热力元素分析看板实例
一、为什么要用热力图来展示数据?
在流量数据分析的时候,页面流量分布是一个非常重要的课题。特别是对于一些模块特别丰富的页面,热力图会是一个非常好的可视化方式。
一方面当页面模块非常多的时候,把数据里每个模块名称与真实App里“是谁”对应起来有一定的记忆成本;另外模块的位置信息也是影响模块本身曝光点击指标的一个重要因素,但通过一般的图表形式往往不能很好展示。
比如某出现app的首页就是是非常适合用热力图来展示数据的产品形态。

本文就以笔者经历过的一个热力图看板项目,分享一下如何构建这样的一个可视化产品。下文中引用某出行app的首页作为示例做方案讲解(仅做示例)。
二、业内常规方法
业内对于热力图的实现,一般基于全埋点的技术,给当前页面添加一个事件监听器。在用户点击的时候,上报被点击元素的信息(主要包括url和element path,点击坐标位置等信息)。
在展示的时候有两种方案:
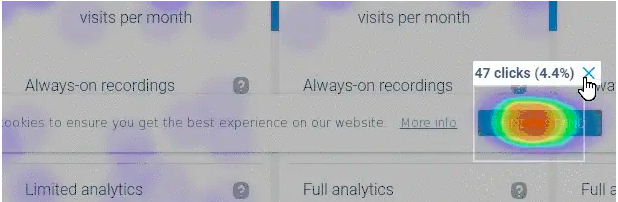
方案一,纯粹通过点击的位置信息来描绘用户在页面上点击的分布,并以真正热力图的形式展示哪些地方点得多,哪些地方点的少。
优点是精确到了像素点。但是缺点也非常明显,不同的分辨率和网站布局方式(居中等)都会导致结果的不准确,并不能正确的展示被点击的元素,在页面进行改版或者布。

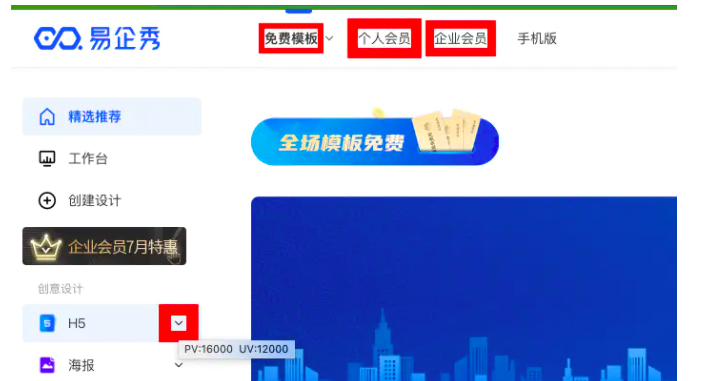
方案二,以页面的dom信息构建每个元素的唯一标识element path,并结合页面元素的位置信息作展示。
这个方案的可视化粒度模块层级的,其实更贴近用户实际情况(因为比如我们点击查找时就是为了点击查找键,而点击查找键的左边还是中间并没有太多实际意义)。
他的优势在于可以结合模块埋点的信息,后续展示更多模块后续的其他业务指标数据(比如模块带来的意向,订单)。

三、基于业务需求的构建方案
笔者当时面临的背景是:单纯的点击指标深度不够,业务方需要结合曝光与否看ctr。另外模块后续带来的意向,订单,后续访问时长也是进一步分析用户的关键指标,所以最后选择的是方案二。并且在方案而的基础上还做了更多优化:
在某些维度变换取值后,同一个页面的布局会有所变化,最典型的比如版本。所以热力图需要在特定维度变化的时候,也变换到对应图片上。
页面的模块是有层级关系的,可视化上需要把对应的层级关系展示出来。比如搜索/信息流/导航栏是三个一级模块,他们之间可以比较。而导航栏下面的不同类目作为二级模块,相互之间作比较。
四、整体方案思路
方案的核心思路:通过对c端页面作截图,并获取图片背后的dom信息视图树,然后讲视图树中的元素标示与埋点信息匹配上,最后展示对应埋点的指标。
1. 截图
调研市面上所有竞品基本只支持截一屏,对于长列表页面,比如POI详情页,很多模块是截不全的。
笔者所在的团队为了支持长屏页面,采取滚动截图拼接的方案,客户端通过模拟滚动,每滚动一段距离,就截屏一次,然后最后对多次截屏的图片做拼接。
图片拼接—首先将多个截屏转化为灰度图,通过像素对比的方法找出前后图片相似的部分,计算出图片拼接的位置,进而对图片进行裁剪拼接,最后融合成一张完整的长图。
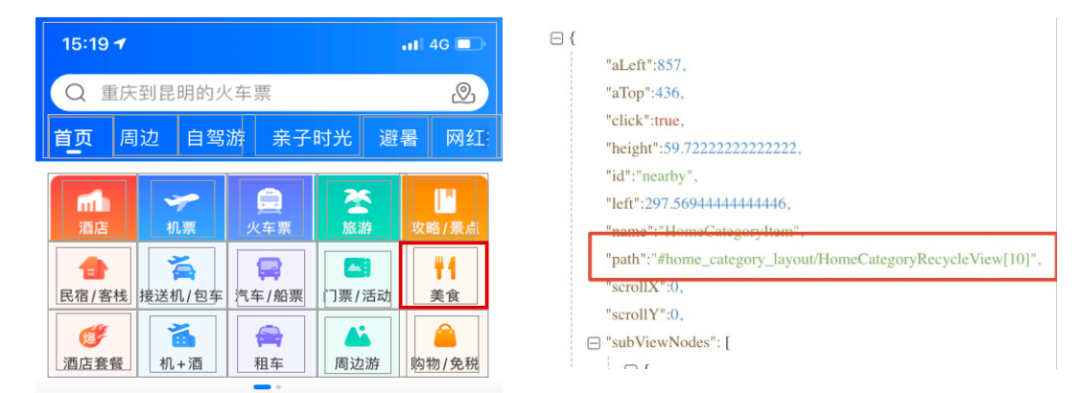
2. 获取图片视图树
我们可以把一个app页面的构成简单理解为一张一张的小图片按层次和位置堆叠而成。所以页面可以用一个是视图树的结构来表示。而图片上的每一个元素标示就是树中的节点。
视图树节点包含的关键信息有位置信息。另外我们还需要通过了节点的路径构建一个id,作为识别图片模块元素的唯一标示。

3. 匹配视图树与埋点事件
有了页面上每一个元素的标示后,我们需要将埋点事件与元素标示对应上。由于页面上的元素标示非常多一张图可能有上百个元素构成。但是其中真正有数据上报的元素只有少数部分。所以我们以埋点事件为主键来匹配元素标示。
对于其中调用埋点系统中标准自动打点能力做的打点,客户端可以直接获取其埋点信息作自动填充,但是对于有些因为打点时机较复杂而采用手动上报的埋点,则只能通过人工维护匹配关系。
4. 数据处理与展现
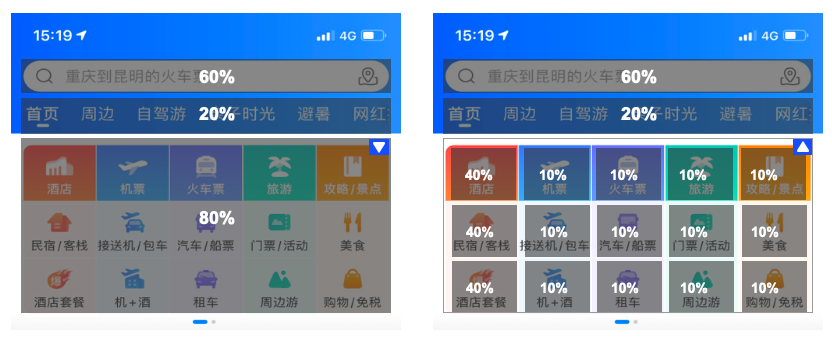
在数据展示阶段,我们采用框选展示数据的形式, 同时考虑模块之间有层级关系,所以还在页面上做了下钻的能力。
既可以比对不同一级入口的点击率(比如搜索,推荐,导航金刚)。又可以针对制定一级入口下钻到具体类目看不同类目到转化效率(比如看导航金刚里的 酒店,机票等)。

另外支持热力对比的功能,设置不同的筛选条件,并在对比图上做了元素联动的设计,帮助业务更好聚焦在自己关注点位上作比对。

五、写在最后
可以看到,方案实现到这里,目前还不是真正意义热力图,我们可以进一步把视觉做得更好。
对于单图对比模块指标的场景下,需要进一步根据数值的大小,参考excel的条件格式,给不同的模块上色阶。
对于不同设置条件下的多图比对场景,需要可以单独凸显对应模块做可视化凸显(比如以两个模块的外框粗细表示指标的大小)。
作者:edan,前商业数据分析师,现TMD数据产品经理;“数据人创作者联盟”成员;期望和数据小伙伴一起做些有意思的事情。
本文作者@一个数据人的自留地
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
