浅谈动效设计,帮你掌握视觉都需要的动效知识
精细而恰当的动画效果可以传达状态,增强用户对于直接操纵的感知,通过视觉化的方式向用户呈现操作结果。

一、什么是动效及作用?
动效是物体空间关系与功能有意识的流动之美,它让用户更了解交互。
在IOS7官方guideline中,给动效赋予了一个新的定义: 精细而恰当的动画效果可以传达状态,增强用户对于直接操纵的感知,通过视觉化的方式向用户呈现操作结果。
为什么现在的产品越来越注重动效了那?我们先从人对于产品元素的感知。
顺序来看?不难看出人们对动态的信息感知是最强的。

那么动效能给给产品设计带来什么好处那?
- 让体验更连贯 :帮助用户理解界面之间的关系,缩短用户和界面之间的鸿沟。消除屏幕伤的跳变。告诉用户元素从哪来到哪去。
- 消化引导流程,降低学习成本 :在最恰当的时机给用户有意义的引导。减轻认知负担,让体验更愉快。
- 空间扩展 :让当下用户不需要的信息隐藏,适当的时机出现。
- 赋予设计趣味和活力 :让错误不那么沮丧,让等待不那么无聊,让你的产品看起来更具活力。
二、动效是不是越多越酷炫越好那?
在平时项目中,我们有些设计师经常为了追求酷炫,生硬的在产品中展现。一个好的动效应该是自然,舒适,锦上添花绝对不是为了仅仅去吸引眼球,生拉硬套。所以要把握好动效的轻与重,先考虑用户使用的场景、频繁程度来确定动效的注目程度,其次重视整体性的编排。
下面我们来看一下经常在APP里面使用动效的场景:
1. 开机启动图
强化产品品牌,动画短小。仅为简单变形,旨在突出产品logo。因为开启启动图时间非常短,复杂的动画延迟了界面的过渡。

2. poplayer动画
强调惊喜,有创意的,有互动性的动(手淘的双十一活动)

3. 界面之间切换跳转
帮助用户理解界面刚发生的变化,让用户知道自己在哪。例如页面之间的转场,弹出等。

4. 扩展空间场景
强调关联性的场景,展开,放大缩小,翻转等。

5. 强调状态
抓住用户注意力,也可以说是分散用户注意力,例如加载时,出错时等。

6. 聚合入口

7. 突出元素,增加情趣 (播放器播放暂停案件)

三、我们在项目中是怎么推进动效落地的?
我什么我们觉得超酷超美的UI动效,似乎很少在真实的App上看到它们被实现。技术门槛降低了这些UI 动效的可行性也许是最大的一个原因;除此之外,设计师们在提出这些UI动效时,往往都缺乏使用情境。切记为了漂亮而漂亮。
常用的一些小技巧:
- 罗列全局动效改进点列表
- 提出概念方案,向团队推介
- 不同情况下的原型复杂程度取舍,简单可以直接拿样品和技术沟通,标志性动效细腻还原。有些动效可能比较简单,如果我们能用线上的例子说明你所需的动效效果,可以节省你做demo的时间,把重点放在重点细腻动效上。
- 视觉和交互的通力合作
我们增加动效是为了更好的阐述产品逻辑,它与交互紧密相关,所以跟你团队一起推进动效的产出事半功倍。
五、动效的工具
虽然身为设计师,可以定义非常酷炫的动效,但是由于技术成本限制可能被摒弃。所以作为设计师同样需要理解技术实现的基本原理。下面为大家介绍以下工具:
1. 交互性动效
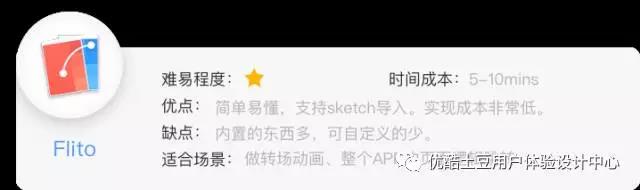
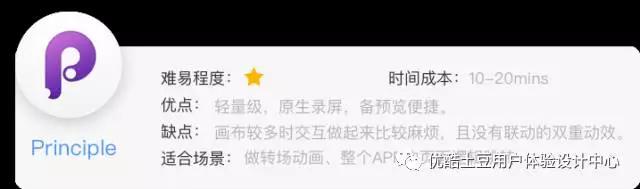
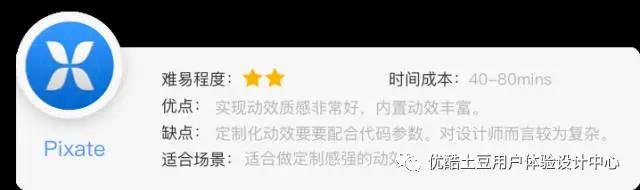
如果你做了案例,动效只是为了说明你的设计,阐述你的交互逻辑,那么下面四款都可以满足的你的基本需求。Principle和Flinto都可以直接置入你的sketch设计稿,跟你的设计产生联动。页面也很简单,完成转场的交互极其便捷,另外还可以做一些基本时间轴动画, 调节单个元素的曲线变量等。Hype3实现的效果可能不那么精致,但是可以直接导出对应的代码。
Pixate除了一些基础的控件供你使用,特殊的动效可能需要一定的代码才能完成,可能对于没有语言基础的设计而言效果过于简单。




2. 复合型动效
Origami是一款基于Quartz Composer的插件,它提供了很多自定义的控件。但界面相对设计师而言不够友好。

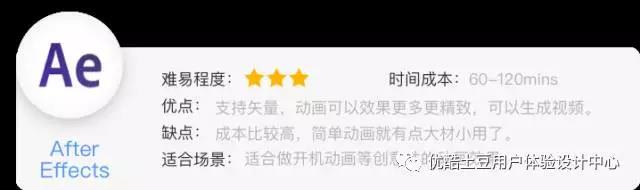
3. 创意性动效工具
如果你要做一个很酷的开机动画,那么你可以选择AE或者C4D。你可以专注在你的创意上而不被代码表达式干扰。

很多新手会问,哪个软件是最好的?其实并没有完全的类比,在恰当的需求下选择恰当的软件,用最低的成本完成你的需求就好。你可能会用AE去做 一个复杂的开机动效,用flinto展现了交互逻辑都是ok的。
最后,推荐一些值得参考的站:
作者:卜妮
来源:微信公众号【优酷土豆用户体验设计中心】
关键字:设计, 设计文章
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
