Aure 部件样式与页面样式管理【UXRen 原创】

作者:Petrel(UXRen社区Axure金牌讲师,资深交互设计师)

前面讲过母版的使用对于提高原型制作效率的重要作用,这次要讲的样式管理对于视觉高保真原型来说也有着类似于母版的作用:一次制作,多处使用,一次修改,统一更新。不同在于,母版不仅包含样式,使用什么元件也已经确定;而样式管理只是统一管理了样式属性,可以被用于不同的元件。
下面对样式的管理和使用进行详细说明:
一、部件样式管理入口
部件样式管理的入口有三个:
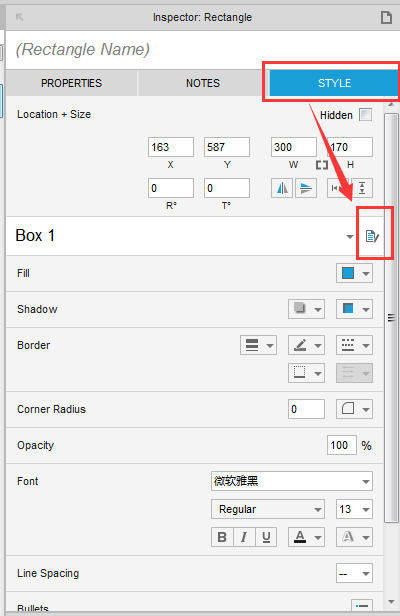
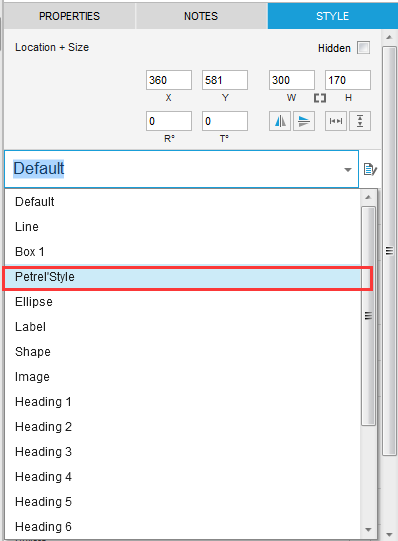
第一个,选中页面中的元件时,右侧样式窗口中,见下图;

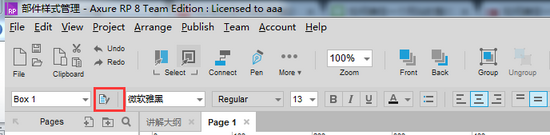
第二种,选中页面中的元件时,顶部快捷菜单栏,见下图;

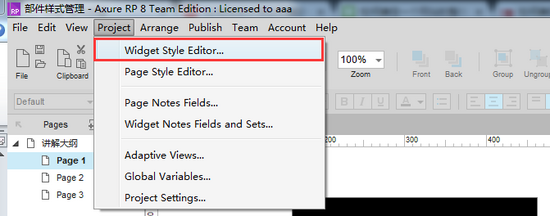
第三种,顶部菜单“工程”→“部件样式编辑器”,见下图;

二、预置部件样式
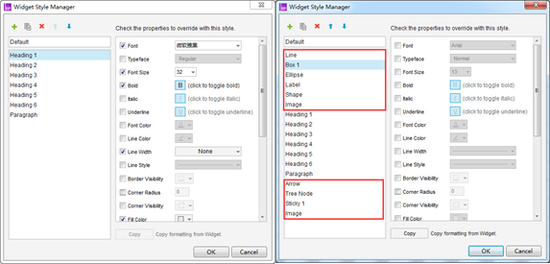
当界面中未拖入任何元件时,“部件样式管理”窗口中样式包括如下图所示的7个样式+“默认样式”。当默认元件库的元件被拖入页面时,这个元件所使用的样式就会被加载到样式管理中。(在预置部件中,有些元件是单独样式,有些元件是共用样式,只要该元件的所使用的样式在样式管理窗口中没有,元件被使用的时候样式就会被加载进来。这个只需要知道就可以了。)

三、部件样式设置
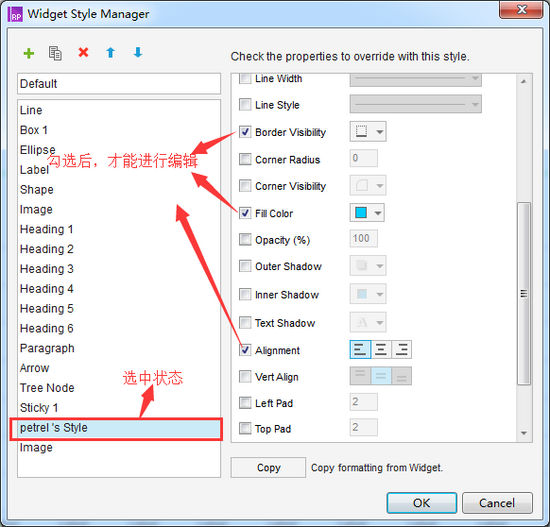
打开“部件样式管理”窗口后,通过“添加”“复制”“删除”“上移”“下移”图标来管理所有的样式;双击或者选中状态下单击样式名称,可对样式的名称进行修改;选中状态下,右侧窗口展示的是该样式下所有的样式属性,想对哪个属性进行编辑,需要将该属性前面的复选框选中,才可进行编辑。

四、部件样式的使用
部件样式的使用就简单啦,选中部件后,在右侧样式窗口中,或者顶部快捷菜单中,从下拉选项中选择目标样式就可以了。

五、部件样式的更新
打开“部件样式管理”窗口,可以对已有的预置样式和自定义样式进行修改更新,修改后,所有之前及以后用到该样式的元件,都会更新成修改后的样式。
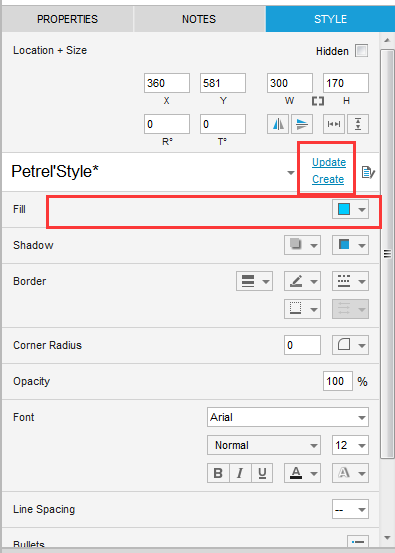
另外,当使用样式的过程中,直接在样式窗口进行了其他样式的修改。比如我使用“Petrel’Style”这个自定义样式后,又在样式窗口中修改了填充色,这时部件的实际样式与所使用的样式是不一致的,见下图。我们发现“样式管理”图标和样式选择下拉控件之间多了两个按钮“更新”“创建”。
当你点击“更新”时,被调整的样式(修改填充色)就会被更新到你所使用的样式(“Petrel’Style”)中,这两个按钮消失,而其他用到该样式的元件,也会按照前面的样式调整更新为新的样式;当你点击“创建”按钮时,“部件样式管理”窗口会被打开,并且已经新建一个名为“New Style”的样式,新的样式属性设置为“Petrel’Style”+页面中修改的样式。

六、页面样式
1、三个入口
页面样式的入口位置与部件样式的入口一样有三个地方。当页面中没有选中任何元件时,样式窗口和顶部快捷菜单样式选择功能后面的“样式管理”图标,可打开“页面样式管理”;另外顶部菜单“工程”→“页面样式编辑器”也可打开“页面样式管理”窗口。
2、页面样式的设置、使用、更新同部件样式

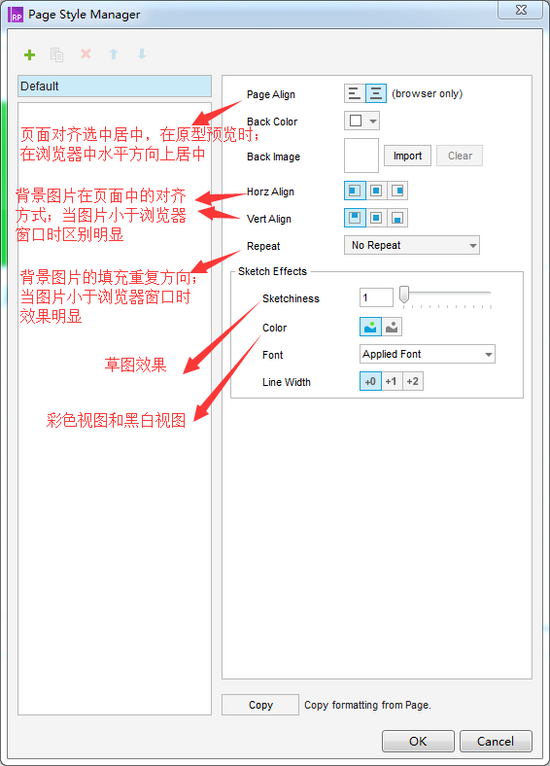
3、页面对齐:当选中“居中”图标时,在浏览器中预览时,页面内容在浏览器窗口中水平居中;
4、页面背景图片:背景图片一旦设置,将遮盖背景颜色;背景图片对齐方式,在图片小于浏览器窗口时,决定了图片居于页面的什么位置;背景图片的填充方式和方向,在图片小于浏览器窗口时,会有不同的效果(实际操作一下);
5、页面效果:草图效果一旦被设置,所有使用该页面样式的页面就会按照设置变成草图效果;颜色视图选择,可以将原本彩色的页面一键变为黑白视图。
注:在Axure RP 8之前的版本中,页面样式/属性/标注窗口位于工作环境的底部,与部件样式/属性/标注窗口是分开的。而在8版本中,两个样式窗口合并为一个,当页面中有元件被选中时,窗口为元件窗口,当页面中没有元件被选中时,窗口为页面窗口。
关键字:Axure, 样式
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
