uni-app - 树形结构选择器组件(支持单选 / 多选 / 可选择父级 / 弹框形式)树形控件 tree 无限级节点树,树插件完整源码,最好用的组件教程
前言
网上的教程代码非常乱且都有 BUG 存在,非常难移植到自己的项目中,本文代码干净整洁注释详细。
本文实现了 全端兼容的树状(tree)节点选择器,随意动态切换 “单选” 和 “多选”,流畅无 BUG,
您直接复制组件源码,按照详细示例+超详细的注释和属性配置文档,保证轻松几分钟完成,
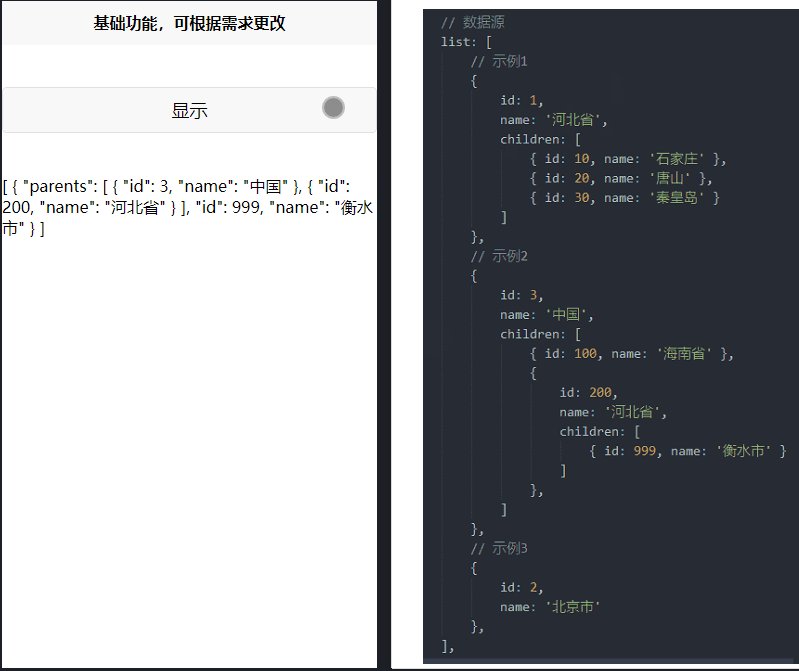
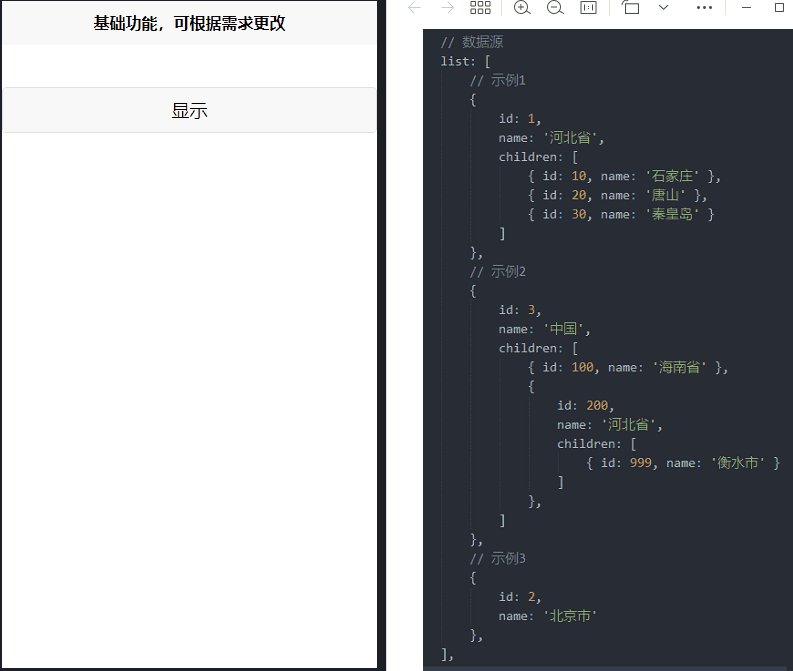
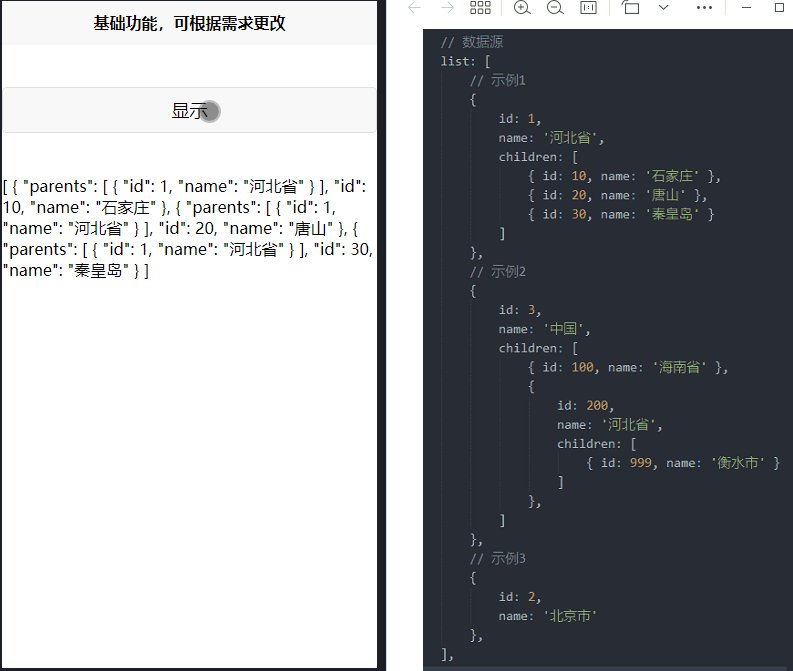
如下图所示,扔给该组件要渲染的数据,然后监听这些节点被选择并返回数据,
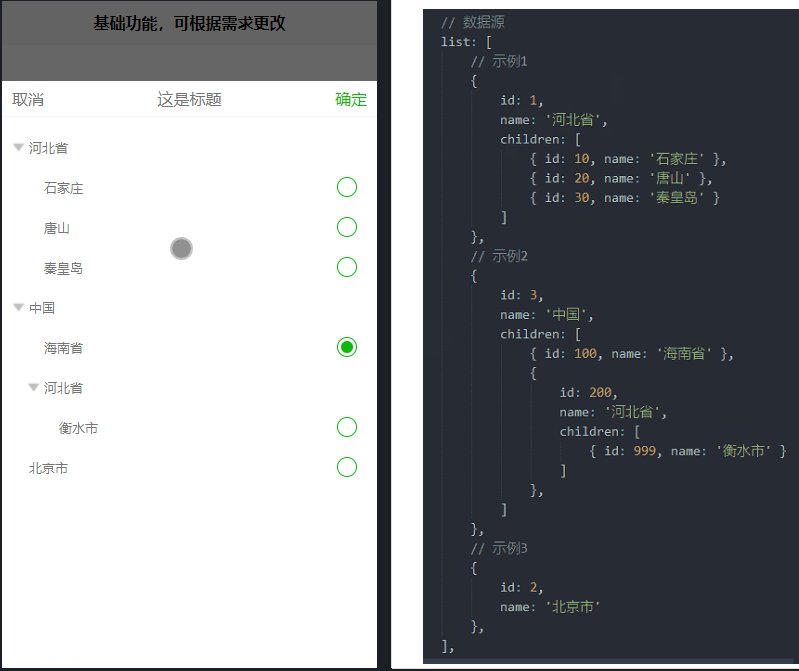
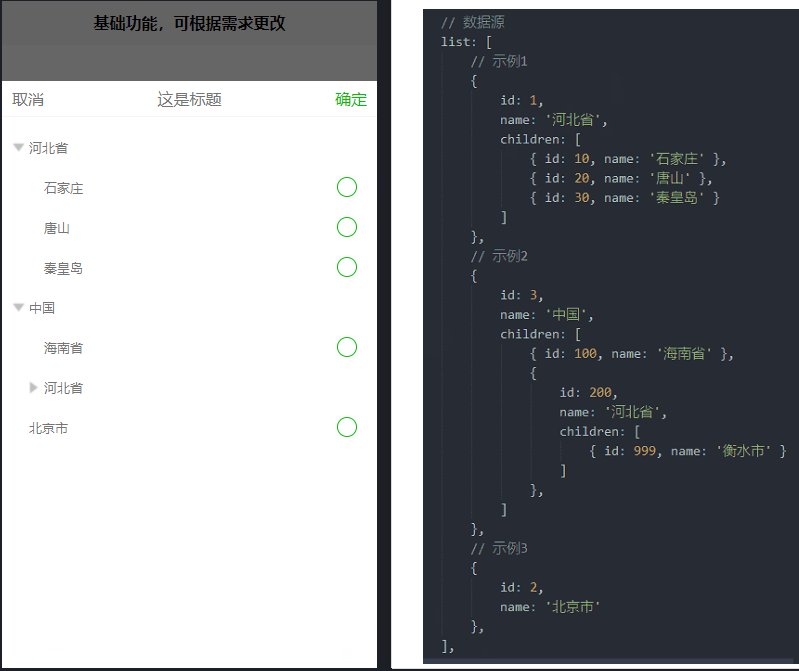
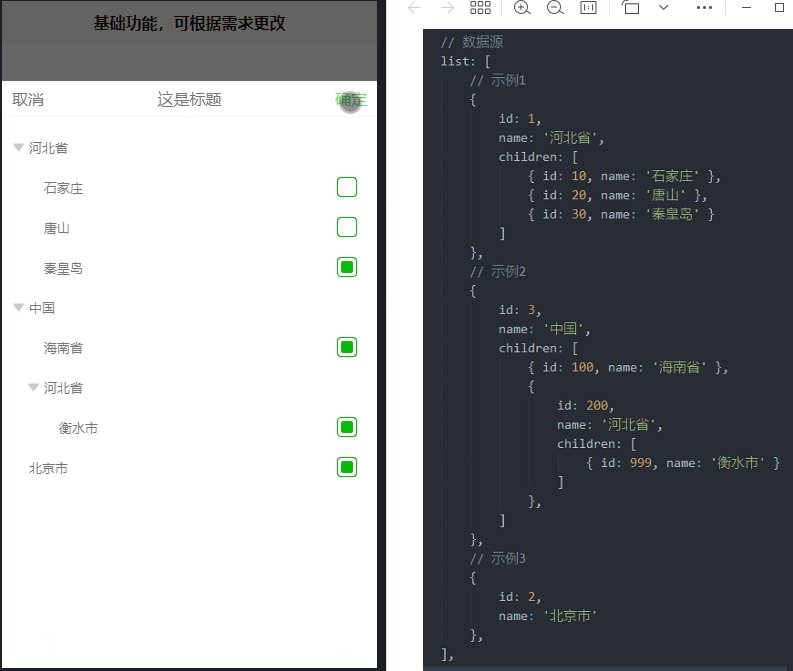
通过配置也可设置为 “父级可被选择”,除了基础功能,一切由您 DIY。
无任何乱七八糟的样式(只完成了基础样式),让您改造起来轻而易举

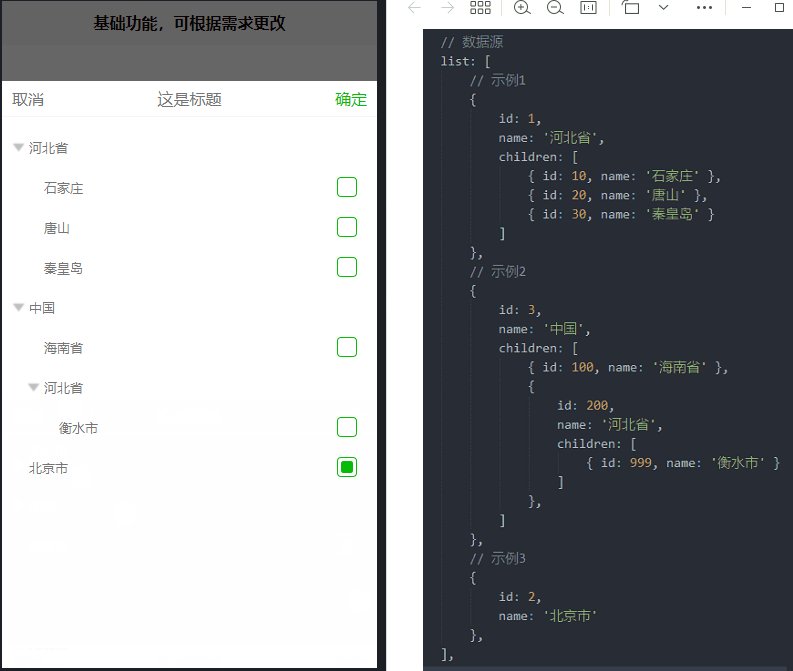
多选:

组件源码
组件文件位置无所谓,最后确保正确引入即可。
在项目 components 文件夹下,新建 tree 文件夹,
然后再里面新建一个 tree.vue 文件,一键复制以下代码。
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!