微交互中的反馈——解析微交互(四)
文字性的反馈尽量少用,必要时增加图形辅助说明。
微交互中的反馈是微交互最直观的体现,反馈决定了为交互的特质与个性。
一、反馈阐释规则
反馈通过直观的体现,可以帮助用户理解微交互的规则,最大可能地降低用户的学习成本。
反馈的第一条原则就是:别让反馈给用户造成压力,通过最少的反馈传达同样的信息。
反馈应该由需求驱动,然后在恰当的场景下和时间下让用户知道他需要知道的事情,
反馈的形式取决于设计师的想法,反馈一般可以通过五感来传达,视觉,听觉,触觉,味觉,嗅觉。 在互联网产品中往往可以通过三个方面:视觉,听觉,触觉或是它们的组合来进行反馈。通常场景下,满足三感即可给用户留下深刻印象,但不要过分使用,让你的产品变得过于沉重。
另外,文字性的反馈尽量少用,必要时增加图形辅助说明。
二、那么什么时候应该给用户反馈呢?
通常有以下几种情况:
1.手动启动触发器之后或者手动调整规则之后(包括期间)
2.微交互(或周边功能)的状态因为系统启动触发器而发生显著变化时
3.用户突破(超越)了规则时
4.系统不能执行用户命令时
5.在关键时刻/过程,特别是需要花较长时间的操作中需要反馈给用户对应的进度
6.过程的开始和结束
7.模式的开始或结束,或是切换了模式时
对于用户而言,提供的反馈通则是要告诉用户以下几点:
1.告诉用户发什么了什么
2.用户刚刚做了什么事
3.哪些过程已经开始了
4.哪些过程已经结束了
5.哪些过程正在进行中
6.用户不能做什么
三、少即是多
反馈的第二条原则:最好的反馈永远是简单易用的。
传达有用的消息,反馈与对应的动作之间存在唯一和必然的联系。
反馈的第四条原则:使用被人忽视的东西作为传达信息的手段,不用在屏幕上显示新东西,一样能传达比平时更多的信息。
四、反馈体现个性
反馈可以作为一种特现微交互乃至整个产品个性的手段,制造出产品的气氛,一整套规范性又有个性的微交互可以让用户在使用产品的体验过程中感受完全不一致。
设计师应该有意识地让产品具备某种人格,一点点个性的微交互就足够了,过度人性化不仅会抬高用户期望,还会让用户厌烦。
五、反馈方法
1.视觉方法
视觉呈现是最直观的方式,几乎所有的用户发起的动作,都应该给出视觉上的反馈,任何反馈都应清晰,适度,不干扰用户,尽量巧妙的方式呈现。
人在注意某些东西的时候,视野会变窄,视野外部的任何东西都将被无视。
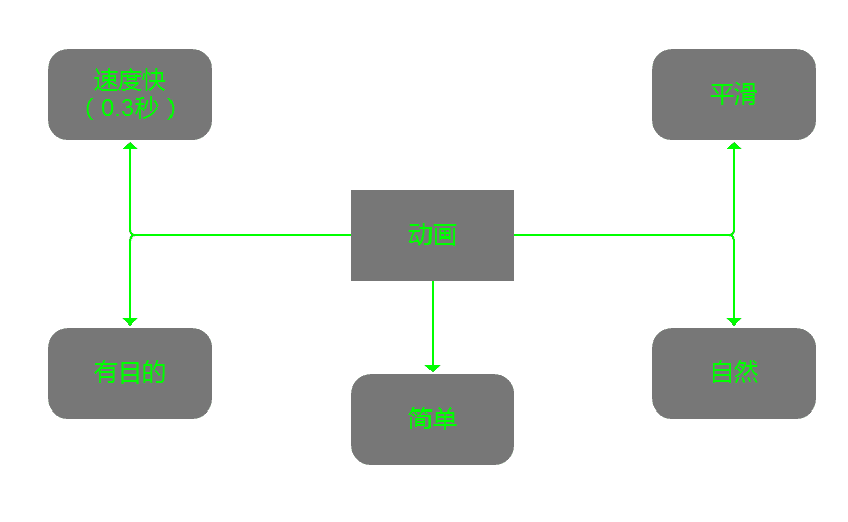
动画:
动画需平衡用户认知负担和趣味性,尽量不要多用,最好的动画能向用户传达信息。动画应该有这么几种要素:
1.改变试图的时候保持上下文
2.解释发生了什么
3.展示对象间的关系
4.集中注意力
5.提高感知效能
6.创造虚拟控件的假象,动画的过度应该自然,给人位置感和路线感
7,鼓励深度交互
动画应该让为微交互更有效率,甚至让人感觉更有效率。
2.消息
错误消息反馈文本不仅要说明除出了什么错,还要告诉人应该怎么去纠正,随同消息提供一种纠正错误的途径
微交互文案的字数应该以个为单位计算,文案一定要简短,动词选择需要谨慎,把重点放在用户可能或需要采取的行中上:比如“请重新输入密码”。
3.听觉方法
听得见的反馈有两种:强调和报警
强调:用户主动行为
报警:系统发起的一些操作
微交互中用到的任何声音提示都应该通过雾角测试(重要到用户看不到但是应该知道的地步),也应该有关闭声音的机制。
听觉反馈应该能根据使用环境进行调整,考虑"没有用的情形"什么时候声音没意义。
通常听觉反馈分为耳标和语言。
4.触觉方法
最常见的触觉反馈就是震动,注意的是,触觉通常不适合传达复杂的信息提示。
触觉反馈的意义在于:
1.强化物理动作
2.在声音不可用时,发出警告
3.在触摸屏幕表面创造人工纹理或摩擦力
总结:
1.掌握用户什么时候需要知道什么信息
2.让用户理解微交互的规则
3.选择需要通过反馈传达信息,再选择正确的一个或多个渠道
4.关注用户使用情景,反馈是否能随之改变
5.坚持以人为本
6.使用既有的UI元素传达反馈信息
7.不要随意给用户添加反馈,把反馈与控件关联,或通过其引导用户行为
8.尽可能的对用户发起的动作采用视觉反馈
本文作者:placeless
关键字:交互, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
