【AureRP8.0教程】通过3个动作实现抽屉菜单
案例描述:
1、点击一级菜单时,显示二级菜单;
2、点击其它一级菜单时,显示对应的二级菜单,并收起其它二级菜单;
3、再次点击一级菜单时,收起对应的二级菜单。
实现步骤:
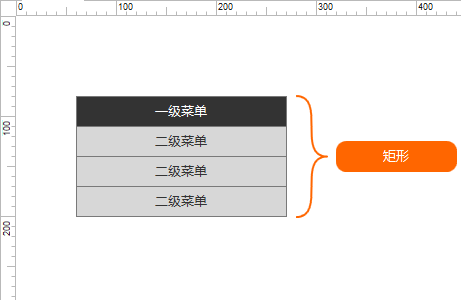
1、先放入一组一级菜单与二级菜单的矩形,设置好样式;

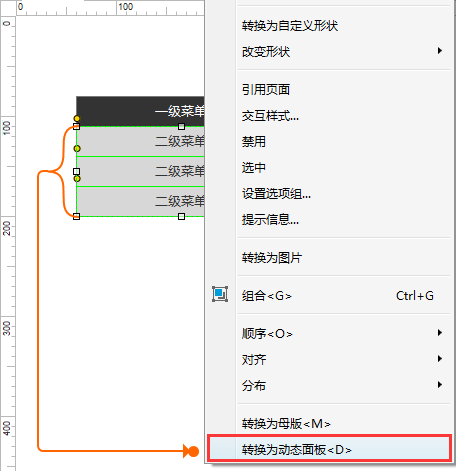
2、将二级菜单转为动态面板;

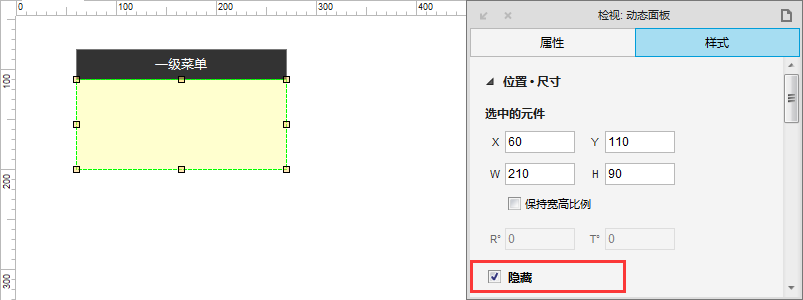
3、为动态面板命名为“Submenu”,并隐藏;

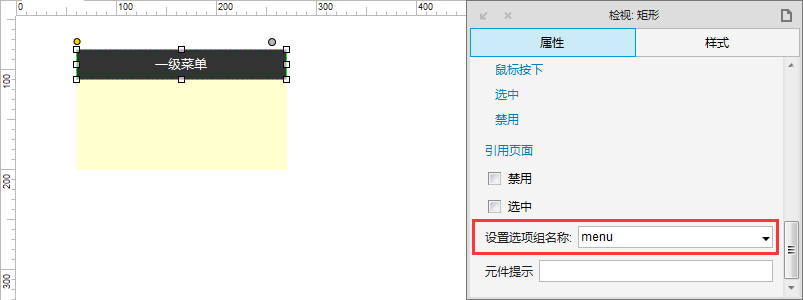
4、为一级菜单设置选项组名称“menu”;这个设置能够在之后的选中操作时,保证只有一个一级菜单被选中,其它的被取消选中;这是软件的规则,同组名的元件只能有一个为被选中状态;

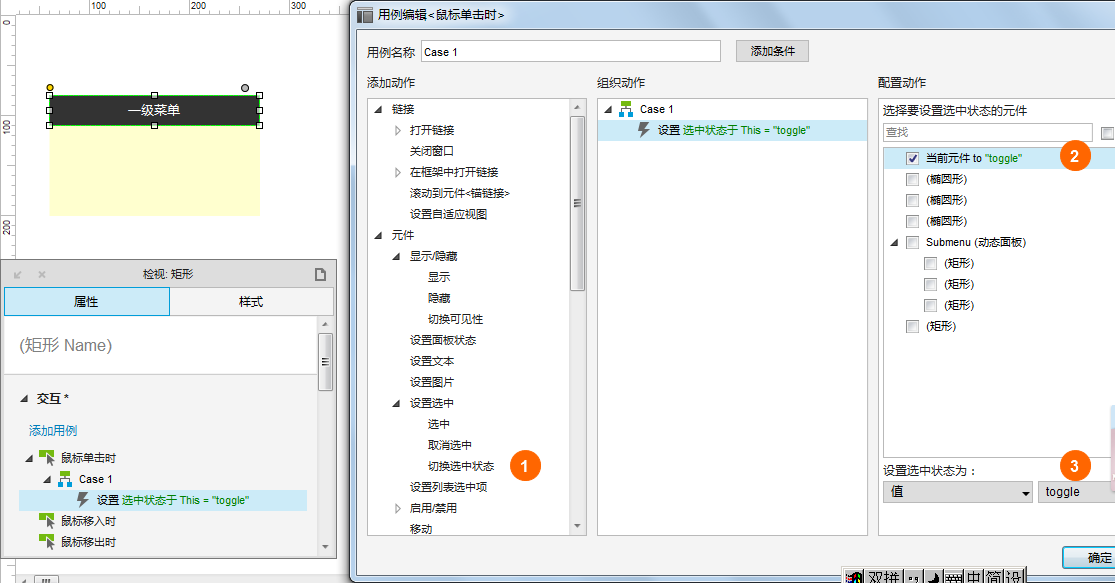
5、为一级菜单的鼠标单击时事件添加交互,设置当前元件切换选中状态;

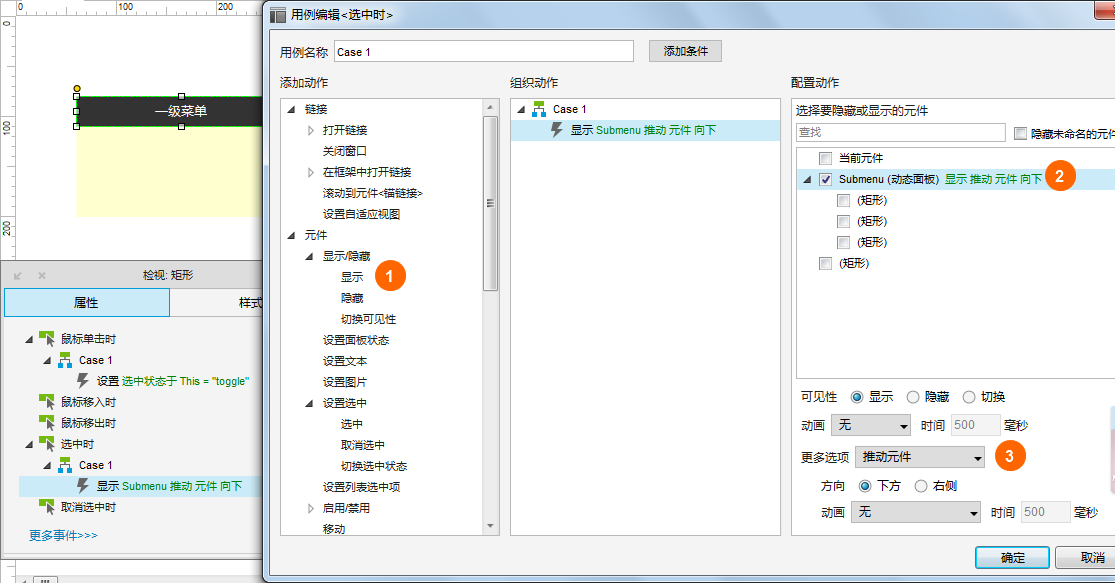
6、为一级菜单选中时事件添加交互,设置动作为显示二级菜单的动态面板“Submenu”,注意,更多选项中选择推动元件;

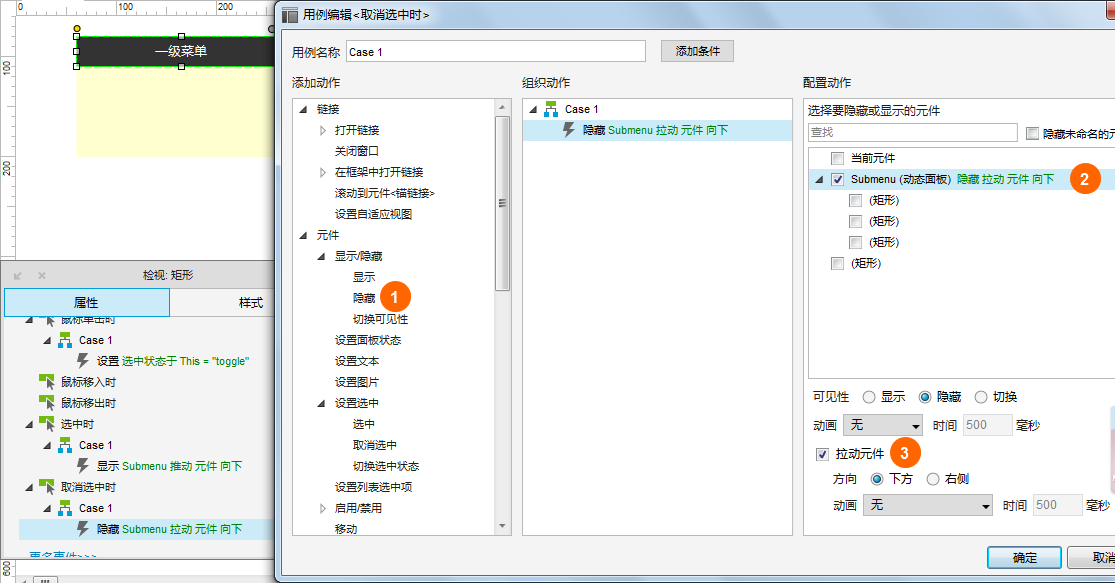
7、为一级菜单选中时事件添加交互,设置动作为隐藏二级菜单的动态面板“Submenu”,注意,设置中勾选拉动元件;

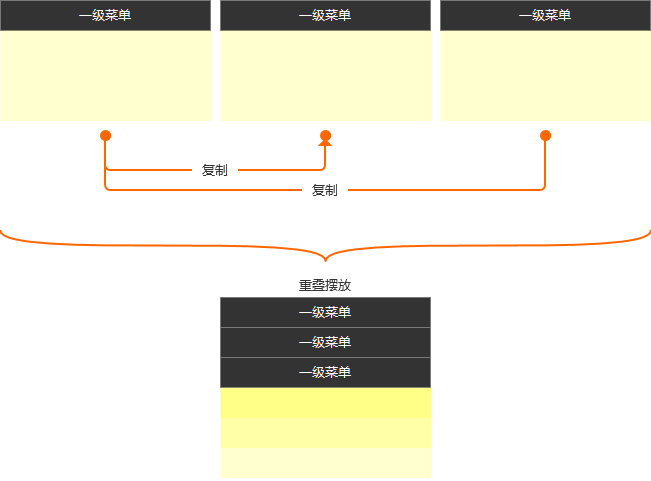
8、将完成的一、二级菜单复制多份,然后按顺序堆叠,注意,摆放时一级菜单一定要在上一组二级菜单水平或下方。
以上就是AxureRP8.0中实现抽屉菜单的方法,如果二级菜单需要能够同时打开多个,只需要删除所有一级菜单的选项组名称即可。
源文件下载地址
http://pan.baidu.com/s/1jGPYDi2
Axure教程, 菜单, 二级, 一级
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
