安卓界面设计学习:Material 产品图标的五个设计要点
今天又来跟大家分享一节非常实用的产品图标设计的要点和知识点。可以把这些知识应用到我们日常的logo设计、图标设计、图形设计上都可以的。
那就是要学会解剖产品图标结构。 下面内容是摘录自Material Design 中文版。

对于一个给定的品牌,在这些图标中,元素的一致性是形成一个共享视觉语言的关键。熟悉这些元素可以更容易地理解每个 logo 和它们之间细微差异的特征。它也将帮助你学会识别 logo 设计的底层结构。
都会包含下面五个设计要点:
1、抛光
2、material 背景
3、material 前景
4、色彩
5、阴影
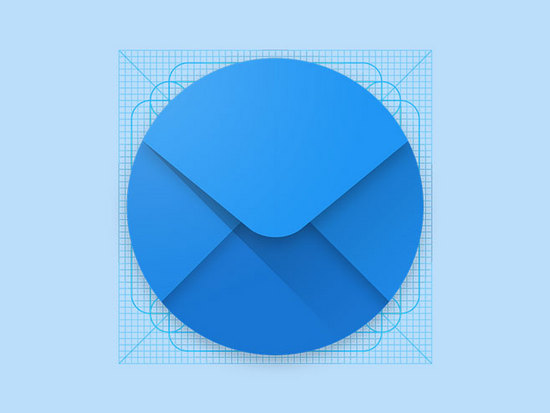
如下图所示:直接从上方看,组件相互重叠。

第一步:构建视角
显示图标构造中各成分的立体分解图。

根据上面那个五个识别logo设计结构的步骤我们来看下Material Design风格的图标设计
1、抛光 换句话说就是 实现渐变特效
在所有元素之上,自左上到右下逐渐变淡,提供照明的柔和色彩。

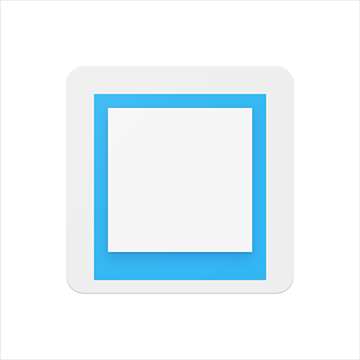
2、看下Material Design的前景色和背景色:

上图当中material 背景色是最底层的蓝色,而上面的白色为前景色。

中心圆圈的色彩为Material Design的斑点色:即增加到元素中一小部分的颜色。
3、色彩
色彩从当代建筑、路标、人行横道以及运动场馆中获取灵感,由此引发出大胆的颜色表达激活了色彩,与单调乏味的周边环境形成鲜明的对比。强调大胆的阴影和高光。引出意想不到且充满活力的颜色。
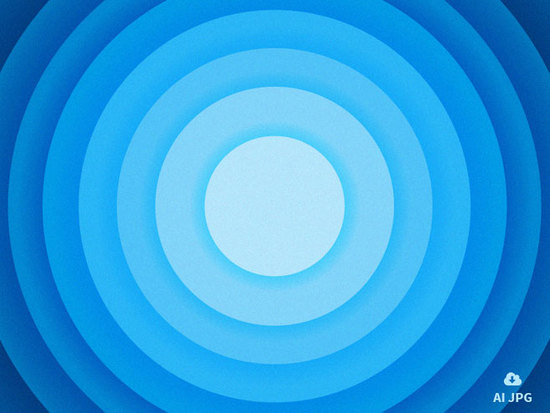
设计师一定要善用你的调色板。如下图的色彩光晕效果。

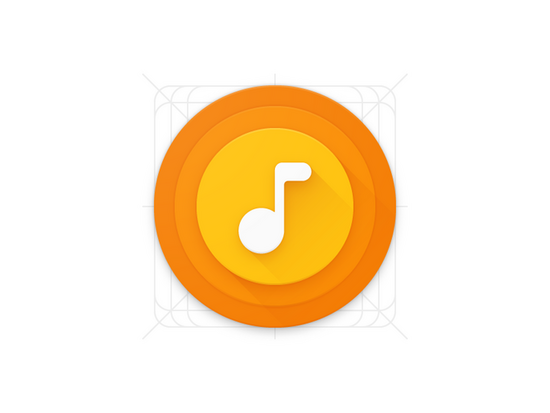
4、图标阴影设计

在一个上层元素周围的加上柔和阴影效果。 如上图。
下面是Material产品图标的设计欣赏:


其实上面这些优秀的Material Design Icons图标设计,都是遵循以上Material产品图标的五个设计要点。
希望各位APP设计师在设计安卓界面的时候,也是可以遵循这些设计规范来弄。
关键字:设计, 设计文章, material
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
