Aure生成的原型html如何使用和备份
当PM完成Axure原型评审后,一定不能忘记备份这些原型html,后续可能需要查询以及技术撕逼。
希望通过Axure原型的几种使用场景,让初级PM对它的来龙去脉有个清晰的了解。而不是停留在“我知道”“大概会用”的水平。
版本
PM会经常修改AxureRP源文件,然后生成不同的原型。
但是对外评审的原型应该是唯一的。
并且该版本的产品需求文档PRD就是这个原型。
请注意两者不能混为一谈。
打开
一般来说我们是在Axure生成原型Html的时候,自动在浏览器中打开了原型并查看。
但是如何打开已备份在电脑中的原型呢,很多初级PM摸不着头脑了。其实也不复杂,如果你学会一点html网页的知识。
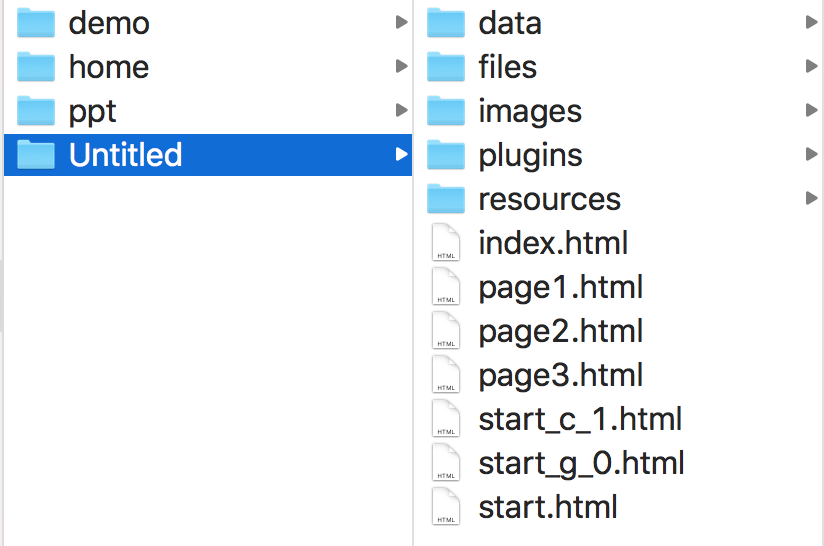
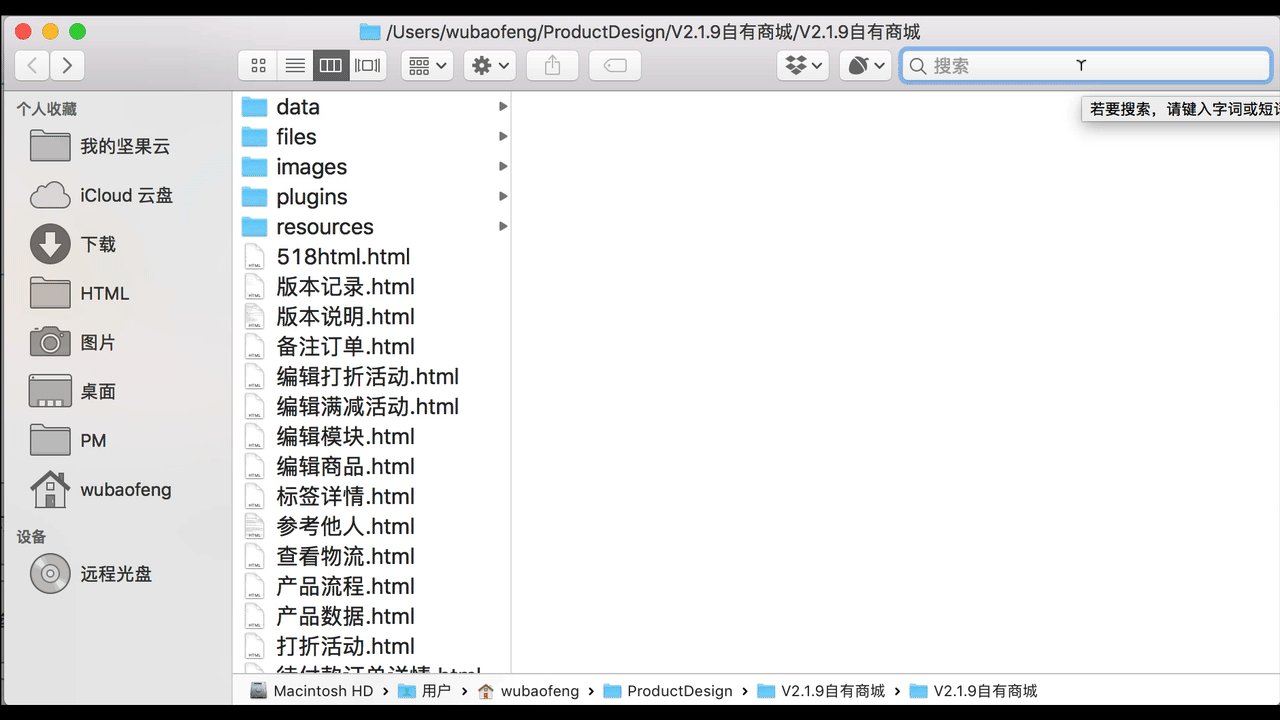
请进入该原型对应的目录,比如APP名称V2.0版,我们会发现存在data、file、images、plugins、resources等文件夹,以及很多html网页。请找到start.html,然后双击打开就是你熟悉的原型啦。
展示
当原型评审后,PM需要将原型放到网上供所有团队成员进行设计和编程。
不管是放到内网展示,还是外网展示。其本质都是将Axure原型的所有文件都上传到服务器,包括所有的html文件,图片文件,js文件,css文件。不能缺少任何文件,否则就无法正常显示。
如果你只是修改了某个页面,也切记生成并将所有文件上传一遍,而不仅仅是该页面对应的html文件。因为其对应的js,css文件,图片文件也可能被修改
上传之后然后把对应的原型网址发给其他团队成员即可查看。
备份
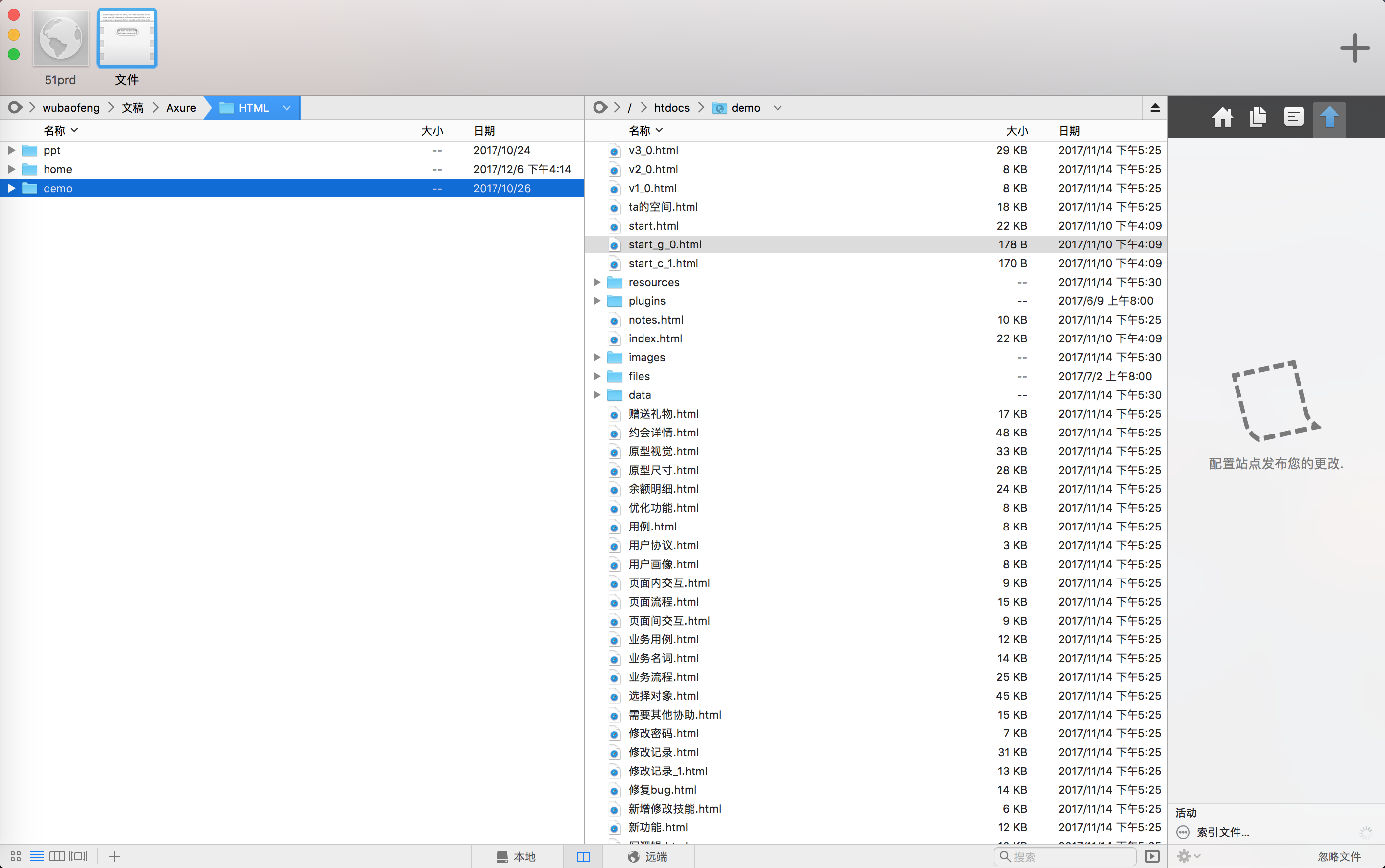
由于Axure原型是由html+js+cs组成的文件,我们在生成的时候将他们放置在指定目录。
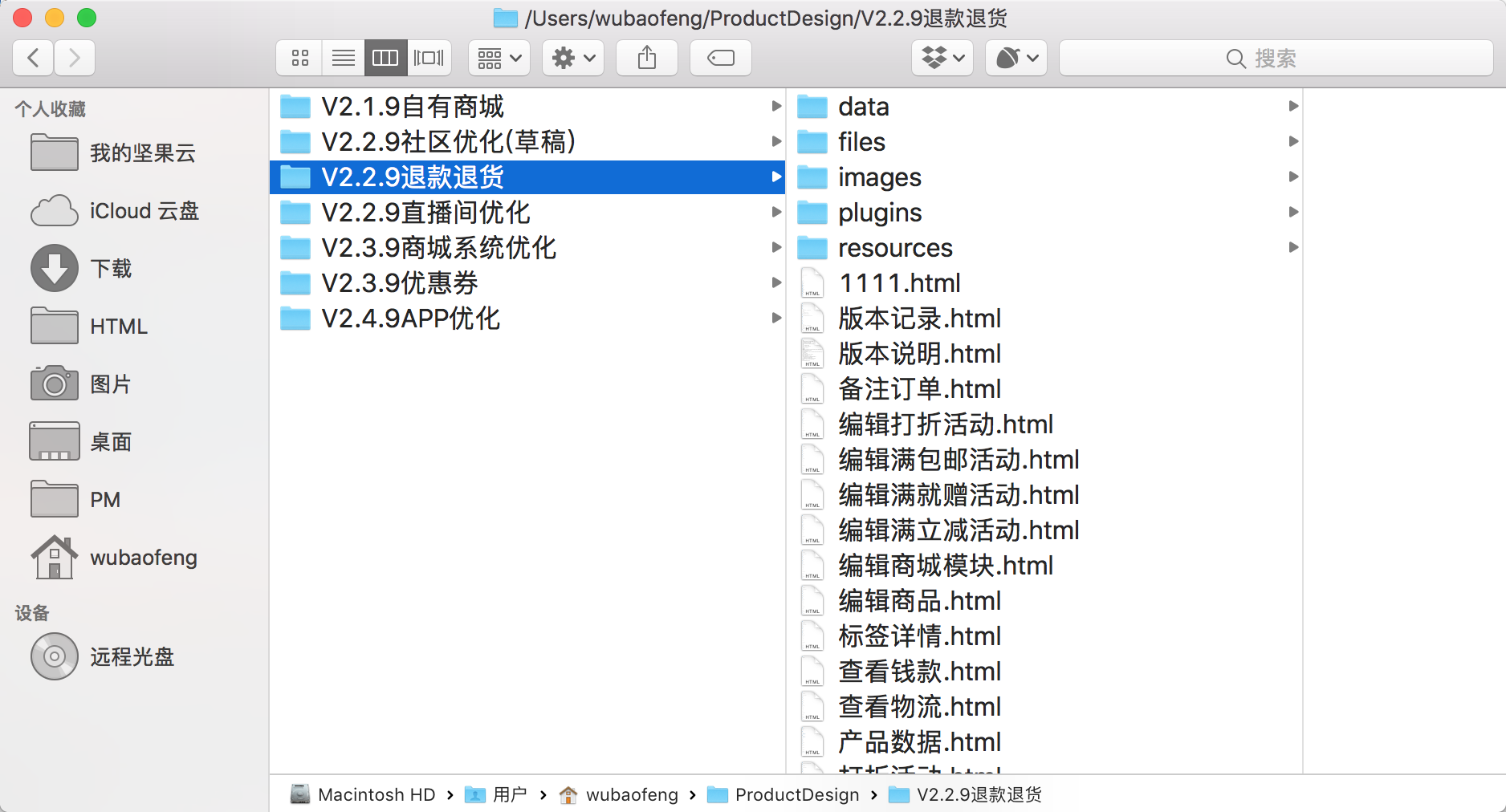
嘉定我们将该产品的所有原型存放于D://PM/APP名称,那么建议以“APP名称V1.0版”的格式命名,并生成原型。
当然你也可以继续压缩之后存起来,不过就不太方便后续的查询。
回退
有时候我们需要回退版本的时候,需要把旧版本的原型也拿出来。那么请用旧版本的原型html去替换当下的原型目录。
不过不太建议这样,还不如新增一个版本来处理。
查询
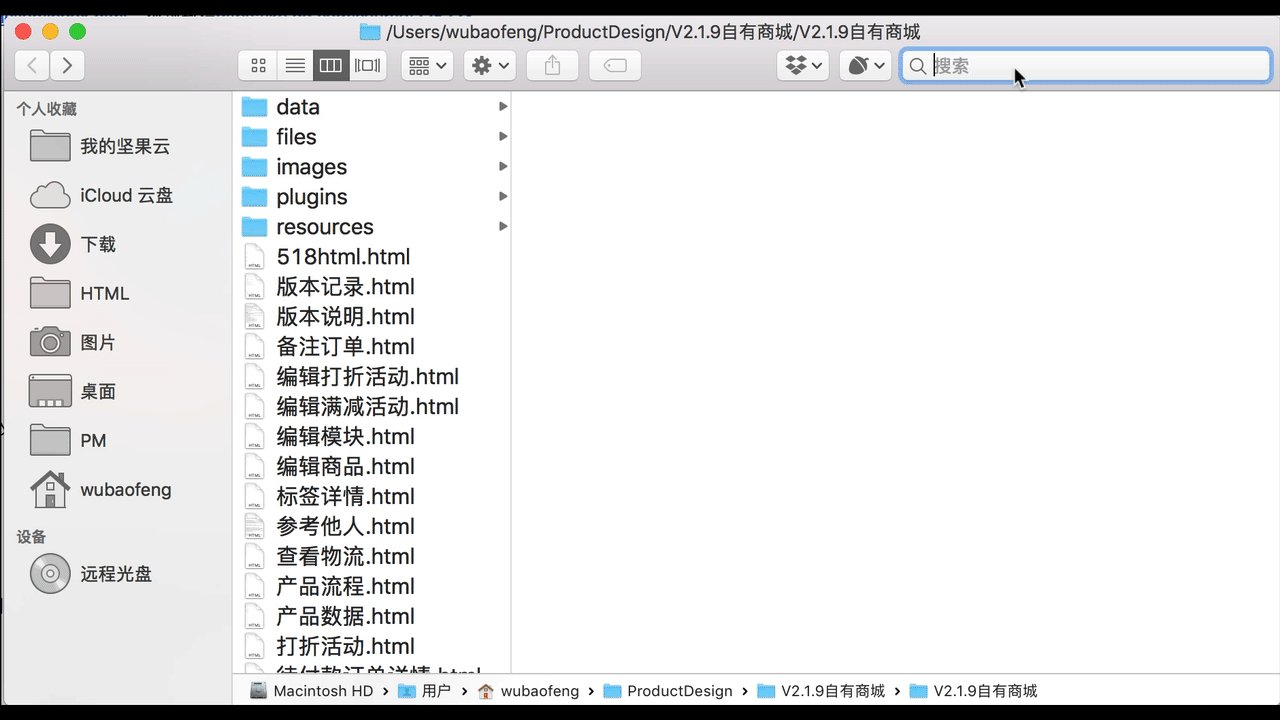
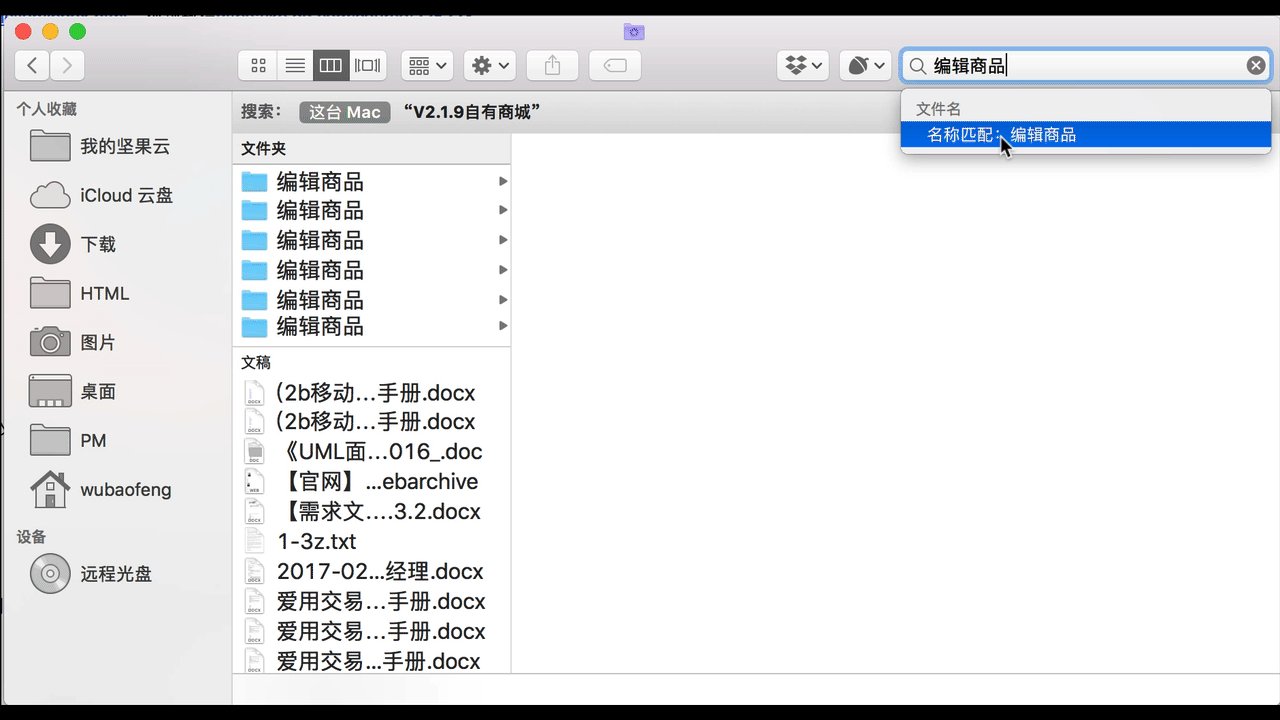
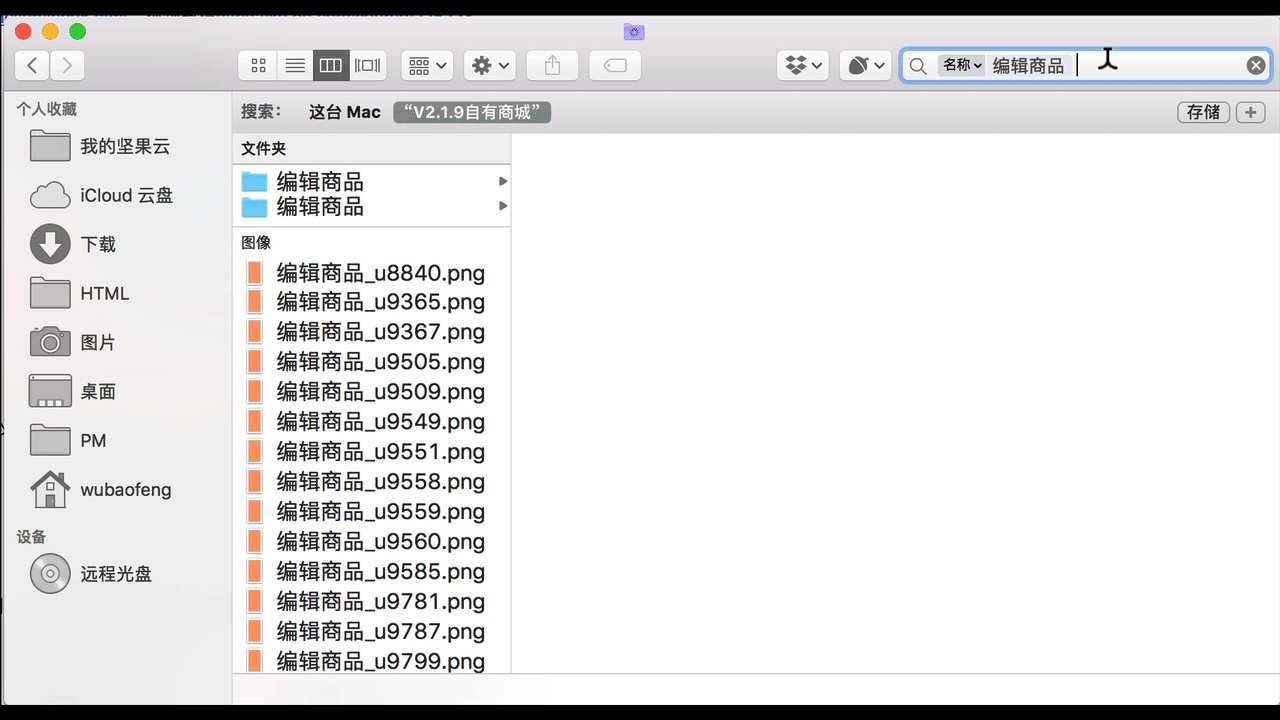
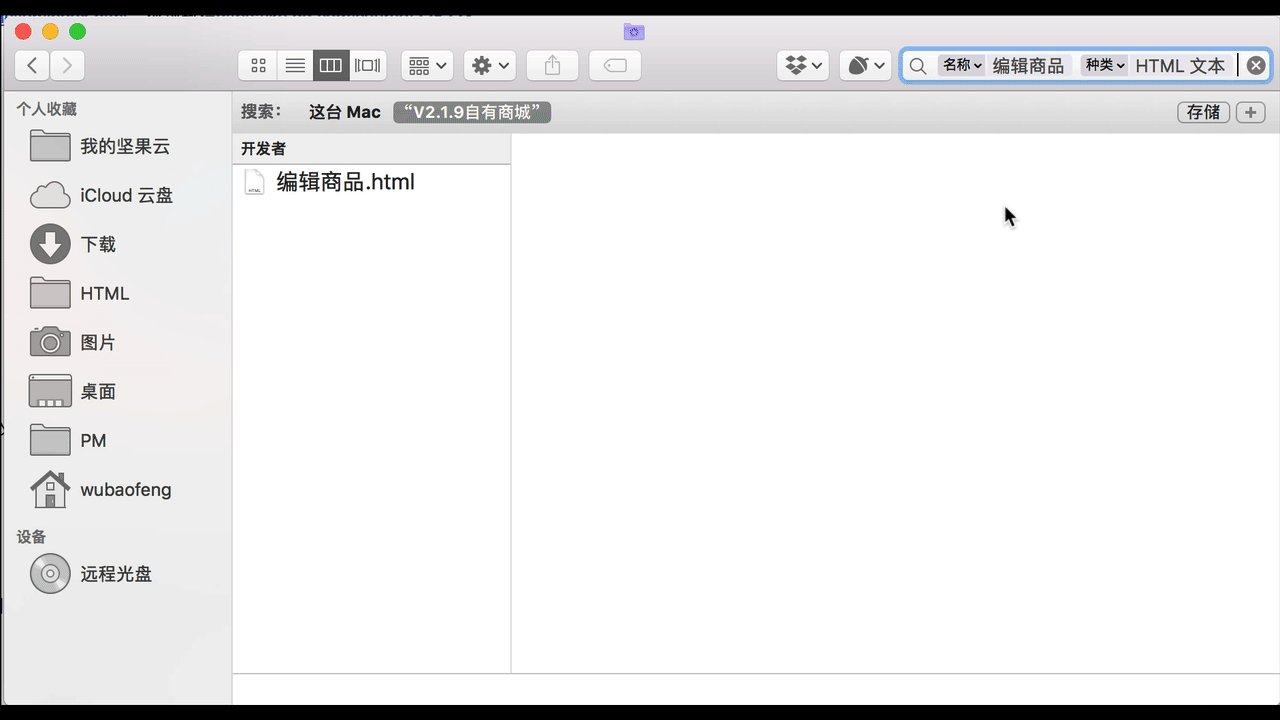
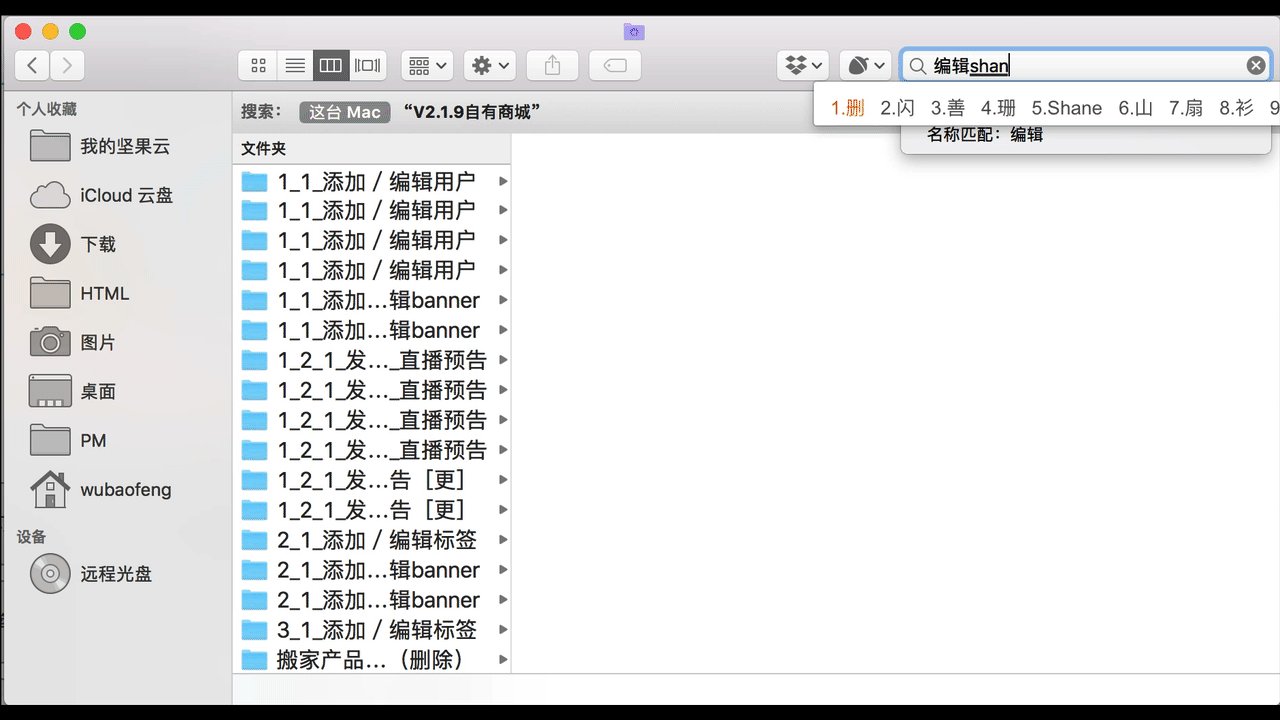
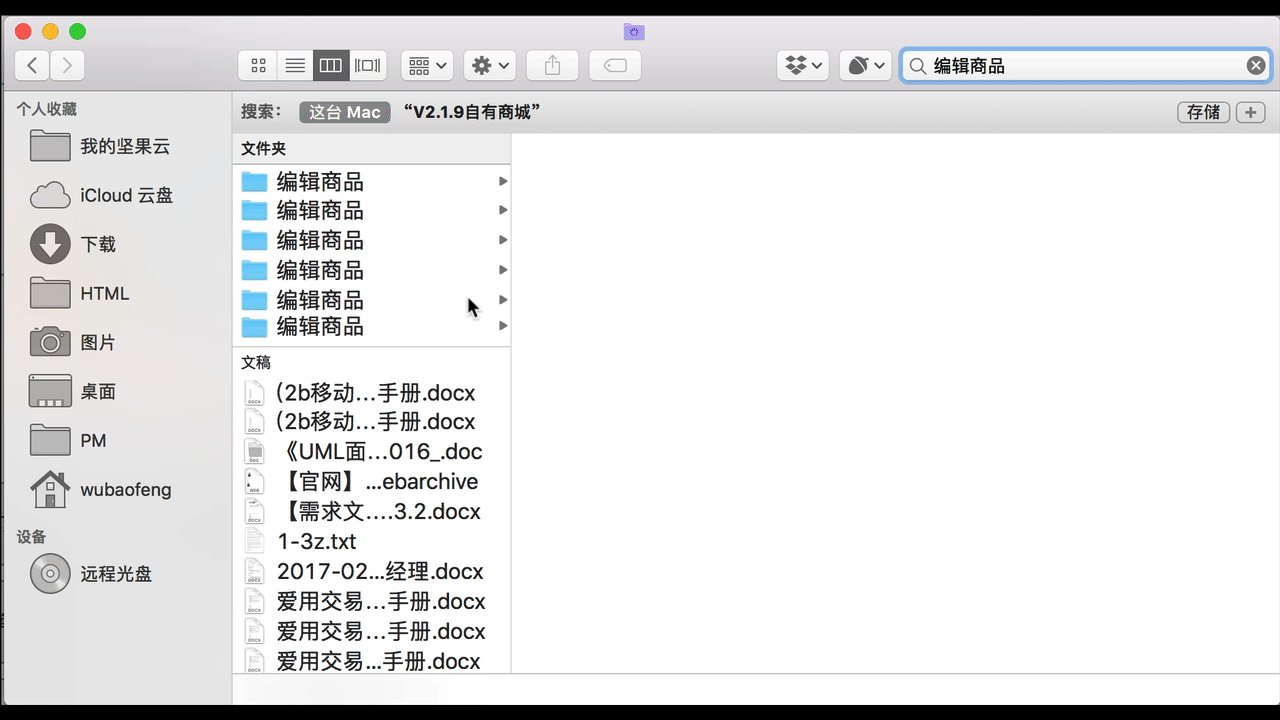
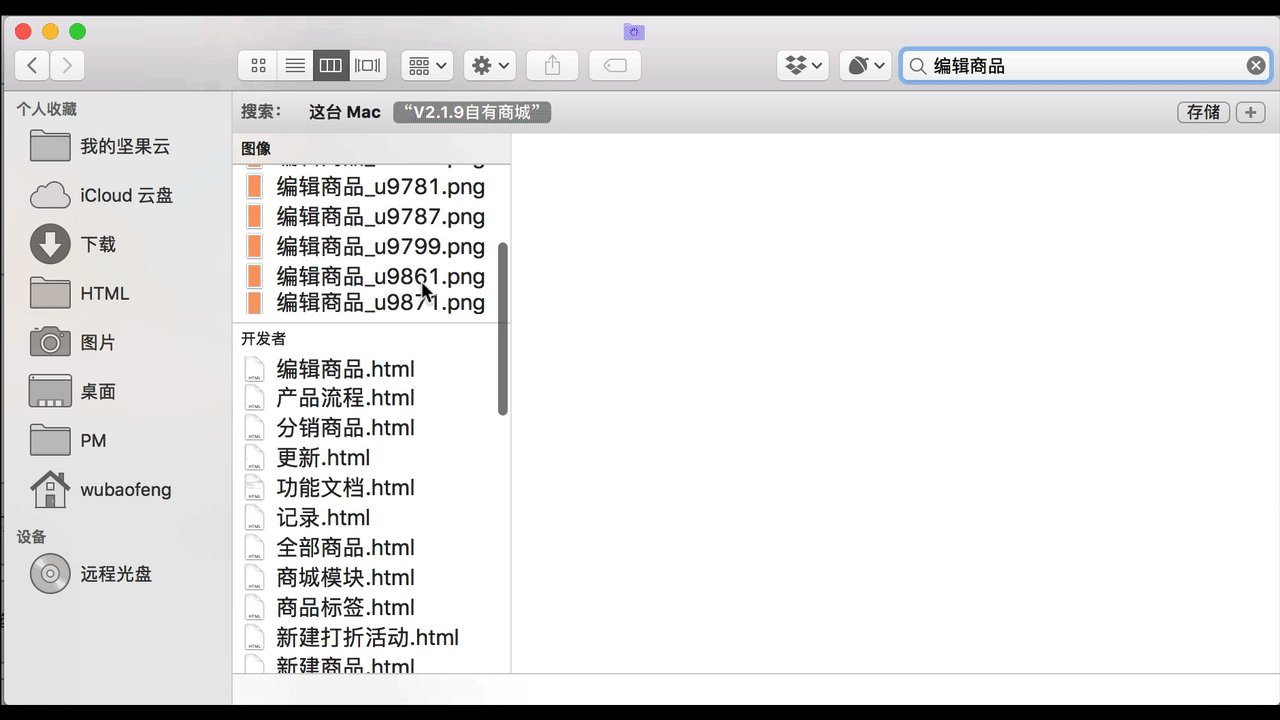
由于Axure生成的原型,是以Html文件进行索引内容的。而Html是以你在Axure中新建的页面来作为基础的。如果你画Axure原型的时候是以你产品中的页面来进行命名和创建的。那么我们 可以通过搜索“页面名称”关键词去查询你想要查询的页面 。
如果你使用的搜索工具支持搜索文件内内容,比如Windows下面的everthing,Mac自带的spotlight。那么 可以通过搜索“页面内文字”关键词去查询你想要查询的相关页面 。
不过我更建议你进入到具体版本的原型html文件夹里面进行搜索,而不是进行全局搜索。
总结
以上就是Axure原型的使用场景。请一定要理解Axure原型的本质是html+js+css,每次生成原型的时候会在本地生成目录并写入这些文件。
作者#
浪子,业务型PM,浪子PRD系列51prd.com,公众号langzisay,个人微信nuanai88。
关键字:原型, Axure, html, 文件
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
