树形菜单插件,子集不限
前面做了一个仅限于五级的js源码树形结构插件,后来在此基础上对插件进行了优化,使之可以添加无限制层级的树形结构插件。在一些交互方面也做了优化,使用更加方便。如果读者发现有其他bug,欢迎留言回复。
先了解下插件的参数设置及其含义:
id:'',//目录承载盒子creatId:'',//创建一级目录的id元素data:[],//数据源link:false,//是否需要链接跳转linkIframe:'',//链接打开窗口的形式buttonsShow:true,//是否显示操作按钮组,显示按钮组则分类可编辑,反之不可buttonsTextShow:true,//是否显示按钮文本buttonsHover:false,//默认隐藏按钮,鼠标移动事件显示lineShow:true,//中间线隐藏或显示firstTitleAlone:false,//一级标题是否独立出来,即取消一级标题之间的连线dialogShow:true,//是否显示弹框animation:false,//是否动画展示addSuccess:function (t) {},//添加成功后的回调函数editSuccess:function (t) {},//编辑成功后的回调函数delSuccess:function (t) {}//删除后的回调函数通过上面的代码,可以了解到插件的基本配置有哪些和默认设置,接下来做一些补充说明:
1. id:包含树结构的盒子,该盒子在被实例化的时候会被设置为:display:inline-block,这样做的目的跟DOM结构有关:
id为tree的div是包含树结构的盒子,除了上面说的设置,没有给定其他设置,但是它的父级有宽高设置并且overflow:auto,这样做是为了方便到时候目录超出可视区域的时候有滚动条出现。
2.creatId:这个id是树形结构之外的,用户自己另外添加的一个按钮,这个按钮的功能是添加一级目录;ps:无论添加几级目录,添加的目录都是在子集目录的最后面。
3.data:数据源,数据的结构是固定的,即以下结构:
var treeData = [{name:'一级标题1', //栏目名称link:'http://www.mosowe.com', //栏目链接id:'1', //栏目IDnodes:[ //子集数组{name:'二级标题1',link:'http://www.mosowe.com',id:'1.1',nodes:[]}]},{name:'一级标题2',link:'www.baidu.com',id:3,nodes:[]}]4.link:是否需要链接跳转,当link为false的时候弹出框样式为
当link为true的时候弹出框样式为:
5.按钮:
buttonsTextShow:true:
buttonsTextShow:false
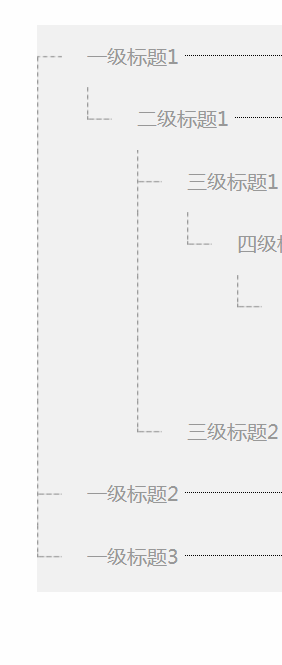
6.一级栏目连接线:
firstTitleAlone:true
firstTitleAlone:false
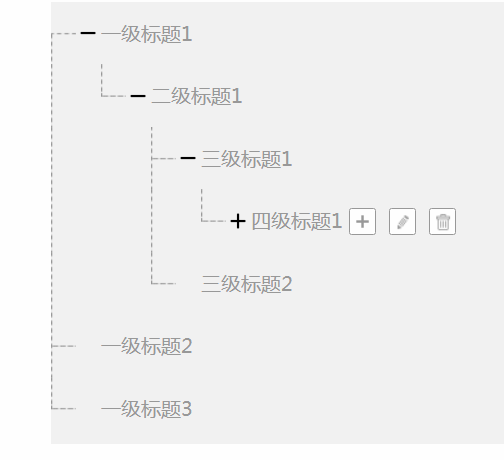
7. buttonsHover与 lineShow联合使用,按钮会自动靠在标题的后面
buttonsHover:true,
lineShow:false,
再加上:buttonsTextShow:false
8. animation:true
下载地址

本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!