从4款主流产品出发,掌握“搜索”交互
搜索是用户通过输入关键词,检索到想要的信息。
搜索功能对于一个产品,存在的意义就是帮助用户快速从庞大信息中找到想要的信息。
随着搜索功能的不断迭代,大部分产品在用户搜索的过程会做一些推荐和提供历史搜索功能,给用户在搜索过程中提供更快触达到想要的结果。
本节主要通过4个产品来看看目前市面上主流产品在做搜索的不同思路和设计逻辑。4个产品如下所示:
- 淘宝
- 微信
- 知乎
- 爱奇艺
01 淘宝
对于淘宝这样的购物平台而言,几乎一半以上订单的购买是基于搜索。
用户使用淘宝购买的场景很多,有的是无目的闲逛,看到心仪的产品,完成购买,有的是基于之前的购物车和收藏完成购买。剩下的基本是基于搜索,找到便宜的店铺完成购买。搜索前
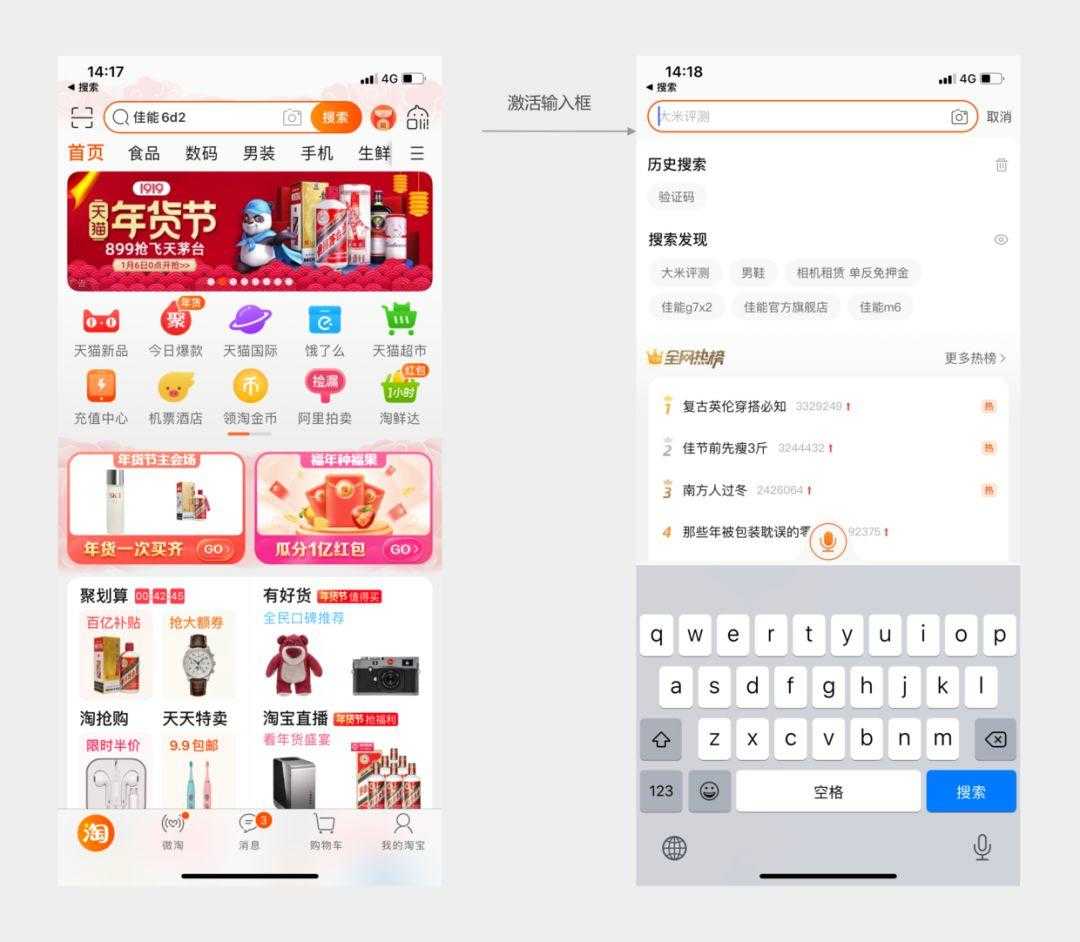
搜索位于淘宝首页状态栏之下,几乎占据淘宝首页最核心的位置。可能是为了强化搜索功能,最新版本的淘宝,将搜索按钮展示出来,估计是为了强化搜索这个功能,引导用户使用搜索,毕竟搜索太核心、太重要了。
淘宝首页的视觉抢点太多了,首页每个小模块都做的特别抢眼,重视觉,这也导致首页反而没重点了。

搜索栏左侧有扫一扫入口,搜索栏里面还有一个扫一扫的入口,两个入口,同时里面的功能不一样,对于小白用户难以理解其中的逻辑和区别,应该可以整合在一个入口。用户点击搜索框里面的相机图标,进入扫一扫界面,扫一扫默认识别实物,这也是目前ai技术的一个体现。
搜索中
当用户激活输入框时,新页面浮现。新页面中包含三个模块,分别为历史搜索、搜索发现和全网热榜。

历史记录是基于搜索过的历史关键词。有时候用户经常去看一款产品,并查看价格变化。所以历史记录可以减少用户的输入,提升搜索效率。搜索发现是基于搜索记录,系统推荐类似的产品,帮用户购买做出推荐。
全网热榜是将目前淘宝平台热卖的排榜,展示给用户,让用户了解目前淘宝大家都在购买什么。
搜索中/后
搜索过程中,系统会针对搜索词,做出关联词联想匹配,用户可根据匹配的关键词选择,快速达到结果页,减少搜索时间,提升搜索效率。

用户点击联想匹配项目,或点击键盘上的搜索,达到结果页。
用户点击取消,回到上一级页面。
02 微信
作为全民App,微信的搜索具有参考价值。微信iOS版本,默认搜索框展示出现。PS:iOS原生默认搜索栏不展示,下拉展示。
激活输入框,进入搜索页面,键盘调出,用户可直接输入。用户点击取消,回到上一级页面。

微信是为数不多的将搜索范围前置,而其他的app大部分是将搜索范围后置。即搜索出现结果,通过tab展示不同的搜索结果,例如b站。

为什么微信将搜索范围前置呢?我在网上找到了比较靠谱的回答,以下是来自纯银社群Tony的回答:
针对这个问题的答案是:微信目前没有能力去做全搜索结果的后置分类。
这里的“没有能力”是个中性词,因为和网页这种格式化标准化的内容组织形式不一样,微信内部的内容格式高度不统一,难以统一搜索。
比如现在微信的搜索结果是有分类的,分类是1,最常使用;2,联系人;3,群聊;4,公众号;5,聊天记录;6,收藏;7,内容搜索(搜一搜)。其中有可能还插入一个“游戏类别”。同时前置也有分类,分别是“朋友圈”,“文章”,“表情”,“小说”,“音乐”,“表情”。
可以看到这些分类对应的内容可能是通讯录的联系人,可能是群聊名称,也可能是公众号名称等等。这些格式不统一的内容之间,缺乏一种像网页pagerank,社交媒体feed的edgerank的排名算法,这在技术上就形成了很大的挑战,微信很可能“没有能力”。因为内容形式不统一,就很难用同一个标准算法衡量每种内容的权重,即使是淘宝的商品,因为统一是商品,所以基于“好评”“购买量”“价格”等特征来做rank的技术挑战也比微信要在“联系人”“群聊”“公众号”“朋友圈”“表情”这些纷杂的内容形态之间做rank要简单的多。
简单说,如果只搜联系人,微信能做排名;只搜朋友圈,微信也能做排名;但是揉在一起,微信就不知道怎么做排名了:联系人应该排第一栏还是朋友圈内容应该排第一栏,或者说是表情包应该排第一栏?这个结论如何得出?
因为微信没有能力做这些不同格式内容的搜索排名,或者说控制不了把多种不同格式内容糅合在一起进行搜索的用户体验。他只能采取“后置分类倾向于IM产品的应用内搜索,如联系人,群聊,公众号”,“前置分类倾向于内容分类搜索,如表情,小说,音乐”。来达到一个虽然不如google百度这样流畅自然,但足够可控的,比较稳定的搜索体验。
微信搜索过程中,因为搜索内容都是本地,所以采用即时搜索机制,这一过程中体验很好,用户不需要点击键盘上的搜索按钮,因为当前页即代表结果页。
微信搜索结果排序逻辑很复杂,以后可以单独拿出一期来讲微信搜索匹配逻辑。

03 知乎
作为一个信息流产品。使用知乎产品的大部分用户是直接浏览知乎推荐的内容。剩下的部分是通过知乎搜索找到想要的答案内容。
知乎的搜索位置和其他产品一样,位于首页的状态栏之下。
知乎和其他产品有些不同的是,直接将热搜内容显示在搜索框中,通过输入框的内容吸引用户,让用户产生兴趣并激活输入框进行搜索。但是激活搜索框之后,之前的信息提示语消失了,这点做的不够好。

当激活搜索框时,进入新浮层页面时,知乎依旧在强推热搜内容。搜索历史放在了第二个模块的位置。热搜利用tab切换的方式来展示更多内容。用户通过点击热搜内容时,搜索框将热搜内容的核心关键词带入搜索框进行搜索。

在搜索过程中,知乎会优先展示匹配的话题。用户点击键盘上的搜索,会进入结果页列表。结果页列表也是以tab的形式展示不同的结果范围。

04 爱奇艺
爱奇艺支持语音搜索,输入框会置于搜索发现的资源词,吸引用户点击搜索。进入搜索页面,页面展示含有两块内容,一块是搜索历史,另一块是搜索发现。爱奇艺的搜索设计和知乎很像。只是在侧重点上有所区别,爱奇艺强化搜索历史。

点击搜索范围,出现下拉选项,有三种筛选纬度。

搜索过程中出现联想匹配。搜索结果按照电影或者电视剧的排序展示,并且包含主角百科、相关搜索、焦点资讯等。

总结
通过以上4个产品的对比,可以看出。如果想强化搜索功能,则可以像淘宝搜索那样通过强化按钮视觉去让用户知道,这里含有搜索功能。
进入搜索界面,可根据具体情况是否需要历史搜索和推荐搜索,并根据产品的业务诉求,合理设计其布局。
结果页可采用tab的形式进行搜索结果的筛选。
以上就是关于搜索的简单解析。希望这篇文章可以对你有所帮助。
#作者#
UX。前美团点评高级交互设计师。微信公众号:Echo的设计笔记,欢迎关注
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
