分享一个树形菜单插件的下载及使用方法
当你需要在菜单里嵌套菜单的话,可以考虑使用树形菜单。树形菜单可以让需要分类
功能更加简洁方便。下面是我现在正在使用的一款树形菜单插件,个人认为还是不错的,有需要的可以到http://www.treejs.cn/v3/api.php下载:
下载完成后你就可以得到这个插件的css和js了,然后把它拷贝到你的项目文件里,css用这个zTreeStyle.css,js用这个jquery.ztree.core-3.5.js就可以了。
树形菜单插件初始化代码:
var RegemId = 0;
$(function () { var setting = {key: {title: "t"},data: {simpleData: { enable: true }},callback: { onClick: onClick }};var zNodes = [{ id: 1, pId: 0, name: "服装", open: true, iconOpen: "/Plugins /css/zTreeStyle/img/diy/1_open.png", iconClose: "/Plugins/zTree_v3/css/zTreeStyle/img/diy/1_close.png" },{ id: 4, pId: 1, name: "上衣", icon:"/Plugins /css/zTreeStyle/img/diy/2.png" },{ id: 5, pId: 1, name: "裤子", icon:"/Plugins/ css/zTreeStyle/img/diy/3.png" },{ id: 6, pId: 1, name: "裙子", icon:"/Plugins/ css/zTreeStyle/img/diy/5.png" },{ id: 7, pId: 1, name: "套装", icon:"/Plugins/ css/zTreeStyle/img/diy/8.png" },{ id: 2, pId: 0, name: "鞋子", open: true, icon: "/Plugins/zTree_v3/css/zTreeStyle/img/diy/4.png" },{ id: 8, pId: 2, name: "男鞋", icon:"/Plugins /css/zTreeStyle/img/diy/6.png" },{ id: 9, pId: 2, name: "女鞋", icon:"/Plugins/ css/zTreeStyle/img/diy/7.png" },];var log, className = "dark";function onClick(event, treeId, treeNode, clickFlag) {RegemId = treeNode.id;tabCommFuns();}$(document).ready(function () {$.fn.zTree.init($("#treeDemo"), setting, zNodes);});
});
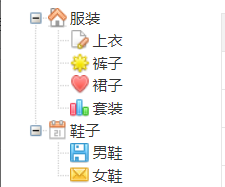
树形菜单插件页面效果图:
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!