Aure教程 | 移动端APP原型动效库之底部弹框
本分给大家分享:在Axure软件中,如何制作APP原型的底部弹框。
做好后,直接修改中继器列表中的文字,即可实现想要的弹框;弹框选项的链接,也可以直接在中继器列表中设置。可以实现四种类型的弹框:有标题的弹框、无标题的弹框、单选项弹框、多选项弹框。亮亮原型专注于:APP原型动效库、APP原型元件库、Axure原型动效库、Axure原型元件库、高保真原型设计。
原型屏幕尺寸:375*667px(iphone6/iphone6s/iphone7)
一、底部弹框的思路及步骤解析
1、在Axure中,拖入一个动态面板(命名:Box2,尺寸:375,667),以下称Box2,默认隐藏;
2、在Box2中,设置一个黑色背景,透明度40%(命名:Background_Box2,尺寸:375,667),默认隐藏;
3、在Box2中,再拖入一个动态面板,以下称底部弹框(命名:Main_Box2,尺寸:375,高度自动调整为内容尺寸),默认隐藏;
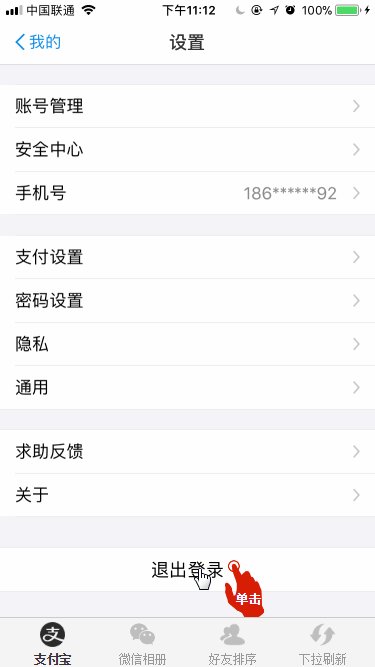
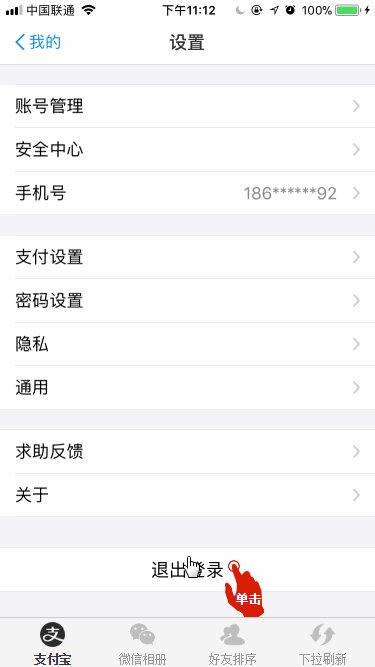
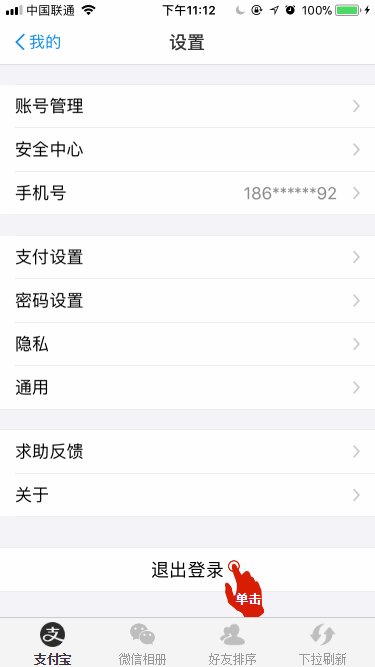
4、在Axure中,拖入一个按钮(或热区),以下称弹框按钮,命名及尺寸根据情况自行编辑;
5、单击弹框按钮时,设置事件:
- 移动Box2到达(坐标:0,0),这样设置后,该动态面板就可以放在页面的任意位置,不会遮挡住其他元件的编辑,
- 显示Box2,动画:无,置于顶层,该事件必须在以下2个事件的前面;
- 显示黑色背景,动画:逐渐,时间:500毫秒;
- 显示底部弹框,动画:向上滑动,时间:500毫秒;
6、单击黑色背景时,设置事件:
- 隐藏底部弹框,动画:向下滑动;
- 隐藏黑色背景,动画:逐渐;
- 等待500毫秒,500毫秒为动画默认播放时间;
- 隐藏Box2,动画:无,该事件必须在以上3个事件的后面,因为要等待动画播放完毕再隐藏。
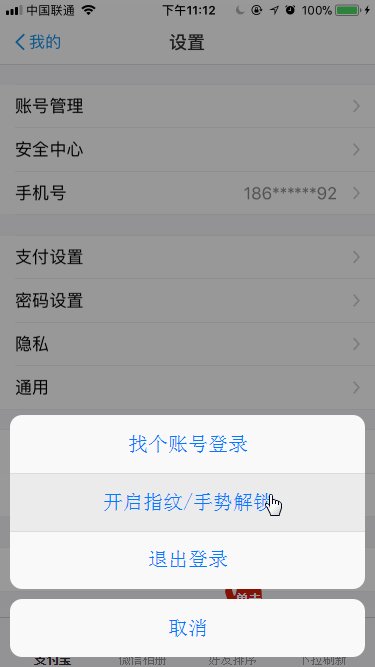
7、双击进入底部弹框,编辑好弹框选项及取消按钮,选项的数量、文字内容根据情况自行编辑;
8、单击选项时,设置事件:
- 单击选项时,如果不需要跳转至其他页面,则直接触发“黑色背景单击时事件”即可,因为该事件与“单击黑色背景时的事件”一致;
- 单击选项时,如果需要跳转至其他页面,则设置单击时的链接跳转即可。
9、单击取消按钮时,设置事件:
- 单击取消按钮时,直接触发“黑色背景单击时事件”即可,因为该事件与“单击黑色背景时的事件”一致。

二、高级进阶:运用中继器和全局变量,实现弹框选项的自由编辑及增减
1、单击弹框按钮时设置全局变量【box_id】的值,并触发“中继器载入时事件”;
2、中继器载入时,设置添加筛选事件:中继器中“Item.box_id”列的值等于全局变量“box_id”的值[[Item.box_id==box_id]];
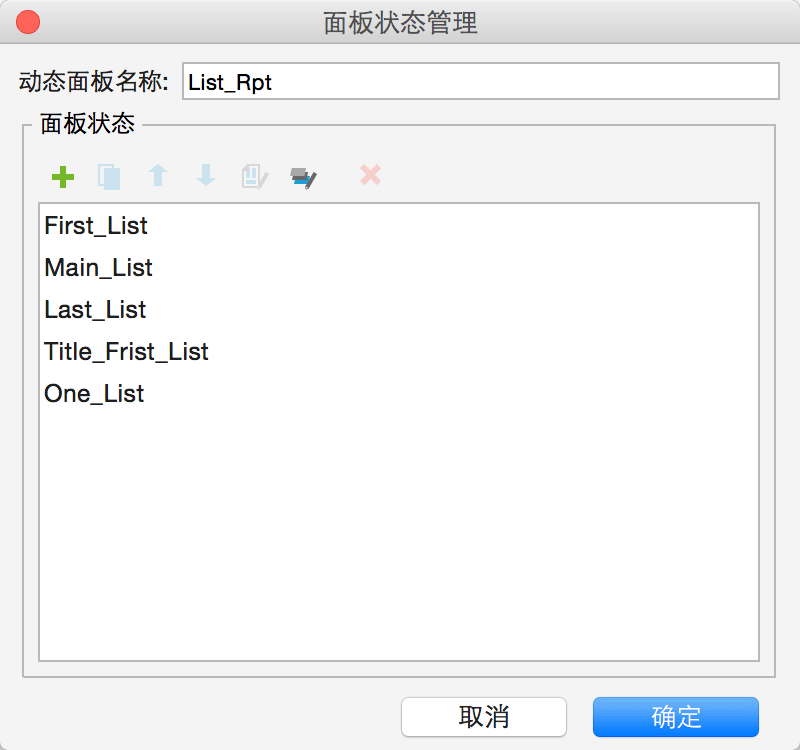
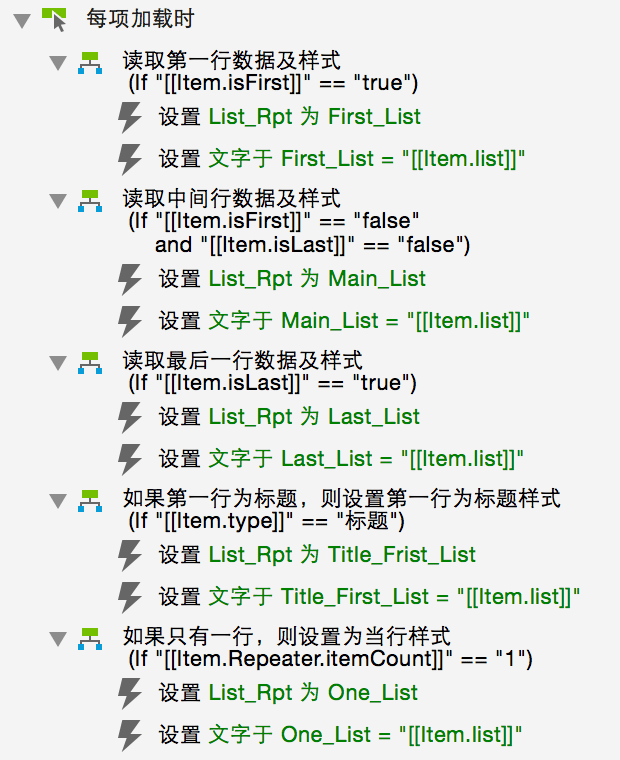
3、第一行上面为圆角,中间几行为直角,最后一行下面为圆角,如果第一行是标题则高度和字体样式都与其他行不一样,如果只有一行则上面下面都是圆角,一共5种样式,需要用动态面板做5种不同的样式,然后通过中继器的函数和字段,来判断每行调用哪种样式,此处需要设置的事件截图如下(如有更好方法,欢迎请加q群235415403交流沟通):


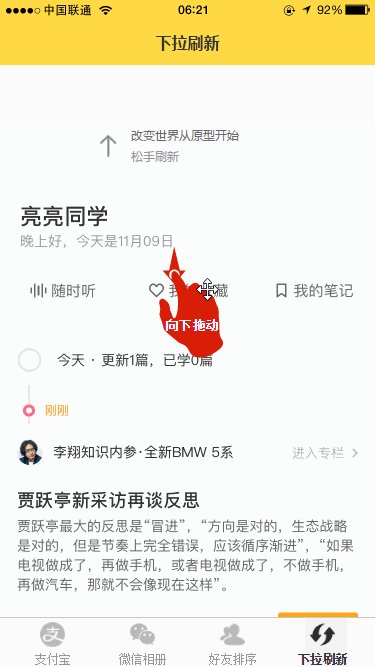
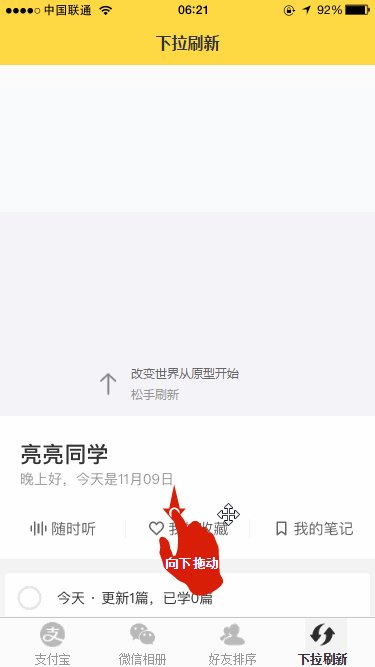
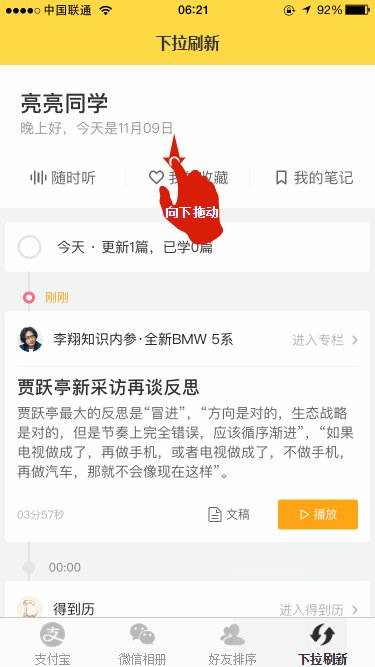
三、下拉刷新思路解析

1、在Axure中设置2个动态面板:下拉刷新动态面板(高度:65px,以下简称“刷新面板”),内容动态面板(高度调整为内容尺寸,以下简称“内容面板”);
2、刷新面板初始坐标(0,0),内容面板初始坐标(0,65);
3、垂直拖动内容面板时,刷新面板底部移动至内容面板头部,设置提示语为:“下拉刷新”;
4、拖动内容面板y坐标大于等于130时,刷新面板改变提示语为:“松手刷新”;
5、拖动结束时,若内容面板头部y坐标大于等于130,则移动刷新面板至(0,65),移动内容面板至(0,130),改变刷新面板提示语为:“刷新中…”,并在此坐标等待1000毫秒,最后再将两面板移回至初始位置;
6、拖动结束时,若内容面板头部y坐标大于65小于130时,则将两面板移回至初始位置。
作者:亮亮,公众号:亮亮原型
关键字:Axure, 底部弹框
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
