Aure 案例:列表页的那些交互,都在这里了
翻页、排序和筛选成为了各类产品列表页的基础功能,那么我们在进行原型设计时,是否能够实现这样的交互功能?本文以常见的电商列表页为例,讲解如何利用Axure这一原型设计利器,实现列表页中常见的翻页、排序和筛选功能。
列表页
利用中继器准备列表
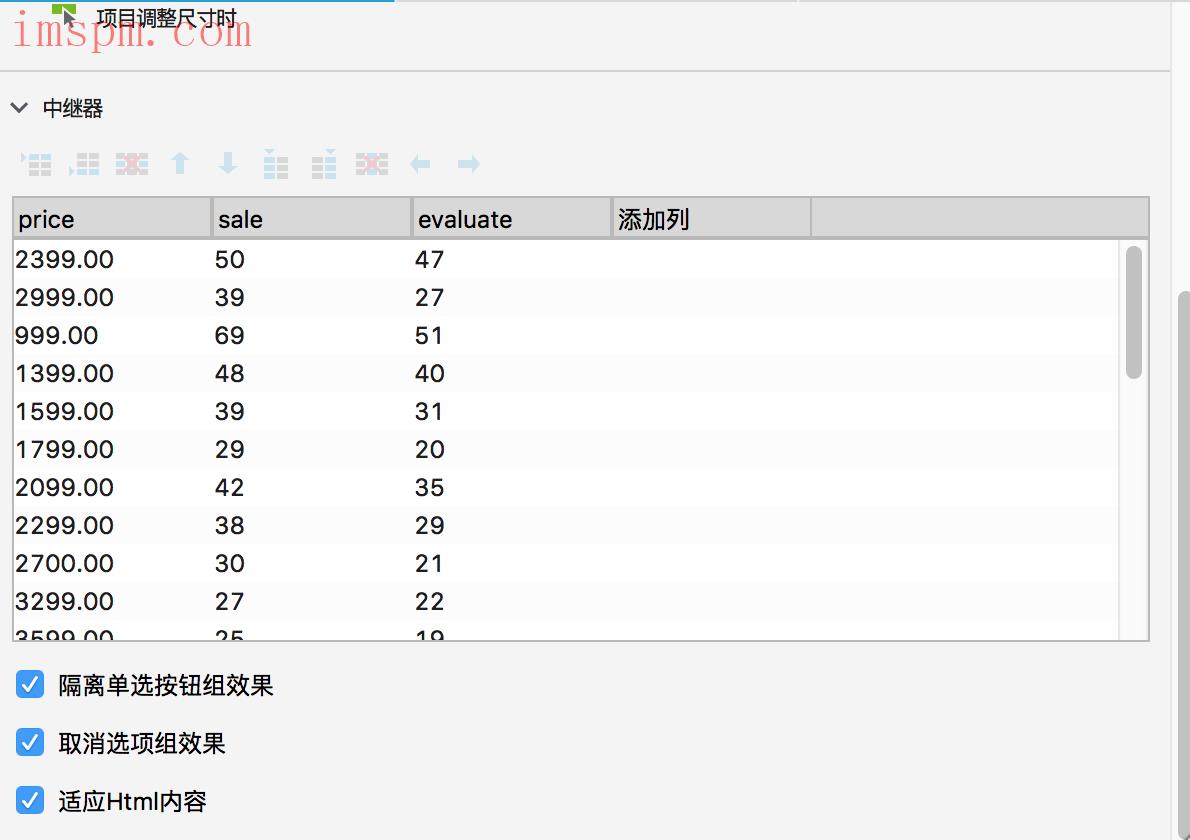
列表页中每一件商品包含的信息有:图片、缩略图、标题、销量、评价数,利用中继器可以快速录入相关信息。如下图所示:

录入数据
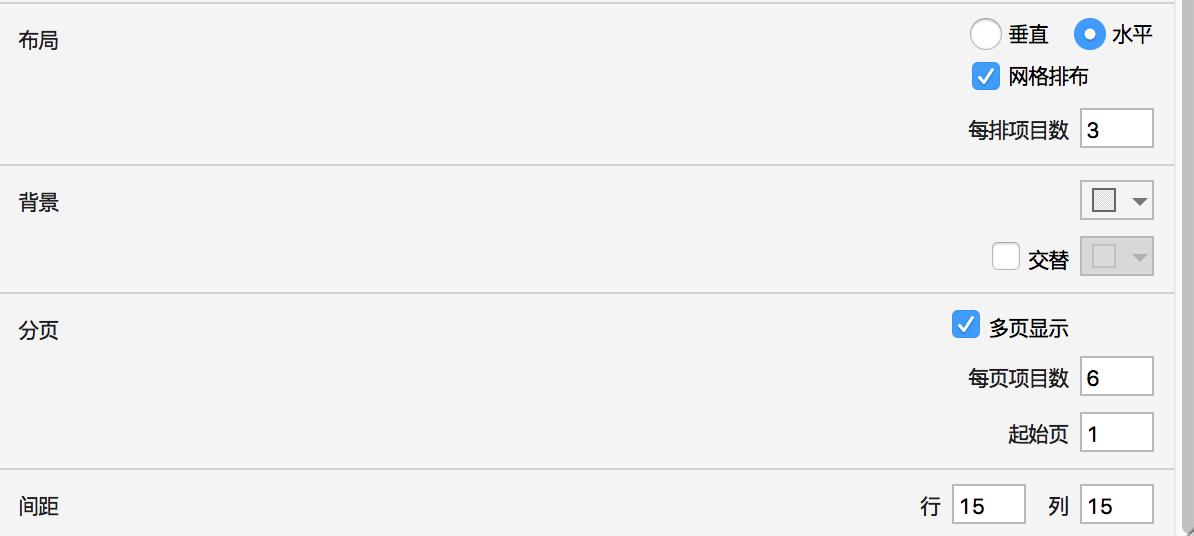
数据录入完毕后,首先为中继器设定每项加载时事件,将之前录入的数据信息与中继器的项关联起来。本案例中继器表格录入的数据有价格(price)、销量(sale)和评价数(evaluate),其他的如图片、标题等一些信息并没有录入到中继器数据集中,这些信息不影响本案例的交互设置。在样式设置中,中继器数据设置为网格布局,每排项目数为3,分页显示,每页显示6个项目,起始页为第1页。
设置样式布局
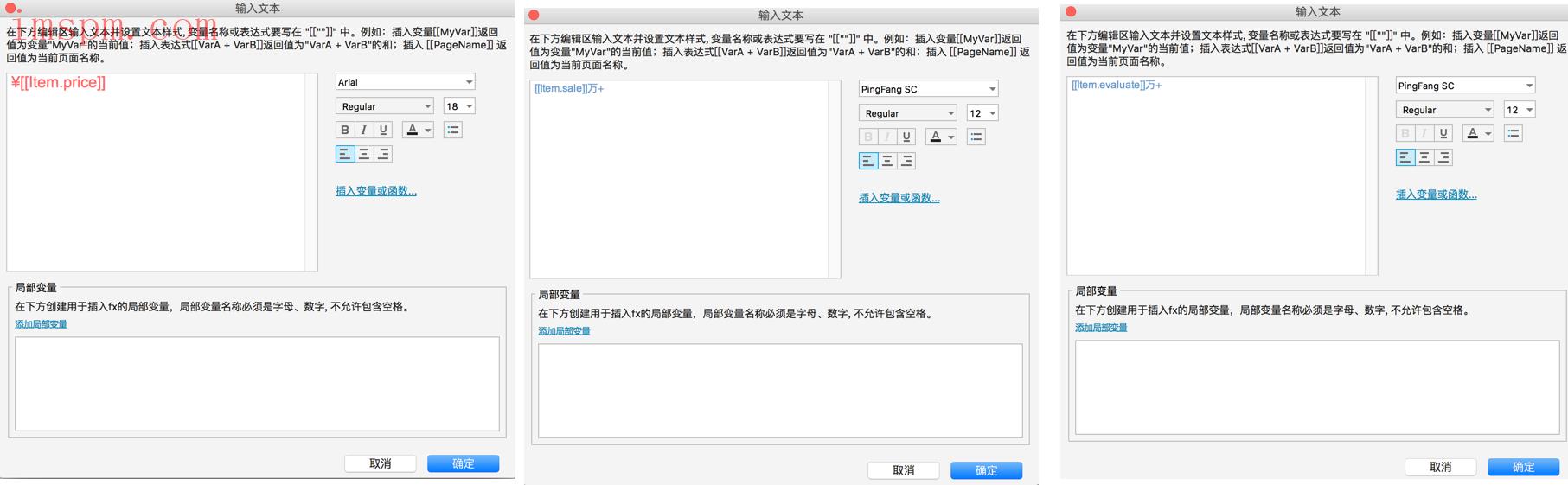
每项加载时交互时间:为价格(price)、销量(sale)、评价数(evaluate)3个text以富文本的形式进行赋值,在中继器/数据集中找到之前我们设定的列名,如[[Item.price]]、[[Item.sale]]和[[Item.evaluate]]。交互动作配置如下图所示:
加载数据
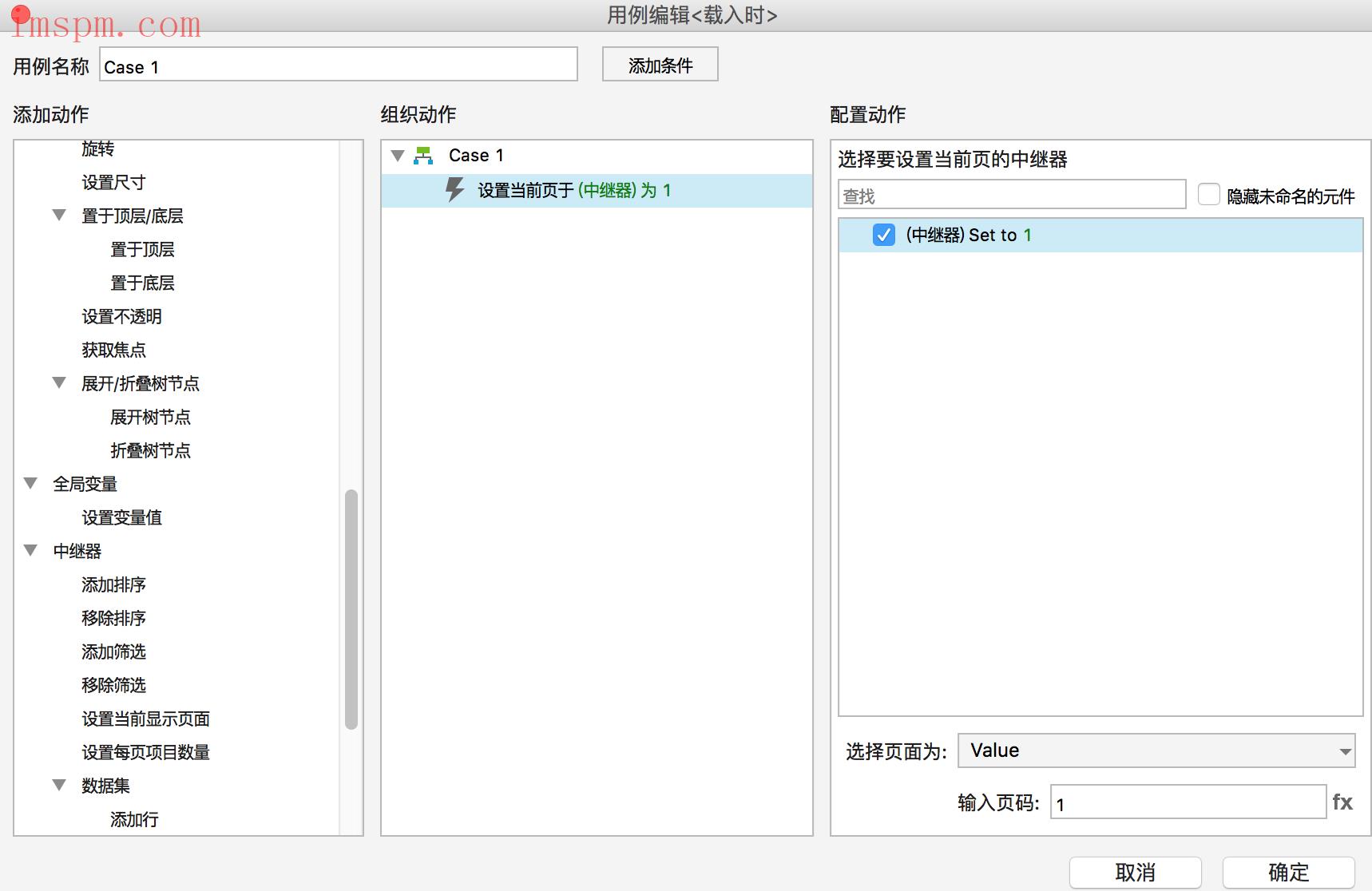
载入时交互事件:添加当前显示页这一动作,从第一页开始显示,配置动作中输入页码填写1,交互设置如下图所示:
当前显示第一页
翻页与页码跳转
假设我们为列表页添加29件商品数据,按照上文的中继器样式设置,则商品列表可显示5页。
元件准备
添加5个矩形元件作为页码,再添加2个矩形元件作为上一页与下一页的翻页器,拖动一个文本标签计算列表页数,添加一个文本框,用来输入跳转的页码,添加一个确定按钮用来执行页码的跳转。
交互设置
01 固定页跳转
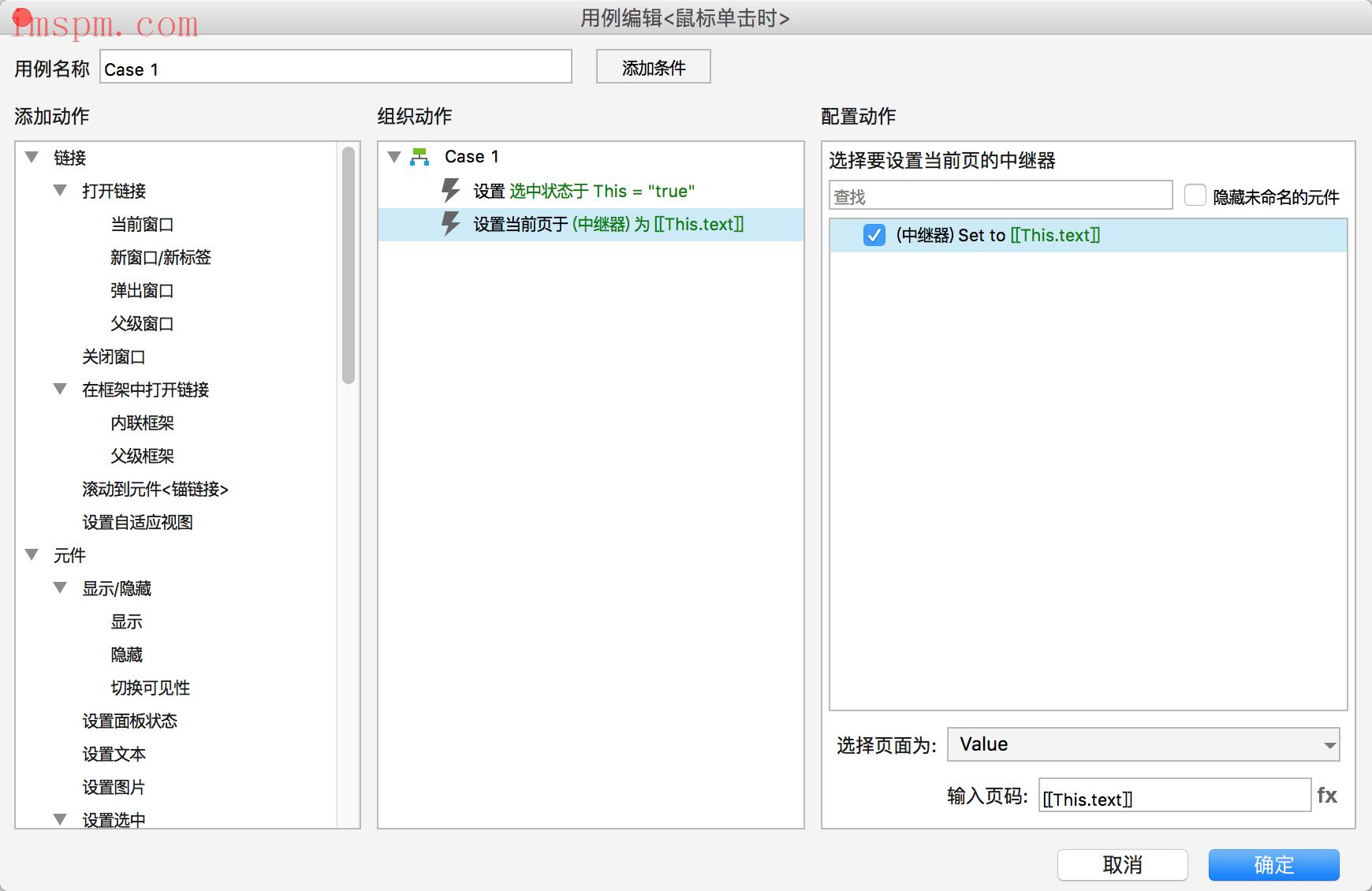
首先为5个页码实现点击跳转,5个页码的交互事件设置方法一样的,为每个页码分别设置鼠标单击事件,选中当前元件,中继器显示当前页插入函数[[This.text]]。

页码跳转
翻页
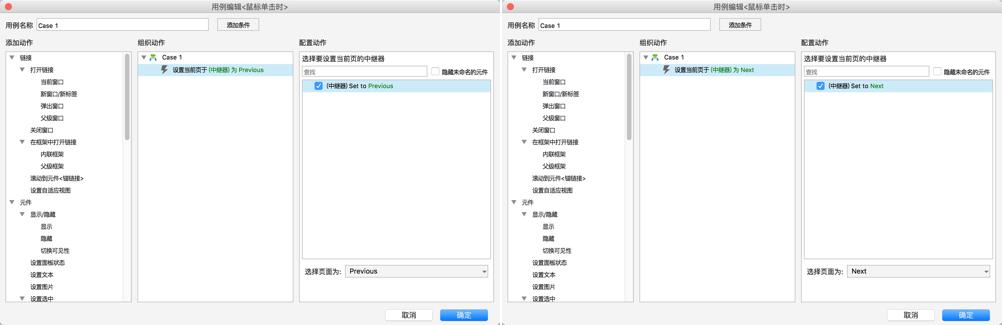
为上一页元件添加鼠标单击事件,中继器显示当前页面为上一页即Previous;为下一页元件添加鼠标单击事件,中继器显示当前页面为下一页即Next。

上一页与下一页
指定页跳转
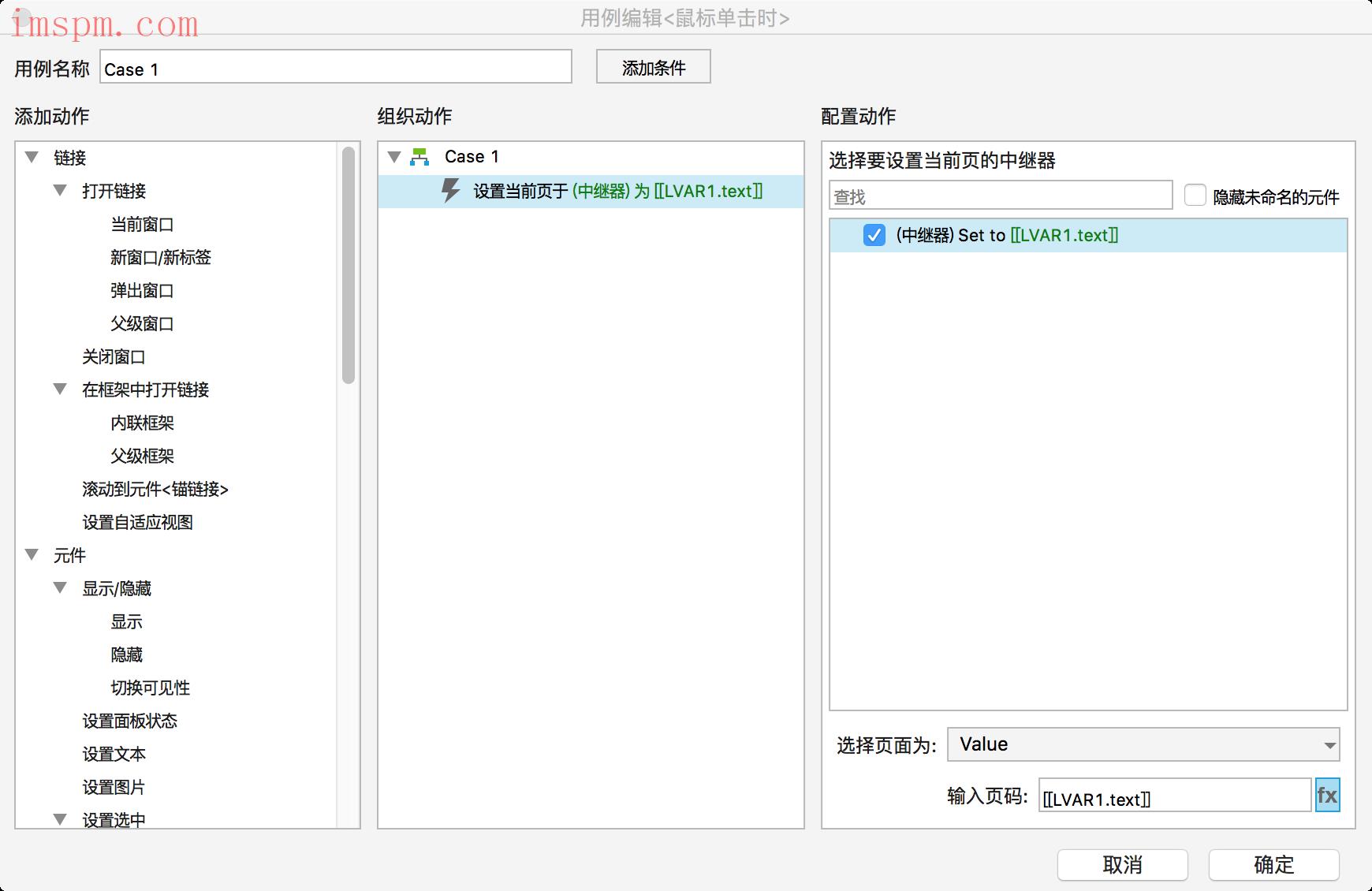
为确定按妞设置单击事件,即中继器当前显示页中插入函数[[LVAR1.text]],其中局部变量LVAR1为跳转页码的文本框。

跳转指定页
列表页数
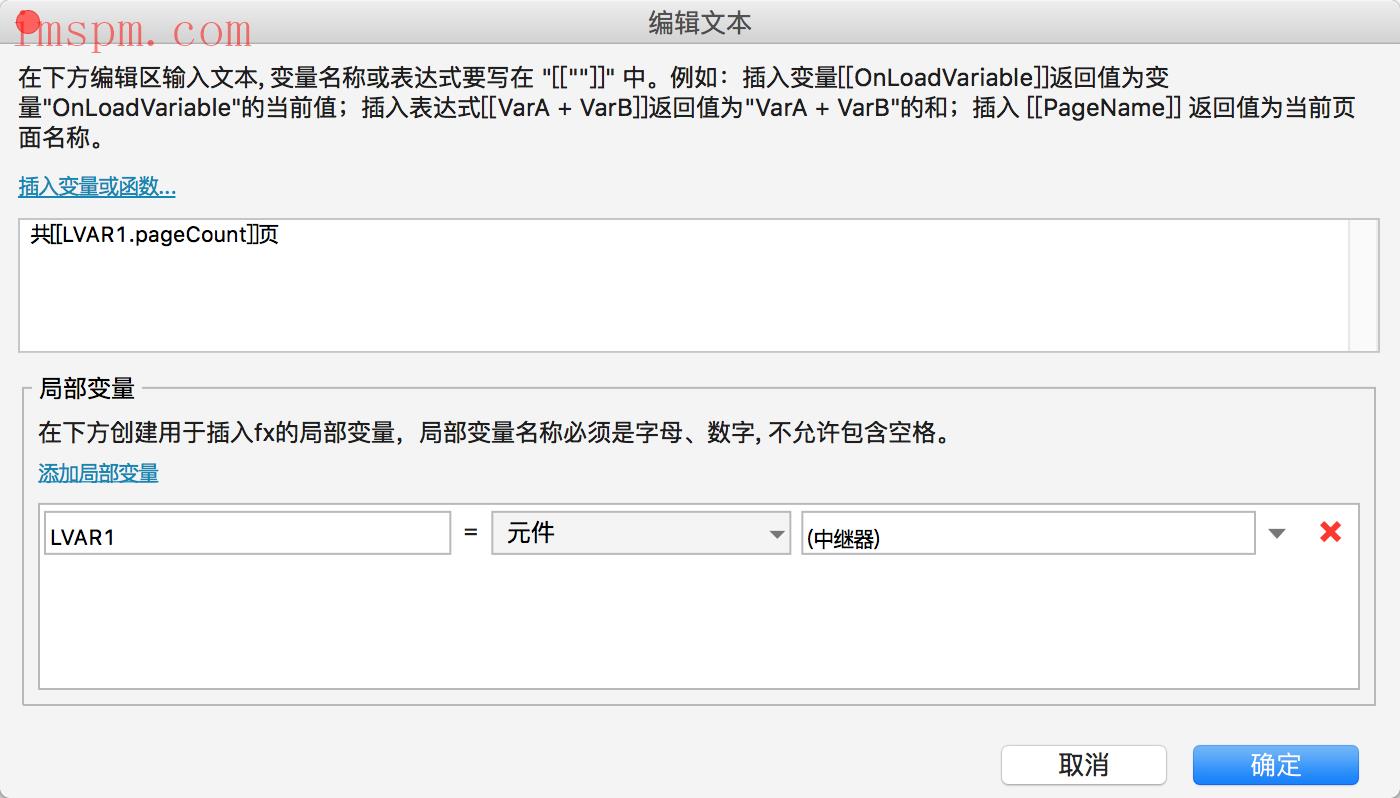
显示共xx页,为计数标签设置鼠标单击事件,配置当前元件的值为共[[LVAR1.pageCount]]页,其中局部变量LVAR1为中继器。函数pageCount ,用于获取中继器分页的总数量,即能够获取分页后共有多少页。

分页数量
列表排序
我们为商品列表添加的排序规则包含:综合排序、价格升序、销量降序、评价降序。将几个排序规则设置为一个组,为每个排序设置一个相同的选中效果,本案例的选中效果统一为填充红色,白色字体。
01 价格升序
为价格元件设置鼠标单击事件,动作配置如下:
1)将当前元件设置为选中
2)为中继器添加排序规则,配置动作中名称填写为“价格由低到高”,属性选择price,排序类型选择Number,顺序选择升序
3)选中页码1
4)触发中继器载入时事件
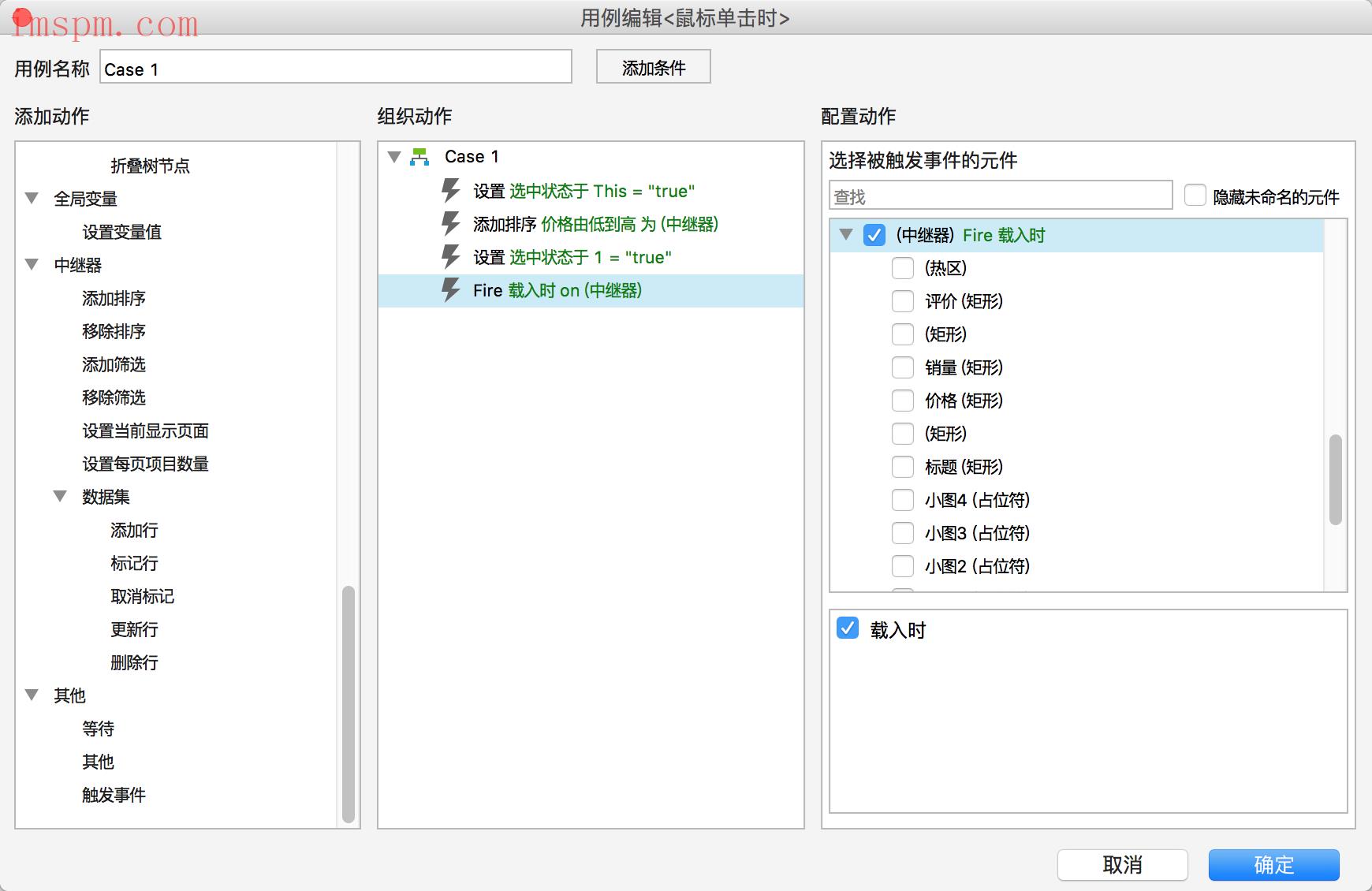
交互设置如下图所示:

价格升序
02 销量降序
为销量元件设置鼠标单击事件,动作配置如下:
1)将当前元件设置为选中
2)为中继器添加排序规则,配置动作中名称填写为“销量降序”,属性选择sale,排序类型选择Number,顺序选择降序
3)选中页码1
4)触发中继器载入时事件
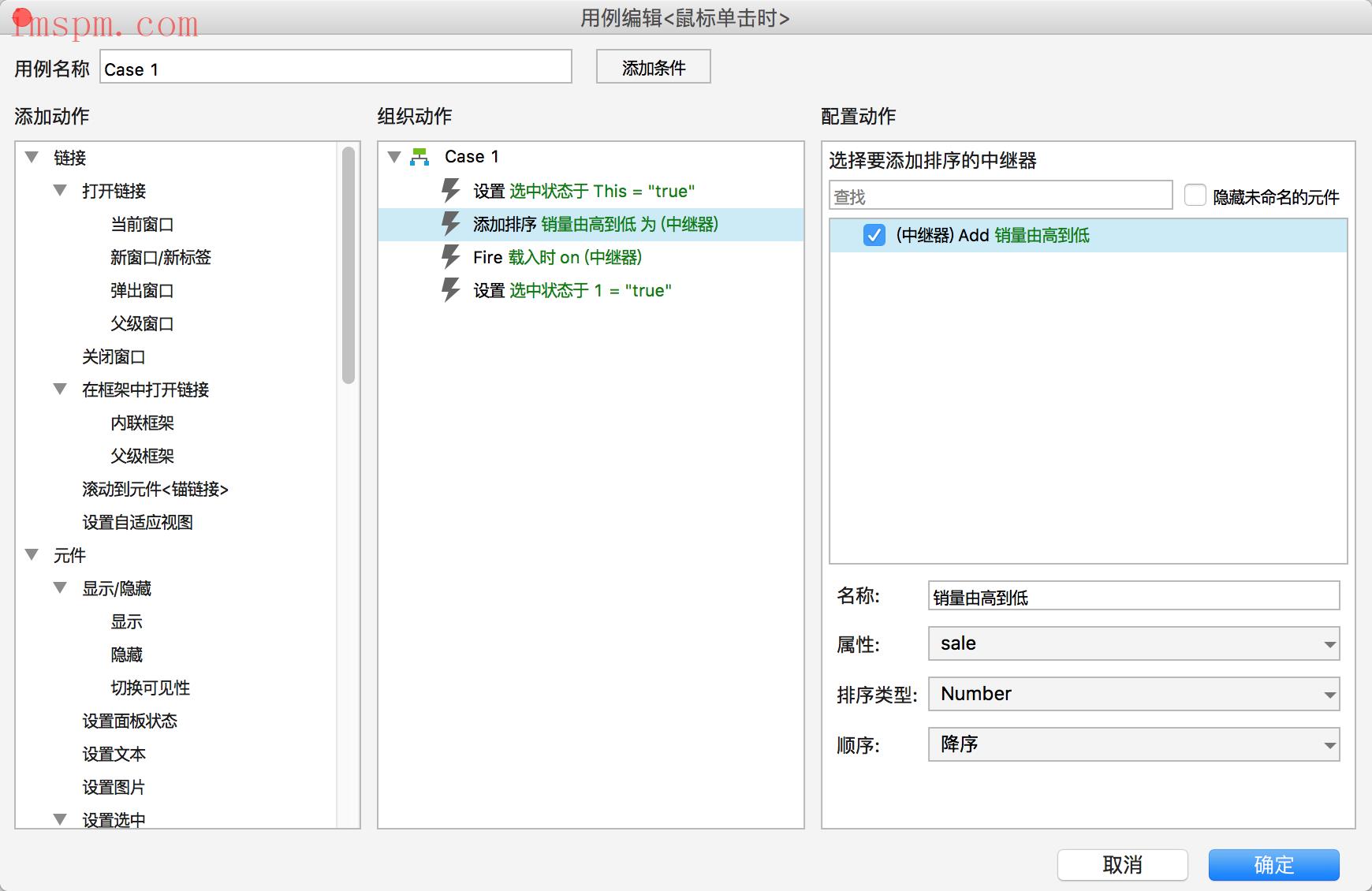
交互设置如下图所示:

销量降序
03 评价降序
为评价元件设置鼠标单击事件,动作配置如下:
1)将当前元件设置为选中
2)为中继器添加排序规则,配置动作中名称填写为“评价降序”,属性选择evaluate,排序类型选择Number,顺序选择降序
3)选中页码1
4)触发中继器载入时事件
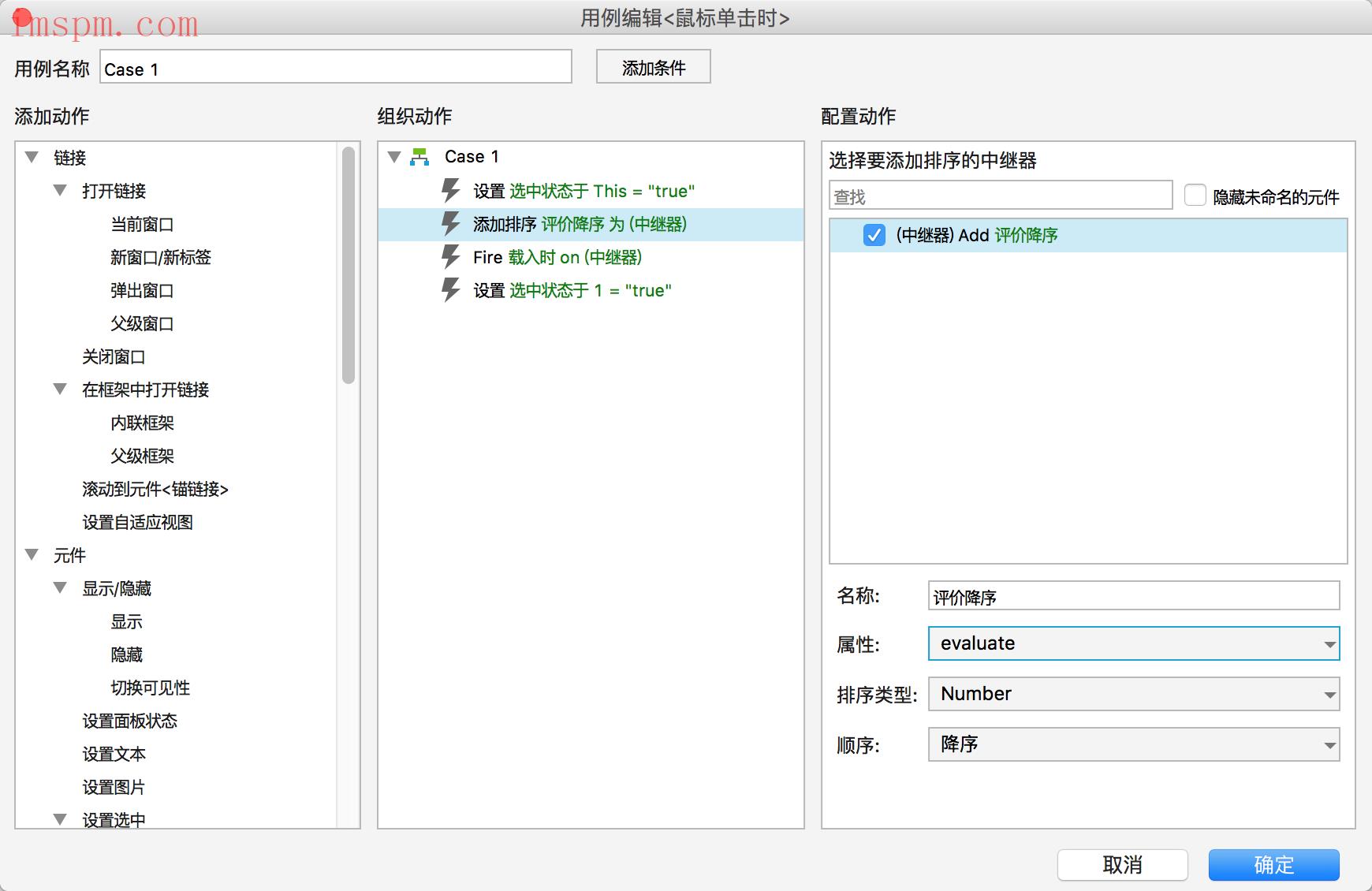
交互设置如下图所示:

评价降序
04 综合排序
为综合元件设置鼠标单击事件,动作配置如下:
1)将当前元件设置为选中
2)移除中继器全部排序
3)选中页码1
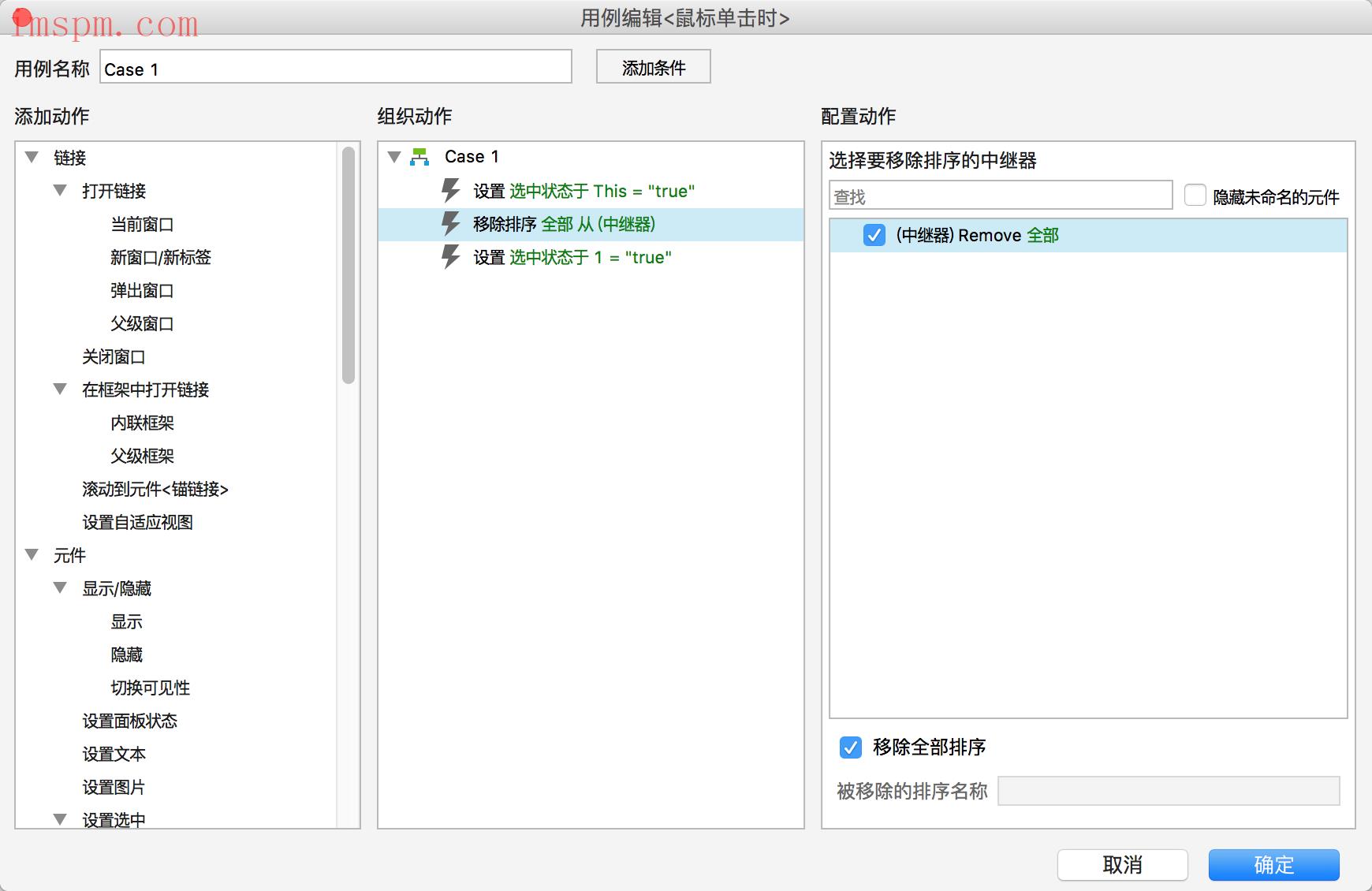
交互设置如下图所示:

综合排序
列表筛选
假设列表按照价格区间进行商品筛选,筛选的价格区间包含:全部、1999以下、2000~3999,4000~5999,6000以上。将这5个筛选区间设置为一个组,并设置相同的选中效果,选中效果统一为红色填充,白色字体。
(一)1999元以下
为当前元件设置鼠标单击事件,动作配置如下:
1)选中当前元件
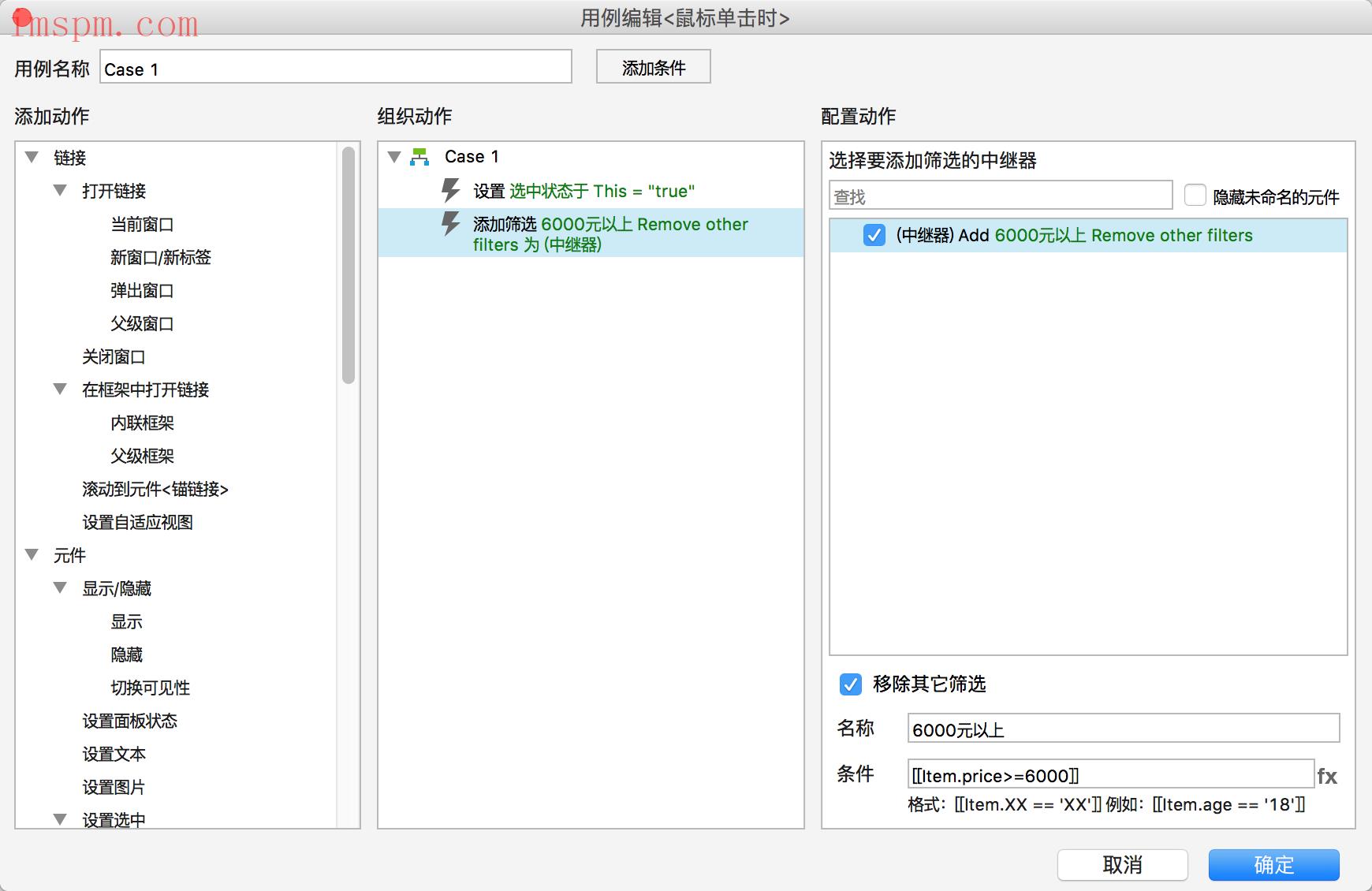
2)为中继器添加筛选条件,移除其他筛选,名称填写1999元以下,条件表达式为[[Item.price=6000]]。
6000元以上
(三)2000~3999元
设当前元件置鼠标单击事件,动作配置如下:
1)选中当前元件
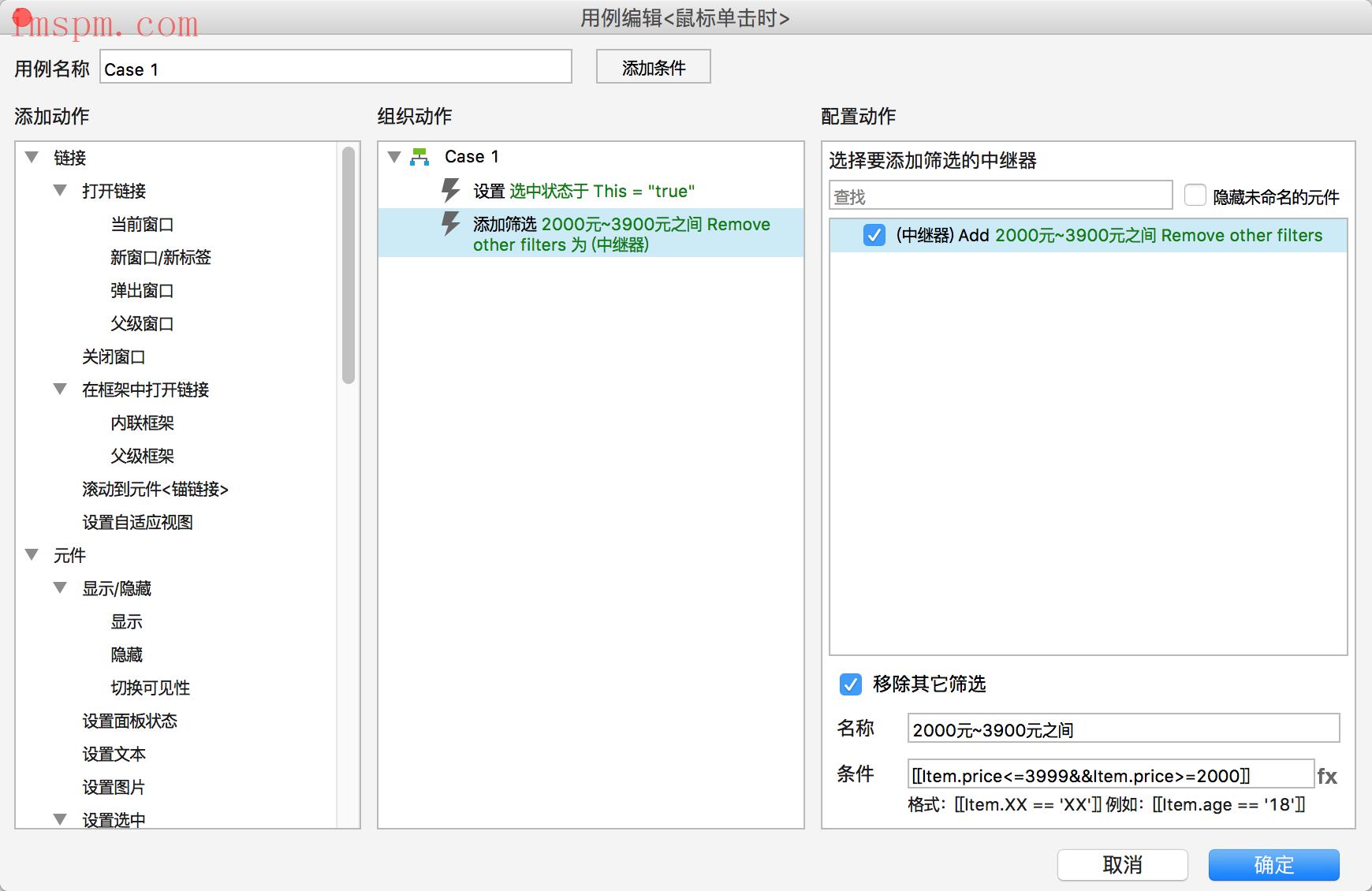
2)为中继器添加筛选条件,移除其他筛选,名称填写2000元~3999元之间,条件表达式为[[Item.price=2000]]。

2000~3999元
(四)4000~5999元
为当前元件设置鼠标单击事件,动作配置如下:
1)选中当前元件
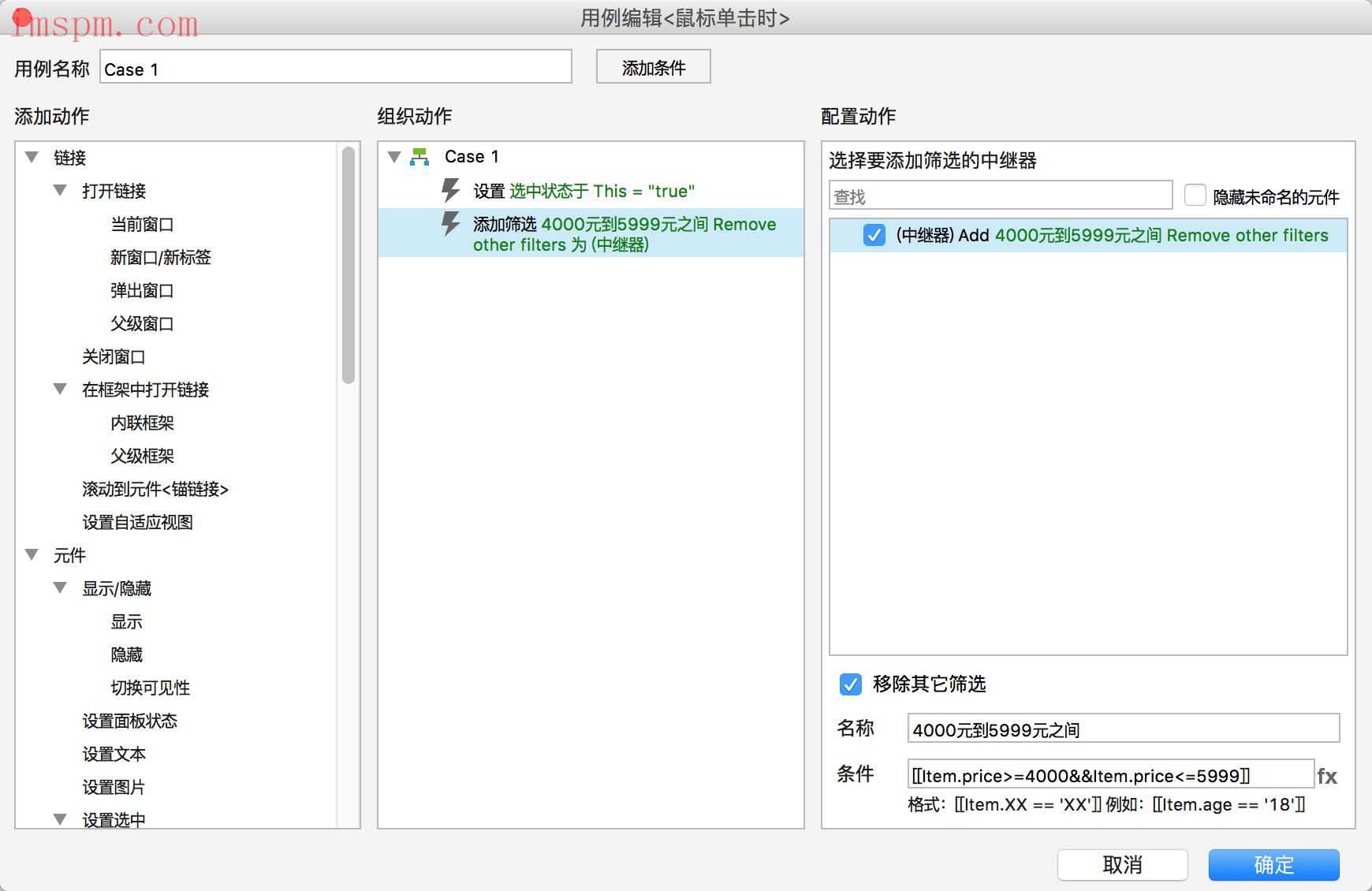
2)为中继器添加筛选条件,移除其他筛选,名称填写4000元~5999元之间,条件表达式为[[Item.price=4000]]。

4000~5999元
(五)全部
为当前元件设置鼠标单击事件,动作配置如下:
1)选中当前元件
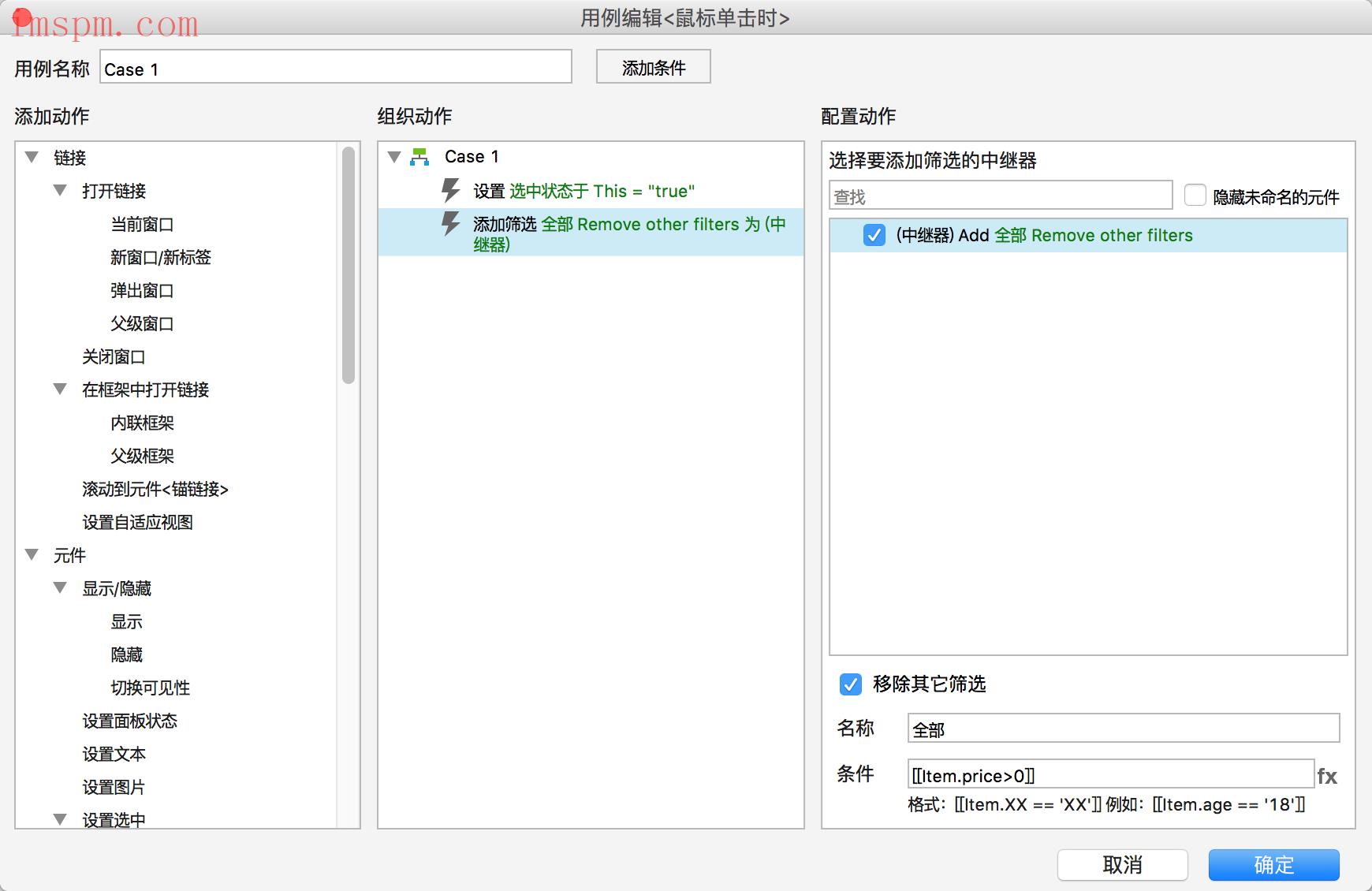
2)移除全部筛选条件,条件表达式为[[Item.price>0]]

全部
如果你对Axure或原型设计有兴趣,希望系统性地学习Axure知识,掌握更多Axure使用技巧;或者希望通过临摹交互案例,进一步提升高保交互设计能力。请点击下方关注按钮,查看更多连载作品。
点击获取案例作品源文件
AxureRP9教程:高手的进阶之路# Axure
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
