Aure RP9 交互案例:翻牌抽奖
摘要:翻牌已经成为很多在线营销活动中的一种抽奖方式,那么如何利用Axure实现翻牌进行随机抽奖了?本文将和大家分享实现翻牌抽奖这一交互效果的思路,并带领一起制作翻牌案例。
| 分析实现思路
首先我们需要梳理下翻牌子的交互逻辑与过程。当我们点击一组牌子当中的任意一张牌,牌子进行翻转,当翻转至另一面,另一面显示中奖结果。当我们再次点击同一张牌子,进行翻转抽奖,抽奖的结果可能与之前的都不一样。至少理论上应该是不一样的,但如果是一样,那便是巧合。所以关键只有两个交互,即翻转与抽奖结果。翻转牌子这个动作是显而易见的,视觉上可以轻易捕捉到的,属于动作型交互;抽奖结果不容易被察觉,视觉上看不到过程,只能看到结果,属于数据型交互。翻转的动作在Axure中其实很容易实现,当我们切换动态面板的状态时,可以在动作配置中选择翻转效果。动态面板的翻转动作包含上下左右四个方向,所以动态面板可以解决这个问题。下面我们还需要解决随机抽奖,这个是本案例的关键所在。既然是随机抽奖,那么就应该想到利用随机函数Math.random()。Math.random()是一个随机数函数,返回一个0~1之间的随机数。 示例:获取10-15之间的随机小数,计算公式为Math.random()*5+10。想学习了解更多Axue的函数说明及使用方法,可查看《Axure 9.0高级教程:最新最全的函数使用手册,建议收藏》。
问题似乎已经迎刃而解了,下面我们需要找到一个容器,将不同的中奖结果放置在这个容器里面,每次翻牌时,随机从这个容器中取出一个结果。什么样的容器能够存放不同的中奖结果了,我们可以很自然地想到动态面板。每个中奖结果可以分别作为动态面板的不同状态。随机抽奖的问题,其实已经转化为随机切换动态面板状态。我们只需要利用刚才的随机函数Math.random()来切换动态面板状态。现在,我们已经有了非常清晰的交互实现思路了。下面我们就开始动手制作。
| 准备元件素材
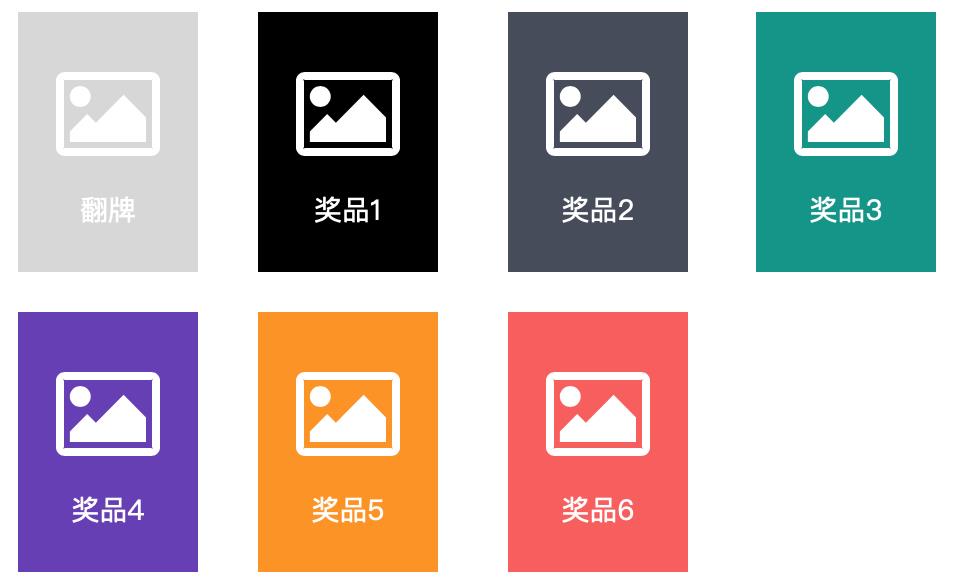
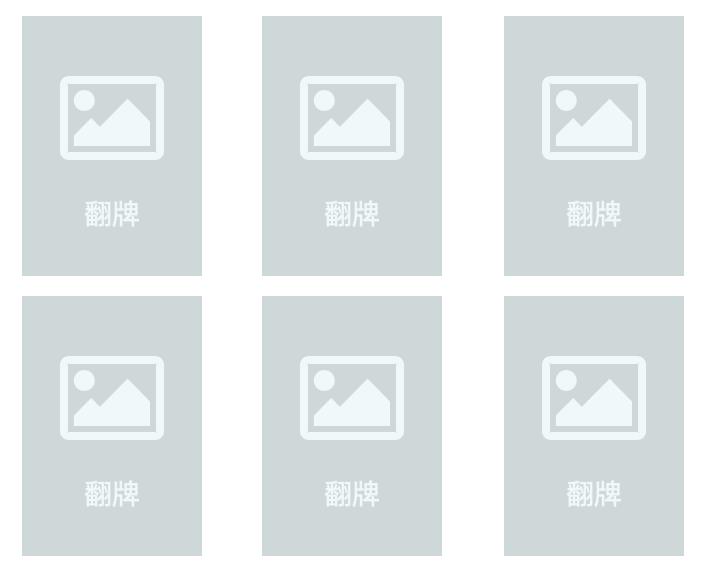
拖动一个动态面板至设计区域,为动态面板设置7个状态,状态1为牌子的初始面,其余6个为不同的奖项。牌子的初始面和抽奖结果这里我们用矩形代替,不同奖项的矩形需要有所区别,我们可以给矩形设置不同的颜色,并在矩形中输入不同的文案,以便我们能够进行区分。将制作好的动态面板,复制5份,这里我们假设有6张牌。将这些牌子对应的动态面板依次命名为牌子1、牌子2、牌子3、牌子4、牌子5和牌子6。

牌子状态.png

制作好的牌子.png
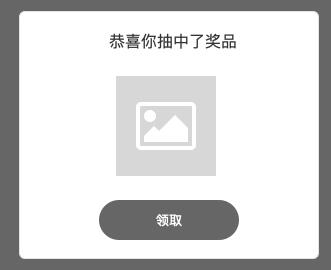
我们还需要准备一个中奖通知的弹框,利用矩形、图片及按钮快速完成弹框的绘制,中奖弹框的线框图如下。为了方便位置的移动和交互的设置,可以将一些关联的元件设置为组合。比如,在这里我们可以将动态面板的每个状态中所有的元件设置为组合,中奖弹框的所有元件设置为组合。

中奖弹框.png
| 制作交互效果
每个牌子的交互是一样的,我们只需要完成一个牌子的交互,然后将交互配置复制到其他牌子中。下面开始制作交互。
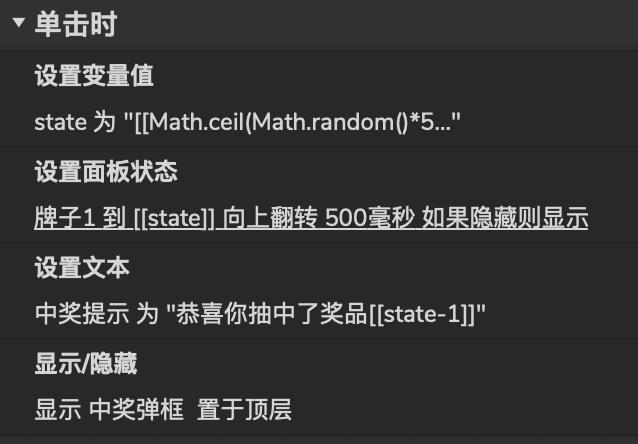
- 设置变量值:选中第一个牌子的第一个状态(即初始面),在前文中我们可以提醒大家将状态中的所有元件设置为组合,因此,这里选中的是一个组合。为组合设置鼠标单击事件,添加设置变量值动作,添加一个全局变量state,并为变量设置一个随机函数的值,变量值表达式为[[Math.ceil(Math.random()*5+2)]],表示为一个在2~7之间的值。
- 设置面板状态:设置第一张牌的动态面板状态序号为一个参数值,值为变量state。为状态切换设置一个向上翻转的动画效果,动画时间为500毫秒。
- 设置文本:将中奖弹框的文本值设置为“恭喜你抽中了奖品[[state-1]]”,显示中奖结果。这里显示的只是奖项的一个序号,实际开发中可以通过这个序号或者编号查询到对应的奖项内容。
- 显示/隐藏:显示中奖弹框组合,并将弹框置于顶层。
如果你对动态面板还不够了解,可以参考学习《【原型设计】可能是关于最细致的讲解》
抽奖设置.png
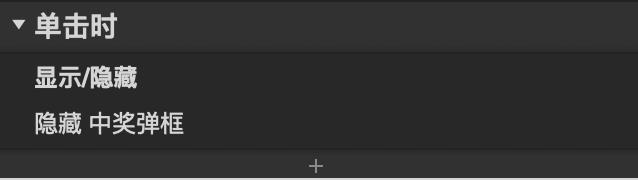
将第一张牌子的交互设置复制到其他5个牌子中。需要注意的时,复制后,需要修改其他牌子的交互主体,选择对应的牌子。最后,我们为中奖弹框中的领取按钮设置一个鼠标单击事件,单击时隐藏中奖弹框。

关闭弹框.png
| 要点总结归纳
利用动态面板拥有多个状态的特征,可以将某个功能模块或设计元素的多个状态分别存放在动态面板的状态中。增加一个全局变量,为这个变量赋予一个随机值(通过随机函数Math.random()实现),注意这个随机值的变化范围,使得变化范围在动态面板的状态序号中。本案例中抽奖结果的状态序号为2-7之间,所以随机值的变化范围也在2-7之间。最后切换动态面板状态时,将全局变量state的值赋值给状态序号。通过全局变量state还可以同步控制中奖通知的抽奖结果。
AxureRP9教程:高手的进阶之路# Axure
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
