Aure 8.0 小技巧:快速制作简单转盘
轮盘抽奖在各种App和网页的活动页面中经常使用,如何才能方便的设计出抽奖页面呢?
原型分析
流程分析:点击“抽奖”按钮后, 轮盘 转动 足够多圈数 后停下
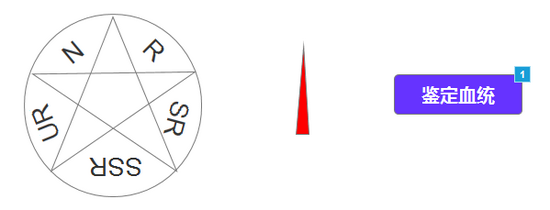
必备元素分析:指针图片、轮盘图片(笔者是用Axure自带的椭圆形和钢笔工具随手画的)、抽奖按钮。

实现步骤
元件的层次
指针在顶层、轮盘在底层,通过”右击图片->顺序”来改变层次。
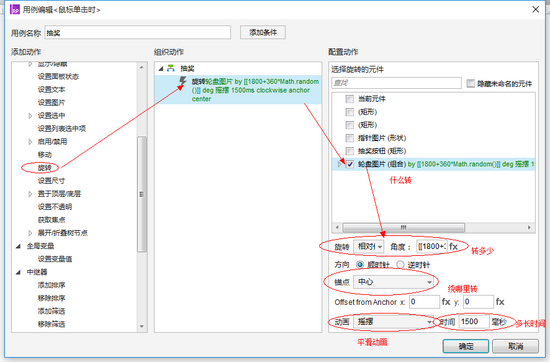
触发旋转事件
一句话描述抽奖过程:点击按钮后,什么 图片 围绕 什么点 平滑 地用 多长时间 转动了 多少角度

注:动画可以自行选择,只要不选”无”就能有过程动画。
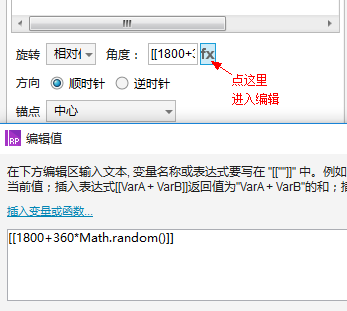
角度的设置
既要转够 足够圈数 ,又要有 随机性。
足够圈数:我们假设5圈,那就是360*5=1800°;
随机性:我们选择使用”Math.random()”函数来产生随机值(该函数产生0到1之间的随机数),所以我们用“360*Math.random()”来满足随机部分(0~360°)。
下面我们设置角度函数: [[1800+360*Math.random()]]

按下”F5″来鉴定下自己的血统吧=w=。
本文由 @YoSha 原创发布
关键字:Axure, random
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
