Adobe 的 UX 设计系列:如何为移动应用设计错误状态
人非圣贤,孰能无过。当人们操作用户界面的时候,错误难免会发生。有时候是因为用户做了错误操作,有时候则是由于应用本身出了问题。无论原因如何,出现的错误以及对其处理的方式,都对用户体验产生巨大的影响。糟糕的错误处理方式以及无用的报错信息会让用户感到万分沮丧,甚至会导致用户放弃继续使用你的应用程序。
在这篇文章中,我们将研究如何通过优化应用设计来避免用户错误,以及当错误发生时,如何生成有效的报错信息。我们还将学习如何运用精妙的错误处理手段,把失败的瞬间转变成欢乐时刻。Adobe推出了一个新的设计和线框图应用,Adobe XD,可以用来设计交互的线框图和错误状态。你可以免费下载及试用 Adobe XD 。
什么是错误状态?
错误状态就是出现问题的时候所显示的界面。它是用户未获得期待状态的情况下的一个例子。由于错误可能在多种出乎意料的组合下发生,这些错误状态可能包含各种情况,从用户操作的不兼容(例如输入了无效数据)、应用无法连接服务器、到甚至无法处理用户请求。

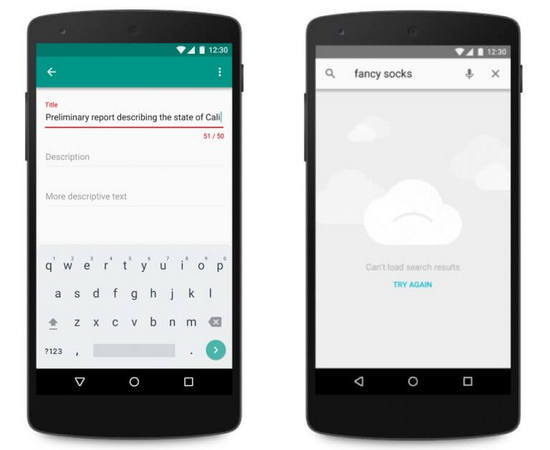
(图片来源: Material Design )
错误状态界面。
无论是出于什么原因,每一个错误都会成为产生摩擦的一个点,并阻碍用户继续前进。好在精心设计的错误处理可以减轻这样的摩擦。
预防胜于治疗
在设计应用的时候,你需要熟悉应用中最容易造成错误状态的那些交互操作(易出错条件)。例如,第一次填写表格的时候很难一次填对所有信息,又或者在设备网络连接很弱的时候,几乎不可能正常地完成数据同步。你需要在设计的时候把这些情况考虑在内,以最小化出错的可能性。换言之,最好能通过提供建议、运用约束和灵活性,在一开始就避免用户做出错误的操作。
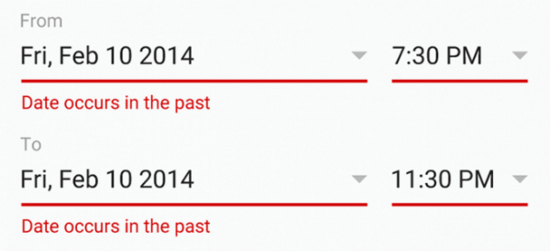
举例来说,假设你允许人们搜索酒店的预订信息,为什么还要让过去的日期可选,等到用户选择过去日期的时候再去显示错误信息呢?

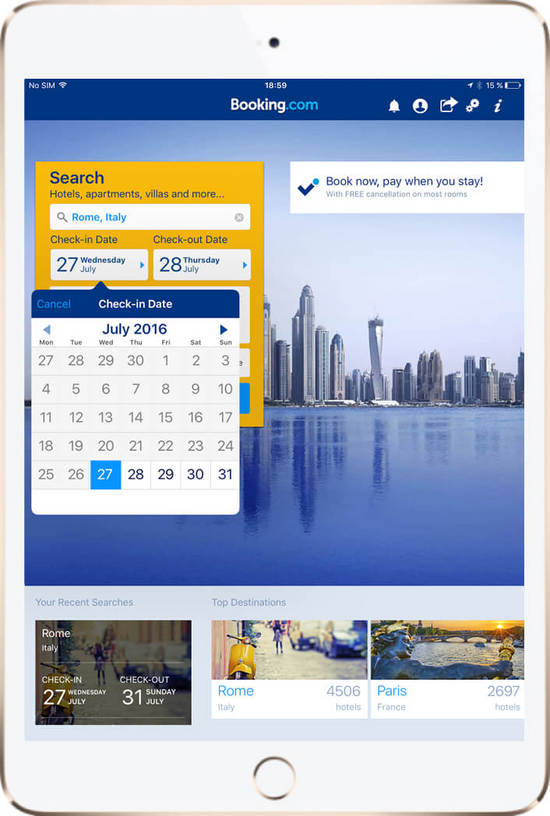
正如Booking.com的例子所示,你只需用一个日期选择器,就可以让用户只能选择今天或者未来的日期。这将迫使用户在适当的范围内进行选择。
 Booking.com应用中的日期选择器显示了一个完整的月历,但是将过去的日期显示为灰色,这样用户就会选择正确的日期了。
Booking.com应用中的日期选择器显示了一个完整的月历,但是将过去的日期显示为灰色,这样用户就会选择正确的日期了。
用于表单验证的错误界面
表单是一段对话。正如其他对话一样,表单也应该呈现为用户和应用之间的一段一致性的信息通讯。验证是这段对话的一个重要的组成部分。表单验证应当与用户进行对话,并引导用户顺利地度过出错和不确定的艰难时期。如果使用得当,表单验证可以将一个不明确的交互操作变得清晰。一般而言,良好的表单验证包括这四个重要因素:
- 告知错误(或成功)的适当时间
- 输出验证信息的适当位置
- 显示消息的适当颜色
- 显示消息的清晰语言
适当的时间(表单内验证)
表单的验证错误是不可避免的,它是用户数据输入过程中的一个自然的组成部分(因为用户输入是易出错的)。没错,应该尽量减少易出错条件,但是验证错误永远不能被彻底消除。因此最重要的问题是,“如何让用户能更容易地从表单错误中恢复?”。
用户不喜欢在填写完整张表格之后,提交的时候,才发现他们填错了。尤其让人沮丧的是,当你填好了一个很长的表格,一按下提交按钮,就跳出好几条错误消息。更令人讨厌的是,有时候连有哪些错误,错误发生在哪里,都不清楚。

(图片来源: Stackexchange )
在用户提交数据之后,验证系统应该立即告知用户他们所提供答复的正确性。良好验证的首要原则是:“跟用户说话!告诉他们哪里错了!”表单中的实时验证可以立即告知用户他们所提供数据的正确性。这个方法可以让用户更快地改正错误,而不用等到点击了提交按钮之后才看到报错。
然而,也不要对每一下按键都进行验证,因为在大多数情况下,在人们输入完整的答案之前,你根本没法检查。那些在数据录入期间就执行验证的表单,会在用户刚开始录入数据的时候就对用户进行惩罚。

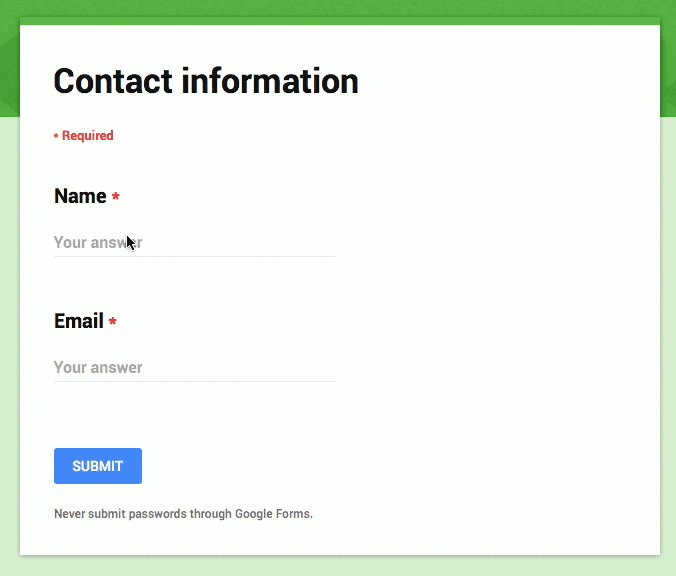
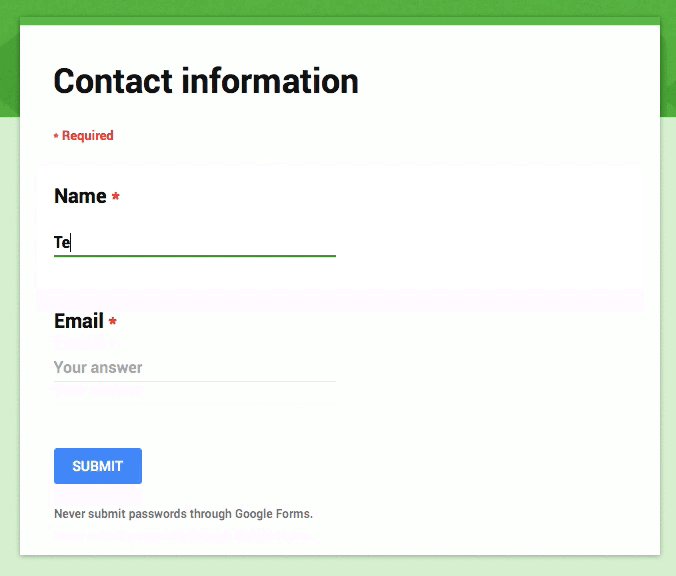
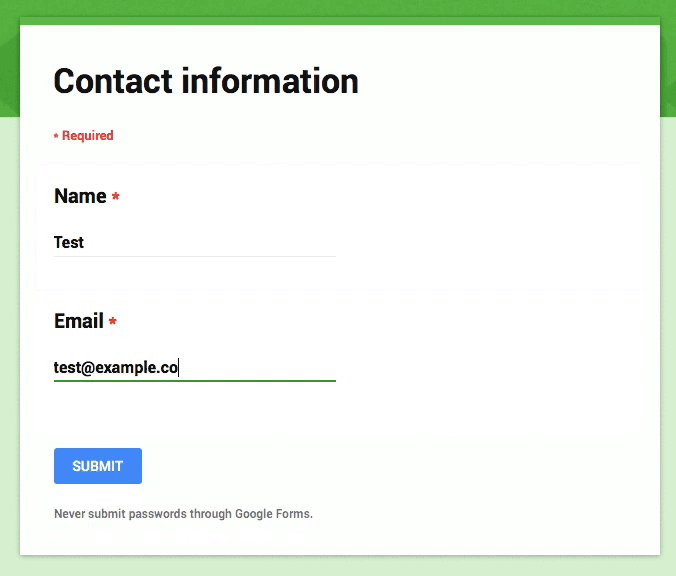
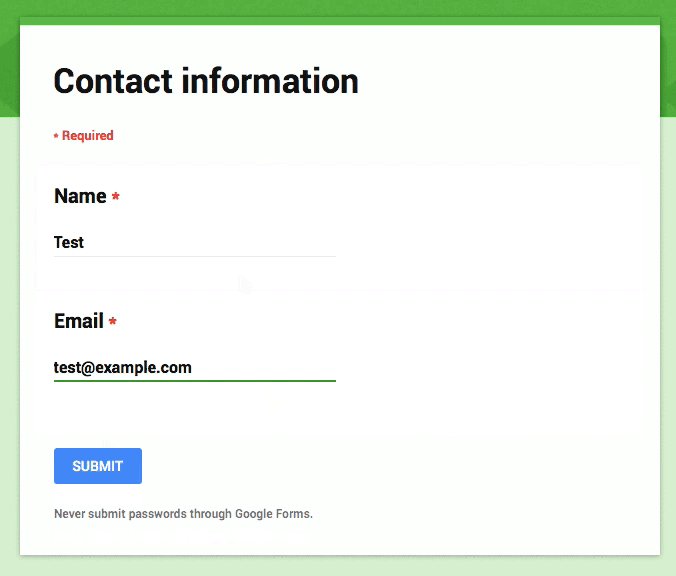
(图片来源: [Medium](https://medium.com/wdstack/inline-validation-in-forms-designing-the-experience-123fb34088ce# .fl86493cl) )
Google表单在你还没填完的时候就指出email是无效的。
另一方面,有的表单在数据录入之后才进行验证,它们告知用户去修复错误的时间点就不够及时。
Mihael Konjević在他的文章“Inline validation in forms — designing the experience”中研究了不同的验证策略,并且提出了一个混合策略:早奖励,晚惩罚。

(图片来源: [Medium](https://medium.com/wdstack/inline-validation-in-forms-designing-the-experience-123fb34088ce# .fl86493cl) )
混合方法——早奖励,晚惩罚。
适当的位置
邻近是另一个重要工具。当你考虑在哪里显示验证消息的时候,可以遵循这一经验法则——始终在操作情景中放置消息。如果你想告知用户在某个特定字段有一个错误——就把消息放在字段边上。最好把即时验证结果放在输入位置的右侧,右侧放不了的话就直接放在下方。

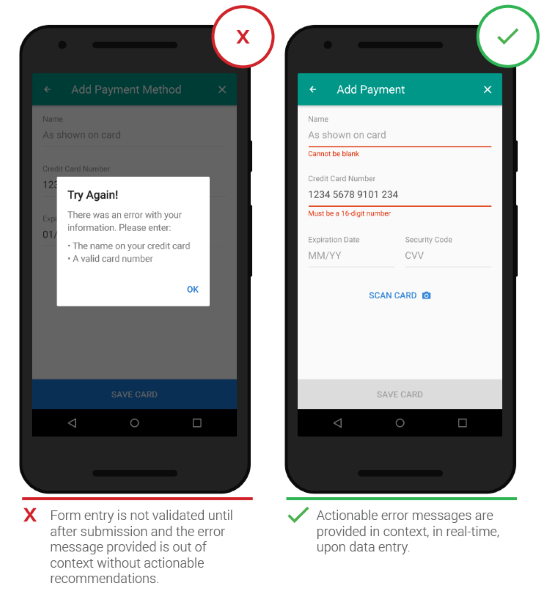
(图片来源: ThinkwithGoogle )
实时地进行表单错误沟通。
适当的颜色(表单内验证)
颜色是设计验证时的最佳工具之一。因为它作用于本能层级,在错误消息中加上红色,警告消息中加上黄色,成功消息中加上绿色,会难以置信的强大。但是,要确保数字界面中的这些颜色对用户是易理解的。这是良好视觉设计的一个重要方面。

(图片来源: Material Design )
错误文本应该清晰可辨,使用适当的颜色,并且和背景有明显对比。
清晰的消息
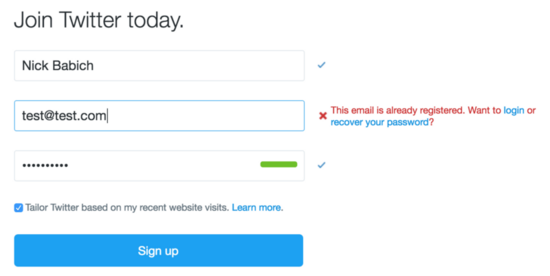
一个典型的错误消息可能仅指出“邮件是无效的”而不告诉用户为什么它是无效的(是因为错字?还是已经被占用?)。简单明了的说明或指引会让一切都不一样。收到这个错误消息的用户不需要有任何猜测,也不会有产生混淆或沮丧。你可以从这个例子中看出,表单告知用户该邮件已经被使用。然后它给出了一些选项(登陆或者重置密码)。

(应用错误:无法加载数据)
好了,是时候显示一个错误页面来表明出了一些问题。举个例子,让我们假设这样一个情景:网络已经断连,而用户正在访问一个在线界面。你需要借此机会让人们知道你清楚发生了什么,并且遵循即时提供帮助的典范——你给出的错误消息应该向用户伸出援助之手。这就是为什么你永远都 不该 显示:
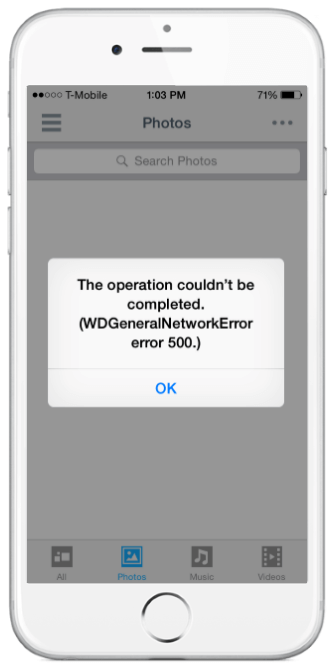
(1)原始的错误消息。包含应用内部错误代码或者缩写文字的消息,例如“发生了类型2的错误”,是晦涩并且可怕的。

(这个错误消息是程序员写来给开发用的。)
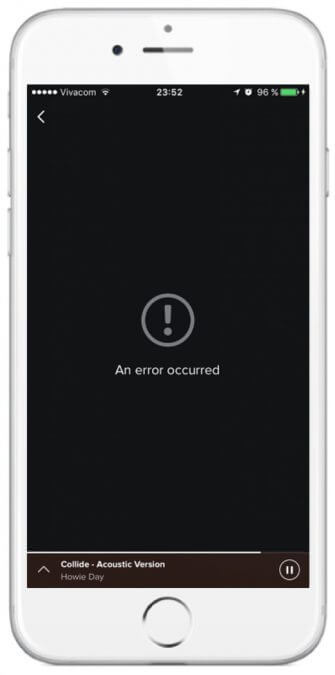
(2)死胡同的错误消息。因为这样的错误状态并没有给用户提供任何有用的的信息。

( Spotify 的错误界面仅指出“一个错误发生了”,并没有对修复问题提供任何建设性意见。)
(3)模糊的错误消息。下图所示例子中的错误界面中提供给用户的信息量跟上一类消息一样少。用户完全不知道这个消息是什么意思,他们下一步又该怎么做。

( Buffer 有一个精心设计的错误状态界面,但是这样的文案对用户而言没什么意义。图片来源: emptystat.es )
别用错误恐吓用户。另外,也不要以为人们会知道某条消息的语境,或者以为他们技术足够娴熟,可以自己解决问题。相反的,应该用通俗易懂的语言告诉用户哪里出了错。要做到这一点,需要避免使用技术术语,而采用用户术语来表达所有信息。
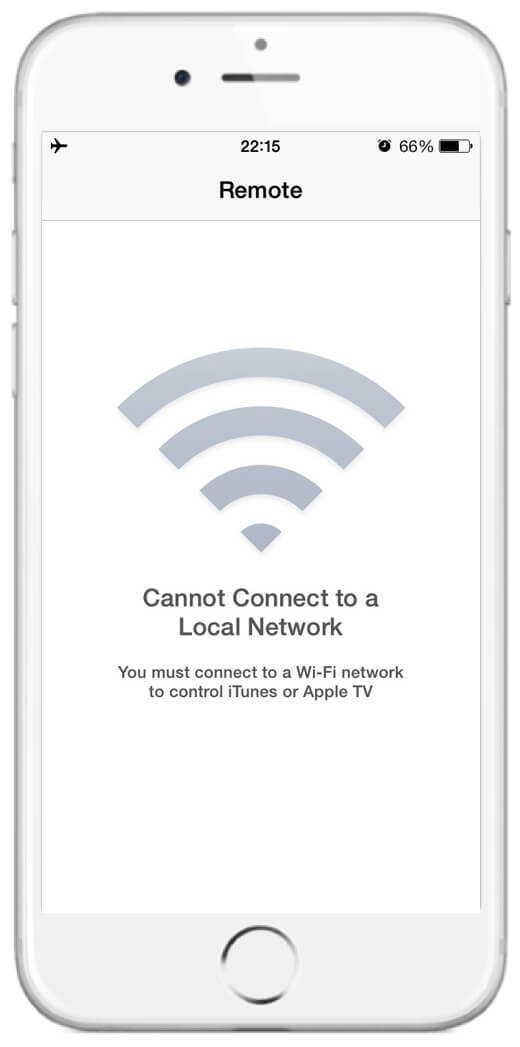
要让你的错误消息可读性强,并且有帮助——错误状态界面必须含有简洁、礼貌、指导性的文案,并且清晰地指出:
- 出了什么问题,可能是由于什么原因。
- 用户下一步可以采取什么措施来修复这个错误。

( Remote app 解释了为什么用户什么也看不到,以及如何修复它。)
在错误状态界面中,加入图片和幽默感
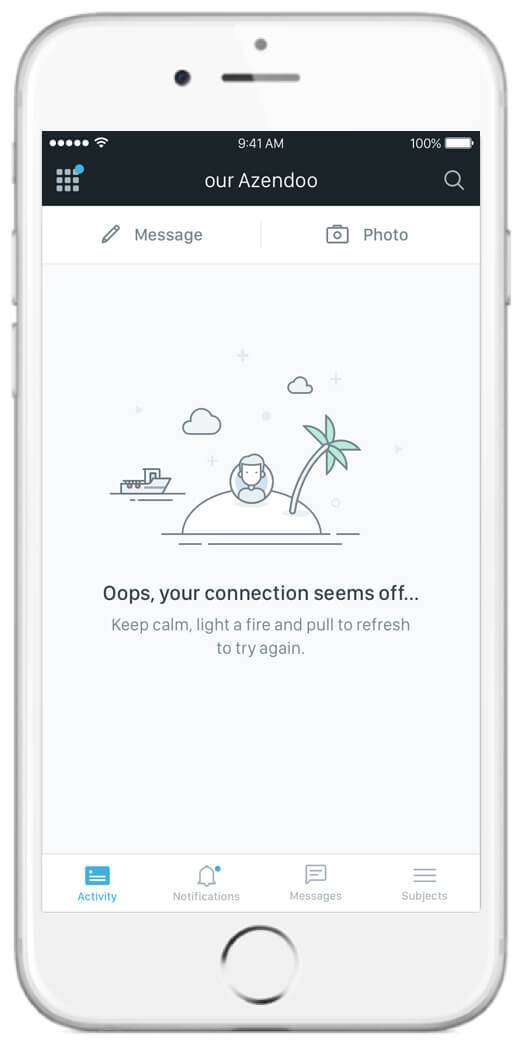
错误状态界面是一个好好利用图标和插图的绝佳机会,因为人们对于视觉信息的回应往往比纯文本好一些。此外,你还可以走的更远些,使用应用本身的配套图片,会对用户体验更有益。这个方式可以让应用消息更人性化,同时也很好地传达应用的个性。

( Azendoo
采用了令人难忘的插图和幽默的文案来鼓励用户解决问题。)
幽默是生活的调味品。少量的幽默完全无害,还能帮助减缓错误带来的挫败感。在 Littlebigdetails ,你能找到许多幽默的错误消息的正确示范。这里摘选了我最喜欢的几个:
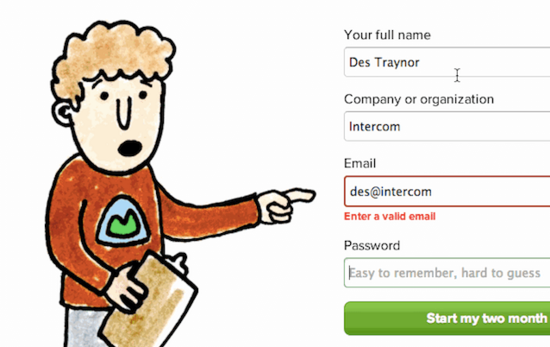
(1)Basecamp:当出现表单字段的错误时,左侧的小人会露出惊讶的面部表情。


(图片来源: Des Traynor )
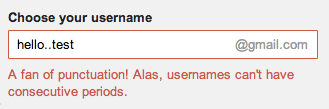
(2)在 Gmail 创建新账号的时候,如果你填入了太多的句号,一个顽皮的错误消息就会显示出来。

(图片来源: Simon Souris )
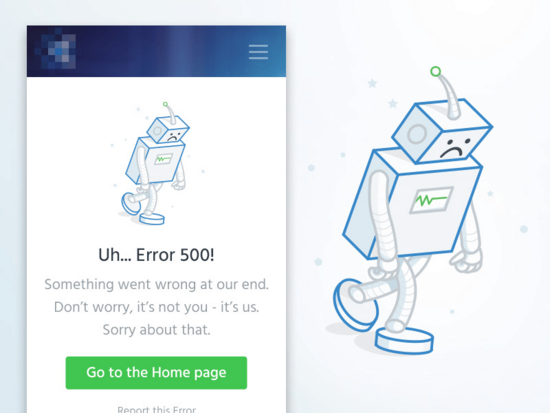
但是,使用幽默元素的时候要当心,它不一定总是适用于你的错误消息;实际上这取决于错误的严重程度。例如,对于像“404页面未找到”这样简单的验证问题,采用幽默的表达方式是好的。但是,如果用户由于一个显示为“啊哦!”的故障损失了大量时间,这就完全不合适了。

(图片来源: Thomas Fuchs )
一个完美错误页面的全面检查清单:
完美的错误页面应该向用户伸出援助之手,并且应具备以下六个特质:
- 正如问题是不断变化的一样,错误消息的出现也是动态的。要及时告知用户出现的问题。
- 保证所有用户输入信息的安全。在发生错误的情况下,应用不该撤销、销毁或删除任何用户输入或上传的数据。
- 使用与用户相同的语言。页面应该清楚地表达什么地方出了问题,可能的原因是什么,用户下一步该做些什么来修复这个错误。
- 不要惊吓或者迷惑用户。(页面消息不该是戏剧性的。)
- 不要抢夺系统的控制权。(如果不是危险性的问题,应该尽可能地让用户能够和应用的其余部分进行交互)。
- 用一点幽默感,让问题更有人情味。
常见错误状态的解决方案
404 页面未找到错误
404页面的主要目的是引导用户尽快地跳转到他们寻找的页面。你的404页面应该列出一些关键链接和指南,以供用户选择。一个保险的做法就是在404页面提供一个“主页”链接作为主要操作元素——这是重新来过的一个快速且友好的方式。你还可以放置一个“报告此页”的链接来汇报出错页面,不过要确保主要操作元素(“主页”链接)占据更重的视觉量。

(图片来源: Dribbble )
无法登陆
登陆界面通常相对小一些,有一个用户名字段和一个密码字段。但是,小并不等同于简单。出于多种原因,用户可能会被卡在登陆界面。登陆页面的主要规则很简单——别让用户猜测。
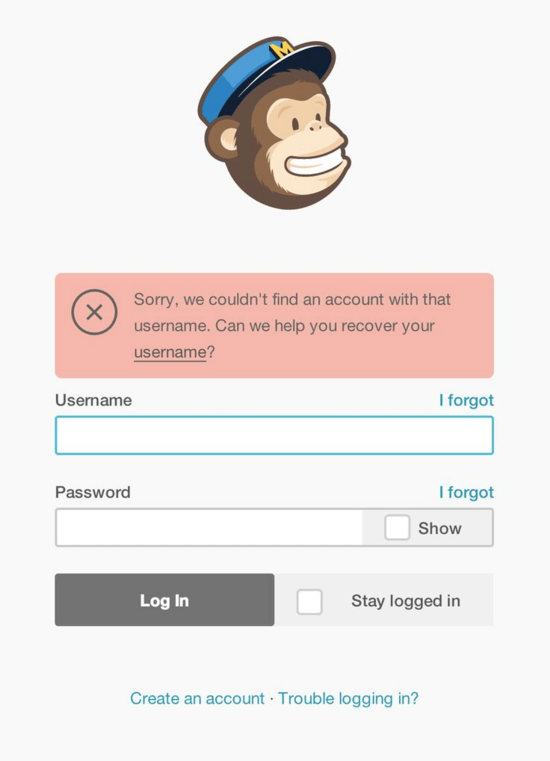
MailChimp 在错误消息方面表现出色,以此为例,让我们来给出一些常见问题的解决方案。
(1)用户忘记了他的用户名
如果检测到问题是出于一个未知的用户名,你需要给一个链接让用户修复它。告诉用户哪里可以获得他的用户名(例如“查看我们的邮件”),或者提供一个用户名重置的链接。

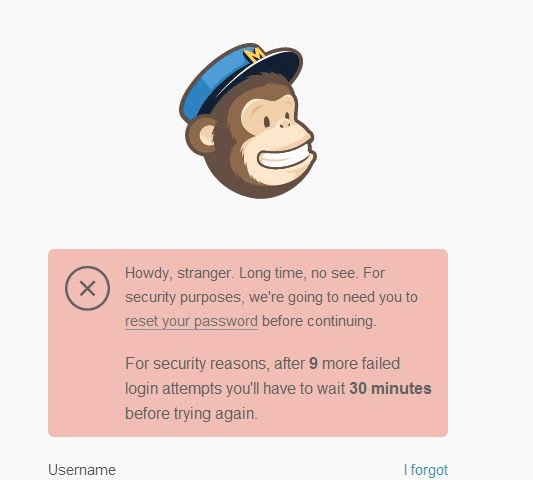
(2)用户用错误的密码多次尝试登陆
为了防止暴力攻击,在太多次登陆失败后,账户往往会被暂时锁定。这是一个必要的安全措施,但是要确保在账户锁定之前对用户进行警告。

信用卡被拒
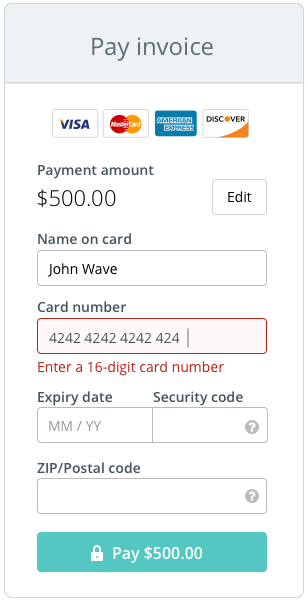
出现信用卡的被拒错误页面可能是因为(1)数据格式上的错误(错字或漏填数据)或者(2)信用卡被拒付(过期或欺诈)。 Gabriel Tomescu 在他的文章《解剖信用卡格式》中,建议用以下策略应对这两种错误状态:
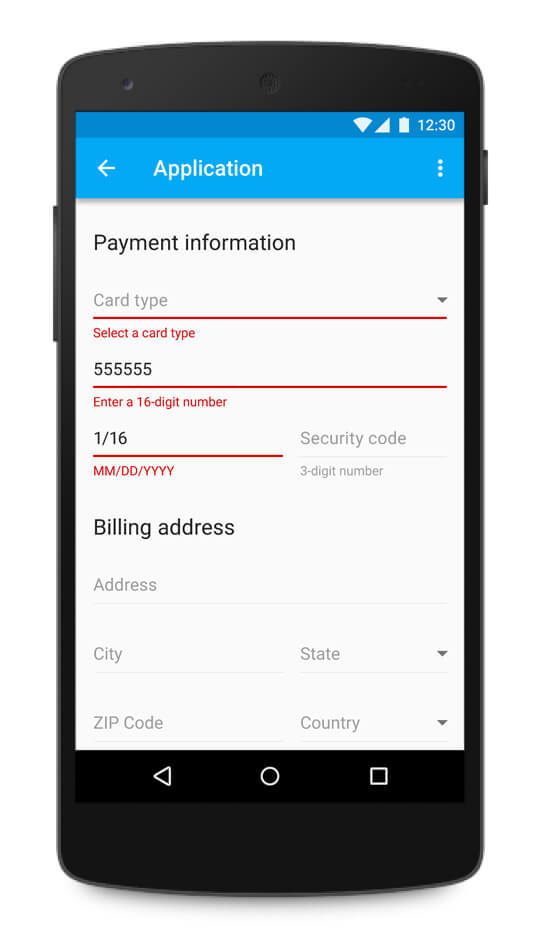
对于第一种问题,应该遵循标准的实时表单内验证机制,在视觉上指明错误:

(图片来源: [uxdesign](https://uxdesign.cc/the-anatomy-of-a-credit-card-payment-form-32ec0e5708bb# .3i8tpzdy7) )
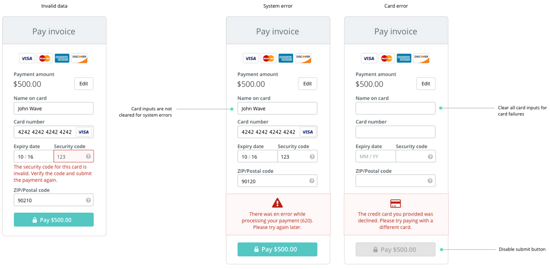
但是,如果该卡是被支付网络或者某些原因拒付,它看起来通常像是诈骗。应该清除用户输入的数据。即使数据被清除了,还是要告知用户发生了什么;应该尽可能明确地显示错误消息。

(图片来源: [uxdesign](https://uxdesign.cc/the-anatomy-of-a-credit-card-payment-form-32ec0e5708bb# .53wocu264) )
连接已断开
网络访问并不是无处不在的,对离线状态的支持应当是差不多每一个现代应用的关键考虑因素。当连接断开的时候,你需要提供尽量丰富的离线体验。用户应该可以尽可能多地和应用的其余部分进行交互。这意味着应用要有缓存的内容,来提供良好的离线体验。
Daniel Sauble在他的 [文章](https://uxdesign.cc/offline-93c2f8396124# .6xmbytkso) 中给出了对社交、地图、效率类应用在离线状态下如何工作的绝佳见解。该文很清晰地解释了为什么作者会认为对每个事件进行一点缓存,会好过对部分事件有大量缓存或没有缓存。因为,当用户打开应用的时候,不管是否连接上网络,他们都期待看见应用的内容。如果没有任何内容,用户会感到沮丧,并且切换到其他信息缓存做的比较好的应用去。
要确保应用在离线状态下尽可能良好地运行。这里有一些来自 Robert Woo 的实用建议,它们基本上可以被采用到市面上存在的任一应用中去。
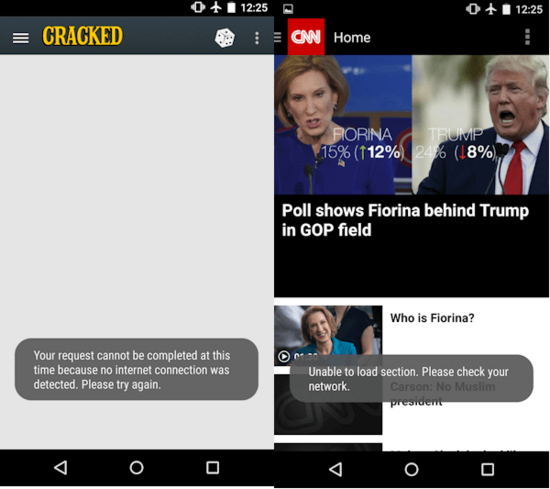
保存最新状态。下图中你可以看到两个用于传递内容的应用。CNN的应用提供了更好的用户体验,因为它缓存了最近的视图,并为用户提供了最近一次加载的文章标题。

(图片来源: rocketfarmstudios )
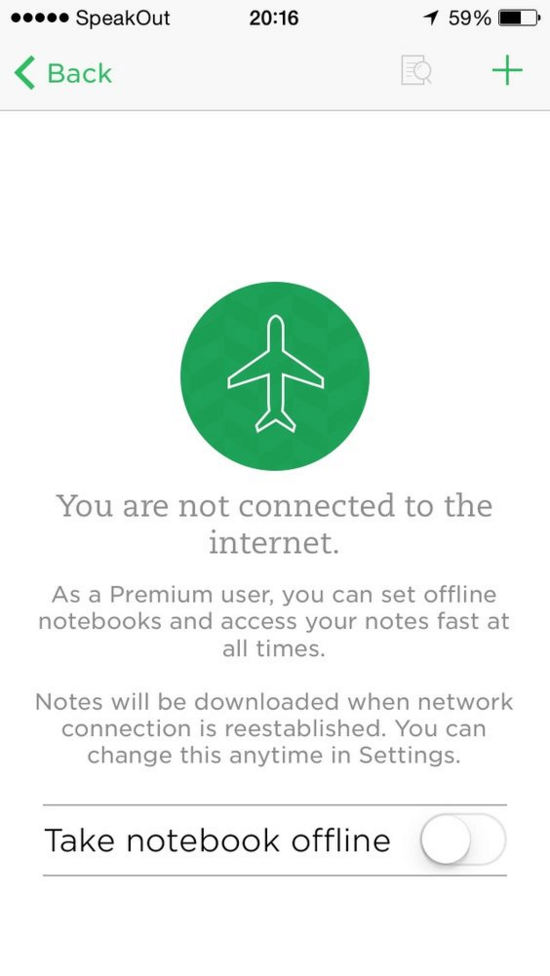
提供离线功能和特性。在每个应用上都有一些特性可以(而且应该)在没有网络连接的情况下工作。以Evernote为例,该应用完全可以离线使用:你可以编辑现有笔记或者新增笔记,一旦再次连接网络,该应用就会把所有笔记同步到云端。

(图片来源: emptystates )
结论
最好的错误消息是永远不会出现的错误消息。在任何情况下,能提前引导用户去向正确的方向,并在第一时间就预防错误发生,总是更好的做法。但是,当错误确实出现的时候,精心设计的错误处理不仅可以教会用户用正确的方法使用应用,还可以避免用户产生一无所知的感觉。当然了,错误状态是我们最不愿意去设计的状态页面之一。但是,如果你把大量精力放在该状态页面的设计上,你的产品会比其他产品用起来愉快的多。
原文作者:Nick Babich
原文地址:https://www.smashingmagazine.com/2016/09/how-to-design-error-states-for-mobile-apps
译者:Zoe Yin
关键字:UX设计, 设计, 错误
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
