Aure RP9 案例:如何实现省市区数据的三级联动
| 概述
地区选择的使用场景非常广泛,比如电商类产品录入收件人地址的时候,需要选择省、市、区;再比如,在查询数据信息的时候,地区通常作为一个筛选条件。Axure 的下拉列表元件可以轻松实现单一层级的地区选择,但像省、市、区这样的三级联动选择,一个简单的下拉列表并不能解决我们的问题,如何让这个下拉列表框建立关系,保持数据联动,这就是本节课的案例需要解决的问题。
| 分析交互现象
- 默认情况下,省、市、区这三个下拉列表默认为空;
- 当我们下拉选择省份时,地市下拉列表的选项展示了该省份管辖范围的地市信息;
- 当我们选择地市时,区县下拉列表的选项展示位该地市管辖范围的区县信息。
分析完了交互现象,下面我们开始制作原型。
| 素材准备
第一步:从元件库拖动三个下拉列表至设计区域,分别作为省、市、区的内容第二步:编辑省的选项为:广东、江苏
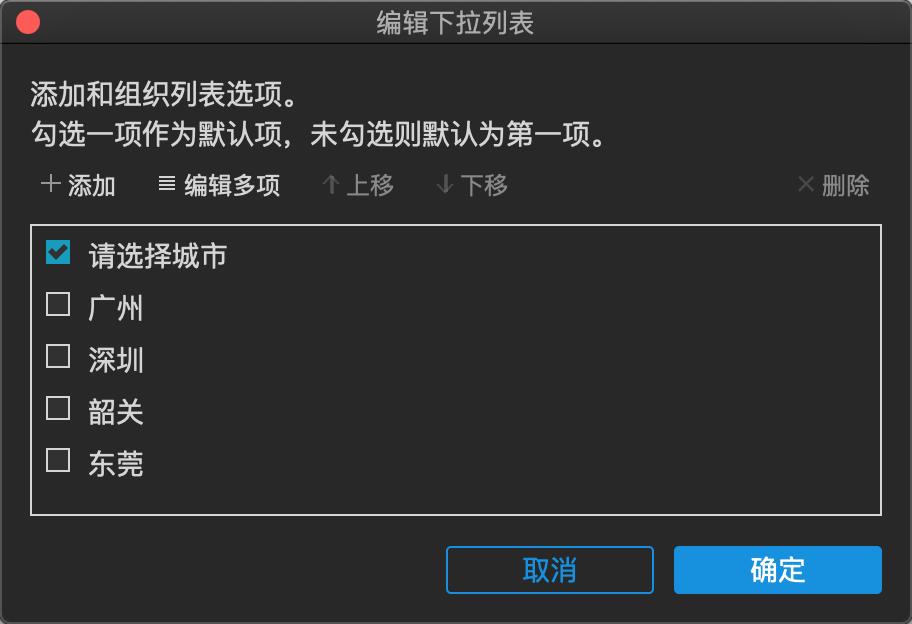
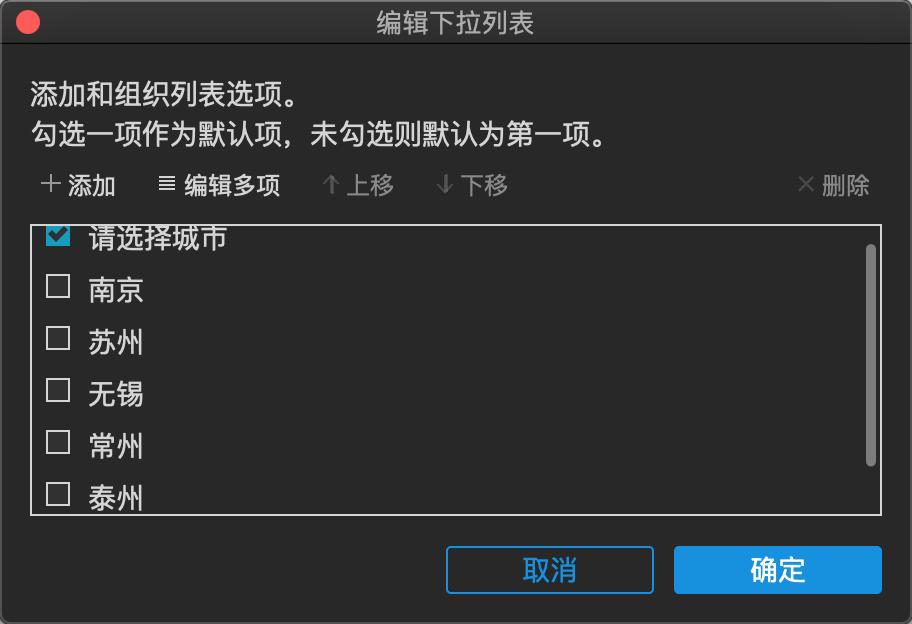
第三步:将市的下拉列表转换为动态面板,并为动态面板再复制两个状态。编辑第二个状态的下拉列表选项为广东的城市信息,如:请选择(默认不选择)、广州、深圳、韶关、东莞,状态命名为“广东”;编辑第三个状态的下拉列表选项为江苏的城市信息,如:请选择(默认不选择)、南京、苏州、无锡、常州、泰州、淮安,状态命名为“江苏”。
第一步:从元件库拖动三个下拉列表至设计区域,分别作为省、市、区的内容
第二步:编辑省的选项为:广东、江苏
第三步:将市的下拉列表转换为动态面板,并为动态面板再复制两个状态。编辑第二个状态的下拉列表选项为广东的城市信息,如:请选择(默认不选择)、广州、深圳、韶关、东莞,状态命名为“广东”;编辑第三个状态的下拉列表选项为江苏的城市信息,如:请选择(默认不选择)、南京、苏州、无锡、常州、泰州、淮安,状态命名为“江苏”。
第一步:从元件库拖动三个下拉列表至设计区域,分别作为省、市、区的内容
第二步:编辑省的选项为:广东、江苏
第三步:将市的下拉列表转换为动态面板,并为动态面板再复制两个状态。编辑第二个状态的下拉列表选项为广东的城市信息,如:请选择(默认不选择)、广州、深圳、韶关、东莞,状态命名为“广东”;编辑第三个状态的下拉列表选项为江苏的城市信息,如:请选择(默认不选择)、南京、苏州、无锡、常州、泰州、淮安,状态命名为“江苏”。

广东地市.png

江苏地市.png
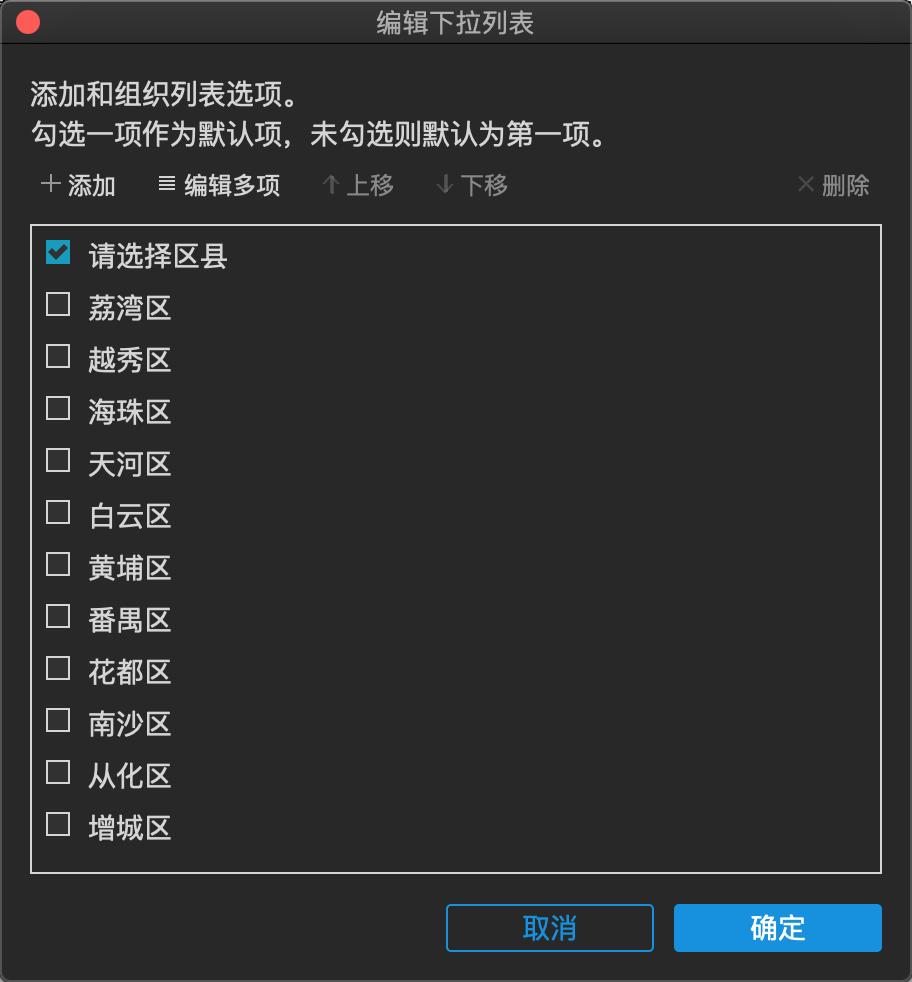
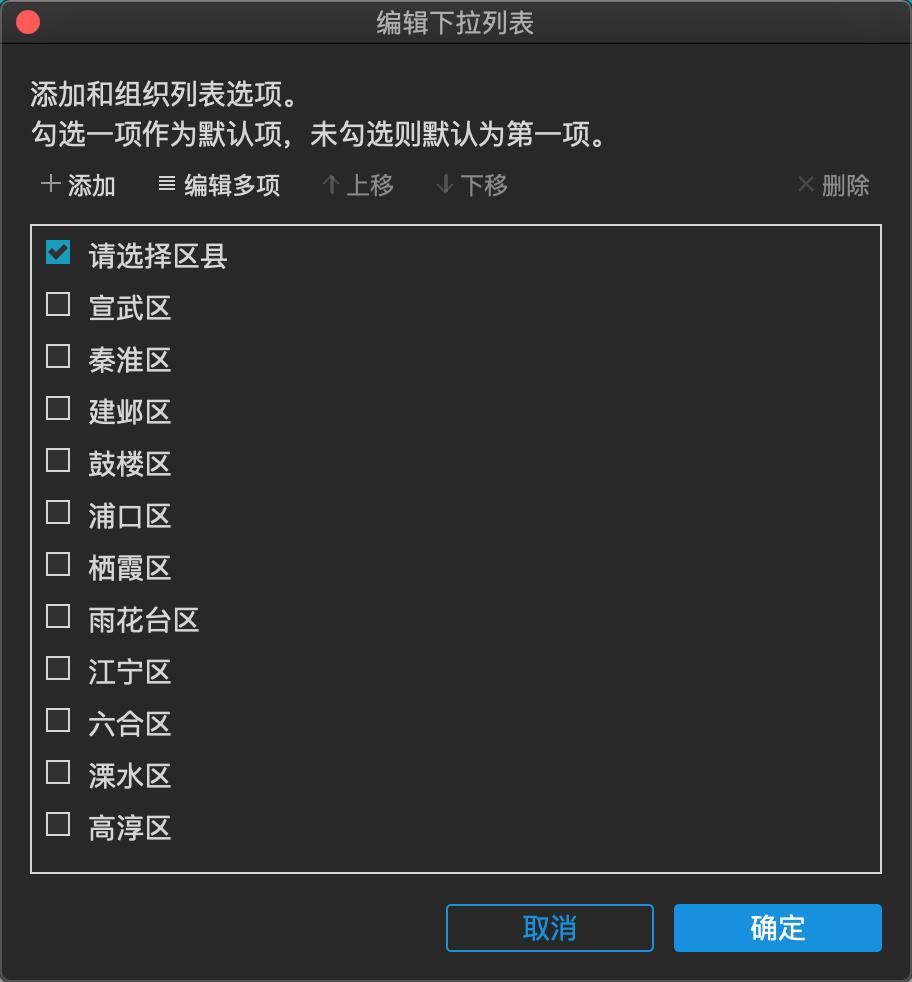
第四步:将区县的下拉列表转换为动态面板,并为动态面板再复制两个状态。编辑第二个状态的下拉列表选项为广州的区县信息,如:请选择(默认不选择)、荔湾区、越秀区、海珠区、天河区、白云区、黄埔区、番禺区、花都区、南沙区、从化区、增城区,状态命名为“广州”;编辑第三个状态的下拉列表选项为江苏的城市信息,如:请选择(默认不选择)、宣武区、秦淮区、建邺区、鼓楼区、浦口区、栖霞区、雨花台区、江宁区、六合区、溧水区、高淳区,状态命名为“南京”。(案例中仅以广州和南京这两个城市的区县为例进行说明)

广州区县.png

南京区县.png
| 交互制作
接下来我们进入重点,开始交互制作。第一步:选择省份下拉列表,点击新建交互,选择“选项改变时”事件,给第一个情形添加一个条件,当选项等于广东时,设置地市这个动态面板的状态为广东的地市信息;添加第二个情形,当选项等于江苏时,设置地市这个动态面板的状态为江苏的地市信息;添加第三个情形,当选项为空时,设置地市动态面板状态为第一个空状态。

省份选择.png
第二步:双击地市动态面板,选择第二个状态广东,点击新建交互,选择“选项改变时”事件,当前选项等于广州时,设置区县动态面板状态为广州;添加第二个情形,选项为空时,设置区县动态面板为第一个空状态。案例中广东的城市仅为广州添加了区县信息,所以选项改变事件只设置了两个case情形。

广东地市选择.png
第三步:地市动态面板状态选择江苏,点击新建交互,选择“选项改变时”事件,当前选项等于南京时,设置区县动态面板状态为南京;添加第二个情形,选项为空时,设置区县动态面板为第一个空状态。案例中江苏的城市仅为南京添加了区县信息,所以选项改变事件只设置了两个case情形。
江苏地市选择.png
第四步:到这里,所有的交互都设置都完成了。点击预览,查看原型交互。
本节课传递的设计思想为如何通过动态面板和下拉列表实现数据的三级联动,所以这种方法不仅适用于地区的选择,同样也适用于分类选择、时间选择等设计需求。
AxureRP9教程:高手的进阶之路# Axure
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
