苹果电视 tvOS UI 设计规范总结 (五)图标和图像
(一)概述
(二)Siri遥控器和游戏控制器
(三)用户交互
(四)视觉设计
(五)图标和图像
(六)界面元素
(七)资源
图像大小和分辨率
Apple TV上的所有图片@ 1X分辨率。
确保图像是在远处清晰。 记住,你的应用程序是在房间里的大屏幕上。规模足够大,从远处清晰可见的图像,并确保重点和互动是很容易。这是游戏中尤其重要。
测试图像质量。 您的计算机屏幕上看起来不错的图像可能会显得像素化或当大屏幕电视上显示的捉襟见肘。始终在电视机上测试您的应用程序,以确认您的图像看起来明快。
应用程序图标
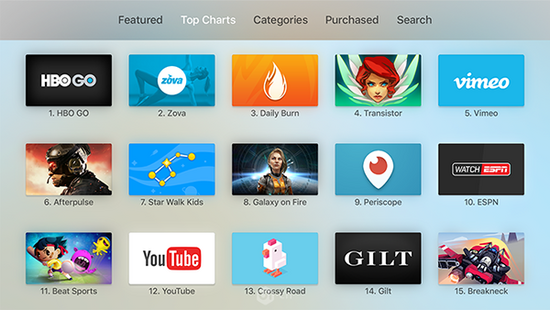
每个应用都需要一个漂亮并令人记忆深刻的图标,在App Store中吸引用户的注意,在Apple TV首页能跳出来抓人眼球。一瞥之间,图标是第一个向用户传达应用内容的机会。

提供单一的视觉焦点 。为应用设计单一、中心的视觉焦点,能立刻抓住眼球并能清晰地表现应用。用户不应该需要仔细分析图标才能理解其代表的意思。
保持背景简洁 。不要用太多背景元素塞满你的图标。给图标绘制一个简洁的背景,能够突出上面的图层,但并不过分压制它周围的应用图标。记住,你不必填满整个图标。
仅当必要或文字是LOGO一部分的时候,才使用文字 。当图标被选中聚焦时,应用名会出现在图标的下面。不要包含非必须的文字来重复名字或者告诉用户如何使用你的应用,比如观看(Watch)或者玩(Play)之类的。如果你的设计包含文字,可以强调与应用实际功能相关的部分。
不包括截图。 截图对应用图标来说太复杂,而且通常不能帮助传达应用内容。相反,还是花时间去设计个漂亮、迷人、突出的图标吧。
保持图标四角是直角 。系统会自动用蒙板来生成圆角。
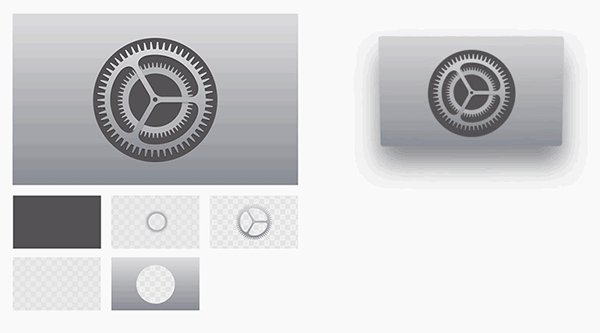
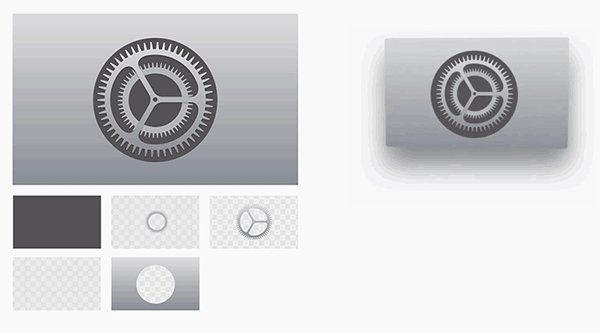
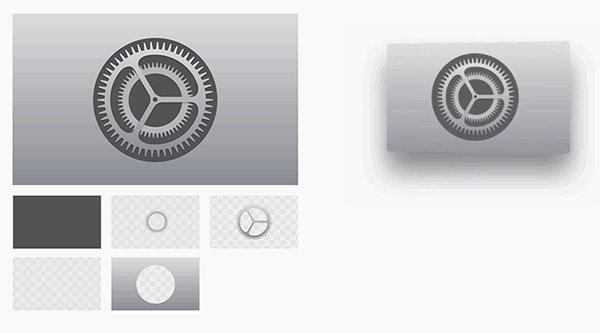
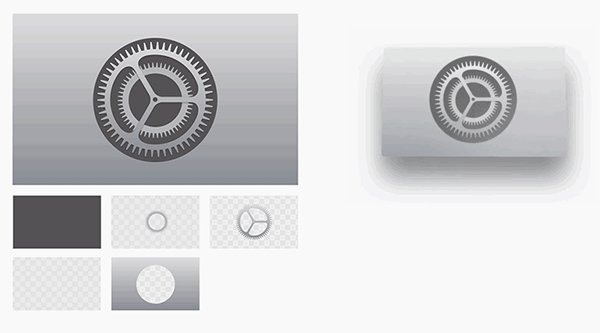
分层
应用图标必须有2-5个图层来创造聚焦状态时的纵深感和生动感。
仔细考虑如何分离图层。 如果你的图标包含一个LOGO,把它从背景层中分离出来。如果你的图标包含文本,把文本放在前景层,这样在视差效果下就不会被其他图层所遮盖。

图层样式
仔细考虑渐变和阴影。 背景的渐变和花纹可能会与视差效果有冲突,因此使用时要谨慎。关于渐变,推荐使用上到下、浅到深的渐变,记得它们会影响整个图层。
应用图标中,阴影最好看起来是锐利、硬线条、融入背景层的着色,当图标静止时不可见。
利用不同程度的透明度来增强纵深感和活力度 。创造性地使用透明度能够使你的图标脱颖而出。举个例子,Photos图标的核心分成多个半透明图层,为设计带来更多活力。
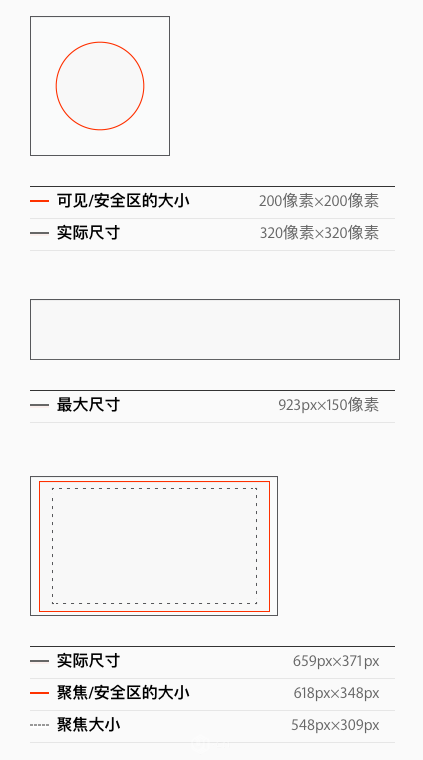
尺寸
重要:每个应用必须提供一个小尺寸和大尺寸图标。应用图标必须呈递两种尺寸,两者长宽比相同。

顶部展区
图片
当用户把你的应用放在Apple TV主屏的最上面一行时,顶部展区 (Top Shelf) 是增加可见度的好机会。应用被选中聚焦时,你能够展示迷人的图片,来鼓励用户使用应用去发掘更多。
让用户能直接跳到相关内容 。顶部展区通往用户最关心的内容,帮助用户快速到达。用户能通过点击被选中的图片来打开应用并直达相关内容,也能使用遥控器上的播放键直接启动媒体播放或进入游戏。
展示引人注目的动态内容 。你展示在顶部展区上的图片应该吸引用户、让他们渴望更多。尽管你也可以在顶部展区放静态图片,还是要考虑放置更有魅力的动态图片,比如最新的或者评价最高的内容。

顶部展区静态图尺寸:1920px by 720px
提供视觉丰富的静态图像。当没提供动态图或动态图不可用时,顶部展区展现静态图。静态图不可被选中聚焦,所以利用这个机会展现品牌吧。
个性化内容 。用户熟悉他们放在Apple TV主屏最上面一行的应用,他们经常使用这些应用。考虑把体验个性化,在顶部展区展现有针对性的推荐项,比如让用户能够恢复视频播放、继续游戏。
不显示广告 。当用户将你的应用放在主屏的顶行时,你已经成功地把自己推销给他们了。别再对他们进行广告轰炸,这样会把用户推开,怂恿他们把你的应用撤下来。可以在顶部展区展示可购买内容,但是要强调最新、令人激动的内容,千万不要展现价格。
你可以为顶部展区提供单一图层或多图层的图像。
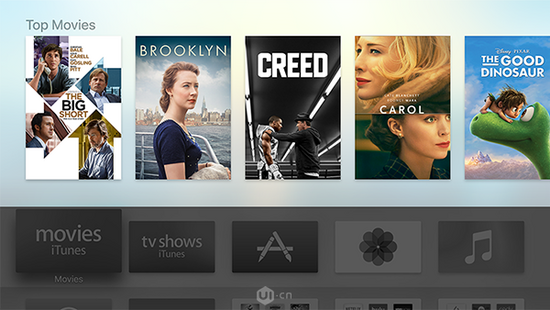
分栏内容行
这一布局样式展现了一行带标签的内容。它通常用于高亮最近浏览内容、新的内容、或者收藏的内容。
行内内容可被聚焦,允许用户按自己想要的速度滚动 。当一个内容被聚焦选中时,一个标签会出现,同时,在遥控器触控板上轻轻移动,会让图片活过来。如果需要的话,一个分栏内容行也可以被配置多个标签。

提供足够的内容,构成完整的一行。 最低限度,在分栏内容行至少载入能撑满屏宽的内容。此外,为了平台一致性或展现额外信息,至少包含一个标签。
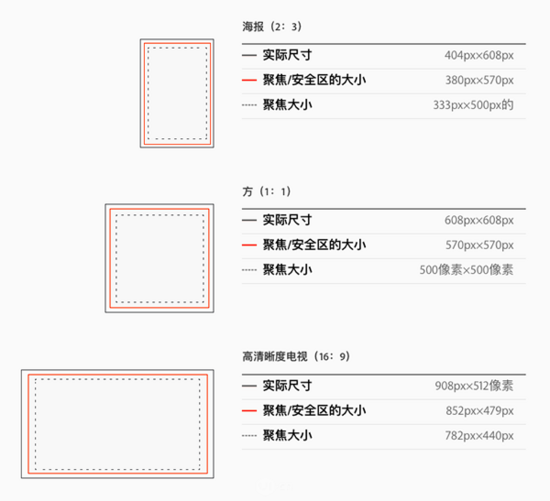
分栏内容行支持多种长宽比的图片,包括以下尺寸:

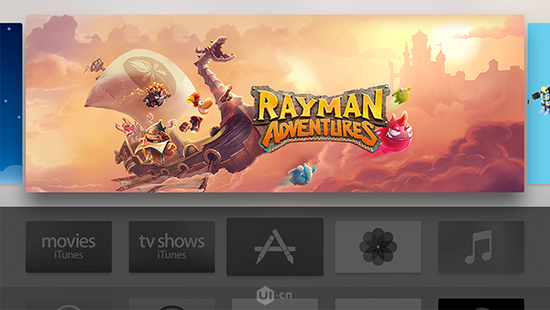
滚动横幅插图
这种布局显示了一系列放大图,其每一个横跨几乎屏幕的整个宽度的。苹果电视通过这些标语从左至右预设计时器,直到一个被聚焦自动滚动。一旦达到最终图像序列绕回到起点。

以下尺寸支持滚动插图横幅图片:

游戏中心图片
如果你的应用是一款游戏,游戏中心会给你更多让用户沉浸在抢眼图像中的机会。
成就图标
每个成就都需要一张不透明的图标,来直观地表现用户在游戏中达成的成就。系统会自动把成就图标裁切成圆形,所以你需要确保核心内容在图片正中。成就图标是用来展示的,没法被选中。
控制面板 (Dashboard) 插图
这种可选图像出现在你游戏控制面板的顶部。透明度可能被用于让背景从图像中显示出来。控制面板插图不能被选中。
排行榜插图
你必须为游戏中的排行榜或排行榜集合提供1-3张单层或多层、长宽比为16:9的图像。插图的底层必须是不透明的。在运行时,深色渐变可能会从下往上覆盖图片,你可以在图片右下角放置文本。这些图像可被选中,在遥控器触控板上轻轻画圈会触发聚焦效果。

图像分层
图像分层是Apple TV用户体验中的精髓。结合视差效果一起,能够产生真实、有活力的体验,并且能随着用户与屏幕上内容的交互唤起实体联系感。
一张分层图片由2-5个不同图层叠加而成。通过分离图层和使用透明度来创造景深的感觉。当用户与图片互动时,靠前的图层升起并变大,同时靠后的图层进一步后退,产生3D效果。
重要:应用图标要求使用分层图片。应用中其他可被选中的图像,包括顶部图区图片,并非必需使用分层图片,但我们强烈建议使用。
使用标准的界面元素来显示分层图像 。如果应用的用户界面使用UIKit框架和focus API,当分层图像被选中聚焦时,会自动被处理成带有视差效果的。
合理地区分前景、中景、背景元素。 在前景层展现重要突出的元素,比如游戏中的角色、专辑封面或电影海报中的文字。中景层尤其适合展现次要内容和效果,比如阴影。背景层是不透明的幕布,能够衬出上面的图层、但又不抢风头。
通常,把文字放在前景层 。把文字放在最上层以便清晰展现,除非你需要文字是模糊的。
背景层是不透明的 。使用不同级别的透明度并让靠下层的内容透出来没问题,但背景层必须是不透明的,否则你会得到错误提示。不透明的背景会确保你的设计在视差效果下、投阴影时、在系统背景上使用时都看起来很好。
保持简单精致的分层 。视差被设计成几乎注意不到的效果,过度的3D效果看上去不真实、不和谐。保持图像景深的简洁,让你的设计充满生命力和惊喜。
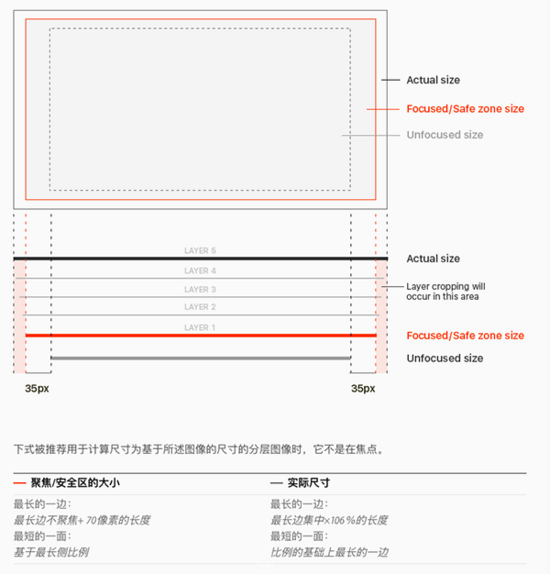
在核心内容周围预留安全区域 。选中时和视差效果中,靠近边缘的图层内容会被裁切或在图像缩放移动时难以看清。为了确保核心内容总是可见的,不要把它摆放的太靠近边缘。安全区域的大小随图片尺寸、图层前后顺序和移动动作变化。前景层会比背景层裁切得更厉害。
总是预览你的分层图像 。设计在Apple TV上看起来很棒的分层图像,你需要在设计过程中通过Xcode预览。重点关注缩放和裁切,如果需要的话调整图像直到重要的内容总在可视范围内。分层图像成稿后,你还需要在Apple TV上预览用户实际会见到的效果。
分层图像的大小
在确定分层图像合适的尺寸时,同时需要考虑选中态和非选中态。在视差效果中,背景图层可能会被少量裁切,所以把核心内容设计在安全区域以内,并在区域内适当留白,以确保你的设计在各种情况下都看起来很好。

启动图像
启动图像在应用启动时展现,即时出现并很快被应用的首屏替代,让用户感觉应用响应速度很快。启动图像并不是艺术表达的窗口,它唯一的意图是增强这样的用户认知:你的应用启动很快,立即就可以使用。启动图像是静态图、不分层。
重要:每个应用必须提供启动图。
尺寸:1920px by 1080px
把启动图设计成与应用首屏几乎一样 。如果启动图中含有不同的元素,当启动完成时,用户能够感知到从启动图切换到应用首屏的闪动。
在启动图中避免避免使用文字。 因为启动图是静态图,所以任何文字展现不会经过本地适配。
淡化启动效果 。用户可能会频繁切换应用,所以设计引导图时请不要意图引起用户对启动过程的关注。
别做广告。 启动图并不是做品牌宣传的机会。不要设计得像闪屏或”关于”窗口,也不要使用LOGO或其他品牌元素,除非它们本来就是应用首屏的一部分。
未完待续.......
导航链接:
(一)概述
(二)Siri遥控器和游戏控制器
(三)用户交互
(四)视觉设计
(五)图标和图像
(六)界面元素
(七)资源
相关阅读:
来源:UI中国
关键字:设计, UI设计, 图标
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
