电商丨摆脱反复改稿的噩梦,从弄懂设计流程开始!
@TTTing1 :之前看到后台有位面粉问到关于电商设计流程的问题,其实这个问题有点泛,因为电商设计包含的分支还蛮多的,比如Banner设计/专题页设计/平台界面设计/内页设计/店铺首页设计/详情页设计/引导页设计/H5页面设计等等,那么既然这位面粉问到了,我就姑且拿出一个专题页设计作为案例跟大家分享一下我的设计流程好了。
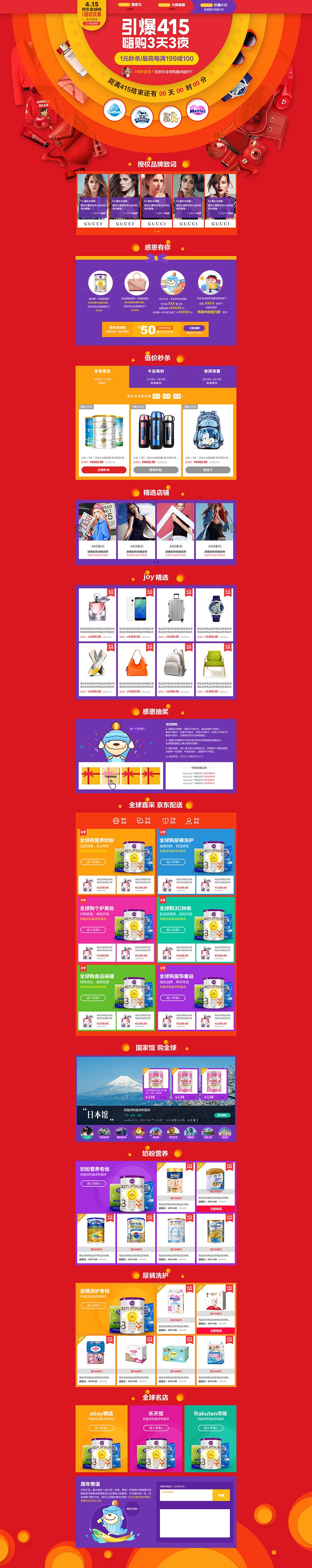
下面这个页面是我今年3月份左右做的一个京东平台的专题页活动,大家可以先看一下,然后接下来我会从前期沟通思考-中期执行-后期修改三个方面给大家分析讲解它是怎么做出来的(文末附带gif动图)。

因为我之前一直都是属于为平台服务的电商设计师,所以我下面要讲的一些点可能是大多数服务于店铺的电商设计师所没有接触过的(也仅仅是我个人的一些经验总结),如果你们想往平台方向发展或者希望自己的店铺设计流程能规范一点,不防都接触了解一下(接下来我要讲的这些可以说是超级干货了噢,请大家自备小板凳呐),下面进入正题:
1、前期沟通思考阶段
这个阶段主要包含这四个方面:沟通需求/分析定位/视觉推导/风格确定。
(1)沟通需求
做设计的话,沟通肯定是必不可少的了,这里分别涉及到了跟需求人(运营策划)/交互设计师/前端设计师/领导之间的沟通,很多设计师之所以反复被要求改稿,其实很大程度上就是因为前期沟通这一环节出了问题。
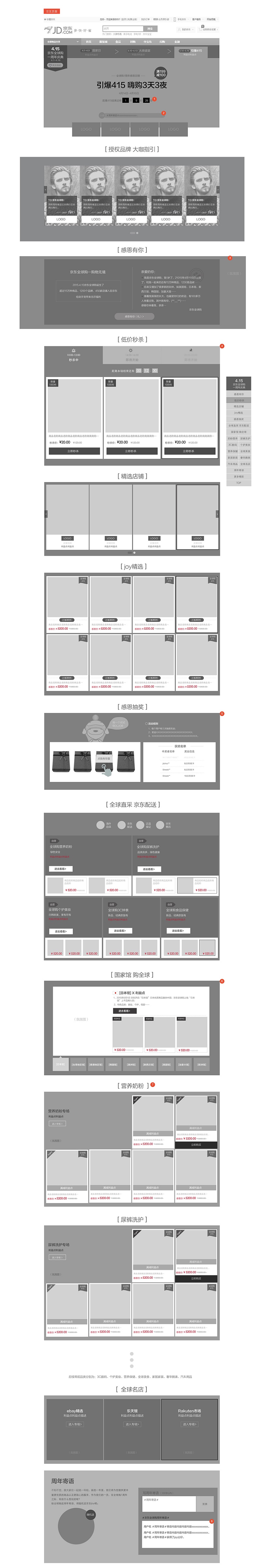
大家可以先看下我们的交互稿(嗯,不得不说的是,我们的交互稿其实已经做的很漂亮了,就差上色了。。。):

首先,我的习惯是,拿到交互稿后,我会从上到下完整的先过一遍交互稿,一方面是看交互稿的内容完不完整,是不是还有些内容点忘记做了,另一方面也会咨询一下交互设计师,有哪些地方是需要设计师特别注意的啊,有没有什么内容是要优先做的啊等等,如果没有特殊要求的话,我一般都是会从上而下一步步来做。
其次,针对一些楼层板块的内容,一方面我会去跟前端交流沟通,看能不能实现或能不能跟平台兼容,如果不能的话就要协商去掉以免白做了浪费时间,另一方面我会咨询下按照交互稿提供的一些逻辑,前端那边实现起来困不困难,需要设计师做些什么支持等等。
第三,我会去看一下头部Banner图的文案标题这些是否是最后确认了,以免涉及到字体变形最后发现文案要改那就死翘翘了,不过当我觉得标题不是特别好或者有疑问的时候,我都会去跟运营直接沟通商量,看能不能对文案有一些修改调整(所以这也就导致了有一部分需求人很感激我,认为我比较专业和有责任心,但同时也有小部分需求人会觉得我冒犯了他们,对我有点痛恨,哈哈~)。
以上就是我的一些前期准备工作,算是沟通完了,接下来我们继续看。
(2)分析定位
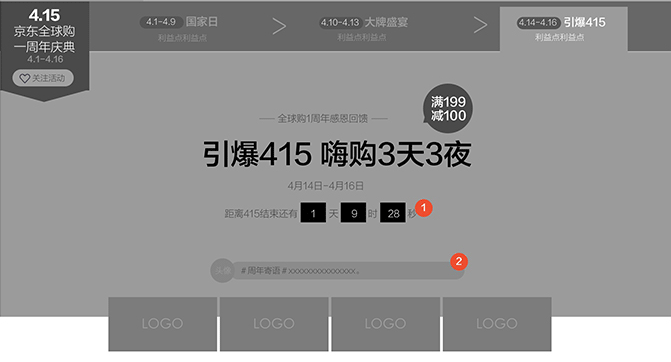
分析定位的话,我们可以根据活动的标题文案和活动主题来着手,大家不妨先来看下我们这次活动的文案和主题:

主标题:引爆415,嗨购3天3夜
副标题/利益点:满199减100
活动主题:京东全球购1周年感恩回馈
接下来开始分析我们这次活动的定位和目的:
首先,需要说明的是,我们这个活动其实分为三个时间段(国家日/大牌盛宴/引爆415),每个时间段对应一个页面,由于他们在同一个活动主题下面,所以他们之间的视觉风格是类似的,只是说从时期越靠后氛围会越来越强烈而已。
其次,既然是周年庆主题,也有满199减100这么大的折扣,画面肯定还是得喜庆一点有冲击力一点会更合适,同时文案里也出现了“引爆”“嗨购”“全球”等字眼,我很自然地就联想到了圆形这种形式,并且知道通过对圆形和大量商品的排列处理就可以达到我想要的效果。
第三,这个页面作为高潮期应该是最热烈的,但热烈并不意味着这个页面就是要做的花里胡哨/低端劣质,毕竟都是卖一些进口商品,所以也就涉及到每个阶段页面之间既要考虑视觉统一以外,也要应该考虑全球购自身的品牌调性这2个方面,这也就决定了本次活动的视觉风格要求是既要热闹,也要略显品质,同时要便于不同时期页面的视觉延伸(比如我这里的延伸元素就是圆形)。

(3)视觉推导
做完以上需求分析,接下来很重要的一件事情就是做视觉推导了,为了避免因为风格方向错误而造成的反复修改,我通常都会出一份视觉推导,一方面是要把我的思考点展现给他看合不合拍,另一方面也是为了让需求人了解下我最后出来的页面大致的样子,如果他确认没问题了,我才会动手做执行。
接下来,我将从形式/排版/配色/布局4个方面来完成我的这份视觉推导:
形式:首先,像我们这种常规卖货的专题页最重要的部分其实就是头部Banner部分的设计了,因为下面楼层的布局和风格都是依据这个头部Banner来延伸执行的。
同时,我在前面提到了会用圆形这个元素来发散思维,一方面是因为圆形寓意着圆满/全球,跟我们的全球购周年庆主题契合,另一方面是因为圆形具有视觉聚焦的效果,通过一定的构成法则来处理,可以产生较强的视觉冲击力,同时也比大面积的堆积素材或弄一些飘来飘去的点缀元素看起来更高级。
再一个,我个人也是比较喜欢简洁扁平一些的设计,如果跟项目需要不冲突,需求人也愿意接受我的坚持的话,我都会尽量按自己的喜好来。
举例,大家可以感受下:



排版:这里主要是指Banner的排版布局,包含整体排版/标题样式/商品摆放3个方面。
大致就是以圆形为主体(一方面是因为构图稳定,另一方面是因为文字信息部分放圆形中间视觉最为聚焦),标题居中排版的,部分商品围绕着圆形放置,同时考虑到“引爆”这个关键词,所以也想通过商品来营造一种一大推货品倾泻而出的气势。

举例:假想中间部分是文案信息就好了,风格什么的不用管。

配色:关于颜色,冷暖搭配眼睛不累,我最后选择了红色/黄色/紫色的冷暖搭配,其实也是考虑到了中国的一些传统文化和喜好,比如像我们的国旗就是红色+黄色,无论是国庆节/元旦节/春节等喜庆的节日,始终也都是红色和黄色是最常用的,所以采用红色也是为了大大降低对顾客的引导成本,因为在他们心底里就是看到红色就会联想到喜庆,喜庆往往也意味着会有活动促销,红色也容易让人感觉到热烈和冲动,激发购买欲。
举例:大家只看配色就好,以大红色为主色背景色。

(图片来自深圳JDC运营设计部)
布局:这里指的是楼层布局,因为这个活动还比较大,需要承载很多商家店铺和商品信息,而且随时都有可能卖断货的情况,为了便于后期维护和替换商品图信息什么的,楼层布局还是常规一点比较好。
其实,在以前的一篇文章“平台电商设计VS店铺电商设计师的差别”我也提到过,这也是大型平台专题页活动与一些店铺专题或某一款产品专题页活动在设计上的差别,因为大型平台专题页活动考虑的因素是方方面面的,比如整体的品牌调性/后期维护成本/包容性和耐看性/活动重要层级等等,这些都决定了这种专题页在楼层部分还是需要常规简洁一点比较好,设计师需要考虑更多用户体验和细节方面的问题,而店铺专题或者某一款产品的推广专题往往可以做的看起来更具创意一些,可以天马行空,背景做的非常浮夸。
举例:仅看布局,大型平台专题页活动的楼层都是比较方方正正的商品列表形式。

以上我从各个方面给这个活动分析了定位和我要设计的方向,具体就以实际输出为主了,因为各方面原因导致最后的设计稿可能会有些偏差,但方向就是这样子的。
同时这里需要说明的一点就是,视觉推导就是把握大方向就好了,千万不要一开始就想的特别细致,想着去找出完全一模一样的案例,如果你要完全一样的案例那成了就是抄袭了,设计师一定要有自己的想法才不容易撞车,而且在那么短时间内你也不可能一下子给出完这个的方案稿,只能说给个大概。
(4)风格确定
看完前面的分析,大家脑海里也许已经有一个大概的样子模型了吧,但我们也不能够说得太细,只是需要了解方向思路对不对就好了,一方面是因为还没有开始执行你也没法具体到很细致的地方,另一方面是因为,如果一开始就把整个页面的设计全定死了,那往后如果出现突发情况或者被需求人误以为页面就是这样了,后面你想灵活发挥就很难了。
总之,以上是我自己的分析思路和视觉推导的思路,对你们也许有一定的借鉴意义,我自己按这些思路来做设计基本是不会有太大差错了,因为我脑海里的需求类别是不计其数的,另一方面,经验越丰富越见多识广的设计师,分析看待问题也会更全面,出错的风险更低,当然平台类型的活动专题页设计和店铺类的还是会有些许差别的,但分析思路是类似的。
2、中期执行阶段
这个阶段按正常情况的话,主要有三个注意事项:先头部再楼层/先整体再细节/先排版再标题。
当然,我们也会遇到一些不正常的情况,比如时间特别紧急,需求人要你先把楼层部分先做了,提供模版给到商家先拿去做图,嗯有时候确实会有这么炒蛋的紧急情况发生,因为可能就是临时决定出一个活动,确实没办法了。
但大多数时候还是可以按正常情况来看的,所以我们一个个点来讲解:
(1)先头部再楼层
首先,头部Banner部分相当于整个页面的门面,用户进入到这个页面第一眼就会从这个头部Banner来感受你这个活动是怎么回事,比如这是卖什么东西的页面啊,有没有什么活动优惠啊,这个页面吸不吸迎人要不要分享给朋友啊等等。
其次,头图的风格样式,决定了整个页面的调性,比如楼层标题部分/按钮形式 /背景颜色样式等该如何选择,一般来说这些都是可以从头部Banner部分提取元素和颜色的。

(2)先排版再标题
我知道很多人的习惯是先做标题部分,而且不管三七二十一,先做了字体变形再说,但是一般来说我都不太建议大家这么做,还有些人不知道从何下手,干脆先把标题做些字体变形,还加上效果等等,但是这就存在几个问题啊:
万一需求人突然要改标题文案怎么办?
万一你把字做好后发现其他的商品图或元素怎么排都排不好看了怎么办?
万一你光做一个字体设计就花费了项目一大半的时间怎么办?
所以基于种种原因的考虑,我们都是先把文案/商品(如果有的话)先丢在画布里,弄好整体的排版后再去做标题部分的,并且有时候标题字体需要设计一下,有时候只是需要打几个字做个排版就好了,要看具体情况的,因为不是说做了字体变形就一定好,不做字体变形就一定不好。
(3)先整体再细节
其实无论做什么事情都有这么个原则,画画/做产品/做设计等等,都是先整体把握大感觉,然后再优化各个元素的位置摆放/阴影颜色等细节。
比如,做这个头部的时候,我的做法思路是什么样的呢?做了个gif给你们感受下(背景部分的商品我是想要营造一种一大推货品倾泻而出的感觉,但为了不干扰主体,所以特地挑选的都是跟背景类似的红色商品):

再一个就是楼层标题/广告图片/页面底部等部位的细节元素了,都是结合头部的圆形来延伸的,给你们看下:



3、后期修改阶段
这个阶段有几个注意事项,比如:先沟通再修改/先紧急再一般等,而且在电商设计里中途要修改文案或临时要修改文案都是非常普遍的事情,大家正常看待就好。
(1)先沟通再修改
其实在整个设计过程中都会涉及到沟通的问题,前面我们已经提到了,在拿到需求的前期就是有很多个沟通环节,同样的在整个页面设计完成后,我们需要给到自己的老大或者运营审核对不对?
而通常情况下,他们都会给到一些自己的建议或看法,那么作为设计师当然是既要听取意见,也要有自己的想法了,这个时候的沟通协商就很重要了,比如哪些地方设计师是应该改的,哪些地方是可以说服运营接受的,哪些地方应该继续完善的,所有这些都需要去沟通协商。
(2)先紧急再一般
事情分轻重缓急,修改也一样,也分紧急和不紧急,这个时候就不一定是按照从上而下的顺序来修改了,而是要有优先级,什么事情比较紧急就先做那件事情,所以这就要视具体情况而定了,比如我可能某个地方配色不是很好我想要修改一下,但是这个的紧急程度弱于出一份楼层商品的坑位图模版规范,那我就会先把规范先出了,其他的事情先放一边。
总结
一般来说,对于不同阶段的设计师,在前期沟通思考/中期执行/后期修改这三项上所花费的时间比例是不一样的,假设我把设计师粗略分为初级中级高级三个级别,做同一个项目都给了10小时的时间,那么他们在每一个项目阶段所投入的精力可能是下面这样分配的,我大致做了一个表给大家感受下:

这张表格我只是粗略示意一下不同阶段设计师的工作精力分配,相信已经非常一目了然了吧,不过实际上同一个项目要想达到相同的效果,三个阶段的设计师所花费的时间不可能一样的,初级设计师花费的时间可能不止10小时,高级设计师花费的时间可能不到10小时。
以上,我今天的设计流程分享就结束了,在我看来,作为一名设计师,要么是你有能力说服别人听你的,要么是你能做到不被不专业的人牵着鼻子走或者被忽悠,因为在实际项目中,任何一个环节的不专业都是会拖累到其他人的。设计师要想摆脱反复改稿的噩梦,自身就必须要更加专业以及见多识广,要么你能选择去跟一群专业的人共事,要么是你能用你的专业引导或配合别人按你的思路走,毕竟,任何修改或结果都应该是有意义的以及有道理的,别人才会信服。
欢迎关注小婷姐的微信公众号 「TTTink-D」
关键字:设计, 设计文章, 设计师
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
