苹果电视 tvOS UI 设计规范总结 (三)用户交互
(一)概述
(二)Siri遥控器和游戏控制器
(三)用户交互
(四)视觉设计
(五)图标和图像
(六)界面元素
(七)资源
导航
用户往往不会注意到一个应用的导航,除非它并不符合他们的预期。你的工作是建立既能支持应用的结构和目标,又不会吸引用户注意力的导航。导航应该是自然而熟悉的,它不应该主宰用户界面或让用户从内容中分心。

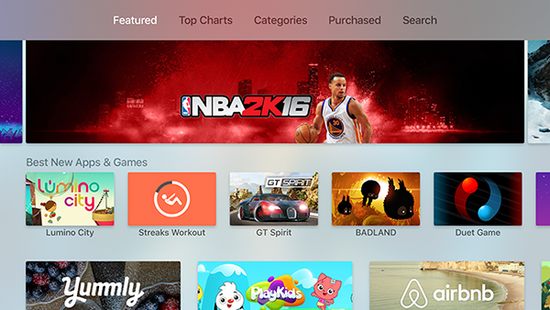
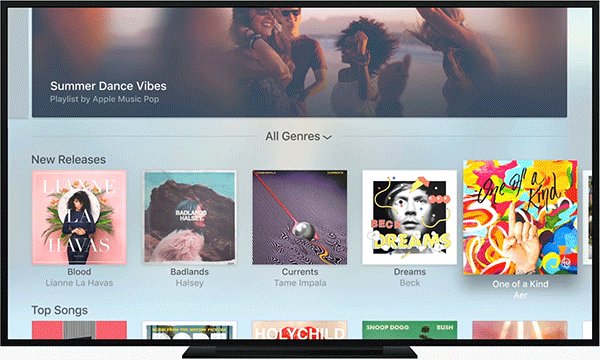
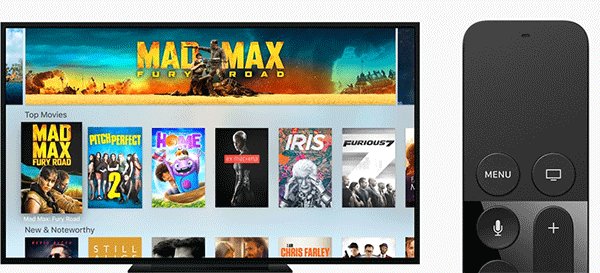
在Apple TV上,用户在堆叠的页面间移动,浏览内容。每一屏可能放置前往其他屏的入口,并且通过遥控器返回到前一屏或主菜单。一般情况下,使用标准的用户界面元素,如标签栏、表单视图(table views)、内容集视图(collection views)和分屏视图(split views),可以在不同的页面间切换。
设计一个能快速简单到达内容的信息结构: 用户想用最少的轻触、滑动,迅速地访问到内容。简化你的信息结构,用最少屏数来组织它。
利用触控来达成流畅性 : 提供简单的,用最少手势便能在焦点元素中阻力最低地移动的方法。

考虑焦点 : Apple TV的导航并不总能一步到位。由于电视采用基于焦点的选择模型,用户需要先通过遥控器,把焦点移动到目标界面元素后,才能与其交互。如果你的导航方案需要太多的手势才能实现目标,用户可能会感到沮丧。
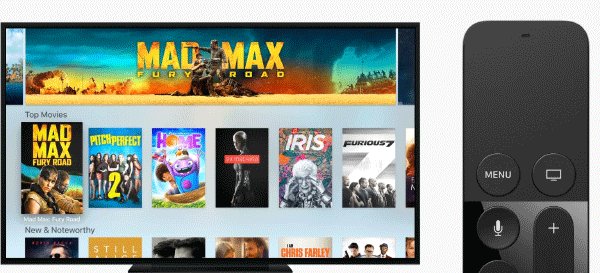
通过菜单按钮实现后退导航 : 让用户能通过遥控器上的菜单按钮返回,以创建简单和可预期的导航体验。在玩游戏时,点击菜单按钮应该回到游戏主界面或调起有返回至菜单主界面选项的游戏菜单。在应用或游戏的一级界面,点击菜单按钮会退出至Apple TV的主屏幕。
避免显示返回按钮: 用户知道按菜单键能返回,所以不要在你的应用中浪费空间去显示一个额外的重复此功能的控件了。但当界面中只存在购买或删除的按钮时,可以考虑提供取消按钮,便于让用户能返回上一界面。
内容合集在一屏显示比优于在多屏显示 : 即使一屏的元素非常多,遥控器的手势也能帮助用户快速移动。如果你有个焦点元素的集合,可以考虑用一屏显示,以保持导航的简单。
使用标准的导航组件: 如果你的应用用户界面使用UIKit实现,采用标准的导航控件,如页面控制器(page controls)、标签栏(tab bars)、分段控件(segmented controls)、表单视图(table views)、内容集视图(collection views)和分屏视图(split views),用户已经熟悉这些控件,他们将直观地知道如何使用你的应用。 你可以在 6 界面元素 了解这些导航组件。
_ 支持内容垂直导航: _左右滑动比上下滑动更自然,在选择或设计内容布局时,请考虑这一点。
焦点和选择
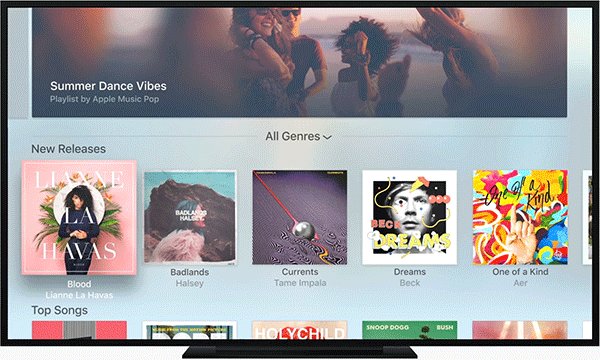
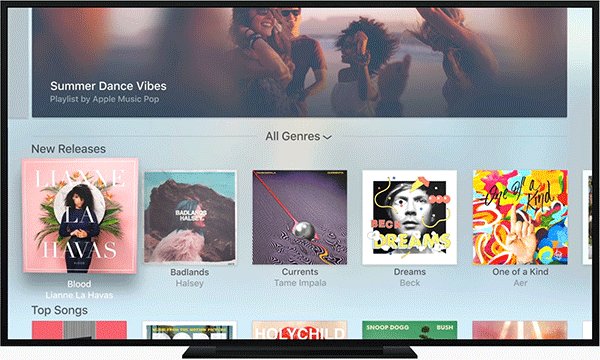
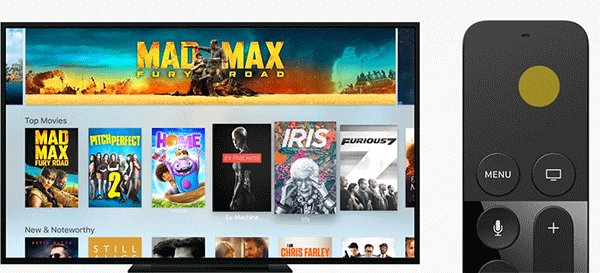
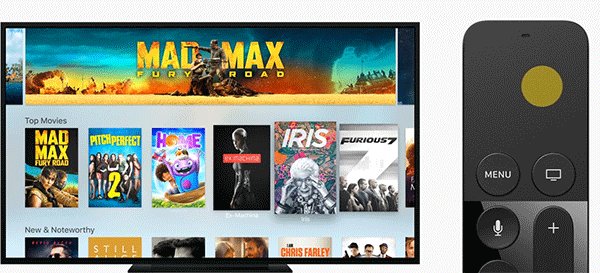
在iOS设备上,用户直接通过在触控板上轻触或滑动与用户界面交互。Apple TV没有触屏,用户在房间里,通过遥控器直接与屏幕中的元素交互。 这一交互模式是基于焦点模型的。通过按下按钮或使用遥控器上的手势,用户可以在元素间变换焦点,停留于某一元素,点击到达内容或激活动作。焦点改变时,微妙的动画和视差效果营造的纵深感,能明确标识出此元素现正处于焦点。
使用标准界面元素,获得相应动效 : 如果你的应用使用UIKit和focus API实现用户界面,你的界面元素的焦点模式会带有相应的动效和视觉效果,这能使你的应用感觉更像一个平台原生应用,并帮助减少用户在界面移动时的阻力。当用户在你的应用使用Siri遥控器时,他们会发现焦点元素间的转换流畅而直观。
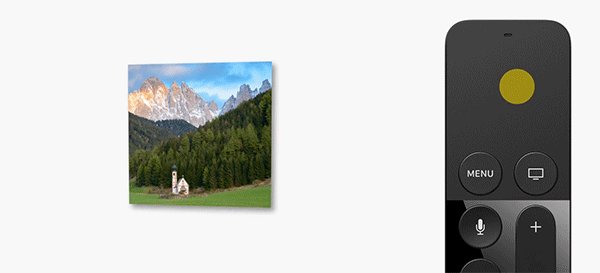
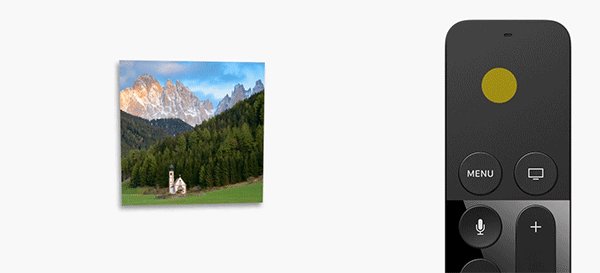
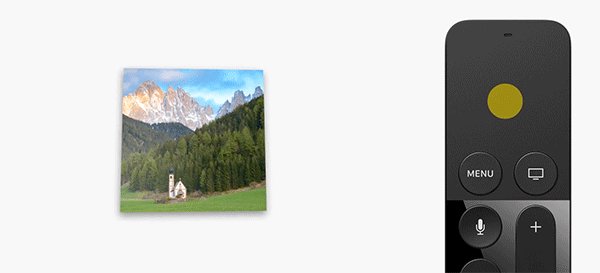
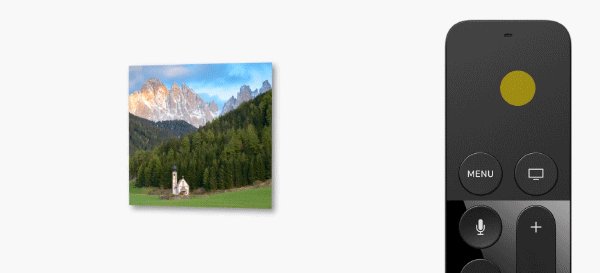
按用户预期方向移动焦点: 在Apple TV中,几乎都是间接操作——手势在元素间移动焦点,系统滚动界面使焦点元素保持可见。如果你的应用使用间接操作,确认焦点与手势方向一致。如果用户在遥控上点按向右或滑动向右,焦点应该向右移动,即内容应该左移。如果用户点击向上或向上滑动,焦点也应该向上移。而全屏幕元素,如照片,应该采用直接操作,手势移动的实体而不是焦点。举例,向右滑应该从左向右移动相片。

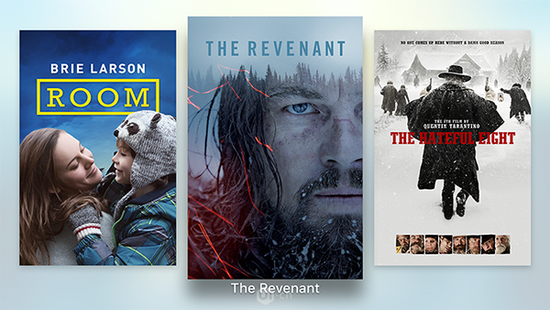
聚焦元素显性化 :用户在远处选择并操作屏幕上的元素,因此让他们时刻知道哪个元素正处于焦点中至关重要。通常而言,如果你使用UIKit中的界面元素,系统会自动做到这点。如果你想使用自行开发的焦点模型,请确保焦点元素突出。举例而言,一个图像为主的合集中,图像会有标题,你应该在焦点元素,而不是非焦点元素下显示其标题。

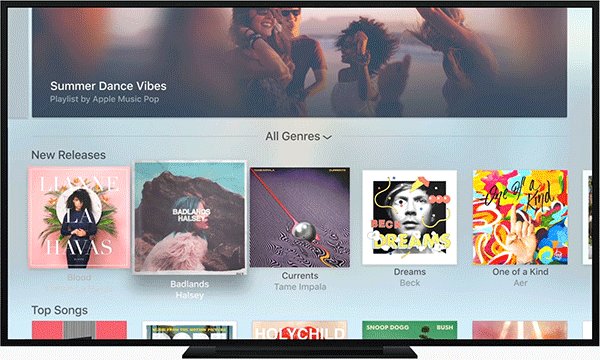
使用视差效果,让焦点元素对用户交互响应更迅速 : 在遥控器上轻柔地画圈,相应的焦点元素也会实时产生柔和的位移。这样的反馈能提高对内容连接的认知,并强调了正处于聚焦态的元素。这种视差效果内置于UIKit,使用分层图像的方式,赋予焦点元素活力感。 使用视差能创造更身临其境的互动体验。

创建尺寸合适的焦点元素 : 间距恰当的、较大的元素比较小的元素更易浏览和选择。
界面元素的焦点和非焦点态都应设计得美观: 在Apple TV上,处于焦点的元素通常会稍微放大。当你设计界面时,应该同时考虑元素的焦点态和非焦点态。为聚焦状态配置较大尺寸,以确保它们看起来始终清晰。你可以在 4 图标和图片 中查看图片尺寸规范。
焦点的改变应是流畅的 : 一个元素转为聚焦状态时,它会发生颜色改变或伴有微妙的动画;当焦点再次发生变化时,记得让它自然地恢复至非焦点态,而不要让这个过渡显得不和谐。
不要显示光标 : 用户预期通过改变焦点导航,而不是尝试移动屏幕上一个小小的光标。使用焦点模型来提供行之有效的、一致的体验。
设计不同焦点的项的状态: Apple TV上,聚焦的项目最多可以有五个不同的国家,每一个应该出现视觉上不同。

未完待续.......
导航链接:
(一)概述
(二)Siri遥控器和游戏控制器
(三)用户交互
(四)视觉设计
(五)图标和图像
(六)界面元素
(七)资源
相关阅读:
来源:UI中国
关键字:设计, UI设计, 焦点
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
