Aure 9.0 案例:个人所得税计算器
| 一、概述
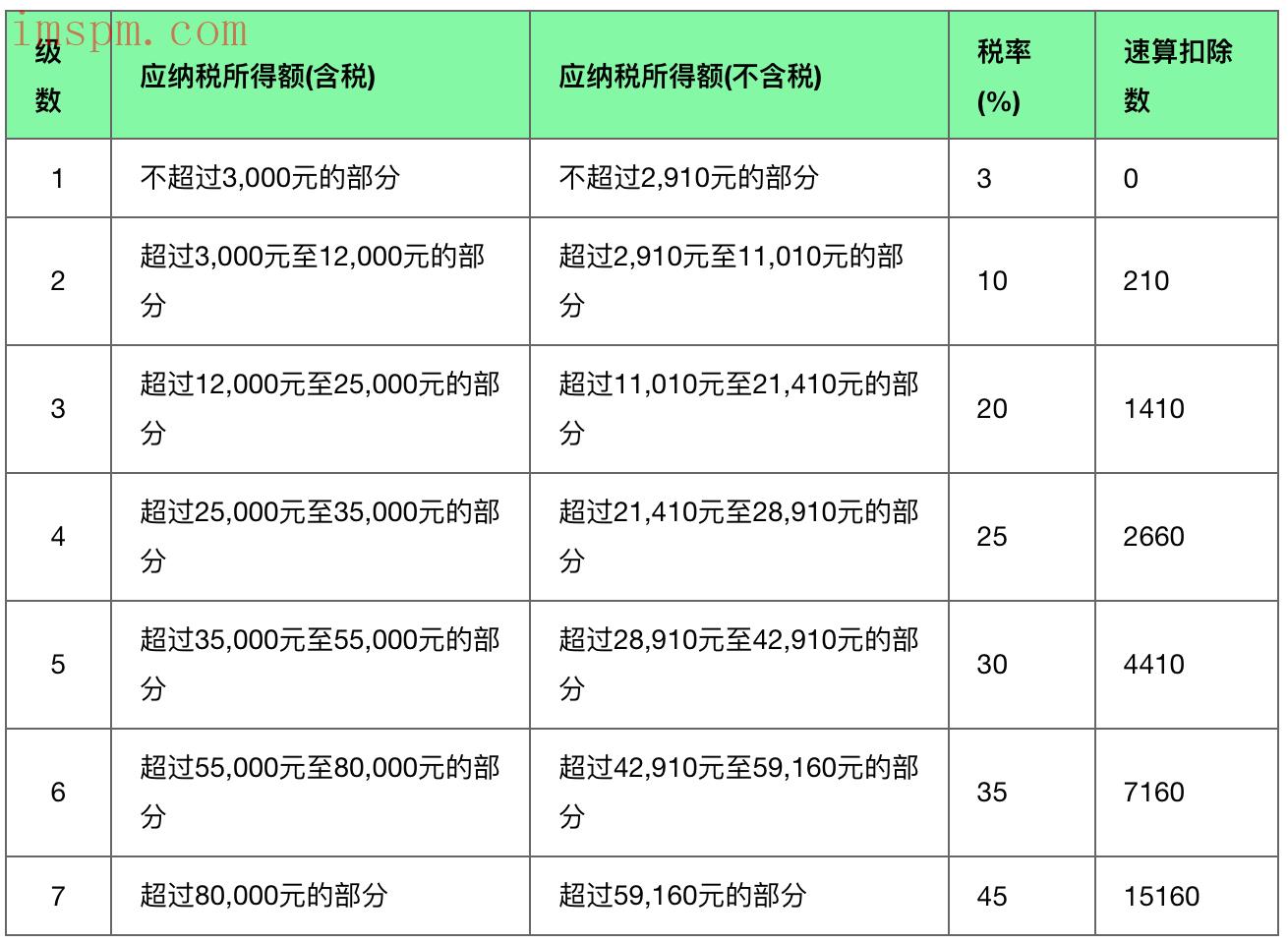
根据国家最新政策调整,个人所得税起征点由原来的3500元调整为5000元,税率及等级划分规则不变。那么根据新规,个人所得税及实发工资到底是多少?今天我们教大家利用Axure 9.0制作个人所得税计算器,帮助你自动算出缴纳税额及到手的实发工资。下图为个人所得税税率表:

个人所得税.png
| 二、准备工作
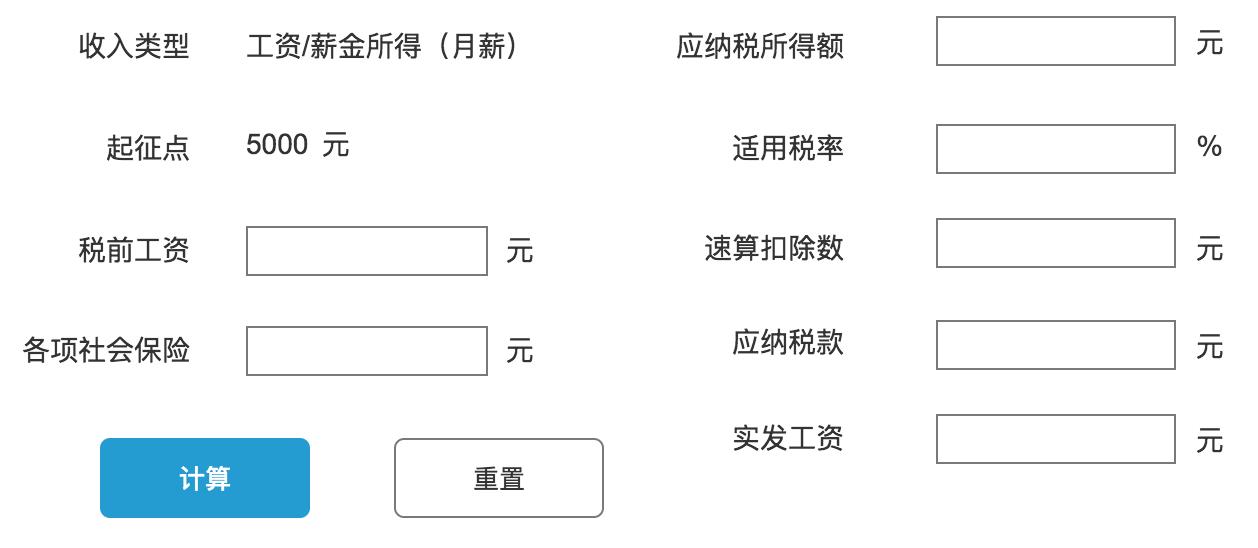
拖动文本标签、文本框、按钮等元件至设计区域,完成线框图的界面布局,注意做好各元件的命名。在进行交互设置之前,我们需要明确以下几项数据的计算公式:
- 应纳税所得额 = 工资收入金额 - 各项社会保险费 - 起征点(5000元)
- 应纳税款 = 应纳税所得额 x 税率 - 速算扣除数
- 实发工资=税前工资-社会保险-应纳税额

个人所得税计算器.png
| 三、期望交互效果
输入税前工资和社会保险,点击“计算”按钮,自动得出应纳税所得额、应纳税款和实发工资;根据应纳税所得额,系统自动匹配适用税率和速算扣除数。点击“重置”按钮,所有数据清零。
| 四、交互设置
为计算按钮添加“鼠标单击时”事件,添加3个设置文本动作,设置如下:
- 第一个动作,设置文本应纳税所得额=税前工资-社会保险-社会起征点,设置文本值的函数表达式为[[LVAR1-LVAR2-LVAR3]],其中LVAR1为“税前工资”元件文字、LVAR2位“社会保险”元件文字、LVAR3为“社会起征点”元件文字。
- 第二个动作,设置文本“应纳税款”=应纳税所得额税率-速算扣除数,设置文本值的函数表达式为[[LVAR1(LVAR2/100)-LVAR3]],其中LVAR1为应纳税所得额元件文字、LVAR2为税率元件文字,LVAR3位速算扣除数元件文字。
- 第三个动作,设置文本“实发工资”=文本“税前工资”-文本“社会保险”-文本“应纳税款”,设置文本值的函数表达式为[[LVAR1-LVAR2-LVAR3]],其中LVAR1为税前工资文字,LVAR2为社会保险文字,LVAR3为应纳税款文字。

计算按钮单击事件.png
为应纳税所得额添加“文本改变时”事件,当应纳税所得额发生变化时,我们需要同步更新使用税率和速算扣除数,将税率表中的应纳税所得额(含税)的区间范围作为情形的逻辑条件,因此我们需要为事件添加7个情形,每一个情形对应一个区间范围。各情形的设置如下:
- 情形1:当应纳税所得额≤3000元,设置适用税率为3%,速算扣除数为0。
- 情形2:当应纳税所得额>3000元,且≤12000元,设置适用税率为10%,速算扣除数为210元。
- 情形3:当应纳税所得额>12000元,且≤25000元,设置适用税率为20%,速算扣除数为1410元。
- 情形4:当应纳税所得额>25000元,且≤35000元,设置适用税率为25%,速算扣除数为2660元。
- 情形5:当应纳税所得额>35000元,且≤55000元,设置适用税率为30%,速算扣除数为4410元。
- 情形6:当应纳税所得额>55000元,且≤80000元,设置适用税率为35%,速算扣除数为7160元。
- 情形7:当应纳税所得额>80000元,设置适用税率为45%,速算扣除数为15160元。

匹配税率和速算扣除1.png

匹配税率和速算扣除2.png
为重置按钮添加”鼠标单击时”事件,点击重置按钮,所有输入和输出项的数据均清空。为单击事件添加动作设置文本,设置税前工资、社保、应纳税所得额、税率、速算扣除、应纳税款、实发工资均为空值。

清空值.png
| 五、小结
将所有输入和输出项的值均设置为变量,根据税率表规则设置税率和速算扣除,根据公式,利用数学运算计算应纳税所得额、应纳税款和实发工资。
AxureRP9教程:高手的进阶之路# Axure
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
