IBM经验总结:网站设计中不可忽视的可用性原则

打造非凡的交互体验,设计一个可用性强的网站,对任何一个设计者来说都不失为一个雄心勃勃的目标。为了使我们的网站更加接近用户的预期,这是一个缓慢的过程,需要技巧和一系列细节性工作及一点点运气,如何让用户方便、快速地找到自己需要的服务,并用最简单的操作方法来完成操作,需要更加注重细节,细节就是您的用户会反复留意的东西,比如友好的界面、清晰的导航、完善的帮助系统、合理的信息架构、出色的视觉设计、优良的网站性能等。以下逐一讨论那些容易被忽略的用户体验基本原则,并提供实例和可用性分析。
简介
相互竞争的网站通常提供相似的功能,我们经常能感受到视频网站同质化,团购网站同质化,社交网站同质化,门户网站同质化,它们之间信息内容重复、服务项目雷同,但只有提供了最佳用户体验的那一个才会胜出。在网站设计、开发及发布过程中,通常可用性专家会帮助评估网站的易用性,收集内部反馈,测试团队进行可用性测试。最为糟糕的是网站上线阶段发现界面错误,需要花高昂的代价修复网站界面错误。因此分阶段设计、及早测试、经常测试是极其有必要的。 虽说成功是 99%的汗水加 1%的运气,但有时那 1%的运气往往超过了 99%的汗水。网站设计最终成功与否亦是如此,设计师需要做的是注重用户领域所包含的很多相关原则,逐步实现、测试并完善设计,达到整体目标,勤耕细作,接下来的事交给运气。
用户需要什么,想要什么?
未经解构的用户需求在某种程度上来讲是“伪需求”,不能真实体现需求,往往是表面上的需求,洞察用户表象背后的真实需求是网站设计的第一步。有经验的网站设计师往往在用户的显性需求描述基础上,探究他们的真实问题是什么,并打磨需求。亨利·福特曾说过,“如果我最初问消费者他们想要什么,他们应该是会告诉我要一匹更快的马!”,类似地,乔布斯也说过“人们不知道想要什么,直到您把它摆在他们面前”。您需要不断地去观察和理解用户的行为,用户需要一匹更快的马,看似显性需求,但又恰恰正是用户的真实需求,从这角度上讲,并无伪需求一说,这取决于我们如何去理解,我们必需去理解用户如何思考! 在《敏捷估计和规划》一书中介绍了 KANO 模型,我们可以参考确定需求优先级,它定义了三个层次的顾客需求:基本型需求、期望型需求和兴奋型需求。此文不详述,可参考 WIKI:http://en.wikipedia.org/wiki/Kano_model
用户如何思考?
用户上网的习惯和逛超市基本类似,大量网页他们几乎不看一眼,而是扫视页面寻找感兴趣的内容。但用户愿意为高质量的内容而忍受广告和糟糕的设计。网站设计者不应对用户的耐心抱有较高的期待,多数用户都扫视页面而非阅读,靠自己的直觉摸索,如果页面没有达到用户预期,使得学习成本负荷越高、直观性越差,用户就会很轻易的离开,寻找替代的页面。 一致性的视觉设计 当一个网站的视觉设计整洁连贯,高度一致时,用户很容易不费脑力去理解如何使用网站,不一致的视觉设计,有可能会让人感觉到欺骗,当界面设计得过于跳跃和创新,用户可能在第一眼难以理解,不得不重新学习如何使用那些他们本已经熟悉的东西。视觉一致性可以提高产品所塑造的品牌形象,一定程度上减少用户的认知成本。 达到“一致”的界面,并非指界面元素需要“统一”,视觉上可以有很多不同的表现手段,世界上没有两个相同的鸡蛋,为了一致,网站信息架构很重要。具体体现在形状、色彩、界面质感、图标、画风、文字描述、提示信息呈现方式等,使得网站在不同的栏目下,设计一致,而不是不同的栏目下页面视觉差异大,一眼看上去,不象一个爹妈生出来的。
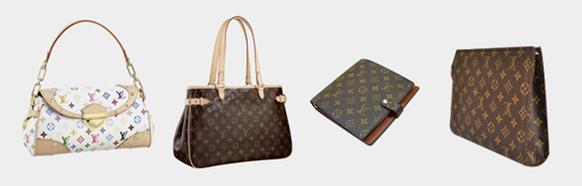
图 1.LouisVuitton 同一个系列的包,气质一致

图 2.腾讯产品,导航风格一致

左对齐?右对齐?两端对齐? 两端对齐(justification)最大的问题是:当行的原始长度差异过大时,行与行之间有明显的疏密变化。而且对英文来说,如果没有 hyphenation,往往也很难让行间长度差异适合两端对齐。越来越多的浏览器开始实现适用于中文的两端对齐算法,在可以启用 CSS hyphenation(断字)的浏览器,我们可以考虑使用 text-align: justify; 来达到漂亮的两端对齐效果,但如何才是理想效果?需要综合考虑浏览器兼容性,良好的断字是美观文本的必要条件,但正确的断字方法是按照单词的音节将其断开,这样使得用户在阅读时候不必读到下一行才能拼出完整单词,这个问题在单行文本特别长,行间距较小的时候显得尤其重要。 排版上一定要尽量两端对齐的原则不一定适用于现代网站,左端对齐(flush left)、右端参差(ragged right)的排版越来越常见,人们的审美观也在发生变化。如今的互联网上,左对齐也是文本的默认设定。纯英文文本行的长度错落有致,强制右侧对齐不一定是明智之选。设计师可以综合利用hyphens; letter-spacing, text-justify等 CSS 技巧达到美观效果。
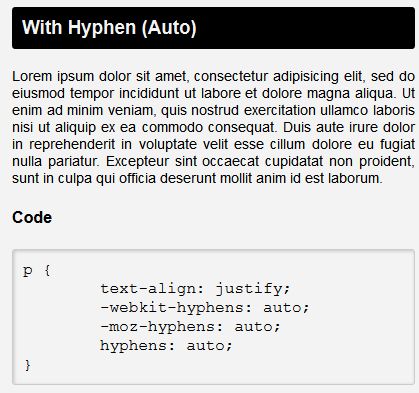
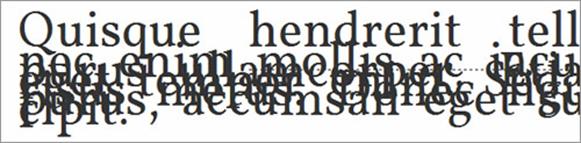
图 3.利用 hyphens 实现两端对齐

固定元素保持惯例
设计师容易在设计中让自己的创意占据上风,期望界面脱离传统,具有创意无可厚非,但人们已经根深蒂固的元素,保持惯例会更为稳妥。比如
网站标题(header)往往会在网站左上方显示。
LOGO 通常可以点击,以回到首页
退出登录一般会在网站右上方显示
版权信息总是位于最下方 footer
网站搜索框经常会出现在网站右上方或中部上方
切换网站语言版本的功能经常出现在网站 header 右端并配有国旗显示更直观
搜索框必需是一个框
注册通常在页面的右上角
让搜索更容易
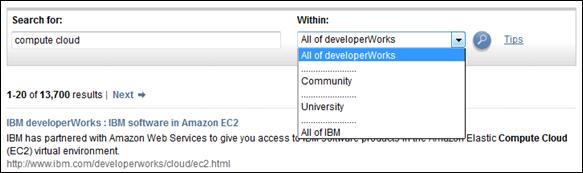
为了精确搜索或在特定范围内搜索,网站往往提供各种不同的搜索参数。但多数用户更为青睐不需要思考就知道该如何搜索的界面。针对搜索功能最常见的设计就是一个相对显得宽大的输入框,加上“搜索”按钮组成,以提供最为方便的快捷搜索。 这里需要注重的一个原则是,虽然我们有时必需提供高级搜索功能,但较好的用户体验是,即使用户没有提供额外信息的情况下,搜索功能也应该是正常能够工作的。比如:
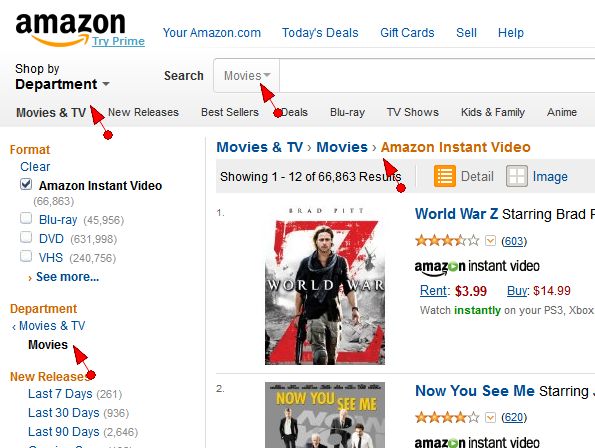
图 4.当用户未选择任意一个 within 下拉列表内容时,搜索照常工作

巨型菜单(Mega menu)的优劣势
我们提倡仅在必要时使用下拉菜单,虽然下拉菜单占较少的屏幕空间,但其缺点也是明显的,例如选项可见性较低,下拉菜单所包含的内容项太多时将造成困扰。然而根据 Jacob Nielsen 对下拉菜单的研究,他认为下拉菜单并不一定要很小,“巨型”导航下拉菜单效果也不错。近年来,mega menu 成为在网页设计中成为一种趋势,尤其是在电子商务网站,如果运用得当,它确实能有效帮助到用户快速获取信息,大的二维下拉面板可以对导航选项进行清晰,组织良好的导航分组,将用户从不得不进行的滚动中解脱出来。运用是否得当成了设计的关键。 巨型菜单的优势:
所有选项一目了然
可通过分隔线、富文本、图标、图片修饰等视觉上手段更加清晰地组织菜单结构
图 5.利用图标,分隔线,文字加粗等手段使 mega menu 更易读

巨型菜单的劣势:
未展开前的 mega menu 不易被用户发觉
大量的菜单选项占据了屏幕空间,遮住了一部分内容
缩小浏览器尺寸或在小屏幕手持设备上不易看到全部菜单内容
Load 巨型菜单速度有影响
Accessibility 方面,fly-out 菜单很容易导致可访问性问题,代码书写需要更小心谨慎
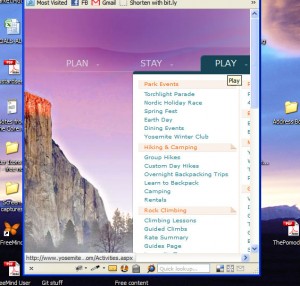
图 6.缩小窗口后 mega menu 显示不完整,滚动条出现

图 7.窗口高度缩小后 mega menu 显示不完整
 需要注意的是:
需要注意的是:
不能无节制地堆放过量菜单选项,降低友好度
激活 Mega menu 较好的作法是加一个倒三角小图标,暗示用户鼠标经过可展开更多内容。因为 Mega menu 本身不象一个按钮能更直观能告诉用户此处可点击
避免菜单太难使用,鼠标指针轻微失去焦点,就得从头开始。
避免使用多个下拉级别,多个层级的导航必须进行水平滚动,不够友好
避免在 Mega menu 内加“搜索”功能
避免在 Mega menu 区域内右上角加“关闭”按钮,这本身并不是必需的,关闭菜单较好的设计方案是将鼠标移开一定的距离才能关闭它,Jacob Nielsen 的另一个建议是鼠标移开 0.5 秒后,菜单在 0.1 秒内消失
单选框、复选框文字可点击
单选框、复选框的设计疏忽通常是未设置 id 和 label 的 for 属性,从易用性和 accessibility 角度而言,for 属性都是不能缺少的,for 属性可以关联控件元素的 id,使文本也可点击选中,扩大了选中焦点区域。HTML5,可以使用 for 属性,或是把表单控件放在 label 元素里面两种方法来实现该关联。但使用 for 和 id 找到控件元素的方法要比将控件放在 label 标签内的健壮性好很多。使用 aria-labelledby 属性跨浏览器和 accessibility 的健壮性要比使用标准的控件元素放入 label 标签下的方法强。所以建议还是第一种方法。
图 8.不妥的设计,使得用户较难判断单选框对应于哪一个选项

图 9.点击文字即可选择该复选框,增大了可点击区域

链接
永远不要让用户去猜测一段文本是否可点击。最为稳妥的作法是颜色和下划线的组合使用,使得超链接很容易辨识。同时不能犯的错误是,通过颜色和下划线设计非链接文本,这样会给用户带来困惑。当我们无法即用颜色,又用下划线标识所有的链接时,我们也要尽量在固定的区域内,使用一样的链接风格,比如不能有些链接有下划线,有些链接没有,有些链接是不同的颜色等。 其次要注意链接文本要清晰,准确描述它所指向的目的地,避免使用含糊的描述。 比如工商银行的首页上几乎每个字都是链接,这种情况下不可能采用全部链接带有下划线的作法。
图 10.“企业网上银行登录”下的文本都是链接,好的作法是红线所指处的链接与“用户登录”区域块链接表现一致,用黑色

图 11.非链接用了灰色文本,[详细]是可点击链接,设置成与整站统一链接颜色黑色更为合适

图 12.矩形栏目块状内,“客户服务”是链接可点,而“贵宾尊享”是非链接,合适的作法是给“客户服务”同时加下划线,以示区分,减少用户的困惑

注册表单尽量简洁
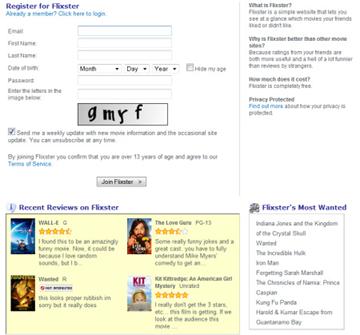
没有人喜欢填表单,设计高效的网页表单的原则是,尽量使用较少量强制性的输入框,避免增加用户负担。不应在注册页面上放置广告,闪烁图片等效果分散用户注意力。
图 13.太多分散用户注意力的内容,对用户专心完成注册没有帮助

文本排版应优雅
文本排版在网页设计中是相当重要的一部分。CSS3 的@font-face 使得页面可以嵌用自定义字体,页面文字显示将更丰富多彩,表现力更强。实现优雅的文本排版,我们需要注意以下:
文本大小:太小的文字使得长篇文章阅读起来很困难
行距:保持适合的行间距增加文字可读性
留白:文字的周围提供充足的空白,使用户不会感到太压抑
Line-height 属性值不应该用 px 作为单位
图 14.line-height 设置成绝对值(px)时,当字体增大时有可能出现重叠的问题

清晰的导航
通常有以下几种导航的作法,在设计中我们可以综合考虑使用。
全局导航:类似于网站地图,突出整体网站结构,大而全 本地导航:针对某个栏目内的导航 上下文导航:针对具体的页面内的导航 面包屑导航:二级导航模式,用来定位用户当前所处的位置
图 15.Amazon 采取混合导航,树状导航,栏目内搜索,全局导航及面包屑

不要忘记保护性设计
我们应该总是设想,用户不按常理出牌,不会按您的预期使用您的网站,或是误用。所以我们一定要有保护性设计,比如,删除一个文档如果没有确认提示,又没有提供恢复功能,这将给用户造成难以接受的后果;再如,如果用户在输入注册信息时关闭浏览器,在没有询问之前不要抛弃他们的数据;或是,当用户请求的一个页面不存在时,需提供一个有用的 404 页面。
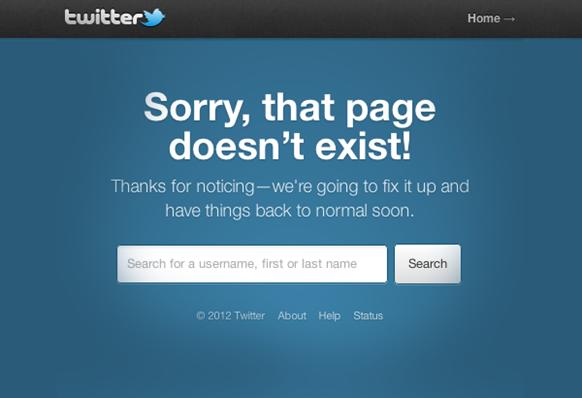
图 16.尽量让 404 页面信息更有帮助,同时 404 也可以设计得很独特,展现网站个性

及早测试
“早期测试一个用户要比后期测试 50 个用户好”。可用性测试总会产生有用的结果。基本的检查点可以包括以下:
死链接
校对文本
Javascript 不生效时,网站展示效果仍要优雅
404 页面是否缺失
跨浏览器兼容性检查
导航是否清晰
文字表述是否亲和
总结
界面设计的原则很多来自于经验和启发,并在不断的探索讨论过程中,建立与用户之间的信任感,不断进行易用性测试。虽然我们不可能做一个普适的设计,比如移动设备、手机之间的差异与电脑就大很多,低端机、智能机、触摸屏手机各有不同,但基本总结通用的易用性原则是:
尽量简洁连贯;
提供信息反馈;
允许简单的撤销操作;
降低短期记忆载荷和学习成本;
及时测试;
信息架构合理。
作者:张 群, 软件工程师, IBM China
关键字:产品设计, 网站设计, 用户, 网站
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
