2016 年最流行的 8 个 UI 设计趋势分析
进入2016年后,我们会发现行业在体验设计上出现了很多新的元素,从我们平时经常浏览的设计社区中,这些新元素出现的频率越来越高,比如彩色投影、双色调渐变设计等,我们也慢慢开始接受这些新变化,并且逐步应用到我们的产品中。这篇文章的初衷是希望能更系统更全面地梳理出一份流行趋势的分析,能对我们平时的工作能产生一定的指导作用。
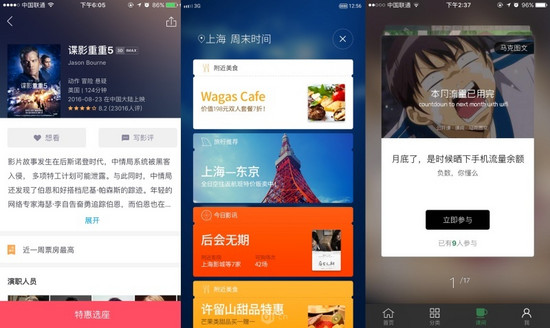
一、使用模糊背景
模糊背景和iOS毛玻璃效果非常的相似,也符合时下流行的扁平化和现代风的设计,设计效果十分的赏心悦目,可以很好的和幽灵按钮以及时下流行的元素搭配起来,提升用户体验。
以淘宝电影为例,采用的是虚化电影海报作为背景,这样做的好处是每一个页面的头部效果都不一样,这样的排版视觉效果更佳,同样也突出电影信息等主要内容。从设计的角度来看,这也很容易实现,让内容模块变的清晰,同时可以规避复杂的设计,还可以降低设计成本,花最少的时间达到最大的效果。

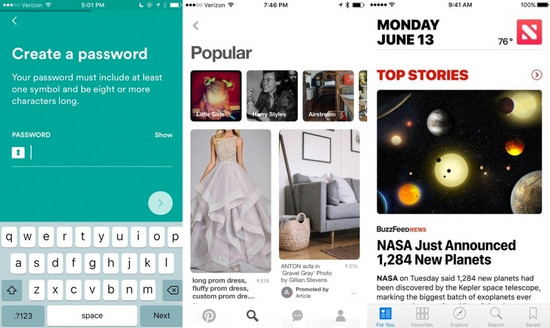
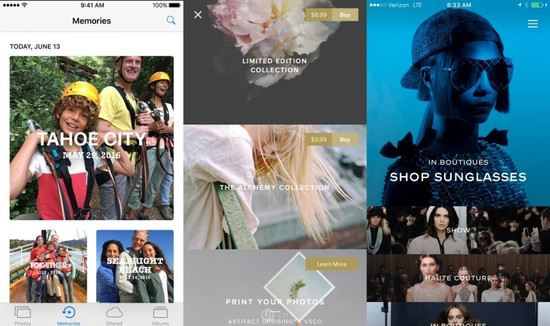
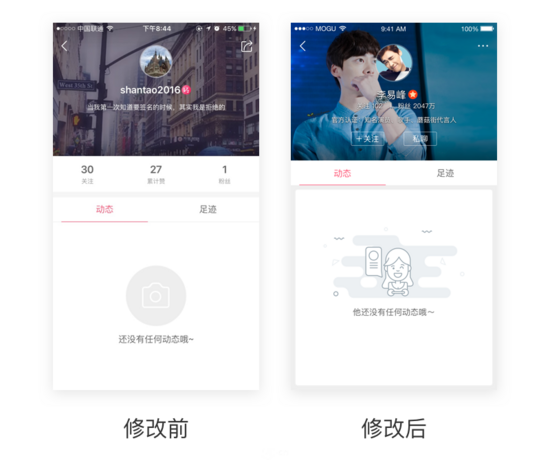
二、大字体的使用
每个APP都希望用户停留的时间更长,从各方面去争取用户的注意力,而更大更醒目的字体运用刚好符合这一需求。当前的市场情况,大屏手机是主流,这一点是非常重要的使用背景。
大字体在移动端上呈现,会赋予界面以层次,提高特定元素的视觉重量,给用户眼前一亮的感觉。而且现在的界面设计趋势 更有杂志风的方向,大字体,模块化,用图片替代色块作为背景。
其次字体够大,够优雅,够独特,同时也能提升页面的气质和特色,很多用户会因为页面好看,符合审美,就会决定留下来,即使功能并不很满足需求。这对很多app提升用户粘性是一个重要发方向。

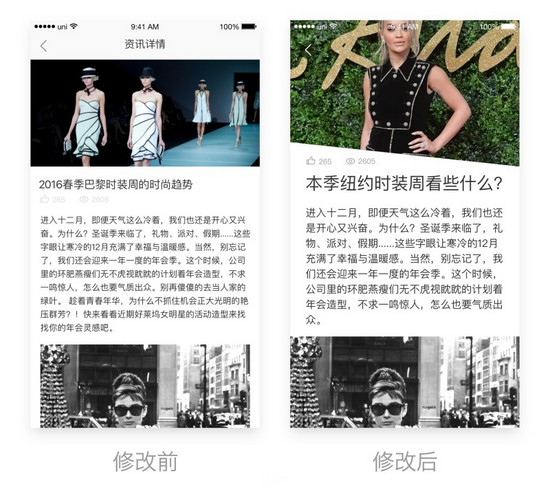
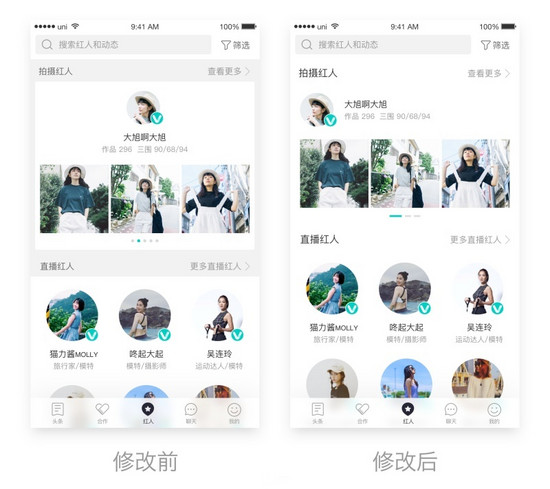
以蘑菇街产品uni为例子,文章详情页原来的标题和正文字体分别是36px和28px,改动后的大小分别是56px和34px,整体页面的信息密度降低了,同时字体变大阅读效率也有所提高。

三、用空间来间隔
通过线条和分隔符来进行划分内容区块是之前所流行的处理方式,但是这样界面的元素会很拥挤。通过空白空间来划分区块能让界面更加通透,构建更加优秀更干净的界面。
移除分割线和分隔符可以为界面提供更加现代化的外观,专注于功能,比如可以将图片和字体放大,提供更加清晰的层级划分和更优的易用性。通过空间间隔来划分区块是一种非干扰性的设计,更匹配时下流行的风格和设计的需求。
主打图片社交的网站Pinterest,在最新的一次改版中直接把卡片的背景去掉了,这是一种非常大胆的尝试,但是效果也是明显的,整体图片内容更加清晰和通透了。

同样还是举uni的例子,为了让不同模块之间的区分更明显,一般我们会设置背景为灰色,内容为白色卡片,这样可以更突出内容。新的设计我尝试把灰色背景去掉,同时加强了模块的标题,通过间距来划分,内容元素也并没有因为没有灰色背景的区分而变的混乱,界面的整体感变强。

四、微交互
围绕特定的用例,通过微妙细小的动效或者交互强化它的视觉效果,通常能达到意想不到的效果,而且也能让用户感受到产品设计者的用心。 当你完成某个过程的时候,比如收藏某个条目、弹出提示框,这个时候微妙的动画会强化这些动作,将这些控件同其他的元素区分开来。
这些微交互能够作为信号提示,来提醒用户动作和任务的完成,它们不仅简单而且自然,有时候我看到这样趣味性的交互还会停留一会多查看几次。
即刻点击其中一条没有链接的内容,如果没有跳转,该条内容会左右晃动,顶部会出现提示的文案条,这种设计给人的感觉非常自然,没有干扰;
豆瓣查看大图,按住图片移动的时候会显示背景,可以任意滑动,松开的时候就返回到小图模式;
Uber点击查看司机信息的时候,地点信息会隐藏,司机照片和汽车信息会分开展示,查看完又会收起来,界面使用效率很高,动画过渡很自然。
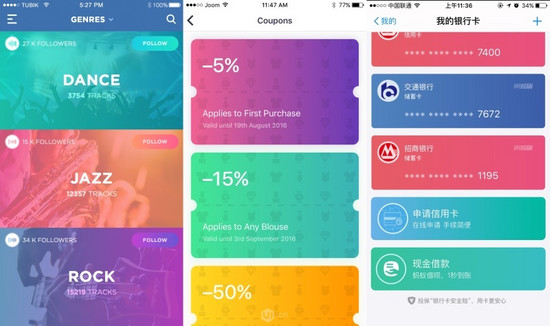
五、双色调设计
扁平化设计占据主流的时候,渐变的设计手法就很少出现了,但是看最近的设计圈的作品,发现渐变色被越来越多的设计师们重新启用了,渐变色设计有很多好处,其中可以调节过度使用的图像和元素,为画面添加有趣的元素,帮助完善视觉表现以吸引更多的用户。
其次就是双色调的使用,双色渐变是渐变设计中很重要的组成部分,它比同类色渐变的视觉效果更多突出。稍加注意就会发现,双色渐变已经占据渐变色的主流了,可以让页面层次感更丰富,突出页面更加重要、关键的元素。

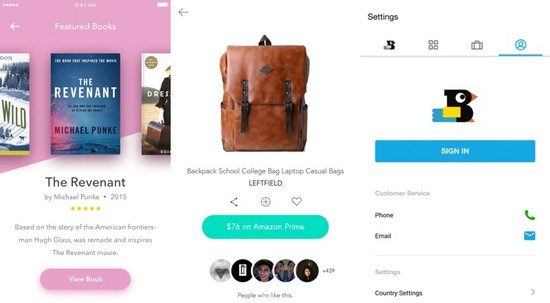
六、图文结合的排版
图文结合的设计越来越流行了,最初在新闻和阅读类应用上高频出现,现在随意打开一个App,只要涉及到图片排版,设计师们都更喜欢这样的方式,简单,节省空间,文字和图片配合相得益彰,文字的叠加填补了图片在画面层次上的空白,同时也让界面更丰富。

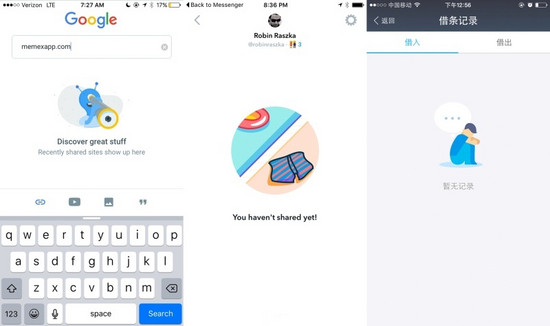
七、为空页面趣味化
当我们新接触一个应用的时候,刚开始使用的时候总会会出现很多空白页面,在以往的设计中,空白页面一直都是被边缘化,并没有得到多大的重视,展示的形式往往是一个图标配一句文案,因为重要性并不高,只是需要告诉用户一个状态即可。但在近些年,为空页面的设计有所改观,它的重要程度有所提升,它变的更富趣味性,色彩也更加丰富了。由此看来,设计师们正在想办法,尽可能的让App的每一个维度都变的更有趣。

在Q2季度的时候,团队对蘑菇街产品的为空页面做了一次系统的整理,把原来以图标形式为主的空白页面调整了一次,取而代之的是趣味性的插画,我们希望页面即使在没有内容的情况下也是饱满的,这样的形式对用户来说也更加友好。

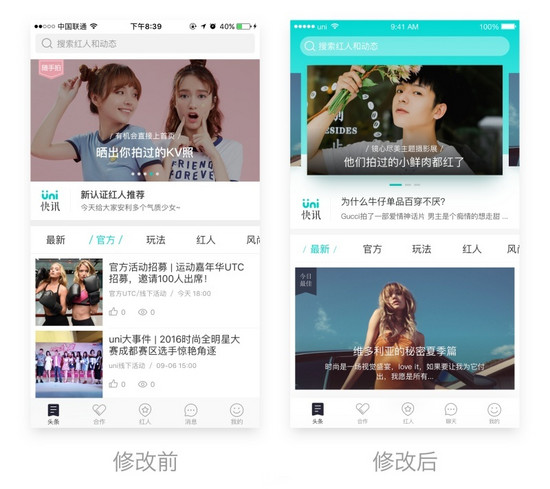
八、彩色投影的流行
自从Google发起的长投影慢慢从人们的视野中淡出后,近期又兴起了一种新的投影方式—彩色投影,投影的颜色会随着整体背景的色系而改变,这样的好处是可以把投影融进整体的画面中,同时也可以让界面更突出和饱满。
设计的流行趋势总是在变化轮回, 扁平化潮流的兴起,表达质感拟物的元素退出历史舞台,如今代表空间感的彩色投影又回来了,它和扁平设计的相结合,在视觉上给人带来一种别开生面的感觉,也越来越多的应用到产品之中,在最新版的Instagram中,我们也能看到它的影子。

举一个uni 头条页面的例子,我把轮播banner做成了投影的样式,背景用品牌色,每一张banner都会有一个投影,我们会发现这样的效果,可以把用户的注意力更加的集中在头部,投影和品牌色的结合让对比更加强烈,也更适合于突出重点内容。

结语
趋势的展开往往都是从大公司开始,顶级互联网公司的产品拥有庞大的用户群,这样更容易向用户普及和推广,从而推动整个行业的推陈出新。趋势的变化很快,今年所流行的可能明年就已经消退了,但是趋势的大方向是相对稳定的。
首发地址: 2016 年最流行的8个UI设计趋势分析_UI设计_丝路教程网
资源地址: http://blog.silucg.com/UI/jc/494.html
关键字:UI设计, 设计文章
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
