中台列表如何设计,才能兼具实用性与多样性?
也许大家都发现,在中台设计时,列表是一个非常常见又不得不用的单元。特别是工具类产品设计,需要在大量信息中查找信息,处理信息,完成任务,而列表对开发者来说,开发效率非常高。
因此列表成了大家非常省事的工具。但是单纯引用列表,真的能实现查找效率翻倍吗?它对用户来说,处理事务的便捷度如何呢?
而且大量列表堆砌,也会让中台陷入,切换页面无感知,从而会发生误操作的风险,从感官层上,形式过于单一,界面的丰富度不够,对于营销侧打开市场,宣传产品也会受到阻力。
那么,如何在保证实用性和可复用性的前提下,呈现多样性呢?
一、以查找为目的
如果用户的第一诉求是查找,便可以以筛选条件作为设计重构的思路点。
比如以“患者管理页”为例:

单人管理
上图是患者管理页的默认图,分为左侧导航区、顶部筛选区,和右侧的列表区,是非常常见的列表形式。
那么如何设计才能满足诊所方高效查找患者、运营患者的需求呢?
1. 以家庭为单元筛选
跳出单个查找患者的思路,患者存在于家庭、企业这样的单元,是否可以以这样的单位作为管理患者的渠道呢?不仅便于诊所方在问诊时追溯病情,同时也有利于二次营销,比如家庭爱牙日的举办、家庭口腔卡的办理等。

家庭管理
而家庭管理实际上是在患者管理页上的“信息筛选”,比如以患者张三为例,需要查找出患者张三的姓名,以及她的“关联亲属”。如果单纯在患者管理页上搜索,就需要组合筛选,而且家庭的特征不凸显。
在设计时便可以强化家庭元素,以最早在诊所就诊的患者作为家庭卡的本人,在关系树上依次拓展。为了让页面更干净整洁,操作类的信息如关联门诊单、历史信息、预约、短信放在hover区域展示。
比如退休人员老李,由于牙周炎,需要在诊所预约4周的诊疗,费用在2万左右。而她的老伴,她的姐姐,兄长都有这样的看牙需求,都处于55-70年龄,也是看牙高峰期。如果患者单个消费,客单价高。但是如果用户以看牙需求多,和诊所方议价,对于连锁诊所来说,很难管理。由于普通员工无法去承接灵活性的议价。
而家庭管理便可以解决这样的痛点。以家庭为单位消费,便可以享受家庭卡的打折优惠。诊所依托家庭管理,不仅可以解决经营痛点,还能辐射更多用户。
像这样以卡片折叠、收起为特征,且内部包含关系树的,其实同样也能应用在诊所科室管理、绩效管理等界面,可复用性高。
家庭管理是以管理视角生成的筛选列表,而对于诊所工作的医生、护士、导诊来说,如何查找信息才能快速直达呢?这就涉及到自定义筛选了。
2. 自定义筛选
例如内科王医生,想要查找近7日的内科患者,就需要筛选“近7日”“内科”“医师名字”,同时筛选。如果这项操作特别高频,此时将筛选条件个性化打组的方式,便可以实现高效筛选。自定义筛选条件,以树状形式展开,灵活性高,几乎可以涵盖所有列表区域。

自定义筛选
3. 时间筛选
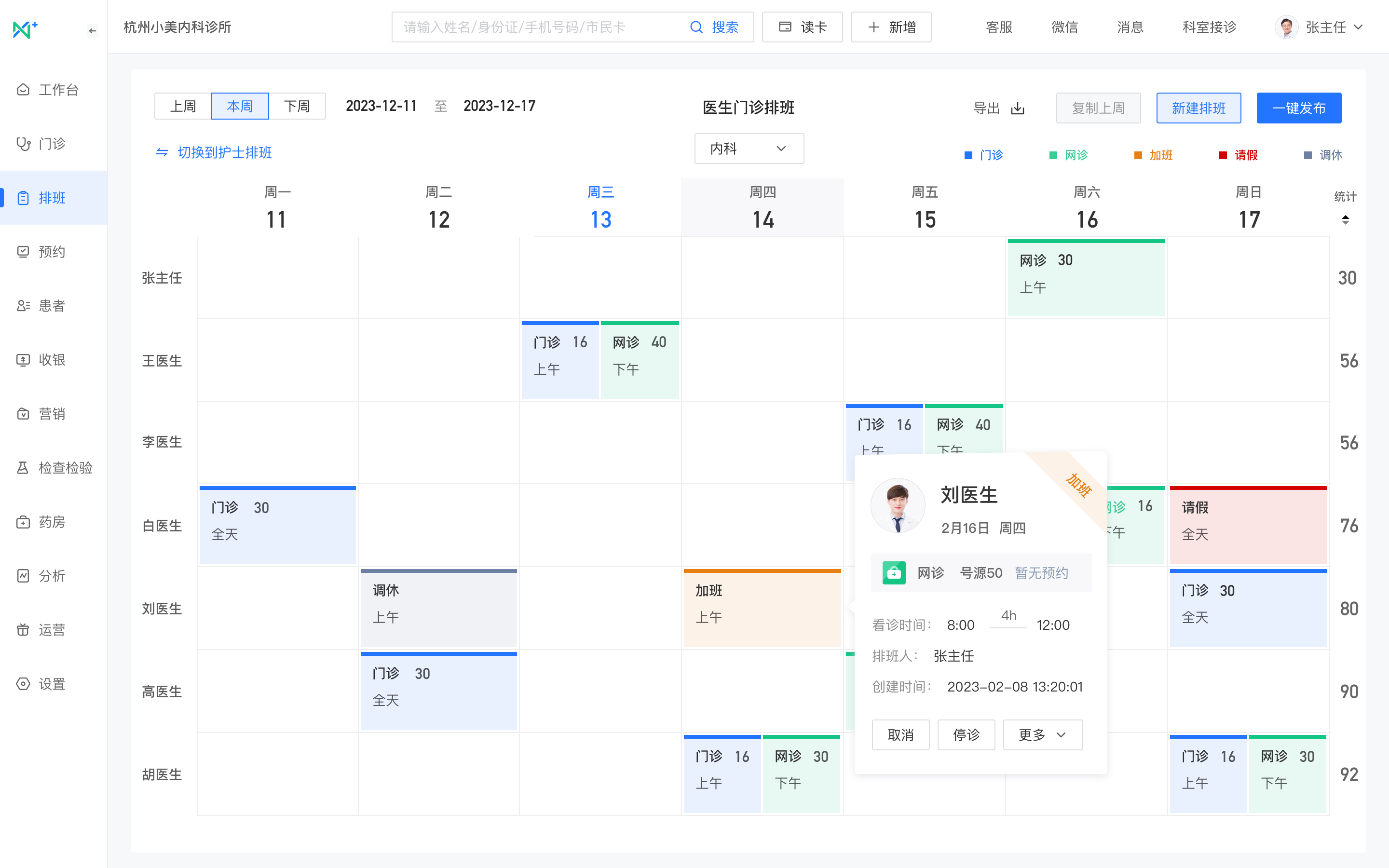
再比如强时间属性列表,例如日程、预约、排班等,便可以采用时间线或者看板的形式。
一般诊所排班都会提前两周,以周为单位,时间看板为载体,张主任在排班时便可以一目了然掌握所有医生的网诊和门诊量。当医生由于突发事件需要请假无法接诊时,张主任也可以通过hover接诊卡片,实时看到患者的预约情况,如无预约,则准予请假,如有预约,需要做好患者的解释工作,以及做好其他医生交班的准备。
相比于常规列表,排班看板更方便张主任的可视化管理,操作便捷度也会更高。

排班页
4. 角色筛选
再比如强用户属性列表。比如诊所一共有7位医生,从科室主任角度,想查看每个医生下接诊患者数、患者用户满意度,此时便可以将医生作为主要属性,展示每位医生关联下的患者列表。
二、以提炼信息为目的
如果以分析数据作为主要目的,那么便可以将列表与图表结合。
比如销售人员的业绩表。作为诊所管理者,需要评估诊所营销人员的业绩考核。每位销售有自己的考核目标,考核是否达标,或者超标率有多少。如果光看列表,就很难在5秒之内捕捉到所有信息。
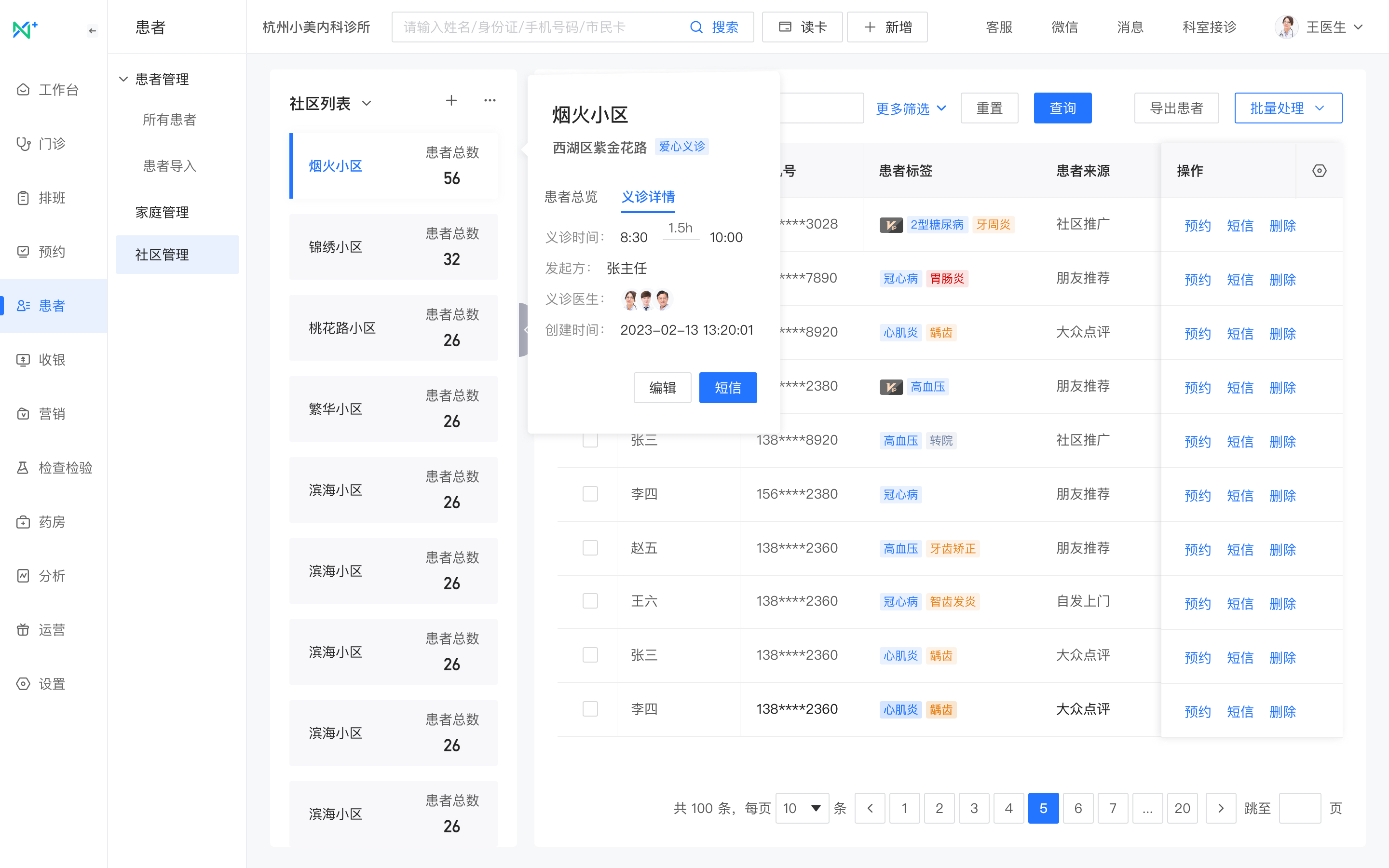
以上文患者管理页为例,如果以社区为单元进行管理,就会涉及到提炼信息。
诊所会定期对社区进行义诊,义诊后诊所的新增患者有没有增加,义诊为诊所引流了多少,这是诊所管理者关心的。此时就需要筛选:“社区”“日期”“初诊”,组合筛选才能查看到所有的新增患者。
此时便可以引用统计卡片的形式,hover卡片展示更多社区患者数据详情以及过往义诊详情。

社区管理-义诊详情

社区管理-患者总览
诊所院长通过社区管理列表,就可清晰看到不同社区每日新增患者数据和患者详情。既获得了数据总览,又实现了查找单个患者诉求。
该列表形式适用于需要对列表进行提炼信息,转化成可视化图表的诉求,例如设备报警信息都可以采用该形式。当然可视化图表还可以用更多形式,例如运营活动列表和趋势图结合等。
总之,列表多样性,是为满足业务需求而生,因此在设计时,提高可复用性,多样化列表组件,保持开发和设计语义一致,才能实现最终落地。以上是笔者在项目实战中的个人经验,希望能帮助到大家。
为我投票
我在参加
灰研走B,微信公众号:灰研走B。专注于交互设计的新思路,新解法,为陪跑型SaaS企业提供项目实战经验。
本文
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
