如何在你的 UI 设计项目中叠加色彩
在任何设计中,颜色都是一个非常重要的组成部分。无论你是喜欢明亮大胆的色彩,或者是喜欢简约的黑白色调,你如何使用颜色,如何进行颜色搭配,都会对你的整体的设计有很大的影响。
在设计中使用色彩的方法很多,现在最常见的是,在设计项目中运用一个颜色叠加。这意味着你所覆盖的图像或视频,有着一个透明的色块,类似于一个半透明的彩色盒子,这种效果可以强化设计的形象含义,提升设计氛围,让观看者增强一种艺术选择感。
今天,我们所要探讨的就是,如何在在你的设计项目中灵活应用色彩叠加。
尝试渐变

渐变再一次的回归了!
当你想使用色彩叠加时,它们是一个极佳的方式,你可以轻易的创建一种引人注目的(醒目)的色彩效果。
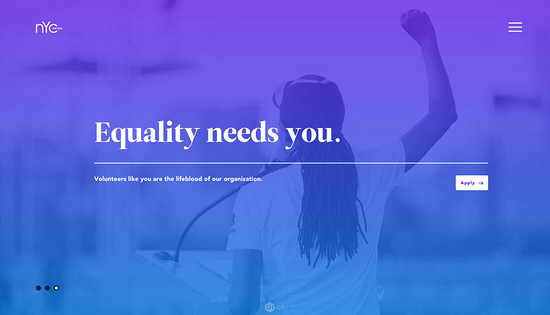
渐变有什么好处?你可以使用几种不同的颜色,把它们搭配在一起,形成渐变色彩(品牌用色更常见)。或者你也可以使用一种颜色,通过颜色上的明亮对比,创建视觉焦点。明亮的色彩搭配,可以帮助你更轻易的吸引用户,为你的设计和图像加分。
Spotify 在播放列表中,使用了韵味十足的渐变和双色调(点击可跳转链接)效果,开始引领了这种设计趋势,赋予图片一种新的生命,让用户看到更有艺术效果的音乐家图片。
这虽然是一个设计概念,但也是容易复制的。
选择一张照片
使用渐变颜色叠加
完成
纯色基调

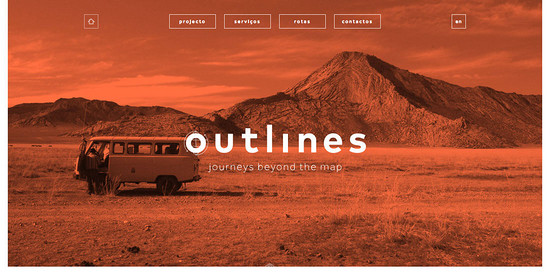
单独的纯色叠加,照样可以跟渐变叠加一样引人注目,但纯色叠加其选择的颜色,往往更具有独特的意义。比如说,创建一个深褐色纯色叠加,它会呈现一种回忆往事和历史的感觉,厚重感十足。
一样的道理,你选择一个时髦的颜色(流行色),效果也是一样的。通过使用一种明亮、艳美的颜色,结合扁平化设计,或者与之相对应的材料设计,可以为你的设计增添一种现代主义或时尚的感觉。
当使用一种单一颜色叠加时,我们应当认真的考虑一下颜色的饱和度和透明度,因为这些因素都是有其本身的意义的。颜色的饱和度和透明度,对你的设计有很大的影响。当叠加的颜色透明度低或饱和度高时,观看者将更容易被色彩本身所吸引,当叠加的颜色透明度高或饱和度低时,观看者会更容易被图像本身所吸引,而不是叠加的颜色本身。
考虑明暗

你不要总是使用颜色来创建一个叠加,有时它可以是黑色,白色或灰色。使用这些颜色和色调,有时候真的可以改变一个设计项目的情绪。
正如你所期望的,一个偏暗的色彩叠加,可以营造出一个喜怒无常的环境氛围,反之,一个偏亮的色彩叠加,往往会显得更轻松与俏皮。
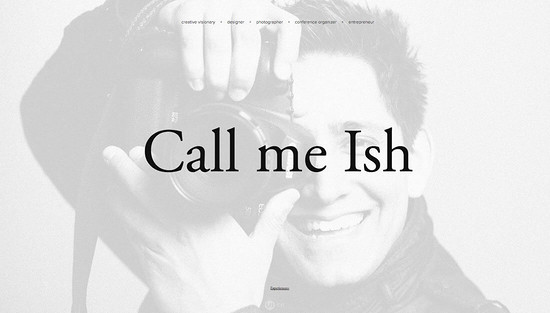
上面的图片是一个叫 Call me lsh 的网站,它使用了一个白色叠加,帮助网站把重点聚焦到屏幕上的黑白照片上的单词上。但是请注意,摄影师脸上的表情:他咧嘴微笑。颜色和照片的组合显得非常有趣,会不会让你想要与摄影师一起互动,甚至有雇佣他工作的可能?
选择高对比度的图像


当你计划在一个设计项目上使用色彩叠加时,你选择的图像(或视频)是很重要的。一张淡而无味的图像,会导致你的设计出现一个乏味的颜色叠加的结果。你想要得到最好的结果,那么从你刚开始选择照片时开始,注意图像本身的质量,选择高对比的图像。
如果你的图像没有足够的对比度,那么可以考虑用软件(比如PS)强化对比,或者直接选择另一张图像。否则,色彩叠加的可能会不好,导致你的设计失败。
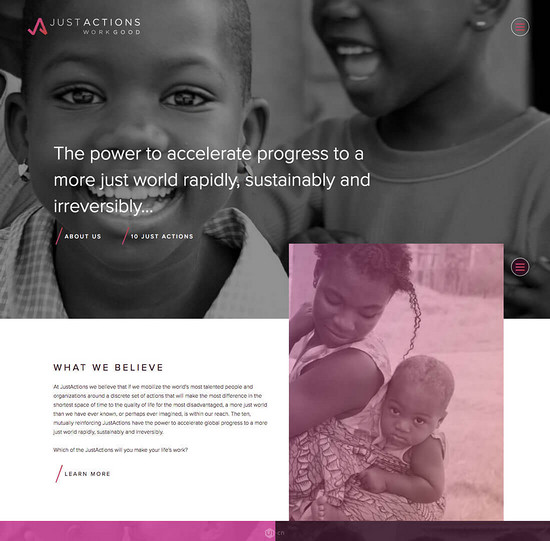
还有一个特别简单的技巧,那就是使用黑白图像。尤其对于初学者来说,它可以更容易的控制黑白图像,增强对比度。上面的 Just Actions 网站,提供了一个很好的示例,一个使用色彩叠加的黑白图像。(它没有鲜艳的色彩对比,但依旧是一个很酷的效果)
自然或改变

当涉及到使用色彩叠加时,你有两种选择:
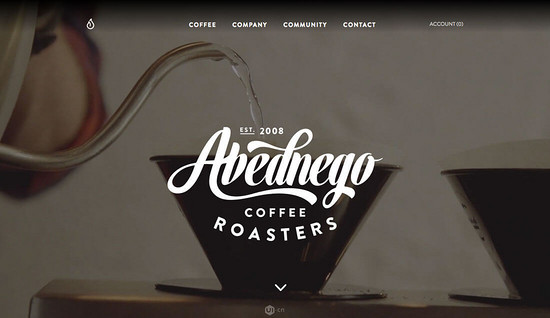
1、图片看起来应该仍然自然。颜色、明暗和阴影,都应该出现在一个自然的位置。叠加应该尽量微妙,比如 Abednego Coffee。(上图)
2、图片看起来完全改变了。不需要猜颜,一看就知道是使用了色彩叠加。(本文的示例基本都是这样)
这个没有“中立”的选择,如果图片不落入其中一个“极端”,用户可能会更专注于你的色彩选择,而不是专注于网站的内容。如果你不想因为使用了色彩叠加,而导致用户的注意力分散,那么,你应该加强你的整体设计。
部分叠加


前面的例子展示了如何使用大范围的色彩叠加,但这并不是唯一的方法,尝试部分的叠加,色彩效应依旧可以很好。
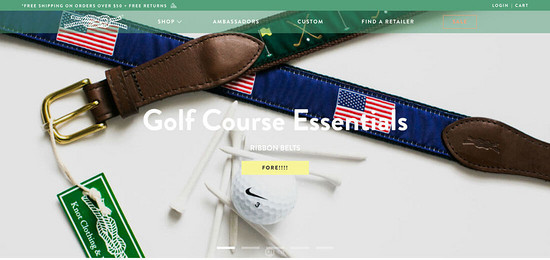
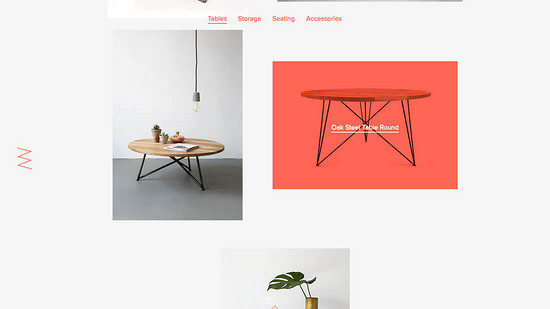
上面的两个例子,利用部分的色彩叠加,有效地实现了设计目的。
Knot Clothing 网站,顶部导航栏使用了部分色彩叠加,它使用了一个明亮的绿色,降低了透明度,它进一步凸显了上面的线条,帮助维持品牌的颜色影响,同时在整个设计项目中,展示其它的颜色。效果很简单,但效果非常好。
Nuts and Woods 网站使用的是另一种方法。它在网站的设计上,使用了一个色彩叠加的悬停效果,告诉你关于具体项目的更多信息。任何被红色覆盖的元素也是一个可点击的元素。这个设计值得注意的是,色彩叠加作为给用户的视觉提示,它提供了一个路径链接,告诉用户他们想知道的相关内容。
结语
色彩叠加只是一种技术,并不是所有设计项目都适合。大多数的设计师发现他们只能侥幸的在一个或两个设计项目上取得成功。(这就是为什么,部分色彩叠加可能是一个更好的选择)
对于任何设计技术,应当确保在正确的设计理念的引导下去使用。你不应该仅仅因为你的灵感来自于另外一个使用了色彩叠加的项目,就决定使用色彩叠加。
首发地址: 如何在你的UI设计项目中叠加色彩_UI设计_丝路教程网
资源地址: http://blog.silucg.com/UI/jc/2170.html
关键字:UI设计, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
