Aure 案例:那些你不曾留意的购物车交互

购物车功能已经成为各类电商系商品的一个基础功能,那么关于购物车页面的一些交互功能,如何通过原型设计去完成呢?本文以京东购物车为实例,将重点讲述关于购物车页面的交互用例设计。
演示地址:http://ggi20l.axshare.cn/# g=1&p=购物车
观察交互
通过观察,不难发现京东购物车页面主要有以下交互:
1)全选:点击全选按妞时,所有商品被选中
2)数量:点击加号,数量+1,点击减号,数量减1
3)小计:每个商品的小计价格,随着数量的变化而自动计算金额,即小计=商品单价*数量
4)总数量(数量总计):总计的数量等于所有选中商品的数量之和
5)总价(金额总计):总计金额等于所有商品的小计金额之和
6)删除:页面弹出确认信息
设计思路
前面我们已经列出了所有的交互现象,针对上述的交互效果,现在我们逐一进行设计思路分析,并分解用例中的动作配置。
01 全选
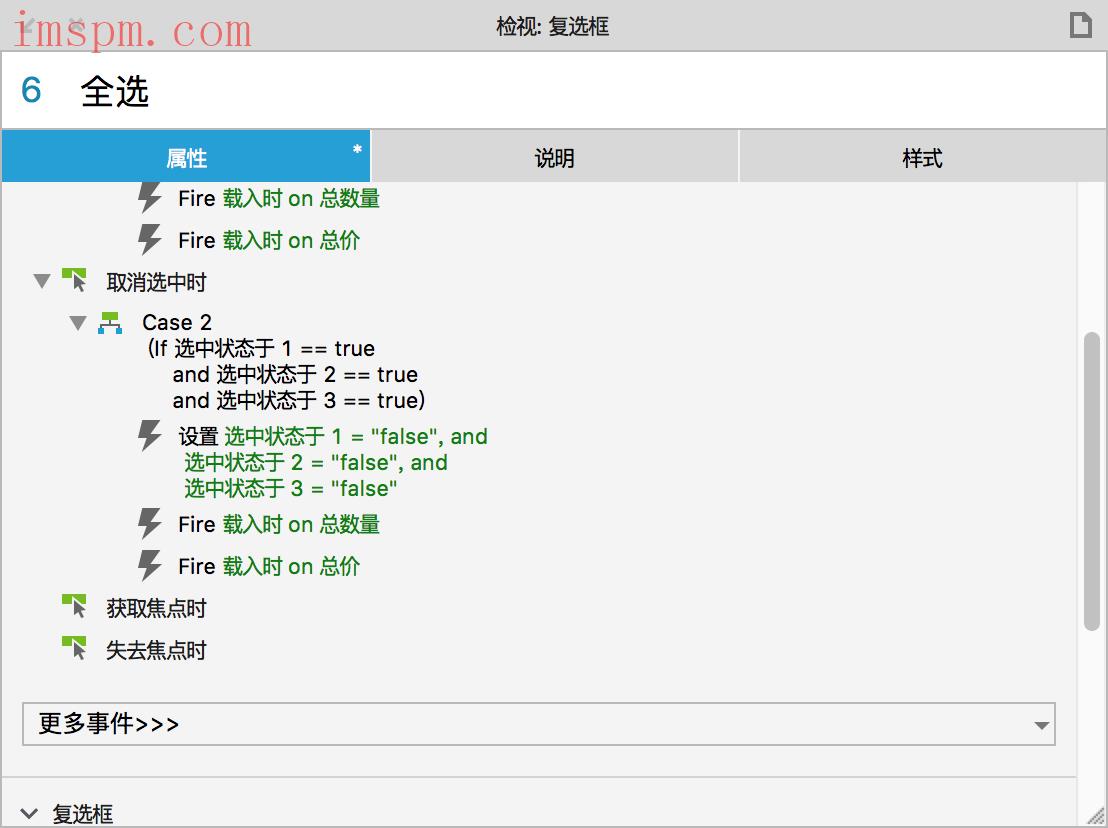
当全选复选框被选中时,则所有商品前的复选按钮被选中;全选按钮取消选中时,所有商品均取消选中(假设之前均处于选中状态),用例配置截图如下:

全选用例动作
02 数量
为数量两侧的“+”和“-”设置鼠标单击用例
“+”鼠标单击时,数量文本框内容自动+1
“-”鼠标单击时,当数量文本内容>1时,数量文本框内容自动-1;否则,数量文本框内容为0
相关的用例动作配置如下图所示:
+和-控制商品数量
03 小计金额(单个商品)
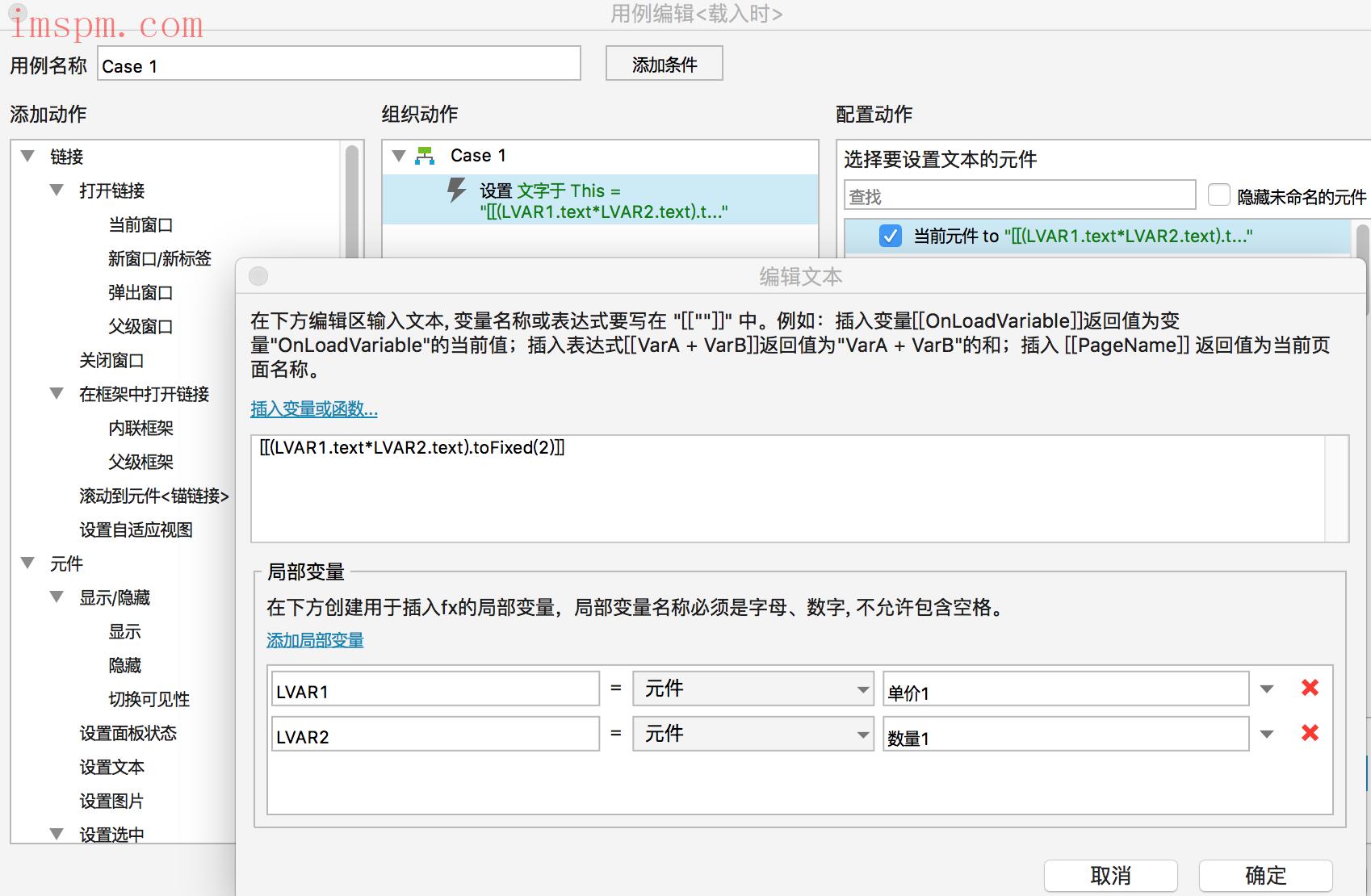
为小计文本标签设置载入时事件用例,小计金额=单价(text文本)*数量(text文本)
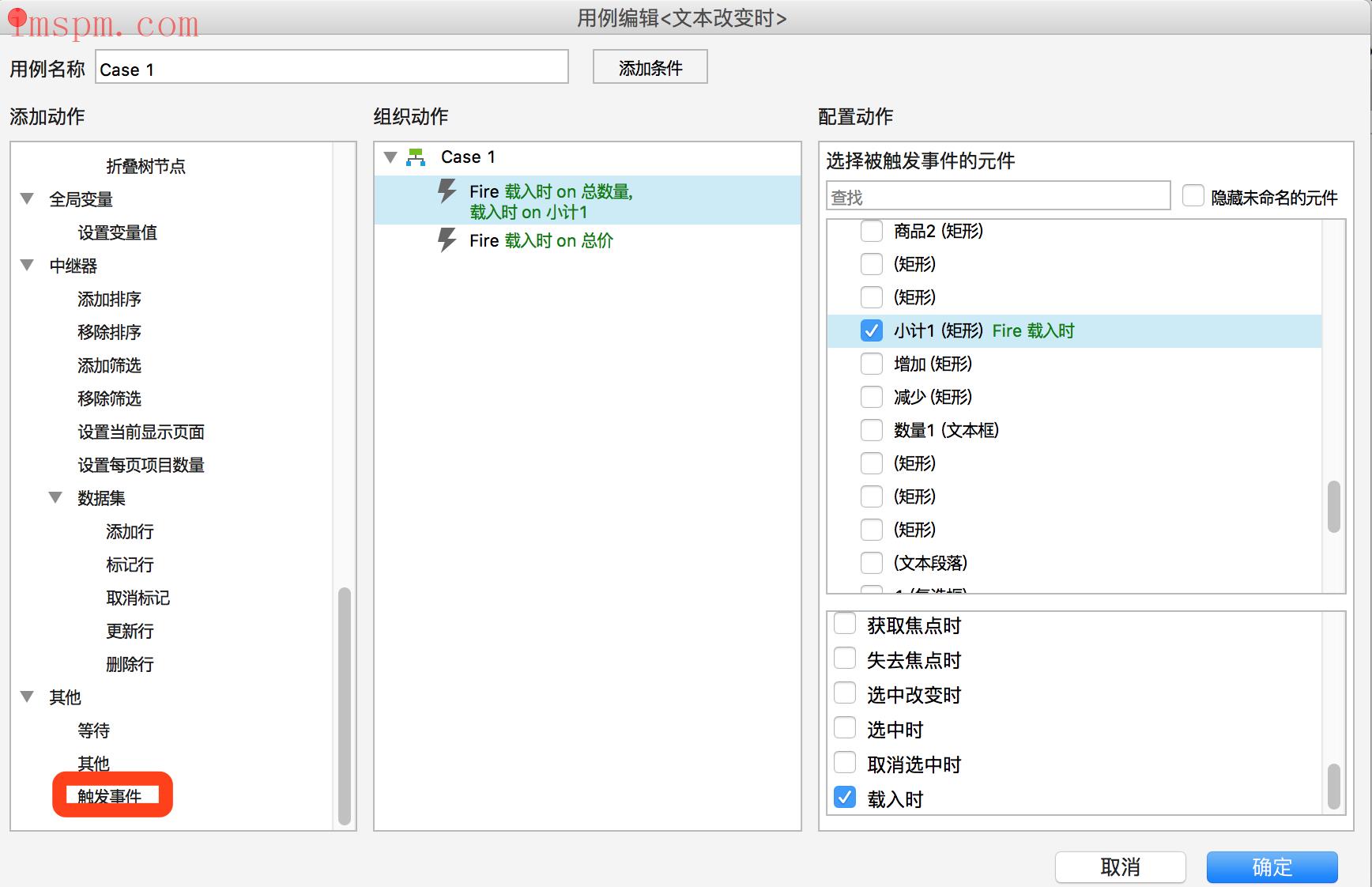
为数量文本框设置文本改变时事件用例,自动触发小计金额载入时事件
相关的用例动作配置如下图所示:
载入时自动计算金额
数量文本改变自动触发小计载入时
04 数量总计
案例中购物车有3件商品,为总数量设置载入时事件。当三件商品都被选中时,总数量等于3件商品的数量之和;当有其中两件商品被选中时,则总数量等于选中的两件商品数量之和;如果没有选中商品,则总数量等于0。
为数量文本框设置文本改变时事件,自动触发总数量载入时事件
相关的用例配置示意图如下:
载入时,数量自动求和
商品数量文本改变触发总数量载入
05 总价(总金额)
案例中购物车有3件商品,为总价(总金额)设置载入时事件。当三件商品都被选中时,总价等于3件商品的价格之和;当有其中两件商品被选中时,则总价等于选中的两件商品价格之和;如果没有选中商品,则总价等于0。
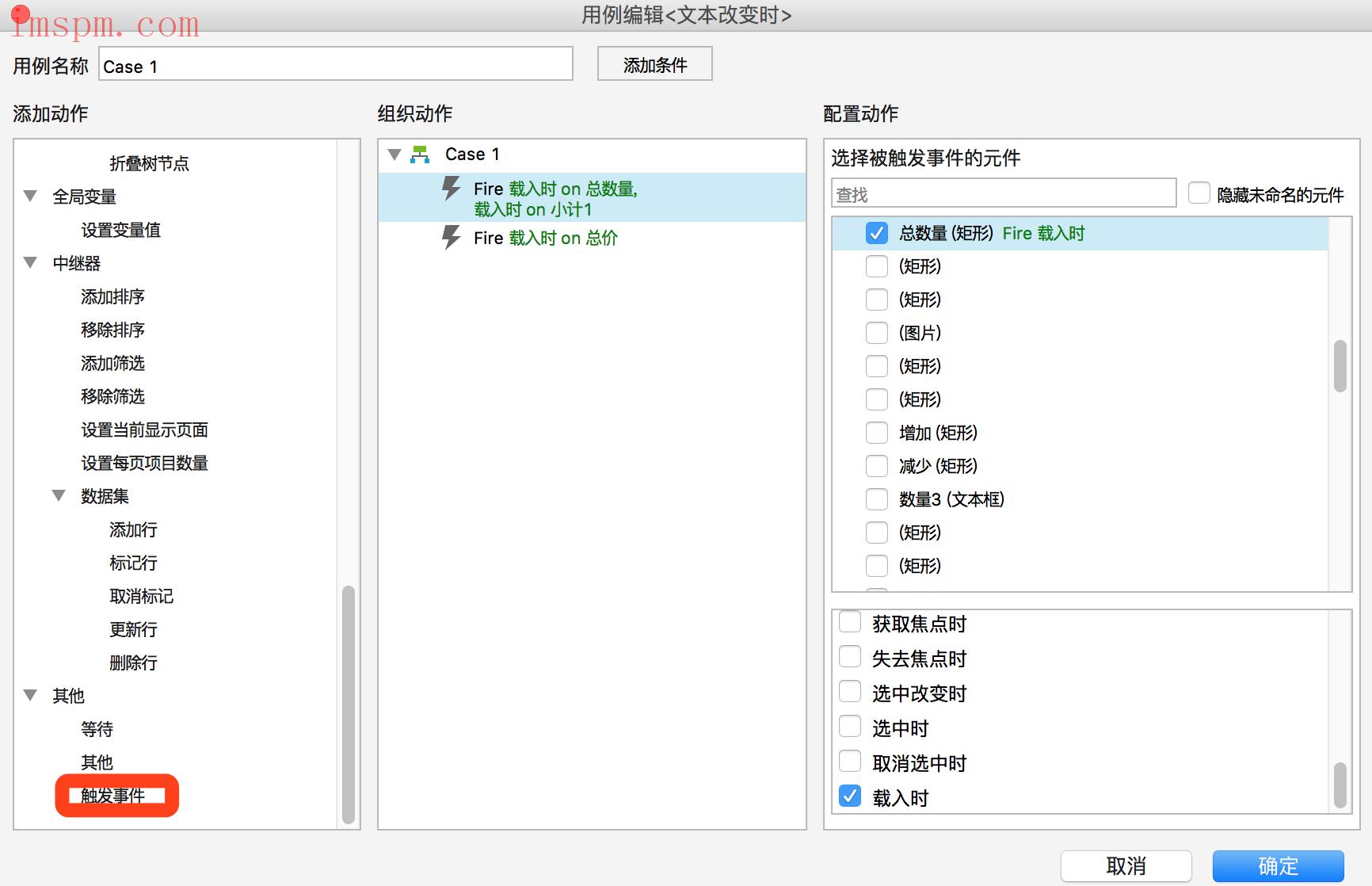
为数量文本框设置文本改变时事件,自动触发总价载入时事件。
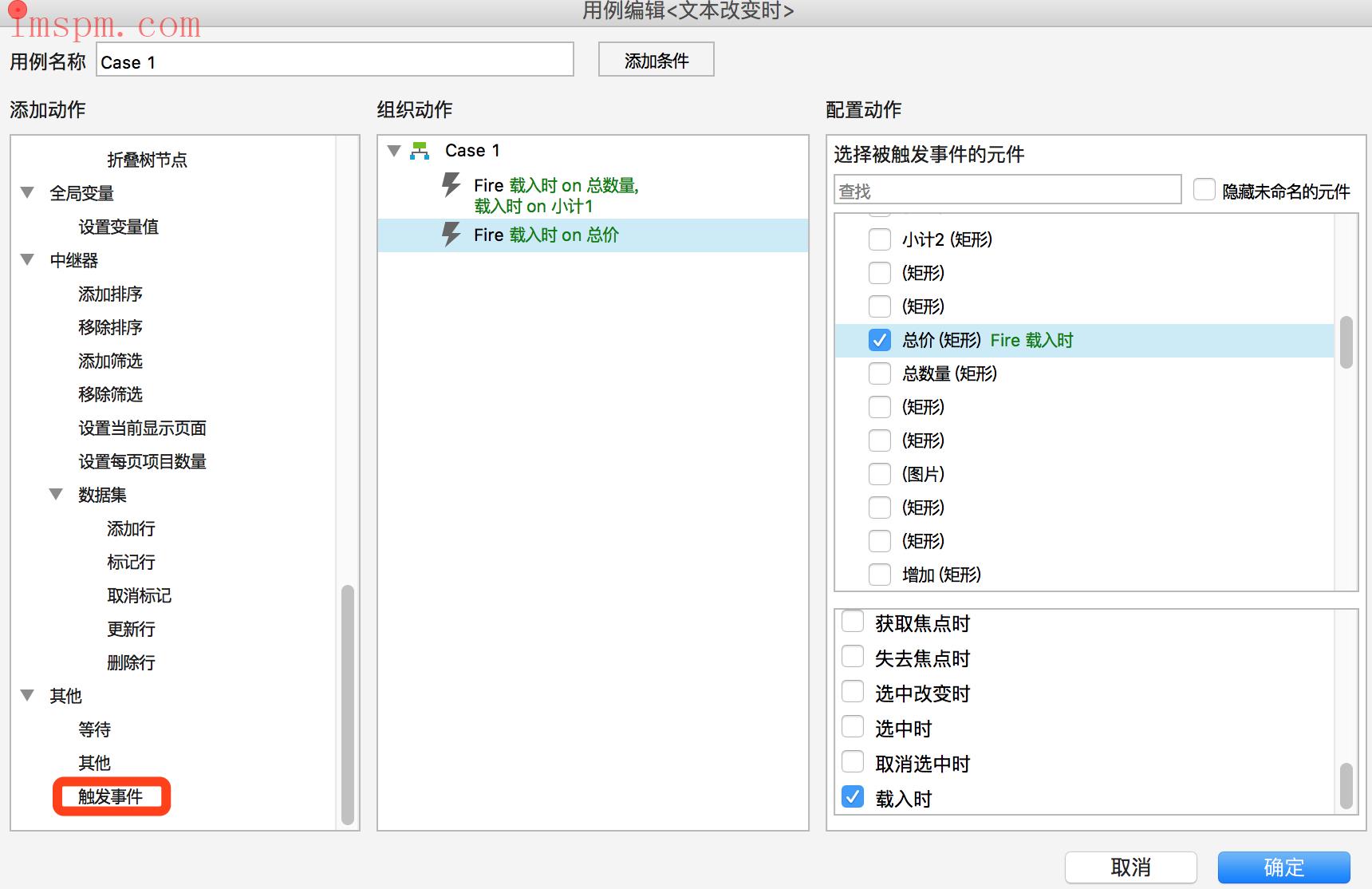
相关的用例配置示意图如下:
载入时,价格自动求和
商品数量文本改变触发总价载入
06 删除
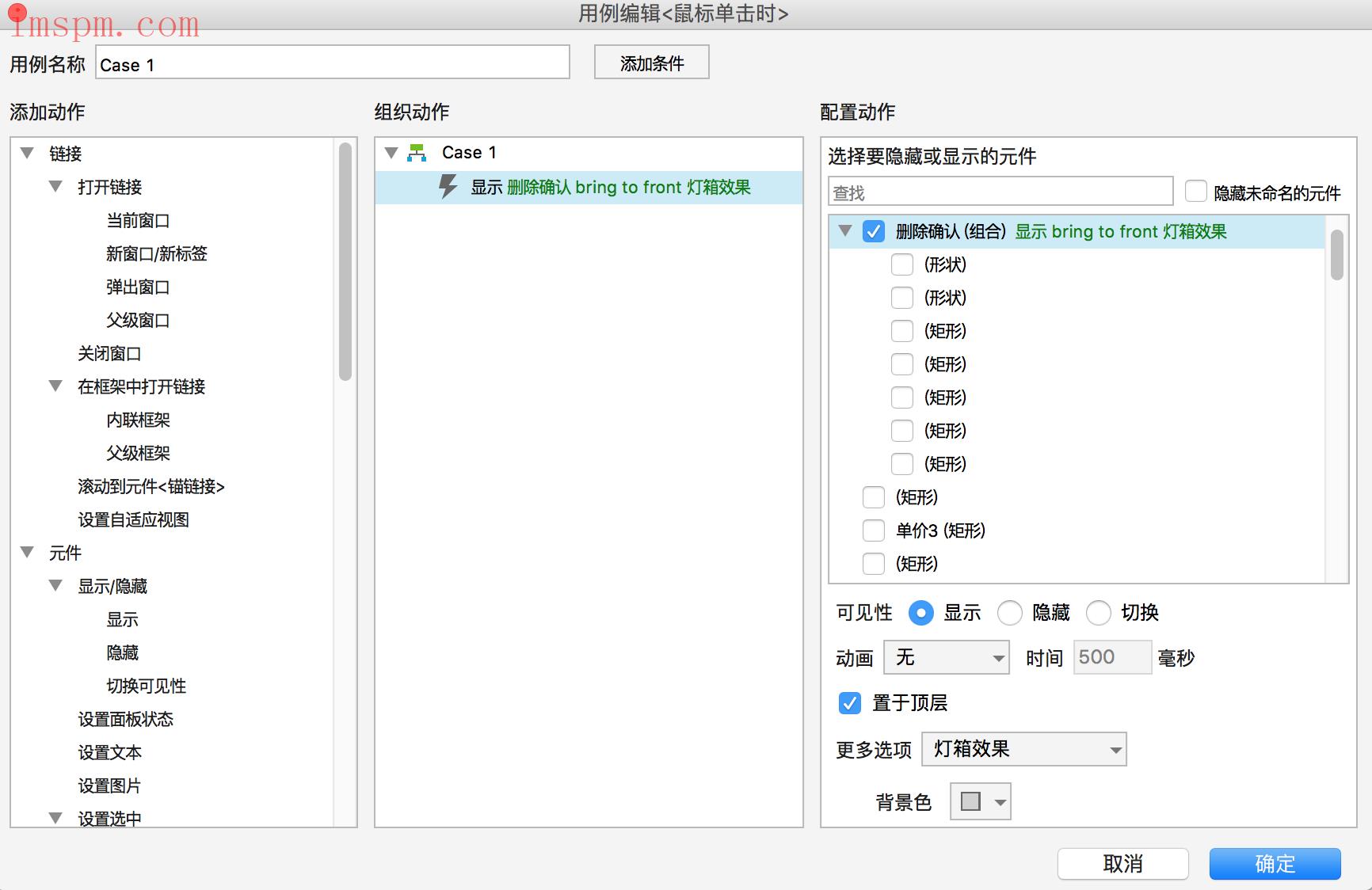
为删除文本设置鼠标单击事件,显示确认弹框,显示时伴有灯箱效果。为确认弹框中的确认、取消和关闭按钮,分别设置鼠标单击事件,隐藏确认弹框。(确认弹框默认隐藏)相关用例配置如下图所示:
显示删除确认弹框
隐藏确认弹框
如果你对Axure或原型设计有兴趣,希望系统性地学习Axure知识,掌握更多Axure使用技巧;或者希望通过临摹交互案例,进一步提升高保交互设计能力。请点击下方关注按钮,查看更多连载作品。
点击获取案例作品源文件
AxureRP9教程:高手的进阶之路# Axure
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
