竞品分析报告:有道云笔记与印象笔记
本文作者针对两款产品——有道云笔记和印象笔记,进行了对比分析,其中包括用户分析、产品定位、交互设计、功能结构等方面,最后针对分析比较给出相关建议。
一、前言
随着科技的发展,传统的纸质笔记本因其不方便携带等原因已不能满足人们的日常需求,而可以安装在手机上的笔记类APP逐渐被大众接受。有道云笔记就是近年来手机APP市场上处于领先地位的笔记类应用,自2011年发布以来,至今已有5000万用户使用过。但随着印象笔记、NearMe云笔记、锤子便签等备忘类应用的出现,有道云笔记面临着激烈的市场竞争。如何在与同类产品的竞争中取得突破,实现更快的用户增长,是有道云笔记最关注的问题。
本文选取产品定位同为办公类应用,且知名度与活跃用户量与有道云笔记相当的印象笔记作为主要竞品进行分析。作为一名产品初学者,我在本文中将试从主要竞品的 整体情况、用户与产品定位、视觉设计、功能结构等层面进行分析,并重点讨论创建笔记这一核心功能的产品交互特点 。在文末,我将以提升用户粘性、实现用户增长为目标,提出四点改进建议。
1.1 主要竞品公司及产品介绍
北京网易有道计算机系统有限公司(简称网易有道)成立于2006年,于2018年4月完成首次战略融资,成为网易公司第三家独立融资的品牌,并同步跻身中国互联网独角兽俱乐部。公司于 2011年6月发布产品有道云笔记 ,产品发布两周年时总用户超过1500万。有道云笔记是一款个人与团队的线上资料库,支持多种附件格式,能够实时增量式同步,即每次只同步修改的内容而不是整个笔记,同时采用“三备份存储”技术,确保用户数据的高安全性和稳定性。
北京印象笔记科技有限公司成立于2012年,是其母公司Evernote面向中国市场建立的本土公司。 公司于2012年5月获D轮融资并发布产品印象笔记 。印象笔记作为一款多功能笔记类应用,支持所有主流平台系统,并可实现全平台之间的信息同步,同时它还支持剪辑网页、深度搜索、团队协作等功能。2018年6月,印象笔记独立出母公司Evernote,重组为中美合资独立运营实体,并获得数亿人民币融资。
对比发现,有道云笔记比印象笔记早一年发布,并在短期内获得千万级的用户基数。二者均于2018年获得亿元级战略融资,目前 发展势头相当 。
1.2 体验环境
体验环境:Android 8.1.0
体验产品:有道云笔记V6.6.6、印象笔记V9.2.4
编写日期:2019.02.26
二、竞品比较
2.1 主要竞品的整体情况分析
下面从产品关注度、APP排名(月活跃用户排名)、评分以及下载统计等四个维度对有道云笔记及其主要竞品印象笔记进行对比分析。
产品关注度:
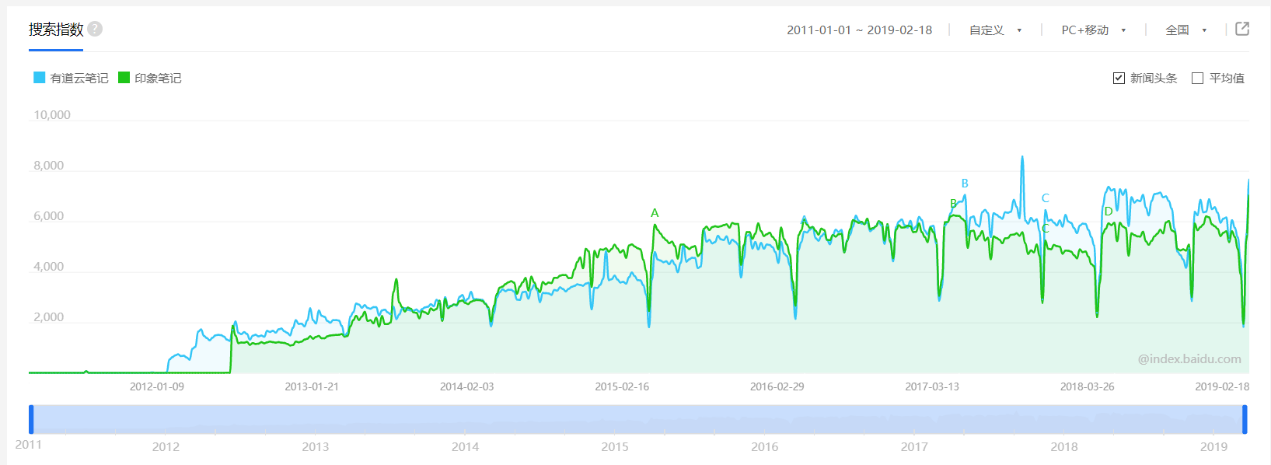
根据百度搜索指数,自2012年以来,有道云笔记和印象笔记的 关注度 持续上升且 比较接近 。到2017年,二者的关注度趋于稳定,其中有道云笔记的关注度稍高于印象笔记。
图1.百度搜索指数(百度,2019)
产品APP排名:
两款APP的全网排名分别是694位和880位,在二级行业——记事本/备忘类中分别为第四和第七位。
图2.APP排名(易观千帆,2018)
图3.二级行业——记事本/备忘类APP排名(易观千帆,2018)
记事本/备忘类APP月活跃用户总数是是4038,其中有道云笔记和印象笔记分列第四和第七位, 月活人数在100-200万之间 ,与第一名NearMe云笔记有着一个数量级的差距。可见两款产品虽然在笔记类应用中排名靠前,但是 还有很大的市场潜力和进步空间 。
产品评分:
综合了iOS和Android两个市场的评分取均值,有道云笔记评分为4.7,印象笔记评分为4.45, 二者评分结果都比较高 ,说明两款产品核心功能都比较成熟和完善,没有明显的功能缺陷,得到了用户的肯定。
产品下载量:
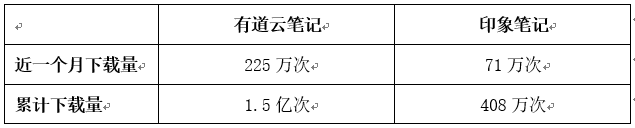
表1.APP评分与下载量统计(七麦数据,2019)
有道云笔记的历史累计下载量和近一个月的下载量都是印象笔记的三倍,但月活跃人数(2018年)却只是印象笔记的1.5倍,这说明 有道云笔记流失了不少老用户,且近期的产品留存率也低于对方 。
2.2 主要竞品的用户分析和产品定位
下面将从关注用户的地域分布、年龄分布和性别分布三个角度比较两款产品的目标用户特点,并结合比较结果分析两款产品的定位。
关注度地域分布:
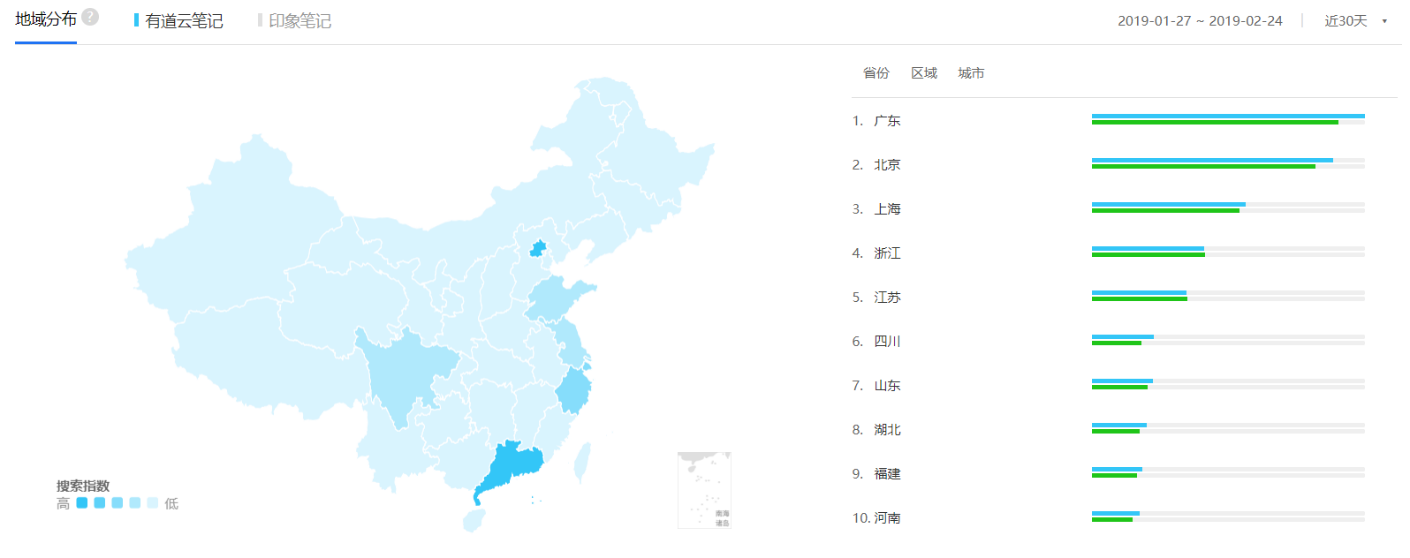
百度指数显示,两款产品的 关注人群绝大部分来自于经济规模较大的省市 ,如广东、北京、上海、浙江等发达地区,且二者的关注人群地域分布极为接近。
图4.百度搜索-有道云笔记和印象笔记关注人群地域分布(百度,2019)
关注度年龄与性别分布:
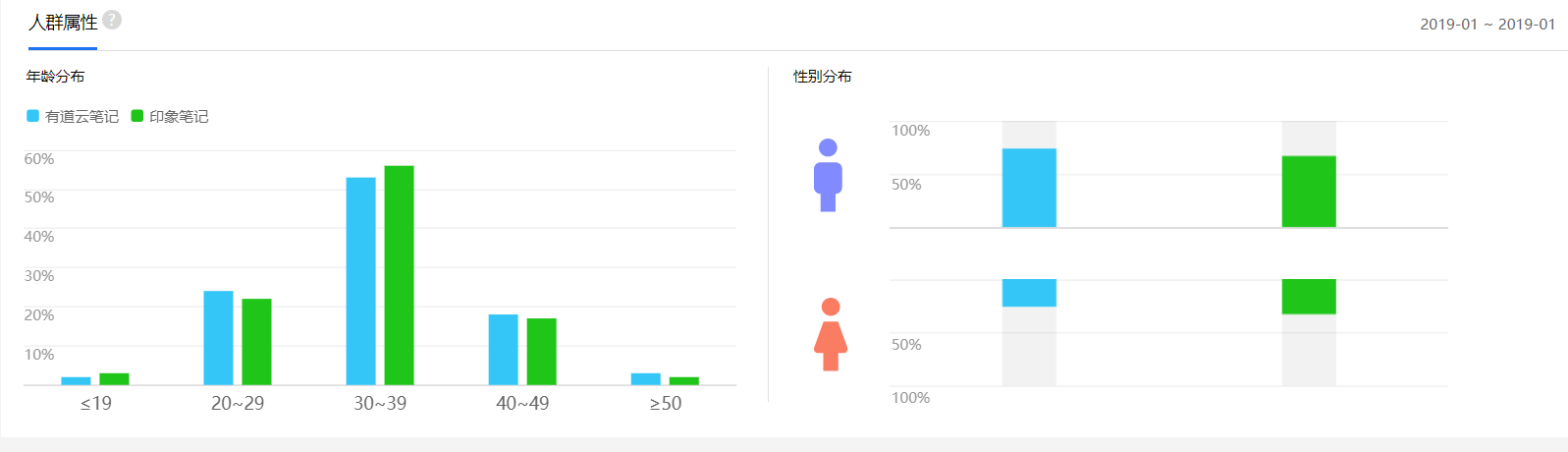
两款产品的 关注人群年龄均呈现明显分化 ,其中30-39岁人群关注度最高,其次是20-29岁的人群;而19岁以下以及50岁以上用户仅占用户总人数的5%。另外,根据百度指数显示,两款产品分别有74%和67%的搜索量来自男性,似乎男性对产品的关注度更高。
图5.百度搜索-有道云笔记和印象笔记关注人群年龄与性别分布(百度,2019)
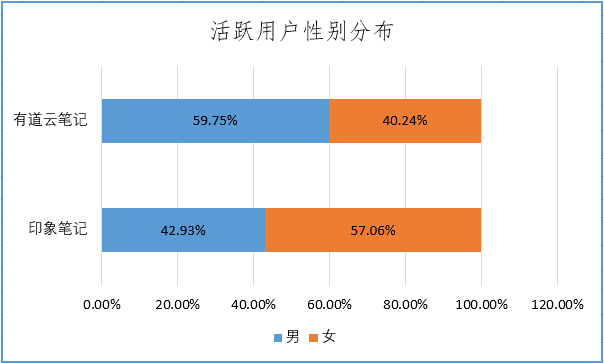
活跃用户性别分布:
虽然搜索指数显示两款产品均受到男性群体的更多关注,但在月活跃用户的性别分布中可以看到,有道云笔记的男性用户占比为60%(低于搜索比例中的74%),而印象笔记的女性用户甚至超过男性,占到了57%, 两款产品的用户性别分布有一定差异 ,这可能与产品的视觉风格以及功能设计等方面相关。如果要挖掘出更具体准确的原因,需要更多维度的用户数据支持和问卷调查等调研方法。
图6.月活跃用户性别分布图(易观千帆,2018)
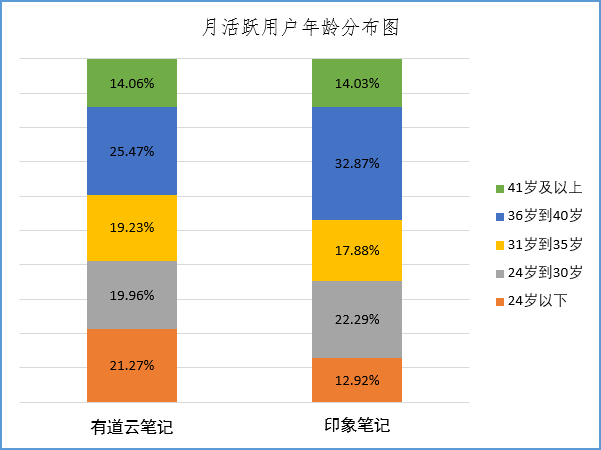
活跃用户年龄分布:
比较两款产品月活跃用户数量可以发现, 24-40岁人群是目前的绝对主力 ,其中36到40岁用户甚至分别占到了总用户的25%(有道云笔记)和33%(印象笔记),这与百度搜索指数呈现的关注度年龄分布相一致。
图7.月活跃用户年龄分布图(易观千帆,2018)
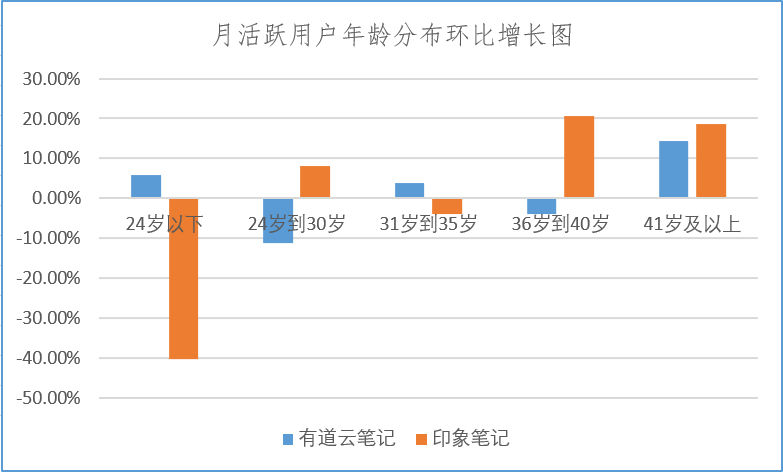
特别引人注意的是,印象笔记24岁以下用户环比减少了40%,有道云笔记24岁到30岁用户环比也减少了11%,而二者41岁以上用户环比增长分别达到了19%和14%,印象笔记36岁到40岁用户环比增长甚至超过20%。
图8.月活跃用户年龄分布环比增长图(易观千帆,2018)
可能的原因是,笔记类应用具有一定的迁移成本,当用户使用过一段时间产品后,已将大量资料保存在这款产品中,只要其它同类产品没有明显优于这款产品的功能,用户会倾向于继续使用原产品,所以相比其它年龄段,用户流失最少;而年轻用户本就容易被新鲜事物吸引,在他们面对众多笔记类应用时,很容易去不断尝试新产品,每款产品使用的时间都不长,所以迁移成本也低。
总的来说,根据环比增长图我们可以判断, 未来24岁到45岁人群将成为办公类笔记APP最核心用户群体。 而如何设计一款产品,使它同时被30岁以下的90后互联网原住民和35岁以上人群接受甚至喜爱,是摆在产品经理面前的一道不小的难题。
产品定位:
结合用户分析数据,我们不难看出,两款产品的 目标市场定位 基本一致, 用户人群集中在24到45岁职场人士,尤其是30-40岁的职场中坚力量,大部分用户在一二线城市等经济发达地区工作。
确定了目标用户人群后,我们通过推演核心用户的产品使用场景来分析两款产品的需求定位。笔记类产品的使用需求大致可以分为三类,分别是记录、管理和查看信息。
以记录为目的的使用场景包括:
- 在学习或工作中,有了灵感、体会,需要马上记录和总结。
- 读书时写阅读笔记。
- 浏览网页、刷朋友圈、看公众号时发现一篇好文章,需要收藏起来。
- 听演讲、报告,或参加讲座、会议时,需要将要点快速记录下来,最好可以边录音边自动生成会议记录
管理笔记没有特定的使用场景,它是伴随着记录和查看的目的而产生的附加需求。
常见的查看场景如下: - 利用碎片时间浏览创建或收藏或的笔记,进行知识的学习和复习
- 某些场合下需要快速查看某特定信息,如账号信息、备忘的要事等
- 生活或工作场景中需要获取某主题相关的信息,想在笔记中查看之前是否有记录,有哪些记录,可能还需要马上分享给其他人
由以上使用场景提炼出 产品的需求定位 : - 拥有简单快速的创建笔记、收藏笔记方式
- 用户可以通过文字、图片、语音、手写等多种方式完成信息输入
- 能够保证移动端和PC端的实时同步,方便用户在不同设备上方便地管理和查看笔记
- 有层级管理及标签功能,用户可以方便快速地对笔记进行分类
- 简洁的编辑功能
- 可以快速查看最近编辑和收藏的笔记
- 通过搜索关键词或标签,用户可以快速检索到目标信息
- 笔记可以以多种格式导出,方便用户在不同设备上查看和分享
下面,我将结合竞品的产品定位,对笔记类APP的视觉设计、功能结构和交互设计进行具体分析。2.3 视觉层面分析
2.3.1 产品logo与主色调

图9.有道云笔记logo和录音界面
有道云笔记logo为渐变效果的天蓝色背景,上面有一只笔的形象,突出产品功能,使用户可以见图知意,清楚产品用途;APP内部界面也 使用蓝色作为主题色,给人理性、平静的感觉。
图10.印象笔记logo和创建笔记界面
印象笔记logo背景为渐变效果的绿色,中间是一只黑色的大象,大象的形象来自美国谚语:“An elephant never forgets.”(大象永远不会忘记事情),与产品slogen“管理你的第二大脑”相呼应,同时大象的“折耳”可以让人联想到文档图标或是一本书的折叠页;APP内部界面基本 使用绿色作为主题色,使人感到宁静、安全 。
总体来说,两款产品的视觉设计都十分简洁干净,主色调很好地服务于产品特点。唯一有一点小问题的是,绿色虽然被认为是对眼睛比较舒服的颜色,但是红绿色盲人群难以识别绿色,他们看到的绿色会偏棕黄色,这样可能会影响他们对产品的使用体验。而红绿色盲人群对蓝色的识别没有任何问题。
2.3.2 笔记列表页与内页设计
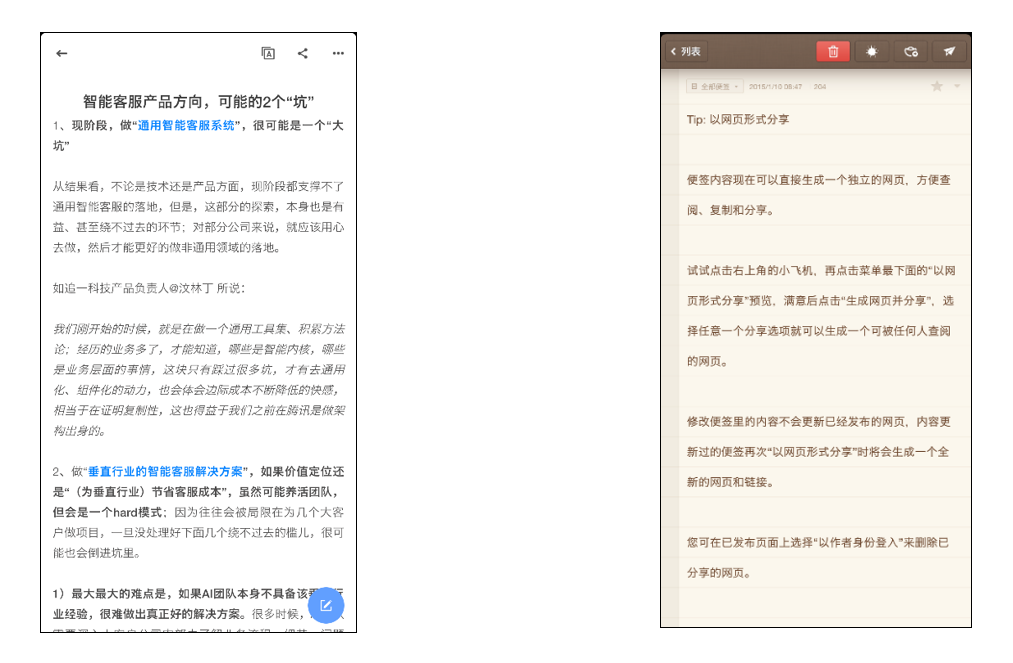
图11.有道云笔记与锤子便签列表页对比
在应用商店中锤子便签的介绍语是这样写的:可能是史上最漂亮的便签应用,你或许会因它重新喜欢上记录和表达。锤子便签的视觉设计的确令人眼前一亮,它选用木纹背景、淡黄色的信纸,对段落进行了精致的排版,做到了“令内容更加赏心悦目”。
图12.有道云笔记与锤子便签内页对比
相比较而言,有道云笔记在列表页和内页上都可以更精致美观,结合24岁至45岁产品核心用户的常见使用场景,设计出最适合产品的视觉效果,为产品起到锦上添花的作用。2.4 功能结构分析

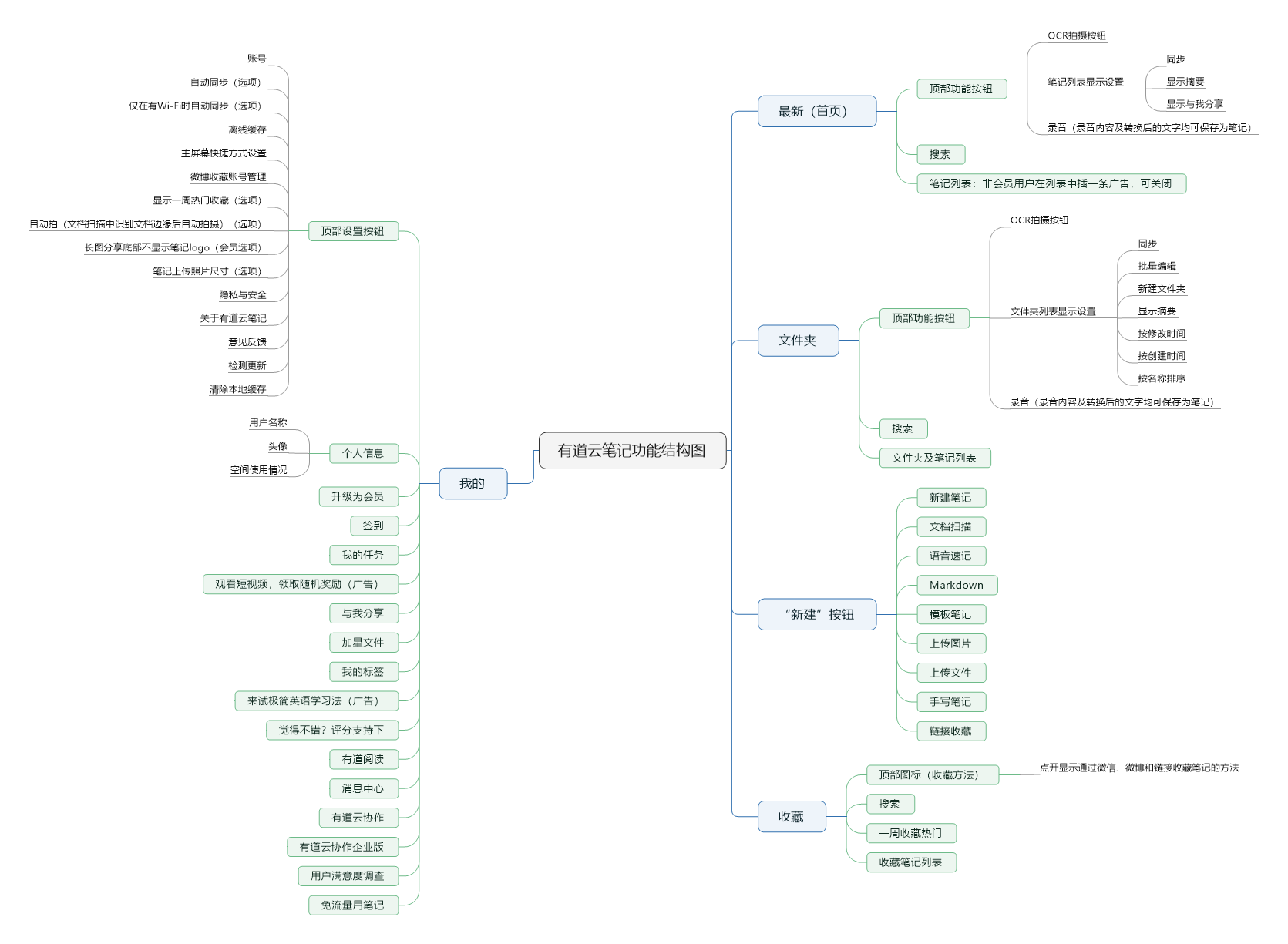
图13.有道云笔记功能结构图
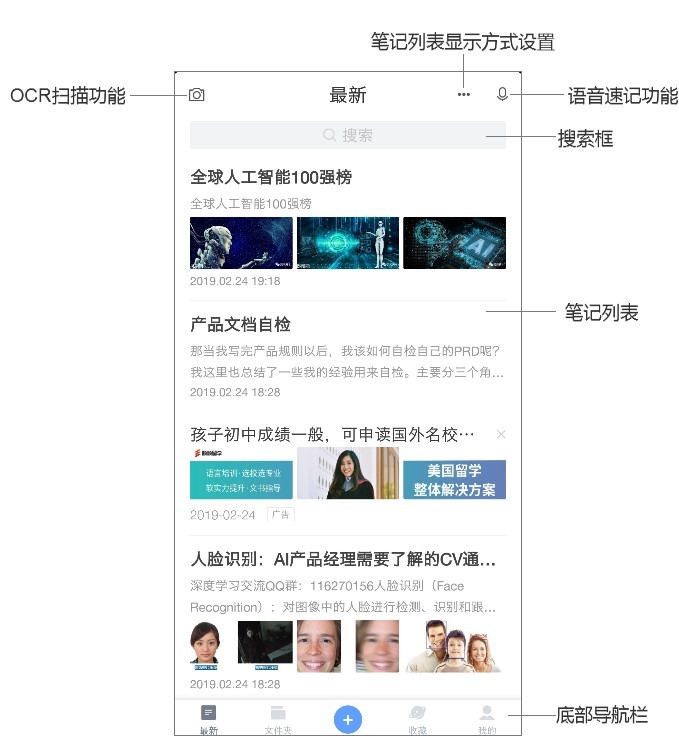
图14.有道云笔记首页
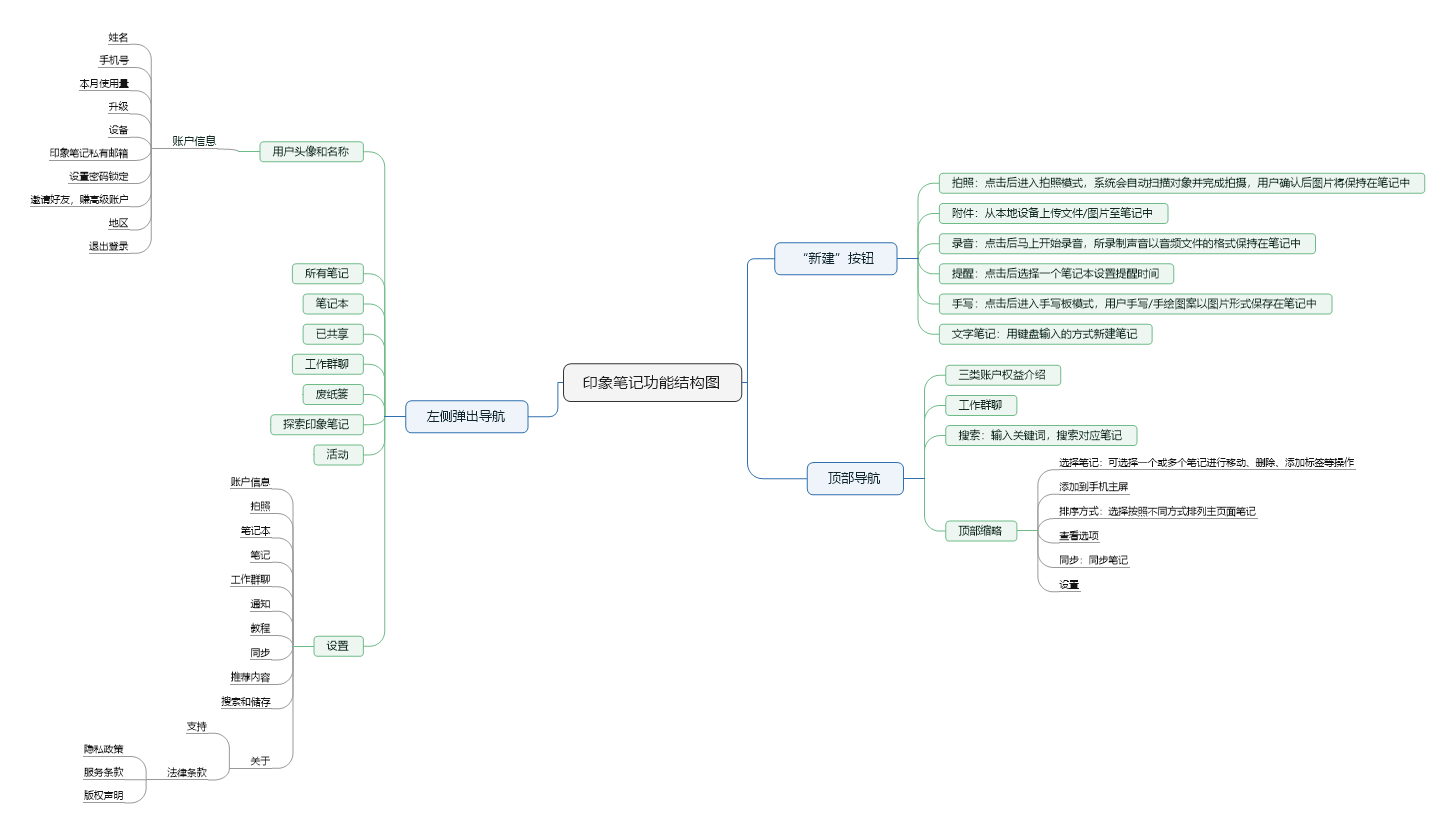
图15.印象笔记功能结构图
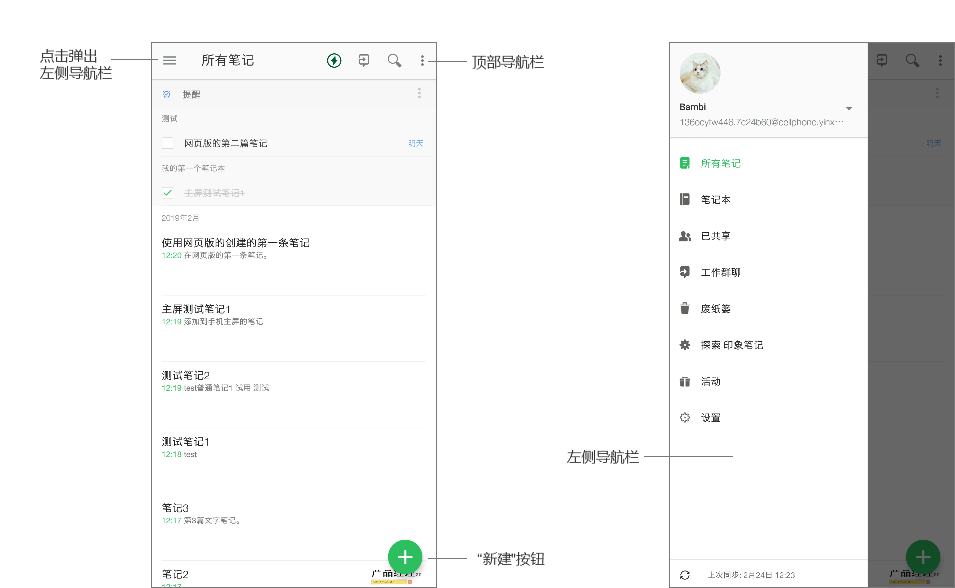
图16.印象笔记首页与左侧导航栏
从产品功能结构图可以看出,两款产品核心功能相似,但是 功能结构差别较大 。
有道云笔记使用的是常见的工具类APP功能结构设计思路,其各部分功能导航固定在底部,有3-5个按钮,方便用户在不同主题间切换。
与之相反,印象笔记以一个页面为主,其它功能全部安排在在顶部或左侧弹出的导航里。这样的设计方式很像将主页作为一块画布,用户的笔记都是画布上的图案,用户个人信息、APP设置和除了“新建笔记”外的其它所有功能都放在画布外,以导航形式出现,比如顶部导航、以及左侧需要点击调出为节省屏幕空间的导航栏。新建按钮出现在屏幕右下角,点击之后各种新建笔记的方式会逐一展开。这样的布局比较新颖,突出了主页面,但是对于新用户可能增加了上手难度。2.5 交互细节对比
在上文的核心功能对比中我们已看到,作为成熟的笔记类应用,这两款产品均提供了多种笔记创建方式,满足用户多种使用情景下的需求。本文 以最简单的文本输入方式创建笔记为例 ,通过比较用户使用流程以及一些 交互细节 来分析两款产品的特点。
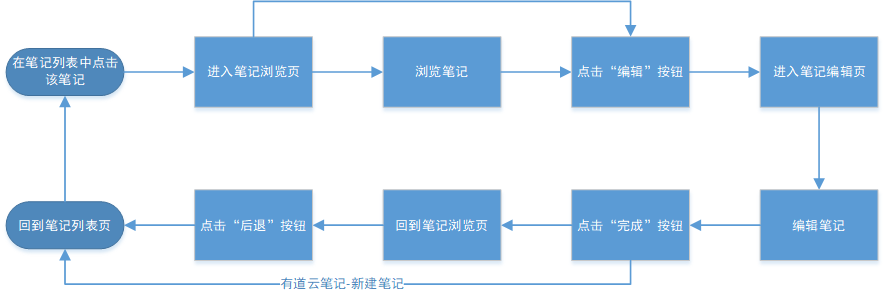
图17为两款笔记的用户在编辑笔记时的操作流程,两个APP操作流程基本相同,下面我将按照用户的操作顺序,从7个细节比较两款产品的异同。
图17. 编辑笔记操作流程
2.5.1 浏览页
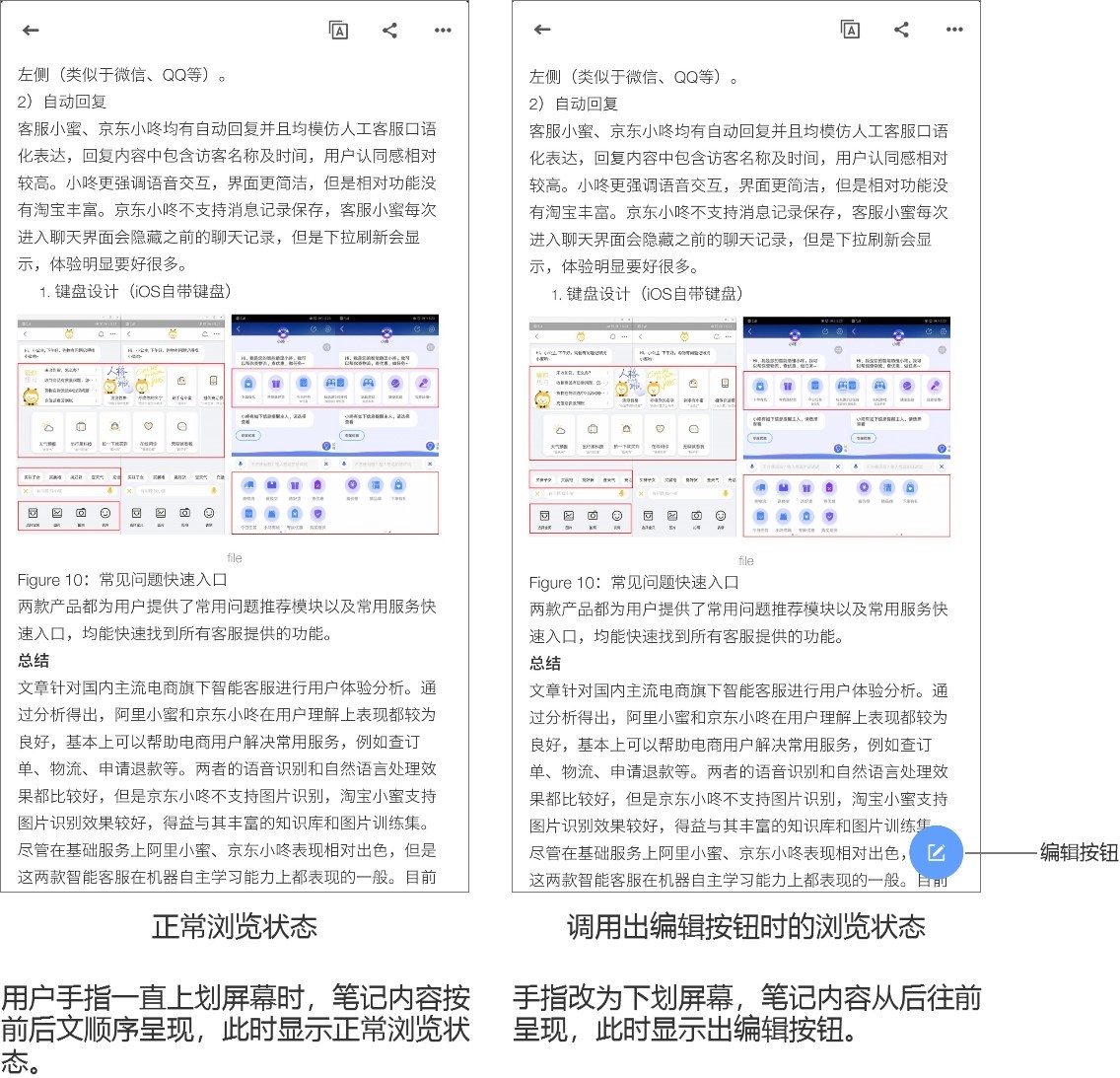
为避免用户查看笔记过程中误触屏幕,对笔记进行误修改, 两个APP都将笔记分为浏览状态(浏览页)和编辑状态(编辑页) ,在浏览状态下,用户不能编辑笔记,如果需要编辑,需点击“编辑”按钮方能进入笔记编辑状态。
同时为了既方便用户操作,又减少按钮的存在对用户浏览体验的影响, 两款产品都对“编辑”按钮的位置做了巧妙的设计 :当用户上划屏幕时,“编辑”按钮隐藏,当用户下划屏幕时,“编辑”按钮出现。
这是因为在使用场景中,当用户浏览笔记时,会用手指上划屏幕,使笔记下面的内容不断的上移,如果用户保持上划屏幕的动作,则说明用户处于正常的浏览笔记状态中;而当用户停止上划,甚至下划屏幕时,可能是注意力被某一处内容吸引,这时有可能产生标记或修改笔记内容的需求,所以这时出现“编辑”按钮的设计很合理。并且有过一次这样的操作后用户就学会了“调用编辑按钮”的方式。
另外按钮位置设置在右下角,方便大部分习惯右手操作的用户单手完成点击。
图18.有道云笔记-笔记浏览页
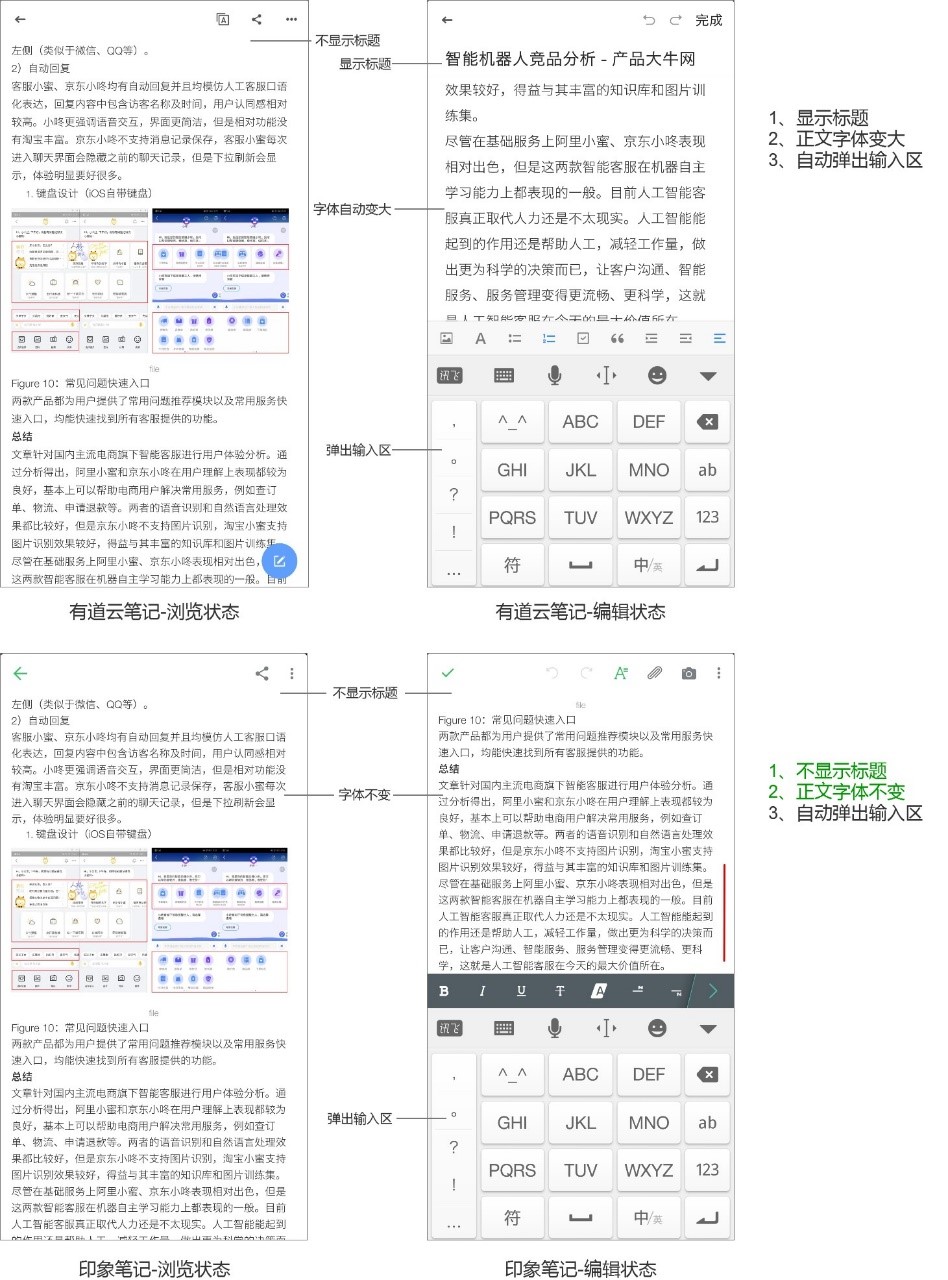
2.5.2 编辑页-笔记标题
从笔记编辑页开始,两款产品在设计上体现出多种不同。
在浏览页时,两款产品中的 笔记标题会随用户上划屏幕的过程向上移动直至被隐藏 ,这样笔记正文就可以充满整个浏览空间。在字号适中的前提下,一个页面所能呈现的文字越多,用户需要滑动屏幕翻页的频率就越低,用户操作越少,阅读效率就越高,阅读体验就越好。而 在编辑页 ,有道云笔记做了一个将笔记标题置顶的设计(见图19),即不论用户将文章滑动到什么位置, 笔记的标题会一直显示在顶端 。这样设计的原因我推测有两点,一是用户可能会有编辑标题的需求,显示标题方便用户操作,二是在编辑状态下,用户最关注的是要编辑的内容,对是否多查看一两行笔记并无强烈需求,所以这个设计,虽然因为标题的出现多占据了一点空间,但整体来说是利大于弊的。
图19.有道云笔记和印象笔记的浏览页与编辑页对比
2.5.3 编辑页-字号
有道云笔记中 编辑状态下的笔记字号比浏览状态下大两到三个号 (见图19),当字号变大之后,同样的屏幕空间只能呈现更少的内容了,同上文说的笔记标题置顶的情况类似,虽然牺牲了一部分内容的呈现,但是这样的设计使用户打开编辑页后有一种 细节被放大 的感觉,我认为是提高了用户编辑笔记的体验。
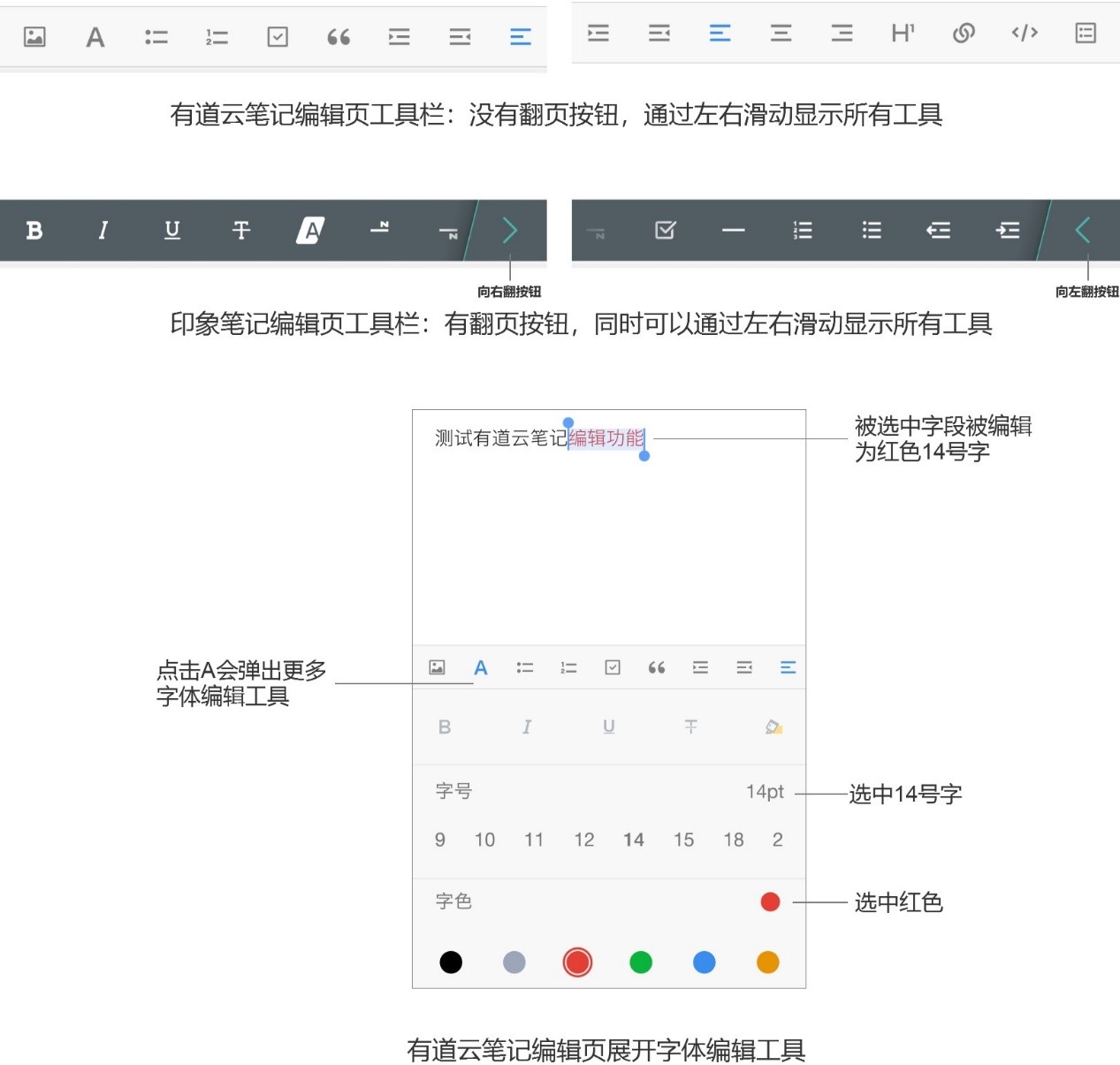
2.5.4 编辑页-工具栏
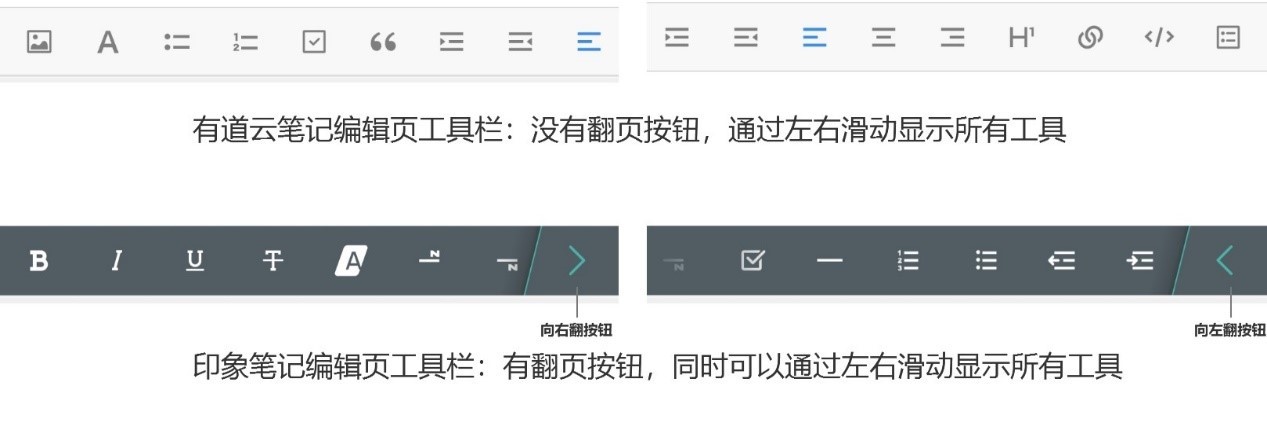
图20.两款产品笔记编辑页工具栏对比
两款产品工具栏的相同点:都紧贴输入区位于其上方,而不是像word那边在页面顶端,这样方便移动端用户操作。
两款产品工具栏的区别:有道云笔记的工具栏 没有翻页按钮 ,用户可能不知道还有后面一页的工具,建议添加。印象笔记的工具栏没有修改字体、字号和颜色的功能,可能是认为移动端用户对这些细节需求不高,为精简工具栏所以去掉了。有道云笔记这个 点击A展开字体编辑工具 的设计很巧妙,即节省了工具栏的空间,又最大限度的保留了字体编辑工具。
2.5.5 编辑页-确认键的位置
图21.两款产品笔记编辑页确认键位置对比
对于大部分习惯右手操作的用户来说,按钮如有道云笔记这样设置在右上角更符合使用习惯。 印象笔记将确认键设置在左上角,不论是单手操作还是双手操作,这个位置都比较难够到,相比按钮在右上角增加了操作难度;在印象笔记中,还有一个保存笔记的方式,但是需要两步:先点击右上角的缩略号,待弹出右侧弹窗后,再点击最顶端的“保存笔记”(其实既然已经弹出窗口了,如果把保存键放在下面,用户是不是更好操作)。
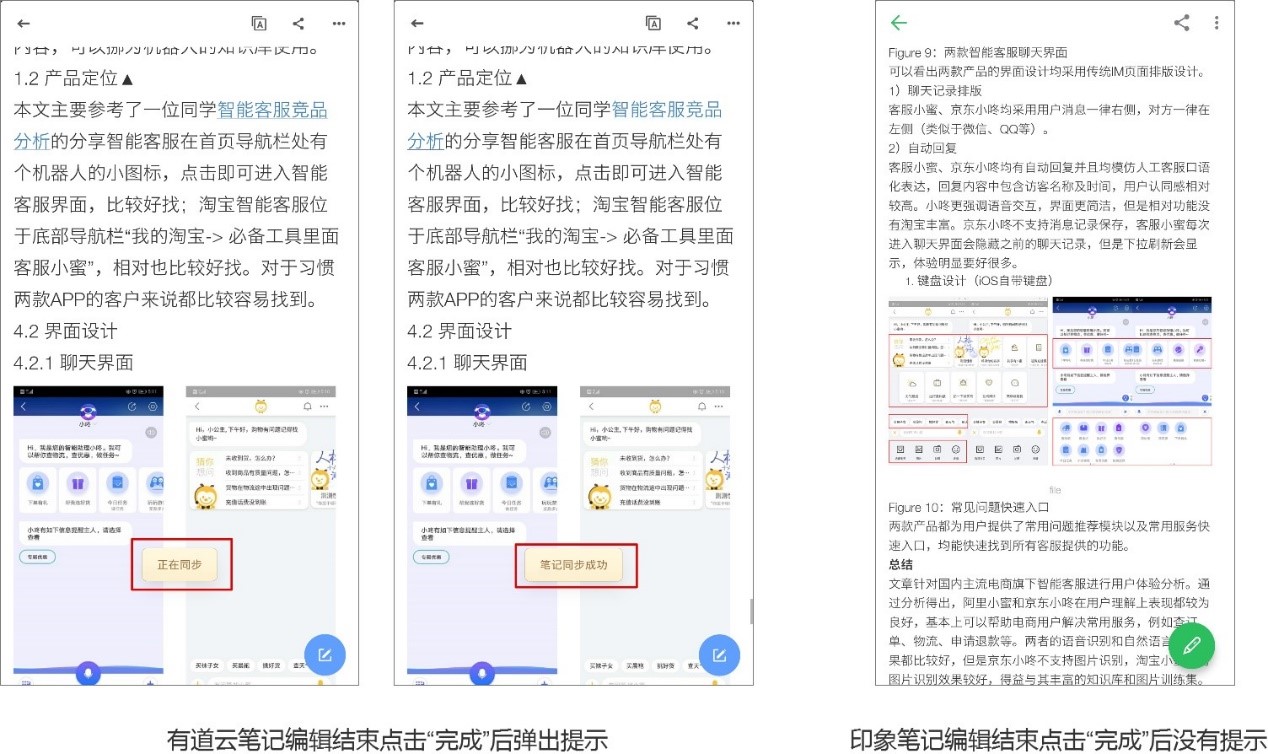
2.5.6 编辑页-确认完成后的提示
有道云笔记在用户编辑笔记并点击“完成”按钮后,页面会出现小字提示“正在同步”,过一两秒(取决于网速)提示“笔记同步成功”。这个 及时的交互反馈 让用户感觉很舒服,而且因为字号很小且提示两秒后自动消失,也不会觉得突兀或影响接下来的操作。
图22. 两款产品保存笔记后的交互对比1
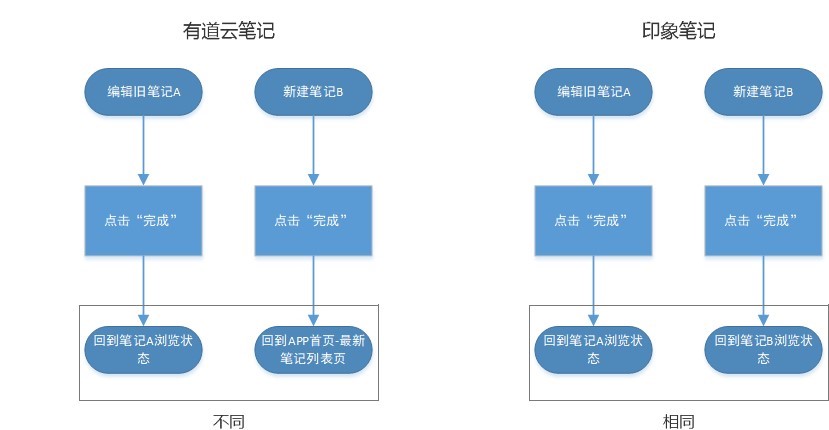
2.5.7 确认笔记编辑完成后跳转页面对比
图23. 两款产品保存笔记后的交互对比2
目前两款产品在用户编辑笔记完成后一般都会跳转回浏览页,为什么回到浏览页呢?
如果简单的说,就是编辑页的操作完成了,自然返回上一层,也就是浏览页,似乎是顺理成章的。
但是 有道云笔记 设计了一个例外: 当用户创建了新笔记并点击“完成”后,页面会直接跳转至APP首页 。为什么要这样设计?
如果仔细分析的话,对于旧笔记,用户可能因为两个原因触发编辑笔记的操作,一是正在查看这篇笔记,发现需要修改或备注,所以进行编辑,这样编辑完成后回到浏览状态,用户就可以继续浏览,继续满足查看笔记的需求;当然还有第二种情况,用户并不是在浏览过程中产生编辑需求的,而是目标很明确的就是想打开APP在某篇已有的笔记中添加内容,这种情况下,用户完成笔记编辑时,确实不一定还有浏览这篇笔记的需求,用户可能继续做其它事情了,所以这种情况下回到笔记浏览页其实也没影响。综合以上,所以一般编辑笔记后页面是回到浏览页的。
但以上只是针对旧笔记,当用户在移动端创建一篇新笔记时,他们的第一需求就是创建笔记并看到它被成功创建出来,当笔记创建完,页面浮现出“笔记同步成功”提示,同时笔记出现在首页-最新笔记列表的第一项时,这样的正向反馈是符合用户心理预期的,这时用户的核心需求比看到新建笔记的浏览页能够更好地被满足(而且移动端创建的笔记大多数情况下不会特别长,用户在编辑页就可以看的完整,不用特意回到浏览页看)。
印象笔记没有设计这样的差异,当用户创建完新笔记并确认后,需要再点一次“后退”键才能回到首页确认新建笔记已存在列表中。
2.5.8 用户反馈
在查看了部分APP应用商店中用户对有道云笔记的评论后,我们发现,大部分用户都给予产品肯定的评价,少部分用户提出产品功能方面建议,几乎没有看到对产品交互的批评。同时结合产品在安卓和苹果两大平台4.7的综合评分来看,可以认为 用户对目前的产品交互基本满意 。获取更具体准确的关于产品交互的用户反馈可借助来自运营部门的产品数据、用户调查问卷以及热力图等技术手段。三、总结和建议
3.1 竞品分析总结
从上文的手机APP排名(见图3)中可以看到,有道云笔记和印象笔记虽然是笔记类应用中的佼佼者,但是诸如NearMe云笔记、三星语音备忘录等产品,是由知名手机品牌方专为自己的手机用户设计的笔记应用,会预装在品牌手机中直接触达消费者,而大部分消费者不会在手机上安装两个类似的应用。所以,虽然有道云笔记的产品功能和交互已十分优秀,但如果不做出独特的魅力型功能,恐怕难以抢占更多的市场份额。
另外,从百度搜索指数、APP历史下载量和目前的月活跃用户人数上来看,有道云笔记知名度很高,但流失了不少老用户,目前的产品留存率也低于印象笔记(见表1)。所以除了开发出新的魅力型功能外,是否可以在增强用户粘性方面多做些考虑。3.2 一些可能不成熟的建议
建议一:关于用户运营
在培养用户忠诚度,提高用户粘性方面,也许可以学习印象笔记的豆瓣小组运营方式。
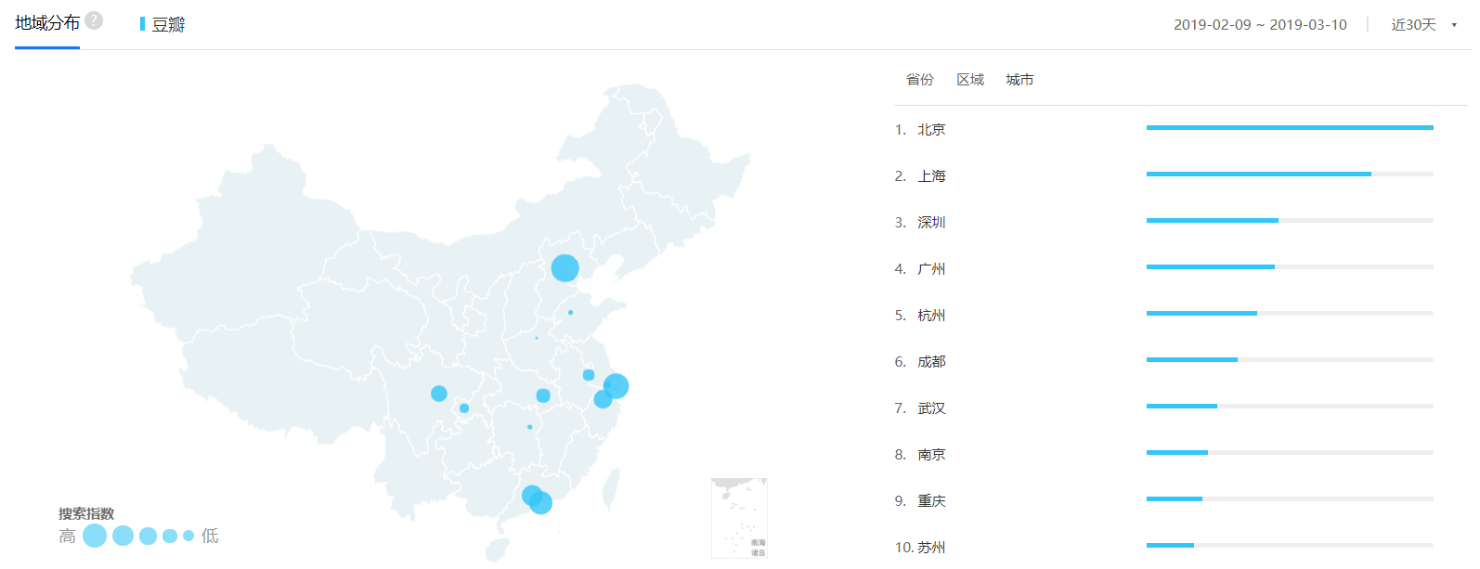
图24.百度搜索-豆瓣关注人群地域分布(百度,2019)
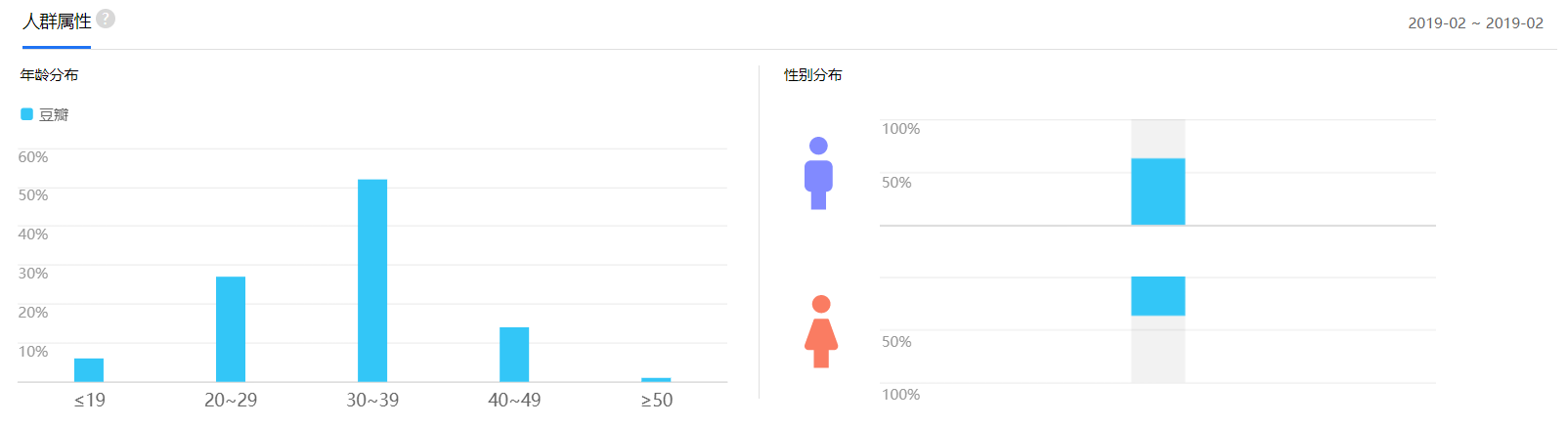
图25.百度搜索-豆瓣关注人群年龄与性别分布(百度,2019)
查看百度搜索指数可以发现,关注豆瓣网站的人群大部分生活在北京、上海、深圳等一二线城市,且其中80%的人年龄介于20-39岁之间,这与有道云笔记等办公类笔记APP的用户群体重合度较高,所以是非常适合进行用户运营的平台网站。
在豆瓣网站中,有道云笔记豆瓣小组成立于2012年5月,组长是一名个人用户,因喜爱网易系产品所以自发的创建了这个小组,截至2019年3月,小组成员仅259人,小组内的发言全部是用户自发的讨论,每年的发言数是个位数。反观印象笔记,它的豆瓣小组成立于2010年7月,现在的组长“印象笔记”是公司注册的账户,截至2019年3月,小组成员超过6万人,粗略估算每月的发言数在200条左右,其中不但有组长发布的各种资源、模板、教程和话题等内容,也有个人用户自发总结的笔记使用技巧、笔记功能建议等等,小组成员之间还会互相答疑解难,总之小组的活跃度很高。
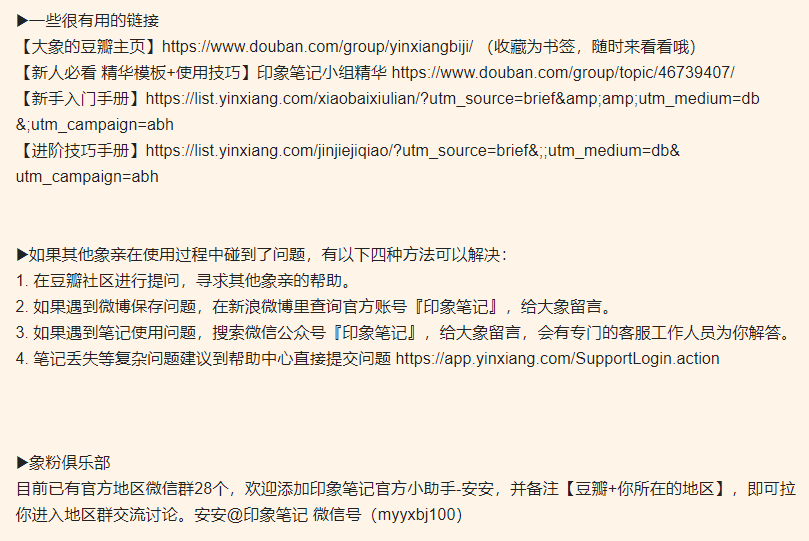
图26.印象笔记豆瓣小组公告
可以看到,印象笔记在小组公告中还使用了“象亲”、“象粉”等亲昵的称呼来拉近与年轻用户之间的距离,还鼓励用户加入地区微信群,与其他用户共同交流。
图27.印象笔记豆瓣小组讨论-【新人必看】贴部分截图
在组长的豆瓣主页中还发布了很多关于印象笔记的产品使用技巧、员工合影、办公室照片、发布和参与的线上线下活动等,这些内容使用户感觉到产品不再只是一个冷冰冰的工具,它背后是一支热情的、朝气蓬勃的团队,团队里都是和自己一样勤奋努力的人。这些都会增进用户对产品的了解和感情,从而起到提高用户粘性的效果。而这些效果影响的不仅仅是这六万小组成员,因为每位成员都可能会把产品推荐给身边的人,比如同宿舍的同学、一个办公室的同事等等。
综上所述,建议有道云笔记在豆瓣等用户群体与自身产品重合度较高的平台组织类似的用户运营行为,以挽回不断流失的老用户,并可及时收集用户反馈。
建议二:在笔记编辑页加一个“一键到底”的提示
场景模拟:
小白是一名公司白领,习惯以一周或一个月为单位,把每天的工作心得记录在一篇笔记里,因为这样方便查看前几天的内容,之后再浏览的时候因为信息集中,也方便。
小王是一名作家,正在使用有道云笔记写一篇小说,因为它的录音和同步功能很方便,什么时候有灵感了就可以用手机记录下来。
但是他们都遇到了一个问题,就是笔记写的内容多了就会很长,但是每次打开都是开始部分,需要手动划好几下才能到最底端继续写笔记,所以希望添加一个“一键到底”的提示。
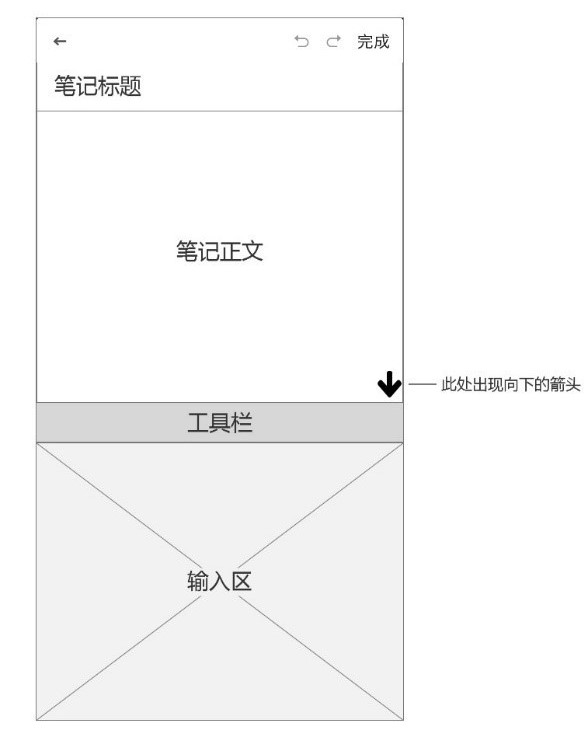
添加提示涉及三个方面问题: - 提示的标志,可以是一个向下的剪头(与很多网页的置顶按钮类似,方向相反)

图28.有道云笔记编辑页原型图 - 出现提示的前提条件(页面逻辑):可以是用户在笔记浏览页停留时间少于5秒内进入编辑页后出现提示(可以通过测试确定最合适的时间长度。考虑设置这个时间的原因是:目前产品有一个很棒的交互,当用户进入编辑页时,笔记会停留在用户刚刚浏览的位置。虽然我们想给编辑长笔记的用户设计一个更好的交互体验,但是前提是不影响到其他用户,也就是希望为有浏览需求的用户保留原来的交互,所以需要对进入编辑页的用户做一个区分,就想到了这个计算停留时长的方法。)
- 提示存在的方式(页面逻辑):打开编辑页后,出现在弹出的输入区右上方,用户点击后笔记页面拉到最底,用户超过5秒不点击,提示自动消失。(设置为5秒后消失的原因是,用户5秒内未操作可能表示不需要这个功能,可能已经滑动到其它位置开始编辑了,为不影响用户编辑笔记,所以设置提示消失)
以上三个方面的设计我是权衡了几种不同方法最后选了自己觉得最合理的,比如是添加“一键到底”的功能还是“从离开的位置继续”(锚定到用户上次编辑笔记的位置,而不一定是底端),还是两个都加,以及提示是5秒后消失,还是5秒后缩为一个小点,点击可再次触发弹出等等,这些我都思考了很久,也许可以通过小范围的用户测试来最终确定。
建议三:编辑页工具栏加翻页提醒
图29. 有道云笔记与印象笔记编辑页工具栏对比
建议有道云笔记在笔记编辑页工具栏的最右侧添加一个翻页按钮,类似印象笔记这样的设计。具体情况在有道云笔记与印象笔记竞品分析报告(二)2.5.4 部分进行了详细说明。
建议四:改进笔记生成图片功能
图30.有道云笔记与锤子便签生成图片对比
比较锤子便签和有道云笔记的内容生成图片结果可以发现,锤子便签在图片剪裁、边框、纸张与字体颜色、行间距、字间距、段落间距、段落距离上下边的距离等方面都做了精心的设计。有道云笔记作为一款学习/办公产品,分享功能也是非常核心的功能,建议在笔记生成的图片视觉层面再做的精致一些,这样用户会更乐于从本产品中分享笔记给其他人,也有助于产品推广。写在最后
通过撰写这篇竞品分析报告,我加深了对笔记类APP产品的了解,并学到了一些可以推广到其它产品的开发理念,比如契合产品核心功能的视觉设计、尽可能简化的操作流程、更符合用户操作习惯的按键位置、及时的正向反馈(屏幕提示),以及简单的用户运营方法等。
我深知,和有经验的产品经理相比,我还有很大的差距,需要在实践中不断成长和积累,我会尽可能快速的学习各种产品开发知识和自己所在行业的基础“产品元素”,同时做好向其它行业产品学习的准备,为成为一名合格的产品经理不断努力。
作者 @冬瓜羊肉丸子 。
关键字:分析评测
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
