应用设计:单列/双列设计的差异
单列指『Instagram』这类展示每列展示单张大图的展示方式。
双列指『小红书』这类展示两列大图的图片展示方式。
同类型的应用也常常会看到有些应用采用单列,有些采用双列,像小红书和instagram,快手和抖音。
所以作为一个患有职业病的设计师,刷手机的时候常常会冒出这些脑洞:
- 小红书为什么采用双列设计,如果用单列设计会怎样?
- 抖音和快手一个全屏一个双列瀑布流,哪种方式更好?这种差异给产品带来了哪些影响?
- 如果你来重新设计一个图片社区或者一个短视频APP,你会选择哪种方式?
所以就写了这篇文章来帮自己盘点,希望在工作中碰到这样的抉择之前能清楚地下判断。希望对你也有所帮助。
一、单列设计
好处一:降低信息密度,不用思考
单列可以尽量减少让用户选择。对于没有明确目的,只是用户拿来填充碎片化时间的产品来说,可以减少用户思考的成本,看到一个内容感兴趣快速点进去看了,不需要在大量信息中筛选自己感兴趣的东西。非常适合Kill Time类型的产品。
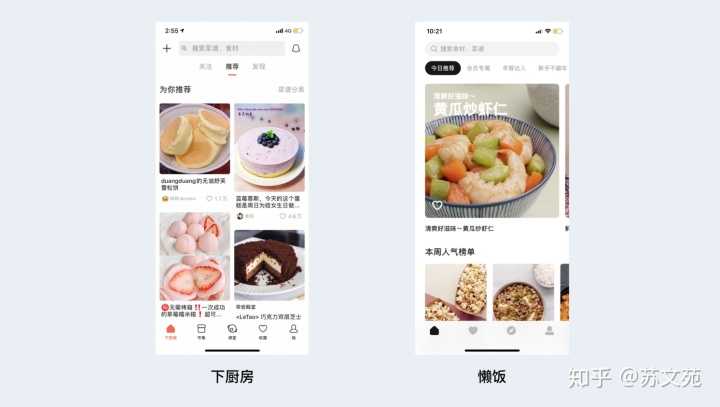
例如:懒饭 VS 下厨房

作为一个下厨小白,我在打开下厨软件前大部分情况下的心理活动是这样的:今天在家做饭吧——不知道做什么——上APP看一下吧。
『下厨房』是双列设计,默认进入是个性化推荐列表,每次打开都能看到四五个做的非常美味的菜品,每次都成功让我陷入了选择纠结症。
而『懒饭』是大图单列设计,默认进入的是今日推荐列表,所有菜谱是编辑精选出来大多数情况下可能我觉得这个黄瓜炒虾仁看起来很不错就开始看视频动手了。
对于下厨APP,我觉得大多数厨房小白用户的诉求分两类,一类是明确需求,希望快速找到某个明确菜品的菜谱,比如怎么做红烧肉,一类是模糊需求,希望能快速找到一个还不错的菜谱开始下厨。
对于两个应用设计上的不同选择,我觉得是产品定位上有比较大的差异,『下厨房』可能希望做成一个厨艺爱好者社区,上面的菜谱基本都是UGC的内容,双列设计能让更多用户的作品被曝光,但同样带来的风险就是选择菜谱变得更困难了,让下厨这件本来就很难的事情断绝在了开头…
『懒饭』是下厨房今年推出的新APP,整个应用像是一个教你做饭的老师傅,上面的菜谱均由官方出品,配有精美的下厨视频教程,决定下厨——走进厨房可能是所有小白下厨里最艰难的一步,懒饭的所有设计都让这一步变得更加简单了。
不得不说,下厨房的这一步做的太明智太聪明了。
如果你的产品也是主推官方精品,面向广大小白用户,单列大图的设计可能会更适合,可以减少用户思考成本,尽快上手。
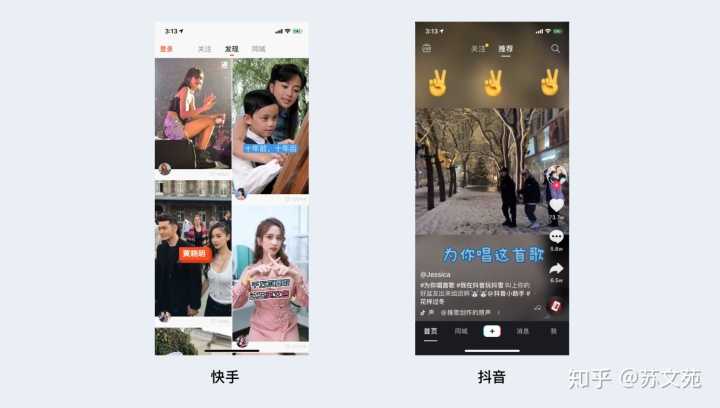
例如:抖音 VS 快手

我一直觉得『抖音』在让用户上瘾这件事上做的很极致很聪明,上瘾式的设计之一就是用单列设计,打造完全沉浸式的体验,用户打开抖音视频自动播放,不知不觉就开始看下去了,不感兴趣立即划走,就像一个快乐的魔盒,永远没有尽头,你永远不知道你划了多少下。
在短视频这个领域里,我觉得自动播放+单列设计要明显优于双列瀑布流。
双列瀑布流决定了短视频不能自动播放,因此你可以看到快手上的短视频封面会做的很用心,要么放明星美女要么放吸引眼球的标题,总之吸引点击转化的关键全都集中在视频封面上。
而单列设计+自动播放可以尽量发挥视频的优势,决定用户留存的战线被拉长了,变成开头的那几秒。
所以我觉得如果你的产品是帮用户Kill Time的,你也希望用户对你的产品上瘾,单列设计会更契合当下用户不想动脑只想“哈哈哈”的需求,当然前提是算法做的好。
最后多说一点减少让用户思考这件事,我碰到很多情况是业务上不太注重减少用户思考这件事,很多时候希望每屏能尽量多展示一些信息,留白能少则少,但我觉得『Don‘t make me think 』在信息爆炸,用户注意力匮乏的时代变得越来越重要了,尤其是移动端碎片化的使用场景下,一个简洁清晰没有那么多干扰信息的界面变得更难能可贵了。
好处二:提高单个内容的转化
适合偏媒体型产品,通过提高版面占比,更多内容的透出,提高单个精品内容的点击转化。在广告变现上,单列要远远高过双列。
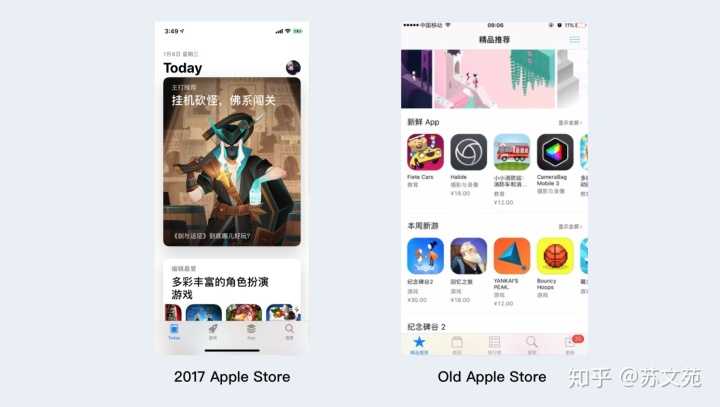
例如:App Store 2017 VS Old App Store

个人认为2017 Apple Store的颠覆性改版是非常非常成功的改版,直接将当时有些疲软的软件应用市场重新变得充满活力,是一次通过提升用户体验达到商业目标的一次非常好的案例。
如果对此有兴趣可以看下这篇:App Store颠覆性改版,对用户和开发者的影响 深度剖析了Apple Store的发展历程。
回到设计上来讲,新版Apple Store的采用的设计策略之一就是内容外显,在首页Today里大胆采用了单列超大图的设计方式,第一屏基本只能看到1.5张卡片,带来的差异就是App的开发者们终于可以不用凭小小的图标分胜负了,他们可以用比原来更丰富的一张精美大图去吸引用户点击下载,对于用户来说,点开Apple Store看到的终于不是一排排五颜六色的小图标,而是一张制作精美吸引你点击的图片和一段可能正好切中你诉求的标题。总而言之,更好“逛”了。
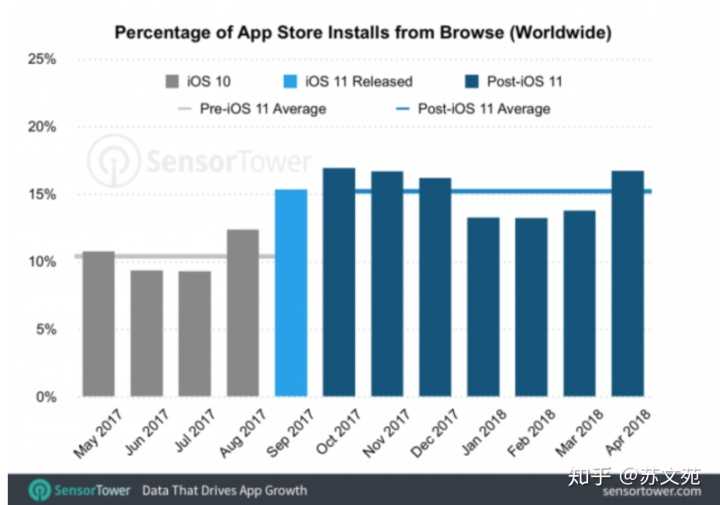
非常好理解的是,当你展示的更多,越可能吸引到别人。Apple Store改版的设计聪明程度也显示在此,数据显示,原先通过浏览下载的数据量也从10%上升到15%以上。

因此如果你希望用户在你的产品里完成“种草——转化”的行为,与其百花齐放地提供给用户更多平均的选择,不如加大猛料在一个选择里,用每天一个精品选择让每天上这个APP都充满惊喜和收获。
二、双列设计
好处一:总有你喜欢的
单列设计对头部内容容错率很低,头部内容质量极大影响用户留存,用户刷两屏不感兴趣立马就走了。而双列对内容的容错率较高,用户刷两屏能看到更多内容,因此可以允许产品展示更多元化的内容。
例如:小红书;毒
我理解『小红书』是一个UGC图片种草社区,用户每天都会在上面发布大量的笔记,从服装到养生,内容涵盖领域非常广泛。因此我理解有两点原因让小红书选择双列瀑布流的展示方式:
- UGC内容的质量不能完全把控,只能用更多的内容留住用户,总有你喜欢的。
- 一次性能让更多作品被曝光,有助于提升社区内容创作者的活力。
- 观看者的目的性不明确,可能想看护肤可能想看搭配,需求精准匹配的可能性较低。
并且对于社区来说,双列设计的长期好处可能要远超单列设计。一个社区的健康发展非常依靠内容创作者,而单列设计会让头部的内容获得更多关注,而腰部尾部的关注相应就少很多,长期以来不利于社区的健康发展。
所以如果你的产品是一个泛品类的UGC社区,不能保证每个内容都能精准地吸引到用户,用双列设计是一种又保险又健康的选择。
好处二:“找”的效率更高
非常好理解的是,双列比单列能展示更多的信息。这个优势在带有较强目的性的产品里就非常重要,能极大提升用户“找”的效率。比如淘宝的猜你喜欢,用户本身有模糊的购物意向,逛淘宝跟逛街类似,可能不是为了买某个具体品牌的某个东西,而是想看看有没有什么可以买的。这个时候双列设计如同一排排商品货架能够快速地在一屏浏览更多到宝贝,更容易在里面发现自己心仪的物品。
例如:淘宝的猜你喜欢;Pinterest
所以如果你的产品使用场景是用户带有比较明确目的的,建议使用双列设计,让用户能更快速地找到自己想要的东西。
总结
逛单列和双列设计的产品有点像吃一家不提供菜单的高级餐厅和一家奢华自助餐,单列设计是我提供给你最可能喜欢的菜品给你,你只要安心坐着一道道吃下去就好了,双列设计是我不确定你喜欢什么,所以我提供更多选择给你,这么多菜品里总有你爱吃的。
单双列不是一个绝对的选择,但却是一个影响深远值得细细斟酌的选择。
从个人盘点来看,有两类产品的选择比较清晰:
- 偏媒体型的产品——单列能让用户更不费力地读到更精品的内容
- 社区平台类的产品——双列更容易让社区呈现百花齐放的发展
同时在做选择时,可以从以下的好处去判断,哪些优势是你的产品更看重的。
单列设计的好处:
- 减少用户思考
- 提升单个内容的转化
双列设计的好处:
- 展示更多元的内容,总有你喜欢的
- “找”的效率更高
拓展阅读
乱翻书-单列和双列会带来广告变现上的哪些不同?
App Store颠覆性改版,对用户和开发者的影响
本文作者 @苏文苑
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
