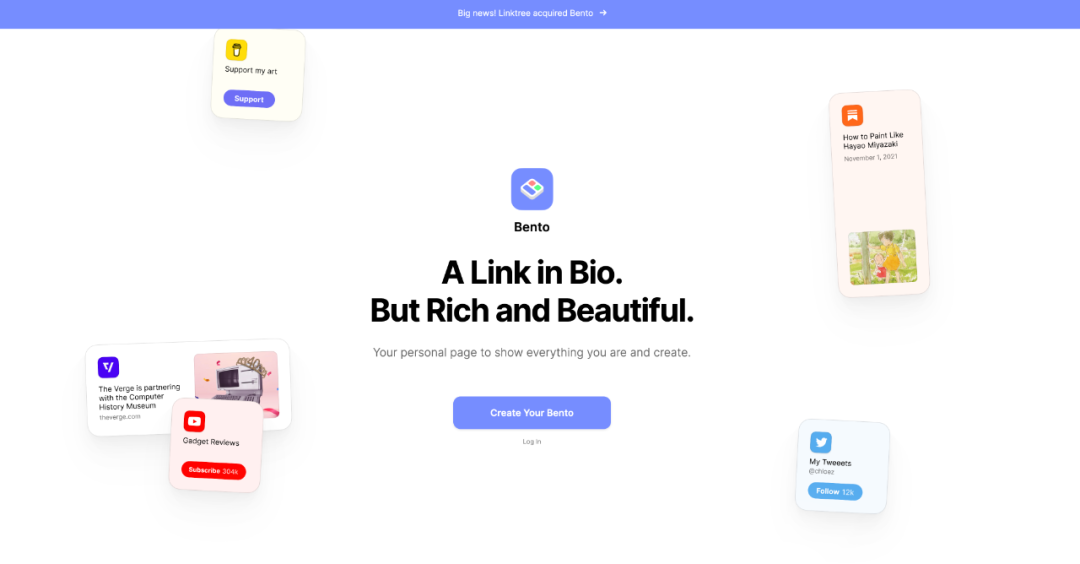
1-3Bento
强烈推荐一款比较典型的链接聚合工具网站,使用过程中你会感受到设计的细腻:https://bento.me/en/home

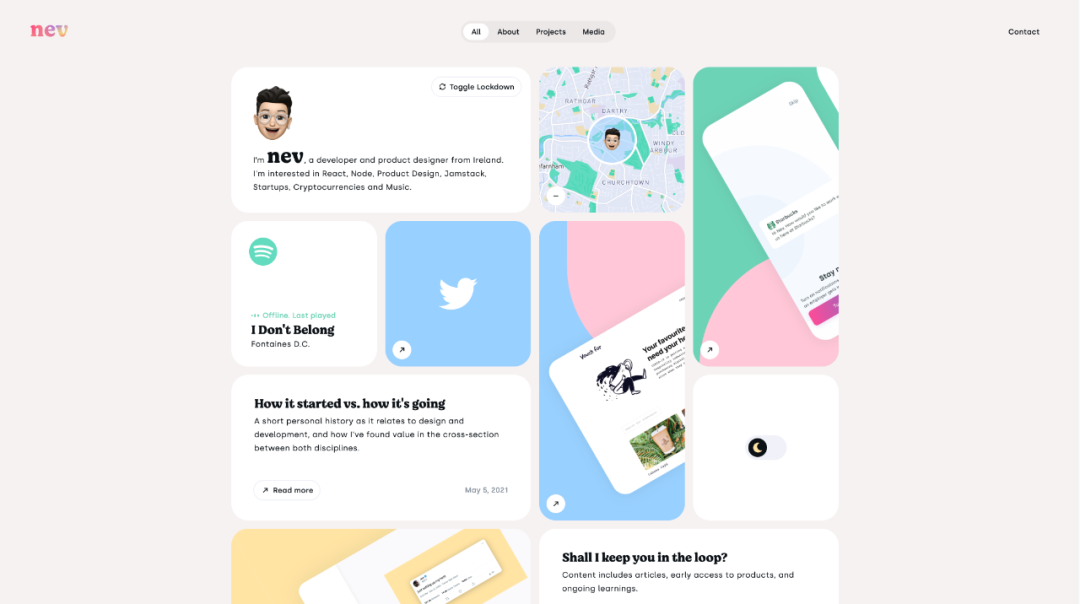
1-4Nev的个人网站
一个来自爱尔兰设计师Nev的个人网站和Benro的设计有异曲同工之处,当你想设计自己的网站时,不妨作为参考:https://nevflynn.com/

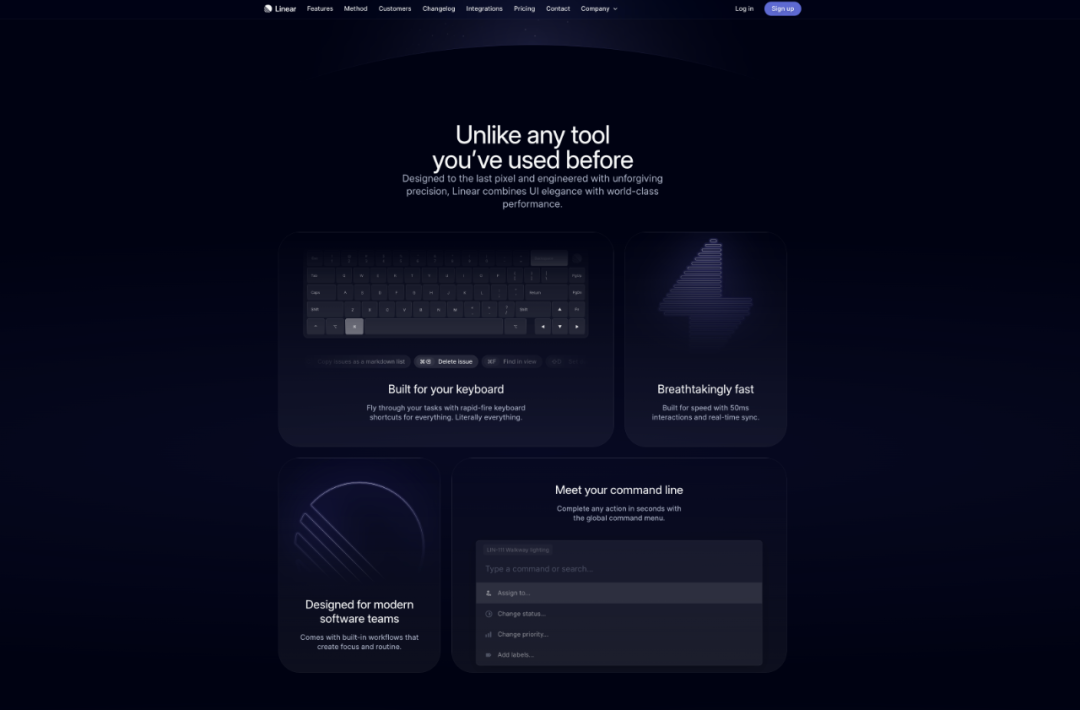
1-5Linear
Linear的官网大面积暗色中流畅克制的微动效,加之无衬线体带来锋利又庄重的专业感,让人惊叹科技感也能如此打造:https://linear.app/

四、结语
除了满足当前用户需求之外,UI和UX还将承担预测、探索、解决用户新的痛点和期望的持久任务。随着各端的UI和UX趋势不断发展,设计师需要了解设计趋势,也有责任让设计更进一步,以获得更有用、更直观、更愉快的用户体验。
以上就是Bento box设计风格的一些精彩案例,敬请期待下期的分享,感谢你的阅读!
作者:ISUX设计
来源公众号:腾讯ISUX(ID:tencent_isux),腾讯ISUX用户体验与设计部。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
