苹果电视 tvOS UI 设计规范总结 (四)视觉设计
(一)概述
(二)Siri遥控器和游戏控制器
(三)用户交互
(四)视觉设计
(五)图标和图像
(六)界面元素
(七)资源
布局
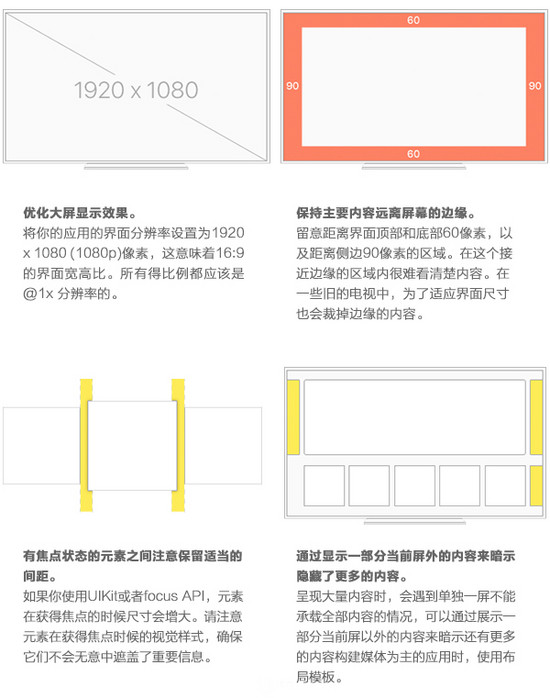
电视有很多不同的尺寸 :Apple TV上的应用和在IOS上一样不会自动适应屏幕的大小。相反的,应用在每一个显示器上都会呈现完全一样的界面。设计的时候要格外注意,这样应用才能够在各种尺寸的屏幕上都呈现非常赞的布局。

如果你的应用布局需要少量的定制并且内容呈现要精美。请考虑使用预设的布局模板。
网格
在Apple TV上,网格有助于更好地呈现内容。这些内容不仅在远距离很容易浏览,还可以使用遥控器快捷地导航,呈现效果非常理想。
以下的网格布局和界面宽度提供了最佳视觉体验。请确保元素在非焦点状态保持适当间距,以防止他们在获得焦点的时候内容重叠。

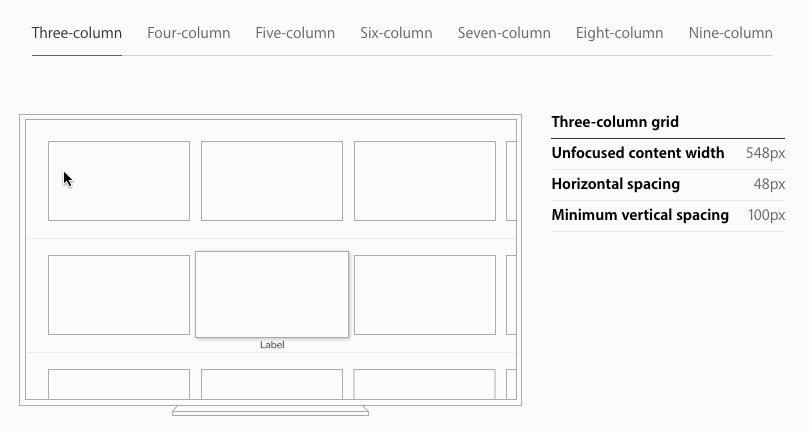
3栏网格
内容宽度:548像素
水平间距:48像素
垂直间距:100像素
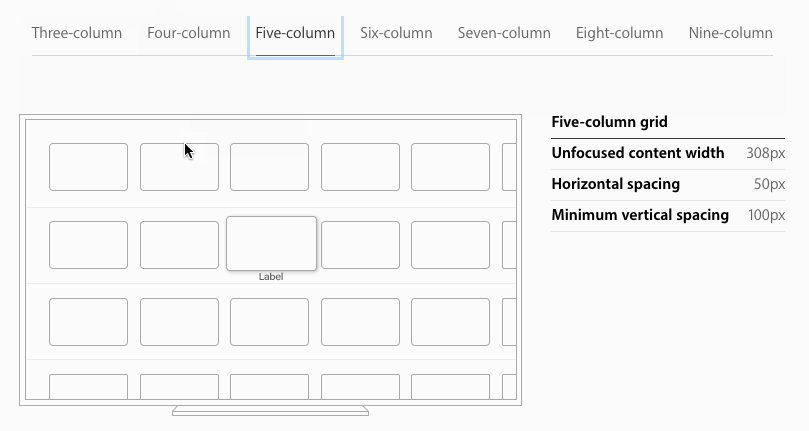
5栏网格
内容宽度:308像素
水平间距:50像素
垂直间距:100像素
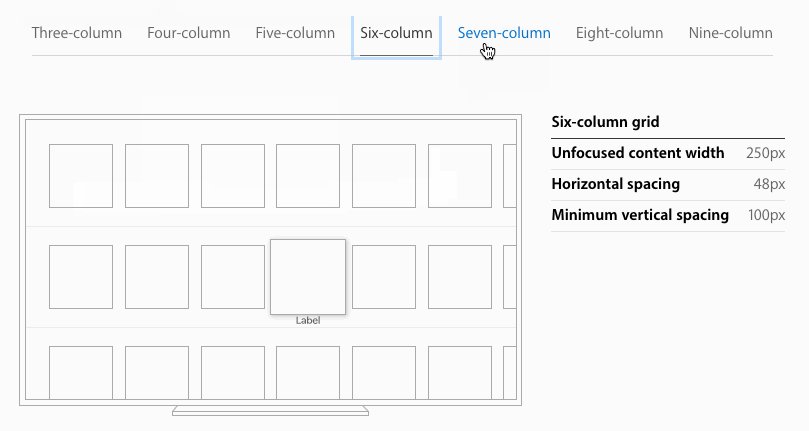
6栏网格
内容宽度:250像素
水平间距:48像素
垂直间距:100像素
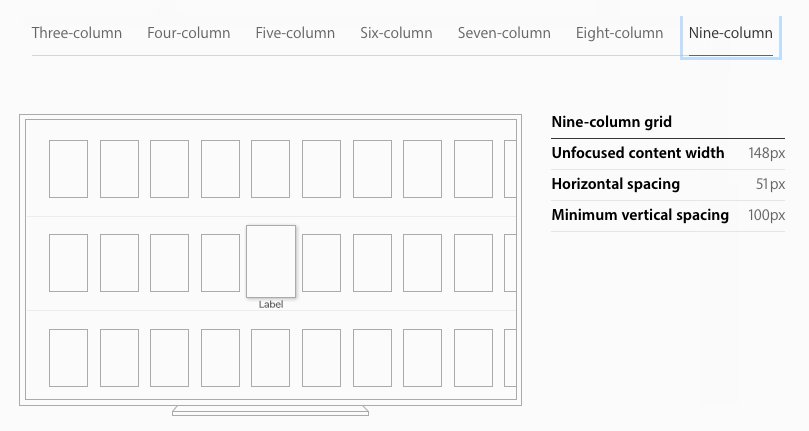
9栏网格
内容宽度:148像素
水平间距:51像素
垂直间距:100像素
如果你使用UIKit提供的内容流的集合样式,网格栏数会根据内容的宽度和间距自动确定。
考虑屏幕的安全区域 。牢记将内容左右缩进90像素,上下缩进60像素。可以通过在缩进造成的区域中,用溢出的方式展示未在当前屏出现的内容。
为标题行留出额外的垂直间距 。如果一行内容有标题,请确定非焦点状态的上一行底部和当前标题行的中间有适当间距。然后,确定该行非焦点状态下标题底部和内容顶部的有适当距离。
请使用一致的间距 。不一致的间距会让网格看起来不像网格。
余光的内容保持左右对称。为了可见内容更直观的获得焦点,请保持屏幕安全区域外的溢出内容在各个边缘都保持相同的宽度。
布局模板
Apple TV提供了样式美观、布局一致、并且凸显内容的模板。这些模板是基于JavaScript和Apple TV的编程语言(TVML)开发的。当应用启用时,它们会动态加载内容。这些模板可以灵活创建丰富的内容,并且这些内容可以很好地在电视屏幕上呈现,非常适合流媒体。
有品位的自定义模板。 布局模板的可定制程度很高,你可以控制背景、文字、色彩、尺寸、布局甚至更多。在设计应用的时候,请无论何时都遵从于内容,避免出现分散注意的、跳跃的或突兀的定制内容。
在使用之前了解模板的使用意图。 如果你的定制化使得基本模板无法识别,请考虑换个模板或者使用完全自定义的界面。

字体排版
San Francisco是Apple TV的系统字体。这个字体有两个变体:San Francisco Text 和 San Francisco Display,在大屏幕上易读性都很高。

在标签或其他界面元素中使用系统字体时,Apple TV会根据选择的磅值自动应用最合适的文本样式。它也会按需自动更改字体并遵循辅助设置。
尽可能减少应用中的文字数量。展示给用户,而不是通过文字来说明。阅读房间对面屏幕上的大量文字十分费劲也并不好玩。认真考虑你的应用实际需要展示的文本数量,尝试用更容易理解的方式来呈现信息,比如使用图片或动画。
在设计时选择合适的系统字体。最重要的是,文字在远处必须清晰易读。当设计应用时,39点或更小的字适合用San Francisco Text,40点或更大的字用San Francisco Display更好些。
尽量使用内置的文本样式。内置的文本样式允许你用不同的视觉效果来表达内容,同时保留最优易读性。这些样式使用系统字体并且允许你利用重要的排版功能,比如动态排版(为不同字号自动调整字距和行距)。主要内容使用正文样式,标签和次要内容可以使用注脚样式和说明样式。
使用自定义字体时,在远处需要清晰易读。Apple TV支持自定义字体,但在远处可能难以阅读,尤其当字体笔画过细时。所以,除非你有必须使用自定义字体的理由,比如为了品牌推广或创造沉浸式的游戏体验,否则还是坚持用系统字体吧。
使用自定义字体时,支持辅助特性。系统字体自动会对辅助特性作出反应,比如字体加粗。使用自定义字体的应用,应该检查是否启用了辅助特性并在特性发生变化时接收通知,实现与系统字体相同的行为。
纹理
在整个系统中,柔软,细腻,半透明纹理出现在窗口和覆盖传达深度和层次结构感。这些设计也给用户有方位感,不会分心。纹理设计有多种颜色和各种情况。
来源:UI中国
关键字:设计, UI设计, 字体
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
