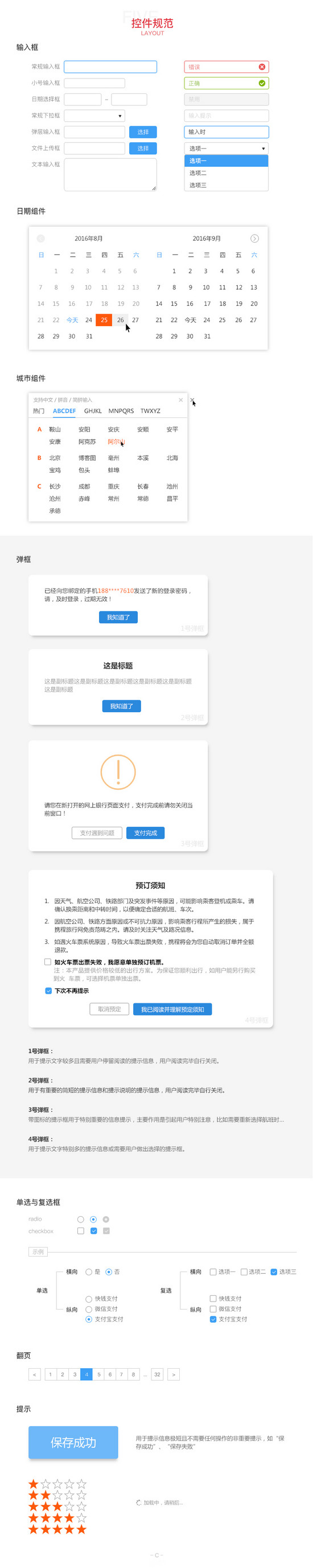
如何建立一套 UI 设计规范
2016年下半年,公司对网站作了大规模改版,工作之余,写了这篇设计规范。
一般情况下,设计规范应在切图之前交出的,但由于公司项目比较急,而且网站样式都是本人自己写的。因此,并没有在切图之前做好设计规范。现在补写出这篇设计规范,希望后期的设计师可以沿用并遵守设计规范,以便做到网站视觉统一性。
设计规范一般从以下几方面来规范:颜色、字体、图标、按钮、控件、布局。公司网站(B2B网站)里基本用不到图标,故没有在设计规范中列出,APP中图标较多,需要规范图标的大小尺寸。





文|UI中国
关键字:UI设计, 设计, 规范
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
